私は37歳になる手前からWeb制作の勉強を始め、現在ではWeb制作のみで生活出来るようになりました。
しかし、そのときを思い出すと、
と思ってしまいます。
なので今回は、
『今から効率よく勉強して稼ぐならこうする🏃♂️』
といった内容を書いていきたいと思います。
ちなみにこの記事、
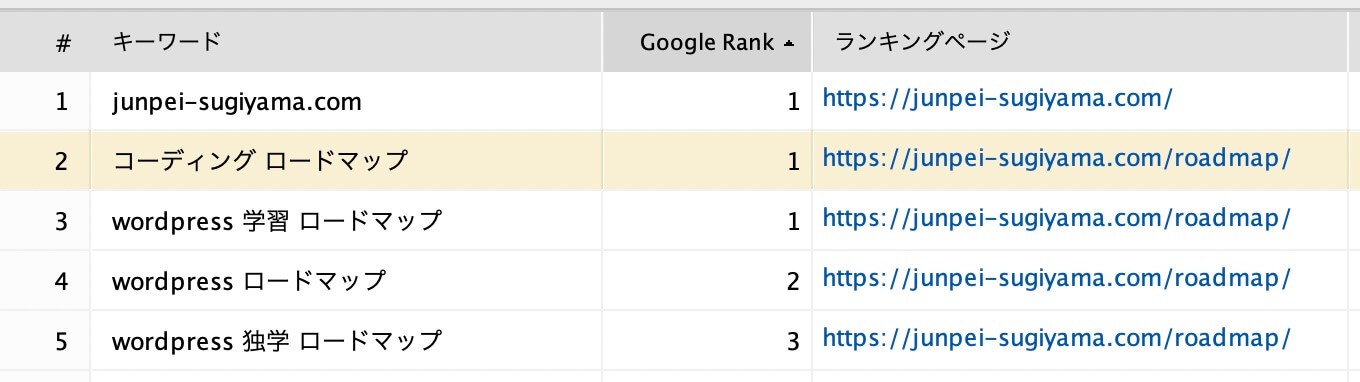
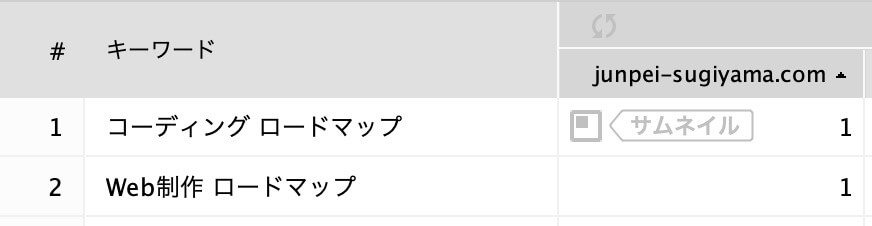
- 『Web制作 ロードマップ』
- 『コーディング ロードマップ』
- 『WordPress 学習 ロードマップ』
で検索1位となっています🙇♂️


検索ワードランキング

(有料になっていたらすいません🙇♂️)
Web制作の仕事とは?(初心者の不安要素を最初に解決)

まず、Web制作はどんな仕事なのかですが、
- コーディング(コーダー)
- デザイン(デザイナー)
- WordPress制作
- ディレクション(ディレクター)
と、一口にWeb制作と言ってもいろいろな職種があり、他にもありますが私の周りにいるのはこの4つが多いです。
そしてこの記事は、コーディングとWordPressで稼ぎたい人向けの記事となっています。つまり、職種としては『コーダー』ですね。
これからWeb制作(コーディングとWordPress制作)で稼ぐためのロードマップを書いていきますが、その前によくある不安要素について、解説します。
Web制作(コーディング・WordPress)は未経験でも稼げる?
これは可能です。私も37歳でプログラミング未経験から始めましたが、ちゃんと稼げるようになりました。
他にも、40代50代から始めて稼げるようになった人もたくさんいます。むしろプログラミング経験がある人の方が少ないイメージなので、そこは心配する必要はありません。
-

30代後半未経験からWeb制作(コーディング)で稼げるまで【プログラミング独学】
続きを見る
Web制作(コーディング・WordPress)は独学でも習得できる?
今回のテーマは『独学』ですが、ここでの独学の定義は以下とします。
- プログラミングスクールに通わない
- メンターを雇わない
とは言っても、当然プログラミングスクールに通ったり、メンターを雇ったりした方が早く成長できます。しかし、独学のメリットもあります。
- お金があまりかからない
- 自己解決力がアップする
- 向いていないと思ったら辞められる
まずは金銭面ですが、何も教材を買わずにググるだけなら無料です。ただ、流石に本も何も買わないというのは現実的ではないので、ある程度の出費はあるはずです。と言っても、プログラミングスクールに通うよりは、安価で済むと思います。
しかし、完全無料のWeb制作に特化したプログラミングスクールがあります。それが、ZeroPlus Gateです。
なので、もしスクールに通いたいのであれば、ZeroPlus Gateがおすすめです。
毎日の先着制で、いつまで無料か分からないので、まずはZeroPlus Gateから始めるのもいいかと思います。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
そして今はWeb制作におすすめの教材もたくさんあるので、スクールに通わなくても学ぶことは十分可能です。
あとは、いきなり何十万もするプログラミングスクールに行って、

となったら悲惨なので、最初は無料のプログラミングスクールか、安価な教材やサービスを利用して勉強するのがおすすめです。
Web制作はオワコン?
Web制作がオワコンというのは、太古の昔から囁かれています。
それはコロナ禍によりリモートワークが加速する前から言われていて、コロナ禍によってリモートワーカーが増加したことにより、さらにオワコン化が進んだと思われています。
参考サイト:令和5年度 テレワーク人口実態調査調査結果(概要)|国土交通省
しかし、ホームページがなくなることはまずないので、少なくとも数年の間にオワコンになるなんてことはないでしょう。
-

Web制作はオワコンで稼げない?コーダーとAIの将来性も解説
続きを見る
ただし、Web制作業界は技術の進歩も早いので、常に最新の技術にはアンテナを張っておく必要はあります。
営業に自信がないけど大丈夫?
就職しない限り、案件は自分で獲得する必要があります。そして、それには営業が必須になります。
私も37歳でWeb制作の勉強を始めましたが、それまで営業の経験はありませんでした。
営業については後ほど詳しく解説しますが、今は営業に特化したコミュニティや教材も多いので、未経験でもちゃんと学べば大丈夫です。
Web制作は低単価で消耗するって聞いたけど本当?
これもよく聞く話かも知れませんが、実際に低単価の案件もたくさんあります。
これは、

など、制作者側の問題でもあり、こうなるとWeb制作は低単価で消耗すると思ってしまうかも知れません。
これはWeb制作が低単価ではなく、営業力の問題なので、ちゃんと営業力を上げれば適正価格で受注できるようになります。
-

Web制作は低単価で消耗?相場と高単価案件を獲得する方法を解説
続きを見る
Web制作は副業でも稼げる?
Web制作はリモートワークが可能なので、副業としてやる人も多いです。
今勤めている会社の規定やWeb制作のクライアント次第ですが、時間的な話で言えば、Web制作は副業で稼ぐことは十分可能です。
-

40代からWeb制作を始めて副業で月収40万円達成したクラウドソーシング営業術
続きを見る
-

フルタイム仕事のママが副業からWeb制作フリーランスになった体験談
続きを見る
-

副業でWeb制作は稼げない?未経験から月収20万円稼ぐ方法を解説!
続きを見る
Web制作で月収30万円稼げる?
Web制作をやるにしても、月収20万ではアルバイトと変わらないので、最低でも30万円は欲しいと思います。
例えば、分かりやすい例でいうと、LPコーディングが1件5万円だとします。これは1〜2日で出来ると思うので、3日で納品したとしても月に10件できるので、月収50万円になります(実際は半日くらいで出来るようになります)。
最初はLPコーディング1件1万円とかあるかも知れませんが、スキルアップして実績も増やし、営業もしっかりやればもっと高単価な案件も狙えます。
というか、WordPress案件は1件で20〜30万円はするので、Web制作で月収30万円は全く難しくありません。
Web制作(コーディング・WordPress)学習ロードマップの流れ

