要素を並べるのによく使うのはFlexboxかと思いますが、もう一つグリッドレイアウト(Grid Layout)という方法があります。
Flexboxに比べて少し難しいかも知れないので、今回はサンプルを使って丁寧に解説していきます。
重要なコード以外は省略している箇所が多いので、全部見たい人はCodePen左上のHTML・CSSをクリックして下さい。

(有料になっていたらすいません🙇♂️)
グリッドレイアウト(display: grid)とは?
Gridは英語で『格子・碁盤目』といった意味になります。
例えばこういうデザインです。

グリッドレイアウト
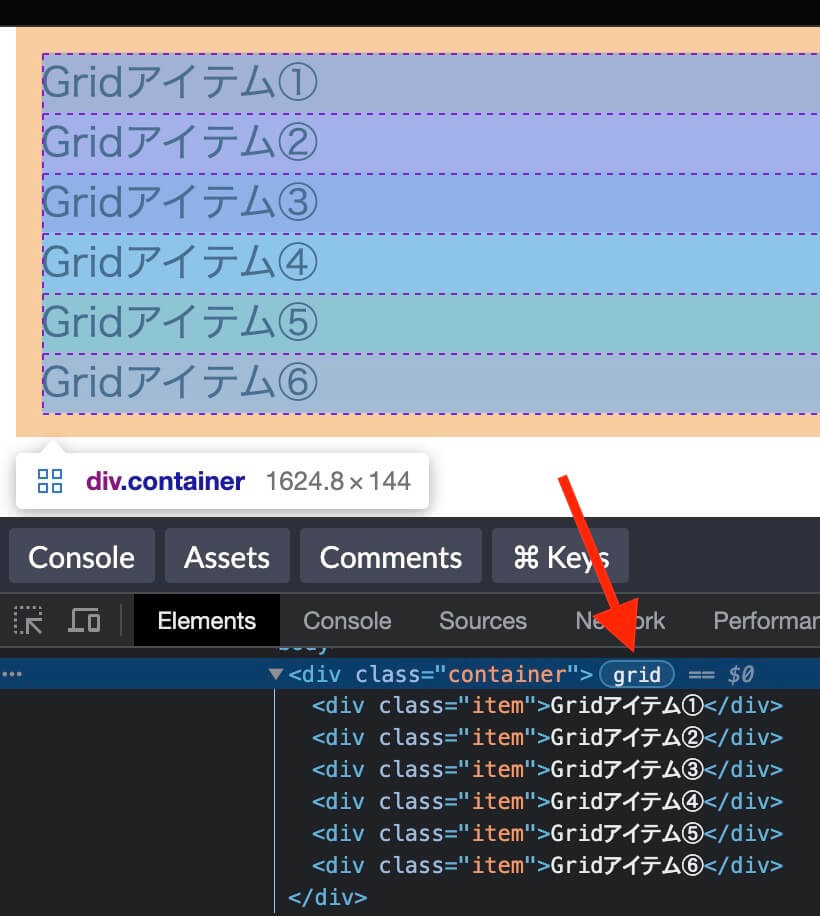
この例の場合、HTMLはこちらになります。
<div class="container">
<div class="item">Gridアイテム①</div>
<div class="item">Gridアイテム②</div>
<div class="item">Gridアイテム③</div>
<div class="item">Gridアイテム④</div>
<div class="item">Gridアイテム⑤</div>
<div class="item">Gridアイテム⑥</div>
</div>親要素(.container)がグリッドコンテナ、その子要素(.item)がグリッドアイテムとなります。
ただこれならFlexboxでも出来ると思うかも知れないので、Flexboxとの違いについて解説します。
グリッドレイアウトとFlexboxの違い
Flexboxとの主な違いは以下になります。
| Flexbox | グリッドレイアウト |
| HTMLが複雑になる場合がある | HTMLがシンプル |
| 1次元のシンプルなレイアウト向き (縦・横の片方のみ) | 2次元の複雑なレイアウト向き (縦横同時OK) |
| 要素の増減に対応しやすい | 要素の増減に対応しにくい |
これだけでは分かりにくいと思うので、もう少し詳しく解説します。
Flexboxは1次元
Flexboxが1次元というのは、方向が縦横の片方のみしか並べられないということです。
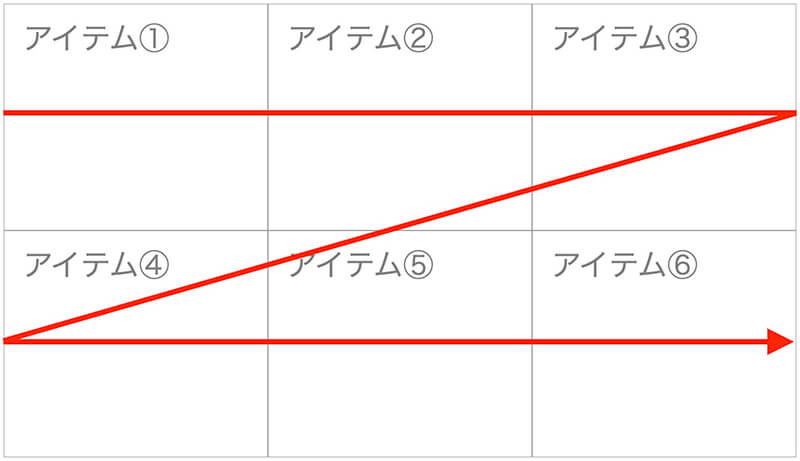
例えば横並びの場合はこのようになり、右端まで来たら左から折り返す感じになります。

Flexbox:横並び
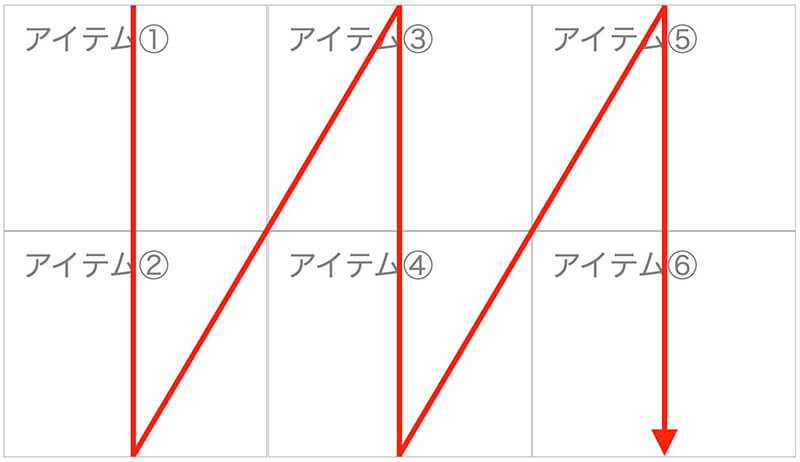
縦並びの場合は下まで来たら上から折り返します。

Flexbox:縦並び
どちらも逆方向には出来ますが、縦と横の両方は同時にできません。
また上記のHTMLは先ほどと同じでこのようになります。
<div class="container">
<div class="item">アイテム①</div>
<div class="item">アイテム②</div>
<div class="item">アイテム③</div>
<div class="item">アイテム④</div>
<div class="item">アイテム⑤</div>
<div class="item">アイテム⑥</div>
</div>
グリッドレイアウトは2次元
グリッドレイアウトが2次元というのは、方向が縦横同時に並べられるということです。
例えばこのような並び方です。

グリッドレイアウト
このHTMLはグリッドレイアウトで書くとこうなります
<div class="container">
<div class="item">アイテム①</div>
<div class="item">アイテム②</div>
<div class="item">アイテム③</div>
<div class="item">アイテム④</div>
<div class="item">アイテム⑤</div>
</div>しかしFlexboxで書こうとしたらこのようになります。
<div class="container">
<div class="item-box">
<div class="item">アイテム①</div>
<div class="item">アイテム④</div>
</div>
<div class="item item2">アイテム②</div>
<div class="item-box">
<div class="item">アイテム③</div>
<div class="item">アイテム⑤</div>
</div>
</div>つまり複雑なレイアウトでは、グリッドレイアウトを使った方がHTMLがシンプルになります。
ただし要素(アイテム)が増えたり減ったりするとCSSを修正しなければならないので、ただの繰り返しの場合はFlexboxの方がいいと思います。
グリッドレイアウトの用語
グリッドレイアウトの使い方を解説する前に、用語をご紹介します。
基本はこちらとして解説していきます。

