
例えばこのようなコードがあったとします。
<section class="sample-section">
<h2 class="sample-title">
<div class="sample-inner">
<div class="sample-cards">
<div class="sample-card">
<div class="sample-top">
<div class="sample-date"></div>
<!-- /.sample-date -->
<div class="sample-category"></div>
<!-- /.sample-category -->
</div>
<!-- /.sample-top -->
<div class="sample-img"></div>
<!-- /.sample-img -->
<h3 class="sample-card-title"></h3>
<!-- /.sample-card-title -->
</div>
<!-- /.sample-card -->
</div>
<!-- /.sample-cards -->
</div>
<!-- /.sample-inner -->
</h2>
<!-- /.sample-title -->
</section>
<!-- /.sample-section -->これは閉じタグの後ろにコメントアウトがある状態です。
これがコメントアウトですね。
</div>
<!-- /.sample-cards --> これがあると『この閉じタグは<div class="sample-cards">の閉じタグだな』とすぐ分かります。
しかしそれがないと、このようにdivタグが複数ある箇所などで『この閉じタグはどのタグだ??』と非常に見にくくなってしまいます。
<section class="sample-section">
<h2 class="sample-title">
<div class="sample-inner">
<div class="sample-cards">
<div class="sample-card">
<div class="sample-top">
<div class="sample-date"></div>
<div class="sample-category"></div>
</div>
<div class="sample-img"></div>
<h3 class="sample-card-title"></h3>
</div>
</div>
</div>
</h2>
</section>上記の場合は最後の方にdivタグが3つ続いているだけなのでまだマシですが、これが5個6個とdivタグが続いているような箇所だとかなり見にくくなると思います。
しかしこれを1つずつ手入力していくのは大変なので、自動で挿入する方法を解説していきます。

(有料になっていたらすいません🙇♂️)
VSCodeのHTMLで閉じタグの後ろにコメントアウトを自動挿入する方法
今回は閉じタグの後ろにコメントアウトを自動挿入する方法を解説しますが、方法は2つあります。
- VSCode標準のEmmetの機能
- settings.jsonにコード追記
2つ目の方が簡単に出来るのですが、その違いも含めて両方解説します。
VSCode標準のEmmetの機能
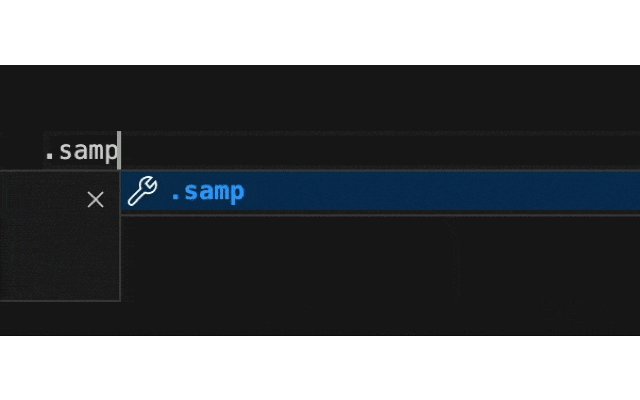
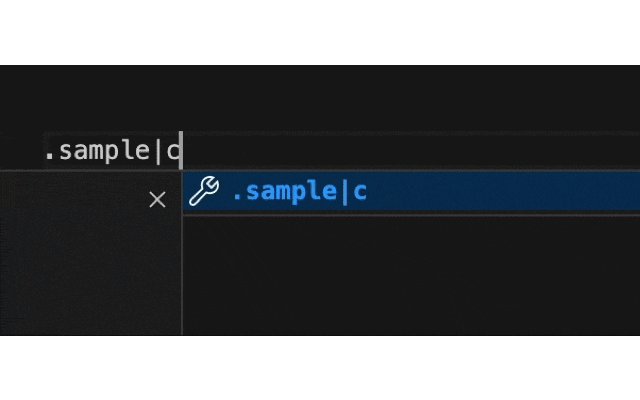
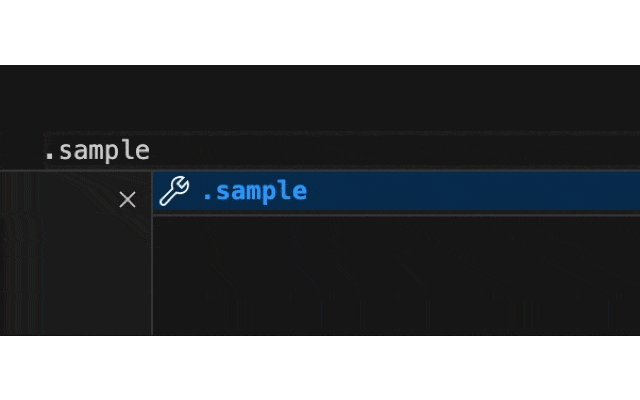
この方法は.sampleというclass名の場合は『.sample|c』と入力してEnterキーでOKです。
ちょっと分かりにくいですが、『.sample』『 | 』『c』と3つが組み合わさっています。