まずは、ロードマップの全体像を見てみましょう。
Web制作学習ロードマップの流れ
- HTML / CSSを学ぶ
- デザインカンプからのコーディング(無料サイト)
- Sassを学ぶ
- 実務レベルのコーディング教材(有料教材)
- jQuery / JavaScriptを学ぶ
- ポートフォリオ制作
- WordPressを学ぶ
- 営業する
ポートフォリオの制作はWordPressの後でもOKですが、WordPressを使わない案件もあるので、とにかく早く案件をこなしたい人は先にポートフォリオを制作して営業するのもありです(もちろんWordPressを習得してからの方が案件の幅は広がります)。
また、デザインカンプからのコーディングと実務レベルのコーディング教材ですが、これは学んだことのアウトプットになります。なので、完全にクリアしないといけないわけではありません。
学習期間の目安
これは地頭の良し悪しだけではなく、どれだけ時間を費やせるかで大きく変わってきます。
WordPressのオリジナルテーマ制作まで習得してから初案件獲得と仮定すると、ざっくりとした期間は以下のような感じになると思います。
- 3ヶ月以内:超ハイペース(平均で毎日8時間以上のフルコミット)
- 6ヶ月以内:順調なペース(平日3時間、週末6時間を継続できる人)
- 1年以上:遅いペース(独学にこだわりすぎたり、営業で躓く人)
私は10ヶ月と遅いペースでしたが、当時は以下のような感じでした。
- Web制作に特化した教材がほとんどない
- Web制作に特化したスクールが皆無
- Web制作に特化したコミュニティが皆無
しかし、今は全て豊富にあるので、学習環境としては恵まれすぎていると思います。なので、勉強を続けているのに1年以上かかっているなら、それは勉強方法が間違っているとしか考えられません。
なので、半年以上勉強を続けているのに初案件が見えてこない場合は、以下を検討してみましょう。
- 評判の良い教材を買う
- プログラミングスクールに通う
- コミュニティに参加する
これらは全てこの記事でご紹介しているので、参考にしてみてください。
Web制作(コーディング・WordPress)に必要なスキル

それでは、ここからがロードマップになります。
Web制作に限った話ではありませんが、何事も逆算して行動した方が効率的です。そして、必要なスキルはざっくり書くと以下になります。
Web制作で稼ぐのに必要なスキル
- HTML / CSS
- jQuery / JavaScript
- WordPress
学習する順番は上記の通りで、下に行くほど稼げるようになります。少し解説します。
HTML / CSS(簡単な修正案件、jQuery未使用のLPなど)
正直、HTML / CSSだけでは出来る仕事はほとんどなく、仕事が取れても小遣い程度だと思います。
ただ、これはコーディングで稼ぐ為の必須スキルとなります。
必須スキルと言っても極める必要はなく、とりあえずは仕事をこなせるレベルになればOKです(簡単と思われがちですが、非常に奥が深いです)
あとは仕事をしながら、常にスキルアップしていきましょう。
jQuery / JavaScript(LP、コーポレートサイト)
jQuery / JavaScriptが多少出来るようになれば、LPやWordPressと言ったCMSを使用しないコーポレートサイトであれば出来ます。
具体的に何が出来るようになるのかというと、サイトに動きをつけられます。
CSSでも出来るアニメーションもありますが、jQuery / JavaScriptはもっと複雑な動きを付ける事が出来ます。
これもHTML / CSS同様に極める必要はなく、仕事をこなせるレベルになったら少しずつスキルアップしていけばOKです。
これが出来るようになると月5万円とか狙えるようになりますが、コーポレートサイトでWordPressなどのCMSを使わないサイトは滅多になく、LPや修正などの案件がメインになるかと思います。
あとはクライアントが自社のCMSを利用している場合は、『コーディングのみで10ページ』という案件もあります。
関連記事jQuery関連記事
関連記事JavaScript関連記事
WordPress
WordPressが出来るようになると一気に仕事の幅が広がり、収入も増えます。
ここまで出来れば、Web制作だけで生活出来るレベルになります。
WordPress案件であれば、コーディングとWordPressだけでも15万円くらいの案件は普通にあるので、これを月2本やれば30万円達成です。
これもまた極めようとする必要はない、というか無理なので、オリジナルテーマ制作まで出来るようになれば、一旦OKです。
関連記事WordPress関連記事
Web制作(コーディング・WordPress)の勉強方法

勉強方法には、いくつか種類があります。
Web制作の勉強方法
これだけある時点で迷いますよね(^^;
結論から言えば、最初はProgateがおすすめです。
ただ、それぞれの勉強方法にどういった特徴があるか、説明していきたいと思います。
オンラインサービス
まず最初に始めるなら、間違いなくProgateです。自分もそうでしたが、もし今からやるとしてもProgateからやるのが正解だと思います。
Progateを使った勉強方法については、後で解説します。
あとはドットインストール、chot.designなどもおすすめで、いずれも月額1,000円程度から始められます(※ chot.designは完全無料になりました)
それぞれの違いについては、以下の記事を参照下さい。
-

徹底比較!無料でも使えるプログラミング学習のおすすめオンラインサービス3選
続きを見る
Progateについては以下の記事を参照下さい。
-

Progateは意味ない?評判・使い方・注意点など徹底解説【プログラミング初心者の勉強に最適】
続きを見る
chot.designについては以下の記事を参照下さい。
-

無料で使えるデザイン学習サイト chot.designの評判は?
続きを見る
本・参考書
個人的にはいくつかデメリットがあります。
参考書のデメリット
- コードをコピペ出来ない
- 不要な情報も多い
- 買って満足する事多し
まぁ単に自分が本を読むのが極端に苦手なだけですが。。。
そんな自分でも一番最初に買って完走出来た本がこちらです。
古いので買う必要はないと思いますが、Progateやドットインストールが終わった後にできるくらいのレベル感でした(おすすめの書籍は後ほどご紹介します)。
また、コードの書き方も古いので、もしこの本を買うなら使い方は理解しようとするのではなく、以下のように『写経』として使いましょう。
使い方としては、
step
1全部理解して進めようとしない
step
2参考書通りにコードを書く(良く言われる『写経』)
step
3参考書通りに表示されればOK
という感じです。
この参考書を使う目的は理解する事ではなく、1からコードを書いてちゃんと画面に表示される成功体験をする事だと思っています。
ただ参考書で勉強したいという方もいると思いますし、実際いい本も沢山あるので、そういった方はこちらにおすすめの本をまとめているので参考にしてみて下さい。
-

【Web制作初心者向け】コーディングやデザインの勉強でおすすめしたい本まとめ
続きを見る
本が苦手な自分でも読めた本や、有名な本だけご紹介しています。
オンライン教材
これは個人の方がnoteやBrainなどで販売しているもので、自分が勉強中のときはnoteで教材を購入しました。
この頃はあまりオンラインで販売されている教材はなかったんですが、今はたくさん出回っているので、ぜひ有効活用しましょう。
このオンライン教材については後で解説しますが、以下の記事におすすめの教材をまとめて紹介しています。
-

Web制作で稼ぐ!おすすめ教材を厳選紹介【独学・未経験者】
続きを見る
動画
動画での勉強はおすすめです。動画の良いところは、実際にコードを書いている動きが見れる所ですね。
ただ動画での勉強の場合、見るだけでなく自分でコードを書かないと効果は半減です。動画と同じように手を動かしながら進めていくと効果的です。
YouTubeであれば無料で見れます。
Udemy
Udemyは有料ですが、学べるジャンルや教材がたくさんあるので、どんなコースがあるか見てみましょう。
コースはすべて30日間返金保証付きなので安心ですね。また頻繁にセールを行なっているので、購入するときはセール中を狙いましょう。
コーディングとWordPressの教材なら、こちらがおすすめです。
Schoo
Schoo![]() は、月額980円のプレミアム会員なら、8,000本以上の動画が見放題です。
は、月額980円のプレミアム会員なら、8,000本以上の動画が見放題です。
Udemyは講座ごとの買い切りですが、Schoo![]() は月額制で見放題なので、見たい動画がたくさんあるならおすすめです。
は月額制で見放題なので、見たい動画がたくさんあるならおすすめです。
無料会員でも毎日配信される生放送が無料で視聴可能で、登録後1時間は受け放題・最大2授業が無料となっています。
プレミアム会員も7日間の無料体験があるので、まずは無料会員登録をして気になる動画を見てみるといいと思います。
プログラミングスクール
当ブログでもいくつかプログラミングスクールのご紹介をしていますが、Web制作に特化したスクールであれば、デイトラ一択かと思います。
オンラインスクールなので、自宅で受講することが出来ます。口コミが非常に良く、カリキュラムの質が高いのはもちろん、他のスクールと比べて圧倒的なコスパかつ買い切りとなっています。
私の周りも、『Web制作を始めるならまずデイトラを勧める』という人も多いです。
もし以下に該当するのであれば、デイトラを購入するのが一番近道だと思います。
- 独学にはこだわらない
- Progateをやってみて楽しそう・続けられそうと思った
- 10万円台前半くらいなら一括で支払える(分割は不可)
デイトラは無料レッスン動画を見れるので、気になる人は以下の記事を参照下さい。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、

という人は、完全無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
メンターを雇う
これはMENTAなどのサービスで、メンター(家庭教師)を雇うということです。自分もMENTAを使いましたが、ちょっと自分の方向性と違う方を選んでしまったので失敗しました。
コーディングで稼ぎたい場合はコードレビューをしてくれる方を探すと思うので、もし利用する場合はちゃんと自分の方向性に合った人を選びましょう。
ググる
正直これが一番良く使います。良く使うというより、常に使うと思います。
ググって勉強する時のコツは、
- なるべく新しい情報を参考にする
- 1つのページだけ見て信用しない
- 解決したらコードなどの情報をまとめる(ブログなどでもOK)
この辺かと思います。
これは案件を受け始めてからも良く使うので、ググり力を鍛えるのは必須です。
コードのまとめ方は、こちらの記事を参照下さい。
-

