
CSSのセレクタはたくさんありますが、今回は『何番目の要素を指定したい』という時に使える方法をまとめてご紹介していきます。

(有料になっていたらすいません🙇♂️)
CSSの『親子要素・兄弟要素』について
まずは要素同士の関係について簡単に書いておきます。
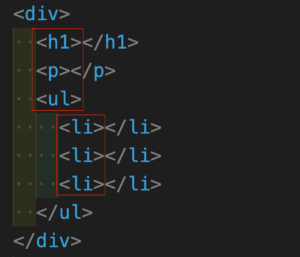
例えばこちらのコードを例に見てみます。

親要素と子要素の関係
- div → 親要素
- h1、p、ul → divの子要素、それぞれは兄弟要素
- li → divの孫要素、ulの子要素、それぞれは兄弟要素
となります。
タグはそれぞれ親子、兄弟の関係があり、今回の何番目など指定する際には赤枠の兄弟要素が基準になります。
CSSで何番目の要素を指定する方法まとめ
最初にまとめを書いてしまいます。
| 最初の要素を指定(兄弟要素の中で最初の要素) | :first-child |
| 最初の要素を指定(兄弟要素の中の指定した要素の最初の要素) | :first-of-type |
| 最後の要素を指定(兄弟要素の中で最後の要素) | :last-child |
| 最後の要素を指定(兄弟要素の中の指定した要素の最後の要素) | :last-of-type |
| x番目の要素を指定(兄弟要素の中でx番目の要素) | :nth-child(x) |
| x番目の要素を指定(兄弟要素の中の指定した要素のx番目の要素) | :nth-of-type(x) |
| 奇数の要素を指定 | :nth-of-type(odd)または:nth-of-type(2n + 1) |
| 偶数の要素を指定 | :nth-of-type(even)または:nth-of-type(2n) |
| 最初以外の要素を指定 | :not(:first-of-type)または:nth-of-type(n + 2) |
| 最後以外の要素を指定 | :not(:last-child) |
| xの倍数の要素を指定(兄弟要素の中でxの倍数の要素) | :nth-child(xn) |
| xの倍数の要素を指定(兄弟要素の中の指定した要素のxの倍数の要素) | :nth-of-type(xn) |
| x番目以降の要素を指定 | :nth-child(n + x) |
| 3列の左を指定、真ん中を指定 | :nth-child(3n - 2)、:nth-child(3n - 1) |
今回はこれらのコードを使って指定したpタグを赤くしていきます。
よく使う『最初の要素を指定』と『最後の要素を指定』は似て非なる擬似クラスがあってちょっとややこしいので、最初の4つについては以下の記事を参照下さい。
-

【CSS】擬似クラス『:first-child』と『:first-of-type』の違いとは【サンプル付きで解説】
続きを見る
この後も出てきますがchildとof-typeの違いは上記記事を見ると分かると思います。
x番目の要素を指定する
これは:nth-child(x)と:nth-of-type(x)の2種類ありますが、数え始める起点が違います。
まずはxに指定したい順番の数字を入れます。
ここではpタグの3番目の色を変えてみたいと思うので、xには3を入れます。
/* x番目の要素を指定(兄弟要素の中でx番目の要素) */
.box p:nth-child(x) {
color: red;
}
/* x番目の要素を指定(兄弟要素の中の指定した要素のx番目の要素) */
.box p:nth-of-type(x) {
color: red;
}HTMLはこちらです。
<div class="box">
<h2>1</h2>
<span>2</span>
<span>3</span> <!-- 兄弟要素の中の3番目の要素 -->
<span>4</span>
<p>5</p>
<p>6</p>
<p>7</p> <!-- 兄弟要素の中の指定した要素(pタグ)の3番目 -->
<p>8</p>
<p>9</p>
<p>10</p>
</div>See the Pen
CSSの要素指定(x番目の要素を指定する) by junpei (@junpei-sugiyama)
on CodePen.
