
スマホやiPadの縦と横でレイアウト変えたいんだけどどうすればいいの?
ブレイクポイントではなく、縦長か横長かを判別してレイアウトを変えたい場合があります。
それはCSSだけで対応出来るので、今回はその方法をご紹介していきます。

じゅんぺいブログは、Web制作(コーディング・WordPress制作)の技術記事を中心に、約500記事公開しています。ぜひ他の記事も参考にしてみてください!
完全無料のプログラミングスクール『ZeroPlus Gate』
30日間でWeb制作を学べる無料のプログラミングスクールがこちら
いきなり数十万するプログラミングスクールは厳しい・・・という人のお試しに最適です。
現在は無料ですがいつ有料になるか分からないので、気になる方はお早めに👇
(有料になっていたらすいません🙇♂️)
(有料になっていたらすいません🙇♂️)
CSSでスマホやiPadなどデバイスの縦と横を判別する方法
早速ですがコードを見てみます。
/* 縦向き */
@media (orientation: portrait) {
縦向きでしたい処理
}
/* 横向き */
@media (orientation: landscape) {
横向きでしたい処理
}これだけです。
例えば縦向きではフォントの色を青、横向きでは赤にしてみます。
こちらがデモになります。
See the Pen
デバイスの縦と横を判別 by junpei (@junpei-sugiyama)
on CodePen.
スマホやiPadから右上の『EDIT ON CodePen』をタップして縦長と横長で確認するとフォントが変わります。
ただしコードが表示されていると上手く反映されないので、もしコードが表示されていたら上のタブをタップして非表示にして下さい。

横長の場合

縦長の場合
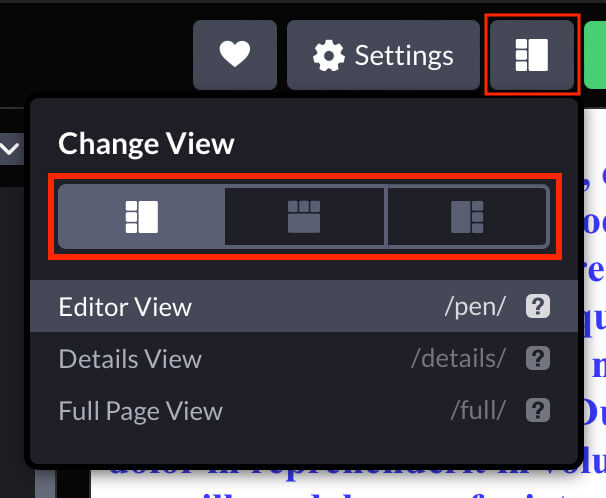
またiPadでは以下のレイアウトのアイコンをタップして切り替えると、縦横を切り替えられます。

CodePen:Change View
ブレイクポイントの条件を追加
条件にはブレイクポイントも追加出来ます。
/* 横向き */
@media (orientation: landscape) and (max-width: 767px) {
横向きかつ767px以下でしたい処理
}以上になります。

この記事が役に立ったと思ったら、シェアボタンからX(旧Twitter)などにシェアすると、いいねされてフォロワーが増えたりすることがあるよ!

