コーディングを始めたばかりの頃は、要素を横並びにするのに苦戦すると思います。
今回の内容は初歩的ですが、実務でも非常によく使う実践的な内容になっているので、まだ使ったことがないという人は必見です!

(有料になっていたらすいません🙇♂️)
CSSで要素を横並びにする様々な方法
今回ご紹介するのは『Flexbox』ですが、要素を横並びにする方法は他にもあります。
- Grid Layout
- inline-block
- table-cell
- float
これだけ色々な種類がありますが、要素を横並びにするという目的であれば、Flexboxを覚えておけば99%大丈夫だと思います。
横並びにするだけでなく、揃える向きなども簡単に変えられるので、その中でもよく使う物を中心に書いていきます。
勉強始めたばかりのころは、横並びにするだけで苦戦した思い出があります(^^;
CSSのFlexboxとは?
Webサイトを作る上で、画像やテキストなどの要素を思い通りに配置するのは、見た目の美しさだけでなく使いやすさにも直結する重要な作業です。
以前は、要素を横に並べるだけでも、floatなど少し複雑なテクニックが必要でした。
しかし、CSS3から登場したFlexbox(Flexible Box Layout Module)を使えば、要素を自由自在かつ簡単に配置できるようになりました。
Flexboxは、CSS Grid Layoutと並んで、現代のWebデザインに欠かせないレイアウト手法です。
Flexboxを使うメリット
- シンプルで分かりやすいコード: floatなどに比べて、はるかに簡潔なコードでレイアウトを記述できます。
- 柔軟なレイアウト調整: 要素の順番変更、均等配置、中央揃え、左右反転など、様々なレイアウトを簡単に実現できます。
- レスポンシブ対応: 画面サイズが変わっても、柔軟にレイアウトを調整できるため、スマホ対応のサイト作りにも最適です。
Flexboxにできること
- リストや画像を横並びに配置
- 要素間の余白を均等に調整
- 表示する順番を自由に変更
- 画像とテキストを左右交互に配置
- 垂直方向の中央揃え
サポート状況
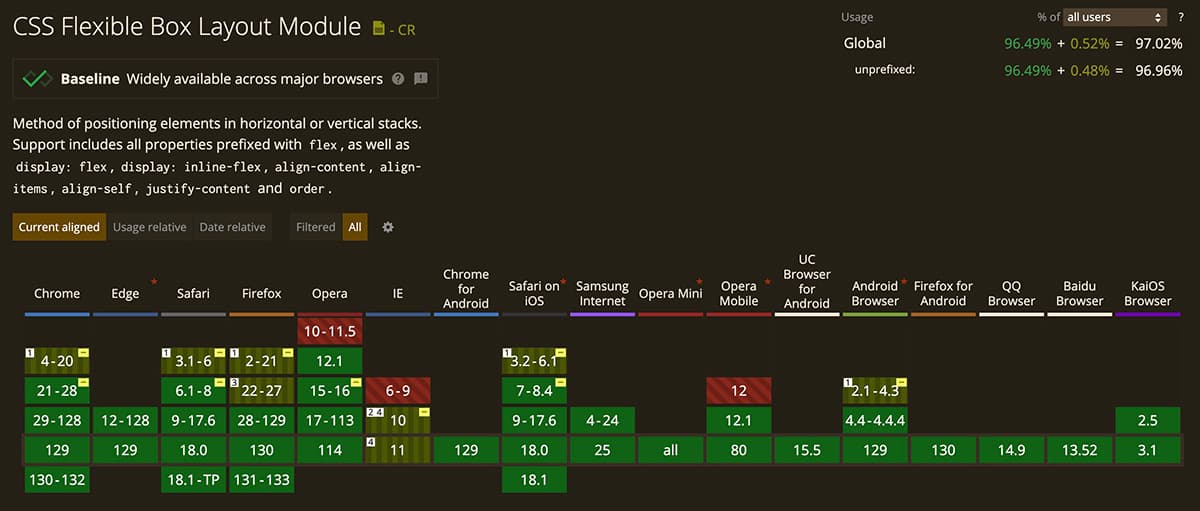
Flexboxのサポート状況ですが、2022年6月16日にIEがサポート終了になったため、プレフィックスは不要で全てのブラウザで利用可能です。

引用元:Can I use
CSS Flexboxを使う前の基本となるコード
まずは、Flexboxを使う前の基本となるコードを見てみます。
これは、あくまでも今回の解説に使う基本となるコードであり、Flexboxを使うときの基本というわけではありません。
HTMLのコード
まずは、基本となるHTMLの書き方はこちら。
<div class="f-container">
<div class="f-item">アイテム1</div>
<div class="f-item">アイテム2</div>
<div class="f-item">アイテム3</div>
<div class="f-item">アイテム4</div>
</div>
CSSのコード
CSSの書き方はこちら。
.f-item {
background-color: #1bb4d3;
color: #fff;
margin: 5px;
padding: 10px;
width: fit-content; /* 横幅をコンテンツのサイズに合わせる */
}
通常の縦並びのサンプル(デモ)
すると、このように縦並びになります。
See the Pen
要素の縦並び by junpei (@junpei-sugiyama)
on CodePen.