グリッドレイアウト
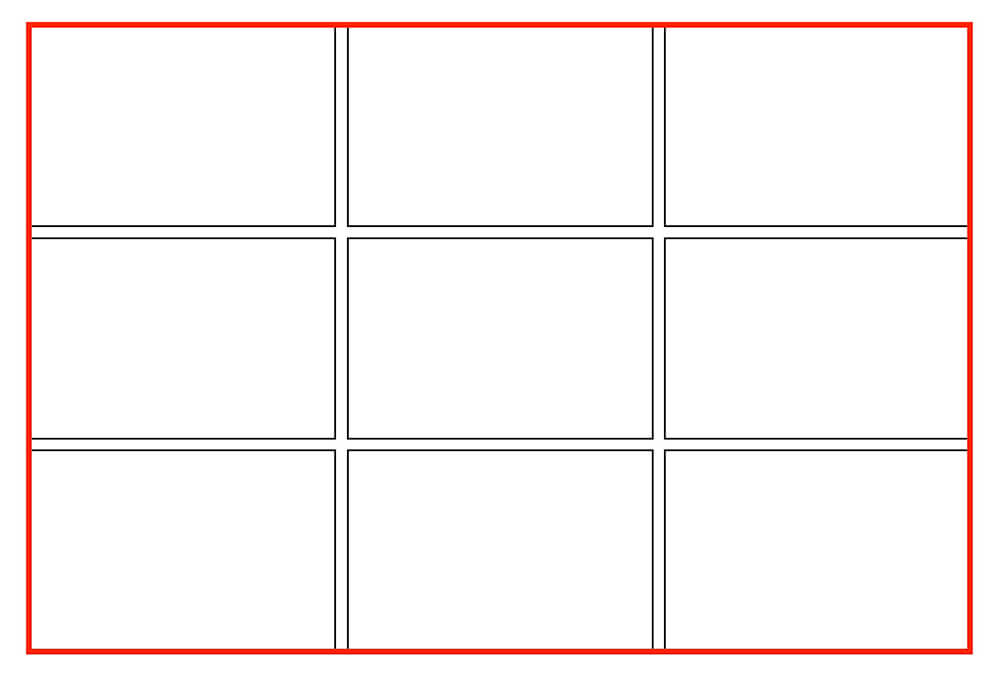
グリッドコンテナ

グリッドコンテナ
グリッドコンテナはグリッドレイアウト全体になります。
コードでは以下の.containerのdivタグになります。
<div class="container">
<div class="item">アイテム①</div>
<div class="item">アイテム②</div>
<div class="item">アイテム③</div>
<div class="item">アイテム④</div>
<div class="item">アイテム⑤</div>
</div>
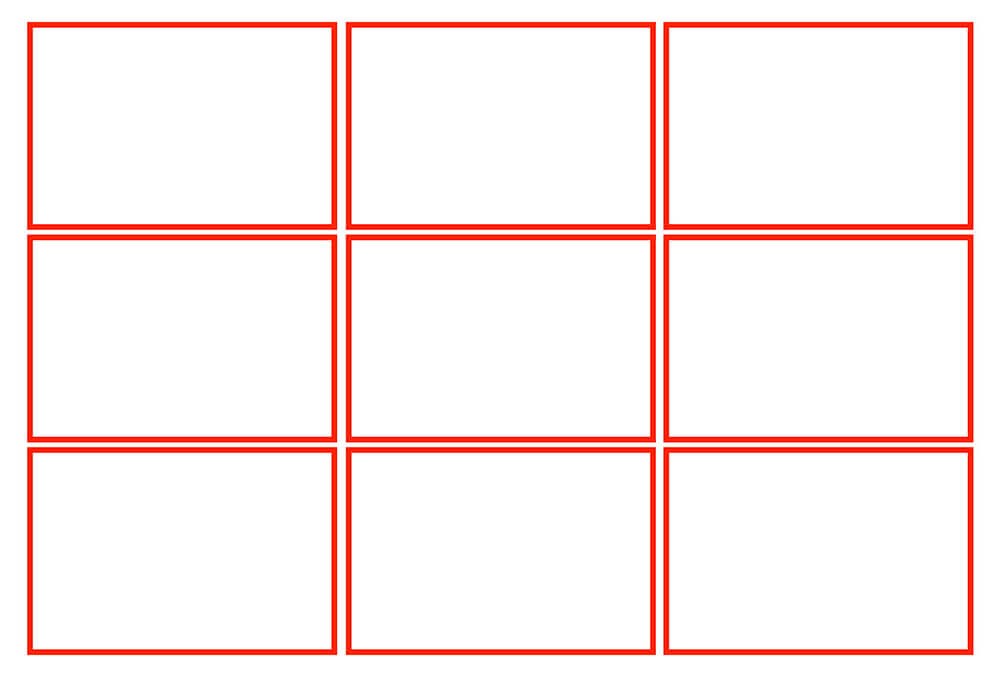
グリッドアイテム
グリッドアイテムはグリッドコンテナの子要素になります。
コードでは以下の.itemのdivタグになります。
<div class="container">
<div class="item">アイテム①</div>
<div class="item">アイテム②</div>
<div class="item">アイテム③</div>
<div class="item">アイテム④</div>
<div class="item">アイテム⑤</div>
<div class="item">アイテム⑥</div>
</div>
グリッドセル

グリッドセル
グリッドセルはグリッドレイアウトの最小の領域となります。
この次に解説するグリッドトラックやグリッドエリアと違い、1つの領域という感じになります。
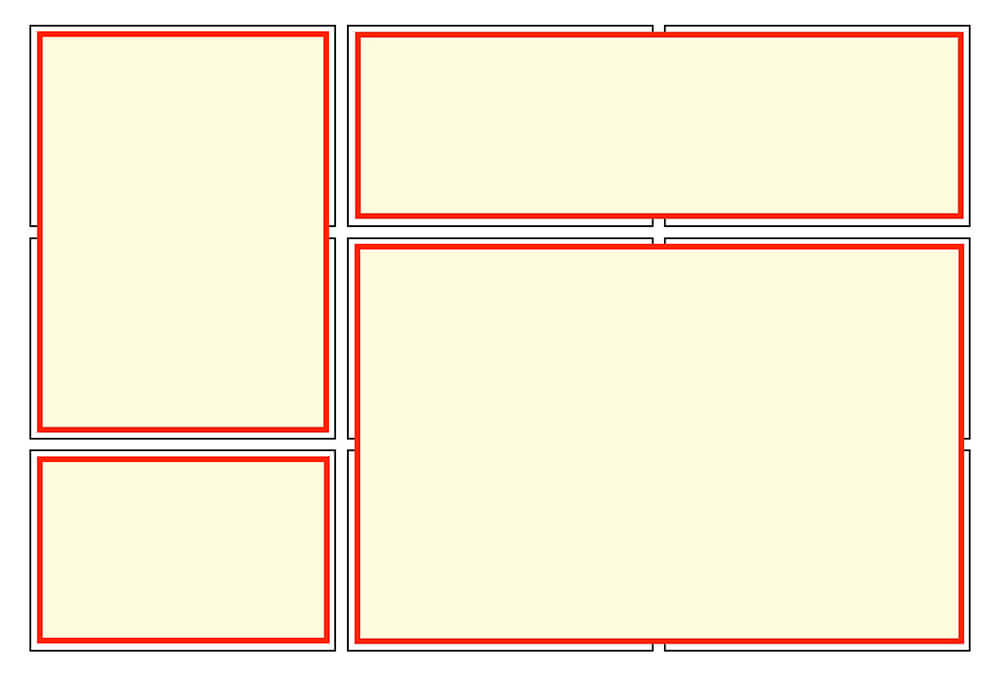
グリッドエリア(領域)

グリッドエリア
グリッドエリアは行と列の複数のセルをまたがって配置される1つの領域になります。
またグリッドエリアは四角形なので、以下の場合はグリッドエリアではありません。
- セルを飛び越えた複数のセル
- L字型・T字型
1つなら単一セルのグリッドエリア、複数なら複数セルのグリッドエリアとなります。
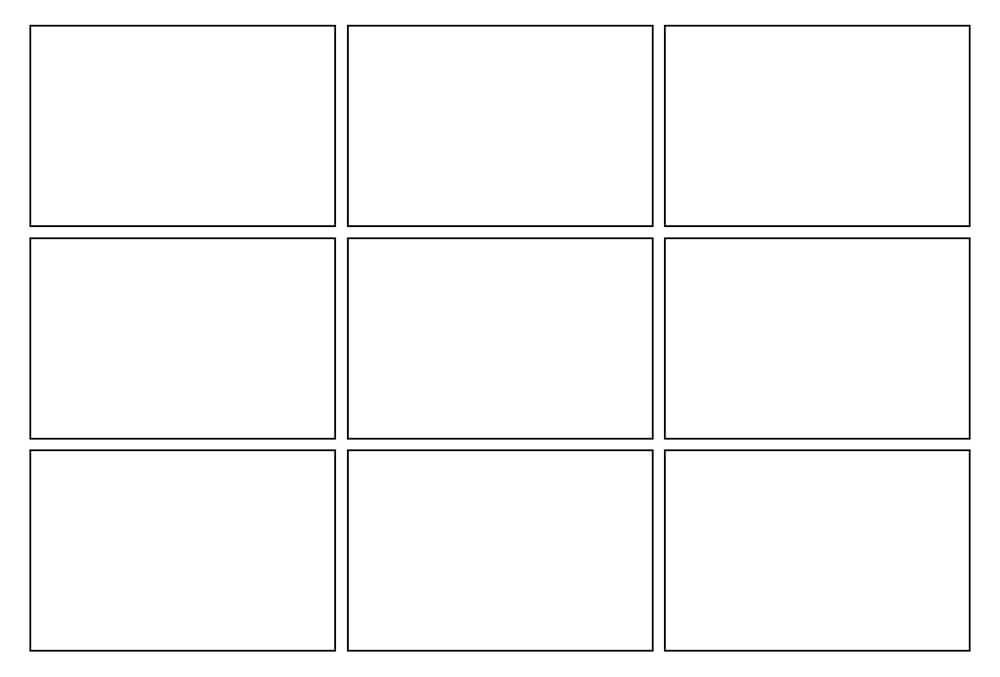
グリッドトラック

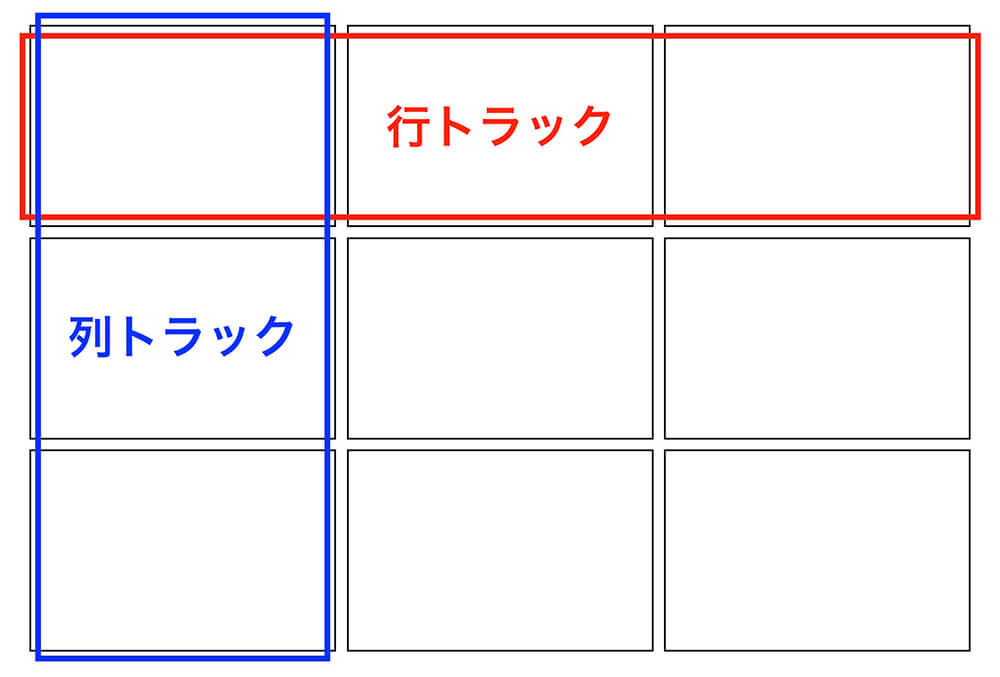
グリッドトラック
グリッドトラックはグリッドコンテナの行と列(横と縦)となります。
横が行トラックで、縦が列トラックです。
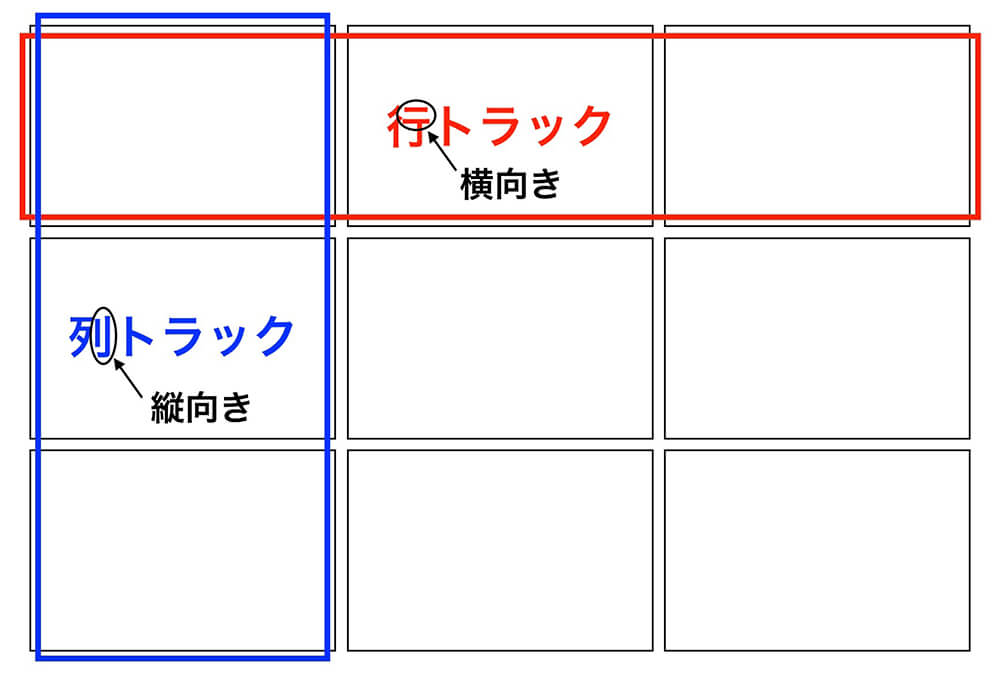
行と列、どちらが縦か横か分からないという人もいると思いますが、漢字の向きで判断しましょう。

