
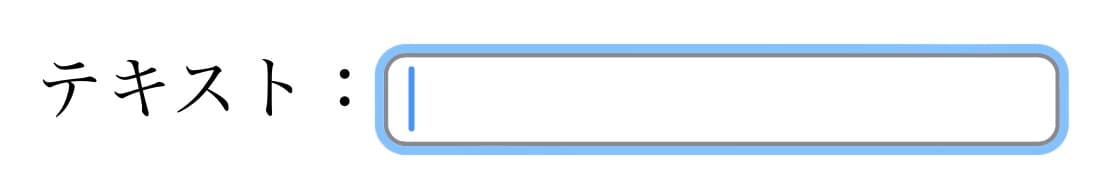
こちらは、iPhoneのSafariでタップしたinputですが、青い枠線が表示されています。

iPhoneのSafariでタップしたinput
この青い枠線を消す方法を解説します。

(有料になっていたらすいません🙇♂️)
input要素をクリック・タップした時の青い枠線を消す方法
まずは、こちらが何もしない状態です。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
冒頭の画像はiPhoneのSafariで見たものですが、実はiPhoneのChrome、パソコンのSafari・Chrome・Firefoxなどでも、青い枠線は表示されます(見え方は多少変わります)
これはアクセシビリティの観点から意味のあるものですが、消してくれと依頼される場合もあると思います。
その場合は、こちらのCSSを書けばOKです。
/* Safariの青い枠線を消す */
*:focus {
outline: none;
}こちらが青い枠線を消したデモです。
See the Pen
Safariの青い線を消す(対応後) by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回は、input要素をクリック・タップした時の青い枠線を消す方法について解説しました。
先ほどの入力欄なら特に気にならないかも知れませんが、ハンバーガーメニューの三本線などが青い枠線で表示されたりしたら消したいと思うかも知れないので、このやり方を覚えておきましょう。
以上になります。