縦並びで使いたいならこのままでいいのですが、今回は横並びのヘッダーメニューを想定しているので、これを横並びにしたいと思います。
CSS Flexboxの基本的な使い方
Web制作の勉強を始めた当初買った本は、横並びのやり方が『float』だったのでかなり苦戦しました。
しかし、Flexboxを使うと非常に簡単に横並びにすることが出来ます。
ちなみに有名なプログラミングのオンラインサービスのProgateでも勉強出来ます(自分が使っていた頃はFlexboxはありませんでした)
コーディングではまずヘッダーメニューから作っていくことが多いと思うので、Flexboxを使わない場合のヘッダーメニューを想定してみます。
Flexboxの基本
Flexboxは、flexコンテナとflexアイテムという2つの要素で構成されます。
- flexコンテナ(親要素): 子要素をFlexboxレイアウトで配置する親要素
- flexアイテム(子要素): flexコンテナ内の子要素
親要素となるflexコンテナに、display: flex;を指定することで、Flexboxレイアウトが有効になります。
<div class="f-container">
<div class="f-item">アイテム1</div>
<div class="f-item">アイテム2</div>
<div class="f-item">アイテム3</div>
<div class="f-item">アイテム4</div>
</div>.f-container {
display: flex;
}このとき、flexコンテナ直下の子要素がflexアイテムとなり、flexアイテムには特別なCSSプロパティを指定する必要はありません。
Flexboxで横並びにしたサンプル(デモ)
先ほどのコードのサンプル(デモ)は、こちらになります。
See the Pen
要素の縦並び(Flexbox) by junpei (@junpei-sugiyama)
on CodePen.
そして、display: flex;にいろいろなプロパティを書くことで、並び方や順番を変えることが出来ます。
次から、その様々なプロパティを解説していきます。
解説しやすく、また見やすくなるように、要素間の余白や画面幅を適宜調整しています。
Flexboxのflexコンテナ(親要素)に使えるプロパティ一覧
Flexboxには、flexコンテナ(親要素)に使えるプロパティと、flexアイテム(子要素)に使えるプロパティがあります。
まずは、flexコンテナ(親要素)に使える以下のプロパティを解説していきます。
- flex-direction:並ぶ方向を指定
- flex-wrap:折り返しを指定
- flex-flow:並ぶ方向と折り返しを一括指定
- justify-content:水平方向の位置を指定
- align-items:垂直方向の位置を指定
- align-content:flexアイテム(子要素)が複数行時の垂直方向の位置を指定
これらは、すべてflexコンテナ(親要素)に書きます。
並ぶ方向(flex-direction)
flex-directionは、flexアイテム(子要素)の並ぶ方向を指定するプロパティです。
並ぶ方向は水平方向と垂直方向で、4つの値があります。
- row(初期値):水平方向に左から右
- row-reverse:水平方向に右から左
- column:垂直方向に上から下
- column-reverse:垂直方向に下から上
それでは、1つずつCSSの書き方と、サンプル(デモ)を見ていきます。
実際のコードは、サンプル(デモ)の左上にある、HTML / CSSをクリックすれば確認できます。
flex-direction: row(左から右:初期値)
flexアイテム(子要素)を左から右に並べるには、flex-direction: row;を書きます。
CSSはこちら。
.f-container {
display: flex;
flex-direction: row;
}サンプル(デモ)はこちら。
See the Pen
flex-direction: row; by junpei (@junpei-sugiyama)
on CodePen.
