

コーディングはHTMLとCSSを書くのが基本ですが、CSSはSassを使うと非常に便利かつ習得は避けては通れないものとなっています。
そしてこれまではSassでファイルを呼び出すには@importを使っていましたが、2022年10月には廃止される予定です。
代わりに@useや@forwordという書き方になりますが、VSCodeで多くの人が使っていたと思われるプラグイン『Live Sass Compiler』では使えません。
そこで@useや@fowardが使えるプラグイン『DartJS Sass Compiler and Sass Watcher』の使い方を解説していきます。
さらに普通にインストールしただけでは出来ないパーシャルファイルを保存したタイミングでコンパイルされる方法についても解説します(パーシャルとは分割したSassファイルのこと)
当記事の内容
- Dart Sassを使えるようにする
- ファイルを分割してコンパイル出来るようにする
- パーシャルファイルを保存したタイミングでコンパイル出来るようにする
- パーシャルファイルを使った具体的なフォルダ構成でコンパイル出来るようにする

(有料になっていたらすいません🙇♂️)
『DartJS Sass Compiler and Sass Watcher』の使い方
まずは最低限Dart Sassを使えるようにするため、こちらの順番で解説していきます。
- 『DartJS Sass Compiler and Sass Watcher』のインストール
- 拡張機能の設定
- CSSファイルを出力(コンパイル)
『DartJS Sass Compiler and Sass Watcher』をインストール
まずはVSCodeのプラグイン『DartJS Sass Compiler and Sass Watcher』をインストールします。
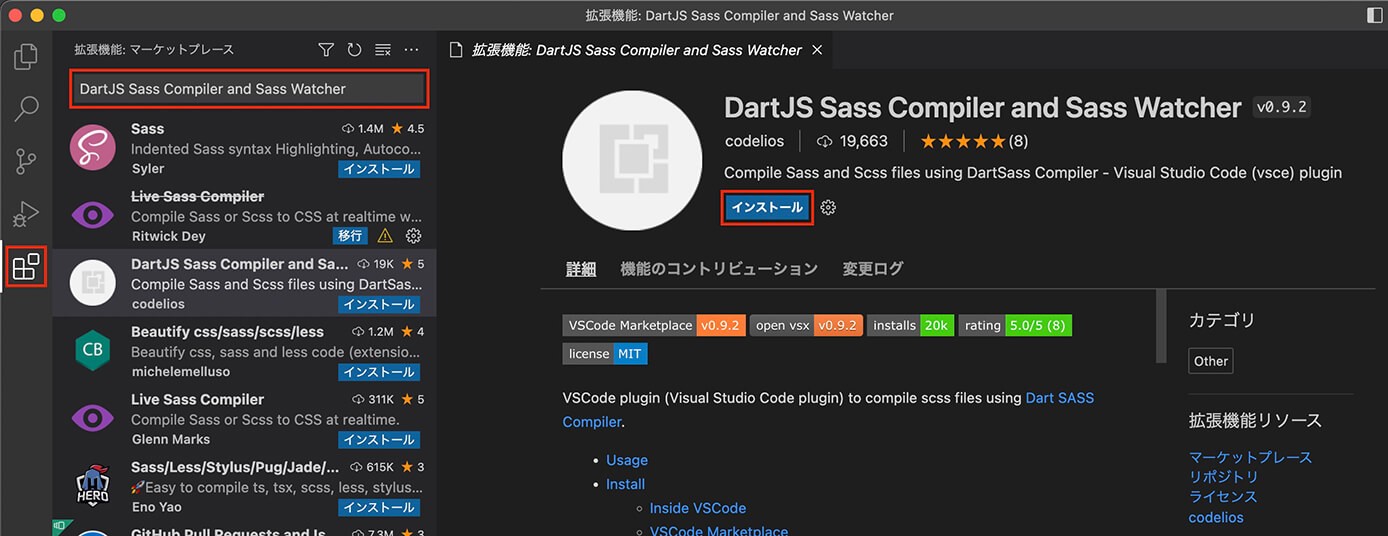
VSCodeを開いたら左下のアイコンをクリックして『DartJS Sass Compiler and Sass Watcher』と入力して下さい。

VSCode:拡張機能インストール
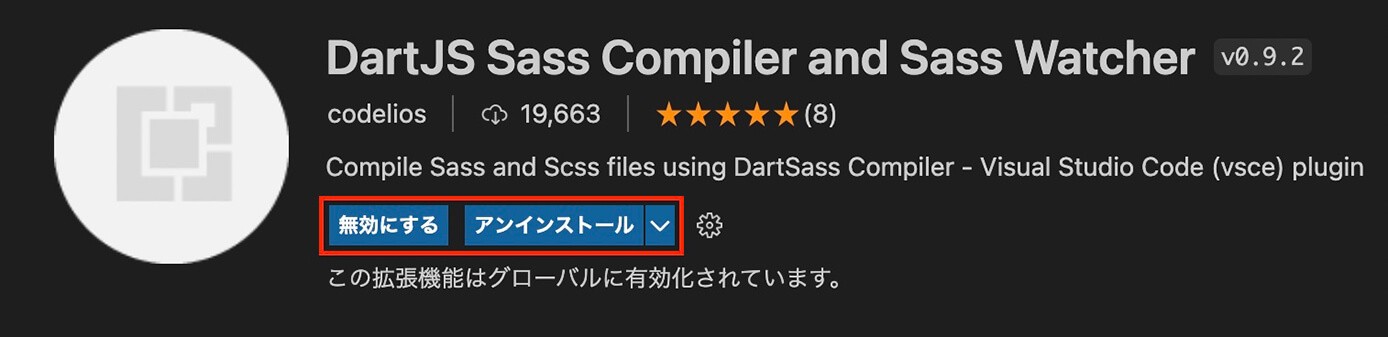
そして『インストール』をクリックしてこちらの表示になればインストールは完了です。

VSCode:プラグインのインストール完了
拡張機能の設定
インストールした時点でSassファイルをコンパイルしてCSSファイルを出力させることも出来ますが、その前に拡張機能の設定をしておきましょう。
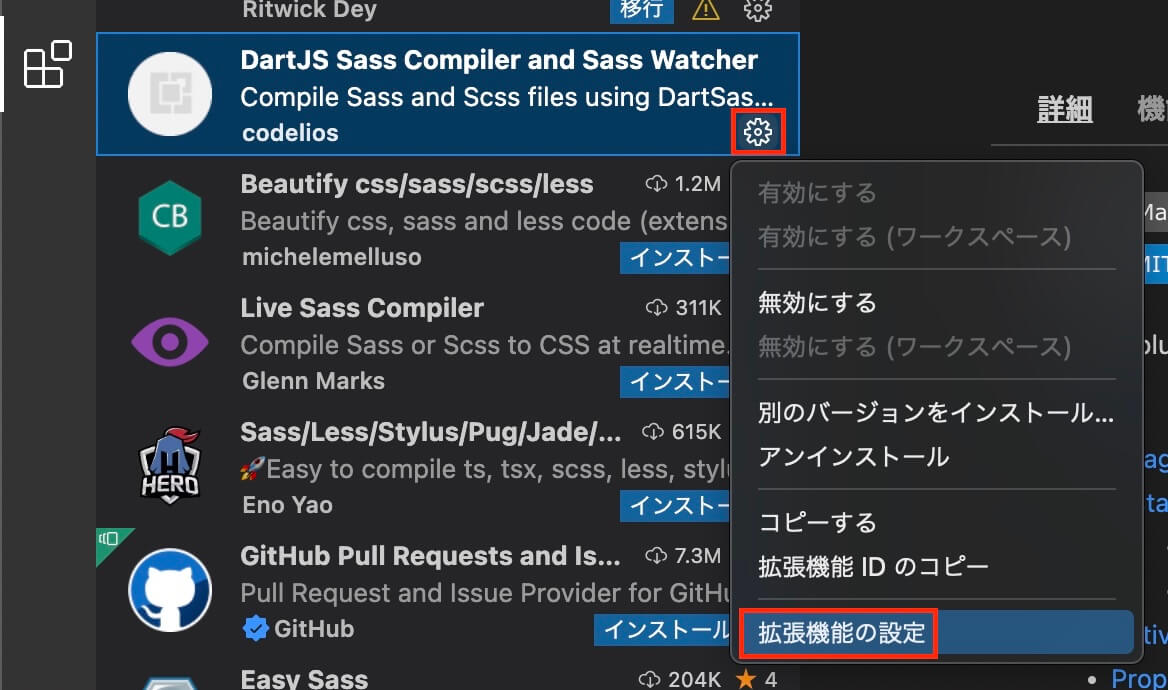
プラグイン名の右下にある『歯車のボタン』をクリックして『拡張機能の設定』をクリックします。

VSCode:拡張機能の設定
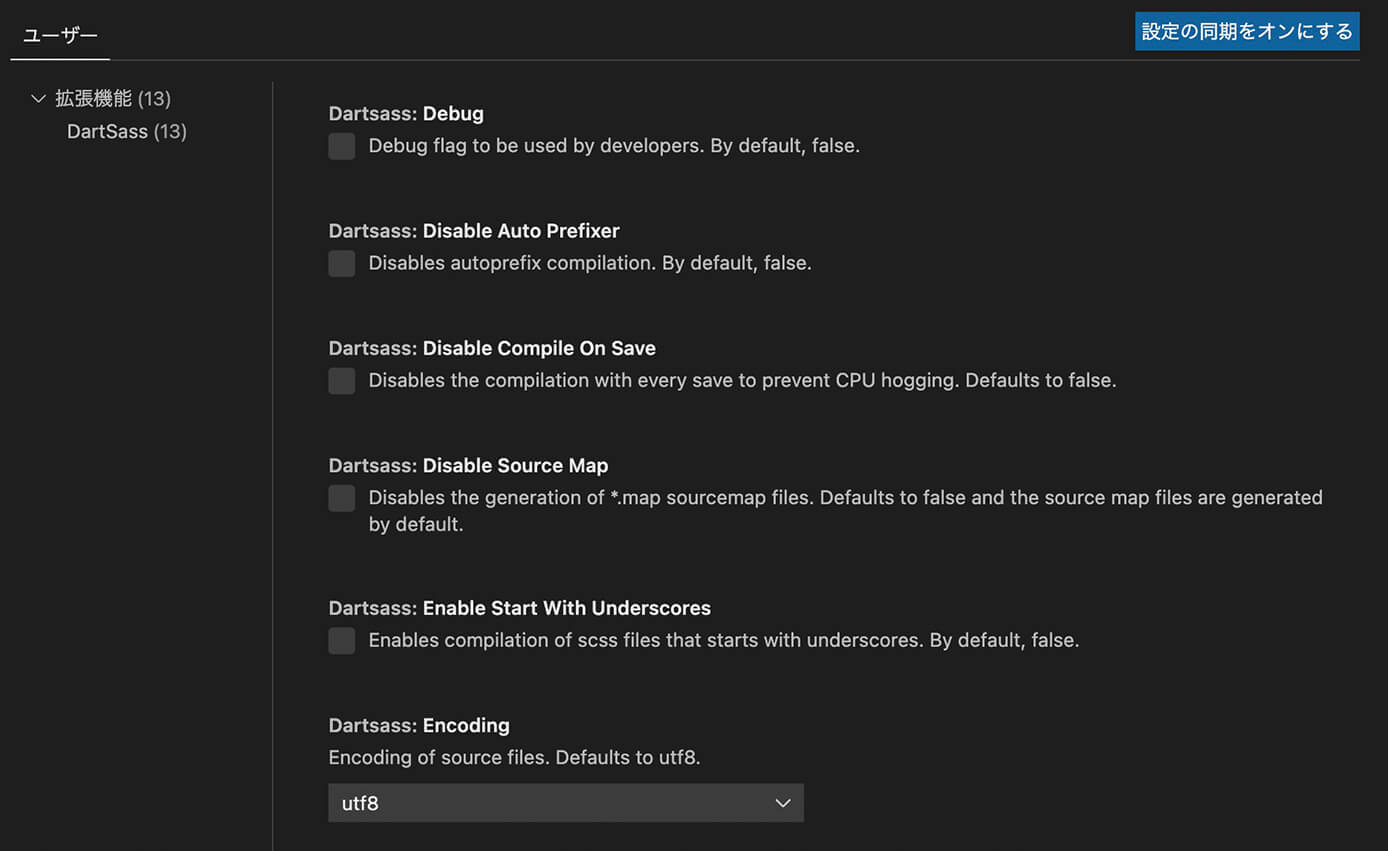
そしてこちらが設定画面の一部です。

VSCode:拡張機能の設定画面
設定を変更しそうな項目だけピックアップします。
Disable Auto Prefixer
自動プレフィックスコンパイルを無効にする場合はチェック。
ベンダープレフィックスは付与させたいのでチェックが入っていれば外します(デフォルトではチェックは入っていません)
Disable Source Map
ソースマップファイルの生成を無効にする場合はチェック。
納品時には不要なファイルですが、無いとデベロッパーツールなどでコードを探す時に不便なのであった方がいいでしょう(そのままでOK)
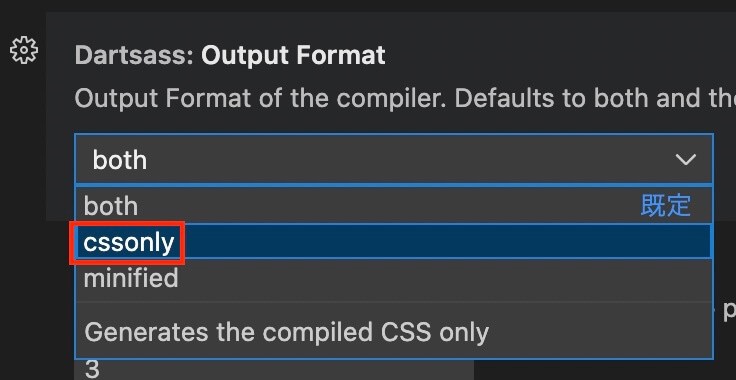
Output Format
コンパイラの出力形式を選択します。
デフォルトの『both』では『CSSファイル(.css)』と『CSSの圧縮ファイル(.min.css)』が両方出力されますが、CSSファイルのみの『cssonly』でいいでしょう。

