
画像の上に文字などの要素を重ねるのはコーディングでよくありますが、最初はつまづく人も多いかと思います。
今回はデモとコードで解説していきたいと思います。

(有料になっていたらすいません🙇♂️)
画像の上に文字を上下左右中央に表示させる方法
まずは今回の完成形を見てみます。
See the Pen
画像の上に文字(imgタグ) by junpei (@junpei-sugiyama)
on CodePen.
今回は画像の上に文字を重ねるパターンで一番多いと思われる文字を上下左右中央にしました。
それではコードを解説していきます。
コード解説
まずはHTMLから書いていきますが、これはいたってシンプルです。
画像と文字を重ねる為に2つの要素を.sampleというclassのdivで囲っています。
<div class="sample">
<div class="sample-title">ポメ&パピ</div>
<div class="sample-img">
<img src="画像パス" alt="" />
</div>
</div>それではCSSを書かずにこの状態で一度見てみます。
See the Pen
画像の上に文字(imgタグ:HTMLのみ) by junpei (@junpei-sugiyama)
on CodePen.
画像の横幅であるwidthを指定していないので、横スクロールが出てしまいました。
さらにCSSをまだ書いていないのでHTMLでは書いた順に表示される通り、文字→画像の順番で縦並びとなっています。
それではここからCSSを書いて文字を画像の上に表示させたいと思います。
.sample {
margin-inline: auto;
position: relative;
width: 80%;
}
.sample-img img {
height: auto;
width: 100%;
}
.sample-title {
color: #fff;
font-size: 30px;
font-weight: 700;
left: 50%;
position: absolute;
text-shadow: 2px 2px 5px #333;
top: 50%;
transform: translate(-50%, -50%);
}それでは1つずつ見ていきたいと思います。
全体を囲む要素
.sample {
margin-inline: auto;
position: relative;
width: 80%;
}position: relative;は配置させたい文字の親要素に書く、文字を重ねる起点となる場所に対して書くような物となります。
最初はよく分からないかも知れませんが、このposition: relative;と動かしたい要素に書くposition: absolute;は基本的にセットだと思って下さい(position: relative;は単体で使うこともあります)
中央寄せはmargin-inline: auto;で設定していますが、多くの記事ではmargin: 0 auto;と書いているかと思います(margin-inline: auto;は最近の書き方です)
他にも以下のような書き方でも中央寄せになります。
.sample{
margin-left: auto;
margin-right: auto;
}中央寄せにしない場合、画像は左寄せになります。
画像
.sample-img img {
height: auto;
width: 100%;
}これは画像の幅を設定しているだけです(私は基本的にimgタグにはこれを書いています)
文字
そして重要な文字のCSSですが、まずはこちらを見て下さい(完成形ではなく解説用です)
.sample-title {
left: 0;
position: absolute;
top: 0;
}まずposition: absolute;ですが、これは絶対配置を指定する値でtop: 0;とleft: 0;を指定すると画面の一番左上が起点となります(ここでは説明用に中央ではなく左上になるように設定しています)
ただ画面の左上になるのはposition: relative;がなかった場合で、あった場合はそこが起点となります。
今回は画像と文字を囲ったdivにposition: relative;を設定したので、画面の左上ではなく画像の左上となります。
一旦この状態を見てみます。
See the Pen
画像の上に文字(imgタグ:文字左上) by junpei (@junpei-sugiyama)
on CodePen.