ただし、flex-directionはrowが初期値なので、書いても書かなくても同じです。
flex-direction: row-reverse(右から左)
flexアイテム(子要素)を右から左に並べるには、flex-direction: row-reverse;を書きます。
CSSはこちら。
.f-container {
display: flex;
flex-direction: row-reverse;
}サンプル(デモ)はこちら。
See the Pen
flex-direction:row-reverse by junpei (@junpei-sugiyama)
on CodePen.
番号が右からになっただけでなく、親要素全体が右端に寄りました。これは、flexコンテナ(親要素)の幅が画面幅いっぱいだからです。
これは、画像とテキストの要素が、セクションごとに交互になるデザインでよく使います。
この場合、親要素全体を左に寄せたい場合は、flexコンテナ(親要素)にwidth: fit-content;を書けばOKです。
.f-container {
display: flex;
flex-direction: row-reverse;
width: fit-content;
}See the Pen
flex-direction:row-reverse(左寄せ) by junpei (@junpei-sugiyama)
on CodePen.
flex-direction: column(上から下)
flexアイテム(子要素)を上から下に並べるには、flex-direction: column;を書きます。
CSSはこちら。
.f-container {
display: flex;
flex-direction: column;
}サンプル(デモ)はこちら。
See the Pen
flex-direction: column; by junpei (@junpei-sugiyama)
on CodePen.
ただし、縦にするだけなら、display: flex;をdisplay: block;にしてもOKです。
flex-direction: column-reverse(下から上)
flexアイテム(子要素)を下から上に並べるには、flex-direction: column-reverse;を書きます。
CSSはこちら。
.f-container {
display: flex;
flex-direction: column-reverse;
}サンプル(デモ)はこちら。
See the Pen
flex-direction: column-reverse; by junpei (@junpei-sugiyama)
on CodePen.
これの使い道ですが、例えばHTMLが以下の場合。
<section class="sample">
<h2 class="sample-title">セクションタイトル</h2>
<div class="sample-img">
<img src="画像パス" alt="" />
</div>
</section>HTMLでは、『タイトル → 画像』という順番ですが、デザインでは『画像 → タイトル』という順番になっているとします(実際よくあります)
この場合、CSSは以下のようにすればタイトルと画像の並び順が逆になり、デザイン通りになります。
.sample {
display: flex;
flex-direction: column-reverse;
}ここで、

と思うかも知れません。
確かにHTMLで順番を変えればCSSを書く必要はありませんが、HTMLの構造的に『画像 → タイトル』という順番は個人的には変だと思うので、コードの記述量より構造を重視しています。
折り返し(flex-wrap)
flex-wrapは、画面幅を狭くしていったときに、flexアイテム(子要素)を自動で折り返すかどうかを指定するプロパティです。
flex-wrapには、3つの値があります。
- nowrap(初期値):折り返さない
- wrap:上から下に折り返す
- wrap-reverse:下から上に折り返す
それでは、1つずつCSSの書き方とサンプル(デモ)を見ていきますが、基本となるHTMLとCSSは以下にします。
HTMLは折り返しの解説になるので、flexアイテム(子要素)が多く数字だけになっています。
<div class="f-container">
<div class="f-item">1</div>
<div class="f-item">2</div>
<div class="f-item">3</div>
<div class="f-item">4</div>
<div class="f-item">5</div>
<div class="f-item">6</div>
<div class="f-item">7</div>
<div class="f-item">8</div>
</div>CSSは特に変わった点はありませんが、解説しやすいように、flexコンテナ(親要素)に幅と高さと背景色を指定しています。
.f-container {
background-color: #ccc; /* 背景色 */
display: flex;
height: 200px; /* 高さ */
width: 400px; /* 幅 */
}
.f-item {
background: #1bb4d3;
color: #fff;
height: 50px;
line-height: 50px;
margin: 10px;
text-align: center;
width: 50px;
}
flex-wrap: nowrap(折り返さない:初期値)
flexアイテム(子要素)を折り返さない場合は、flex-wrap: nowrap;を書きます。
CSSはこちら。
.f-container {
display: flex;
flex-wrap: nowrap;
}サンプル(デモ)はこちら。
See the Pen
flex-wrap: nowrap; by junpei (@junpei-sugiyama)
on CodePen.