VSCode:Output Format設定
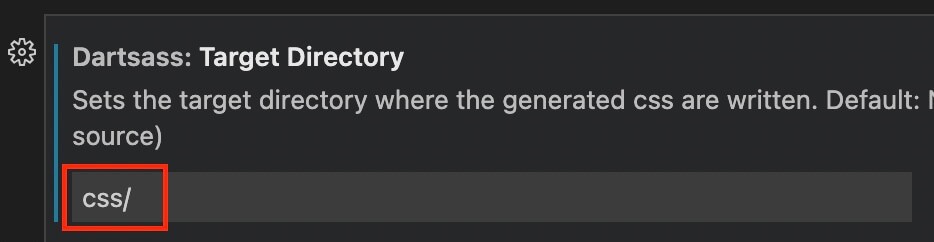
Target Directory
CSSファイルの出力先を設定します。
デフォルトは空欄でコンパイルするSassファイルと同じ階層になります。
ここはフォルダ構成によりますが、Sassフォルダと同じ階層にcssフォルダを作り、その中に出力させるように『css/』と書いておきます。ここの設定によりcssフォルダは自動で生成されるので自分で作成する必要はありません。

VSCode:Target Directory設定
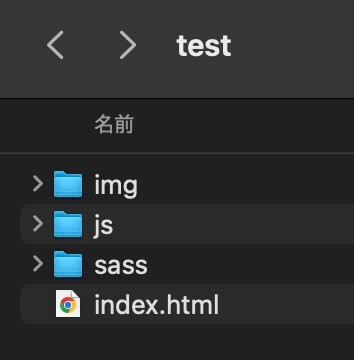
フォルダ構成はこのようにしておきます。

フォルダ構成
先ほども書いたように、cssフォルダは最初にコンパイルしたタイミングで自動生成されるので作成していません。
jsとimgフォルダは今回の記事の解説には不要ですが、一般的にあると思うので作成しておきました(こちらは自動生成されません)
また、ここまでの設定は自動で保存されるので『保存する』ボタンなどはありません。
CSSファイルを出力(コンパイル)
それではここでSassファイルにコードを書いたらCSSファイルが出力されるか確認してみましょう。
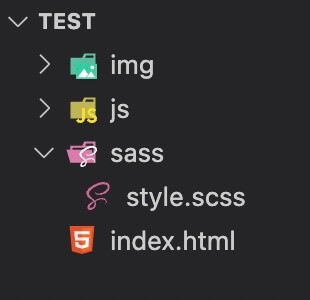
フォルダの構成は以下のように最もシンプルな状態にします。

VSCode:フォルダ構成
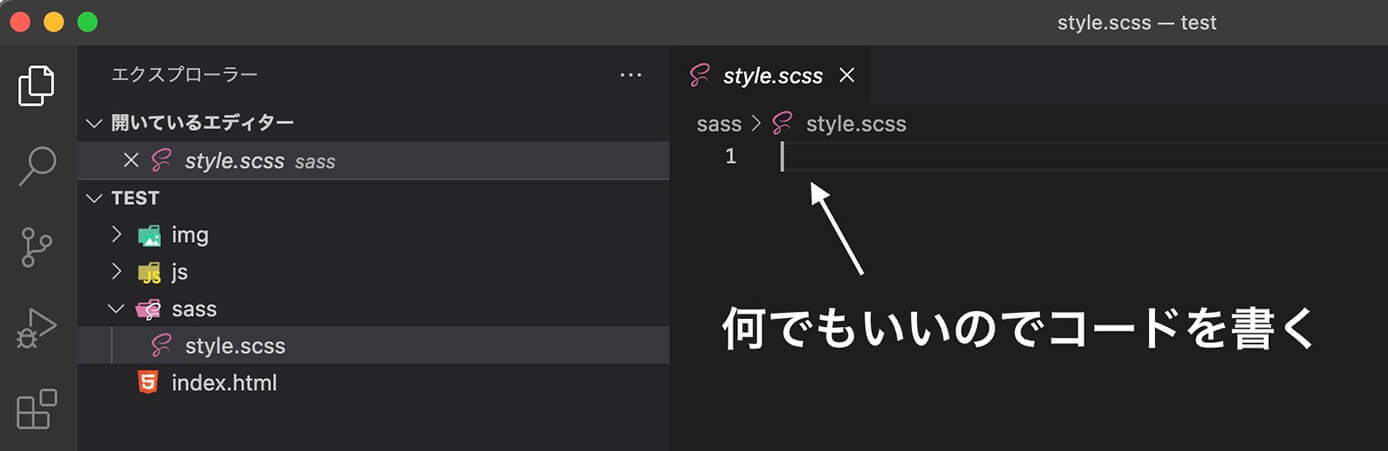
この状態でstyle.scssに何でもいいのでコードを書いてみましょう。

VSCode:style.scss
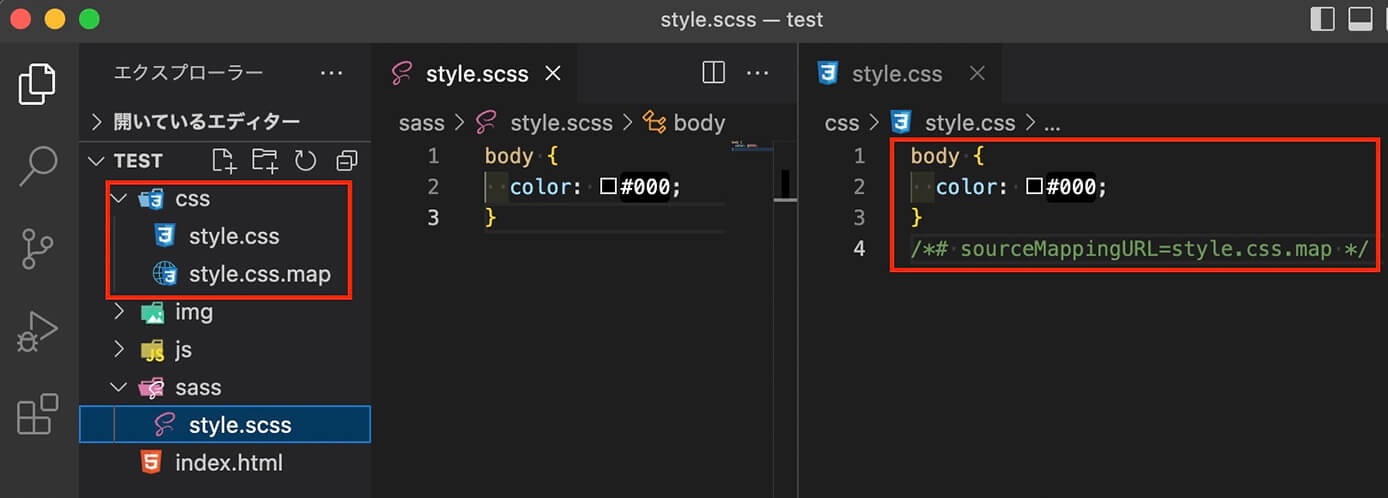
するとcssフォルダとCSSファイル(style.css)とソースマップファイル(style.css.map)が生成され、CSSファイル(style.css)の中もstyle.scssに書いたコードになっているのが確認出来ます。

VSCode:コンパイル成功
ちなみに間違ったコードを書いた場合はコンパイルされないのでご注意下さい。
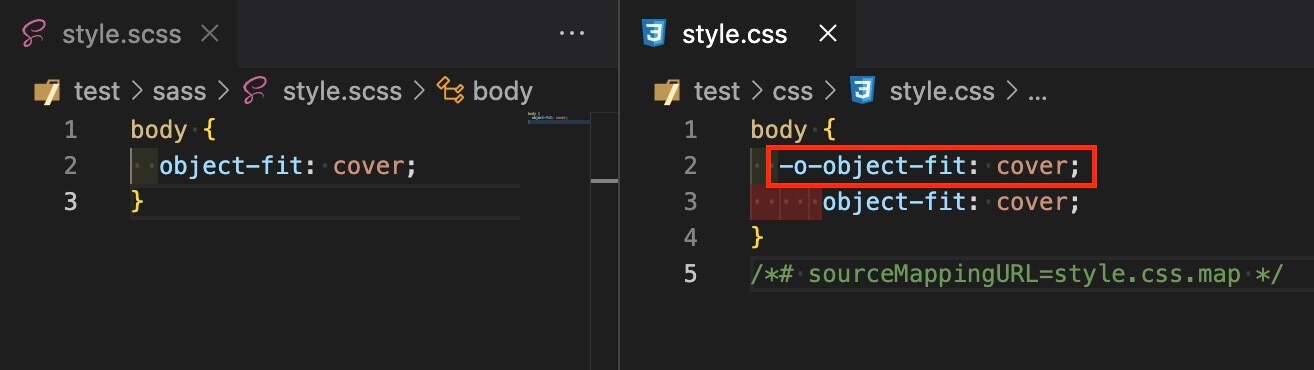
またベンダープレフィックスもちゃんと付与されるか確認してみましょう。

VSCode:ベンダープレフィックスの確認
さらに@useが機能しているか確認してみます。
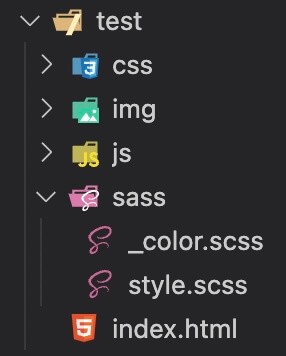
ファイル構成はこちらにします。

VSCode:フォルダ構成
style.scssと同じ階層に_color.scssを作りました。
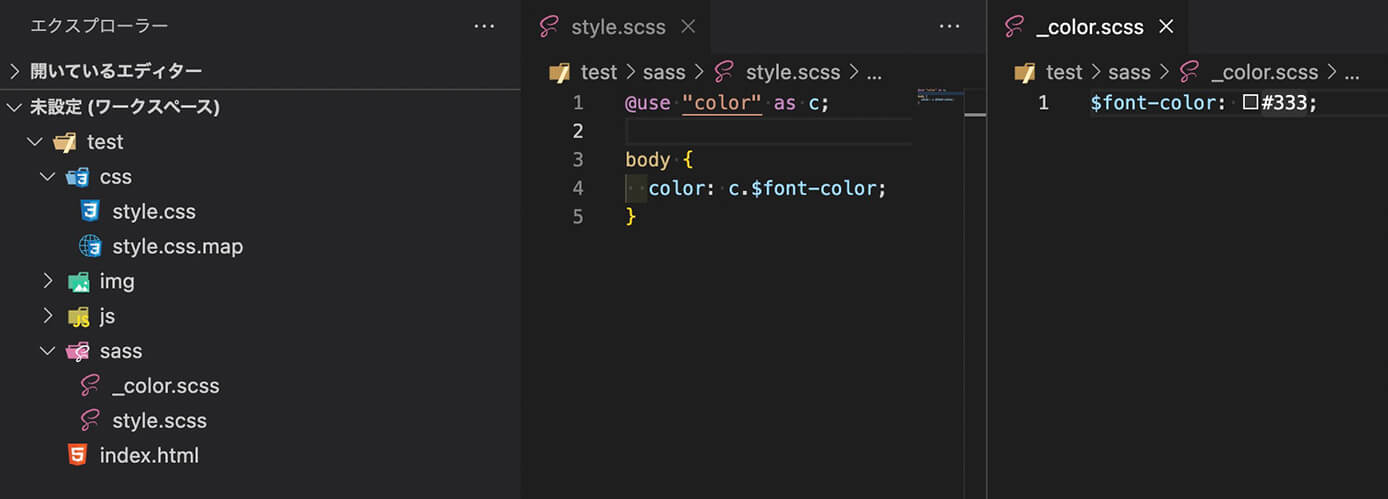
そしてコードはこちらです。

VSCode:@useの確認
『_color.scss』には変数で色を設定しました。
$font-color: #333;そして、style.scssはちょっとクセがあります。
従来の書き方である@importの場合はこちらでしたが、
@import "color";
body {
color: $font-color;
}@useではこうなります。
@use "color" as c;
body {
color: c.$font-color;
}- "color" → 名前空間
- as → 好みの名前空間にする為の繋ぎ
- c → 好みの名前空間に変更(cでもcoでもOK)
- c.$font-color → 変数の前に名前空間を書く
『as c』がない場合の名前空間は『color』になり、これはファイル名になります。
今回のファイル名は『_color.scss』でしたね。
そして上記は書きやすいように名前空間を短くしましたが、asを書かない場合はこのようになります。
@use "color";
body {
color: color.$font-color;
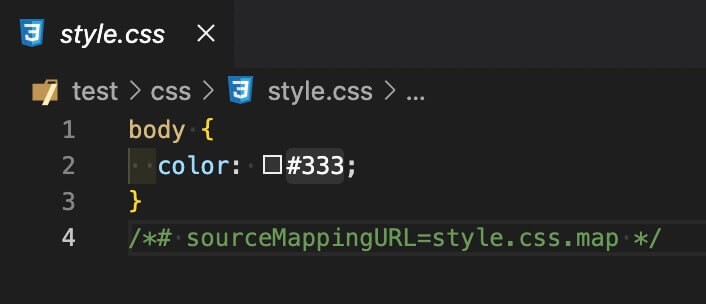
}それでは先ほどの書き方でコンパイルされたかstyle.cssを見てみます。