グリッドトラック
これは日常でも役に立つ豆知識です。
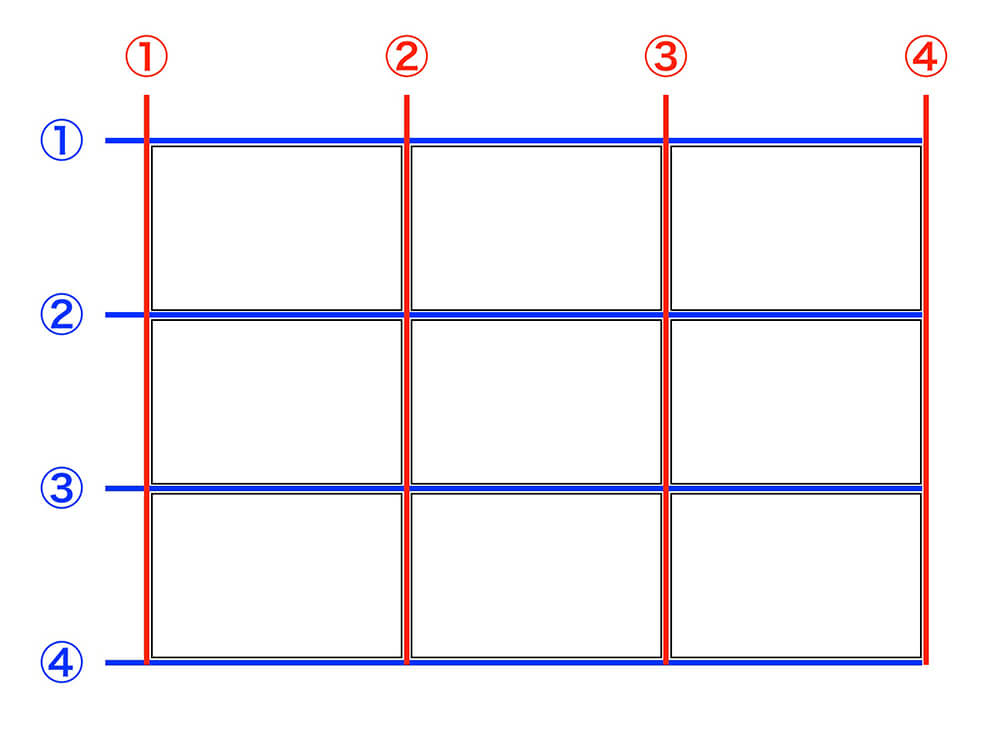
グリッドライン(線)

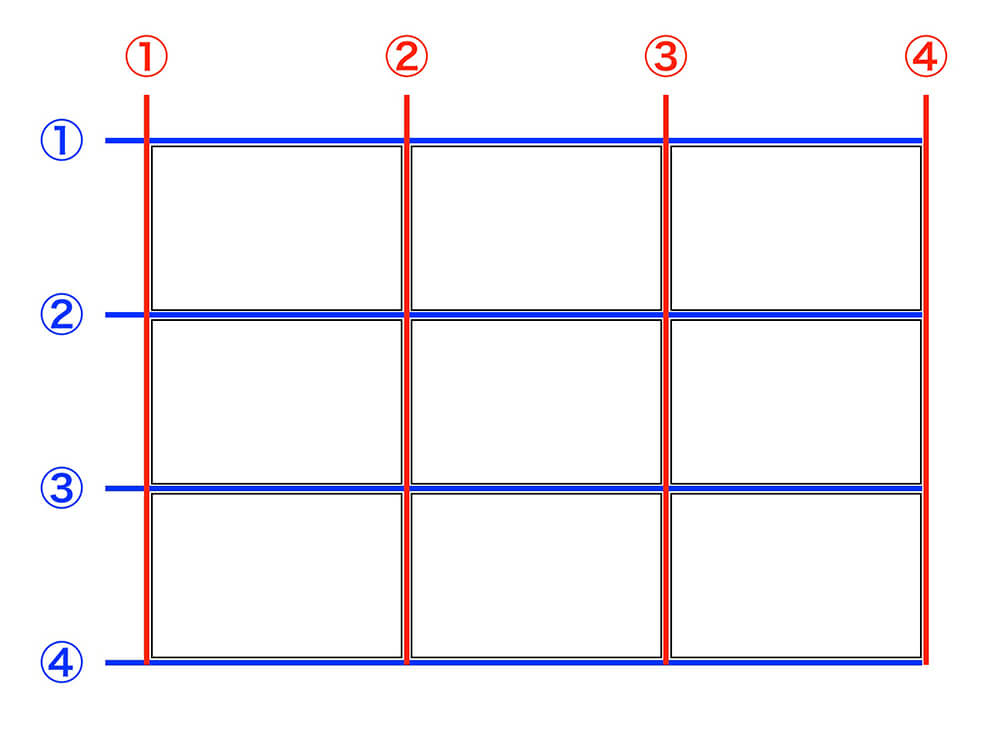
グリッドライン
グリッドラインはグリッドを構成する線になります(単にラインと呼ぶ場合もあります)
ただしborderのように見える線ではありません。
そしてポイントは、上記は3行3列ですが線はそれぞれ4本あるということです。
つまりグリッドラインの数は行や列の数+1になります。
そしてグリッドラインには左から右、上から下に向かって番号が振られています。
これは後ほどグリッドアイテムの配置するときに使うので、覚えておきましょう。
グリッドギャップ(余白)

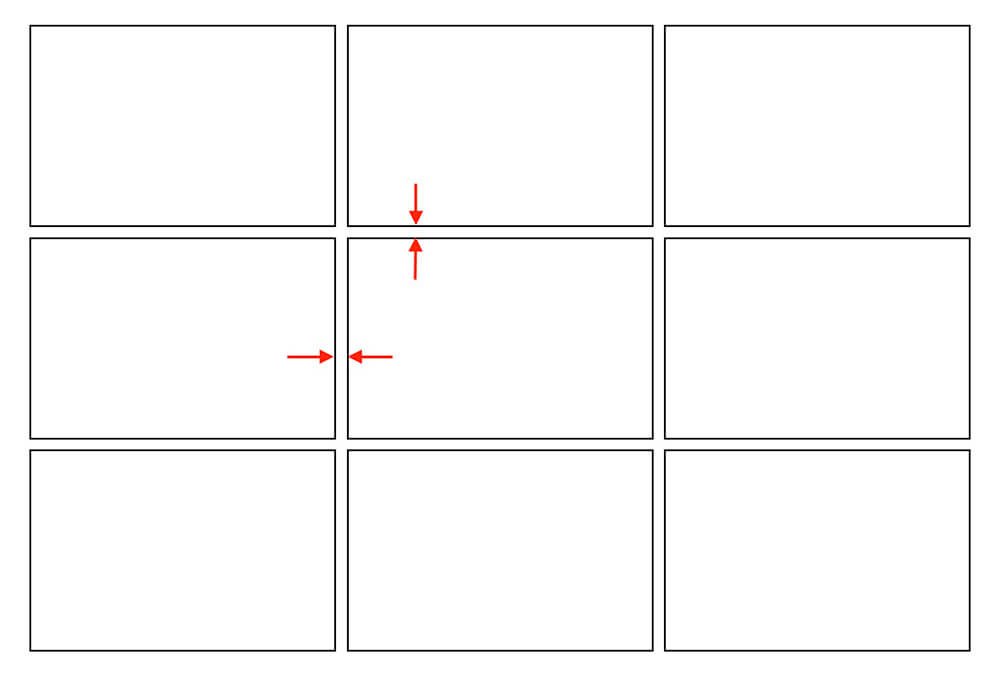
グリッドギャップ
これはグリッド間の余白になります。
この例では意図的に余白を作っていますが、何も設定しなければ余白はなくピッタリくっつきます。
グリッドレイアウトの使い方
それでは実際にグリッドレイアウトの使い方を解説していきます。
まずはシンプルなレイアウトを実装してみます。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
これはグリッドコンテナに書く以下の3つのプロパティを使います。
- display: grid;:グリッドレイアウトを適用(グリッドコンテナを作成)
- grid-template-columns:グリッドコンテナの列の数と幅を決める
- grid-template-rows:グリッドコンテナの行の数と高さを決める
それでは1つずつ解説していきます。
ステップ①:display: grid;(グリッドコンテナを作成)
まずは基本となるHTMLとCSSを見てみます。
HTMLはこちら。
<div class="container">
<div class="item">アイテム①</div>
<div class="item">アイテム②</div>
<div class="item">アイテム③</div>
<div class="item">アイテム④</div>
<div class="item">アイテム⑤</div>
<div class="item">アイテム⑥</div>
</div>これに背景色だけつけたのがこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
HTMLだけではグリッドレイアウトにはならないので、親要素にdisplay: grid;を書いてグリッドコンテナを作成します。
.container {
display: grid;
}見た目は変わりませんが、グリッドレイアウトになっています。