画面の端に行っても折り返せないので、flexアイテム(子要素)が潰れてしまいました。
もしflexアイテム(子要素)がもっと多ければ、親要素を飛び出してしまいます。
flex-wrapはnowrapが初期値なので、書いても書かなくても同じです。
flex-wrap: wrap(上から下に折り返す)
flexアイテム(子要素)を上から下に折り返す場合は、flex-wrap: wrap;を書きます。
CSSはこちら。
.f-container {
display: flex;
flex-wrap: wrap;
}サンプル(デモ)はこちら。
See the Pen
flex-wrap: wrap; by junpei (@junpei-sugiyama)
on CodePen.
これはレスポンシブでよく使うので、覚えておくようにしましょう。
flex-wrap: wrap-reverse(下から上に折り返す)
flexアイテム(子要素)を下から上に折り返す場合は、flex-wrap: wrap-reverse;を書きます。
CSSはこちら。
.f-container {
display: flex;
flex-wrap: wrap-reverse;
}サンプル(デモ)はこちら。
See the Pen
flex-wrap: wrap-reverse; by junpei (@junpei-sugiyama)
on CodePen.
あまり使う機会はないかと思います。
並ぶ方向と折り返しを一括指定(flex-flow)
flex-flowは、ここまで解説したflex-directionとflex-wrapを一括に指定するプロパティです。
CSSの書き方はこちら。
.f-container {
flex-flow: flex-directionの値 flex-wrapの値;
}flex-directionとflex-wrapの間には、半角スペースを入れます。
例えば、このような書き方になります。
.f-container {
flex-flow: row-reverse wrap;
flex-wrap: wrap;
}このコードのサンプル(デモ)はこちら。
See the Pen
flex-flow: row-reverse wrap; by junpei (@junpei-sugiyama)
on CodePen.
水平方向の位置(justify-content)
justify-contentは、flexアイテム(子要素)の水平方向の揃える位置を指定するプロパティです。これは非常に良く使います。
justify-contentには、5つの値があります。
- flex-start(初期値):左揃え
- flex-end:右揃え
- center:左右中央揃え
- space-between:両端の余白0で等間隔
- space-around:両端に均等な余白を付けて等間隔
それでは、1つずつCSSの書き方と、サンプル(デモ)を見ていきます。
justify-content: flex-start(左揃え:初期値)
flexアイテム(子要素)を左揃えにするには、justify-content: flex-start;を書きます。
CSSはこちら。
.f-container {
display: flex;
justify-content: flex-start;
}サンプル(デモ)はこちら。
See the Pen
justify-content: flex-start; by junpei (@junpei-sugiyama)
on CodePen.
justify-contentはflex-startが初期値なので、書いても書かなくても同じです。
justify-content: flex-end(右揃え)
flexアイテム(子要素)を左揃えにするには、justify-content: flex-end;を書きます。
CSSはこちら。
.f-container {
display: flex;
justify-content: flex-end;
}サンプル(デモ)はこちら。
See the Pen
justify-content: flex-end; by junpei (@junpei-sugiyama)
on CodePen.
flex-direction: row-reverse;と似ているように見えますが、右揃えになっただけで番号の順番は変わっていません。
justify-content: center(左右中央揃え)
flexアイテム(子要素)を左右中央揃えにするには、justify-content: center;を書きます。
CSSはこちら。
.f-container {
display: flex;
justify-content: center;
}サンプル(デモ)はこちら。
See the Pen
justify-content: center; by junpei (@junpei-sugiyama)
on CodePen.
