
CSSで円を作るのは簡単ですが、手書き風の歪んだ円を作るのは難しいと思いませんか?しかし、普通の円を作る方法と使うプロパティは同じです。
今回は、CSSで歪んだ手書き風の円を作る方法を解説します。hoverを使ったアニメーションもサンプル付きで解説しています。

(有料になっていたらすいません🙇♂️)
CSSで通常の円を作る方法
まずは、基本となる普通の円のコードを見てみます。
コード解説(HTML / CSS)
HTMLはこちら。
<div class="circle">
<p>テキスト</p>
</div>pタグは別になくても大丈夫ですが、後で回転させたりするので、テキストが動かないところを見るために書いています。
CSSはこちら。
.circle {
background-color: #1cb4d3; /* 円の色 */
border-radius: 50%; /* 要素を円形にする */
height: 200px; /* 円の高さ */
width: 200px; /* 円の幅 */
}円にするためのコードはborder-radius: 50%;で、これが無いとただの四角になります。
これは必要なコードしか書いてないので、全部のコードが見たい方はこの後のサンプルからご確認ください。
サンプル(デモ)
サンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
CSSで歪んだ手書き風の円を作る方法
それでは本題です。
コード解説(CSS)
歪んだ手書き風の円にするのに使用するプロパティは、先ほどのborder-radiusだけです。
例えば、border-radius: 50%;を以下のようにしてみます。
.circle {
border-radius: 31% 47% 35% 47% / 42% 55% 51% 34%; /* 要素を歪んだ円形にする */
}
サンプル(デモ)
こちらがサンプルです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
%の数値を変えることで、変形可能です。
transformで角度を変えてより歪んだように見せる
先ほどの書き方からtransformを使って角度を変えると、歪み具合は同じですがより歪んだように見せることができます。
コード解説(CSS)
先ほどに追記したCSSのコードはこちら。
.circle {
transform: rotate(-30deg);
}
p {
transform: rotate(30deg);
}どっちがマイナスでも構いませんが、.circleだけ角度を変えると直下のテキストも傾いてしまうので、テキストは逆方向の同じ数値で傾けて相殺しています。
サンプル(デモ)
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
歪み具合は同じですが、より歪んだように見えませんか?
hoverで歪んだ円をアニメーションで動かす
次は、hoverで歪みを変えてみたいと思います。元は、先ほどの角度を変えた円にします。
コード解説(CSS)
追記したCSSのコードはこちら。
.circle:hover {
border-radius: 45% 20% 21% 57% / 53% 71% 51% 25%;
}
hoverを付けて、%の数値を変えています。
さらに、これをアニメーションにするには、以下のコードを追記します。
.circle {
transition: border-radius 0.3s; /* じんわり変化 */
}
.circle:hover {
transition: border-radius 0.3s; /* じんわり変化 */
}
これは、hoverしたときと離したときの両方にアニメーションを指定しています。
サンプル(デモ)
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
カーソルを乗せると、アニメーションで変形します。
歪んだ手書き風の円を自動で作れるジェネレーター
これで歪んだ円を作る方法は分かったと思いますが、%が直感的ではなく、イメージに近付けるのは難しいと思います。
そこで、以下のサイトを使えば、簡単にコードを生成してくれます。
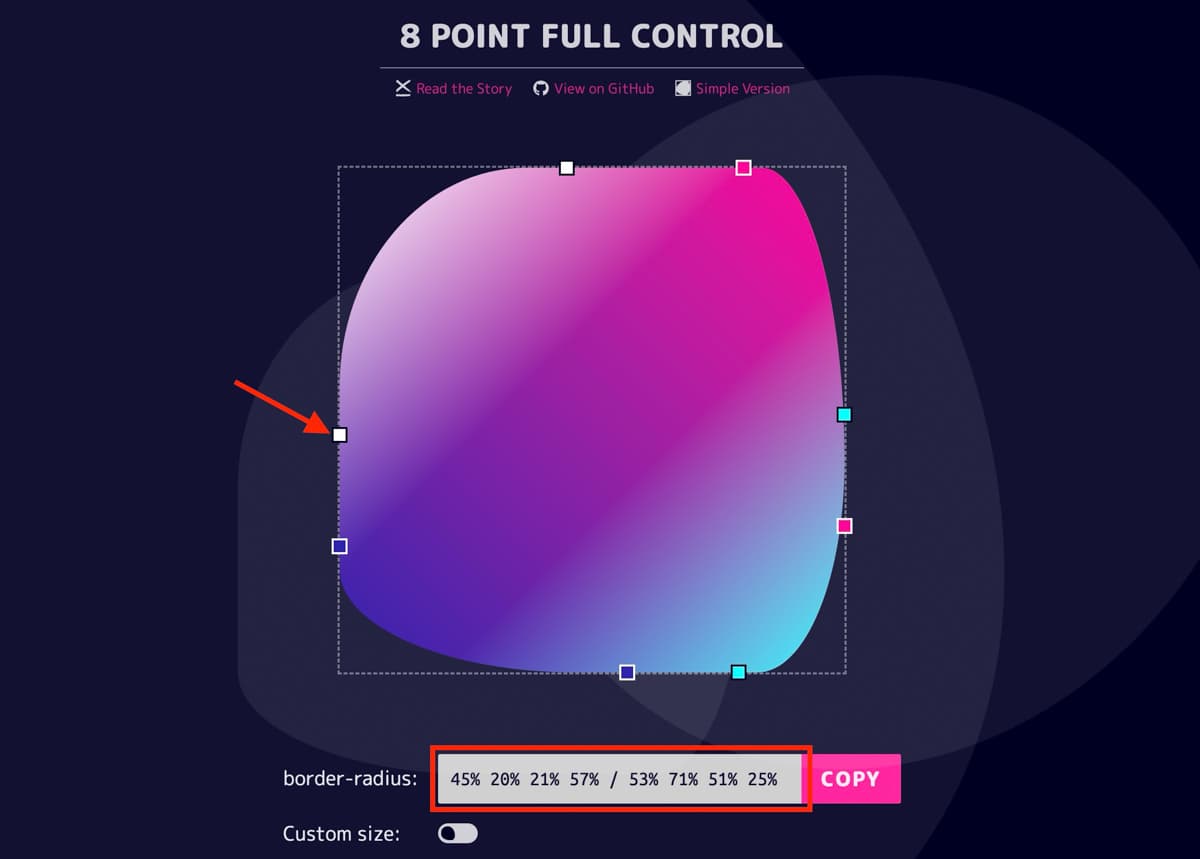
使い方は簡単で、周りにある四角を動かせば、下にコードが生成されます。

Fancy Border Radius Generator
COPYをクリックすれば、コードはコピーされます。
まとめ
今回は、CSSのborder-radiusを使って、歪んだ手書き風の円を作る方法を解説しました。
歪ませてから傾けて、さらにhoverのアニメーションも付けるとかなり凝った感じになるかと思います。
以上になります。


