
Web制作に興味があるという方も、何から始めていいか分からないと思います。
今回は、ホームページを作るのに最低限必要なファイルについて解説します。
実際にコーディングをしていくにあたって、これがスタートになるので、何も分からないという人はまずここから始めましょう。

(有料になっていたらすいません🙇♂️)
Web制作に必要最低限のファイルとフォルダとは?

Web制作で最低限必要なファイルは2つです。
- HTMLファイル
- CSSファイル
それぞれのファイルを作成する前に、ファイルを入れるフォルダを作っておきましょう。
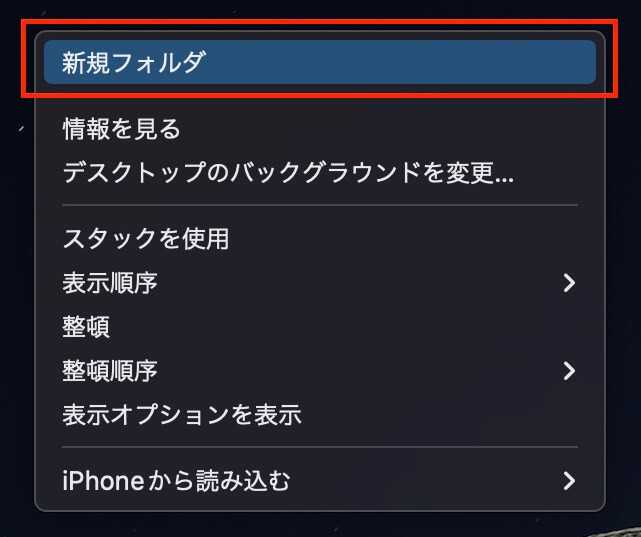
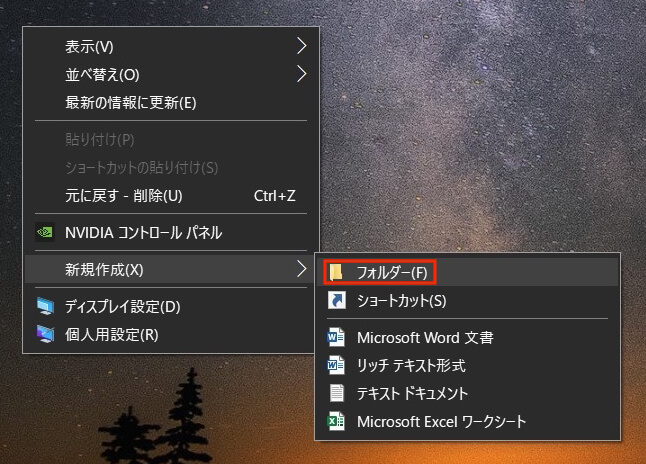
MacもWindowsも、右クリックから作成出来ます。

新規フォルダ作成:Mac

新規フォルダ作成:Windows
今回は、フォルダ名を『blog』にします。

blogフォルダ作成
この中に、HTMLファイルやCSSファイルを入れます。
注意ポイント
・半角 / 全角スペース
・機種(環境)依存文字
・ハイフン、アンダースコア以外の記号
上記もNGなのでご注意下さい。
HTMLファイル作成
HTMLファイルはテキストファイルとなり、これがホームページのテキストや画像などを構成する基本となるファイルになります。
Windowsの場合
Windowsでは、テキストドキュメントを作成すればOKです。
『右クリック → 新規作成 → テキストドキュメント』で作成できます。
こちらが、作成されたファイルです。

