RaiseTechを受講する前に、口コミや評判は確認しておきたいポイントです。
またコースや料金体系、メリット・デメリットについても知りたいと思うので、スクール選びで失敗しないためにもよく確認しておきましょう。
この記事を読めば、RaiseTechが自分に向いているかどうかが分かると思います。
またサポート体制や無料説明会についても解説しているので、ぜひ参考にして下さい。
この記事がおすすめな人
- RaiseTechがどんなスクールなのか知りたい
- RaiseTechの評判・口コミを知りたい
- RaiseTechのメリット・デメリットを知りたい
- 就職・転職支援制度がある(無期限)
- 案件獲得サポートがある(無期限)
- 2週間の全額返金制度がある(トライアル期間)
- 学割がある
- AWSを現場レベルで学べる珍しいスクール
- 質疑応答・録画閲覧の期間は無期限
RaiseTech(レイズテック)とは?
RaiseTechは最短4ヶ月で稼げるエンジニアになれる、実践的なWebエンジニアリングスクールです。
後ほど解説しますが、
- 就職・転職支援制度
- 案件獲得サポート制度
などもあるので『プログラミングスクール』と『就活エージェント・フリーランスエージェント』が一体となったようなサービスです。
そして上記2つのサポートは本人のやる気次第で半永久的に行われるという素晴らしいサービスです。
RaiseTechのコース一覧と料金
RaiseTechのコースは2023年10月現在、5コース+受け放題2コースとなっています。
| コース名 | 通常料金(税込) | 学割料金(税込) |
| デザインコース | 一括:448,000円 | |
| WordPress副業コース | 一括:448,000円 | |
| AWSフルコース | 一括:448,000円 | 一括:288,000円 |
| Javaフルコース | 一括:448,000円 | 一括:288,000円 |
| Lステップマーケティングコース | 一括:398,000円 | 一括:298,000円 |
| 受け放題コース(ウェブ制作) ・WordPressコース ・デザインコース ・Lステップマーケティングコース | 選択したコース+79,800円 | |
| 受け放題コース(エンジニア) ・AWSフルコース ・Javaフルコース ・Lステップマーケティングコース | 選択したコース+79,800円 | |
※Lステップマーケティングコースは2023年10月現在リニューアル中のため、新規受付は停止しています。
※デザインコース・WordPress副業コースは料金が改定されましたが、学割料金が更新されていないので直接ご確認下さい。
授業回数・質疑応答
授業回数は受け放題コース以外は全16回 (週1回・1回あたり120分)となっています。
また質疑応答は10:00〜24:00 (月曜日〜日曜日)です。
受け放題コースについて
受け放題コースはコースごとの相性があるため、上記の組み合わせのみとなっています。
また効率を考慮して最初に受講したコースが全て完了したら、追加のコースを受けることが出来ます(RaiseTechが課題や学習状況の進捗を確認して、次のコースに進めるか判断)
料金は最初に選択したコースの料金に+79,800円となります。
受講後に受け放題を追加することも可能です。
RaiseTechの授業は2種類
RaiseTechの授業は『録画授業』と『リアルタイム授業』の2種類の授業があります。
今日の授業はいつにも増して楽しく、勉強になって有意義だったな〜♪
ビデオじゃなくてリアルタイムのいいところだよな。あと、話を広げてくれる人がいて盛り上がった。プロの目線や評価基準など・・・よかった😆あと、@75mix さんVERY SEETSの近所だったとは。#RaiseTech #webデザイン#web制作
— みくのすけ@50歳 web制作 x webデザイン (@miku_nosuke) January 8, 2022
どちらも受けられるので、上手く組み合わせると効率的に学習を進められます。
録画授業
受講申し込みが完了したらすぐに見れる過去の授業の動画です。
いつでも見れてその後の授業も更新されるので、復習や予習することが出来ます。
リアルタイム授業
ディスカッション形式で週1回のオンラインレッスンとなります。
録画と違いリアルタイムなので、その場で講師に質問することが出来ます。
第1回目の授業はコースによって奇数月か偶数月に行われます。
RaiseTechのコースの特徴とカリキュラム