VSCode:『.sample|c』と入力してEnterキー
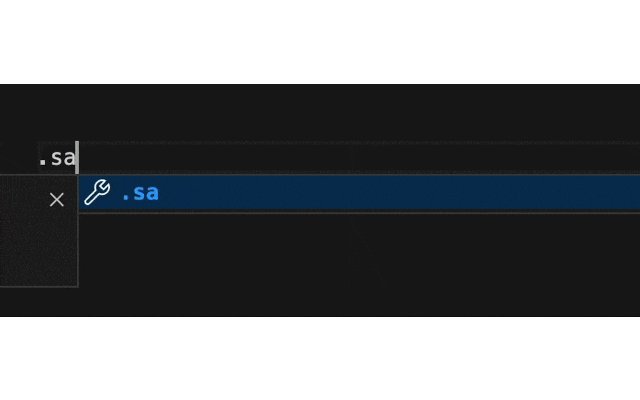
ただこの『 | 』と『c』を入力するのがちょっと面倒だと思うので、『.sample』とEnterキーだけで閉じタグが出るようにしたいと思います。
settings.jsonにコード追記
まずは『settings.json』を開きます。
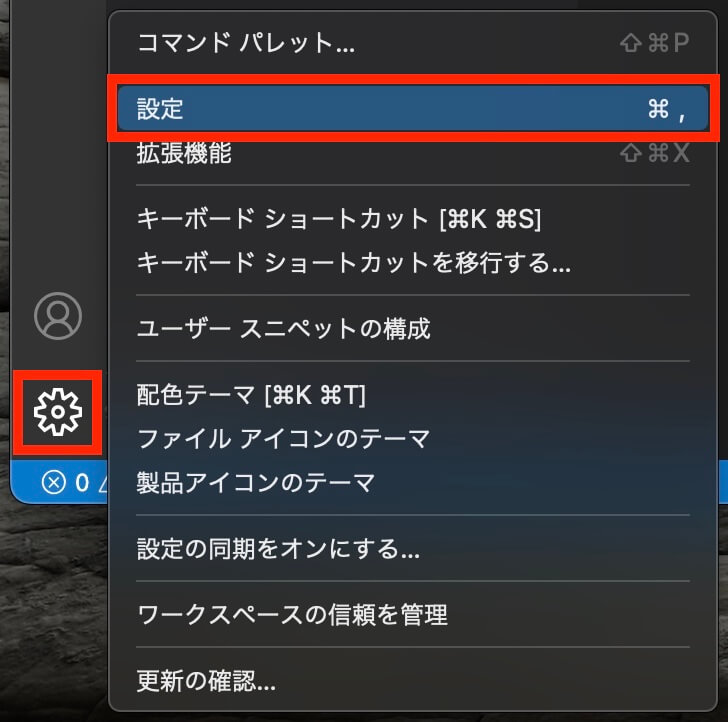
VSCodeを開いたら左下の歯車アイコンをクリックして『設定』をクリックします。

VSCode:歯車アイコン → 設定をクリック
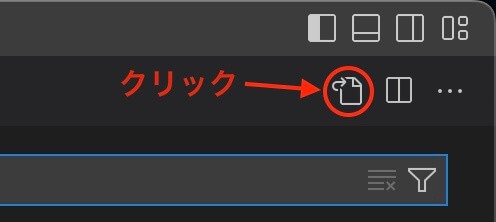
次に画面右上にある『設定アイコン』をクリックします。