要素を中央に持ってくるやり方も色々ありますが、Flexboxの場合はこれだけでOKです。
justify-content: space-between(両端の余白0で等間隔)
flexアイテム(子要素)を、両端の余白を0にして等間隔にするには、justify-content: center;を書きます。
CSSはこちら。
.f-container {
display: flex;
justify-content: space-between;
}サンプル(デモ)はこちら。
See the Pen
justify-content: space-between; by junpei (@junpei-sugiyama)
on CodePen.
これは、全ての要素を横いっぱいに広げて、等間隔で配置することが出来ます。
両端の余白は0ですが、この例ではflexアイテム(子要素)にmarginを設定しているので、その分の余白はあります。
justify-content: space-around(両端に均等な余白を付けて等間隔)
これは基本的に使わないと思いますが、justify-content: space-between;と似ています。
justify-content: space-between;は両端の余白が0でしたが、justify-content: space-around;は両端を含めたflexアイテム同士に均等な余白を付けた上で、等間隔に並べます。
CSSはこちら。
.f-container {
display: flex;
justify-content: space-around;
}サンプル(デモ)はこちら。
See the Pen
justify-content: space-around; by junpei (@junpei-sugiyama)
on CodePen.
垂直方向の位置(align-items)
align-itemsは、flexアイテム(子要素)の垂直方向の揃える位置を指定するプロパティです。
align-itemsには、5つの値があります。
- stretch(初期値):flexアイテムの高さがflexコンテナの高さいっぱいになる
- flex-start:上揃え
- flex-end:下揃え
- center:上下中央揃え
- baseline:ベースライン揃え
それでは、1つずつCSSの書き方とサンプル(デモ)を見ていきますが、基本となるHTMLとCSSは以下にします。
HTMLはテキストを数字だけにしています。
<div class="f-container">
<div class="f-item">1</div>
<div class="f-item">2</div>
<div class="f-item">3</div>
<div class="f-item">4</div>
</div>CSSは、flexアイテム(子要素)のフォントサイズだけ追記しています。
.f-item:nth-child(1) {
font-size: 30px;
}
.f-item:nth-child(2) {
font-size: 70px;
}
.f-item:nth-child(3) {
font-size: 100px;
}
.f-item:nth-child(4) {
font-size: 12px;
}
align-items: stretch(flexアイテムの高さがflexコンテナの高さいっぱいになる:初期値)
flexアイテム(子要素)の高さを、flexコンテナ(親要素)の高さいっぱいにするには、align-items: stretch;を書きます。
CSSはこちら。
.f-container {
align-items: stretch;
display: flex;
}サンプル(デモ)はこちら。
See the Pen
align-items: stretch; by junpei (@junpei-sugiyama)
on CodePen.
フォントサイズがバラバラですが、すべての要素の高さはflexコンテナの高さいっぱいになっています。
これは、他のプロパティと見比べれば分かりやすいと思います。
また、align-itemsはstretchが初期値なので、書いても書かなくても同じです。
align-items: flex-start(上揃え)
flexアイテム(子要素)を上揃えにするには、align-items: flex-start;を書きます。
CSSはこちら。
.f-container {
align-items: flex-start;
display: flex;
}サンプル(デモ)はこちら。
See the Pen
align-items: flex-start; by junpei (@junpei-sugiyama)
on CodePen.