RaiseTechのコースについて1つずつ解説します。
デザインコース
こちらはデザイナーになりたい人向けのコースです。
デザインと言っても幅広く、
- Webデザイン
- グラフィックデザイン
- チラシ作成
- 名刺・ロゴデザイン
- ブログや商品のサムネ
などなど、スキルが身に付けばかなり仕事の幅が広がると思います。
特徴
- デザインの知識やツールの使い方を総合的に習得できる
- ウェブデザイン、印刷物のデザインを実践的に学べる
- SNSの活用方法やポートフォリオについてもプロがサポート
| デザインコースのカリキュラム | |
| Webサイトの基礎知識 | オリエンテーション・デザインとは |
| Photoshop、Illustratorの使い方 | Photoshopを使おう前編 |
| Photoshopを使おう後編 | |
| Illustratorを使おう | |
| Photoshop、Illustratorまとめ | |
| デザインに必要な色・文字の知識 | 色とフォントについて学ぼう |
| デザイン実践編 | Photoshopでバナーデザインを作ろう |
| Illustratorでロゴデザインを作ろう | |
| ウェブデザインを作ろう前編 | |
| ウェブデザインを作ろう後編 | |
| XD、Figmaの基礎知識 | |
| LPデザインを作ろう | |
| 卒業制作 | 卒業制作課題出題 |
| 名刺のデザインと入稿データを作ろう | |
| デザイナーとポートフォリオ | |
| 卒業制作発表・総評 | |
また、デザイナーになりたい人はこちらの教材も参考になるかと思います(画像クリックで商品ページに飛びます👇)
どちらも爆売れした商品なので、気になる方はレビューを参考にして下さい(レビュー数も大量です)
こちらも同じくLPデザインに関する講座です。
LPデザインだけに特化しても相当稼げると思うので、ぜひ参考にしてみて下さい。
WordPress副業コース
一番人気のコースで、Web制作のコーディングとWordPress制作になります。
コーディングだけでも十分仕事になりますが、WordPress制作まで習得すると仕事の幅が一気に広がります。
特徴
- HTMLやCSSといったWebサイト制作の技術を基礎から習得できる
- WordPressを使ったWebサイト制作ができるようになる
- 現場で必要とされるGitやCSS設計まで実践的に学べる
| WordPress副業コースのカリキュラム | |
| Webサイト、WordPressの基礎知識 | Webデザイン |
| WordPress 開発環境導入とWordPressの管理画面について | |
| HTMLとCSSを使ったコーディング基礎知識 | |
| HTMLによるWebサイトの構造構築 | |
| CSSの設計とフロントエンド実装 | |
| JavaScriptによるフロントエンド実装 | JavaScriptの基礎知識とjQuery |
| スライダーの実装 | |
| ハンバーガーメニューの実装 | |
| WordPressによるWebサイト構築 | Webサーバー |
| PHP プログラミング基礎 | |
| WordPress に必要なテンプレートファイル、 テンプレートタグについて | |
| 公式ディレクトリのテーマと子テーマによるカスタマイズ | |
| 静的サイトを WordPress テンプレートファイル、 テンプレートタグを用いて再実装 | |
| ループ処理によるアーカイブ実装 | |
| ブラウザチェックとWordPressの テーマチェックによるデバッグ | |
| サーバーとローカルデータのデプロイと WordPress を管理する WP-CLI | |
AWSフルコース
AWSのアカウント作成をしてRuby on Railsのフレームワークでアプリ開発をして、AWS上におけるシステム構築と運用スキルを習得するコースです。
プログラミングスクールでAWSを現場レベルを学べるのは非常に珍しいです。
特徴
- AWSの基礎から応用まで、総合的に習得できる
- 周辺技術として、Webアプリケーションの開発について学べる
- 自動化、DevOpsといった現場の技術を学べる
| AWSフルコースのカリキュラム | |
| WEBアプリケーション開発 | Ruby on Railsの開発環境構築とAWSアカウントの作成、 簡単なお手本プログラムの実装。 |
| バージョン管理システムとチーム開発の解説、 GitHubアカウントの作成。 | |