Windows:テキストファイル作成
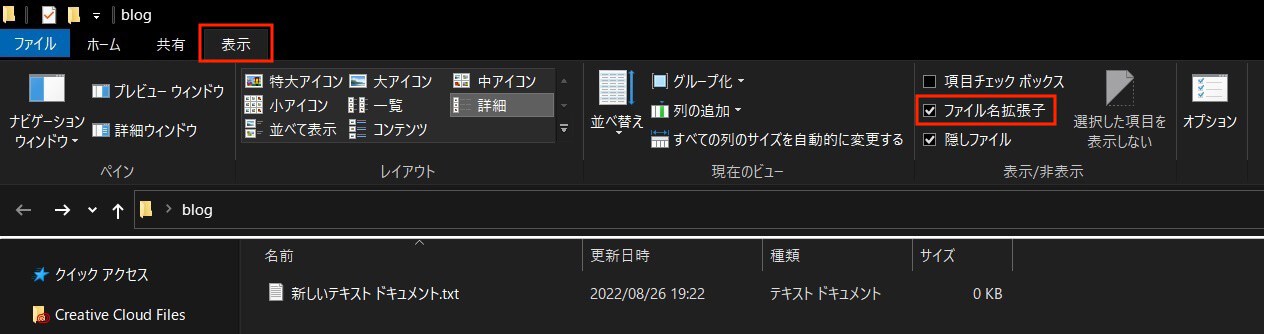
『.txt』というのはファイルの種類を表す拡張子と呼ばれるもので、表示させるにはフォルダを開いた状態で上にある『表示』タブをクリックして、『ファイル名拡張子』にチェックが入っていればOKです。

Windows:拡張子を表示
そして、このファイルをHTMLファイルにするには、拡張子を『html』に変更します(拡張子を非表示にしてると変更出来ません)
これを、
Windows:拡張子変更
こうすればOKです。
Windows:拡張子変更
ここで、このようなポップアップが出ますが、ビビらず『はい』をクリックします。

Windows:拡張子変更(警告メッセージ)
これでHTMLファイルは出来ました。
Windows:拡張子変更
ただし、通常トップページのHTMLファイルの名前は『index.html』とするのが一般的なので、拡張子だけでなくファイル名も変えておきましょう。
Windows:ファイル名変更
これで、HTMLファイルは完成です。
Macの場合
Macの場合は、Windowsみたいに右クリックで作成は出来ません。
WindowsからMacに乗り換えた人が、最初に戸惑うところかも知れません。
Macでテキストファイルを作成する方法はいくつかありますが、一番シンプルなやり方をご紹介します。
まず、画面下にある『Launchpad』をクリックします。