グリッドレイアウト
ステップ②:grid-template-columns(列の数と幅を指定)
グリッドコンテナを作って準備はできたので、これからグリッドレイアウトにしていきます。
まず列の数と幅を指定します。
ここで使うのはgrid-template-columnsになります。
例えば3列・幅100pxずつにしたい場合はこのように書きます。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
}するとこのようになります。
See the Pen
グリッドレイアウト(grid-template-columns①) by junpei (@junpei-sugiyama)
on CodePen.
元の縦1列から3列に変わりましたね。
もし4列で左から100px・200px・100px・200pxにしたい場合はこのように書きます。
.container {
display: grid;
grid-template-columns: 100px 200px 100px 200px;
}するとこのようになります。
See the Pen
グリッドレイアウト(grid-template-columns②) by junpei (@junpei-sugiyama)
on CodePen.
つまり、
- 指定した値の数 → 列の数
- 指定した値の数値 → 列の幅
となります(数と数値が似てるのでちょっとややこしいですが)
そして指定した数値は左から右に適用されます。
ステップ③:grid-template-rows(行の数と高さを指定)
次は行を解説します。
先ほどのこちらの状態から行を指定します。
See the Pen
グリッドレイアウト(grid-template-columns①) by junpei (@junpei-sugiyama)
on CodePen.
grid-template-rowsは行の高さを上から下に指定します。
なので1行目の高さを50px、2行目の高さを100pxにしたい場合はこのように書きます。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 100px;
}するとこのようになります。
See the Pen
グリッドレイアウト(grid-template-rows) by junpei (@junpei-sugiyama)
on CodePen.
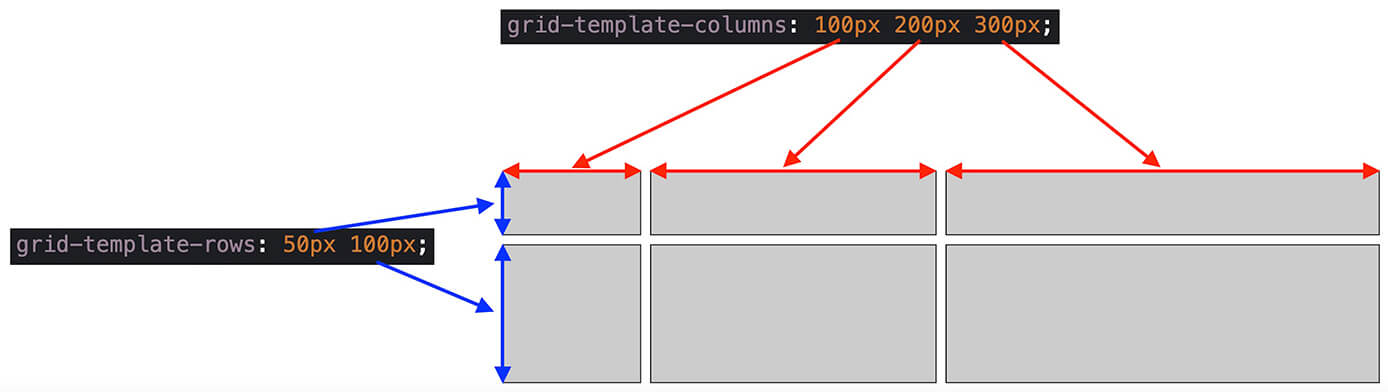
そしてgrid-template-columnsとgrid-template-rowsを組み合わせて、最初の例を再現するとこのように書きます。
.container {
display: grid;
grid-template-columns: 100px 200px 300px;
grid-template-rows: 50px 100px;
}See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
つまりgrid-template-columnsとgrid-template-rowsはこのようになります。

grid-template-columnsとgrid-template-rows
グリッドレイアウトで使える便利な書き方
これまでサイズはpxで指定してきましたが、grid-template-columnsとgrid-template-rowsでは他にも使える単位や書き方があります。
ここではその中でも便利な単位『fr』とrepeat関数について解説します。
fr(比率の単位)
まずは単位ですが、『fr』は親要素からみた子要素の比率を指定できる便利な単位です。
例えば先ほどのこちら。
See the Pen
グリッドレイアウト(grid-template-columns②) by junpei (@junpei-sugiyama)
on CodePen.
左上のHTML・CSSなどをクリックして画面幅を狭くしてみると、画面からはみ出てしまいます。
これは以下のように幅をpxで固定しているからです。
.container {
display: grid;
grid-template-columns: 100px 200px 100px 200px;
}しかしこれを以下のように固定幅ではなくfrを使って比率で指定してみます。
.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr 2fr;
}すると以下のように左上のHTML・CSSなどをクリックして画面幅を狭くしても、はみ出しません。
See the Pen
グリッドレイアウト(fr) by junpei (@junpei-sugiyama)
on CodePen.
『fr』はfraction(分数)の略なので『100px 200px』であれば『1:2(1fr 2fr)』になるのは分数ができれば分かると思います。
また単位は複数使うことも可能で、例えば1列目の幅だけ固定して、残りはレスポンシブにしたい場合は以下のように書きます。
.container {
display: grid;
grid-template-columns: 100px 2fr 1fr 2fr;
}先ほどと違い、1列目は画面幅を狭くしても幅が変わらないのが分かります。
See the Pen
グリッドレイアウト(fr・単位複数) by junpei (@junpei-sugiyama)
on CodePen.
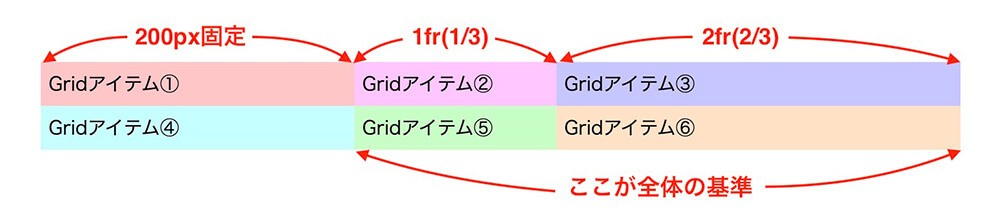
この時のfrの基準はグリッドコンテナの幅ではなく、グリッドコンテナから固定値を引いた値となります。
例えば1列目が200pxで以下のようなコードであれば、グリッドコンテナの幅から200pxを引いて残りの部分が割合の基準となります。
.container {
display: grid;
grid-template-columns: 200px 1fr 2fr;
}
pxとfrの組み合わせ
repeat関数(同じ値をくり返す)
例えばこちら。
See the Pen
グリッドアイテム解説① by junpei (@junpei-sugiyama)
on CodePen.
CSSはこちらになります。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
}これをrepeat関数に書き換えるとこのようになります。
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
}つまり以下のようになります。
grid-template-columns: repeat(繰り返す回数, 繰り返す値);
grid-template-rows: repeat(繰り返す回数, 繰り返す値);もちろん単位はpxじゃなくfrでもOKです。
またrepeat関数も一つの値なので、以下のように書くこともできます。
/* 通常の書き方 */
grid-template-columns: 1fr 1fr 1fr 200px;
/* repeat関数を含めたの書き方 */
grid-template-columns: repeat(3, 1fr) 200px;repeat関数に関しては後ほどまた解説します。
明示的なグリッドと暗黙的なグリッド
グリッドには明示的なグリッドと暗黙的なグリッドがあります。
明示的なグリッドは『grid-template-columnsやgrid-template-rowsで指定して作られたグリッド』です。
そしてgrid-template-columnsやgrid-template-rowsで指定せずに自動で作られるのが、暗黙的なグリッドになります。
これはgrid-template-columnsやgrid-template-rowsで指定した値からはみ出たグリッドになります。
例えば以下のコードで見てみます。
<div class="container">
<div class="item">Gridアイテム①</div>
<div class="item">Gridアイテム②</div>
<div class="item">Gridアイテム③</div>
<div class="item">Gridアイテム④</div>
</div>.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px;
}この場合3列1行なので指定したグリッドは3つですが、グリッドアイテムは4つと指定したグリッドより多いです。
するとどうなるかと言うと、4つ目がはみ出て自動生成されます。
See the Pen
グリッドレイアウト(暗黙的グリッド①) by junpei (@junpei-sugiyama)
on CodePen.
この4つ目が暗黙的なグリッドとなり、高さは指定していないのでautoとなっています。
grid-auto-rows(暗黙的なグリッドの行サイズを指定)
先ほどの暗黙的なグリッドの高さを指定するのがgrid-auto-rowsになります。
例えばgrid-auto-rows: 50px;と書けばこのようになります。
.container {
display: grid;
grid-auto-rows: 50px;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px;
}See the Pen
グリッドレイアウト(暗黙的グリッド②) by junpei (@junpei-sugiyama)
on CodePen.
Gridアイテム④の高さが50pxになりました。
grid-auto-columns(暗黙的なグリッドの列サイズを指定)
grid-template-columnsで明示的に列を指定しない場合に幅は自動で生成されるので、grid-auto-columnsで幅を指定することが可能です。
ただしこれはあまりないケースかと思うので、サンプルは割愛します。
グリッドアイテムの配置方法
次はグリッドアイテムに以下のプロパティを書いて、少し複雑なレイアウトを実装してみます。
- grid-column:横方向のグリッドの位置を指定
- grid-row:縦方向のグリッドの位置を指定
このプロパティを使うとこのように複数のセルをまたいだレイアウトが作れます。
See the Pen
グリッドレイアウト(完成系) by junpei (@junpei-sugiyama)
on CodePen.
これを完成系としますが、まずはこちらを使って解説していきます。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
コードはこちら(重要なもの以外は省略)
<div class="container">
<div class="item">①</div>
<div class="item">②</div>
<div class="item">③</div>
<div class="item">④</div>
<div class="item">⑤</div>
</div>.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
}これはここまでの解説で出来ます。
grid-column(横方向のグリッドアイテムの位置を指定)
grid-columnを使うとこのようなレイアウトが作れます。
See the Pen
グリッドアイテム解説② by junpei (@junpei-sugiyama)
on CodePen.
追記したコードはこちらです。
.item:nth-of-type(1) {
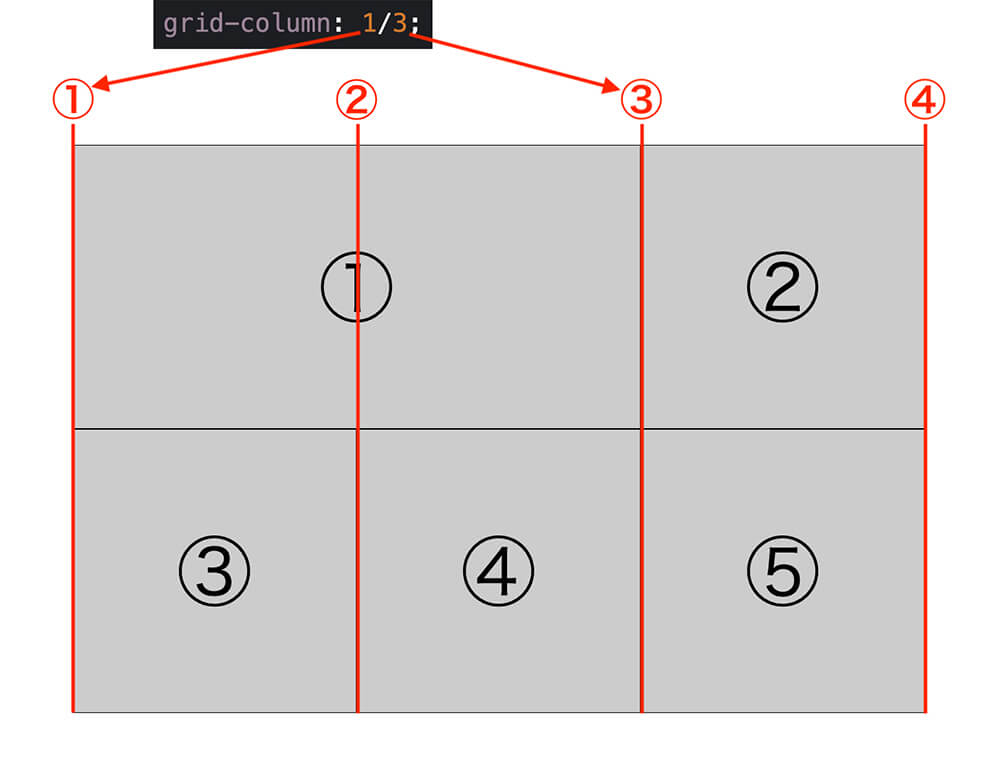
grid-column: 1/3;
}グリッドアイテムの1つ目にgrid-column: 1/3;を書いただけです。
これがどういう意味かを知るには、先ほどのグリッドラインを思い出して下さい。