| Webアプリケーション基礎とRailsアプリケーションの解説、 サンプルアプリケーションのデプロイ。 | |
| AWS上でのシステム構築と運用 | IAM権限管理とAWS上での ネットワーク〜EC2、EDSの作成。 |
| ELB、S3の構築とアプリケーションのデプロイ、 構成図の作成。 | |
| システムの安定稼働とAWSでの実装・確認。 | |
| システムにおけるセキュリティとAWSでの対策解説。 | |
| 講師によるAWS環境構築〜 アプリケーションデプロイの実演(2週連続) | |
| Infrastructure as codeの実践 | CloudFomtion座学とAWS環境のコード化。 |
| インフラのテスト解説とServerspecのセットアップ。 | |
| Terraform、CI/CDツール、DevOpsの解説。 CircleCIを用いた自動化の確認。 | |
| 構成管理、Ansible、CircleCIの解説。 CircleCI上でのAnsible、ServerSpecの動作確認。 | |
| 講師によるAnsible、Serverspec、 CircleCI連携の実演(2週連続) | |
| CloudFormation, Ansible, ServerSpecをCircleCIと連携させ、 自動化パイプラインを構成。構成図の作成。 | |
Javaフルコース
AWSのアカウント作成をしてRuby on Railsのフレームワークでアプリ開発をして、AWS上におけるシステム構築と運用スキルを習得するコースです。
特徴
- JavaでのWEBアプリケーション開発を実践的に学習できる
- 周辺技術として、フレームワークやライブラリについて学べる
- 自動化、DevOps、AWSといった現場の技術を学べる
| Javaフルコースのカリキュラム | |
| Javaの基礎 | 開発環境を用意し、簡単なお手本プログラムの実装。 |
| IDEの基礎知識。型、クラス、メソッド、fot文、 if文などのプログラミングの基礎解説と実践。 | |
| インターフェース、List/Map、 例外処理の基礎。Git/GitHubの基礎。 | |
| Stream APIの基礎。デバッガーの使い方。 | |
| WEBアプリケーション開発 | GitHubのPull Requestを利用したレビューの進め方。 Webアプリケーションの基礎。 |
| フレームワークの知識。 チーム開発で使えるGitHubの便利な機能。 | |
| REST APIの基礎。 Spring Bootによる実装デモンストレーション。 | |
| CRUD処理、データベースとSQL、トランザクション。 Dockerを利用したMySQLの環境構築。 | |
| MyBatisを利用したデータベースアクセス。 Maven/Gradleなどのビルドツール。 | |
| 外部APIへのアクセス。例外のハンドリング。 Spring Security。 | |
| システム開発の流れ。 開発タスクの管理方法や振り返りについて。 | |
| Junitで自動テストを実装 | テストとは。テストケースを考えてみる。 Junitによる自動テスト。 |
| Spring Test、Mockitoを利用したテスト実装。 データベーステストの実装。CI/CD。 | |
| AWSへのデプロイ | クラウドとは。AWSの基礎知識。 |
| AWSへのアプリケーションのデプロイ実践。 | |
| 現場へ出ていくにあたって必要な技術と知識。 現場での立ち振る舞い方。 就職・転職で優位に立つために必要な考え方。 | |
Lステップマーケティングコース(※2023年8月現在リニューアル中)
これは他のコースと違い、制作や構築ではなく商品を売るための『マーケティング』を学びます。
Web制作でホームページやLPを制作する目的は『商品を売るため・売上を伸ばすため』なので、マーケティングスキルとの親和性は非常に高いです。
特徴
- 「商品を売る」というマーケティングの基本からしっかり学べる
- 各種広告の設定・運用について総合的に学べる
- 個人でも案件を獲得しやすい「Lステップ」について学べる
| Lステップマーケティングコースのカリキュラム | |
| マーケティング概論 | 商品を売るという商売の基本 |
| 売れる商品の作り方(商品設計) | |
| 誰に売るのか?(ペルソナ設計) | |
| LP作成 | |
| 広告・SNS運用 | 広告について |
| SNS | |
| コピーライティング | |
| ヒーローズジャーニー | |