違う結果になりましたね。
それぞれの結果の意味はこちらになります。
:nth-child(3)
<span>3</span>だが、pタグで指定しているのでスタイルは反映されない。:nth-of-type(3)
<p>7</p>となり、pタグで指定しているので問題なくスタイルが反映されている。今度はpタグではなくspanタグの3番目を赤色にしてみます。
HTMLはpタグをspanタグにしただけです。
/* x番目の要素を指定(兄弟要素の中でx番目の要素) */
.box span:nth-child(x) {
color: red;
}
/* x番目の要素を指定(兄弟要素の中の指定した要素のx番目の要素) */
.box span:nth-of-type(x) {
color: red;
}先ほどの解説から予想は出来るかと思います。
See the Pen
CSSの要素指定( ) by junpei (@junpei-sugiyama)
on CodePen.
ただ先ほどと違って:nth-child(x)もスタイルが反映されているので、ここも解説します。
:nth-child(3)
<span>3</span>で、spanタグで指定しているので問題なくスタイルは反映される。:nth-of-type(3)
<span>4</span>となり、spanタグで指定しているので問題なくスタイルは反映される。
兄弟要素が全て同じタグの場合
例えばHTMLが以下とします。
<div class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>今回も先ほど同様、pタグの3番目の色を変えてみたいと思うので、xには3を入れます。
/* x番目の要素を指定(兄弟要素の中でx番目の要素) */
.box p:nth-child(x) {
color: red;
}
/* x番目の要素を指定(兄弟要素の中の指定した要素のx番目の要素) */
.box p:nth-of-type(x) {
color: red;
}See the Pen
CSSの要素指定(x番目の要素を指定する②) by junpei (@junpei-sugiyama)
on CodePen.
このように兄弟要素が全て同じタグの場合は同じ結果になります。
奇数の要素を指定する
これは2つ方法があります。
/* 奇数の要素を指定する(方法1) */
.box p:nth-of-type(odd) {
color: red;
}
/* 奇数の要素を指定する(方法2) */
.box p:nth-of-type(2n + 1) {
color: red;
}HTMLはこちらです。
<div class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>See the Pen
CSSの要素指定(奇数の要素を指定する ) by junpei (@junpei-sugiyama)
on CodePen.
これも:nth-of-type(odd)ではなく:nth-child(odd)もあり、考え方は先ほどの『x番目の要素を指定する』の時と同じです(省略します)
偶数の要素を指定する
これは2つ方法があります。
/* 偶数の要素を指定する(方法1) */
.box p:nth-of-type(even) {
color: red;
}
/* 偶数の要素を指定する(方法2) */
.box p:nth-of-type(2n) {
color: red;
}HTMLはこちらです。
<div class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>See the Pen
CSSの要素指定(偶数の要素を指定する ) by junpei (@junpei-sugiyama)
on CodePen.
これも:nth-of-type(even)ではなく:nth-child(even)もあり、考え方は先ほどの『x番目の要素を指定する』の時と同じです(省略します)
最初以外の要素を指定
これは2つ方法があります。
/* 最初以外の要素を指定する(方法1) */
.box p:not(:first-of-type) {
color: red;
}
/* 最初以外の要素を指定する(方法2) */
.box p:nth-of-type(n + 2) {
color: red;
}兄弟要素が全て同じタグの場合
HTMLはこちらです。
<div class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>See the Pen
CSSの要素指定(最初以外の要素を指定 ) by junpei (@junpei-sugiyama)
on CodePen.
これはイメージしやすいと思います。
それでは兄弟要素が同じタグではない場合はどうでしょうか。
兄弟要素が同じタグではない場合
HTMLはこちらです。
<div class="box">
<h2>1</h2>
<span>2</span>
<span>3</span>
<span>4</span>
<p>5</p> <!-- 最初のpタグ -->
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>See the Pen
CSSの要素指定(最初以外の要素を指定 :兄弟要素が別タグ) by junpei (@junpei-sugiyama)
on CodePen.
