
トップページのファーストビューなどで、画像の上に文字が乗っているというのは良くあると思います。
さらに画像から文字をはみ出させるデザインもあったりします。
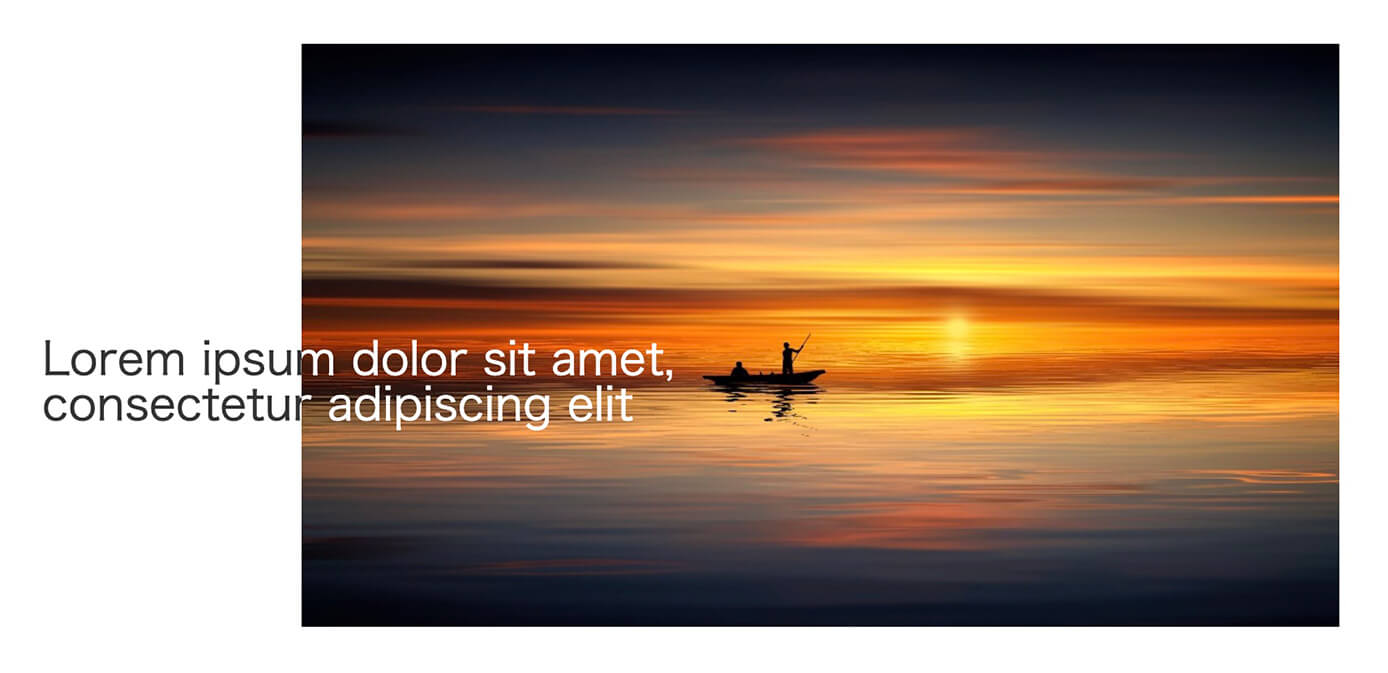
そして今回ご紹介するのは以下のように画像からはみ出した文字の色を変える方法です。

画像からはみ出した文字の色を変える
文字を画像にしてしまうという方法もありますが、それだとレスポンシブが難しくなります。
今回の方法であればテキストの位置と画像の端の位置がズレても、ちゃんと色が変わる位置も変わります。

(有料になっていたらすいません🙇♂️)
CSSのみで画像の境目で文字の色を変える方法
それでは早速デモを見てみましょう。
See the Pen
画像を境目にテキストの色を変える by junpei (@junpei-sugiyama)
on CodePen.