VSCode:style.css
変数もちゃんとコンパイルされました。
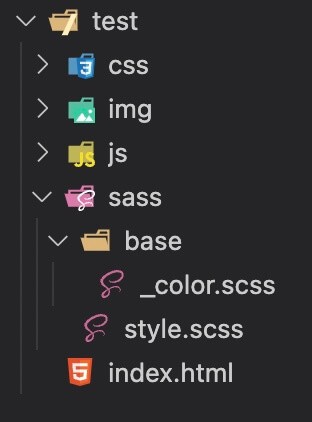
もしフォルダ構成がこのような場合は、

VSCode:フォルダ構成
名前空間は以下のようになります。
@use "base/color";
body {
color: color.$font-color;
}color: base/color.$font-color;ではありません。
ここで1つ注意点があります。
それは、コンパイルされるタイミングは『style.scssが保存された時』ということです。
つまり『_color.scss』などパーシャルファイルが保存されたタイミングではコンパイルされません。
これではコンパイルさせるのに毎回style.scssを保存しないといけなくなるので不便ですね。
それについて次から解説します。
分割したパーシャルファイルを保存したタイミングでコンパイルさせる方法
それでは分割したパーシャルファイルを保存したタイミングでコンパイルさせる方法について解説していきます(Macの方法で解説します)
手順は以下のとおりです。
- Node.jsをインストール
- sassをインストール
- 『DartJS Sass Compiler and Sass Watcher』にsassまでのパスを登録
Node.jsをインストール
Node.jsのインストール手順はこちらです。
- Homebrewのインストール
- nodebrewのインストール
- Node.jsのインストール
Homebrewのインストール
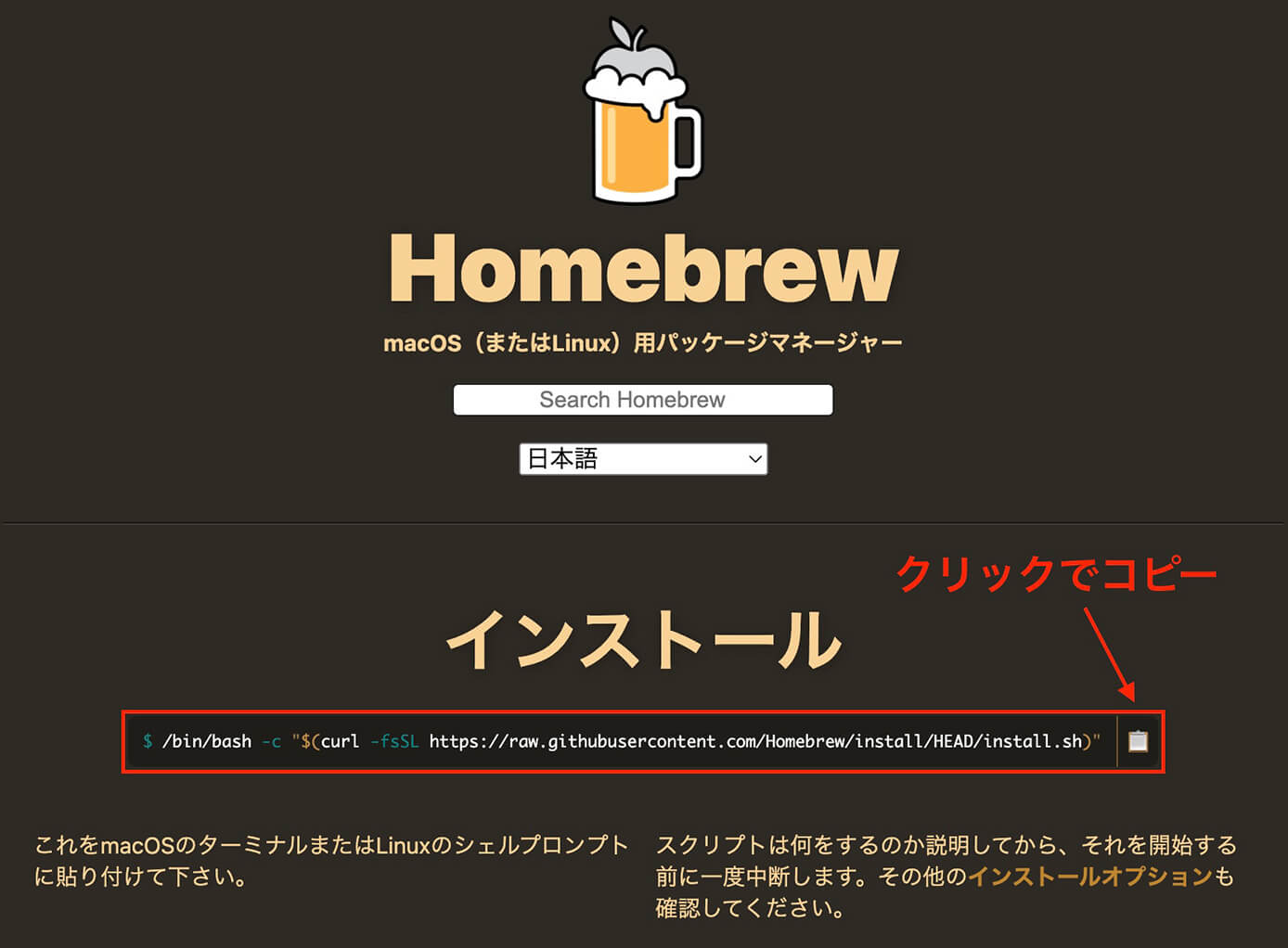
まず以下のページにアクセスします。
そしてこちらの赤枠内のスクリプトをコピーします。

Homebrewトップページ
次にターミナルを開きます。
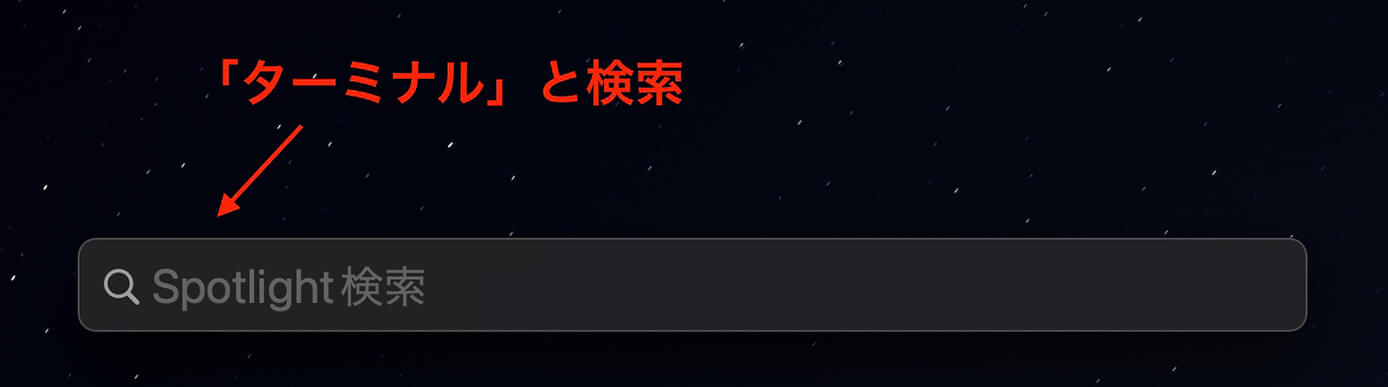
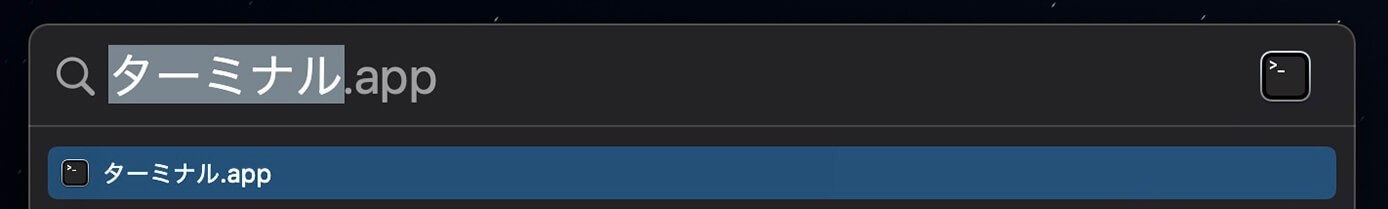
ターミナルは『command(⌘) + space』を押すとSpotlight検索が表示されるので、そこで『ターミナル』と検索すれば表示されます。

Spotlight検索

Spotlight検索:ターミナル検索
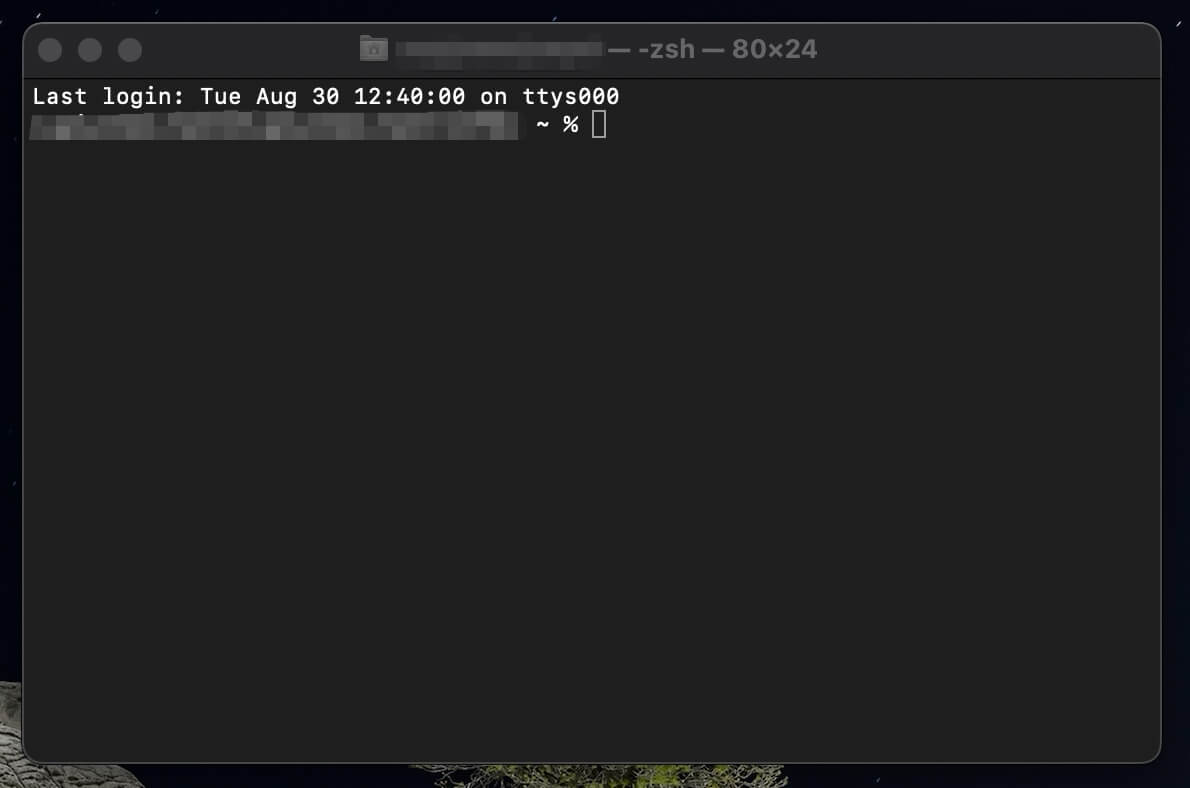
こちらがターミナルです。

ターミナル画面
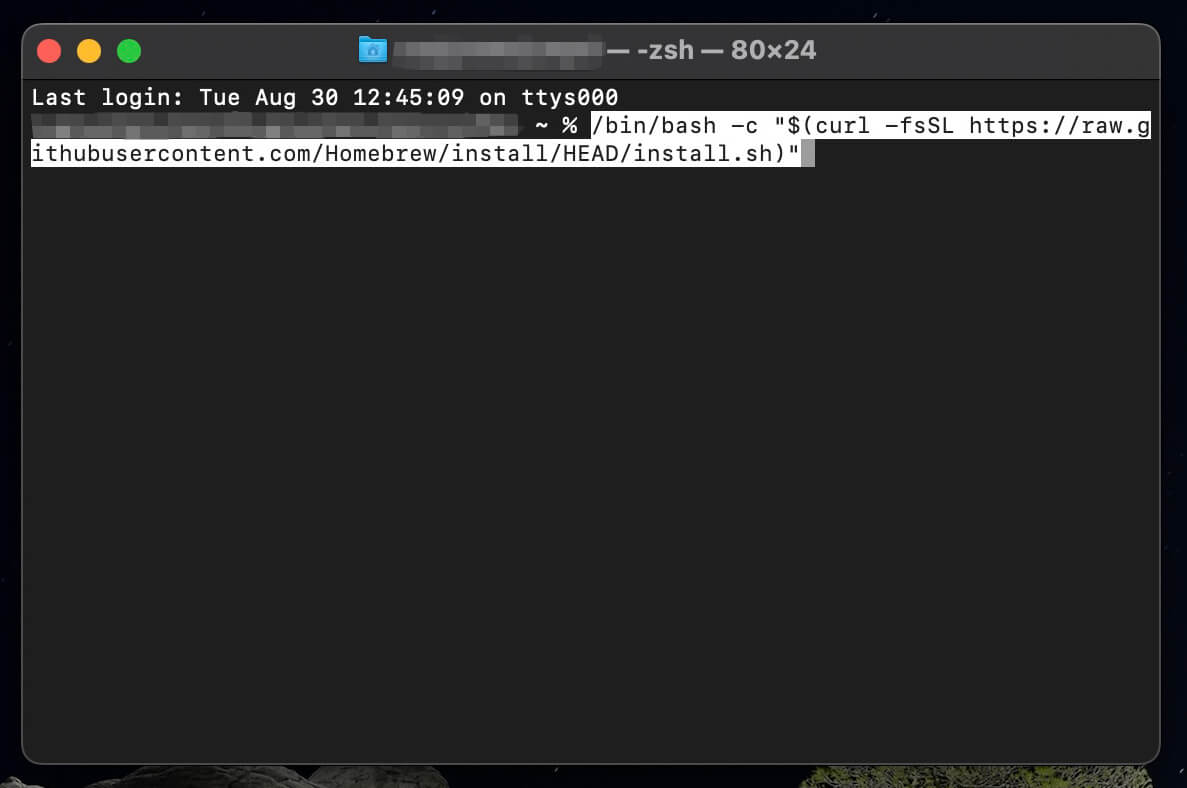
ここに先ほどコピーしたスクリプトをペーストしてenterを押します。