| Lステップ基礎から構築 | DRM、リストマーケティング + 公式アカウント |
| Lステップの導入 | |
| 診断の作り方 | |
| シナリオ | |
| リッチメニュー、タグ、スコアリング | |
| おみくじ、抽選 | |
| CSSとスタンプラリー | |
| ゲーミフィケーション | |
RaiseTechの良い評判・口コミ

Twitterから集めた良い口コミをご紹介します。
スキルを身に付けるだけでなく、仕事に対する思考を学べる
先日ウシジマ( @web_ushizima )さんによる #RaiseTech 第4回を受講❗️
今回は【技術者は「技術の探求」ではなく「クライアントの課題解決」をする仕事である】という内容を現場経験からお話いただきました😋
話の内容にとても共感✨
こんな凄腕エンジニアの思考法を学べる講座は他にないよなぁ
— ゆーや@0→1 プログラミングコーチ|人生を変えたいあなたを徹底サポート (@yu_nocode) November 29, 2019
無料説明会が神
昨日のRaiseTechの無料説明会神回すぎた。実務未経験の立場で転職していくにあたって、どんな方向性が良いのか先がぼんやりしていたのでそれが明確になった。講師のエナミさんは時間を気にする様子なく質問に回答していただき、あの調子だと本当にいくらでも話せる人だと感じた。印象良すぎ#RaiseTech
— ユウ@南国でJavaと占いやってたい (@yuyuyui12) October 10, 2020
RaiseTechの無料説明会、すごく良かった…!
スマホのメモに大事なこと書いたけど、そのメモの字数が3200字くらいになるほど内容が濃かったな🥺RaiseTechは、どんなことでも正直に教えてくれたって印象が強かったな💭
バイト休んで説明会行ってよかったわ☺️
— あみいろ🍓 (@amiiro_fraise) January 29, 2021
無料説明会が絶賛されているスクールはあまり見たことがない気がするので、気になる人は一度参加してみるといいと思います。
講師のレベルが高い
当たり前ですけど、Raise Techの講師陣って半端ないですね、、
ありえない速さで即レスくれるし、
めっちゃわかりやすいし、
神かよ。#RaiseTech— りょーか@Avada (@ryoka_web) March 14, 2021
#RaiseTech 。
回答してくださる特に講師やメンターの方々。
「解答は基本教えずヒントや考え方を教える」ルール。多分かなり頭使って考えて回答して下さってる。
質問しまくりの私が最近思ったこと。
人の役に立てるいい仕事だな。自分もやりたい。#駆け出しエンジニアとつながりたい— のぶ@元マルサの男🤑40代2児(2歳と5歳)の父 WEB制作で人生変えて脱サラ宣言! (@kikunoblog) August 26, 2021
内定や仕事を貰えた
転職活動、書類落ちまくってて、
どうしようか不安だったけど、
今までの努力のアピールとRaiseTechの成果物のおかげでなんとか無事に希望の業界、職種で内定を貰えました!良かった〜〜〜〜〜
SE卒業!#RaiseTech#転職活動
— ayumi | WEBコーダー🐹 (@ayumi_wkwk) June 3, 2021
RaiseTechデザインコース2月度生のしおんさんが、デザイナー職で6社から内定を頂けたらしい😭✨
凄すぎる&おめでとう!noteでは、スクール入学前から転職成功までの流れを体系的にまとめてくれていて、これからデザイナーとして転職活動を始める人や目指している人は特に読んでほしい内容だったよ🔥 https://t.co/YYehUaScBb
— テッくん@RaiseTech公式 (@RaiseTech_Info) October 8, 2021
#RaiseTech いいなーと思っていた企業から内定をいただきました。適切な方法で適切な努力をしたり成果をあげたりしたいと思います。応援してくださった方々に感謝します。
— masshun@駆け出しデベロッパー (@masshun2) August 24, 2020
今年3月からRaiseTechのWordPress副業コースで学習開始して、半年間はほぼ収益に繋がらなくて焦ったけど今年終盤になってからボチボチお仕事いただけてありがたい限りです。
来年は委託も含めて頑張ります!— なごみ | Web制作・UIデザイン (@75mix) December 26, 2021
コミュニティが良い
#WordPress コース同期会を主催した。
もっと早くするべきだったと感じるほどに有意義だった!