Launchpadアイコン
そして、『テキストエディット』をクリックします。

Mac:テキストエディットアイコン
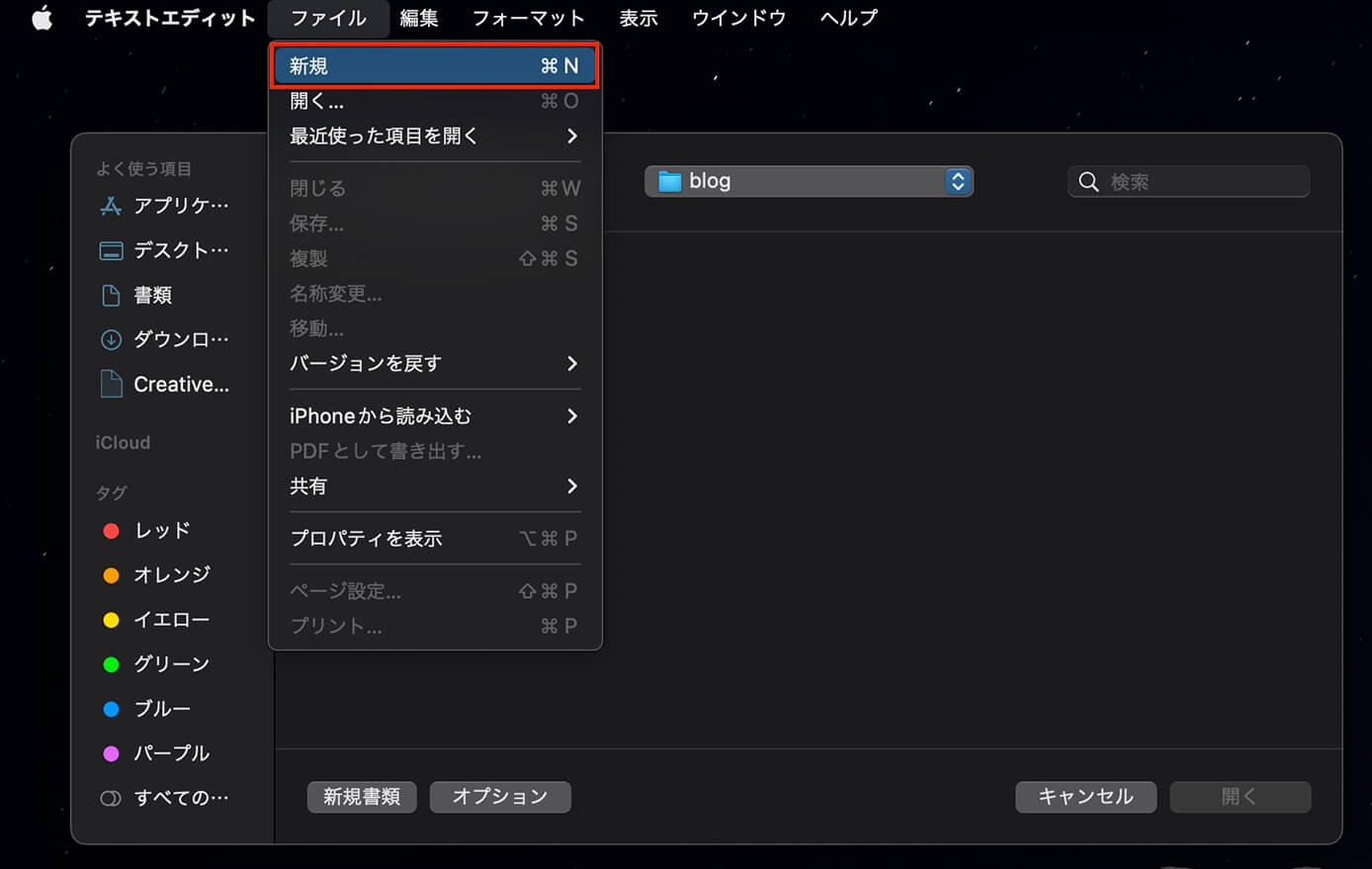
そして、作成したいフォルダを選択したら、そこで『ファイル』タブにある『新規』をクリックします(左上が『テキストエディット』になっていることを確認)

Mac:ファイル新規作成
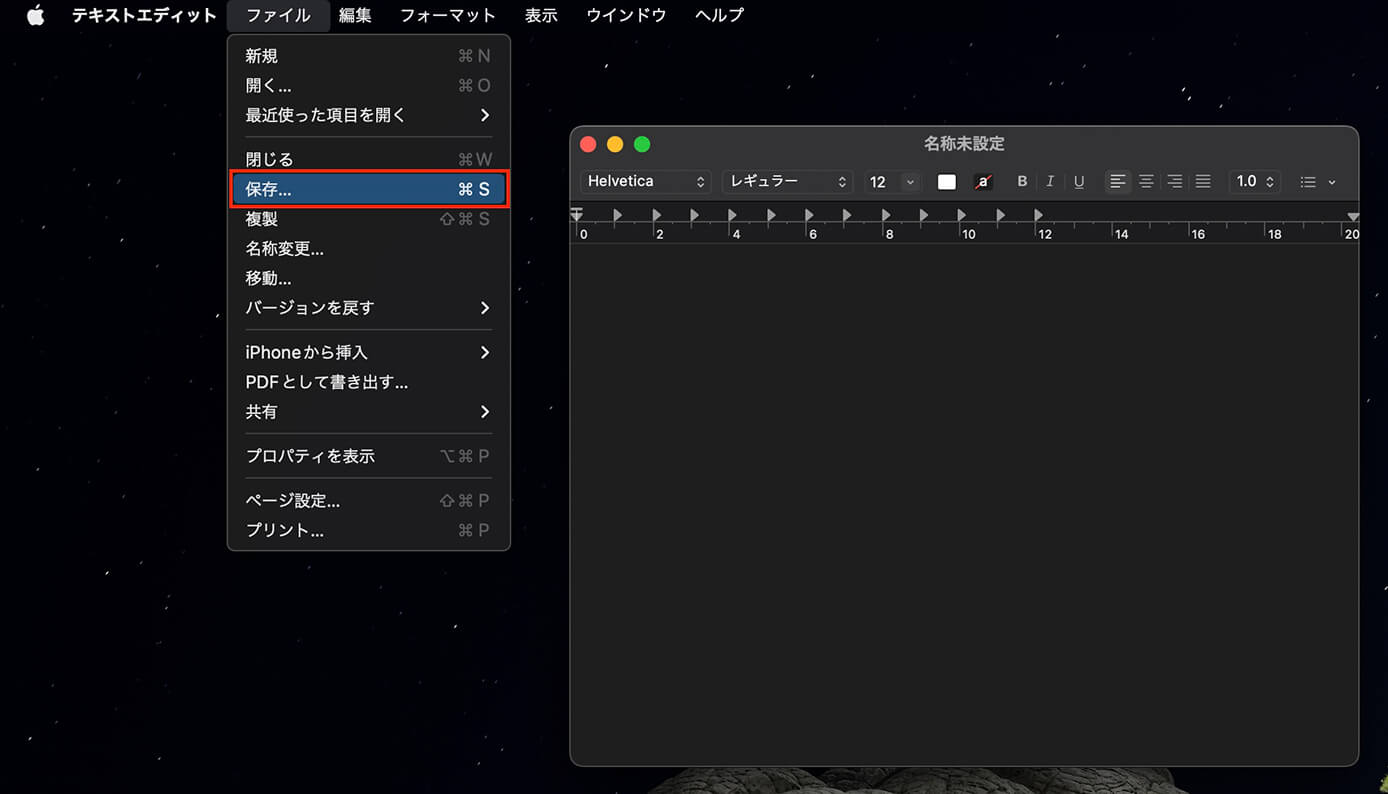
そして、右のような画面が表示されたら、『ファイル』タブにある『保存』をクリックします。