今回はpタグの『最初のpタグ以外』を指定しているので、最初のpタグである<p>5</p>以外のpタグにスタイルが適用されました。
最後以外の要素を指定
/* 最後以外の要素を指定 */
.box p:not(:last-child) {
color: red;
}兄弟要素が全て同じタグの場合
HTMLはこちらです。
<div class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>See the Pen
CSSの要素指定(最後以外の要素を指定 :兄弟要素が全て同じ) by junpei (@junpei-sugiyama)
on CodePen.
これは単純にpタグの最後以外にスタイルが適用されました。
兄弟要素が同じタグではない場合
HTMLはこちらです。
<div class="box">
<h2>1</h2>
<span>2</span>
<span>3</span>
<span>4</span>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>See the Pen
by junpei (@junpei-sugiyama)
on CodePen.
今度は最後のpタグ以外のpタグにスタイルが適用されたので、pタグではない1〜4にはスタイルは適用されていません。
xの倍数の要素を指定
これはxに入れた番号の倍数を指定します。
ここでは3の倍数の色を変えてみたいと思うので、xには3を入れます。
これも2つの方法を見てみましょう。
/* xの倍数の要素を指定 */
.box p:nth-child(xn) {
color: red;
}
.box p:nth-of-type(xn) {
color: red;
}
HTMLはこちらです。
<div class="box">
<h2>1</h2>
<span>2</span>
<span>3</span>
<span>4</span>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>See the Pen
CSSの要素指定(xの倍数の要素を指定 ) by junpei (@junpei-sugiyama)
on CodePen.
結果が異なりましたね。それぞれの違いは以下になります。
p:nth-child(3n)
p:nth-of-type(3n)
兄弟要素が全て同じタグの場合
HTMLはこちらです。
<div class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>See the Pen
CSSの要素指定(xの倍数の要素を指定:兄弟要素が同じタグ ) by junpei (@junpei-sugiyama)
on CodePen.
これはそのまま3の倍数にスタイルが適用されました。
x番目以降の要素を指定
これはxに入れた番号以降の要素を指定します。
ここでは4番目以降の色を変えてみたいと思うので、xには4を入れます。
/* x番目以降の要素を指定 */
.box p:nth-child(n + x) {
color: red;
}
兄弟要素が全て同じタグの場合
HTMLはこちらです。
<div class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>See the Pen
CSSの要素指定(x番目以降の要素を指定) by junpei (@junpei-sugiyama)
on CodePen.
これはブログカードなどで一番上は『margin』を付けたくないけど、2行目以降は『marginを付けたい』という場合に使えますね。
兄弟要素が同じタグではない場合
HTMLはこちらです。
<div class="box">
<h2>1</h2>
<span>2</span>
<span>3</span>
<span>4</span>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>See the Pen
by junpei (@junpei-sugiyama)
on CodePen.
これは4番目以降なので4から赤くなっているかと思うかも知れませんが、4はspanタグで指定したのは『pタグ』なので、4にはスタイルは適用されず『pタグ』が始まる5以降にスタイルが適用されています。
なのでこの場合はp:nth-child(n + 1)〜p:nth-child(n + 5)までは同じ結果になります。
3列の左、真ん中を指定
2列の左側の場合は奇数、右側の場合は偶数
3列の右側の場合は:nth-child(3n)ですが、左側は1、4、7、真ん中は2、5、8となり、これは奇数、偶数、特定の数字の倍数のどれにも該当しません。
こういう時はどうするかというと、
/* 3列の左を指定 */
.box p:nth-child(3n - 2) {
color: red;
}
/* 3列の真ん中を指定 */
.box p:nth-child(3n - 1) {
color: red;
}となります。
:nth-child(3n - 2)は3の倍数の2つ前の要素、:nth-child(3n - 1)は3の倍数の1つ前の要素となります。
HTMLはこちらです。
<div class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
</div>See the Pen
by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回はCSSで何番目系の要素を指定する方法をまとめて解説しました。
要素の指定方法はたくさんありますが、どれも実際によく使うものばかりなので使いこなせるようになりましょう。
以上になります。