年齢や環境は違っても、同じ課題に取り組み相談しあって鼓舞できる存在がいるって素晴らしい。#Raisetech のコミュニティの良さだと思う。
第2弾、企画します!#駆け出しエンジニアと繋がりたい— けん|WordPress制作×LINE構築代行 (@Coding_Ken) August 19, 2021
RaiseTechの悪い評判・口コミ

続いてTwitterから集めた悪い口コミをご紹介します。
悪い口コミはほとんど見られませんでしたが、代わりに難しいという口コミが多かったです。
課題の難易度が高い
#今日の積み上げ
146日目【12h】計1011h・SOAの学習
本日も相変わらずweb問題集を解いておりました。
そしてついに学習時間も1000時間を越えてしまいました。
物覚えが悪いのでこれだけやっても大した成果は出ておりませんw#RaiseTech
— トビやん@駆け出しアラフォーエンジニアおじさん (@tomo5695) October 4, 2020
今週の課題が激ムズ!
・ローカルで作ったRailsアプリがsqlite3だったのでmysql2対応に奔走
・RDS何にも考えず立ち上げたら文字コードlatin1
・TeraTermで操作ログ取ってたら1MB超えた(new!)パラメータグループ変えたいのにRDS停止遅いからELB立ち上げるか・・・#RaiseTech
— みーま (@miima_17) June 15, 2019
🌟2021.08.22
💡やったこと
《課題》第4回課題計: 2時間00分
✍️感想
はぁ…はぁ…なんとかユニットテストまでたどり着いた…でもサイトをチェックしたら???ってなった。何もかも崩れまくり😇これどうやって直すの??私にできるのか??これは長い戦いになりそうだ…#RaiseTech#BuildUpDaily— ゆか (@yuyu4kaka) August 22, 2021
アラサーの悩み。#RaiseTech の課題提出にいっぱいいっぱいで、
過程で学んだことや調べたことを十分に理解できていないまま先に進んでいる感覚。
この段階で学んだことを完璧に理解できるとは思っていないけど、すぐに忘れてしまうから怖い。
調べる機会は増えて自走力は多少ついてきているのかな。— まっしゅしゅ@頭バクシンGCPおじさん (@fuhanaay) May 26, 2020
現場レベルの人でも難しいが、その分スキルが身に付く
ただ『難しいからこそ価値がある』と感じる人も多いようです。
今回の講義の質疑応答で、現場レベルの人でも難しいと感じるRaiseTechの課題をクリアすることで結果的に最速で稼げるスキルが身に付くと聞いてめっちゃやる気出てきた!