ターミナル画面:Homebrewスクリプト貼り付け
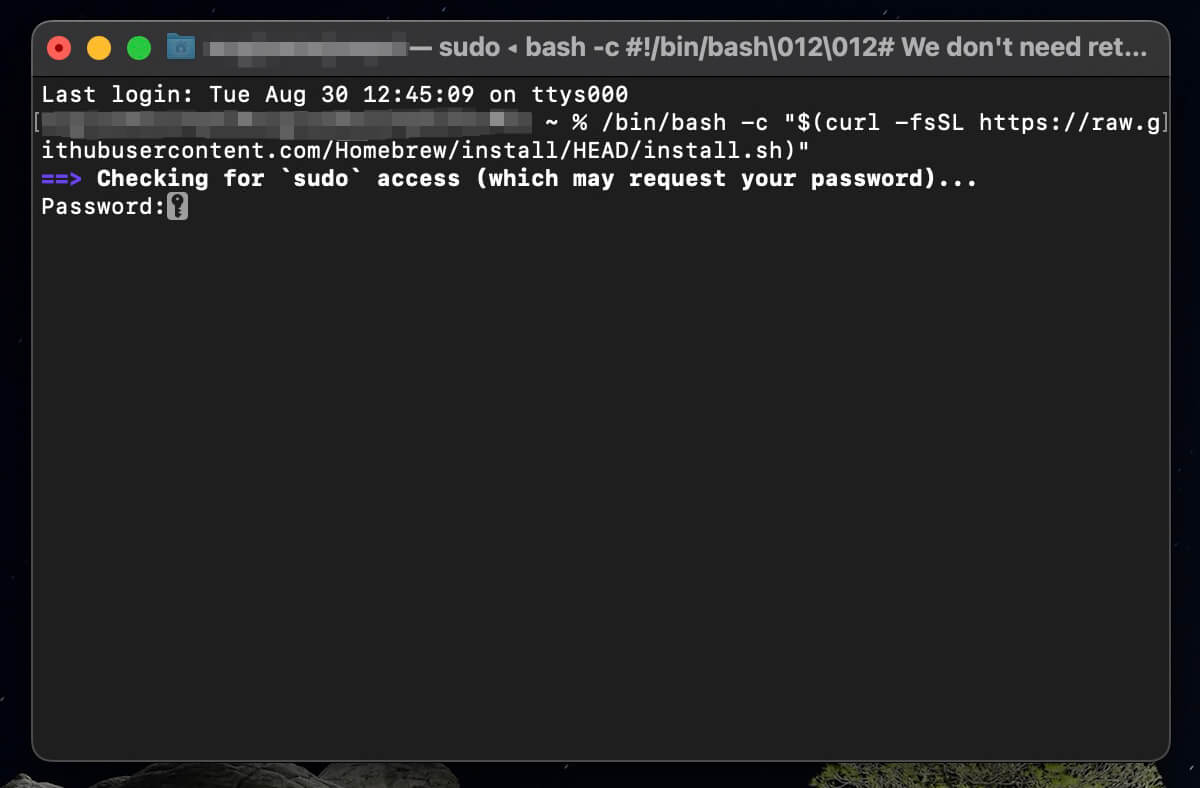
するとパスワードを求められるので、ログイン時のパスワードを入力してenterを押します(入力したキーは表示されませんが気にせず入力してOKです)

ターミナル画面:パスワード入力
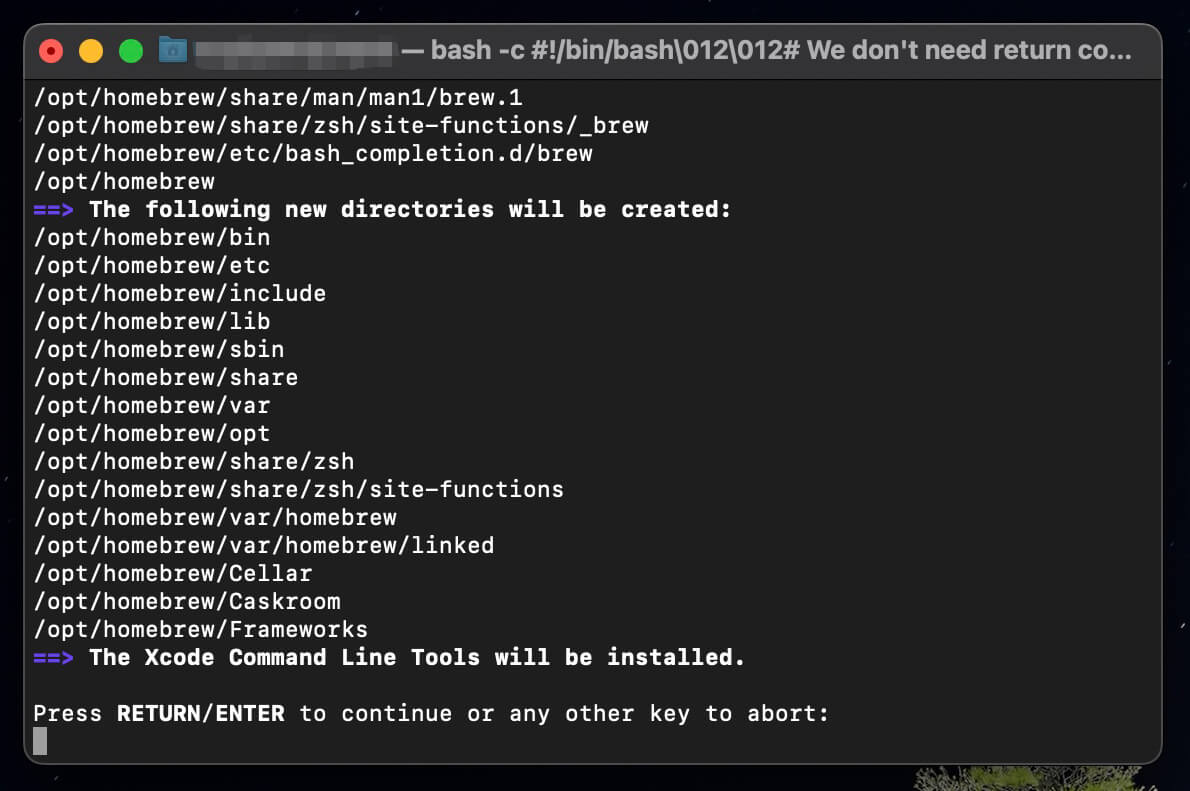
そしてさらにenterキーを押すとインストールが進みます。

ターミナル画面:Homebrewインストール中
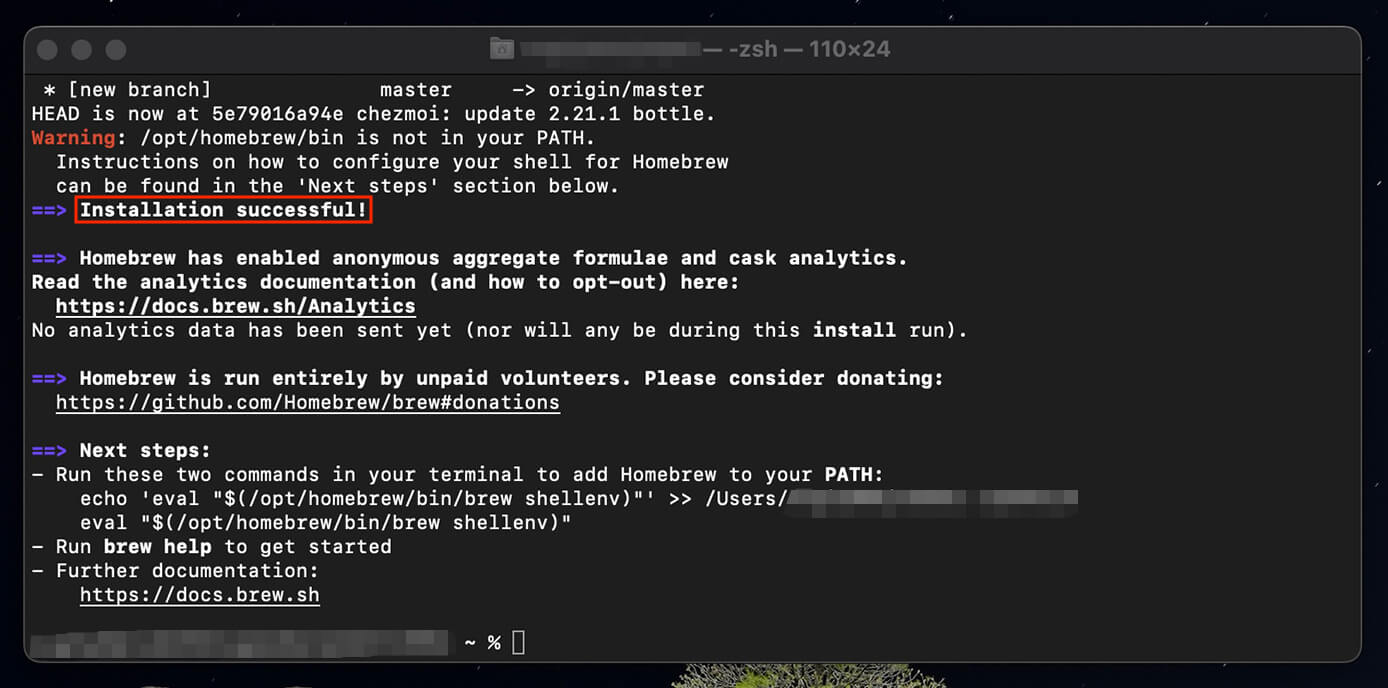
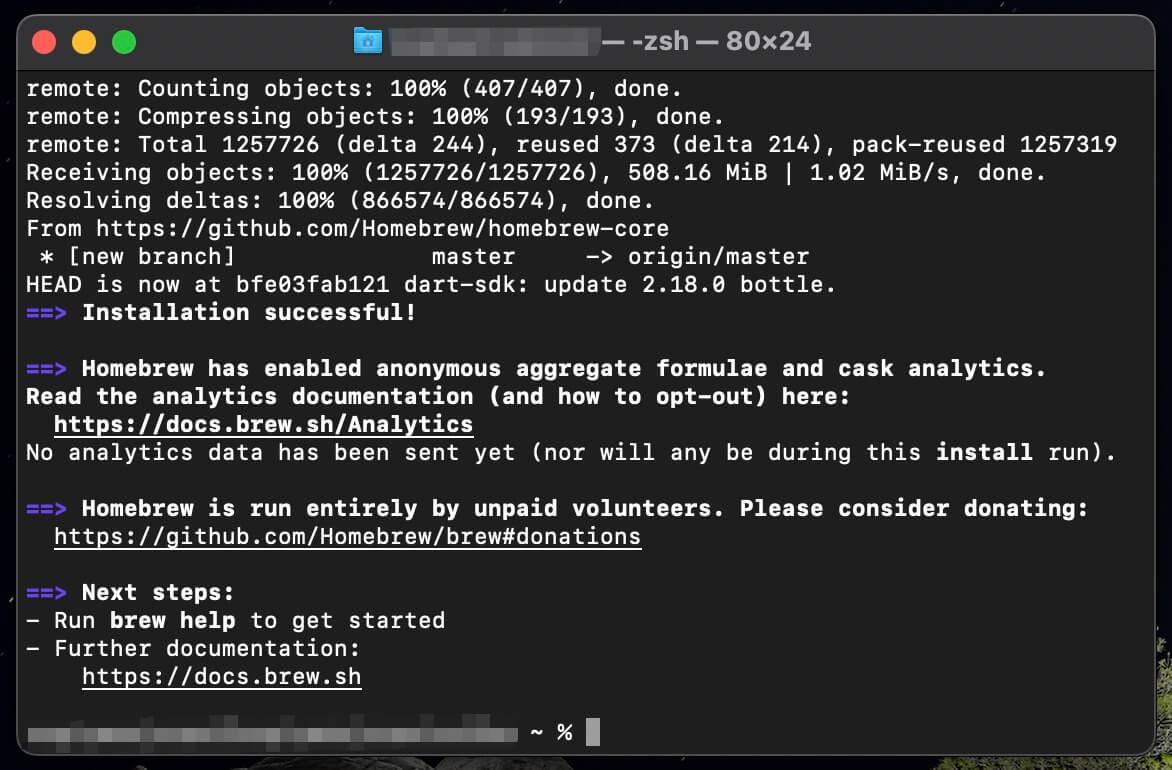
そして『Installation successful!』と表示されれば完了です(15分くらいかかったので、途中で止まったと思ってもしばらく待ちましょう)