Mac:ファイル新規作成→保存
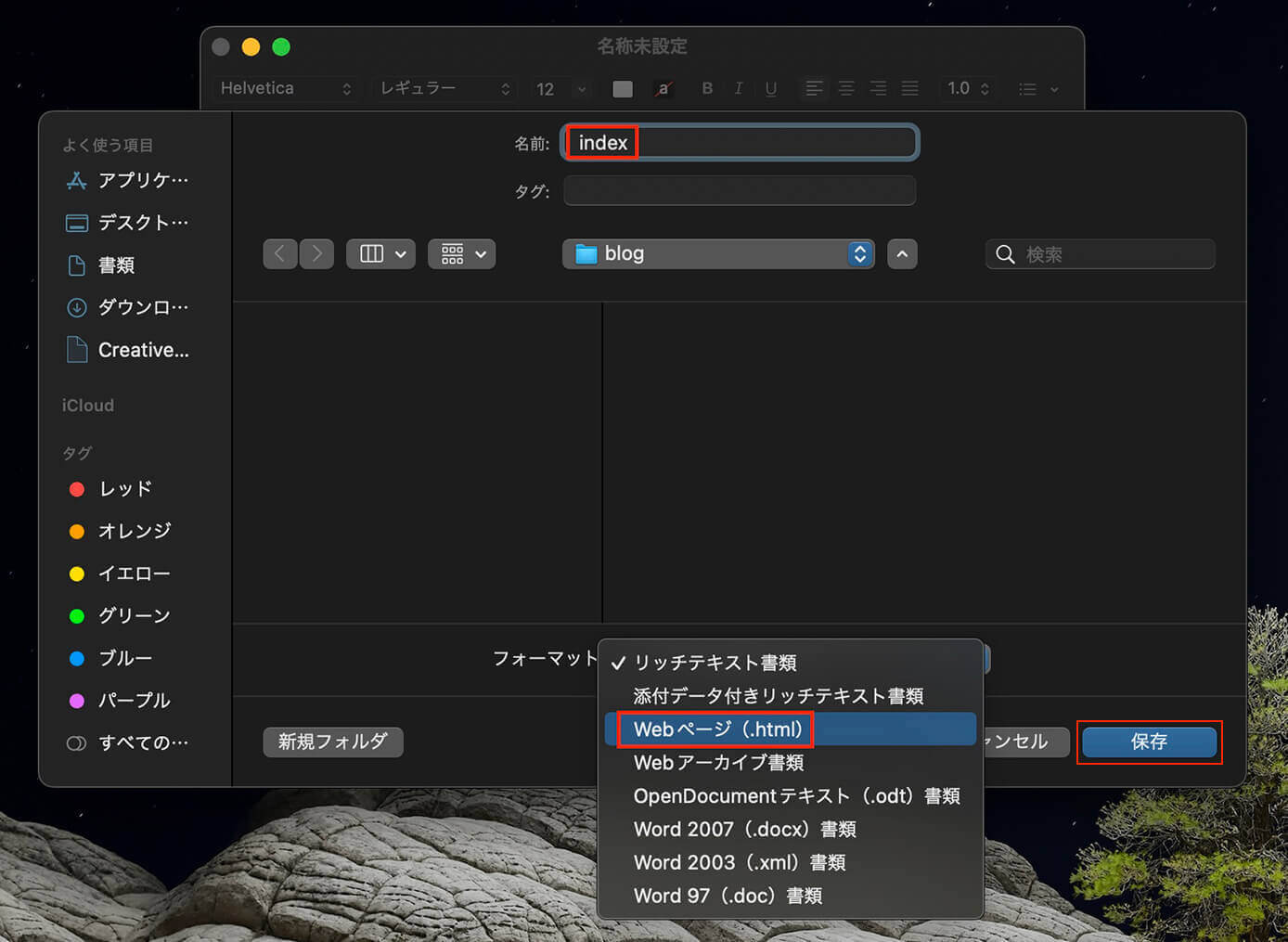
そして、『名前』でファイル名を変更します。
トップページのファイル名なので、『index』にします。