Notionを使ってプログラミングのコード管理をする方法【日本語対応版】
続きを見る
今は使っていませんが、Boostnoteというツールもコード管理に使えます。
HTML / CSSの勉強方法(最初はProgateでOK)

まず、コーディングを勉強する順番として、最初はHTML / CSSが基本になります。そしてほとんどの人が利用していると思われるのが、Progateというオンラインサービスです。
自分もProgateから始めましたが、これは間違いないです。最初はProgateの活用方法を中心に解説しますが、ドットインストールやchot.designでも考え方は同じです。
先ほどもご紹介しましたが、それぞれの違いについては以下の記事を参照下さい。
-

徹底比較!無料でも使えるプログラミング学習のおすすめオンラインサービス3選
続きを見る
Progateについては以下の記事を参照下さい。
-

Progateは意味ない?評判・使い方・注意点など徹底解説【プログラミング初心者の勉強に最適】
続きを見る
また、HTMLの基本的な書き方とCSSの基本的な書き方は、以下の記事を参照下さい。
-

【初心者向け】HTMLの基本的な書き方をコードサンプル付きで解説
続きを見る
-

【初心者向け】CSSの基本的な書き方をコードサンプル付きで解説
続きを見る
Progateは無料会員と有料会員どちらがいいか?
Progateには無料会員と有料会員がありますが、ここは迷わず有料会員になっておきましょう。有料といっても月額1,490円(税込)です(6ヶ月プランや1年プランもありますが、1ヶ月で十分です)
勉強に投資する習慣がないと、『有料』と聞くだけでちょっと気が引けるかも知れませんが、勉強に対して投資する習慣を付けておかないとこの先苦労すると思います。
勉強に対する投資は時間を買う事と同じ、つまり、早く稼ぎたいと思うなら投資するべきです。とは言え、Progateは大した金額ではないのでサクッと有料会員になっておきましょう。
月額制かつ自動更新で、ダラダラ勉強していると毎月お金がかかるので、早く勉強を進めようという気持ちになれるというメリットもありますw
Progateはどのコースを受講するか
Progateにはいくつかのコースがあり有料会員になると全部受講出来るようになりますが、ここでやりがちな失敗例の1つは、色んなコースに手を出してしまうという事です。これは、ドラクエで船を入手した途端、行動範囲が広がってどこに行っていいか分からなくなる状態と似ています。
有料会員になると全部のコースが受講出来るようになりますが、大人しくHTML / CSSだけを受講しましょう。
ちなみに、自分が勉強してた頃にはHTML / CSSコースにあるFlexbox編はありませんでしたが、Flexboxは死ぬほど使うので忘れずに受講しておきましょう。
Flexboxについては良く使う物をこちらの記事に書いたので参照下さい。
-

【CSS】Flexboxの基本的な使い方を徹底解説【サンプルコードあり】
続きを見る
Progateは何周したらいいか?
これも良く言われている失敗例です。
Progate失敗あるある
- レベル上げに夢中になる
- 何週も繰り返す
Progateは初心者向きの教材ではありますが、ここで全てを理解しようとすると沼にハマります。
Web制作の勉強の入り口としては最適なProgateですが、個人的に思うProgateの役割は、
- HTML / CSSがどのような物か知る
- コーディングがどのような物か知る
- コーディングを続けられそうか確かめる
この辺だと思います。まず、Progateの内容を全て理解する必要は全くなく、むしろ全て理解してもコーディングは出来ないと思います。
なので、おすすめの進め方としてはこのようになります。
step
1とりあえず指示通りに進める
step
2分からなかったら遠慮なく答えを見る
step
32~3周して何となく雰囲気を掴めたら終了
このくらいでProgateは終了して、次に進みましょう。

と思うかも知れませんが、大丈夫です。学習の初期段階では、完璧に理解するよりとにかく進むことが重要です。
学習期間の目安
- Progateは集中して1週間くらいで駆け抜けましょう
- ただ、ここでテンションが上がらないと1ヶ月かかる可能性もあり
Progate以外のドットインストールやchot.designは?
Progate以外のオンラインサービスである、ドットインストールやchot.designもおすすめです。
先ほどご紹介した比較記事を参照して頂ければと思いますが、chot.designは他の2つにはないWordPressのカリキュラムもあるので、Web制作であればchot.designの方がおすすめです。
WordPress以外にも、他の2つのサービスにはないデザインや画像加工のカリキュラムもあります。
デザインにも興味がある人にもおすすめですし、画像加工はInstagramやブログのサムネにも使える汎用性の高いスキルなのでおすすめです。
VSCodeをインストール(テキストエディタの導入)
ここで環境構築するために、『VSCode』というテキストエディタをインストールするのですが、このVSCodeはプラグインという拡張機能を追加することでどんどん使いやすくなっていきます。
-

【VSCode】Web制作におすすめのプラグイン・拡張機能14選【画像と動画で解説】
続きを見る
まずは、VSCodeのインストールと日本語化についてから始めましょう。
-

【初心者向き】VSCodeのインストールと日本語化する方法を画像で解説
続きを見る
ドットインストールやchot.designは、この環境構築を自分でやる点がProgateより少し難しいので、やはり最初は雰囲気を掴むためにProgateがおすすめです。
また、VSCodeでは標準搭載されているEmmetという機能があります。
『Emmet』とは簡単に説明すると、少ないタイピングでコードを入力出来る機能です。
例えば『mt10』と入力するとmargin-top: 10px;となります。
『jcsb』と入力するとjustify-content: space-between;となります。
ただここで間違ってはいけないのは、Emmet全部を覚える必要はないという事です。
-

爆速コーディング!Emmetの使い方・書き方とVSCodeの設定を解説
続きを見る
そして、ドットインストールやchot.designが終わっても続けられそうであれば、第一の壁は乗り越えたと言っていいでしょう。
学習期間の目安
- ドットインストールも1週間でクリア出来たら上々!
- Progate同様、短期間でとにかく進む事が大切
- chot.designのWordPressはまだやらなくてOK
WordPressブログを始める(サーバーの契約をする)
これは必須ではなく、HTML / CSSの勉強方法ではありませんが、ここまで来てやっていけそうだと思ったらWordPressブログを始める事をおすすめします。
その理由については、こちらの記事を参照下さい。
Web制作始める人がWordPressブログを始めた方がいい7つのメリット
簡単に言ってしまうと、以下の2つが理由です。
- WordPressに慣れるため
- サーバーの扱いに慣れるため
まず、WordPress案件をやるなら、当然WordPressに慣れておいた方がいいです。逆に、WordPressを触ったことがないのに、WordPress案件が出来ると思いますか?
なので、とりあえずWordPressに慣れるためにも、ブログを始めるのがおすすめです。
仮に、WordPressブログをやらないとしても、
- ポートフォリオの公開
- テストサーバーでテスト
など、Web制作をやるなら自分で契約したサーバーは必須です。
案件ではクライアントのサーバーを扱いますが、ここでミスったらサイトにアクセスできなくなったり真っ白になったりと、大惨事になる可能性があります。
もしそうなったら、最悪の場合は損害賠償の可能性も・・・
なので、ある程度勉強が進んで、

と思ったらサーバーの契約・WordPressのインストールをして、WordPressとサーバーの扱いに慣れておくことをおすすめします。
ブログを開設するにはサーバーの契約が必要なので、おすすめのサーバーは以下の記事を参照下さい。
-

【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
続きを見る
それぞれのサーバーでのブログ開設方法についても、上記記事に載せています。
初めてのコーディング教材に挑戦!
各オンラインサービスを3周ずつくらい終えたら、一度簡単なコーディング教材に挑戦してみましょう。
デザインカンプを無料で配布しているサイトがあり、中にはポートフォリオの実績として使える物もあるのでおすすめです。
-

コーディング練習におすすめのデザインカンプ配布サイトまとめ【無料&実績OKあり!】
続きを見る
ポイント
無料で出来るとは言え、すんなりとはいかず死ぬほど苦戦すると思います。
具体的には、何から始めていいか分からないくらい進まないと思います。
しかし、苦戦すると分かっていれば、『そういうもの』と割り切って頑張れると思います!
初めてのコーディング教材をやる際にはこちらの記事が参考になると思います。
Web制作に最低限必要なファイルと作り方については、こちらの記事を参照下さい。
-