グリッドライン
grid-columnは縦の線となり、1/3は3分の1という意味ではなく、1本目の線から3本目の線までという意味になります。
つまり今回の例ではこのようになります。

grid-column
なのでgrid-column: 1/2;やgrid-column: 1/1;にしても何も変わりません。
そしてgrid-column: 1/4;にするとこうなります。
See the Pen
グリッドアイテム解説③ by junpei (@junpei-sugiyama)
on CodePen.
5つ目のグリッドアイテムの高さが低くなって3行目に来ましたが、これは先ほど解説した暗黙的なグリッドになります。
またgrid-column: 2/4;にするとこうなります。
See the Pen
グリッドアイテム解説④ by junpei (@junpei-sugiyama)
on CodePen.
つまりこのようになります。
grid-column: グリッドライン開始番号 / グリッドライン終了番号;
grid-row(縦方向のグリッドアイテムの位置を指定)
grid-rowを使うとこのようなレイアウトが作れます。
See the Pen
グリッドアイテム解説⑤ by junpei (@junpei-sugiyama)
on CodePen.
考え方は先ほどと同じで、コードはこちらになります。
.item:nth-of-type(1) {
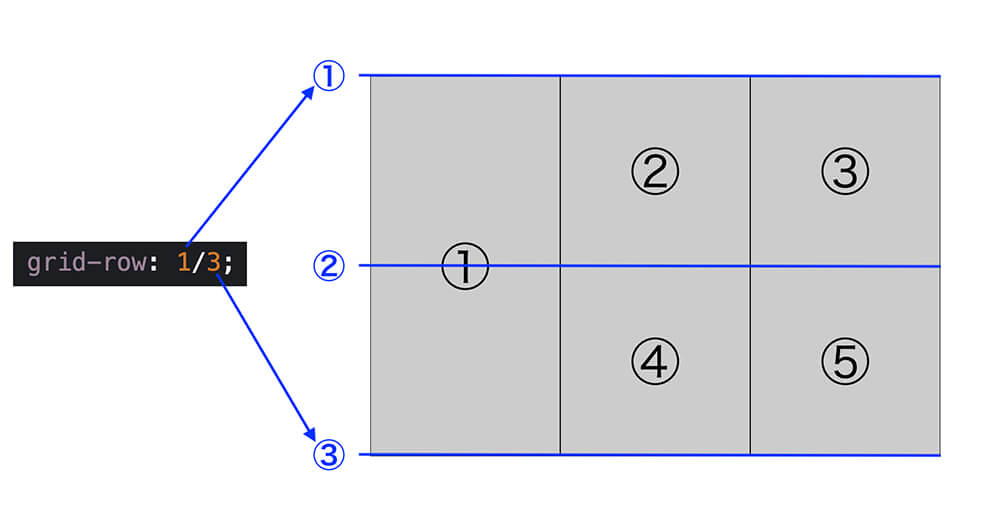
grid-row: 1/3;
}
grid-row
grid-columnとgrid-rowを両方使う
両方使うと、1つ前の例の①を真ん中に移動することも可能です。
See the Pen
グリッドアイテム解説⑥ by junpei (@junpei-sugiyama)
on CodePen.
コードはこちらです。
.item:nth-of-type(1) {
grid-column: 2;
grid-row: 1/3;
}1つ前の例から追記したのはgrid-column: 2;です。
これは列の位置をグリッドライン番号②から開始するという意味です。
なのでgrid-column: 2/3;という書き方でもOKです。
そしてこれまで解説してきた以下の4つのプロパティを使えば、完成系を作れます。
/* グリッドコンテナ(親要素)に書く */
grid-template-columns:グリッドコンテナの列の数と幅を決める
grid-template-rows:グリッドコンテナの行の数と幅を決める
/* グリッドアイテム(子要素)に書く */
grid-column:横方向のグリッドの位置を指定
grid-row:縦方向のグリッドの位置を指定
コードはこちらです。
<div class="container">
<div class="item">①</div>
<div class="item">②</div>
<div class="item">③</div>
<div class="item">④</div>
<div class="item">⑤</div>
</div>.container {
display: grid;
grid-template-columns: 100px 200px 300px;
grid-template-rows: 50px 100px;
}
.item:nth-of-type(2) {
grid-column: 2;
grid-row: 1/3;
}重要なコードのみ書いているので、全て見たい場合は以下のHTML・CSSをクリックして下さい。
See the Pen
グリッドレイアウト(完成系) by junpei (@junpei-sugiyama)
on CodePen.
補足:grid-column-start・grid-column-end・grid-row-start・grid-row-end
これまで解説したgrid-columnとgrid-rowはそれぞれグリッドラインの開始と終了を指定するプロパティでしたが、開始と終了を分けたプロパティがこちらです。
| プロパティ名 | 方向 | 内容 |
| grid-column-start | 列方向 | 指定したライン番号から右に移動 |
| grid-column-end | 列方向 | 指定したライン番号から左に移動 |
| grid-row-start | 行方向 | 指定したライン番号から下に移動 |
| grid-row-end | 行方向 | 指定したライン番号から上に移動 |
grid-columnとgrid-rowが使えれば不要だと思いますが、一応解説しておきます。
例えばこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
これに以下のコードを書いてみます。
.item:nth-of-type(1) {
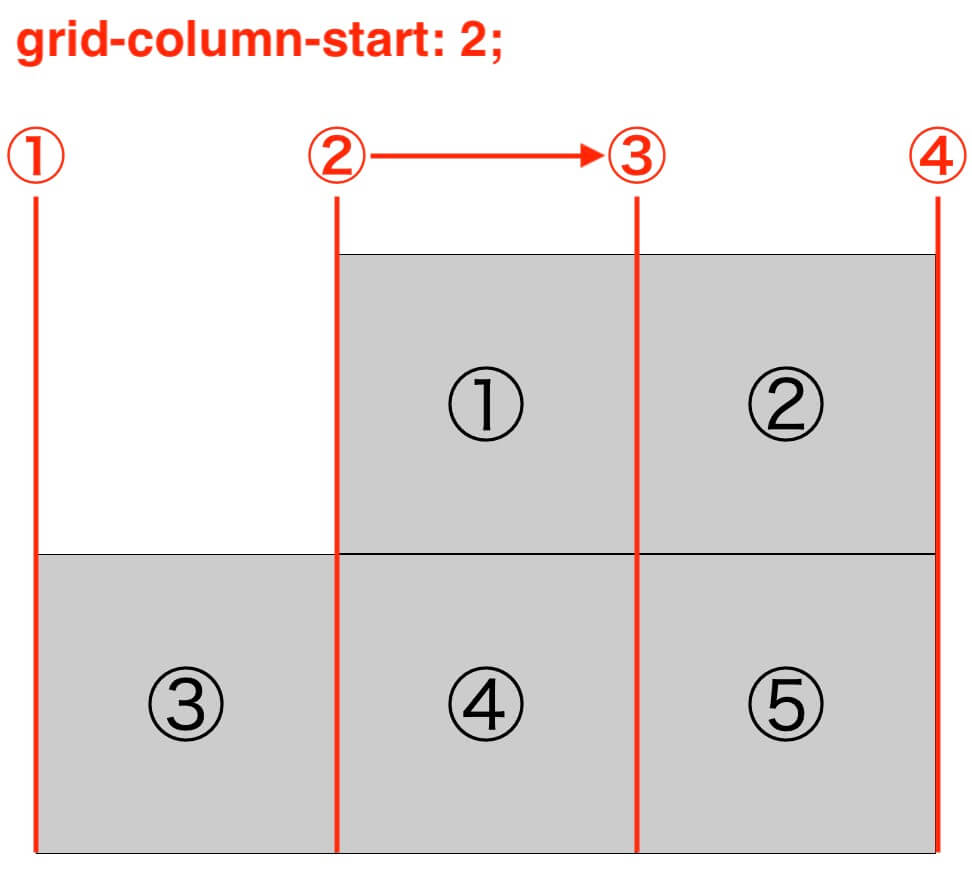
grid-column-start: 2;
}これは『1つ目のグリッドアイテムをグリッドライン2番から開始して右方向に移動』となります。
See the Pen
grid-column-start① by junpei (@junpei-sugiyama)
on CodePen.