初期値では、flexアイテム(子要素)の高さはflexコンテナ(親要素)の高さに広がっていましたが、今度はコンテンツに合わせた高さになっています。
align-items: flex-end(下揃え)
flexアイテム(子要素)を下揃えにするには、align-items: flex-end;を書きます。
CSSはこちら。
.f-container {
align-items: flex-end;
display: flex;
}サンプル(デモ)はこちら。
See the Pen
align-items: flex-end; by junpei (@junpei-sugiyama)
on CodePen.
align-items: center(上下中央揃え)
flexアイテム(子要素)を上下中央揃えにするには、align-items: center;を書きます。
CSSはこちら。
.f-container {
align-items: center;
display: flex;
}サンプル(デモ)はこちら。
See the Pen
align-items: center; by junpei (@junpei-sugiyama)
on CodePen.
これは、大きさの違う具材を真ん中に刺す、バーべーキューやおでんのイメージです。
align-items: baseline(ベースライン揃え)
flexアイテム(子要素)をベースライン揃えにするには、align-items: baseline;を書きます。
CSSはこちら。
.f-container {
align-items: baseline;
display: flex;
}サンプル(デモ)はこちら。
See the Pen
align-items: baseline; by junpei (@junpei-sugiyama)
on CodePen.
align-items: baseline;は、要素の中身であるベースラインを一直線揃えます。
この場合、数字の下の位置がすべて同じになっています。

align-items: baseline;の解説
そもそもこのようにベースラインがバラバラであることが少ないと思いますが、お問い合わせフォームで個人的には使うときがあったような気がします。
アイテムが複数行時の垂直方向の位置(align-content)
align-contentは、flexアイテム(子要素)が複数行時の垂直方向の位置を指定するプロパティです。
align-contentには、5つの値があります。
- stretch(初期値):flexアイテムの高さがflexコンテナの高さいっぱいになる
- flex-start:上揃え
- flex-end:下揃え
- space-between:上下の余白0で等間隔
- space-around:上下に均等な余白を付けて等間隔
これは、justify-contentの縦バージョンというイメージです。
それでは、1つずつCSSの書き方とサンプル(デモ)を見ていきますが、基本となるHTMLとCSSは以下にします。
HTMLは、複数行にするため、flexアイテムを2倍にしています。
<div class="f-container">
<div class="f-item">1</div>
<div class="f-item">2</div>
<div class="f-item">3</div>
<div class="f-item">4</div>
<div class="f-item">5</div>
<div class="f-item">6</div>
<div class="f-item">7</div>
<div class="f-item">8</div>
</div>CSSは、flexコンテナ(親要素)の幅と高さを指定して、背景色を付けています。
.f-container {
background-color: #ccc; /* 背景色 */
display: flex;
height: 200px; /* 高さ */
flex-wrap: wrap;
width: 245px; /* 幅 */
}
.f-item {
background-color: #1bb4d3;
color: #fff;
line-height: 1;
margin: 5px;
padding: 20px;
}
align-content: stretch(flexアイテムの高さがflexコンテナの高さいっぱいになる:初期値)
flexアイテム(子要素)の高さを、flexコンテナ(親要素)の高さいっぱいにするには、align-content: stretch;を書きます。
CSSはこちら。
.f-container {
align-content: stretch;
display: flex;
}サンプル(デモ)はこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
これは先ほどのalign-items: stretch;と同じように、flexコンテナ(親要素)の高さいっぱいになっています。
これも、他のプロパティと見比べれば分かりやすいと思います。
また、align-contentはstretchが初期値なので、書いても書かなくても同じです。
align-content: flex-start(上揃え)
flexアイテム(子要素)を上揃えにするには、align-content: flex-start;を書きます。
CSSはこちら。
.f-container {
align-content: flex-start;
display: flex;
}サンプル(デモ)はこちら。
See the Pen
align-content: start; by junpei (@junpei-sugiyama)
on CodePen.
align-content: flex-end(下揃え)
flexアイテム(子要素)を下揃えにするには、align-content: flex-end;を書きます。
CSSはこちら。
.f-container {
align-content: flex-end;
display: flex;
}サンプル(デモ)はこちら。
See the Pen
align-content: flex-end; by junpei (@junpei-sugiyama)
on CodePen.
align-content: space-between(上下の余白0で等間隔)
flexアイテム(子要素)を上下の余白0で等間隔にするには、align-content: space-between;を書きます。
CSSはこちら。
.f-container {
align-content: space-between;
display: flex;
}サンプル(デモ)はこちら。
See the Pen
align-content: space-between; by junpei (@junpei-sugiyama)
on CodePen.
align-content: space-around(上下に均等な余白を付けて等間隔)
flexアイテム(子要素)を上下に均等な余白を付けて等間隔にするには、align-content: space-around;を書きます。
CSSはこちら。
.f-container {
align-content: space-around;
display: flex;
}サンプル(デモ)はこちら。
See the Pen
align-content: space-around; by junpei (@junpei-sugiyama)
on CodePen.