Web制作のコーディングに最低限必要なファイルと作り方を解説
続きを見る
HTMLのheadタグの書き方については、こちらの記事を参照下さい。
-

【コピペOK!】HTMLのheadタグの書き方を解説
続きを見る
ヘッダーの書き方については、こちらの記事を参照下さい。
-

【初めてサイト模写する人向け】シンプルなヘッダーの書き方を解説
続きを見る
そして、ここが最初のデカい壁です。
ここでちょっと心折れる人が続出するくらいだと、覚悟しておきましょう。
コーディングにおすすめの書籍と動画教材
先ほどの教材に全く歯が立たない人は、以下の書籍がおすすめです。
コーディング初心者に1冊おすすめするとしたら、この1冊かなと思います。
また、本が苦手なら動画教材もおすすめです。
その場合は、Udemyのちゃんと学ぶ、HTML/CSS + JavaScriptがおすすめです。
6.6万人以上が受講している確かな教材なので、非常におすすめです。
Bootstrapは不要なので、この段階ではそれを除いてJavaScriptの手前まででOKです。
私は、あとはyoutubeなどの動画を見たり、ググったりと色々な方法で勉強しました。
この『色々な勉強方法を試す』というのが結構重要で、自分に向いてる勉強方法を探したり気分転換にもなるのでおすすめです。

と思うかも知れませんが、コーディング教材から始めた方が分からない箇所が分かるから効率的です。
何が分からないかが分からない状態で参考書や動画で勉強するのは、非効率です。
デベロッパーツール(検証ツール)を使う
コーディング教材を始めたら、デベロッパーツール(検証ツール)を使ってみましょう。
これは実務でも必須で、使わない人はいないと思います。
デベロッパーツールの使い方についてはこちらの記事を参照下さい。
-

Chromeのデベロッパーツールの使い方を徹底解説【コーディングに必須!】
続きを見る
動画ではこちらがおすすめです。
学習期間の目安
- 初めてのコーディング教材は余裕を持って2週間
- ここが最初の挫折ポイントだと覚悟してふんばる
Sass(SCSS)を習得する

ここで今まで出てこなかった『Sass』が出てきました。Sassとは、簡単に言えば『CSSを書きやすくしたもの』と思っておけば大丈夫です。
Sassを習得するとこの後グッと楽になるので、これも必須だと思って下さい。
Progate、ドットインストール、chot.designにもSassのカリキュラムはあるので、コーディング教材に挑戦する前にやっても構いませんが、個人的にはSassを習得前に先ほどの教材をやり、その後Sassを習得することでSassの便利さが分かるかなと思っています。
Sassに関する記事はこちらを参照下さい。
-

【VSCode】Dart Sassが使えるプラグイン『DartJS Sass Compiler and Sass Watcher』の使い方
続きを見る
Sassも良く使う機能だけ覚えておけば、とりあえずOKです。
また、Sassに関する参考書はこちらがおすすめです。
Sassには『LibSass』と『Dart Sass』という種類がありますが、この本はDart Sass対応となっています。
学習期間の目安
- 3日でOK(Sassのコンパイルで躓くかも知れません)
- コンパイルとパーシャルが出来れば、後はやりながら慣れていけばOK
実務レベルのコーディング教材をこなす

先ほどコーディング教材をご紹介しましたが、実務をこなすにはまだ色々と足りません。
模写は基本的に不要
コーディングの勉強というと模写が良く知られていますが、模写にはデメリットがあります。
模写のデメリット
- 実務で模写はしない
- 基本的にポートフォリオの実績として使えない
模写とは実在するサイトを真似する事ですが、実務では実在するサイトを参考にコーディングなんてしません。
また、コーディング教材の場合はポートフォリオの実績として掲載OKの物がありますが、模写の場合は原則NGです(※勝手に使用したら訴えれらる可能性もあり)
なぜこんなに模写が浸透したかというと、以前はコーディング教材というものがほとんどなかったからだと思います。
ただ今は多くのコーディング教材が出回っているので、模写をする必要は基本的にありません。
強いて言えば、自分のコードと参考サイトのコードを見比べて勉強出来るという事くらいでしょうか。
それでも模写が気になるという方や、コーディング教材はハードルが高いという方は、模写コーディングのやり方・手順とコツを参照下さい。
-

【初心者向け】今は不要?模写コーディングのやり方・手順とコツを徹底解説
続きを見る
模写コーディングにおすすめのサイトについてはこちらの記事を参照下さい。
-

【レベル別】模写コーディングにおすすめのサイト6選【初心者向け】
続きを見る
デザインカンプを使ったコーディング
コーディングをする時にはデザインを元にコーディングしますが、このデザインをデザインカンプと言います(単にカンプとも言います)
また、カンプは主に4種類あります。
デザインカンプの種類
実務ではカンプの種類をこちらから指定することは出来ないので、どのカンプで来ても対応出来るようにしておかなくてはいけません。
かといって、PhotoshopやIllustratorを1から勉強する必要はなく、あくまでもコーディングのカンプとして見方を知っていればOKです。
見方というのは、
- 要素、余白、フォントのサイズ
- 色、影、書体
- 画像の書き出し
などになります。
各デザインカンプからのコーディング方法については以下の記事を参照下さい。
-

【Adobe Illustrator編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Adobe Photoshop編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Adobe XD編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Figma編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
学習期間の目安
- ここは1ヶ月以上かかってOK
- ここもかなりしんどい時期ですがふんばりましょう
また、ここまで進んだらこちらのnoteを購入することをおすすめします。
僕がCSSを書く際に必ず意識している CSSのコーディングルール30条
恐らくこの時点で読んでも分からないことが多いと思いますが、案件をこなしつつ時々見返すと段々分かるようになってきます。
ピクセルパーフェクトを目指す
ピクセルパーフェクトとは、デザインと1pxもズレないようにコーディングする事です。
初心者にはハードルが高いかも知れませんが、これが出来るだけで制作会社やクライアントからの信用は確実にアップします。
『出来て当たり前』と言う人もいると思いますが、出来ない人が多いのも事実です。
必ずしもピクセルパーフェクトである必要はなく、クライアントからも数px程度であればズレていても指摘される事は少ないと思いますが、ピクセルパーフェクトを目指してコーディングした方が実は簡単です。
それに、ピクセルパーフェクトにした方が修正回数も少なくなります。どうすればいいかと言うと、Chromeの拡張機能を使います。
PerfectPixelの使い方については、以下の記事を参照下さい。
-

【Chrome拡張機能】ピクセルパーフェクトでコーディングするのに必須なPerfectPixelの使い方
続きを見る
実務レベルのコーディング練習ができる教材
ここまで無料で配布されているデザインカンプなどを使い、荒削りながらコーディングが出来るようになってきたかと思います。
しかし、

と不安な方もいると思います。そして、その不安は的中しています。
というのも、無料の教材はレビューがありません。
つまり、自分で書いたコードを人に見て貰えないので、間違いや改善点があっても気が付けません。
しかし実務では、
クライアント
表示が崩れているしデザイン通りではありません。修正点をまとめたのでお願いします、50個ほど。
ということがあります。
自分では完璧と思っていても、修正は予想以上、場合によっては信じられないほど発生します。
そこで実務レベルのコーディングができ、さらにレビューもして貰えるのがこちらの教材です(画像クリックでアクセス👇)
こちらは、Web制作スクールで有名なデイトラのメンターをやられているしょーごさんが販売している、コーディング初心者にとって鉄板の教材です。
レベル別に個別に販売もしていますが、やり残した教材があると後悔するかも知れませんし、全部盛りの場合は個別で買うより25%も安くなるので、最初から全部盛りを購入するのがおすすめです。
正直、説明が不要なくらい有名な教材なのですが、以下のような内容となっています。
教材の内容
- ①初級:基礎的なHTML / CSS
- ②初級その2:HTML / CSSのレスポンシブに慣れる
- ③初級Ex:HTML / CSS基礎総復習
- ④中級:jQuery・JavaScriptの導入
- ⑤中級Ex:高度なCSSとJavaScriptライブラリの使用
- ⑥上級:WordPressを活用したメディア型企業サイト
- ⑦即戦力編:土木・製造業のトップページ
- ⑧JavaScript / jQuery特訓編:jQuery・JSでよくある実装を学習
- 以上、8つの教材が全部盛り
- さらにレビューを受けられ、修正点があれば2回目のレビューも受けられる
- オリジナルポートフォリオ化と、そのレビューを受けられる
教材のポイント
- レベル別に段階を踏んでコーディングの練習が出来る
- 初級〜実務レベルの上級まで網羅
- 現役のエンジニアであるスクールのメンターからレビューを2回も受けられる
- 他の人と被りがちなポートフォリオをオリジナル化できる
このように段階を踏んで実務レベルのコーディングを練習することができ、レビューも受けられ、さらに営業で必須なポートフォリオについても対応されています。
ポートフォリオは、スクールの場合だと他の人と被ってしまうことが良くありますが、この教材では他の人と被らないようにオリジナルのポートフォリオを作れるようになっています。
正直、自分が学習中にこの教材があったらどれだけ心強かっただろうと悔やまれますw
当然実務レベル&即戦力を目指す教材なので、後半は難易度が高く苦戦すると思いますが、自信を持って初案件に望みたい方はこの教材で完走を目指してみて下さい。