ターミナル画面:Homebrewインストール完了
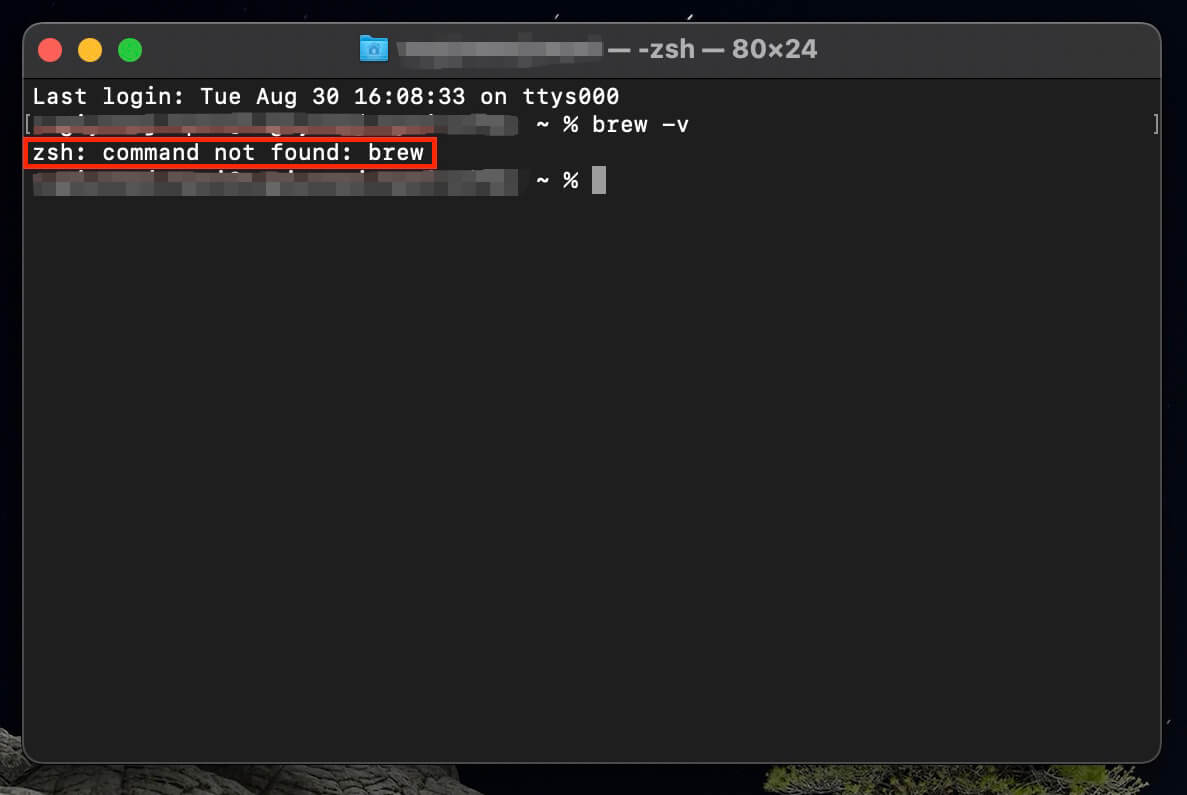
最後に『brew -v』でenterを押せば確認できます・・・が、『zsh: command not found brew』と表示されたらインストールできていません。

ターミナル画面:Homebrewインストール失敗
インストールに失敗する原因はいろいろあるかも知れませんが、この時の原因は『M1チップ』でした。
これを解決するには、ターミナルの設定の『Rossetaを使用して開く』にチェックを入れる必要があります。
手順は以下になります。
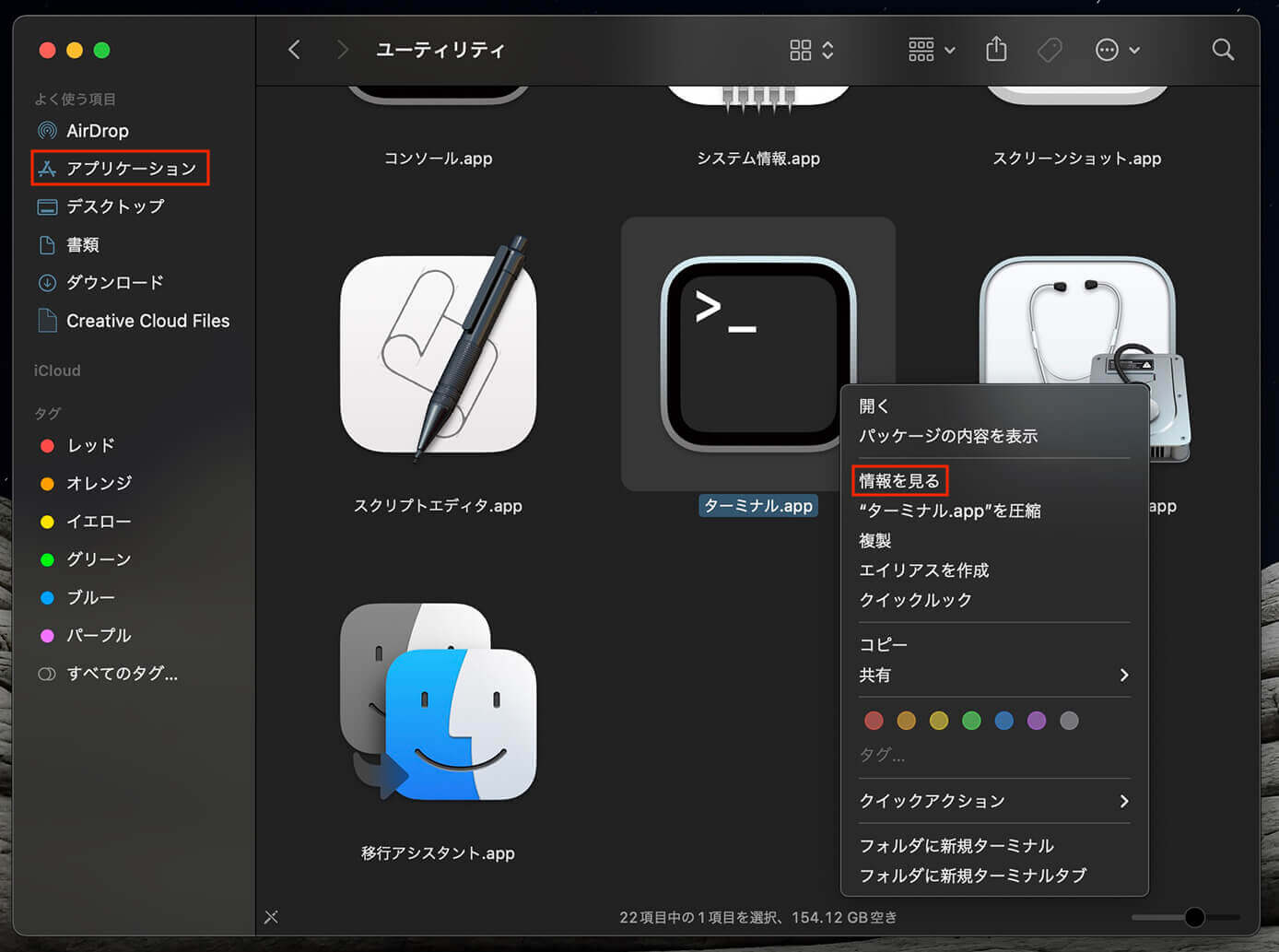
- アプリケーションに入っているターミナルアイコンを右クリック
- 『情報を見る』をクリック
- 『Rosettaを使用して開く』にチェックを付ける

ターミナルアイコン:情報を見る
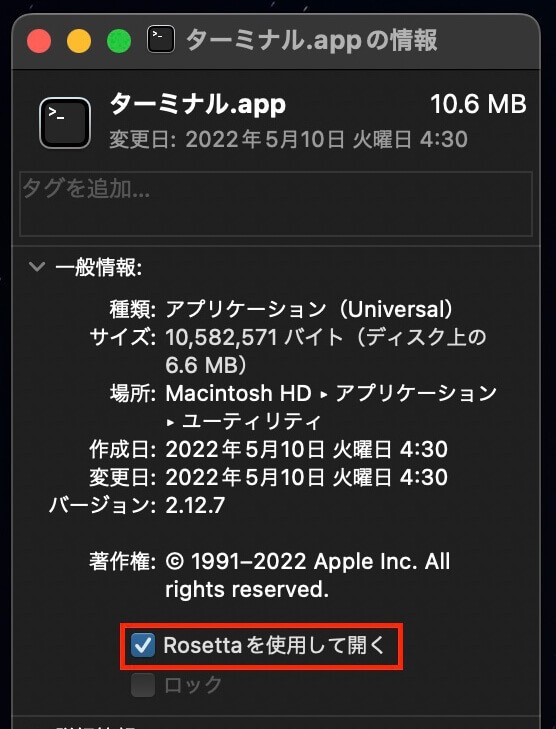
『Rosettaを使用して開く』にチェックを付ける。

『Rosettaを使用して開く』にチェック
これでもう一度最初からインストールしてみて下さい。
するとこちらが表示されます(先ほどはWarningが表示されていました)

ターミナル画面:Homebrewインストール完了
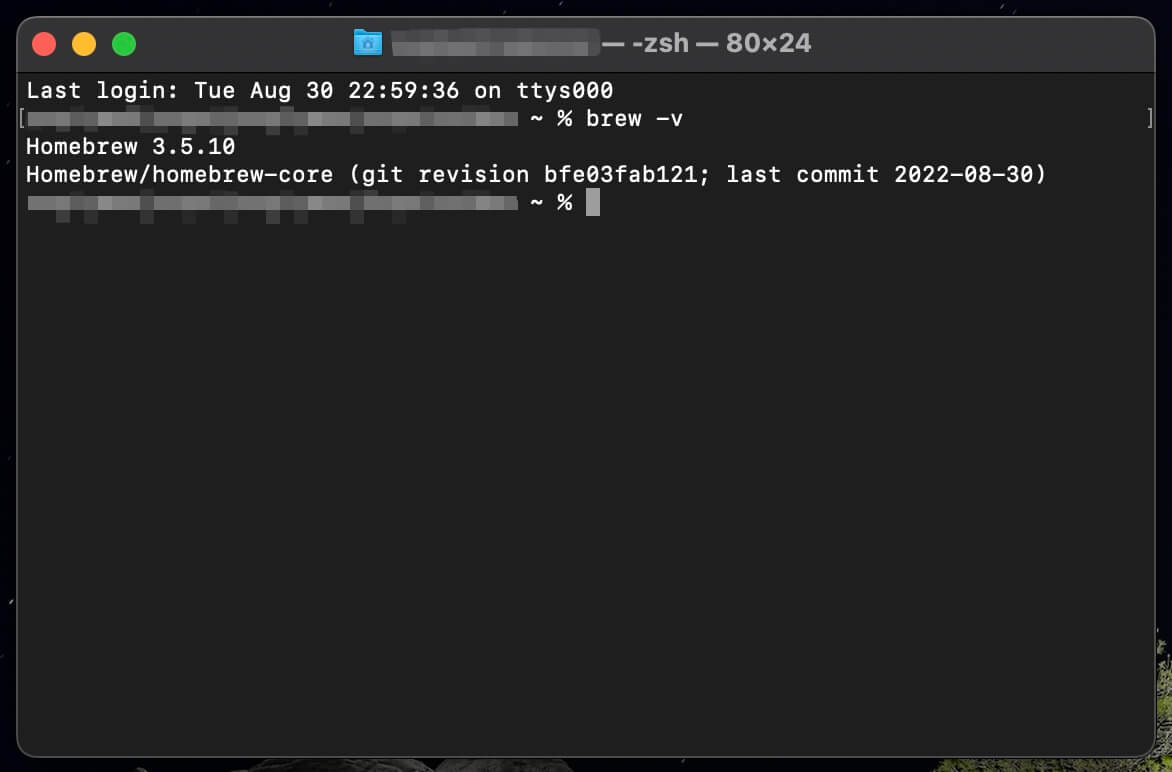
これでもう一度『brew -v』でenterを押してインストールが出来ているか確認してみましょう。