Mac:ファイル名とフォーマット変更
さらに下の『フォーマット』を『Webページ(.html)』に変更して、右下の『保存』をクリックすれば完了です。
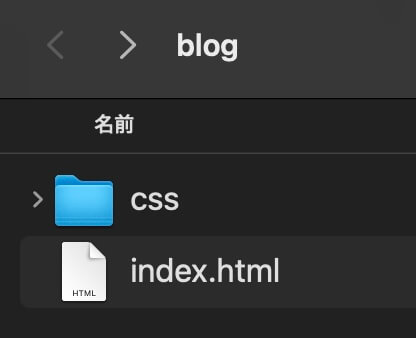
作成したフォルダ内に、ファイルがあるのを確認できます。

Mac:index.htmlファイル
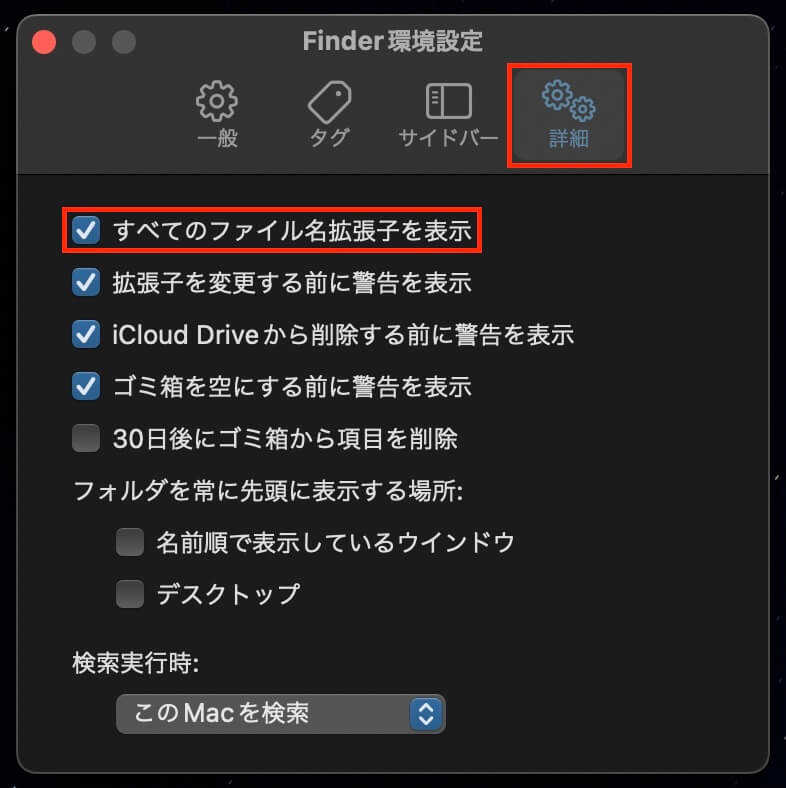
Macでファイルの拡張子を表示させるには、画面下の『Finder』をクリックして、環境設定 → 詳細 →『すべてのファイル名拡張子を表示』にチェックを入れればOKです。