実務レベルのスキルを身に付けるのにおすすめの教材
もし、先ほどの教材でつまづいて先に進めなくなってしまったり、もっとスキルアップしたいという人にはこちらの教材がおすすめです(画像クリックでアクセス👇)
教材の内容はこちらです。
教材の内容
- 4種類のデザインカンプ(ポートフォリオに掲載可能)
- 5時間以上のライブコーディング動画
- 50本以上の動画講義
- 特典①:コーディングテンプレートファイル
- 特典②:制作着手前チェックシート
- 特典③:納品前チェックシート
- 特典④:個人開発Git講座
- 特典⑤:CSS設計動画講義
学習初期段階では買わなくてもいいかと思いますが、無料部分の解説を読んで自分に必要だと感じたら、迷わず購入していいと思います(今後コンテンツが更新されて値上げの可能性もあり)
LP1本のコーディングで費用は容易に回収できるので、迷うだけ時間とお金をロスするだけです。
販売ページに230件以上のレビューも掲載されているので、そちらも参考にしてみて下さい。
jQuery / JavaScriptの勉強方法

ここまでで簡単なLPや修正案件くらいはこなせるスキルが身に付いてきたかと思いますが、ハンバーガーメニューやスライダーといった動きを付ける為には、jQueryとJavaScriptが必須となります。
この勉強方法も、まずはお馴染み『Progate』でOKです。
JavaScriptコースはⅦまでありますが、ここはⅢくらいまででOKです。
そして、jQueryコースは初級・中級・上級とありますが、中級まででOKです(気になる方は上級やっても構いません)

と思うかも知れませんが、Progateでは実践的な事は学べないので、『jQuery使うとそんな事が出来るんだぁ』程度にしておきましょう。
jQueryの使い方についてはこちらの記事を参照下さい。
-

【初心者向け】jQueryとは?CDNを使った本体の読み込み方も分かりやすく解説
続きを見る
また、jQueryの基本的な書き方については、以下の記事で解説しています。
-

【初心者向け】jQueryの基本的な書き方をコードサンプル付きで解説
続きを見る
あとは、実装したい物を決めてググって実装するのが一番効率的だと思います。
例えば、
「ハンバーガーメニュー jQuery」
「アコーディオンメニュー jQuery」
「モーダルウィンドウ jQuery」
という感じでググれば、沢山ヒットします。
ここでも本を買って1から勉強するのは非常に非効率なので、個人的にはおすすめしません。
step
1実装したい物をググる
step
2実装する
step
3気になったコードを調べる
step
4コードをいじって動きを変えてみる
この繰り返しで段々分かってくると思います。
関連記事jQuery関連記事
関連記事JavaScript関連記事
jQuery / JavaScriptのおすすめ教材について
おすすめの教材に関しては、先ほどもご紹介したこちらの記事にある、Codestepの中級編以降が参考になります。
-

コーディング練習におすすめのデザインカンプ配布サイトまとめ【無料&実績OKあり!】
続きを見る
本のおすすめとしては、こちらになります。
ここまで終われば、LPやWordPressなどCMSを使わないコーポレートサイトが出来るようになり、月5万円は稼げるようになります。
営業が得意ならもっと稼げると思いますが、やはりWordPressが扱えないと選べる案件がかなり限られてしまいます。
学習期間の目安
- ここも1ヶ月以上かかってOK
- ここが案件獲得最低ラインなのでふんばりましょう
ポートフォリオ制作

ここまで来たら、一旦ポートフォリオ制作に取り掛かりましょう。
ポートフォリオとは自分の制作実績やスキルをまとめたページの事で、そこにプロフィールや料金表を記載することもあります。
ポートフォリオの作成手順としては、
- デザイン
- コーディング
- 公開
簡単に書けばこれだけですが、今までと違ってデザインからやるので、どうしていいか分からないと思います。
まずは、色んな人のポートフォリオを見てみましょう。
X(Twitter)でWeb制作をやっている人のプロフィールを見れば、ポートフォリオのURLが載っている事があります。
いくつか見れば、ポートフォリオの構成などが分かると思います。
ただしこの後書きますが、ポートフォリオ自体はポートフォリオ作成サービスを利用するのもおすすめです。
また、営業のプロに聞いたポートフォリオの作り方についてはこちらの記事を参照下さい。
-

Web制作フリーランスが未経験から案件獲得に必要な営業用ポートフォリオの作り方とコツ
続きを見る
ポートフォリオには時間をかけない
1つ重要なのが、ここであまり時間をかけない方が良いという事。
というのも、ポートフォリオ自体より制作実績の方が重要なので、ポートフォリオ自体はポートフォリオ作成サービスを利用するのもアリです。
これはポートフォリオ自体はデザイン、コーディング、サーバーにアップなどは不要で、制作実績やスキル、プロフィールなどを載せるだけでOKです。
詳しくは以下の記事を参照下さい。
Salon.ioの使い方はこちら。
-

Web制作営業で役立つポートフォリオ作成サービスSalon.ioの使い方
続きを見る
RESUMEの使い方はこちら。
-

Web制作営業で役立つポートフォリオ作成サービスRESUMEの使い方
続きを見る
もしポートフォリオ自体もオリジナルで作りたい場合は、色んな人のポートフォリオやサイトから良さげなパーツを真似して組み合わせる感じでサクッと作ってしまいましょう(凝ったデザインである必要は全くなし)
世の中の多くのサイトも、色んな他のサイトを参考にして作られています。
もちろん最初から最後まで丸パクリはダメですが、参考サイトを元にしてアレンジすればいいかと思います。
ただ、自分で1から作るよりポートフォリオ作成サービスを使った方が見栄えが良く、崩れたりしないので個人的にはおすすめです。
また、実績については先ほどご紹介したコーディング教材で実績使用OKの物や、架空サイトを載せておきましょう(※模写サイトは基本的にNGです)
もちろん既に実績があればそちらを載せます。
実績が増えてきたらコーディング教材や架空サイトは削除して、実績として掲載OKな実案件のサイトを載せましょう。
ポートフォリオをサーバーにアップして公開
ポートフォリオを作成したら、サーバーにアップしてインターネット上で見れるようにしておきましょう。
もし先ほど解説したポートフォリオ作成サービスを利用するなら、ポートフォリオ自体はサーバーにアップする必要はありませんが、制作実績はサーバーにアップする必要があります。
サーバーにアップしないと自分のパソコン上でしか見れないので、営業する時に相手に見せる事が出来ません(対面であれば自分のパソコン上で見せる事も出来ますが)
サーバーにアップしてないと『サーバーにアップ出来ない人』と思われてしまうかもしれません。
なので、サーバーにアップしてようやくポートフォリオは完成と言えます。
そのためにはサーバーを契約する必要がありますが、サーバーにも色んな種類があってどこで契約していいか分からないと思います。
そういった方は、以下のおすすめレンタルサーバーの記事を参照下さい。
-

【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
続きを見る
また、ポートフォリオの公開方法(サーバーにアップする方法)については以下の記事を参照下さい。
-

【初心者向け】Web制作案件での納品を意識したFTPソフトを使用したポートフォリオサイトの公開方法
続きを見る
制作期間の目安
- 1週間~1ヶ月(こだわり具合で大きく変わります)
- ポートフォリオ作成サービスを使えば1日で出来ます(制作実績がある場合)
クラウドソーシングに登録【営業の第一歩】

この辺で、一度クラウドソーシングに登録してみましょう。
この3つが有名処となります。まずは、どんな仕事があるか見てみましょう。
ただ・・・今の時点で出来そうな案件は少ないかと思います。
なので、個人的にはWordPressまで学習を終えてから案件獲得を始めるのがおすすめですが、もちろんこの時点で出来そうな案件に挑戦するのもありです。
こちらの記事もおすすめです。
【実証済】クラウドソーシングでスカウトが来るプロフィール文を公開
クラウドソーシングは駆け出しが集まるレッドオーシャンだと思われていますが、スキル以前の問題の人が多く、しっかり準備して挑めば十分稼ぐことは可能です。
ランサーズについては、以下の記事が参考になると思います。
-

【案件獲得!】ランサーズがクラウドソーシングで選ばれる理由4選と営業時間0で稼ぐ方法
続きを見る
後ほど、クラウドソーシング攻略系の教材をご紹介します。
WordPressオリジナルテーマ制作の勉強方法