ターミナル画面:Homebrewインストール成功
今度は『Homebrew 3.5.10』とバージョンが表示されているので成功です。
nodebrewのインストール
続いてnodebrewをインストールします。ターミナルに以下のコマンドを入力してenterを押します。
brew install nodebrewこちらはわりとすぐインストールが終わると思います。
インストールが終わったら以下のコマンドで確認してみます。
nodebrew -vそしてバージョンの確認が出来ればOKです。

nodebrewのバージョン確認
Node.jsのインストール
こちらのコマンドでインストールできるバージョンを確認できます。
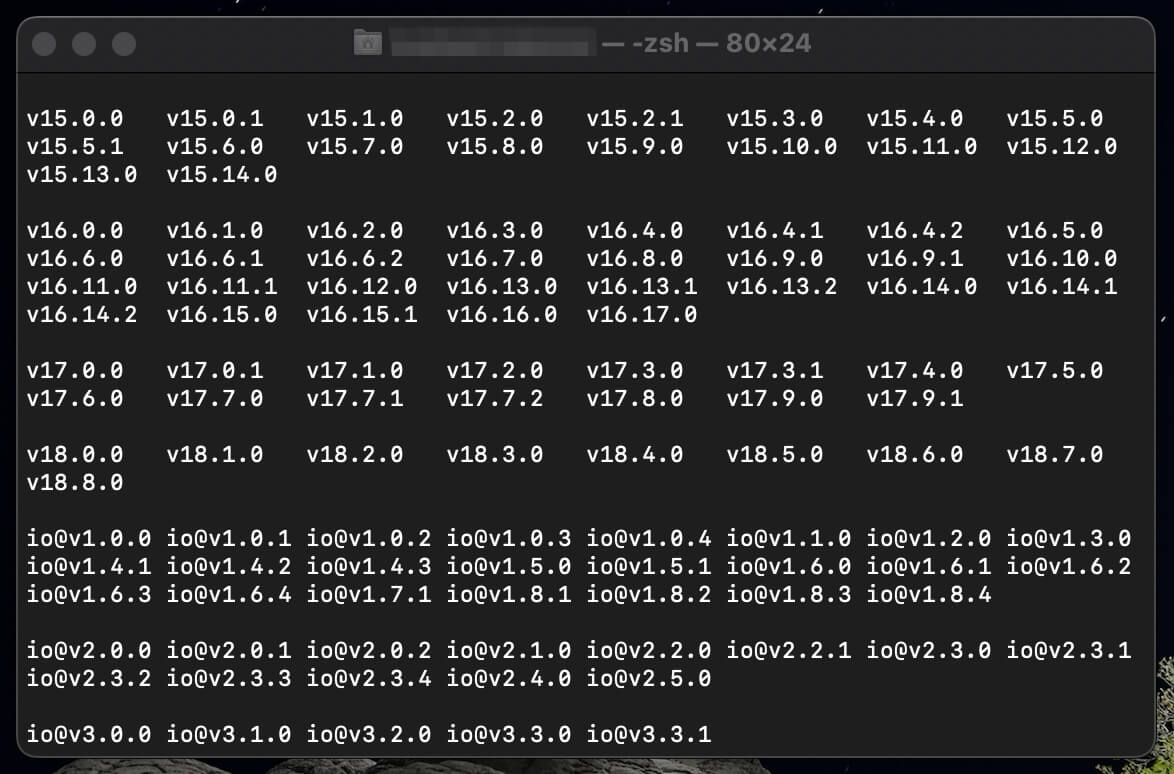
nodebrew ls-remoteこちらがバージョン一覧で、たくさん羅列されます。

インストール可能なNode.jsのバージョン
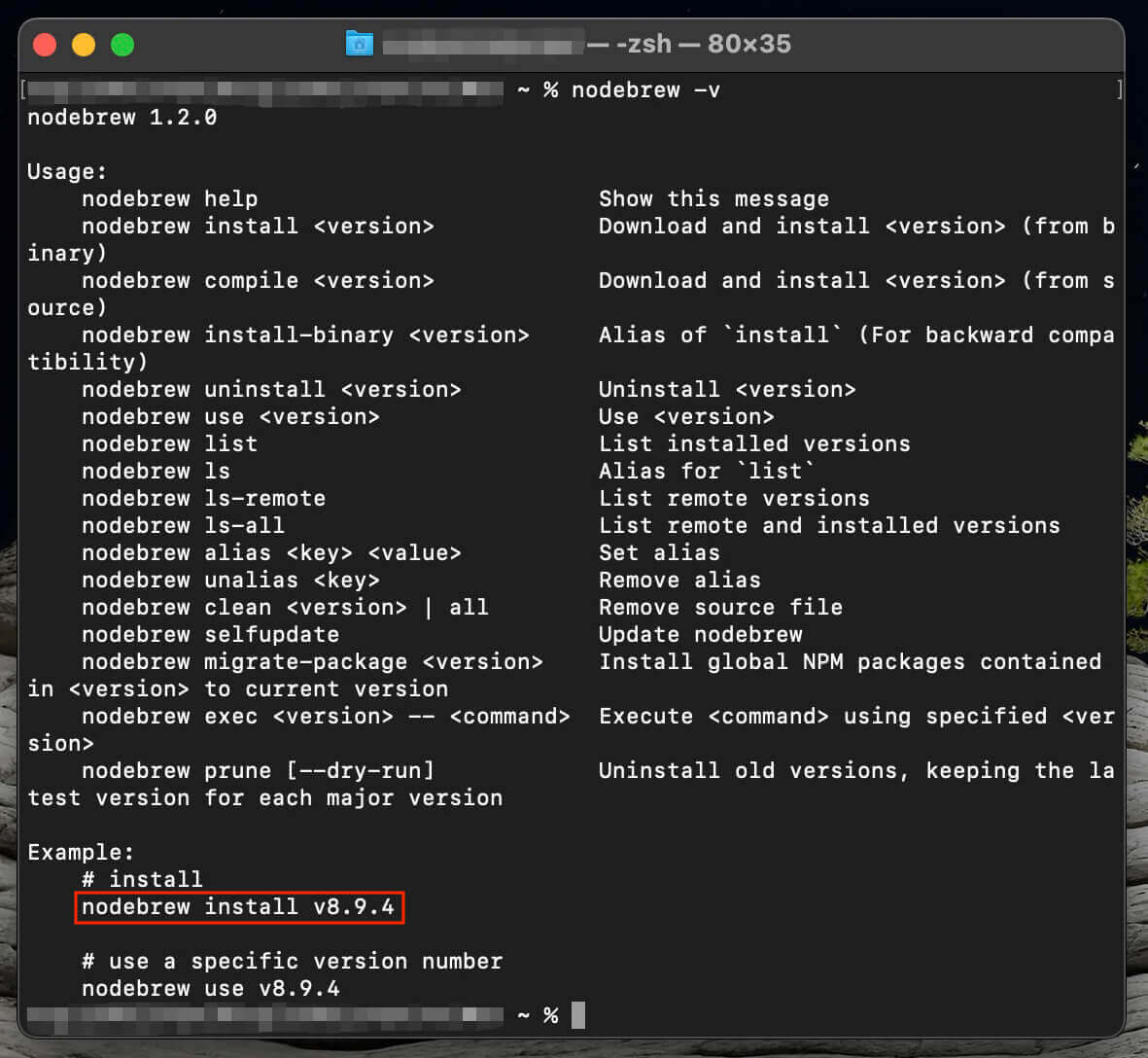
そしてインストールする際は以下のようにバージョンを指定します。
nodebrew install-binary バージョン具体的に書くとこのようになります。
nodebrew install-binary v18.8.0他にも安定版や最新版をインストールする方法もあります。
| コマンド | 内容 |
| nodebrew install-binary v18.8.0 | v18.8.0をインストール |
| nodebrew install-binary v18.8 | v18.8の最新版をインストール |
| nodebrew install-binary stable | 安定版をインストール |
| nodebrew install-binary latest | 最新版をインストール |
今回は安定版をインストールしたいと思うので、以下のコマンドを入力します。
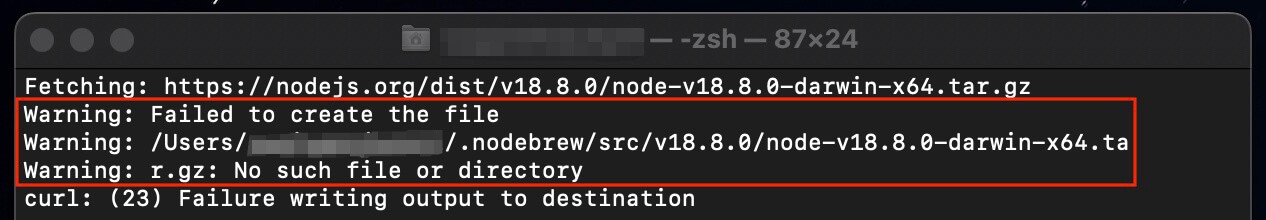
nodebrew install-binary stableしかしこのように『Warning』が表示される場合があります。

ターミナル:Warning
その場合は以下のコマンドを入力してenterを押したあと、もう一度『nodebrew install-binary stable』を入力してenterを押せばOKです。
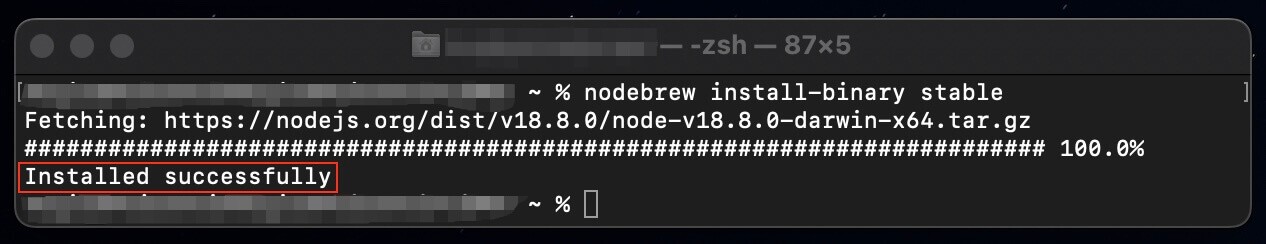
mkdir -p ~/.nodebrew/srcそして『Installed successfully』と表示されれば完了です。

Node.js:インストール成功
インストールが完了したら『nodebrew ls』とコマンドを入力してバージョンを確認します。

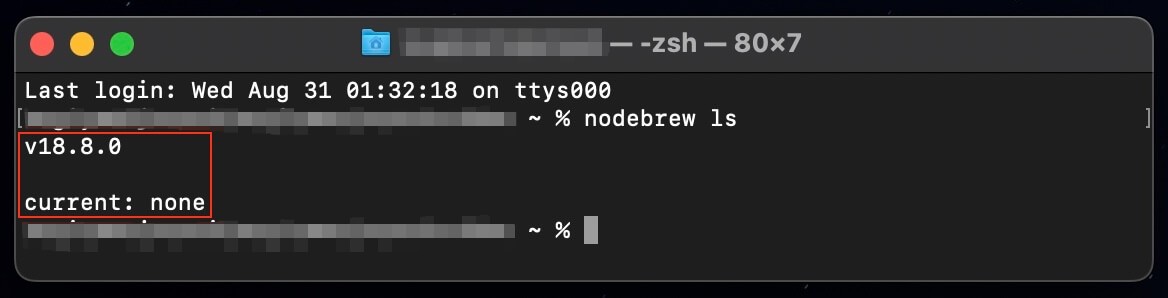
Node.jsのバージョン確認
ここで確認できるのはバージョンがv18.8.0である事と『current: none』で有効化されていないことです。
ここでこのバージョンを有効化するために、以下のコマンドを入力します。
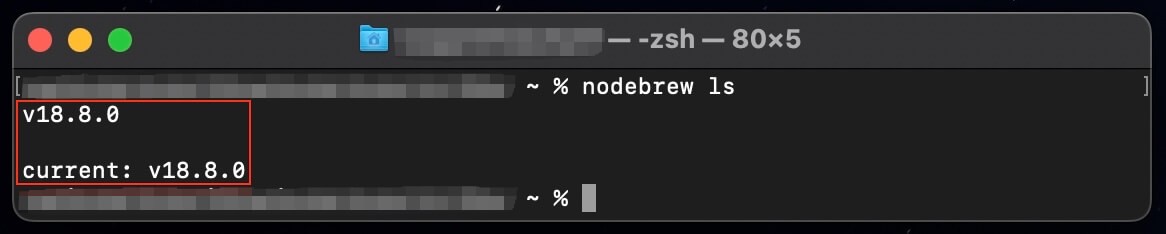
nodebrew use v18.8.0そしてもう一度『nodebrew ls』とコマンドを入力すると、有効化されているのが確認できます。

Node.jsのバージョン確認と有効化
最後にNode.jsが使えるように環境パスを通します。
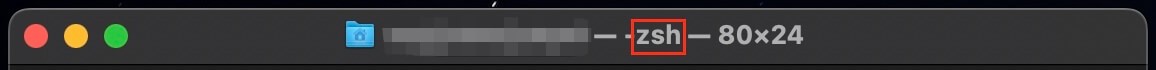
ターミナル上部が『bash』か『zsh』でコマンドが変わります。

ターミナル上部
bashの場合はこちら。
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profilezshの場合はこちらになります。
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zprofileこのコマンドを入力すればOKです。
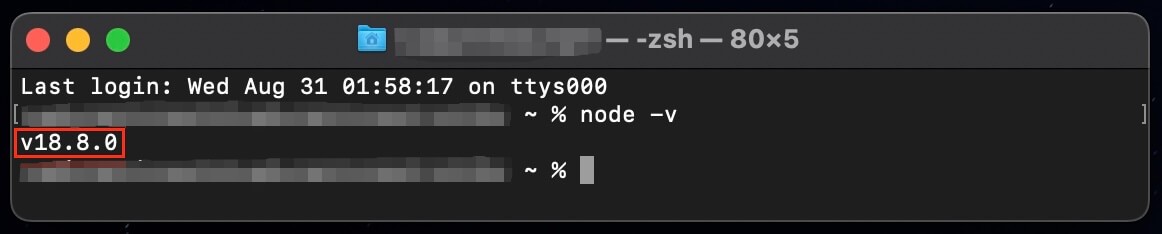
そしてターミナルを再起動した後『node -v』とコマンドを入力してバージョンが表示されれば完了です。

