
例えばお問い合わせフォームのサンクスページや404ページなど、メインコンテンツはテキストが数行で終わる場合があります。
特に対策をしないと以下のようになり、フッターの下に余白が出来てしまいます。

フッターの下に余白がある状態
これはカッコ悪いので、以下のようにフッターはコンテンツ量に関わらず最下部に表示するようにする方法を解説します。

コンテンツ量が少なくてもフッターはページ最下部

(有料になっていたらすいません🙇♂️)
CSSでコンテンツ量が少なく短いページでもフッターを最下部に表示する方法
早速ですがコードはこちらになります。
<body>
<div class="wrap">
<header>ヘッダー</header>
<main>コンテンツ</main>
<footer>フッター</footer>
</div>
</body>HTMLはbodyタグの子要素を.wrapというclassを付けたdivタグで囲っています。
そしてCSSはこちらです。
.wrap {
display: flex;
flex-direction: column;
min-height: 100vh;
}
main {
flex: 1;
}これで大丈夫ですが、スマホで見るとフッターはアドレスバーに隠れることがあります。
例えばこちら。

フッターはアドレスバーの下にある
下にスクロールするとフッターが現れます。

フッターはスクロールすると見える
冒頭のようにフッターの下に余白があるわけではありませんが、フッターをページを開いた時点で表示させるにはCSSのmin-height: 100vh;の代わりにjQueryに以下のコードを書きます。
$(window).on("load resize", function () {
let window_height = window.innerHeight
? window.innerHeight
: $(window).innerHeight();
$(".wrap").css("min-height", window_height + "px");
});するとスマホで開いた時点でフッターは表示されます。

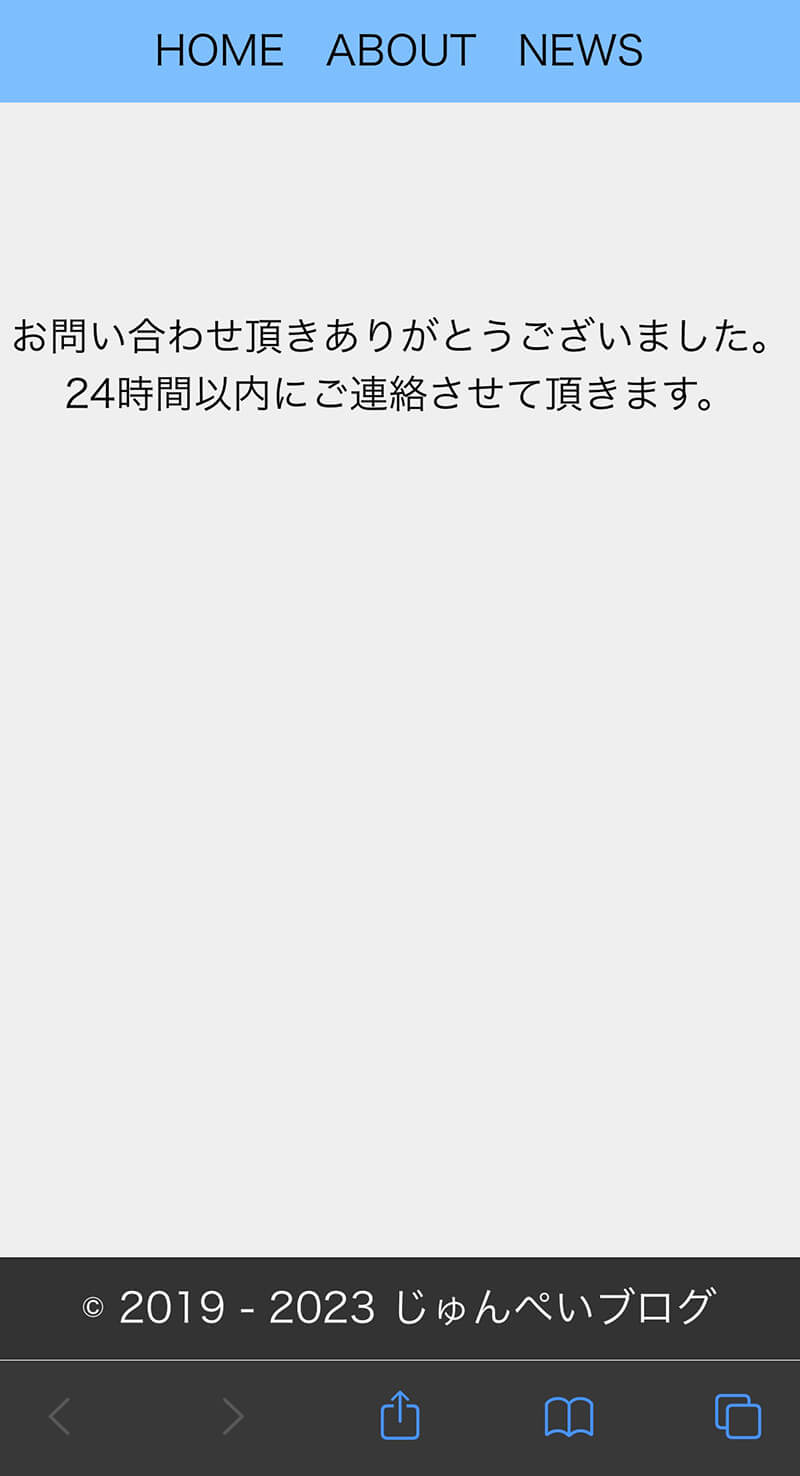
フッターはスマホを開いた時点で表示
まとめ
今回はコンテンツ量が少なく短いページでもフッターを最下部に表示する方法を解説してきました。
LPなど長いページやサンクスページ、404ページなどが無いと気が付かないかもしれませんが、フッターの下に余白があるのは見栄えが良くないのでしっかり確認しておきましょう。
以上になります。