左上のHTMLやCSSをクリックすると画面幅が狭くなりますが、画像の境目の位置が変わっても文字の色もちゃんと変わっているのが確認できます。
コード解説
それではコードを見てみます。まずHTMLはこちら。
<div class="container">
<p class="color-black">
<span>
Lorem ipsum dolor sit amet,<br />
consectetur adipiscing elit
</span>
</p>
<p class="color-white">
<span>
Lorem ipsum dolor sit amet,<br />
consectetur adipiscing elit
</span>
</p>
<div class="sample-img">
<img
src="画像パス"
alt=""
/>
</div>
</div>テキストの色を変えるというテーマですが、実際には同じテキストを2つ用意します。
CSSはこちら。
.container {
margin-inline: auto;
margin-top: 50px;
max-width: 800px;
position: relative;
width: 100%;
}
.sample-img {
margin-left: 20%; /* テキストの端から画像の端までの長さ */
}
.sample-img img {
display: block;
width: 100%;
}
.color-black,
.color-white {
font-size: 22px;
height: calc(100% - 40%);
overflow: hidden;
position: absolute;
top: 40%;
}
.color-black {
width: 20%; /* テキストの端から画像の端までの長さ */
}
.color-white {
margin-left: 20%; /* テキストの端から画像の端までの長さ */
width: 100%;
}
.color-black span,
.color-white span {
position: absolute;
}
.color-black span