いよいよ、WordPressの勉強に入ります。
WordPressはこれまでとちょっと毛色が違うので戸惑うかも知れませんが、出来るようになると一気に月20万以上が見えてくるので、頑張りましょう!
WordPress案件の種類
WordPress案件は、主に2種類あります。
- オリジナルテーマ制作
- 既存テーマ、有料テーマで制作(ノーコード、ローコード)
それぞれの特長を見てみます。
オリジナルテーマ制作
- コーディング必須
- 制作会社からの案件はほぼこれ
既存テーマ、有料テーマ制作
- コーディング不要、もしくは少なめ
- クラウドソーシングやエンド営業ではこっちでもいける
コーディングが必要なオリジナルテーマ制作の方が稼げるように見るかも知れませんが、そうとは限りません。既存テーマを使った制作はコードをほとんど書かなくても大丈夫なので、回せる案件数を増やせます。
また、既存テーマを使った制作だからと言って単価が極端に安い訳ではありません。既存テーマを使った制作でガッツリ稼いでいる仲間もいます。
オリジナルテーマとノーコード両方出来ればいいとは思いますが、周りを見る限りどちらかに偏っている気がします。
私の場合は、100%オリジナルテーマです。
ノーコードで稼ぎたいと思う方も、オリジナルテーマで制作出来るようにしておくとWordPressをより深く理解出来るので、一通りやっておくといいと思います。
PHPの勉強は必要?
WordPressはPHPというプログラミング言語で出来ているため、『PHPの勉強をしましょう』という方もいますが、個人的にはPHPの勉強は後回しでいいと思っています。
なぜならWordPressで使われているPHPはWordPress独自の関数などを使っているため、PHPを勉強するよりWordPressを勉強した方が断然効率的です。
ProgateにもPHPコースはありますが、これはやらなくても大丈夫です。
習得しておきたいWordPressスキル
WordPress案件をやるなら、習得しておきたい項目はこちらです。
お問い合わせフォームに関してはほぼ100%ありますが、ちょっと癖があるので初案件前に出来るようにしておきましょう。
おすすめは、Contact Form 7というプラグインを使う方法で、こちらの記事を参照下さい。
-

Contact Form 7の基本的な使い方【WordPressお問い合わせフォームの定番プラグイン】
続きを見る
また、カスタム投稿やカスタムフィールドも必須ではありませんが、結構な確率で含まれているので出来るようにしておくと安心です。
WordPressの勉強ですが、カスタム投稿は間違いなく出来るようになっておいた方がいいです
人によって違うと思うけど、自分の場合30%~40%くらいはカスタム投稿あり
カスタムフィールドはカスタム投稿よりは少ないけど20%~30%くらいだろうか
カスタムフィールドも出来るようになっておくと吉
— じゅんぺい🐶コーダー💻×フォトグラファー📸 (@junpei_sugiyama) March 13, 2021
勉強方法とおすすめ教材
WordPressの勉強方法は色々ありますが、今回はオリジナルテーマ制作の勉強という事で、前提としてHTMLで制作したサイトを用意します。
このHTMLサイトをWordPressにするのを、『WordPress化・オリジナルテーマ化・自作テーマ化』と言います。
ここまでで作成したポートフォリオをWordPress化してもいいんですが、WordPressのメリットはブログなどの投稿機能を実装できることなので、投稿ページがある架空サイトを作ってそれをWordPress化するのがベストです(ポートフォリオに投稿ページはないと思うので)
ただ、投稿ページがある架空サイトを作るのも一苦労だと思うので、動画で勉強したい方はちゃんと学ぶ、WordPress テーマ開発講座がおすすめです。
Udemyは他にもたくさんの講座があり、有料ですが頻繁にセールをしているのでセールの時を狙って購入しましょう。
また、youtubeでもWordPressと検索すればたくさん動画が見つかるので、最初はyoutubeで勉強してもいいかも知れません。
書籍であれば、こちらの本がおすすめです(電子書籍で購入しました)
あとはこのブログでもオリジナルテーマについてや、その他の実装についてもご紹介しています。
当ブログを見てWordPress案件を納品できたという人もいるので、当ブログのWordPressオリジナルテーマ制作の記事を見れば、かなり理解が深まると思います。
それでも1人ではしんどいと感じたら、プログラミングスクールのTechAcademyで、WordPressコースなどをやってみるのもありかと思います。
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
他にも、DMM WEBCAMP![]() でもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
でもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
-

DMM WEBCAMPの評判・口コミ・注意点など徹底解説【未経験者向けプログラミングスクール】
続きを見る
また、こちらの教材もおすすめです(👇画像クリック出来ます)
こちらは、学習面以外にも制作会社とのやり取りの流れや、特典では『作業前・納品前のチェックシート』『営業文のサンプル』『見積もり計算シート』など『実務に対する不安を払拭できる内容』となってます。
LP1本のコーディング費が安くても3万円くらいだと考えれれば、軽く1日で回収出来るので、早めに『安心』を購入しましょう。
詳細はこちらからどうぞ👇
今だけ!購入者限定の10大特典付き🎁
勉強の注意点
WordPressには、勉強の注意点がいくつかあります。
ココに注意
- ググって見つかった情報が古い事がある
- 人によってやり方が違う
WordPress化についてはこのブログでも詳しく書いていますが、先ほどご紹介したWordPress テーマ開発講座とは異なる点もあります。
『ちょっと何言ってるか分からない』というときは、教材や勉強方法を変えてみたり、見比べてみるのがおすすめです。
自分も何かを実装するとき、ググって見つかったページを5~6サイト開いた状態で、見比べながら実装しています。
特にWordPressはブログや動画に限らず、分かりにくい物はいくら見ても分からないので、たくさんググって色んな方向から情報をかき集めましょう。
どこかに分かりやすい情報があるはずですw
学習期間の目安
- 1ヶ月以上かかってOK
- ここをクリアしたら後は案件獲得するだけなのでもうひとふんばり!
コーディング速度を上げる方法

ここまでで、一通りの学習は完了しました。あとは案件をこなしていけば少しずつコーディング速度も上がっていくと思いますが、ここでいくつかその方法をご紹介します。
こちらも作業効率がアップし、結果的に時給アップにも繋がるので、参考にしてみて下さい。
コーディング&WordPressメモまとめ集の詳細はこちら。
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
VSCodeでスニペットを自作
これは先ほど出てきたEmmetと似てますが、良く使うコードを少ないキーで表示出来るようにコードを自作する事です。
VSCodeでスニペットを自作する方法については以下の記事を参照下さい。
-

VSCodeで自作したスニペットを登録する方法【作業効率アップにおすすめ!】
続きを見る
コード管理
これは、今まで使ってきたコードをまとめておくことですね。
方法としてはBoostnoteやNotionなどあり、自分は最初Boostnoteを使っていましたが、今はNotionを使っています。
これについては先ほどもご紹介しましたが、こちらの記事を参照下さい。
-

Notionを使ってプログラミングのコード管理をする方法【日本語対応版】
続きを見る
最初は面倒に感じるかも知れませんが、この積み重ねが自分を楽にしてくれます。
【Notionでコード管理する時の項目】
✅タイトル
✅画像
✅コード
✅参考サイトURL左上を見ると分かりますが、この場合は複数ある見出しの中の1つになります
今回URLはありませんが、必要に応じて追記
コードは言語を分けて言語の種類を選択可能
コードはコピー出来るので、コピペ無双出来ます⚔️ pic.twitter.com/EZbBMzEZQ5— じゅんぺい🐶コーダー💻×フォトグラファー📸 (@junpei_sugiyama) March 14, 2021
CSS設計を学んでコーディングを効率化
コーディングを効率化したいなら、CSS設計は欠かせません。それを学べるのが、こちらの教材です。
教材の内容
- コーディングを爆速で進める!コーディングルール7選
- 基本的なパーツを全て網羅した160種類以上のコードストック集
無料10大特典付き
🎁 効率的な営業活動を行うための進捗管理表
🎁 全てはここに!コーダーの業務管理シート
🎁 あなたの収入を5万円上げるための見積書作成事前確認ポイント
🎁 コーディングを迷わず進めるための事前確認ポイント
🎁 指摘事項ゼロにするための納品前品質チェックシート
🎁 クラス命名の迷いを解消するキーワード一覧表
🎁 ChatGPTを駆使した超時短制作の秘密
🎁 実案件・学習ですぐに使える「ChatGPTの具体的な活用法」
🎁 効率化マストアイテム!Gulpソースコード
🎁 ポートフォリオ掲載OK!実践型デザインカンプ

と思ったら、こちらの教材が役に立つかと思います。
AIコーディングを習得する
私が勉強を開始した2019年には存在しなかった『ChatGPT』などのAIですが、現代のコーディングでは、もはや必要不可欠な存在となりました。
そんなAIを使ったコーディングスキルを学べるのが、こちらの教材。
もちろん、