Mac:Finderアイコン

Mac:Finder → 環境設定

Mac:Finder環境設定詳細(すべてのファイル名拡張子を表示)
CSSファイル作成
次は、CSSファイルを作ります。
これは、HTMLファイルで書かれたテキストファイルを、装飾するファイルとなります。
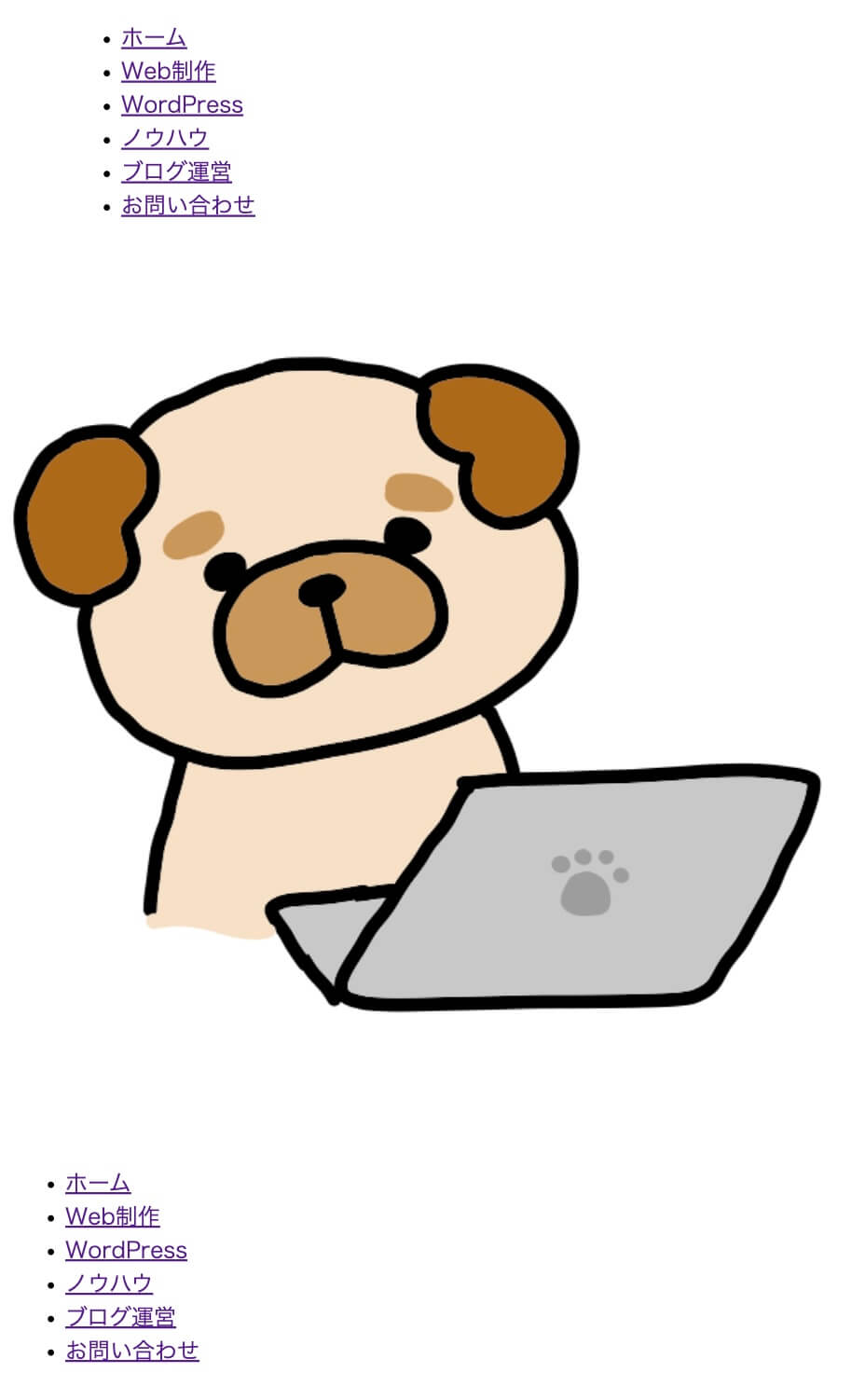
装飾とはフォントサイズ、色、配置、余白など色々あるのですが、これがないとどうなるかというと、例えば当ブログのトップページだとこのような状態になります。

