
Progateが一通り終わった後には模写をする人が多いと思います。
そして模写をする際にそのサイトで使用されている画像を取得して模写していきますが、画像を1つずつ右クリックで保存していくとかなり効率が悪いです(右クリックで保存が出来ない画像もあります)
今回はその画像を一括で取得する方法について書いていきたいと思います。

(有料になっていたらすいません🙇♂️)
模写コーディングで使う画像をサイトから一括で取得する方法
今回はChromeの拡張機能『Image Downloader』を使います。
これは『Chromeの設定 → 拡張機能』から検索しても見つからないので、以下ページにアクセスしてChromeに追加して下さい。
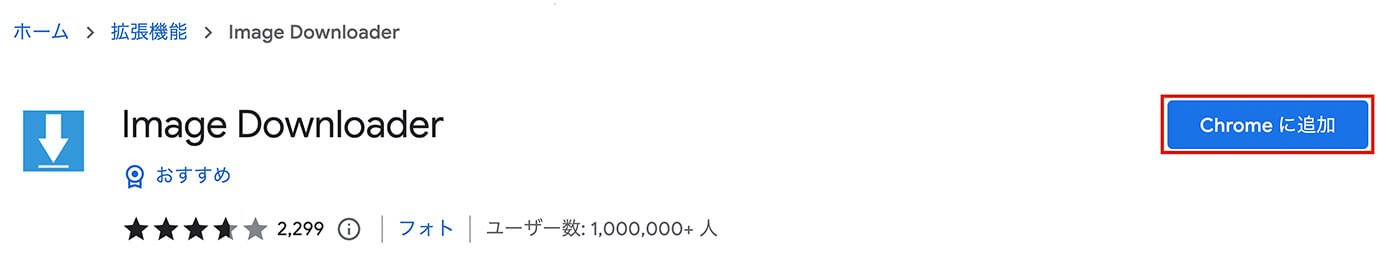
まずはこちらが表示されるので『Chromeに追加』をクリックします。

Image Downloader:『Chromeに追加』をクリック
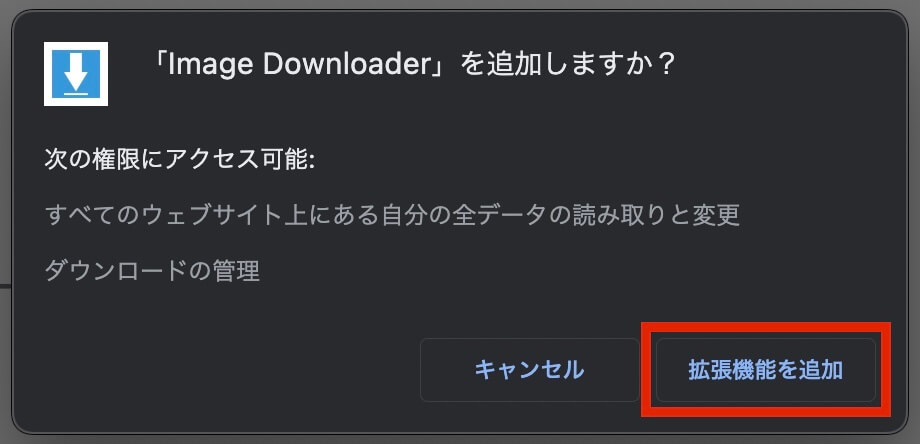
そして『拡張機能を追加』をクリックします。