grid-column-start: 2;
またgrid-column-end: 3;にしても同じ結果になります。
.item:nth-of-type(1) {
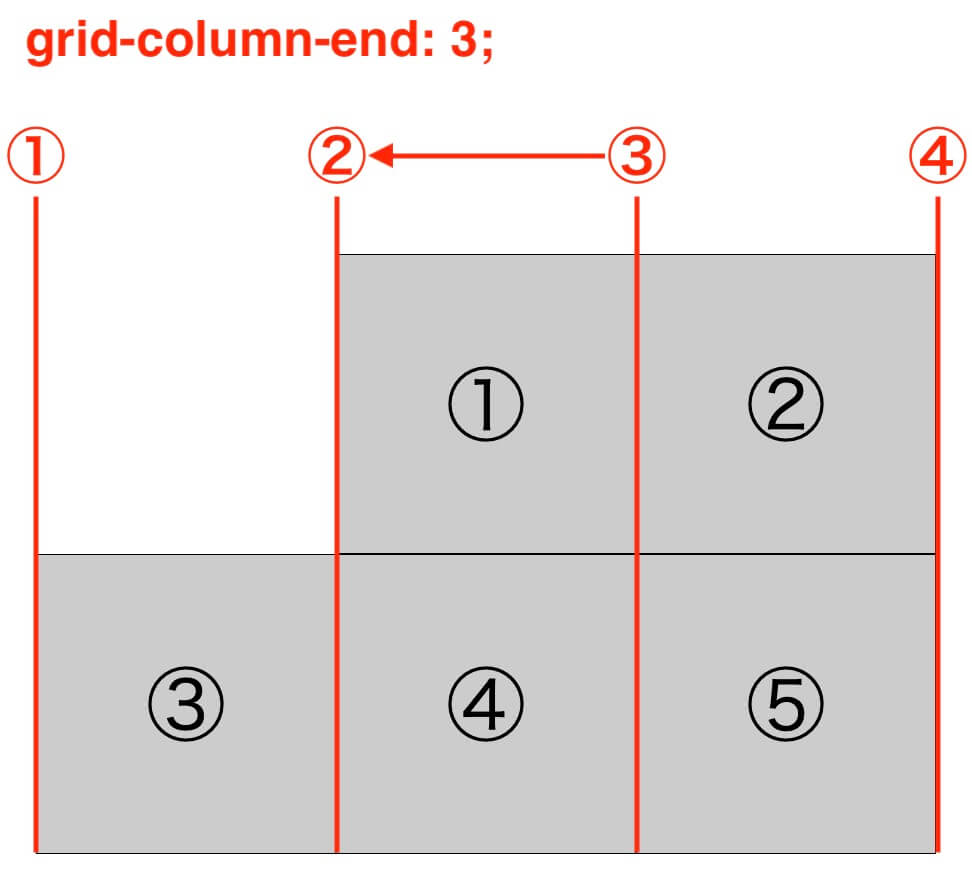
grid-column-end: 3;
}
grid-column-end: 3;
これは開始位置はライン番号③で、移動方向は左となるのでgrid-column-start: 2;と同じ結果になります。
また、grid-column-startとgrid-column-end両方使えばgrid-columnと同じ実装も可能です。
例えば以下のような場合です。
/* パターン① */
.item {
grid-column: 1/3; /* ライン番号①〜③ */
}
/* パターン② */
.item {
grid-column-start: 1; /* ライン番号①から右 */
grid-column-end: 3; /* ライン番号③から左 */
}これはどちらも以下になります。
See the Pen
グリッドアイテム解説② by junpei (@junpei-sugiyama)
on CodePen.
ただしgrid-columnの方が1行で済むので、わざわざ分けて書く必要はないかと思います。
行方向のgrid-row-startとgrid-row-endも同じ考え方なので、解説は割愛します。
各グリッドに名前をつけて位置を指定
先ほどのgrid-columnやgrid-rowはグリッドラインで位置を指定しましたが、各グリッドに名前をつけて指定する方法もあります。
まずはこちらをご覧下さい。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
コードはこちらです。
<div class="container">
<div class="item">①</div>
<div class="item">②</div>
<div class="item">③</div>
<div class="item">④</div>
<div class="item">⑤</div>
</div>.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}シンプルに3列と指定しただけのグリッドレイアウトです。
まずはこれをgrid-template-columnsを使わずに再現してみます。
grid-template-areas(各グリッドに名前をつける)
先ほどのCSSをこちらに変えてみます。
.container {
display: grid;
grid-template-areas:
"エリア1 エリア2 エリア3"
"エリア4 エリア5 エリア6";
}するとこちらになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
grid-template-columnsを使っていませんが、先ほどと同じようになりました。
エリア1などの名前は任意です。
ここのポイントは以下になります。
- " "内の名前の数が列数
- " "の数が行数
つまりこの場合は2行3列となります。
ちなみにgrid-template-areasを書かないと1列になります。
See the Pen
grid-template-areas(適用前) by junpei (@junpei-sugiyama)
on CodePen.
ここまではグリッドに名前をつけただけなので、次のgrid-areaでグリッドに名前を指定します。
ちょっとややこしいですが、grid-template-areasは命名、grid-areaは命名した名前を割り振るという感じになります。
grid-area(各グリッドに名前を指定)
先に今回の完成系を見てみます。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
これを再現するには、先ほどのCSSをこちらに変えます。
.container {
display: grid;
grid-template-areas:
"エリア1 エリア1 エリア1"
"エリア2 エリア2 エリア3"
"エリア4 エリア5 エリア5";
}これは見た目で分かると思いますが、同じ名前が2つあればそのグリッドは2列分になります。
そしてあとはこれを書く必要があります。
.item:nth-of-type(1) {
grid-area: エリア1;
}
.item:nth-of-type(2) {
grid-area: エリア2;
}
.item:nth-of-type(3) {
grid-area: エリア3;
}
.item:nth-of-type(4) {
grid-area: エリア4;
}
.item:nth-of-type(5) {
grid-area: エリア5;
}各グリッドアイテムにgrid-template-areasでつけた名前をgrid-areaで指定します。
これによってグリッドアイテムの1つ目は『エリア1』という名前になり、エリア1は1行目の1〜3列目にまたがって表示となります。
グリッドコンテナ内のグリッドの位置を指定
これまで作ってきたグリッドは全て左上に配置されていました(上と左に余白はありますが)
デフォルトは左上になるので、この位置を変える方法を解説します。
基本はこちらとします(今回は余白なし)
See the Pen
グリッドコンテナの位置(デフォルト) by junpei (@junpei-sugiyama)
on CodePen.
これから書く2つのプロパティは、どちらもグリッドアイテム(子要素)に書きます。
justify-content(横方向の位置を指定)
横方向の位置を指定するプロパティはjustify-contentになります。
| 値 | 位置(横方向) |
| start(初期値) | 左端(先頭) |
| center | 中央 |
| end | 右端(末尾) |
| space-between | アイテム間の余白は均等に配置 両端のアイテムはコンテナとの余白なし |
| space-around | アイテム間の余白は均等に配置 両端のアイテムはコンテナとの余白あり(アイテム間の余白の半分) |
| space-evenly | アイテム間の余白は均等に配置 両端のアイテムはコンテナとの余白あり(アイテム間の余白と同じ) |
1つずつ実際に見てみます。
justify-content: start;(初期値)
.container {
justify-content: start;
}これは初期値なので書かなくてもいいですが、こちらになります。
See the Pen
グリッドコンテナの位置(justify-content: center;) by junpei (@junpei-sugiyama)
on CodePen.
justify-content: center;
.container {
justify-content: center;
}See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
justify-content: end;
.container {
justify-content: end;
}See the Pen
グリッドコンテナの位置(justify-content: end;) by junpei (@junpei-sugiyama)
on CodePen.
justify-content: space-between;
.container {
justify-content: space-between;
}See the Pen
グリッドコンテナの位置(justify-content: space-between;) by junpei (@junpei-sugiyama)
on CodePen.
justify-content: space-around;
.container {
justify-content: space-around;
}See the Pen
グリッドコンテナの位置(justify-content: space-around;) by junpei (@junpei-sugiyama)
on CodePen.
これは両端の余白とグリッド間の余白が1:2になっています。
justify-content: space-evenly;
.container {
justify-content: space-evenly;
}See the Pen
グリッドコンテナの位置(justify-content: space-evenly;) by junpei (@junpei-sugiyama)
on CodePen.
これは両端の余白とグリッド間の余白が1:1になっています。
align-content(縦方向の位置を指定)
縦方向の位置を指定するプロパティはalign-contentになります。
| 値 | 位置(縦方向) |
| start(初期値) | 上端(先頭) |
| center | 中央 |
| end | 下端(末尾) |
| space-between | アイテム間の余白は均等に配置 両端のアイテムはコンテナとの余白なし |
| space-around | アイテム間の余白は均等に配置 両端のアイテムはコンテナとの余白あり(アイテム間の余白の半分) |
| space-evenly | アイテム間の余白は均等に配置 両端のアイテムはコンテナとの余白あり(アイテム間の余白と同じ) |
justify-contentがそのまま縦方向になったような感じですが、縦方向は横方向と違ってグリッドコンテナの高さを指定しないと高さがピッタリなので、heightなどで高さがある場合のみ使えます。
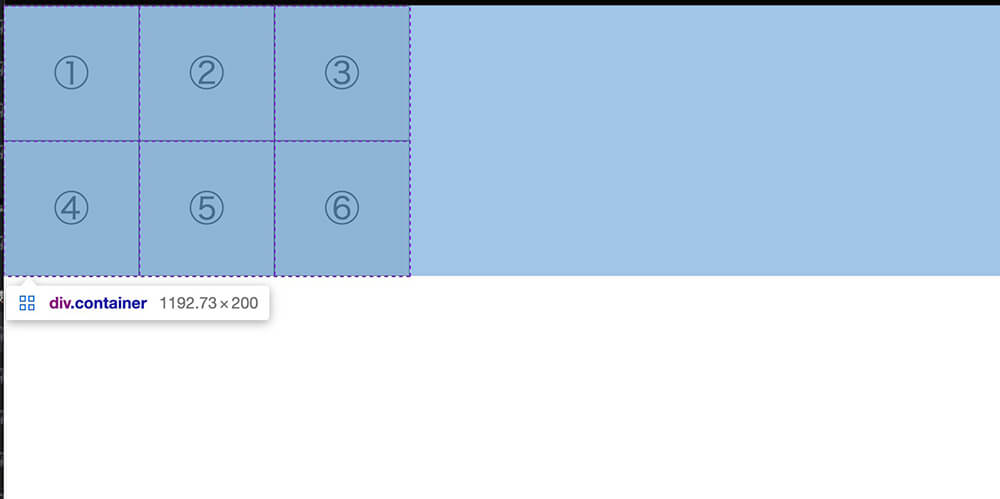
例えば高さを指定しないとこのように高さがピッタリです(青いエリアがグリッドコンテナの高さ)

グリッドコンテナの高さ指定なし
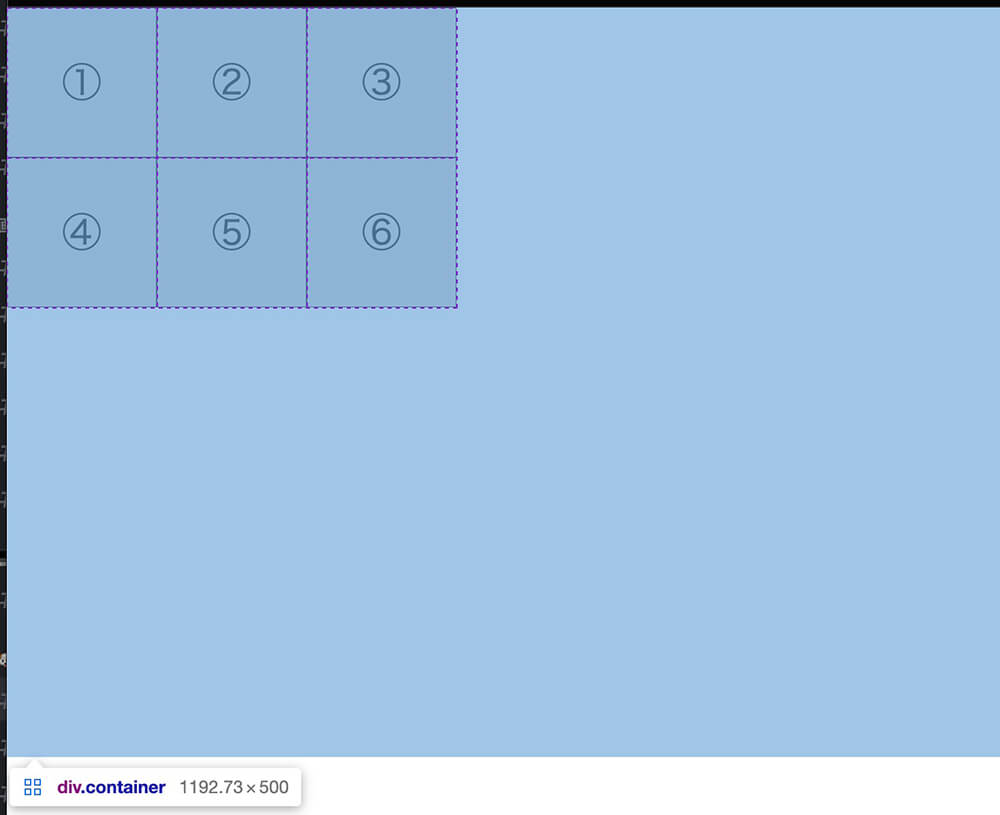
これではalign-contentは効かないので、height: 500px;にして高さを指定しました。