じゅんぺいブログ:トップページ(CSSなし)
これに、CSSファイルを作ると以下のようになります。

じゅんぺいブログ:トップページ(CSSあり)
もちろん、CSSファイルには必要なコードを書いた状態です。
このCSSファイルも作り方はHTMLファイルと同じですが、拡張子は『.html』ではなく『.css』になります。
そして、一般的に『style.css』というファイル名になります。
ファイルを作成する場所は、index.htmlと同じ階層に『css』というフォルダを作り、その中にします。
フォルダはここですね。

cssフォルダ作成
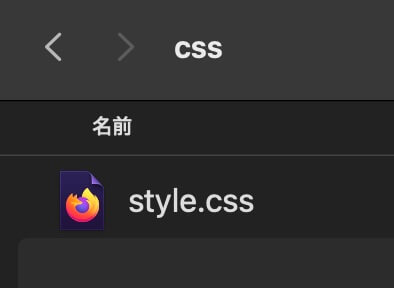
そして、この中にstyle.cssを作ります。

style.css作成
これで完了です。
ただし、サイトにはほぼ間違いなく画像を使うと思うので、画像用のフォルダも作っておきます。
imgフォルダ作成
これもcssフォルダと同じで、index.htmlと同じ階層に作ります。
このフォルダ名は、imgでもimageでも構いません。

imgフォルダ作成
このimgフォルダの中に、使う画像を入れていく感じですね。
以上で、Web制作で最低限必要なファイルとフォルダの作成が完了しました。
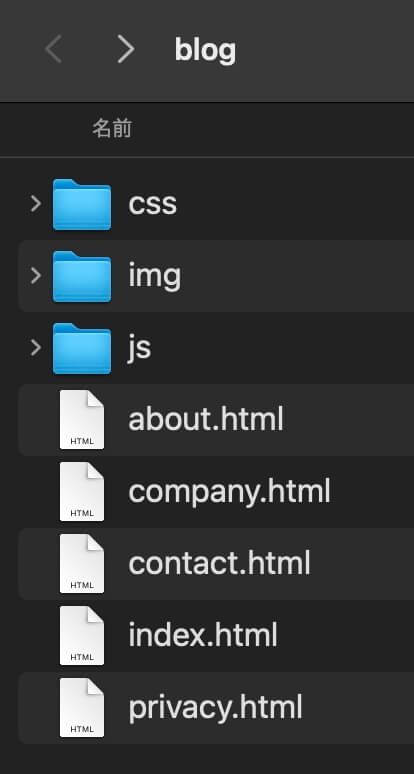
あとはサイトに動きを付けたい時はjsフォルダを作って、jQueryなどのjsファイルを作ったり、複数ページのサイトであればindex.htmlと同じ場所にhtmlファイルを作ったりします。
こんな感じですね。

Web制作に使うファイル
この辺はそのうち分かってくると思いますので、勉強を始めたばかりの人はまず以下の3つを作ればOKです。
- index.html
- cssフォルダ → style.css
- imgフォルダ
まとめ
今回はWeb制作で最初にする作業について解説しました。
当ブログでは他にもWeb制作に関する記事をたくさん書いているので、ぜひ参考にしてみて下さい。
以上になります。