ってことにはなりませんが、ここまでの基礎知識とこちらの教材を組み合わせることで、コーディングやWordPress制作を大幅に効率化できます。
つまり、基礎となる知識は必須なので、学習序盤で購入する必要はありません。というのも、序盤に買ってしまうと、AIに頼りすぎてしまうかも知れないからです。
なので、もし買うとしても、基礎となる知識を身に付けておくことは忘れないで下さい。
Bootstrapって良く聞くけど何?
色んな人のブログとか見ていると、Bootstrapという言葉を見た事があるかも知れません。
これは、簡単にレスポンシブデザインでサイトが作れちゃうという便利なフレームワークなのですが、Web制作においては滅多に使う機会はありません。
というか、自分はこの2年半で一度も使っていません。
ここで、しめじ先生のツイート👇
Web制作フリーランス6ヶ月目の今振り返ってみて、なんだかんだ使わなかったスキル5選
✅Bootstrap
✅Bootstrap
✅Bootstrap
✅PHP
✅PHPBootstrap結局実務で一度も使ってないので、うまく扱える自信がないw
PHPはループや条件分岐とかの基礎さえ分かれば十分です
WordPress自体の勉強の方が大事— しめじ@WEB制作フリーランス (@simeji_pro) December 5, 2020
このツイートの『なんだかんだ』という言葉を見ても分かる通り、世間で言われている割に使う機会はありません。
なので、個人的には勉強しなくてもいいと思いますし、もし使う機会がきたら勉強すればいいと思っています。
ただ、

という事であれば、Udemyのこの講座をおすすめします。
WordPress Development with Bootstrap: The Complete Course
全部英語ですが、見た通りに手を動かせばOKです(全く英語が出来ない自分でも大丈夫だったので)
自分が買った時は2019年でしたが、2024と書いてあるのでバージョンアップしてるみたいですね。
12時間の動画なので、1日4時間やれば3日で終了です。
Web制作の営業方法

ここまでクリアしたら、後は案件獲得に向けて営業するだけです。
ここは『初めてのコーディング教材』『WordPressオリジナルテーマ』に続く、三大挫折ポイントの1つとなります。
ここまで来て仕事を獲れないというのは非常に勿体ないですが、実際にそういう人もいます。
案件獲得の方法については色々あります。
営業方法
- クラウドソーシング
- 制作会社
- 知り合い
- 営業パートナー
- フリーランスエージェント
- X(Twitter)
- エンド営業
ぱっと思いつくのはこのくらいですが、他にも色々あるでしょう。
また、どれがいいとは一概には言えません。自分に向いていると思う方法を見つけましょう、というか出来れば一通りやってみる事をおすすめします(自分も大体やりました)
以下の記事では、営業歴16年のプロに聞いた営業方法についての解説が載っているので、こちらも参考になると思います。
-

【営業のプロが解説】Web制作フリーランスが未経験から案件獲得する為の営業方法6選!
続きを見る
また『独学応援サロン』『営業応援サロン』を運営しているこちらのブログも案件獲得や営業に関する記事がたくさんあるので、一度目を通しておくといいと思います。
あとは仕事を始める前に、以下のnoteを読んでおくと安心です。
Web制作で遭遇した悪質クライアントのお話とトラブルを回避する方法
有料ですが、これを知っておくとよく聞く炎上案件を回避しやすくなるはずです(ワンコインで買えます)
それでは1つずつ解説してきますが、その前にフリーランスの身を守る『契約書』と『保険』について少し書きます。
契約書について
Web制作の業務委託契約書とは、クライアントと自分の間で交わす取り決めで、これがあると損害賠償のリスクを軽減できたり、双方安心して仕事をすることが出来ます。
しかし、これを1から作ろうとすると何から初めていいか分かりません。
そこで、『これさえあればOK』と言うのがこちら(👇画像クリック出来ます)
これから案件をこなしていくのに必須とも言えるので、購入して手元に置いておくことをおすすめします(1,000部近く売れているロングヒット商品です)。
-

Web制作の業務委託契約書とは?おすすめのテンプレート(雛形)も紹介
続きを見る
損害賠償保険や即日払いについて
フリーランスは会社に属していないので、万が一クライアントに損害を与えてしまった場合は、損害賠償を請求される可能性があります。
そしてそれが数百万円〜数千万円となったら・・・
しかし、フリーナンスというサービスでは、損害賠償保険に無料で加入することが出来ます。
また、フリーランスはキャッシュフローに悩まされる事も多いです。例えば、作業開始から遅くとも2ヶ月後には入金されると思っていた案件の入金が4ヶ月後になったり・・・
これは入金が遅いというより、デザインが遅れたりクライアントの確認待ちが理由で案件の進行が遅れ、結果、入金が何ヶ月も先になるという事です。もちろん先払いであれば問題ありませんが、そうでない場合も多いと思います。
しかし、フリーナンスでは手数料はかかりますが、即日払いも可能です。
フリーナンスの詳細は以下の記事を参照下さい(1,000円貰える招待コードあり)
-

フリーナンスの評判や無料保険の理由を解説【招待コードあり】
続きを見る
フリーナンス公式HPはこちら![]()
それでは本題に入っていきます。
クラウドソーシング
恐らく、クラウドソーシングから営業を始める人が多いと思います。
クラウドソーシングは、稼げる人とそうでない人がハッキリ分かれる印象です。
メリット
- どんなスキルが求められているか分かる
- どんな仕事があるか分かる
- スキル出品をすれば放置しててもスカウトされる事もある
デメリット
- 駆け出しが集中するから頻繁にチェックして速攻で提案する必要あり
- 発注者のリテラシーが低いと地雷
- スキル出品をしないと毎回提案する必要がある
またいくつか注意点があります。
ココに注意
- 短納期は避ける
- 低評価は避ける
- 極端な安価は避ける
短納期は誰かが途中でトンズラした地雷案件の可能性があり、そうでなくても慣れないうちから短納期は避けるべきです。
また、極端な低単価は避けるべきです。
最初は実績作りの為と思って『無料でもいいから』と思いがちですが、安いだけじゃなく、とんでもない作業量という地雷もあります。
最初は適正価格が分からないと思うので、この辺は人に聞いてみるのもいいと思います。
おすすめのクラウドソーシングについてはこちらの記事を参照下さい。
-

フリーランスWeb系エンジニア・デザイナーの案件獲得・営業におすすめのサービスまとめ
続きを見る
クラウドソーシングのおすすめ教材は、後ほどまとめてご紹介します。
制作会社
個人的には、これが一番おすすめです。複数の制作会社から継続案件を貰えるようになれば、営業しなくて済むようになります。
常駐の場合は周りにいる経験者の方にコードレビューして貰ったり、色々と教えて貰えるので非常にスキルアップしやすいと思います。
しかし、

という方が大半だと思います。
そういう人にはこちらのサービスがおすすめです(画像クリックでアクセス👇)
サービス内容
- 制作会社に評価されるポートフォリオの解説
- 営業文の雛形公開、及び各点の解説
- 営業時にやってはいけない手法とリストアップ方法
- 制作会社へのインタビュー
- 営業文・添付資料・ポートフォリオの添削(2回)
- 評価されるチェックシートの雛形と作り方
- 制作会社との面談での質疑応答の解説
- 制作会社はポートフォリオのどこを見ているのか
- 制作会社に出す見積書の雛形と解説
- その他、役立つ書類を複数追加予定
私のように営業経験がない人は、どうやって営業をしていいのかさっぱり分からないと思います。
そして、

と意気込む人もいて、それも間違いではありませんが、なるべく希望の制作会社と契約したいですよね?
そのためには営業方法を学び、営業文やポートフォリオの添削を受ければ、契約に至る可能性を大幅に上げることが出来ます。
そしてこちらのサービスは売りっぱなしではなく、実際に営業をする会社のリサーチをした上で添削をしてくれます。
営業は無策で挑むと消耗戦になり、次第に営業先がなくなっていくということもあり得るので、このサービスを活用して制作会社営業の打率を上げておくのがおすすめです。
知り合い
実務未経験の場合は、知人に『ホームページ作らない?』と聞いてみるのも1つの手です。
知人であれば色々と融通が利くこともあると思うので、一番気は楽かも知れません。
しかし注意点があります。それは、
本気で欲している人でないと頓挫する可能性大
という事です。
実際、自分も3人ほど声をかけて1人に関してはほぼ完成までいったんですが、連絡が途絶えてしまいました。
しかも実績作りの為に無料でやっていたのですが、頓挫しました。
結局は無料でも本気で欲しいと思ってない人だと話が一向に進まないので、そこは注意が必要です。
もしやるなら、本気でホームページやLPを欲しいと思っている人を探しましょう。
営業パートナー
これは営業パートナーに営業を全部まかせるので、営業が苦手という人におすすめです。
営業パートナーの探し方は色々ありますが、自分の場合は営業が得意な人と親しくなって営業をお願いするという形です。
現在2年近くほぼ営業せずに仕事を受け続けていますが、 最初の1年はほぼ営業パートナー経由の仕事となります。
自分がどうやって営業パートナーを見つけたり、営業せずに仕事を受け続けられているかについてはこちらの記事を参照下さい。
-