グリッドコンテナの高さ指定あり
1つずつ実際に見てみますが、ここでは見やすいようにグリッドコンテナの背景に色をつけ、2列3行にしてアイテムのサイズも小さくしています。
align-content: start;(初期値)
.container {
align-content: start;
}これは初期値なので書かなくてもいいですが、こちらになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
align-content: center;
.container {
align-content: center;
}See the Pen
グリッドコンテナの位置(align-content: center;) by junpei (@junpei-sugiyama)
on CodePen.
align-content: end;
.container {
align-content: end;
}See the Pen
グリッドコンテナの位置(align-content: end;) by junpei (@junpei-sugiyama)
on CodePen.
align-content: space-between;
.container {
align-content: space-between;
}See the Pen
グリッドコンテナの位置(align-content: space-between;) by junpei (@junpei-sugiyama)
on CodePen.
align-content: space-around;
.container {
align-content: space-around;
}See the Pen
グリッドコンテナの位置(align-content: space-around;) by junpei (@junpei-sugiyama)
on CodePen.
align-content: space-evenly;
.container {
align-content: space-evenly;
}See the Pen
グリッドコンテナの位置(align-content: space-evenly;) by junpei (@junpei-sugiyama)
on CodePen.
グリッドアイテム内の位置を指定
先ほどはグリッドコンテナ内のグリッドの位置を指定しましたが、今回はグリッドアイテム内の位置、つまりテキストや画像の位置を指定する方法を解説します。
基本はこちらとします。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
そして使うプロパティは以下の3つです。
- justify-items:横方向
- align-items:縦方向
- place-items:縦方向・横方向
place-itemsはalign-itemsとjustify-itemsを同時に指定できるプロパティです。
この3つのプロパティはグリッドコンテナに書きますが・・・使うと高さと幅が中身によって変わります。
そして中身がなければ高さと幅は0になります。
例えばこちら、フォントサイズやテキストの量を変えてみるとこのようになります。
See the Pen
グリッドアイテム内の位置(バラバラ) by junpei (@junpei-sugiyama)
on CodePen.
2つ目に関してはborderしか残っていないので点になっていますね(borderが無かったら何もなし)
コードはこちらです。
<div class="container">
<div class="item">①</div>
<div class="item"></div>
<div class="item">③</div>
<div class="item">④④④</div>
<div class="item">⑤</div>
<div class="item">⑥</div>
</div>.container {
align-items: center; /* 縦方向の中央寄せ */
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
justify-items: center; /* 横方向の中央寄せ */
}
.item {
background-color: #ccc;
border: 1px solid;
font-size: 26px;
}
.item:nth-of-type(3) {
font-size: 50px;
}
.item:nth-of-type(5) {
font-size: 13px;
}align-items: center;とjustify-items: center;を削除してplace-item: center;でも同じです。
このようにグリッドアイテム内の中央ではありますが・・・高さと幅がアイテム内のコンテンツに依存してしまいます。
なので例えば上下左右中央にしたい場合は、先ほどグリッドコンテナに書いたalign-items: center;とjustify-items: center;は削除して、グリッドアイテムに以下のコードを書いた方がいいと思います(今までもこの方法で上下左右中央にしています)
.item {
align-items: center;
display: flex;
justify-content: center;
}グリッドレイアウトではなくFlexboxですね。
するとこのようになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
背景色や枠線などがなければグリッドレイアウトを使っても大丈夫かと思うので、ケースバイケースで使い分けましょう。
上下左右中央の場合、グリッドレイアウトでも大丈夫ならグリッドレイアウトの方が2行で済みますからね(Flexboxなら3行)
Flexboxについてはこちらの記事を参照下さい。
-

【CSS】Flexboxの基本的な使い方を徹底解説【サンプルコードあり】
続きを見る
グリッドアイテムの配置方向を指定
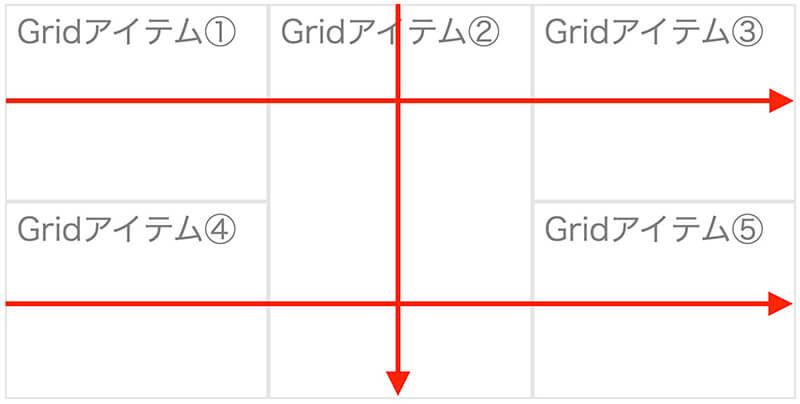
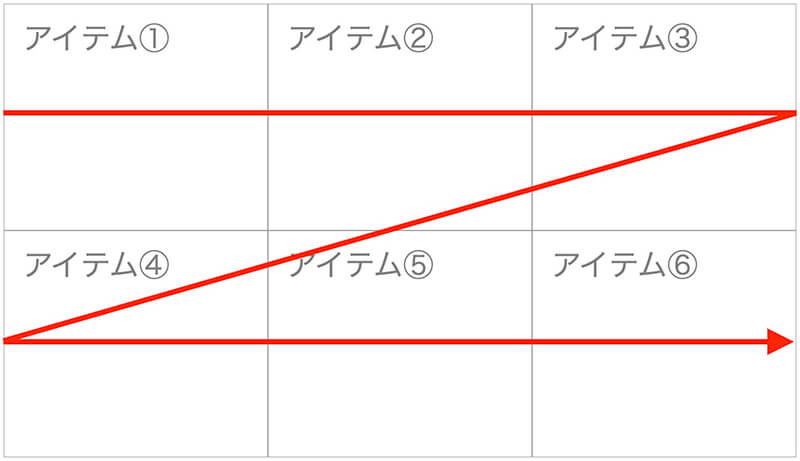
最初の方でFlexboxの配置方向を解説しましたが、グリッドレイアウトもデフォルトでは左から右、そして折り返して下にいきます。

グリッドレイアウト:デフォルトの並び方
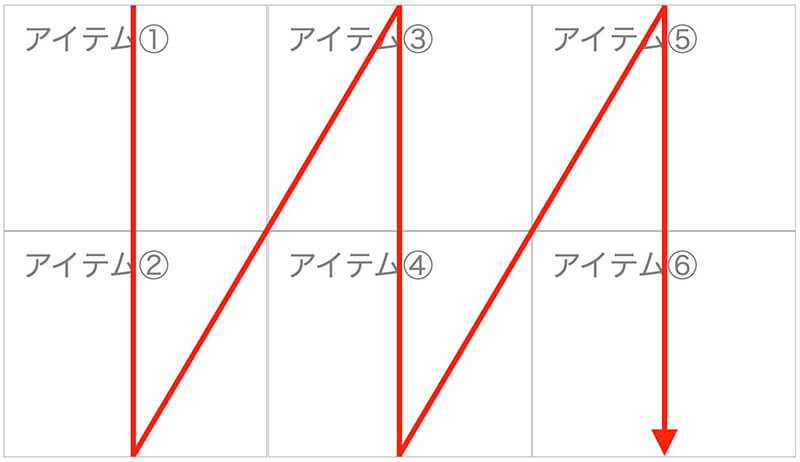
これをgrid-auto-flowを使って横ではなく縦にすることが出来ます。

