例えば一文字ずつフェードインさせたい場合、一文字ずつspanタグで囲むことがありますが、これを一文字ずつ手作業でやるのは面倒ですよね。
そこで今回はJavaScriptを使った方法を解説します。

(有料になっていたらすいません🙇♂️)
JavaScriptでテキストを一文字ずつspanタグで囲む方法
まずはJavaScriptを書く前の状態を見てみます。
HTMLはこちらです。
<p>じゅんぺいブログ</p>サンプルはこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
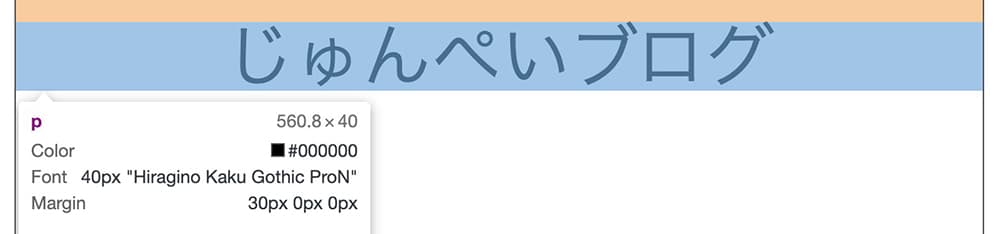
これを検証ツール(デベロッパーツール)で見てみると、当然ですが全てpタグで囲まれているのが分かります。

pタグを検証ツールで確認
pタグを検証ツールで確認
検証ツールの使い方は以下の記事を参照下さい。
-

Chromeのデベロッパーツールの使い方を徹底解説【コーディングに必須!】
続きを見る
今度はHTMLにclassを付けます。
<p class="js-text">じゅんぺいブログ</p>そして追記するJavaScriptがこちらです。
// 対象の要素を取得
const paragraph = document.querySelector(".js-text");
// テキストコンテンツを取得
const textContent = paragraph.textContent;
// テキストコンテンツを一文字ずつ分割して<span>タグで囲んで新しい文字列を作成
const newTextContent = [...textContent]
.map((char) => `<span>${char}</span>`)
.join("");
// 新しい文字列をHTMLに挿入
paragraph.innerHTML = newTextContent;サンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
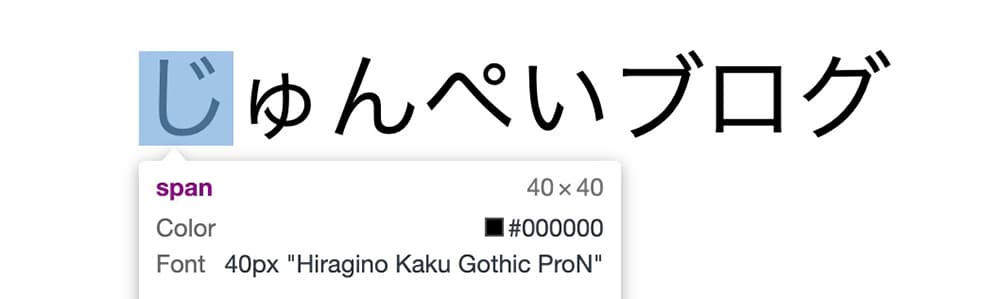
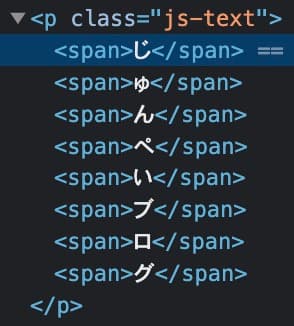
見た目は変わりませんが、また検証ツールで見てみるとちゃんと一文字ずつspanタグで囲まれているのが分かります。

pタグを検証ツールで確認

pタグを検証ツールで確認
JavaScriptの書き方は色々あると思うので、他の方法でも大丈夫です。
例えばこちらの書き方でもOKです。
// 文字列内の各文字を<span>タグで囲む関数
const newTextContent = function (str) {
// 文字列を分割し、各文字を<span>タグで囲み、結合して返す
return [...str].map((char) => `<span>${char}</span>`).join("");
};
// 対象の要素を取得
const paragraph = document.querySelector(".js-text");
// 要素の内容をwrapCharSpan関数の実行結果で置き換える
paragraph.innerHTML = newTextContent(paragraph.textContent);このコードの場合のサンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回はJavaScriptを使ってテキストを一文字ずつspanタグで囲む方法を解説しました。
特にプラグインやライブラリは使う必要がなく、コピペで簡単に実装できるのでぜひご活用下さい。
以上になります。