color: #333;
}
.color-white span {
color: #fff;
left: -20%; /* テキストの端から画像の端までの長さ分マイナス */
}
.color-black span {
width: 500%;
}CSSはかなり長いのですが、ポイントとなる所だけ解説します。
まず%で指定している所はレスポンシブに対応するためです。
また以下の数字は変更可能ですが、全て同じ数値にします。
.sample-img {
margin-left: 20%; /* テキストの端から画像の端までの長さ */
}
.color-black {
width: 20%; /* テキストの端から画像の端までの長さ */
}
.color-white {
margin-left: 20%; /* テキストの端から画像の端までの長さ */
}
.color-white span {
left: -20%; /* テキストの端から画像の端までの長さ分マイナス */
}また、こちらの数値も同じにします。
.color-black,
.color-white {
height: calc(100% - 40%);
top: 40%;
}これは40%の部分ですね。
数値が小さいほどテキストの位置は上になります。
最後にちょっと計算しないといけないのがこちら。
.color-black span {
width: 500%;
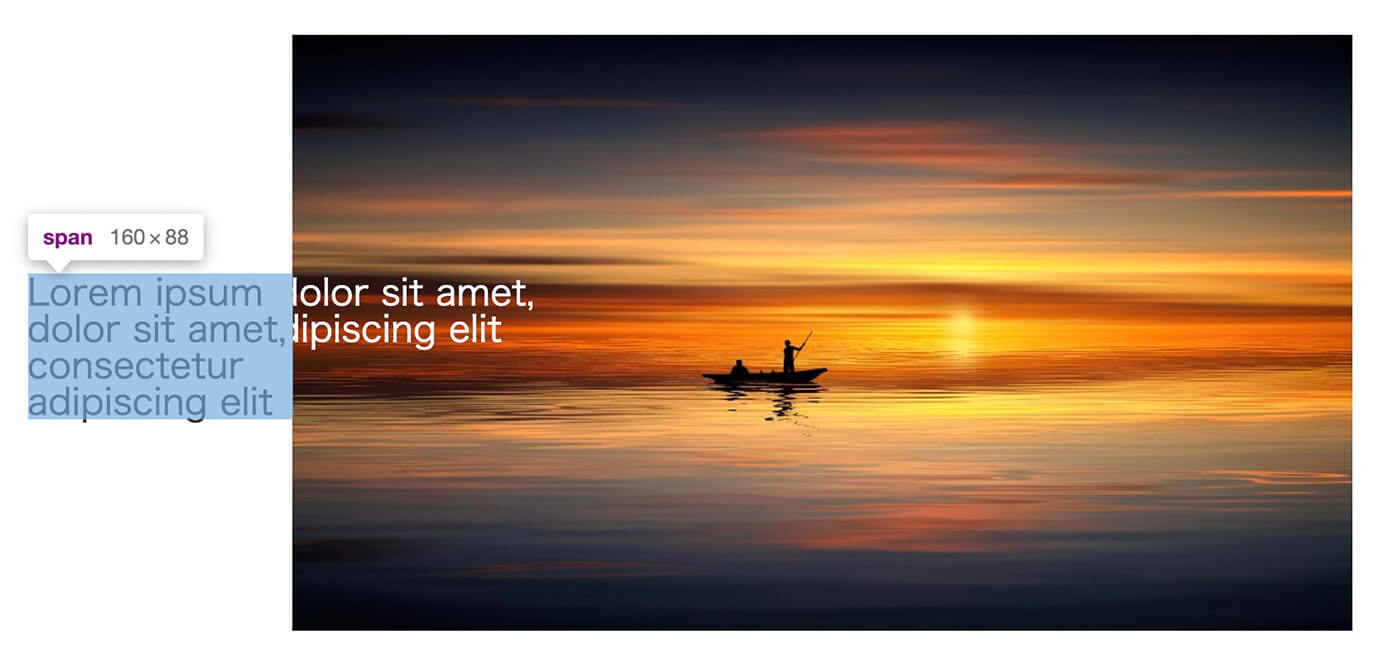
}ここを100%にするとこのようになります。

spanタグがwidth: 100%;の場合
これは以下の全体に対して20%の幅に対しての100%という事になります。
.color-black {
width: 20%; /* テキストの端から画像の端までの長さ */
}なので.color-black spanは100%だと全体の幅の20%になるので、これを全体の幅の100%にするには100%の5倍である500%にします。
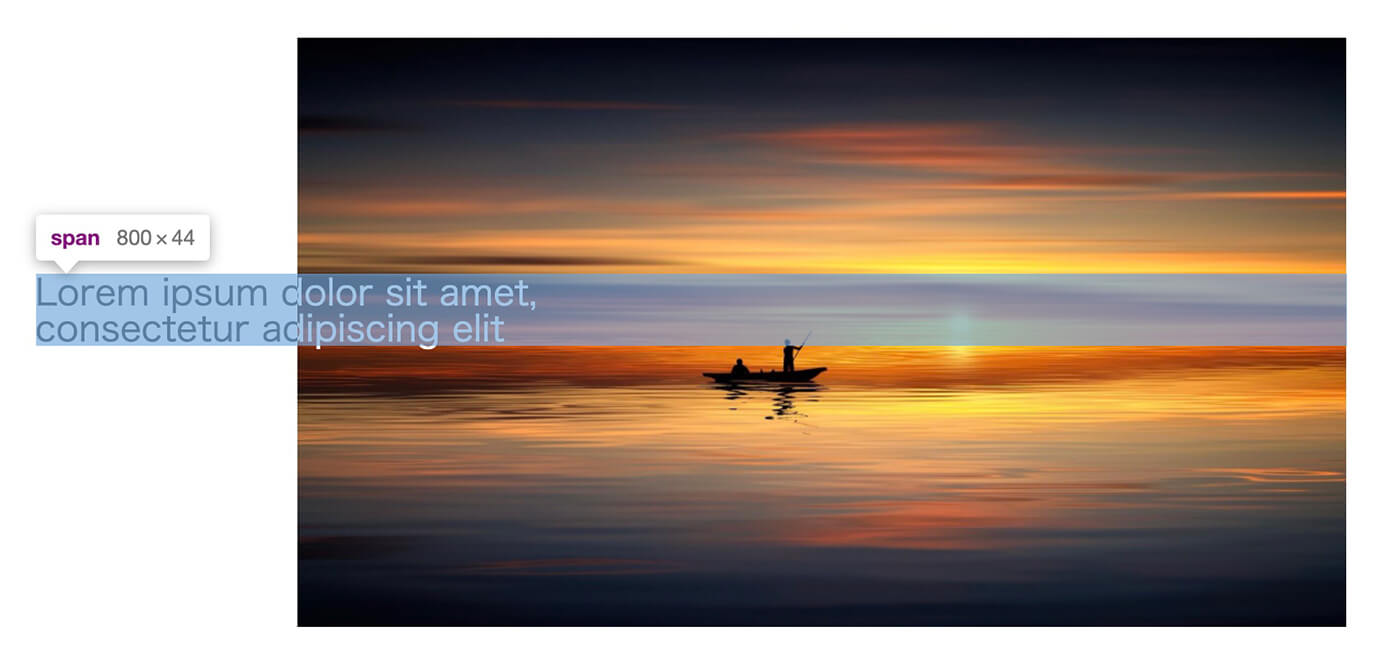
するとこのようになります。

spanタグがwidth: 500%;の場合
これでOKです。
以上になります。