グリッドレイアウト:縦に並べる
grid-auto-flow: column;(縦並び)
grid-auto-flowの初期値はgrid-auto-flow: row;で、こちらになります。
See the Pen
グリッドアイテム解説① by junpei (@junpei-sugiyama)
on CodePen.
これはグリッドコンテナに書くので、コードはこちらになります(初期値なのでこれは書かなくてもOK)
.container {
grid-auto-flow: row; /* 初期値 */
}これを以下にします。
.container {
grid-auto-flow: column;
}これで横並びが縦並びになりました。
See the Pen
グリッドレイアウト(grid-auto-flow) by junpei (@junpei-sugiyama)
on CodePen.
grid-auto-flow: dense;(空白を埋める)
grid-auto-flow:にはdenseという値があります。
例えばこちら。
See the Pen
グリッドアイテム解説① by junpei (@junpei-sugiyama)
on CodePen.
これに以下のコードを追記します。
.item:nth-of-type(1) {
grid-column: 2/4;
}すると1つ目のグリッドアイテムがグリッドライン2番目から4番目のエリアになります。
See the Pen
グリッドレイアウト(dense①) by junpei (@junpei-sugiyama)
on CodePen.
そして1つ目のセルが空白になりました。
そこでグリッドコンテナに以下のコードを書くと、空白を埋めるように表示されます。
.container {
grid-auto-flow: dense;
}See the Pen
グリッドレイアウト(dense②) by junpei (@junpei-sugiyama)
on CodePen.
横並びの場合はgrid-auto-flow: dense;だけで大丈夫ですが、縦並びの場合はこのように書きます。
.container {
grid-auto-flow: column dense;
}横並びの場合はgrid-auto-flow: row dense;でもOKです(縦並びをキャンセルする時など)
グリッドアイテムの並び順を指定
グリッドアイテムの並び順は以下のコードの場合、
<div class="container">
<div class="item">Gridアイテム①</div>
<div class="item">Gridアイテム②</div>
<div class="item">Gridアイテム③</div>
<div class="item">Gridアイテム④</div>
<div class="item">Gridアイテム⑤</div>
</div>.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
}このようになります。
See the Pen
グリッドアイテム解説① by junpei (@junpei-sugiyama)
on CodePen.
この順番をorderというプロパティを使えば変えられます。
order(グリッドアイテムの並び順を指定)
orderはグリッドアイテムに書くプロパティで、初期値は0です。
そして数字通りの順番ではなく、数値が小さい順に並べられます。
例えば『3』なら3番目に表示されるわけではないということです。
これはz-indexと似てるかと思います(数字の大きさで判断)
例えば1つ目から4つ目まで以下のようにします。
.item:nth-of-type(1) {
order: 2;
}
.item:nth-of-type(2) {
order: 1;
}
.item:nth-of-type(3) {
order: 4;
}
.item:nth-of-type(4) {
order: 3;
}その結果がこちらです。
See the Pen
グリッドアイテム(order) by junpei (@junpei-sugiyama)
on CodePen.
2つ目のグリッドアイテムはorder: 1;ですが、2番目に表示されています。
これは5つ目のグリッドアイテムにorderを設定していないので、5つ目のorderは初期値の0となり、一番数値が小さいので5つ目が1番目に表示されているということになります。
グリッド間の余白を指定
グリッド間は何も設定しないと余白がなくピッタリくっつきます。
See the Pen
グリッドアイテム内の位置 by junpei (@junpei-sugiyama)
on CodePen.
ここでグリッドアイテムの左と上に20px余白を付けてみます。
.item {
margin-left: 20px;
margin-top: 20px;
}するとこうなります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
余白はできましたが、グリッドアイテムが小さくなってしまいました。
それではちょっと面倒ですが1つずつmarginを設定してみます。
.item:nth-of-type(2) {
margin-left: 20px;
}
.item:nth-of-type(3) {
margin-left: 20px;
}
.item:nth-of-type(4) {
margin-top: 20px;
}
.item:nth-of-type(5) {
margin-left: 20px;
margin-top: 20px;
}
.item:nth-of-type(6) {
margin-left: 20px;
margin-top: 20px;
}するとこうなります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
やはりmarginを設定したグリッドアイテムは小さくなってしまいました。
これを解決してくれるのがgapというプロパティです。
gapはグリッド間の余白を作りますが、グリッドアイテムではなくグリッドコンテナに書きます。
column-gap(グリッド間の横方向の余白)
まずはグリッド間の横方向の余白ですが、column-gap: 20px;といった書き方をします。
.container {
column-gap: 20px;
}See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
グリッドアイテムの大きさはそのままです。
row-gap(グリッド間の縦方向の余白)
今度は縦方向です。
.container {
row-gap: 20px;
}See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
これもグリッドアイテムの大きさはそのままです。
gap(グリッド間の縦横の余白)
これはcolumn-gapとrow-gapを合わせたプロパティで、gap: 20px;と書けばグリッド間の縦横両方に20px余白ができます。
.container {
gap: 20px;
}See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
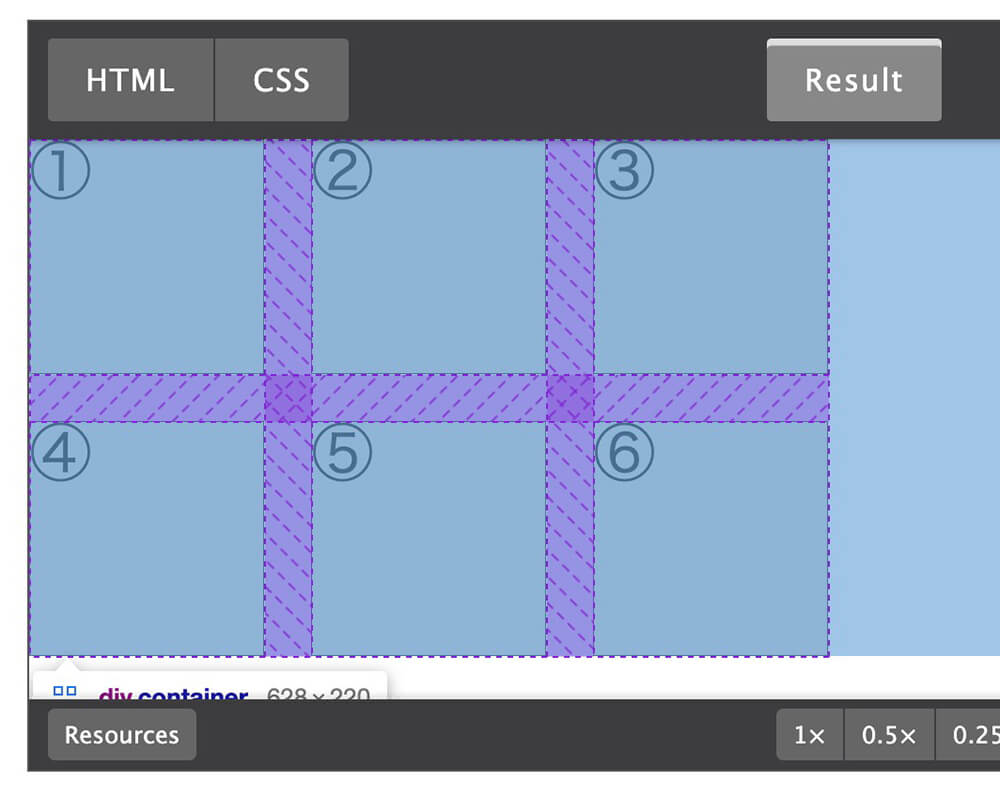
column-gapとrow-gapも同じですが、この余白はグリッドコンテナ内だけなので、外には余白はできません(紫のエリアがgapで作られた余白)

gapの余白部分
もし縦横で余白の数値を変えたい場合は、gap: 10px 30px;という書き方をすれば、1つ目が縦方向(row-gap)、2つ目が横方向(column-gap)の余白になります。
.container {
gap: 10px 30px;
}See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
画面幅によって横並びのグリッド数を変える方法(レスポンシブ対応)
先ほど解説しましたが、frという単位を使えば画面幅によってグリッドの幅は伸縮できました。
しかし、横並びのグリッド数は画面幅によって変えられませんでした。
そこでrepeat関数とminmax関数を使って変えてみたいと思います。
auto-fit(repeat関数)
まずはこちらのコードをグリッドコンテナに書きます。
.container {
display: grid;
grid-auto-rows: 50px;
grid-template-columns: repeat(auto-fit, 200px);
}もし200pxを3回繰り返すならgrid-template-columns: repeat(3, 200px);と書きますね。
しかしgrid-template-columns: repeat(auto-fit, 200px);と書いた場合『グリッドコンテナ内に200px以上の幅があれば自動でグリッドアイテムを表示する』となります。
逆に200px以上の幅が無い場合は、折り返して表示されます。
例えばグリッドアイテムが5つの場合はこちらになります。
See the Pen
グリッドレイアウト(auto-fit) by junpei (@junpei-sugiyama)
on CodePen.
パソコンで見た場合、グリッドアイテムは3つ表示されていると思います。
そこで左上のHTMLかCSSをクリックして画面幅を狭くすると、1つの表示になります。
右上の『EDIT ON CodePen』をクリックして全画面表示にしてから画面幅を変えてみると、分かりやすいと思います。
このようにグリッドアイテムの幅は200px固定にして、横に並べる数は画面幅によって変えることができます。
grid-auto-rowsを使う理由
auto-fill(repeat関数)
続いてはauto-fillを使ってみます。コードはこちらです。
.container {
display: grid;
grid-auto-rows: 50px;
grid-template-columns: repeat(auto-fill, 200px);
}そしてこちらがデモです。
See the Pen
グリッドレイアウト(auto-fill) by junpei (@junpei-sugiyama)
on CodePen.
先ほどのauto-fitと全く同じに見えますね。
違いについては次のminmax関数の後に解説します。
minmax関数
minmax関数はグリッドアイテム幅の最小値と最大値を設定できます。
書き方はこちら。
.container {
display: grid;
grid-auto-rows: 50px;
grid-template-columns: repeat(3, minmax(100px, 200px));
}これはグリッドアイテム幅の最小値が100px、最大値が200px、それを横並びで3つ連続という意味になります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
ここで最大値を1frとすると、画面幅いっぱいに広がります。
See the Pen
グリッドレイアウト(minmax:1fr) by junpei (@junpei-sugiyama)
on CodePen.
どちらも右上の『EDIT ON CodePen』をクリックして全画面表示にしてから画面幅を変えてみると、分かりやすいと思います。
ちなみに最小値が大きすぎると以下のように横にはみ出てしまうのでご注意下さい。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
auto-fitとauto-fillの違い
先ほどauto-fitとauto-fillの違いは無いように見えましたが、今度はminmax関数も使ってみます。
コードはこちらです(重要なコードのみ)
<div class="container-fit">
<div class="item">①</div>
<div class="item">②</div>
<div class="item">③</div>
<div class="item">④</div>
<div class="item">⑤</div>
</div>
<div class="container-fill">
<div class="item">①</div>
<div class="item">②</div>
<div class="item">③</div>
<div class="item">④</div>
<div class="item">⑤</div>
</div>.container-fit {
display: grid;
gap: 10px;
grid-auto-rows: 50px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}
.container-fill {
display: grid;
gap: 10px;
grid-auto-rows: 50px;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}CSSの違いはauto-fitとauto-fillだけです。
minmax関数は共通でminmax(100px, 1fr)となっています。
そしてこちらがデモになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
auto-fitは両端に広がっていて、auto-fillは右に余白ができています。
また左上のHTML・CSSをクリックして画面幅を狭くすると、どちらも折り返されています。
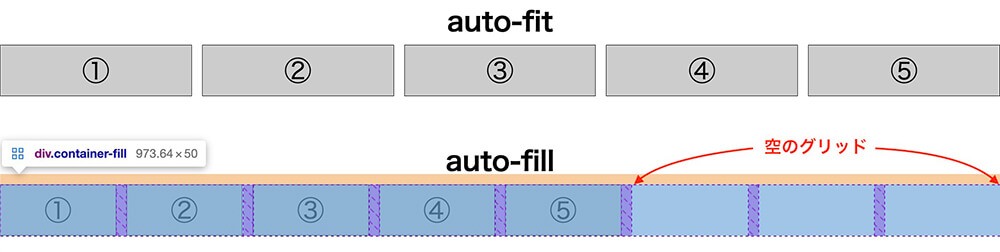
例えばグリッドアイテムの数が一行になり、その後も画面幅を広げていった場合の違いは以下になります。
- auto-fit:グリッドアイテムの幅は広がり続けて、左右の余白はなし
- auto-fill:グリッドアイテムの幅以上の余白が出来たら、空のグリッドが作られる
これは先ほどのデモの右上のEDIT ON CodePenをクリックして全画面にして画面幅を変えてみると分かりますが、このようになります。

auto-fitとauto-fillの違い
画面幅を広げ続けるとauto-fitはどんどん広がるので左右の余白ができませんが、auto-fillは空のグリッドが生まれ続けます。
このようにminmax関数と組み合わせて且つ画面幅を大きく広げた場合に違いが生まれるので、これを理解して使い分けるようにしましょう。
まとめ
今回はグリッドレイアウトについて解説してきました。
かなり長くなり、覚えることがたくさんあるように見えますが、実際に使うものは多くないので、よく使うものだけ使えるようになっておけばOKです。

と思った時には、グリッドレイアウトが使えるか思い出して下さい。
以上になります。

-

【CSS】Flexboxの基本的な使い方を徹底解説【サンプルコードあり】
続きを見る