例えばニュース一覧などで10件まで表示させたいけど、全部表示させると長すぎるので高さは300px固定にして、その中でスクロールさせたいという場合などです。
今回はこのスクロールバーの表示方法について解説したいと思います。

(有料になっていたらすいません🙇♂️)
CSSでスクロールバーの表示・非表示を設定する方法
まずスクロールバーを表示させる条件として、親要素の高さを指定する必要があります。
当然高さを指定しなければ全部表示されるので、スクロールバーも不要という事です。
なので今回は親要素の高さを300pxとしました。
そしてその親要素に枠線を付けたのがこちらになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
親要素の高さは300pxですが、子要素はそのまま下に飛び出してしまっています。
コードはこちらになります。
<div class="sample">
<div class="sample-box">
テキストが入ります。
</div>
<div class="sample-box">
テキストが入ります。
</div>
<!-- 以降繰り返し -->
</div>HTMLは.sampleという親要素の中に.sample-boxという子要素が入っています。
CSSはこちらになります(重要なコード以外省略)
.sample {
border: 3px solid #333;
height: 300px;
width: 90%;
}borderで枠線を付けているのは親要素が分かりやすいようにするだけなので、無くても大丈夫です。
幅が両サイドに余白を持たせる為にwidth: 90%;にしているだけです。
あとは今回の重要なポイントがheight: 300px;で親要素の高さを固定にしているところです。
そして親要素内にスクロールを表示させるには『overflow』というプロパティを使います。
それについて解説していきます。
overflow: visible;
overflow: visible;は高さを指定してもスクロールバーが表示されず、そのままはみ出ます。
これは初期値なのでoverflowを書かなくても同じです。
overflowを書くのは親要素になります。
.sample {
overflow: visible;
}See the Pen
スクロールバー:overflow: visible; by junpei (@junpei-sugiyama)
on CodePen.
枠線がない部分がはみ出た箇所です。
overflow: hidden;
overflow: hidden;は指定した高さに収まりますがスクロールバーは表示されず、指定した高さより下は見れなくなってしまいます。
.sample {
overflow: hidden;
}See the Pen
スクロールバー:デフォルト by junpei (@junpei-sugiyama)
on CodePen.
これは主にはみ出した要素を隠す目的で使われる事が多いので、スクロールバーを表示させる目的は使いません。
overflow: scroll;
overflow: scroll;にするとスクロールバーを表示させることが出来ます。
.sample {
overflow: scroll;
}See the Pen
スクロールバー:overflow: scroll; by junpei (@junpei-sugiyama)