文字が画像の左上にきましたね。
画像の上に文字を表示させることは出来ましたが今回はその文字を上下左右中央にしたいので、その為のCSSを追記します(色などは省略します)
.sample-title {
left: 50%;
position: absolute;
top: 50%;
}まずは先ほど書いたtop: 0;とleft: 0;をそれぞれ50%に書きかえます。
これで文字の起点が画像の左上から画像の中心になりました。

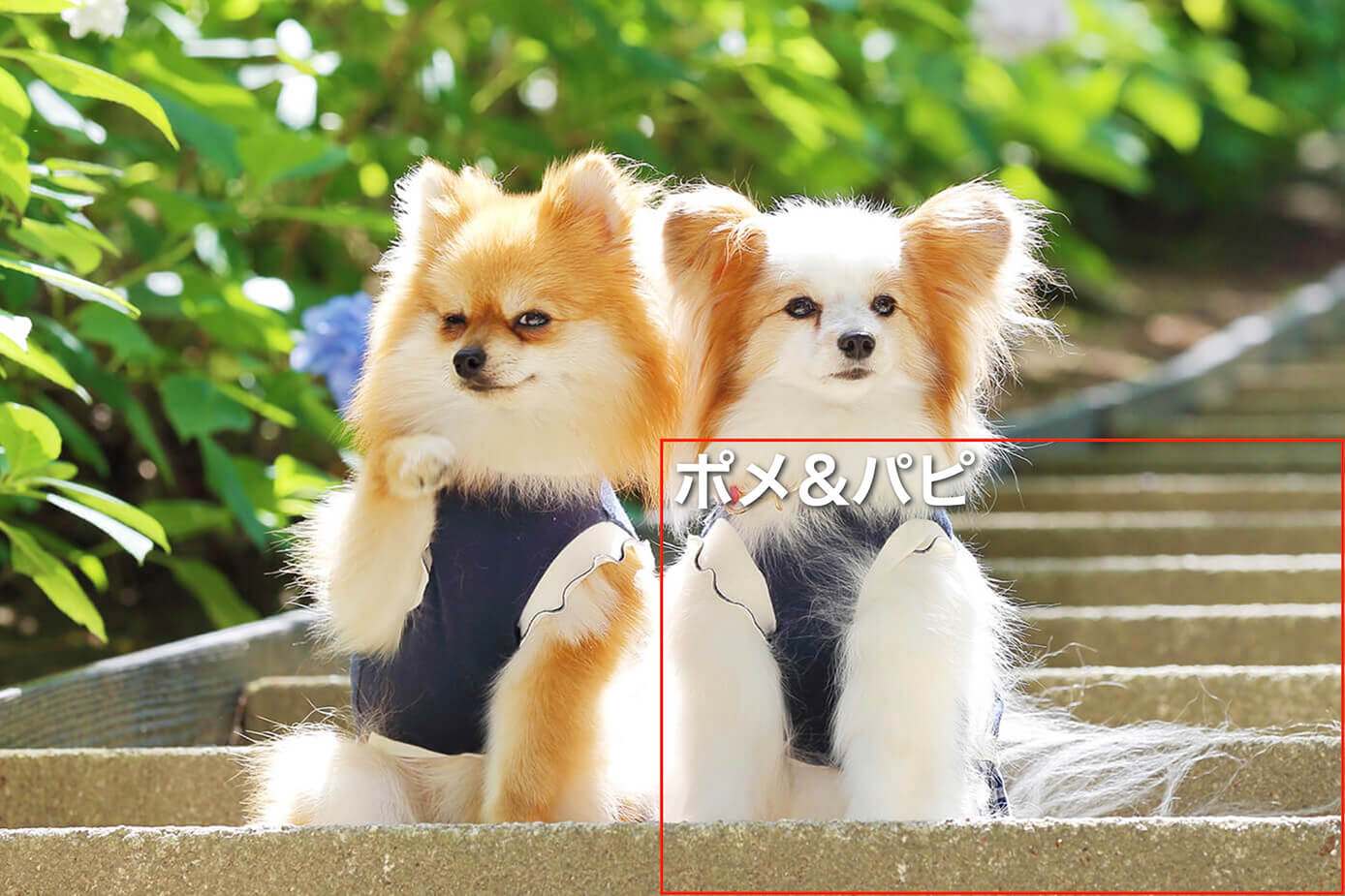
文字の起点が画像の中央
ただこれでは起点が画像の中心になっただけで、文字が中心になったわけではありません。
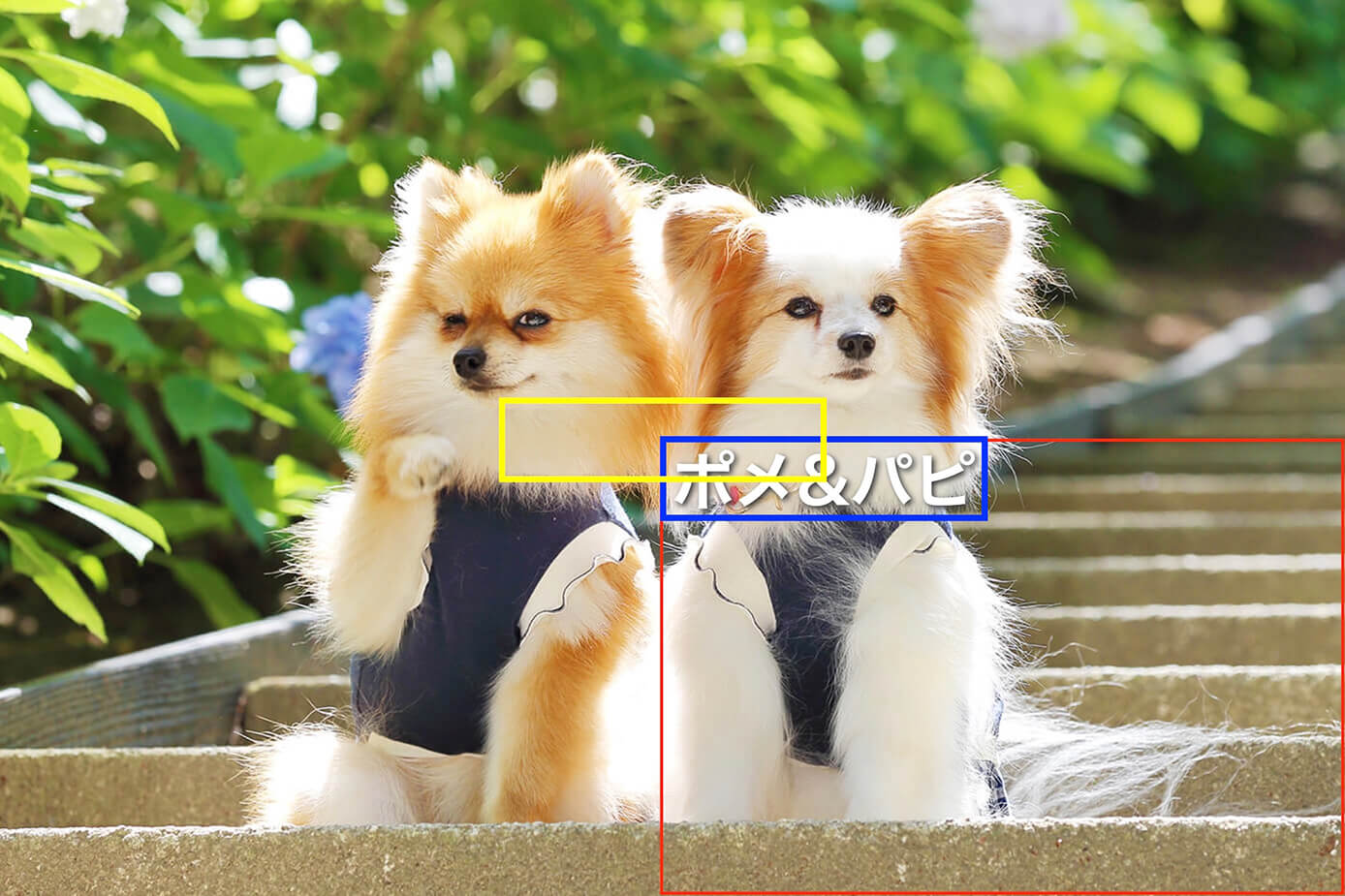
これを中心に持ってくるために必要なのがtransform: translate(-50%, -50%);となります。
これは文字の幅と高さを50%分戻すという意味になります(上にマイナス50%、右にマイナス50%)
下の例では青枠の幅と高さの50%分左上に移動したのが黄枠の位置となり、ここが画像の中心となります。

transform: translate(-50%, -50%);で移動する位置
まとめ
それでは最後に完成形をもう一度見てみます。
See the Pen
画像の上に文字(imgタグ) by junpei (@junpei-sugiyama)
on CodePen.
もちろんtopやleft、transformの数値を変えることで中心以外に配置することも出来るので、色々試してみるといいと思います。
以上になります。