最終課題は制作単価でいうと80万円相当ってのもかなりテンションあがるね!(親譲りの商人魂)— なごみ | Web制作・UIデザイン (@75mix) May 1, 2021
Raisetechが一番難しい内容だったからと入学したという女性の発言も共感!実は私もその一人です。 簡単な内容で卒業しても、業務が難しくてついていけないでは絶対にメンタルやられる。難しいけど体験済だし乗り越えたし!という経験値があったほうが安心じゃない? #raisetech
— Tomoko🌵WEB制作で複業(コーディング➕ライティング) (@Tomoko_code50) July 16, 2022
RaiseTechのメリット

メリット
- 就職・転職支援制度がある
- 案件獲得サポート制度がある
- 受講後も半永久的に内容無制限で質問ができる
- トライアル期間がある(全額返金保証)
- コミュニティに参加できる
- 学割がある
メリット①:就職・転職支援制度がある
スキルを身に付けるだけでなく、その後の就職や転職の支援があるというメリットがあります。
これは『各コース受講者が受講期間終了後に受けられるサービス』になるため、最初から受けられるわけではありません。
そして就職・転職を保証するものではありませんが、無料で本人の希望があれば半永久的にサポートを受けられます。
受けられるサポート内容
- ポートフォリオに必要な学習支援
- 履歴書の添削
- 面接対策
また転職については以下の記事が参考になると思います。
-

【転職のプロが解説】Web制作で未経験から効率よく転職できる方法3選
続きを見る
メリット②:案件獲得サポート制度がある
就職・転職をせずにフリーランスとして活動したい場合は、案件を獲得する必要があります。
しかし営業経験がない人はどうしていいか分からないと思いますし、営業経験があっても初案件のハードルは高いと思います。
こちらも就職・転職支援と同じく『各コース受講者が受講期間終了後に受けられるサービス』で保証するものではありませんが、サポートがあればかなり助かると思います(こちらも無料です)
サポート内容も就職・転職支援と同じようにポートフォリオや提案分の添削になりますが、さらにRaiseTechから案件を依頼されることもあります。
案件依頼コーナーでは受講者間で案件の受発注もOKなので、コミュニティとしても活用すれば案件を獲得できるチャンスは広がると思います。
また案件獲得については以下の記事が参考になると思います。
-

フリーランスWeb系エンジニア・デザイナーの案件獲得・営業におすすめのサービスまとめ
続きを見る
メリット③:受講後も半永久的に内容無制限で質問ができる
受講後も半永久的に質問することが出来ますが、内容に関しても制限なしなのでカリキュラムと無関係でも大丈夫です。
次の(決まりそうな)案件のデザインはアニメーションがなかなかハードな気がする。
久々に #RaiseTech に力を貸してもらうことになるかもしれないので遠慮なく質問させていただきますね😁