Flexboxのflexアイテム(子要素)に使えるプロパティ一覧
次は、flexアイテム(子要素)に使える以下のプロパティを解説していきます。
- flex-grow:伸び率を指定
- flex-shrink:縮小率を指定
- flex-basis:初期の主軸方向のサイズを指定
- flex:伸び率・縮み率・初期サイズを一括指定
- order:並び順を指定
- align-self:垂直方向の位置を指定
これらは、すべてflexアイテム(子要素)に書きます。
伸び率(flex-grow)
flexアイテム(子要素)の伸び率を変えるには、flex-grow: 数字;を書きます。
CSSの書き方はこちら。
.f-item {
flex-grow: 1;
}今回のCSSはこちら。
.f-item:nth-child(1) {
flex-grow: 2;
}
.f-item:nth-child(2) {
flex-grow: 1;
}
.f-item:nth-child(3) {
flex-grow: 4;
}
.f-item:nth-child(4) {
flex-grow: 3;
}サンプル(デモ)はこちら。
See the Pen
flex-grow by junpei (@junpei-sugiyama)
on CodePen.
全体幅いっぱいに広がった上で、それぞれの伸び率を指定しました。
ただ、ここでは幅が狭くて倍率が分かりにくいので、右上の『EDIT ON CODEPEN』をクリックして、画面幅いっぱいで見ると分かりやすいです。
flex-growの数字ですが、初期値は0で小数点は使えますが、マイナスの数字は使えません。
縮小率(flex-shrink)
flexアイテム(子要素)の縮小率を変えるには、flex-shrink: 数字;を書きます。
CSSの書き方はこちら。
.f-item {
flex-shrink: 1;
}正直これが一番分かりにくいのですが、まずはflex-shrinkを書かない状態を見てみます。
HTMLはこちら。
<div class="f-container">
<div class="f-item">①</div>
<div class="f-item">②</div>
<div class="f-item">③</div>
</div>CSSはこちら。
.f-container {
background-color: #ccc;
display: flex;
width: 300px;
}
.f-item {
width: 200px;
}flexコンテナ(親要素)の幅が300pxに対して、3つのflexアイテム(子要素)は200pxとなっています。
つまりflexコンテナ(親要素)に収まらずに縮小しますが、flex-shrinkを書かなければ初期値のflex-shrink: 1;となり、すべて均等に縮小します。
See the Pen
flex-shrink by junpei (@junpei-sugiyama)
on CodePen.
ここで、flex-shrinkを追記してみます。
.f-item:nth-child(1) {
flex-shrink: 1;
}
.f-item:nth-child(2) {
flex-shrink: 2;
}
.f-item:nth-child(3) {
flex-shrink: 3;
}すると、flex-shrinkの数字が大きいほど、大きく縮小しているのが分かります。
See the Pen
flex-shrink by junpei (@junpei-sugiyama)
on CodePen.