VSCode:画面右上のアイコンをクリック
すると『settings.json』が開くので、以下のコードを追記します。
"emmet.syntaxProfiles": {
"html": {
"filters": "html,c"
}
},保存をしたらもう一度HTMLで『.sample + Enterキー』と入力してみましょう。

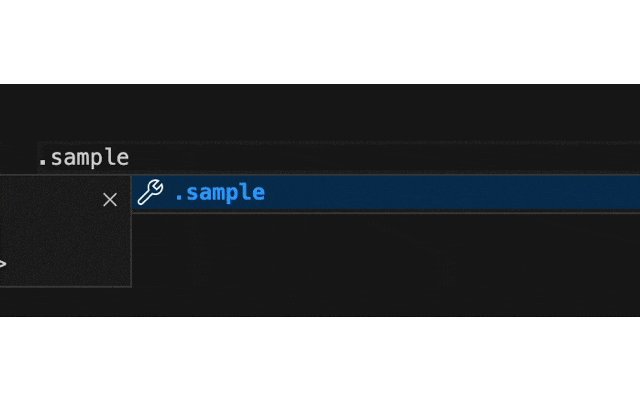
VSCode:『.sample』と入力してEnterキー
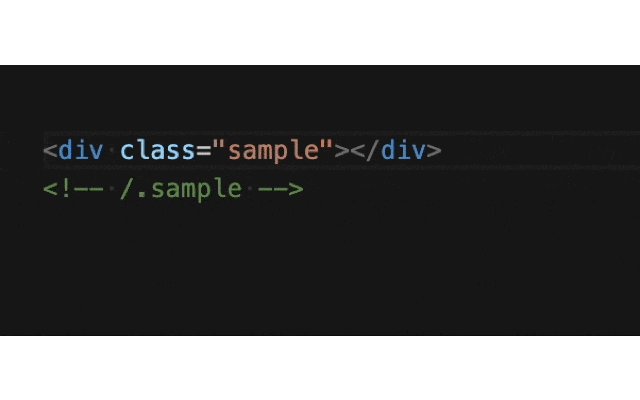
もしコメントアウトを横に表示させたい場合は、以下のコードを『settings.json』に追記して下さい。
"emmet.preferences": {
"filter.commentAfter": "<!-- /[#ID][.CLASS] -->"
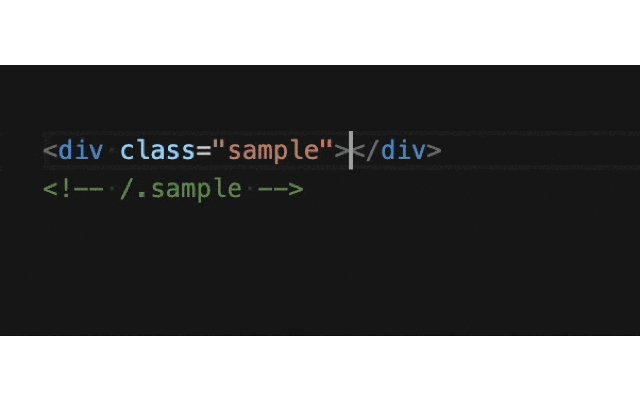
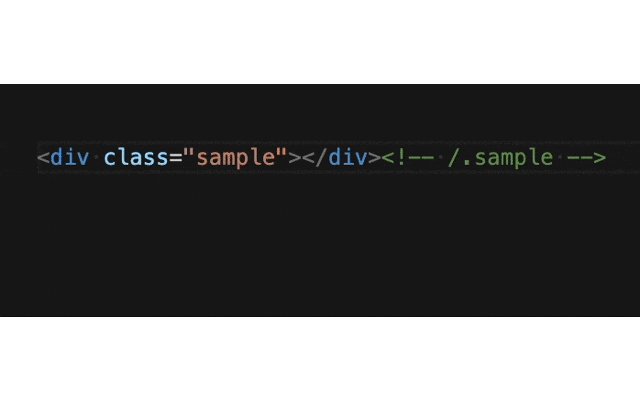
},するとこのようになります。

VSCode:『.sample』と入力してEnterキー
以上になります。