先生方よろしくお願いします🙇♂️— たつのり@挫折していくWeb制作者を減らしたい (@TatsuProgram) January 20, 2022
さらに極端に言えば人生相談などもOKなので、なんでも聞きたいことがあれば相談してみましょう。
メリット④:トライアル期間がある(全額返金保証)
色々調べて無料説明会にも参加して入会を決めたけど、実際受けてみたら

という場合もあるかも知れません。
そこでRaiseTechでは受講開始から2週間は全額保証付きとなっています。
ただし条件はあり、トライアル受講対応コースは以下になります。
トライアル受講対応コース
- デザインコース(4ヶ月)
- WordPress副業コース(4ヶ月)
- Javaフルコース(4ヶ月)
- AWSフルコース(4ヶ月)
- Lステップマーケティングコース(4ヶ月)
さらに以下に該当する場合は返金対応不可になる可能性があるので、ご注意下さい。
返金対応不可になるケース
- 課題の提出を一度も行っていない場合
- 講師または対象クラス内で技術的情報を多数得た場合
- 講師からの発言に反応しない、個別面談にも応じないなどの学習意欲が見られない場合
- 学習に無関係の自己都合による事由の場合(突発的な金銭的事情や入院など)
- その他、当スクールが不適切と判断した場合
メリット⑤:コミュニティに参加できる
プログラミングの独学は挫折率が9割と言われるほど孤独な戦いですが、同じ目的を持った仲間が集まるコミュニティに参加すればその確率を大幅に下げられると思います。
確かにプログラミングなどは無料で学べる時代。
でも一番大事なのは継続やモチベーション維持。
それが独学では難しい。
コミュニティの充実・質問し放題・フィードバックの充実さ・サポート体制の充実さなどで #RaiseTech は間違いなくお勧め。
だからフル活用しないと勿体ない。— のぶ@元マルサの男🤑40代2児(2歳と5歳)の父 WEB制作で人生変えて脱サラ宣言! (@kikunoblog) July 23, 2021
オンライン飲み会などもあるので、堅苦しくなく気楽に参加できます。
学習記録
3月13日
学習時間:9h
合計時間:425hjavaの基礎の再学習。
jdbcとかrest、jspなど。夜、raisetechのオンライン飲み会に初めて参加してみた。
基本チャットで気楽に参加できた。
今活躍してる皆さんも最初は色々苦労した話や新しい仕事の話などを聞いて、大分やる気が出た。#raisetech
— つじしん (@j59i2cyqefzzRKz) March 14, 2020
メリット⑥:学割がある
先ほどの料金表を見れば分かりますが、学生はかなり大幅に割引されます。
RaiseTechのデメリット

デメリット
- コースが少ない
- 自主的に勉強しないと大変
- 受け放題コースの組み合わせは変えられない
デメリット①:コースが少ない
RaiseTechはコースの数が少なめですが、やりたい事がハッキリと決まっていてそのコースがあるなら特に問題はないかと思います。
もしWeb制作をしたいならデイトラが安くて口コミもいいのでおすすめです。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