Node.jsバージョン表示:インストール完了
sassをインストール
sassのインストールはVSCodeのターミナルを使っていきます。

VSCode:ターミナル
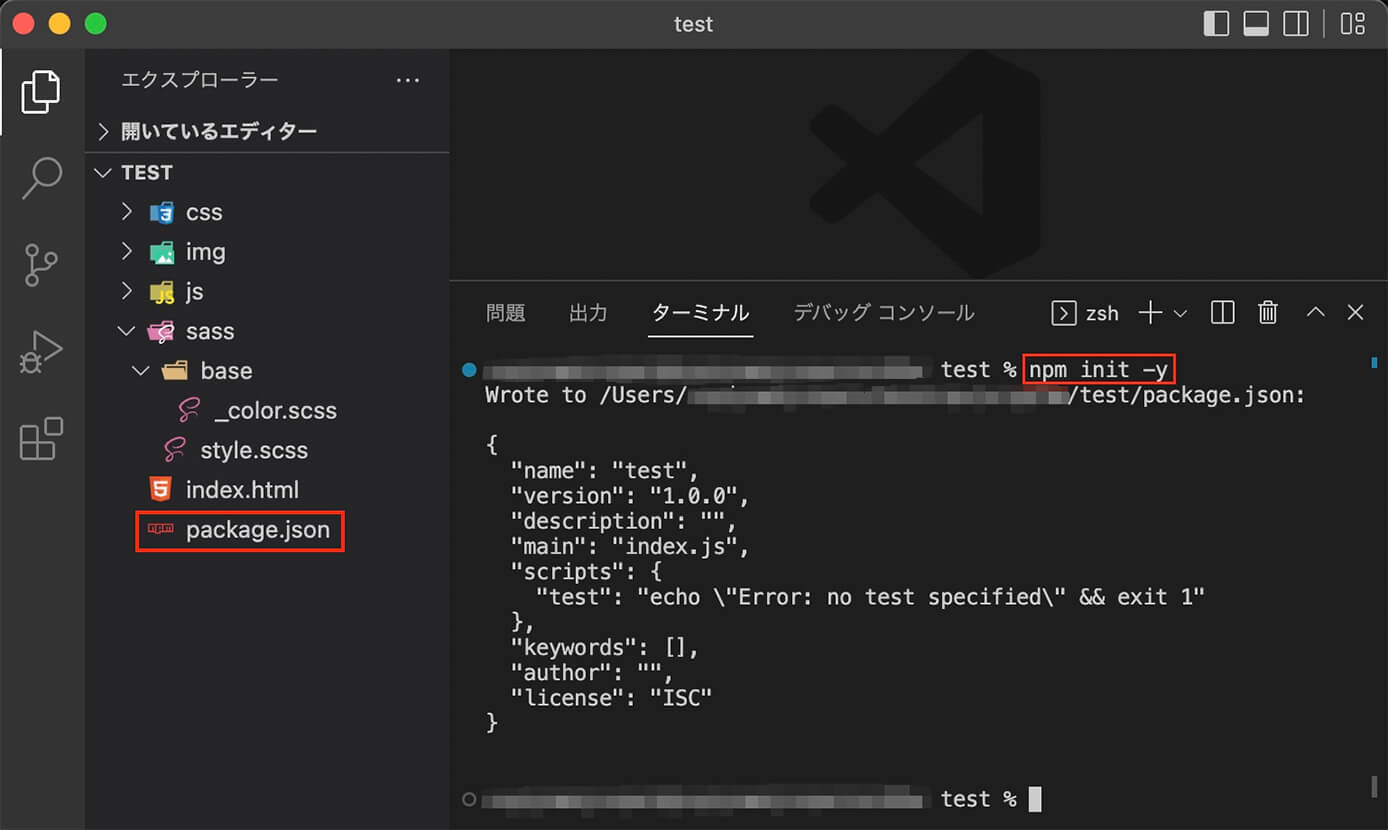
まずは以下のコマンドを入力してpackage.jsonファイルを作ります。
npm init -ypackage.jsonファイルが確認できました。

package.jsonファイル作成
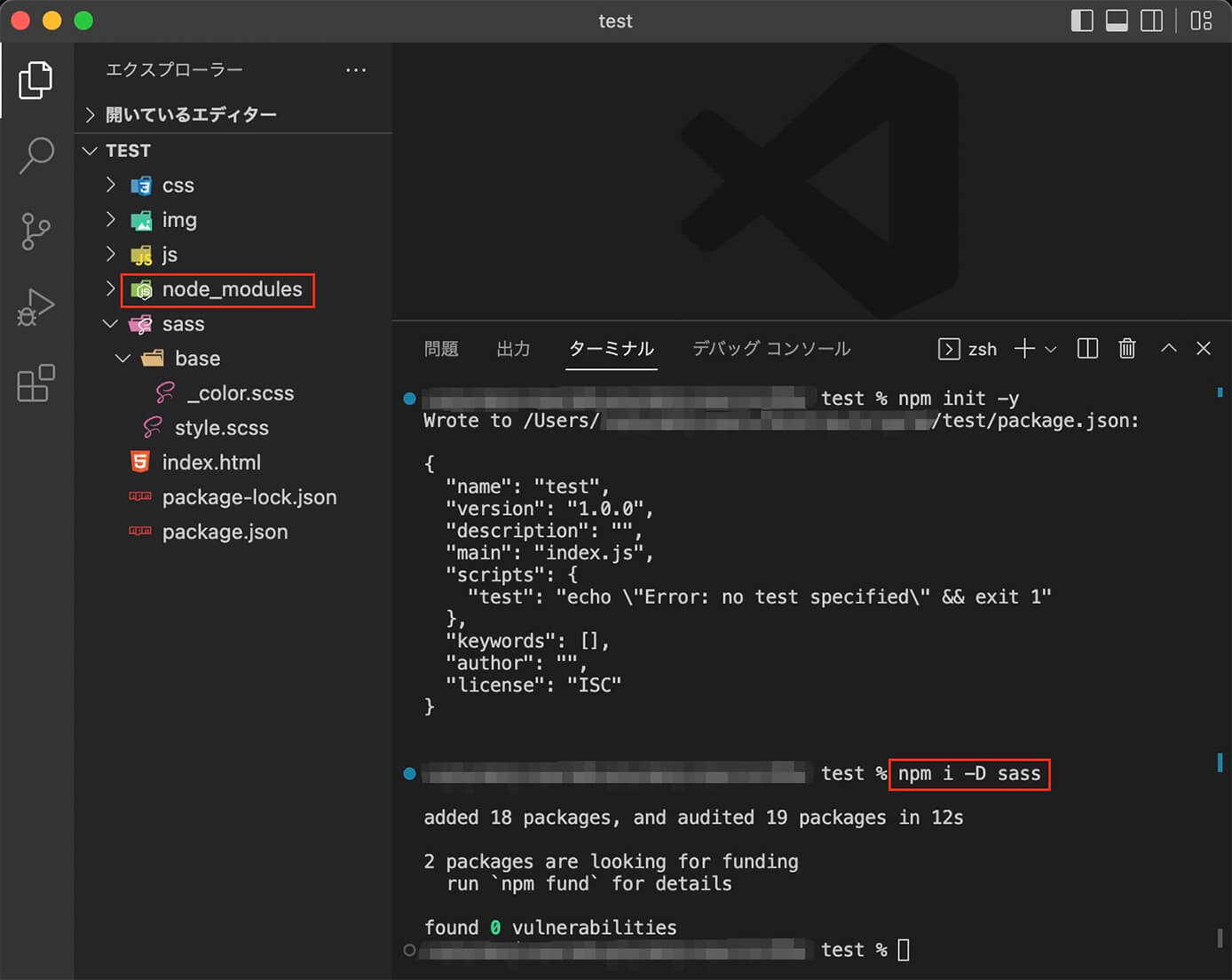
続いてsassをインストールするので、こちらのコマンドを入力します(以下はグローバルではなくローカルインストール)
npm i -D sass
VSCode:sassインストール
『node_modules』というフォルダが生成され、ここにsassファイルが入っています。
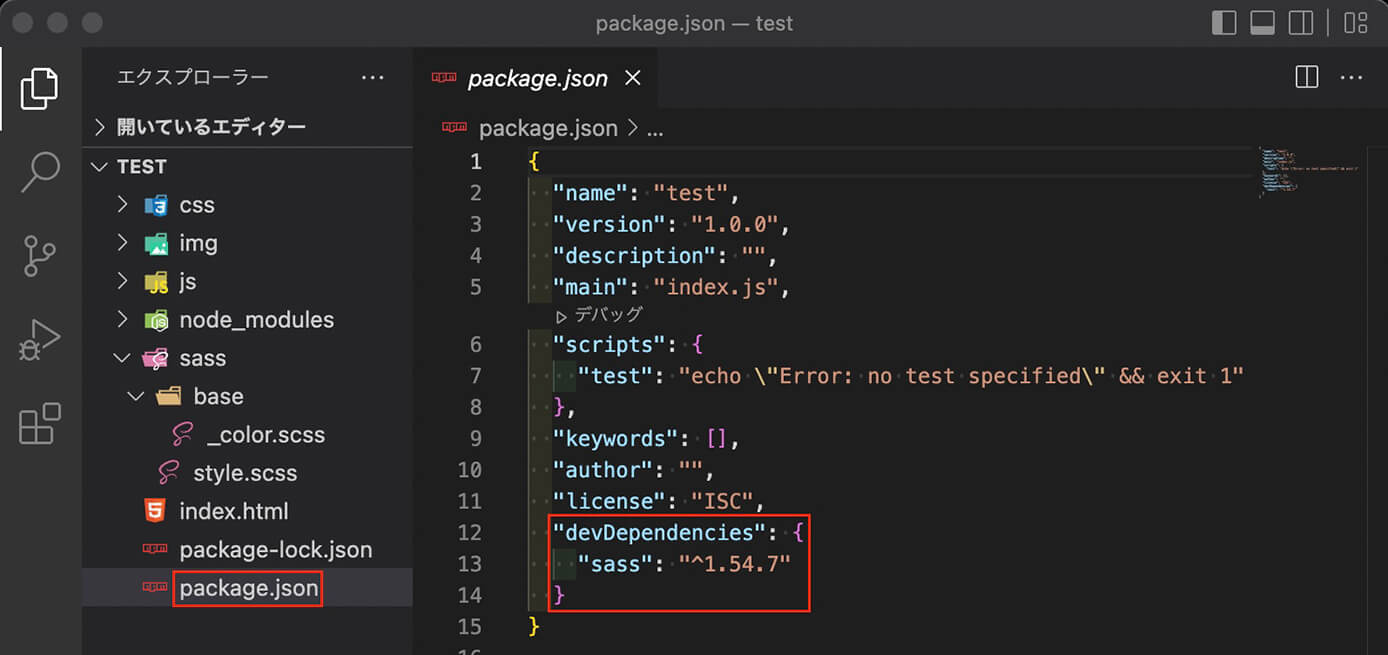
また『package.json』でもsassが追加されているのが確認できます。

package.json追加
『DartJS Sass Compiler and Sass Watcher』にsassまでのパスを登録
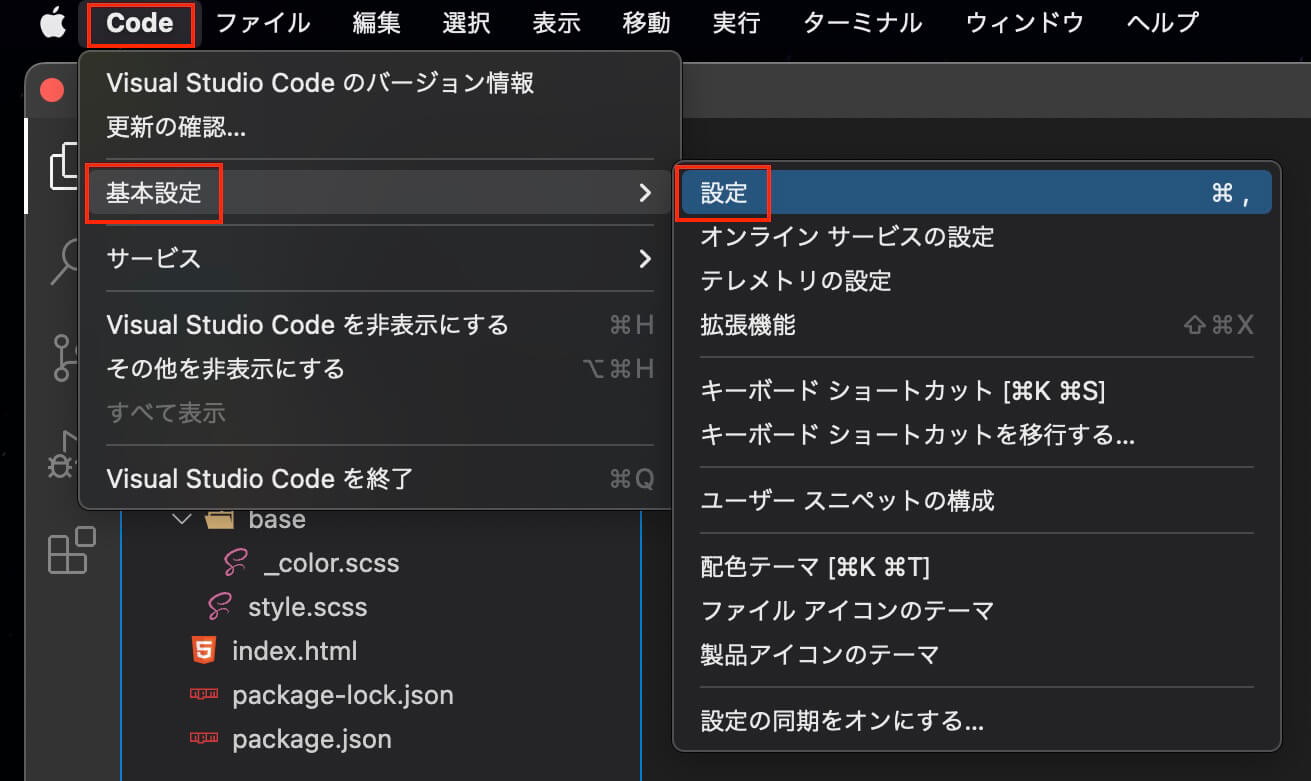
まずは『基本設定 → 設定』を開きます。