営業力0のフリーランスがコーディングとWordPressのみで月収50万稼ぐまで
続きを見る
ちなみに実績が増えて行けば、営業しなくても色んな所から依頼が来るようになります。
フリーランスエージェント
これも営業パートナーと似ていますが、フリーランスエージェントは利用者のスキルや希望にマッチした案件を紹介してくれるサービスです。
エージェントが営業やキャリアサポートなどをしてくれるので『一人では不安』という人におすすめです。
おすすめのフリーランスエージェントについては以下の記事を参照下さい。
-

フリーランスWeb系エンジニア・デザイナーの案件獲得・営業におすすめのサービスまとめ
続きを見る
X(Twitter)
これは意外と知らない人がいるようですが、X(Twitter)で『コーダー 募集』など検索すると結構ツイートが見つかるのでそこからDMするという方法です。
自分の初案件獲得はこの方法でした。
ここで日々発信しているかどうかで受注率も変わってくると思うので、積極的に発信していきましょう。
また、逆にDMでスカウトされる事もあるので、(Twitter)は積極的に使っていきましょう。
また、勉強を始めようと思ったと同時にX(Twitter)を始めるのがおすすめです。情報収集だけでなく積極的に発信したり、自分と同種のアカウントをフォローして色々真似したり、活気のあるコミュニティに入ったり色々やってみましょう。
X(Twitter)はやって損はないですし、上手く活用出来れば仕事に繋がるので早い段階で始めましょう。私もX(Twitter)を始めて間もない頃に繋がった方と、2年以上お仕事をさせて頂いています。
X(Twitter)は始めるのは簡単ですが続けるのは難しく、ほとんどの人が続きません。
そこで私なりにまとめたX(Twitter)の運用術が、こちらのnoteになります。
真っ当にノンストレスでフォロワーを増やし続ける『ゆるゆるTwitter運用術』
エンド営業
これは、直接ホームページを作る相手に営業する方法です。
つまり営業パートナーや制作会社を挟まないので最も高単価で受注出来ますが、その分難易度は一番高いと思います。
しかも継続案件には繋がりにくいので、延々と営業を続ける必要があります。
これは世間がイメージする営業マンそのものに近いので、営業に少しでも苦手意識がある人にはおすすめしません。
ただ、これが出来るようになればWeb制作以外にも通用する、無敵のスキルとなります。
営業が苦手な人向け
それでも営業が苦手・・・という人は、有料になりますがこちらのnoteが参考になると思います(有料と言っても500円です)
【営業が苦手な人向け】Web制作で営業せずに案件を獲得し続ける方法
これは自分がほぼ営業せずに2年以上案件を獲得し続けてきた経験談をまとめているので、ぜひ参考にしてみて下さい。
案件獲得方法におすすめの教材【クラウドソーシングに特化】



という人も多いと思います。
そこでクラウドソーシングの営業で役立つ教材をご紹介します。
特定のクラウドソーシングサイトに特化した教材や、クラウドソーシングに限らず案件獲得に役立つ教材もあるので、ご自身にマッチしそうなものを参考にして頂ければと思います。
ここあの1ヶ月ココナラチャレンジ
この『ココナラチャレンジ』というのは、

ココナラは低単価のイメージがあるけどどうしたらいいですか?
といった質問がココナラをやったことがないのに山ほど来るから実際にやってみたという企画でした。
私が交流ある人でかなり天才肌なのですが、それを自覚しているのか今回のチャレンジでは色々と縛りプレイで挑戦してみたようです。
いろいろな縛りがありますが、中でも注目すべきはこちら。
- ココナラの実績0からスタート(新規アカウント)
- コーディング案件のみ
- 公開依頼に対するアプローチなし
つまり実績ありきのスタートダッシュはなく『誰がやっても再現性がある方法』というテーマです。
さらに『コーディング案件のみ』且つ『こちらからは応募しない』という完全に待ちのスタイルです。
無料部分だけでも読んでみて、
と思ったら買いかと思います。
ちなみにフリーランスとしてのマインドについても書いてあるので、フリーランスを目指す人にもおすすめです。
ココナラで営業ゼロを目指す!案件獲得方法を大公開!
ここでご紹介する中では一番安くかつ一番新しい教材となります。
クラウドソーシングで怖い炎上案件を避ける方法などが記載されているので、ココナラを初めて使う人はまずはこれを使ってスタートするのがおすすめです。
これがあるか無いかで収益も大きく変わってくるはずです。
詳しくはこちらの記事を参照下さい。
-

営業不要で稼ぐ!ココナラが初心者・副業向きな理由と出品で案件獲得するメリット
続きを見る
ランサーズ スキルパッケージ大全
こちらはクラウドソーシングで有名なランサーズに特化した教材になります。
ランサーズの魅力は以下の記事に全て書いていますが、
-

【案件獲得!】ランサーズがクラウドソーシングで選ばれる理由4選と営業時間0で稼ぐ方法
続きを見る
こちらの教材を買って期待出来る最大のメリットは『営業時間0で案件を獲得し続けられる』となります。
営業も出費はなくても時間的コストがかかりますし、精神的にもかなり削られます。
しかし営業時間を0に出来れば、営業に使っていた時間を他に使うことが出来ますよね?
なので営業方法というより、営業を不要にする為の教材となります。
『待ちの営業』案件獲得術
こちらはここまでご紹介してきた教材とは少し違い、継続案件に繋げるために必要な信頼される案件対応の心得などが書いてあります。
新規のクライアントと繋がっていくことも大切ですが、継続案件だとお互いに要領が分かっているので、新規のクライアントと比べるとコミュニケーションコストも下げられます。
それは『連絡方法・納品方法・入金方法』などなど。
新規のクライアントだと毎回これらの確認が必要になりますし、継続案件に繋げるための仕事術は丁寧な仕事と高評価に繋がります。
詳しくはこちらの記事を参照下さい。
-

ココナラ攻略!待ちの営業で案件を自動獲得して信頼される方法
続きを見る
営業に強いコミュニティー『コードスルー』で営業力を身に付ける
営業経験が『まったく無い』『自信がない』という人は、営業力はあって損はないです。
なぜなら、案件の進行にも顧客やり取りが必要だからです。
メッセージやzoomでの面談など、顧客と気持ちよくやり取りできると新規の案件はもちろん継続の案件も受注でき、収入の安定化に繋がります。

でも、
- 顧客も自分も満足感高く、楽しく仕事したい方
- Web営業で、自宅、もしくはリモートで稼ぎたい方
- 時間が無いなか、効率的に稼ぎたい方
- 自分に合う営業方法を見つけたい方
- メール前提で消耗しない営業手法に興味がある方
こんなことを考えている人にオススメできる、営業を学べてサポートもある環境があります。
コードスルー(CodeThrough)代表のトシさんとは個人的にも仲良くさせてもらっており、タイで旅行をご一緒したり、ヨーロッパ8カ国を周ったこともあります。
会社員として営業経験が16年以上あり、コーチングの資格もお持ちの方で、 自分でWeb収益化でも実績を出しながら150名以上に案件獲得の秘訣を伝えてきています。
一人一人の個性に合わせて、確実に目標達成まで伴走してくれると評判です。
コードスルーの募集はLINE公式から行われています。
毎回期間限定で選考式ですが、無料の営業コンテンツも提供されているので、LINEの登録だけはしておくことをオススメします。
お客さん対応も営業です。いざという時に困らないためにも、 本質の営業力学んでいきましょう!
また、としさんのブログはこちらになります。
いろんなタイプのWeb制作者にインタビュー
これはロードマップとは関係ない話ですが・・・当ブログではいろんなタイプのWeb制作者にインタビューをしています。
例えば、
などなど。
学習方法や営業方法だけでなく、自分の境遇に近い人がいたら参考になるかも知れないので、どんな人がインタビューされているか気になる方は、インタビュー記事まとめを参考にしてみて下さい。
-

Web制作フリーランスや副業で稼ぎたい人に読んで欲しいインタビュー記事まとめ
続きを見る
まとめ:焦らず継続すれば稼げるようになる!

ここまで、HTML / CSSから始まり営業の方法まで書いてきました。
X(Twitter)をしていると、『3ヶ月で初案件獲得しました!』とか『半年で月収100万円達成!』というツイートを見る事があると思いますが、それはごく一部、100人に1人いるかどうかぐらいだと思っていいと思います。
最も重要なのは辞めない事です。
これもX(Twitter)をやっていると分かりますが、学習初期に一緒に勉強していた仲間はどんどんいなくなります。
つまり、続けているだけで勝ち残れます。
自分は初案件まで10か月かかり、10万円達成するまで1年以上かかっています。
なので、少なくとも1年は継続しましょう。Web制作に関する教材や学ぶ環境が豊富な今、1年続ければ間違いなく稼げるようになるはずです。
それでも稼げなければ、一歩を踏み出す為に背中を押してくれる仲間を見つければ大丈夫です。
このロードマップも1人の考えであり、正確無比で最短最速に進めるという訳ではありませんが、参考になれば嬉しいです。