flex-shrinkの数字と縮小率の関係は、以下のようになります。
flex-shrink: 0;(縮小しない)flex-shrink: 1;(均等に縮小する)flex-shrink: 2;(他のアイテムの2倍縮小する)
よくFlexboxで画像や要素が潰れることがありますが、それは潰れる要素にflex-shrink: 0;を書くことで解決します。
-

【CSS】Flexboxで画像や要素が小さく潰れる(縮む)時の対処方法
続きを見る
また、初期値は1で小数点は使えますが、マイナスの数字は使えません。
初期の主軸方向のサイズを指定(flex-basis)
flexアイテム(子要素)の初期の主軸方向サイズを変えるには、flex-basis: 数字+単位;を書きます。
数字の後には、%やpxなどの単位を書きます。
このサイズというのはwidthやheightなどに相当し、主軸が水平の場合は幅(width)、垂直の場合は高さ(height)を指定することになります。
つまり、以下のようになります。
flex-direction: row;(もしくはrow-reverse)ならflex-basisはwidthを指定flex-direction: column;(もしくはcolumn-reverse)ならflex-basisはheightを指定
CSSの書き方はこちら。
.f-item {
flex-basis: 100px;
}例えば、CSSは以下のようにします。
.f-item01 {
flex-basis: 100px;
}
.f-item {
width: 200px;
}flexアイテムの幅は200pxですが、1つ目だけflex-basis: 100px;にしています。
もしどちらもwidthであれば、あとに書いたwidth: 200px;が優先されるはずですが、この場合は以下のようになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
あとに書いたwidth: 200px;より、先に書いたflex-basis: 100px;が優先されています。
つまり、widthやheightとflex-basisが書いてあった場合は、flex-basisが優先されます。
ちなみに初期値はautoです。
伸び率・縮小率・初期の主軸方向のサイズを一括指定(flex)
flexは、ここまで解説したflex-growとflex-shrinkとflex-basisを一括に指定するプロパティです。
CSSの書き方はこちら。
.f-item {
flex: flex-growの値 flex-shrinkの値 flex-basisの値;
}3つの値の間には、半角スペースを入れます。
実際には、このように書きます。
.f-item {
flex: 2 0 20%;
}
並び順(order)
flexアイテム(子要素)の並び順を変えるには、order: 数字;を書きます。
CSSの書き方こちら。
.f-item {
order: 1;
}今回のCSSはこちら。
.f-item:nth-child(1) {
order: 2;
}
.f-item:nth-child(2) {
order: 1;
}
.f-item:nth-child(3) {
order: 4;
}
.f-item:nth-child(4) {
order: 3;
}ちょっと分かりにくいですが、例えばflexアイテムの1つ目はorder: 2;なので、2番目に並びます。
サンプル(デモ)はこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
orderの数字ですが、初期値は0でマイナスの数字も使えますが、小数点は使えません。
垂直方向の位置(align-self)
flexアイテム(子要素)の垂直方向の位置を変えるには、align-selfを書きます。
align-itemsとの違いは、以下になります。
align-items:flexアイテムの垂直方向をまとめて指定(flexコンテナに書く)align-self:flexアイテムの垂直方向を個別に指定(flexアイテムに書く)
CSSの書き方こちら。
.f-item {
align-self: 値;
}この値は初期値あるautoを入れて、以下のようなものがあります。
- auto:初期値(
align-itemsの値によって変化) - flex-start:上揃え
- flex-end:下揃え
- center:中央揃え
- baseline:ベースライン揃え
- stretch:flexアイテムの高さがflexコンテナの高さいっぱいになる
サンプル(デモ)はこちら。
See the Pen
align-self by junpei (@junpei-sugiyama)
on CodePen.
Flexboxのお役立ち情報
最後に、Flexboxのお役立ち情報をご紹介します。
Flexboxを楽しく学べるサイト
Flexbox Froggyは、Flexboxをゲーム感覚で学べるサイトです。
レベルが24まであり、段階的にステップアップできます。
Flexboxチートシート
今回ご紹介したプロパティはたくさんあって、すぐには覚えられないと思います。
そこで、WebクリエイターボックスさんでFlexboxのチートシートが配布されているので、印刷して手元に置いておくと作業が捗ると思います(最初の内はなかなか覚えられないと思うので)
日本語対応!CSS Flexboxのチートシートを作ったので配布します | Webクリエイターボックス
まとめ
今回は、Flexboxの様々なプロパティについて解説しました。
コーディングの際には必ずお世話になるプロパティだと思うので、ぜひ使いこなせるようになっておきましょう。
以上になります。