Image Downloader:『拡張機能に追加』をクリック
そして画面右上にこちらが表示されれば追加完了です。

Image Downloader:Chromeに追加完了
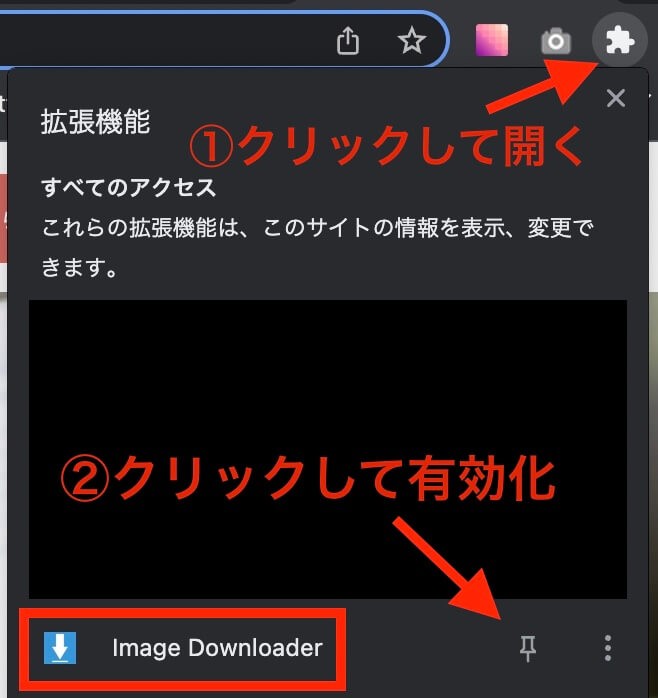
もしアイコンが表示されていなかったら右上のパズルのようなアイコンをクリックして、ピンをクリックして有効化しましょう。

Chrome拡張機能有効化
右上にアイコンが表示されれば有効化完了です。

Image Downloader:有効化
今回テストで使うのは私も参加した模写サイトとしても有名なiSaraのLPにします。
画像をダウンロードする
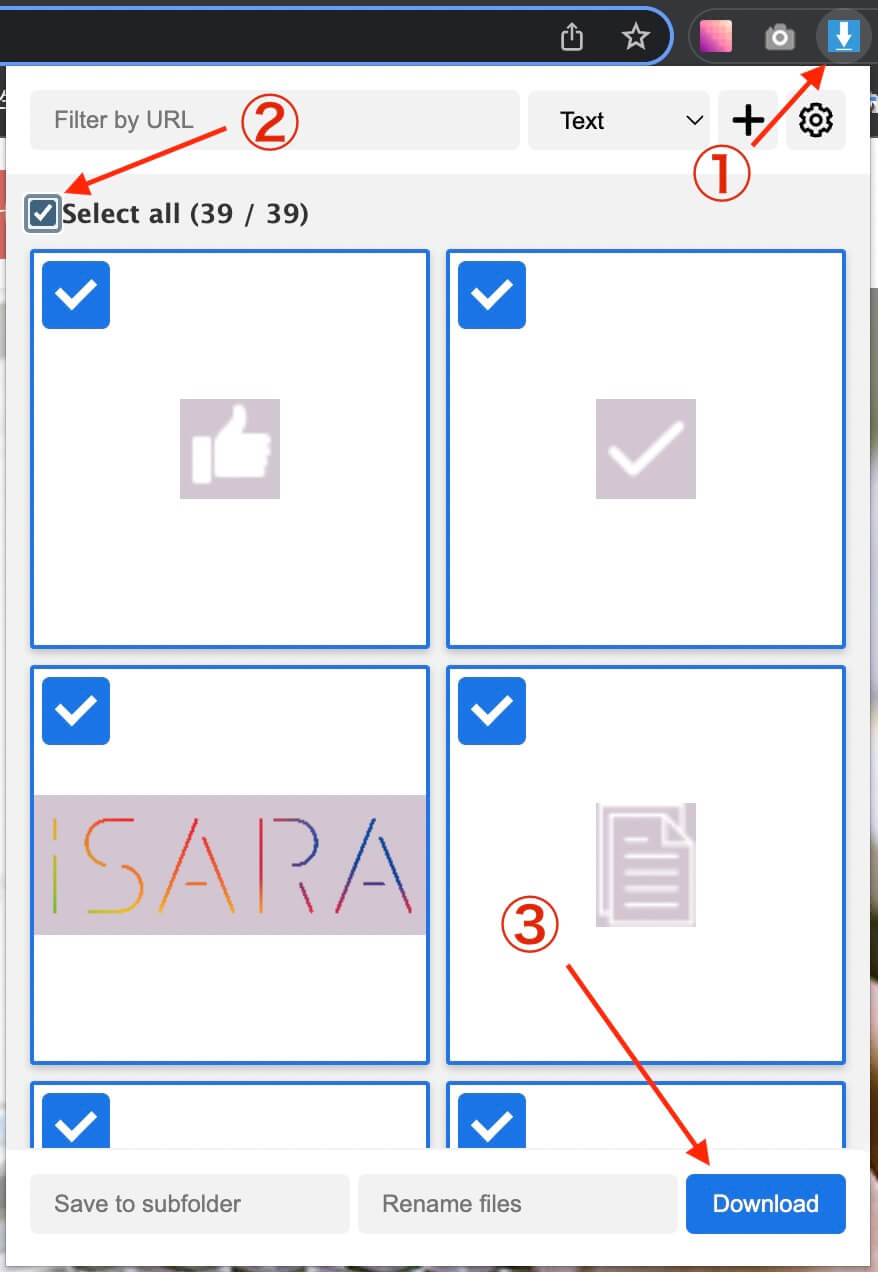
それではダウンロード手順についてですが、次のようになります。