もっと色んなコースを見てみたい人は、プログラミングスクール受講者数1位を獲得したことがあるテックアカデミーがおすすめです。
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
女性であればコースが33種類もある女性限定スクールのSHElikesもおすすめです。
-

SHElikesとは?評判・口コミ・料金・注意点などを徹底解説【女性限定スクール】
続きを見る
デメリット②:自主的に勉強しないと大変
RaiseTechは録画授業とリアルタイム授業がありますが、どちらもオンラインで自主的に学習を進められる人でないとついていけない可能性があります。
稼げるエンジニアを目指すスクールなので難易度も高く、公式サイトでも『挫折率は決して低くない』と書いてあります。
入会するならそれなりに覚悟をする必要はあるかと思います。
デメリット③:受け放題コースの組み合わせは変えられない
受け放題コースというお得なコースがありますが、これは『ウェブ制作』と『エンジニア』の2種類のみで、この2種類のコースも組み合わせは変えられません。
理由としては『関係性の弱いものを学習しても親和性がない』ということで、あまり関係ないコース同士を選ばないようにというスクール側の配慮となっています。
RaiseTechがおすすめな人・おすすめしない人

RaiseTechがおすすめな人
RaiseTechがおすすめな人
- 学生
- 就職・転職を考えている
- 案件獲得に不安がある
- 自主的に勉強ができる
- AWSエンジニアになりたい
AWSエンジニア以外を目指すのも当然OKですが、AWSに特化したコースは珍しいのでおすすめに書きました。
RaiseTechをおすすめしない人
RaiseTechをおすすめしない人
- 自主的に勉強できない
- お金をかけたくない
- スキルを身に付けるだけでOK(就職・転職・案件獲得は不要)
無料説明会の参加方法
RaiseTechにいきなり受講を申し込むことも可能ですが、まずはその前に口コミでも絶賛されていた無料説明会に参加することをおすすめします。
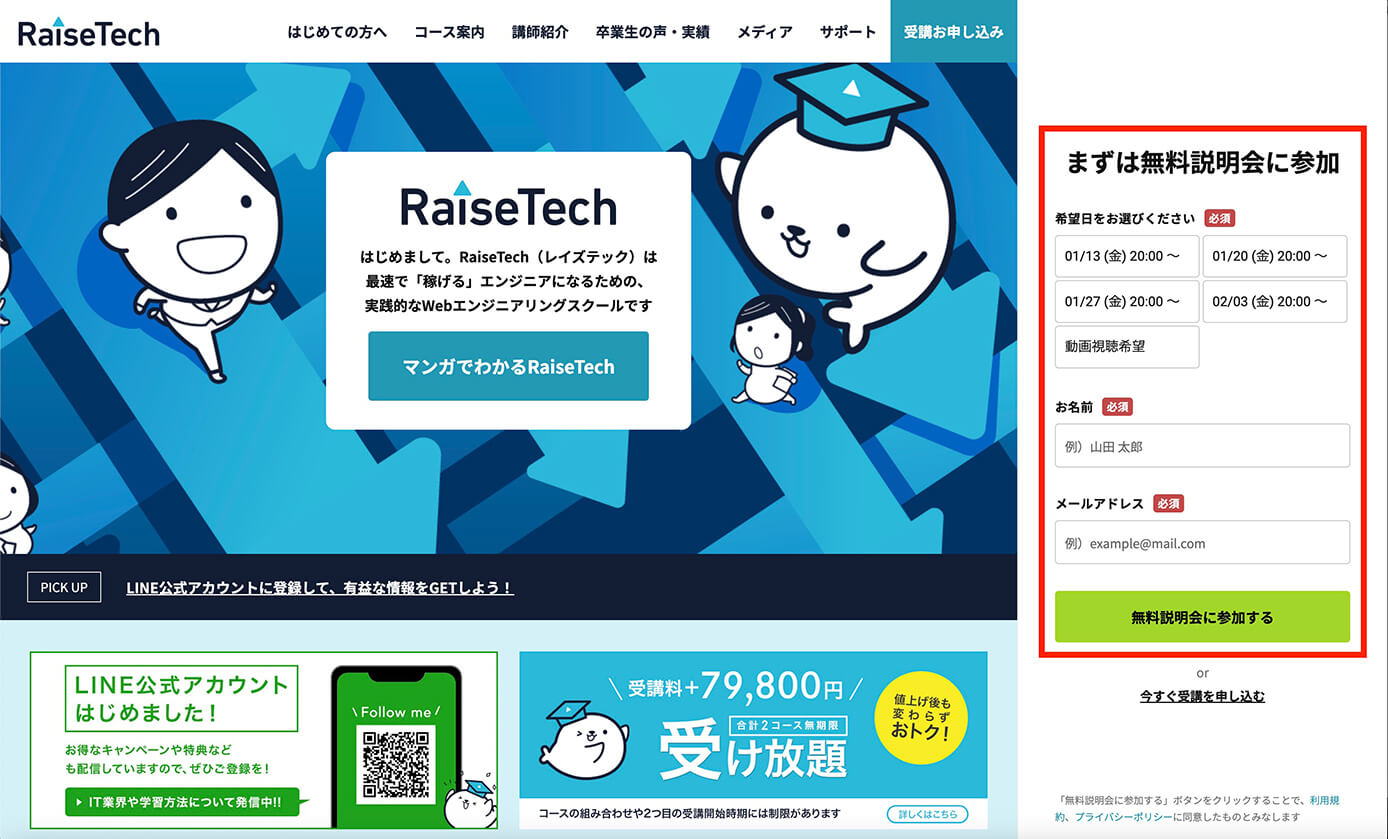
まずは公式サイトにアクセスしましょう。
そしてトップページの右側から『希望日・名前・メールアドレス』を入力して『無料説明会に参加する』をクリックすれば完了です。

RaiseTech公式サイト:無料説明会に参加
まとめ:RaiseTechはAWSを現場レベルで学べる希少なスクール!
最後にRaiseTechについてまとめます。
RaiseTechまとめ
- 就職・転職支援制度がある(無期限)
- 案件獲得サポートがある(無期限)
- 2週間の全額返金制度がある(トライアル期間)
- 学割がある
- AWSを現場レベルで学べる珍しいスクール
- 質疑応答・録画閲覧の期間は無期限
この記事を読んで少しでも気になった人は、とりあえず無料説明会に参加してみるといいと思います。
以上になります。