
高さいっぱいにするにはCSSでheight: 100vh;にすればいいのですが、パソコンでは高さ100%で真ん中のテキストや画像が上下中央になっても、スマホではちょっと下に表示されてしまいます。
これは画面下にあるアドレスバーが原因で、今まではJavaScriptを書いたりする必要がありましたが現在はCSSを一行書くだけで解決します。
今回は実際にどう表示されるか含め解説していきます。

(有料になっていたらすいません🙇♂️)
CSSのdvhを使ってスマホの高さ100%にする方法
まずは画面いっぱいにしたい要素を100vhにしてみます。
HTMLとCSSは仮にこんな感じとします。
<div class="sample">
<div class="sample-img">
<img src="画像パス" alt="" />
</div>
</div>.sample {
align-items: center;
background-color: #c1e0ff;
display: flex;
height: 100vh;
justify-content: center;
}
.sample-img {
height: 200px;
width: 200px;
}.sampleを高さいっぱいにして、以下の3行で子要素の画像を上下左右中央にしています。
.sample {
align-items: center;
display: flex;
justify-content: center;
}この状態でスマホを見るとこのようになります。

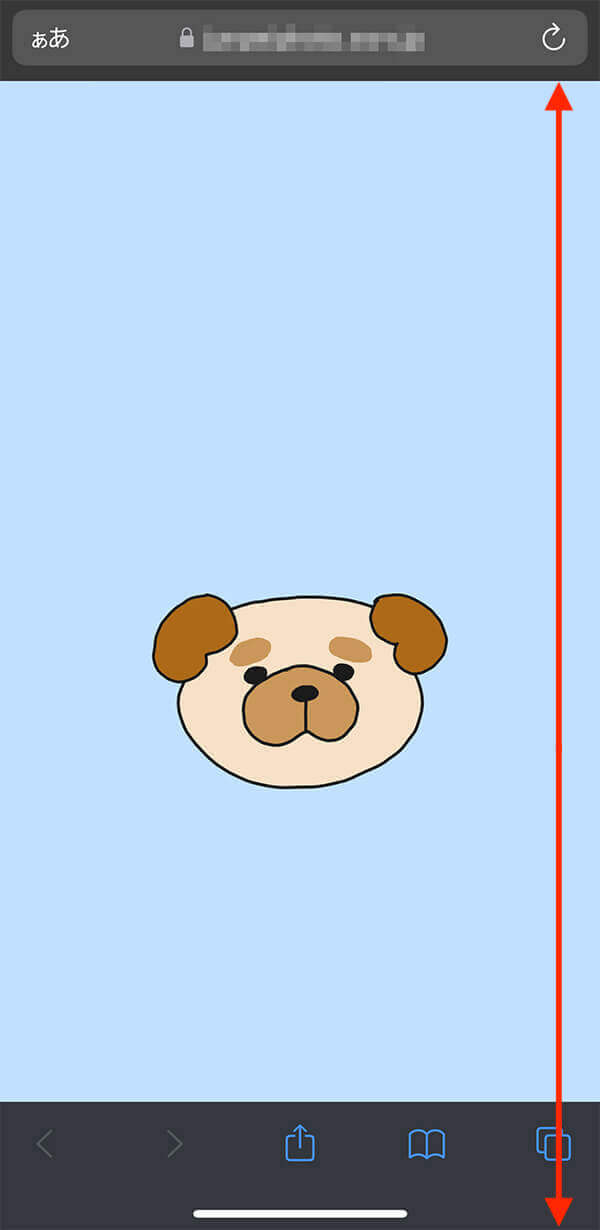
100vhの場合
水色の背景の真ん中にはなっていません。
原因は下の黒い部分であるアドレスバーを含めた高さ100%になっているからです。

100vhはアドレスバーを含めた高さ100%
アドレスバーを除いた高さ100%にする
アドレスバーを除いた高さ100%にする場合は、このように書きます。
.sample {
height: 100dvh;
}height: 100vh;をheight: 100dvh;に変えるだけです。
するとこのように表示されます。

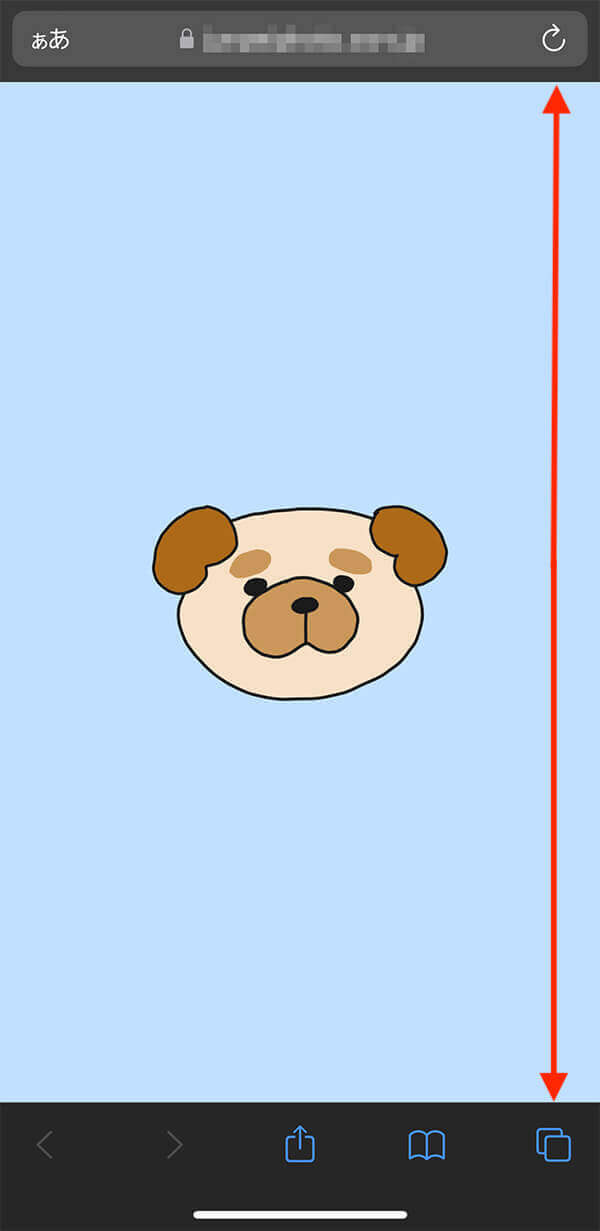
100dvh
今度はアドレスバーを除いた高さ100%になったので、水色の背景の上下中央に画像が表示されました。
ちなみに少しスクロールするとアドレスバーが消えますが、そうすると自動で高さ調整されます。

少しスクロールした状態
dvhはSafari、Firefoxではサポートされていましたが、Chromeは2022年11月にリリースされた『Google Chrome 108』でようやく使えるようになりました。
JavaScriptを使う方法
これは私が以前使っていた方法ですが、このように書いていました。
.sample {
height: calc( var(--vh) * 100 );
}const spHeight = window.innerHeight;
document.documentElement.style.setProperty("--vh", spHeight / 100 + "px");これでも同じように実装できます。
まとめ
今回はdvhでスマホの高さ100%にする方法を解説してきました。
この問題はdvhが使えるようになるまではちょっと面倒な実装でしたが、これで非常に簡単になりました。
このような新しい単位などは全ての主要ブラウザで使えるようになるまでは思い切って使えないので、ちゃんと確認するようにしましょう。
以上になります。