Image Downloader:画像のダウンロード手順

Image Downloader:画像のダウンロード手順
- サイトを開いた状態で右上のアイコンをクリック
- 全てをダウンロードする場合チェック
- 『Download』をクリック
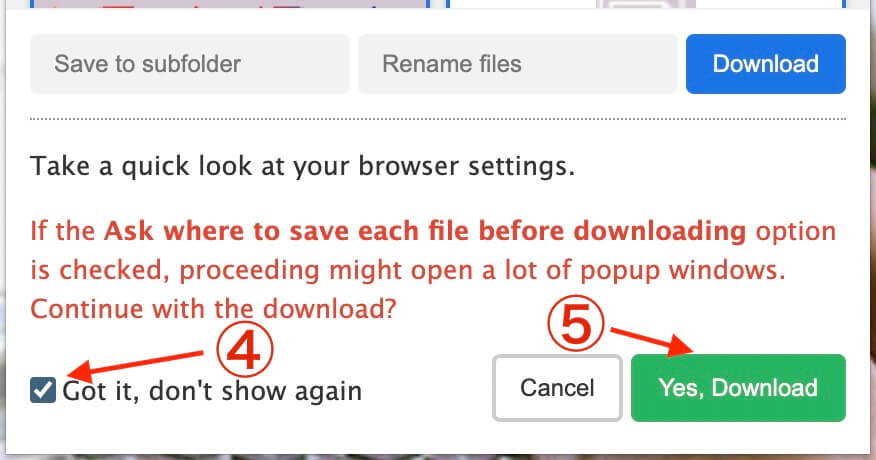
- 警告文を再表示しないにチェック
- 『Yes, Download』をクリック
ダウンロードをクリックしたら警告文が出ますが、気にせずチェックしてOKです。
警告文を翻訳すると次のようになります。
「Chromeの設定をざっと見て、ダウンロード場所を検索します。 [ダウンロードする前に各ファイルの保存場所を確認する]オプションがオンになっている場合、続行すると多くのポップアップウィンドウが開く可能性があります。これを実行してもよろしいですか?」
するとダウンロードフォルダに画像が1枚ずつダウンロードされます。
背景画像について
まとめ
今回は模写コーディングで使う画像をサイトから一括ダウンロードする方法を解説しました。
模写であれば適当な画像やアイコンでもいいかも知れませんが、せっかくなら同じ画像で模写したいですよね。
あとはここから少しずつデベロッパーツールに慣れていくという目的も少しあります(デベロッパーツールはWeb制作では必須です)
以上になります。