VScode:基本設定(設定)
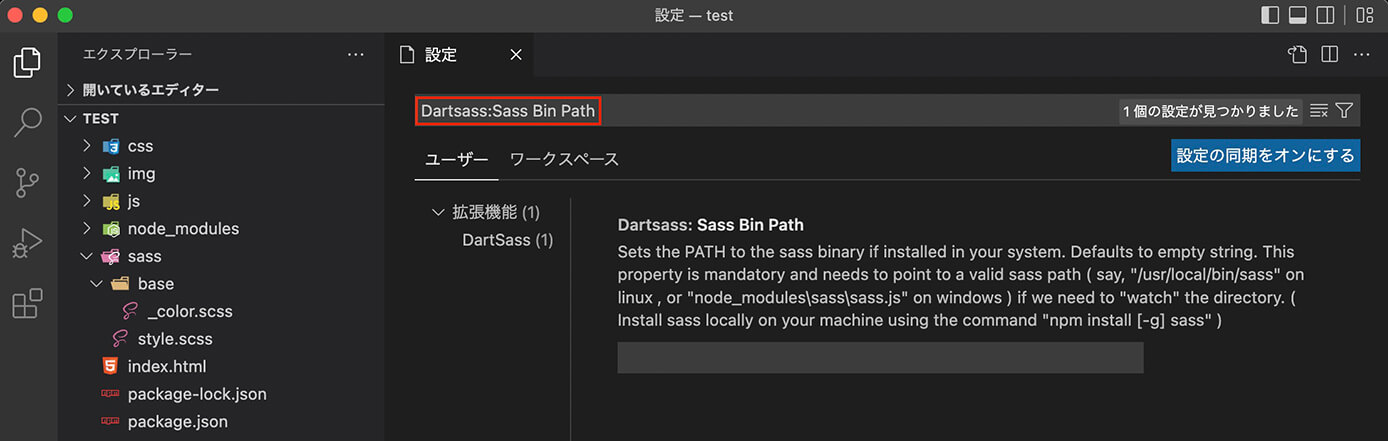
そして検索窓にこちらを入力します。
Dartsass:Sass Bin Path
VSCode:設定画面で検索
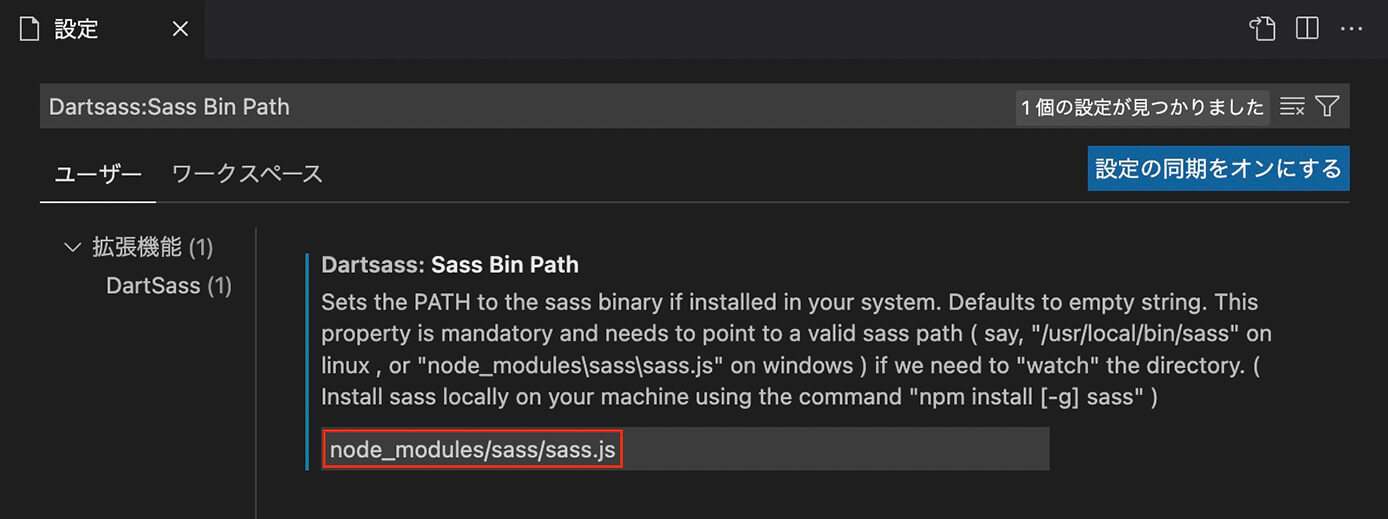
そして入力欄にこちらを入力します。
node_modules/sass/sass.js
VSCode:sassまでのパス指定
これでOKです。
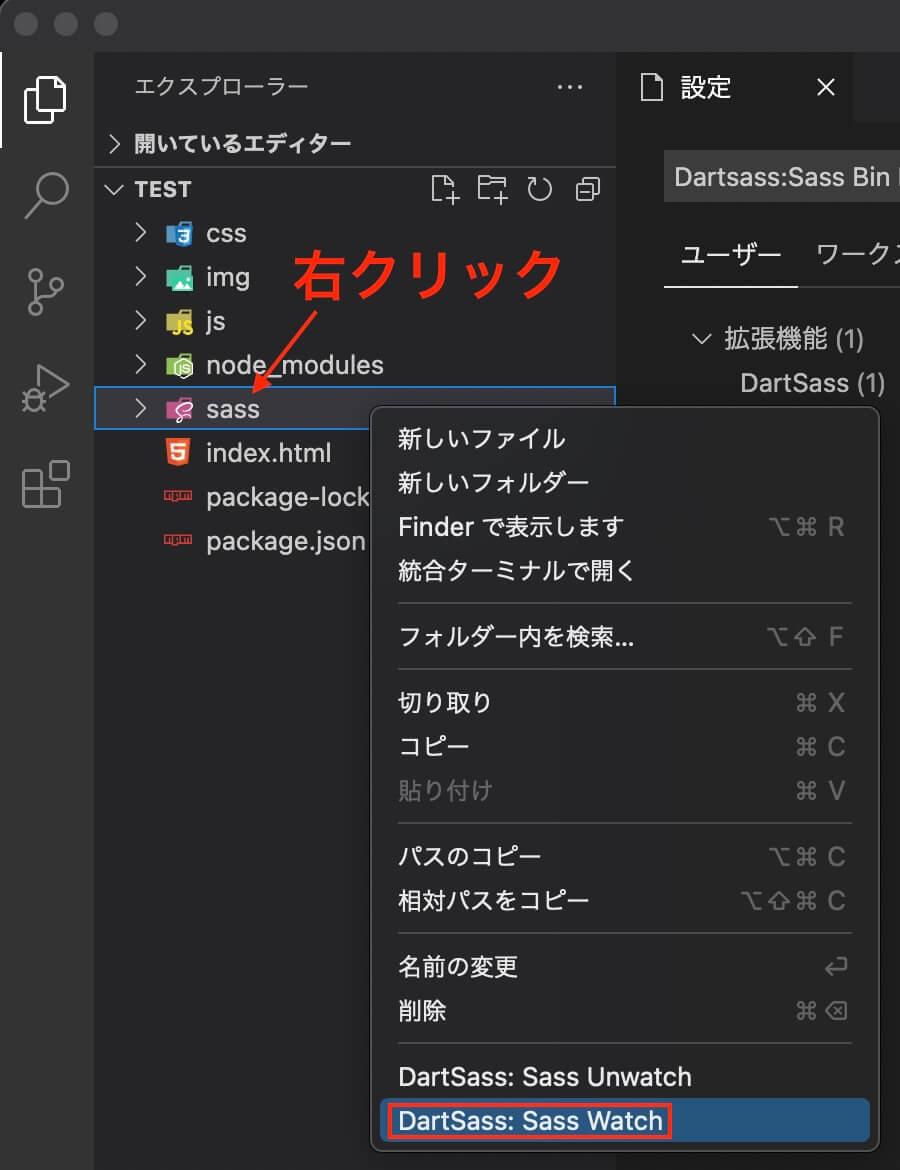
watchする
最後にsassフォルダを右クリックして表示される『DartSass: Sass Watch』をクリックします。

VSCode:DartSass: Sass Watch
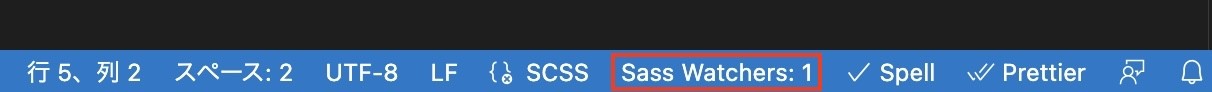
そして下の方で『Sass Watchers: 1』が表示されればOKです。

VSCode:下に『Sass Watchers: 1』表示確認
もし表示されない場合はVSCodeを再起動したり、style.scssファイルを開いた状態で試してみて下さい。
あとは分割したパーシャルファイルを保存したタイミングでコンパイルされるか確認すれば完了です。
パーシャルファイルを使ったフォルダ構成でコンパイルの確認
最後にパーシャルファイルを使った具体的なフォルダ構成を見てみましょう。
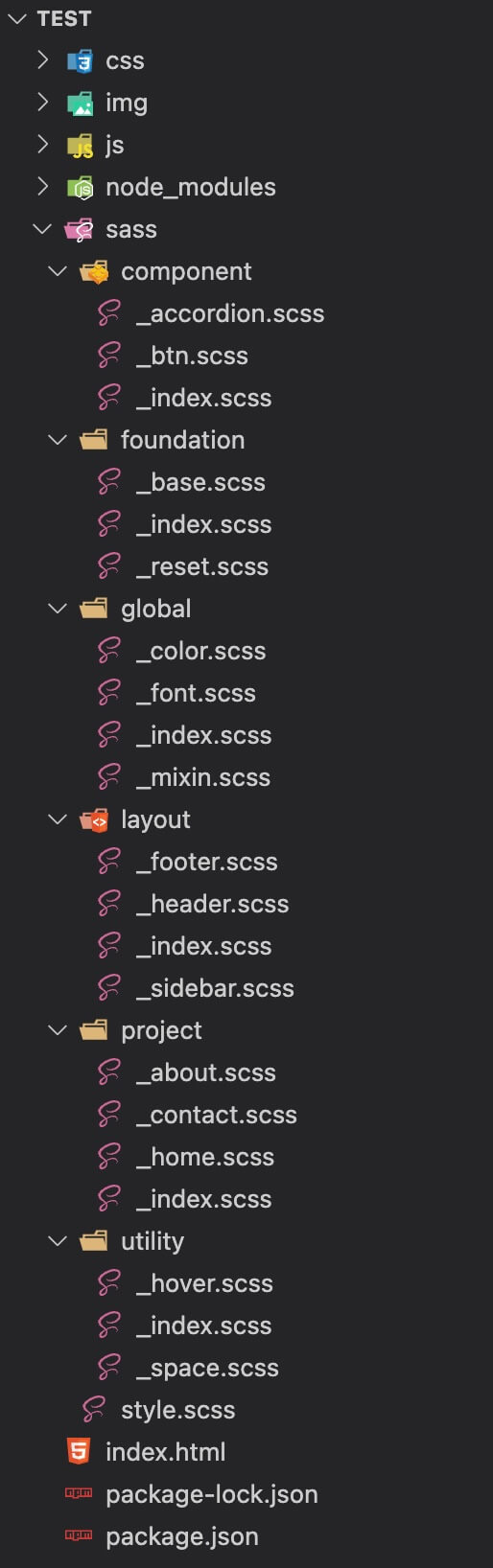
ここは人それぞれだと思いますが、今回はこのようなフォルダ構成にしてみます。

フォルダ構成
ポイントは以下になります。
- 全てのフォルダに『index.scss』を入れる
- 変数などを書いたファイルを入れるglobalの『index.scss』は@forwordでフォルダ内のファイルを読み込む
- globalフォルダ以外の『index.scss』は@useでフォルダ内のファイルを読み込む
- 『style.scss』は@useで全てのフォルダからファイルを読み込む
例えばglobalフォルダ内の『index.scss』は以下のように書きます。
@forward "color";
@forward "font";
@forward "mixin";globalフォルダのみ『@forword』なのは、変数など他のファイルから参照されるコードがあるからです(変数の呼び出し方法は後で書きます)
そしてglobalフォルダ以外、例えばprojectフォルダ内の『index.scss』は以下のように書きます。
@use "home";
@use "about";
@use "contact";globalフォルダもglobalフォルダ以外も『index.scss』以外のファイルには従来通り普通にコードを書けば大丈夫です。
こうしてそれぞれのフォルダ内のファイルを一括して読み込み、さらにそれらをstyle.scssでまとめて読み込んでコンパイルする、という形になります。
style.scssは以下のように書きます。
@use "foundation";
@use "layout";
@use "component";
@use "project";
@use "utility";『@forword』を使っているglobalフォルダは書かなくて大丈夫です。
そして変数の呼び出し方は先ほどこちらでも書きましたが、例えば『_header.scss』で以下のように書きます。
@use "../global" as g;
.header {
color: g.$color-font;
}『../global』は名前空間で、globalフォルダへの相対パスとなっています。
その後の『g』は自分で付けた名前空間になります(好みの名前に変更)
そして変数を呼び出す時は、変数名の前に名前空間とドットを書くので『g.$color-font』となります。
もし名前空間を変更しない場合はこのようになります。
@use "../global";
.header {
color: global.$color-font;
}また以下のようにasのあとをアスタリスクにすると、変数名の前は@importのように何も書かなくても大丈夫です。
@use "../global" as *;
.header {
color: $color-font;
}長くなりましたが、以上になります。