on CodePen.
WindowsとMacではスクロールバーの形が違い、さらにWindowsの方はスクロールバーが常時表示されますが、Macの場合はスクロールしないと表示されません。
そしてWindowsの場合はスクロールの必要がない横のスクロールバーも表示されます。
その理由は『overflowは縦横両方対象だから』となります。
overflowには以下の3種類あります。
- overflow-x → 横方向
- overflow-y → 縦方向
- overflow → 縦横両方
つまりoverflow: scroll;はで縦横両方表示されてしまうという事です(Macはスクロールしないと表示されないので、スクロール出来ない横方法は表示されません)
なので縦方向だけスクロールバーを表示させたい時は、overflow: scroll;ではなくoverflow-y: scroll;とすればOKです。
.sample {
overflow-y: scroll;
}こちらがoverflow-y: scroll;です。
See the Pen
スクロールバー:overflow: scroll; by junpei (@junpei-sugiyama)
on CodePen.
overflow: auto;
最後にoverflow: auto;ですが、これはブラウザに依存して自動で決まるもので、基本的にはoverflow: scroll;と同じになります。
ただしWindowsの場合は今回の例で言えば縦方向だけ表示されるので、正確に言えばoverflow-y: scroll;と同じになります。
.sample {
overflow: auto;
}See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
横のスクロールバーを使う方法
Windowsではoverflow: scroll;やoverflow-x: scroll;にすれば横のスクロールバーは表示されますが、デフォルトでは横幅いっぱいになると自動で改行される為スクロールは出来ません。
自動で改行させずに横スクロールさせたい時はwhite-space: nowrap;と書けばOKです(初期値はwhite-space: normal;となり、自動改行されます)
See the Pen
スクロールバー:横スクロール by junpei (@junpei-sugiyama)
on CodePen.
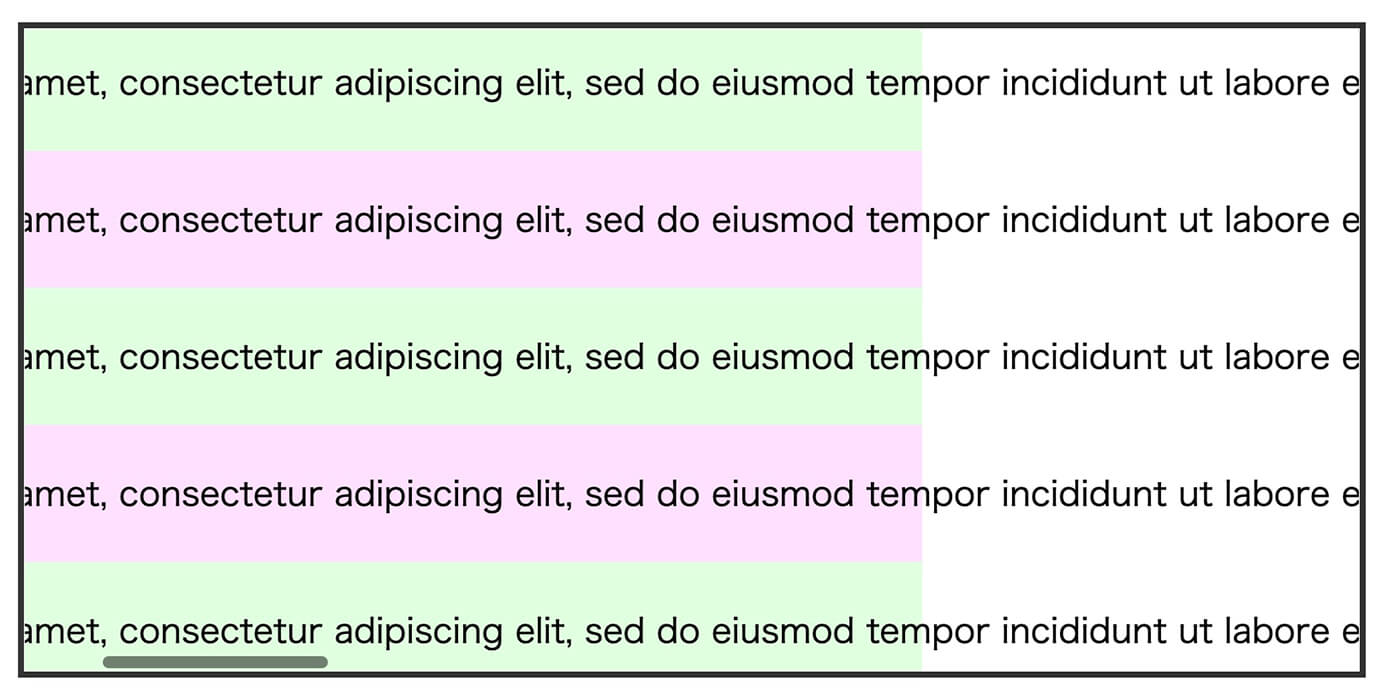
ただし横スクロールすると背景色が途切れているのが分かります。

横スクロールで背景色が途切れる
こういう場合、今回は子要素に以下のコードを書けばOKです。
.sample-box {
width: fit-content;
}See the Pen
スクロールバー:横スクロール by junpei (@junpei-sugiyama)
on CodePen.
width: max-content;やwidth: min-content;でも大丈夫なようです。
まとめ
今回はスクロールバーの表示・非表示を設定する方法を解説してきました。
他にもスクロールバーに関する記事を書いているので、ぜひ参考にしてみて下さい。
-

【CSS】スクロール有効のままスクロールバーを非表示にする方法
続きを見る
-

【CSS】スクロールバーのデザインをカスタマイズする方法
続きを見る
以上になります。