
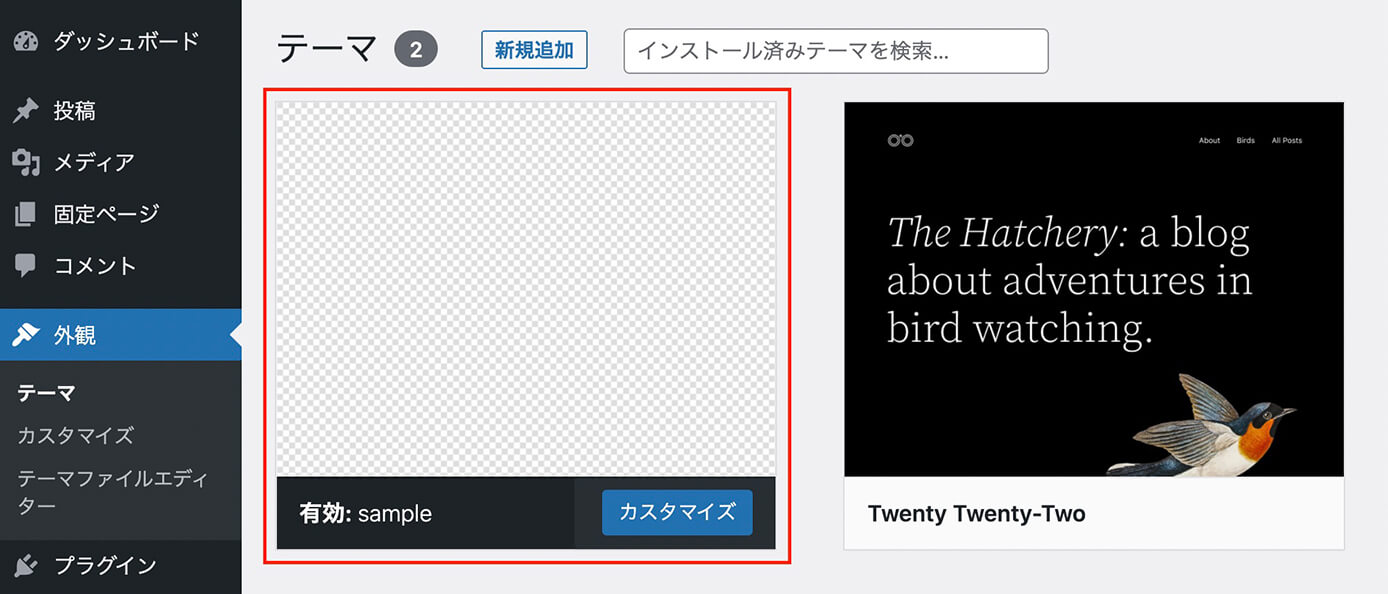
WordPressのオリジナルテーマを作ったとき、何も設定しないと以下のような寂しい表示になります。

WordPress管理画面:テーマのスクリーンショット未設定
有料テーマや無料テーマであれば右の『Twenty Twenty-Two』のようにサムネイル画像は表示されますが、オリジナルテーマの場合は設定しないと何も表示されません。
特に運用に支障があるわけではありませんが、見栄えがちょっと・・・という方はここに画像を設定してみましょう。

(有料になっていたらすいません🙇♂️)
WordPressテーマのスクリーンショット(サムネイル画像)を設定する方法
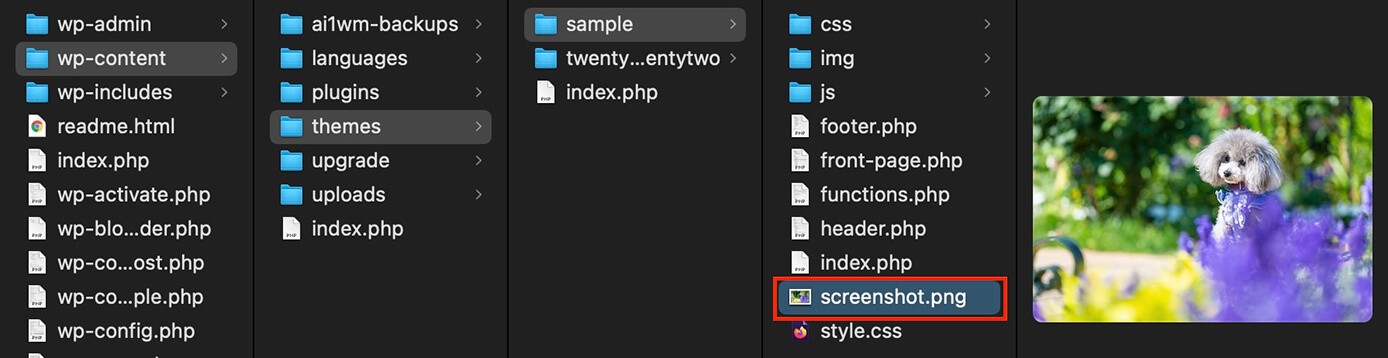
まずはテーマのサムネイルにしたい画像のファイル名をscreenshot.pngにします(screenshot.jpgでも可)
あとはファイルを置く場所ですが、
『wp-content → themes → テーマフォルダ(今回はsample)の中』
となります。

screenshot.pngを置く場所
FTPツールなどを使ってファイルをアップロードする場合は以下の記事を参照下さい。
-

無料で使えるFTPソフト『FileZilla』の使い方を解説【WindowsとMac両方OK】
続きを見る
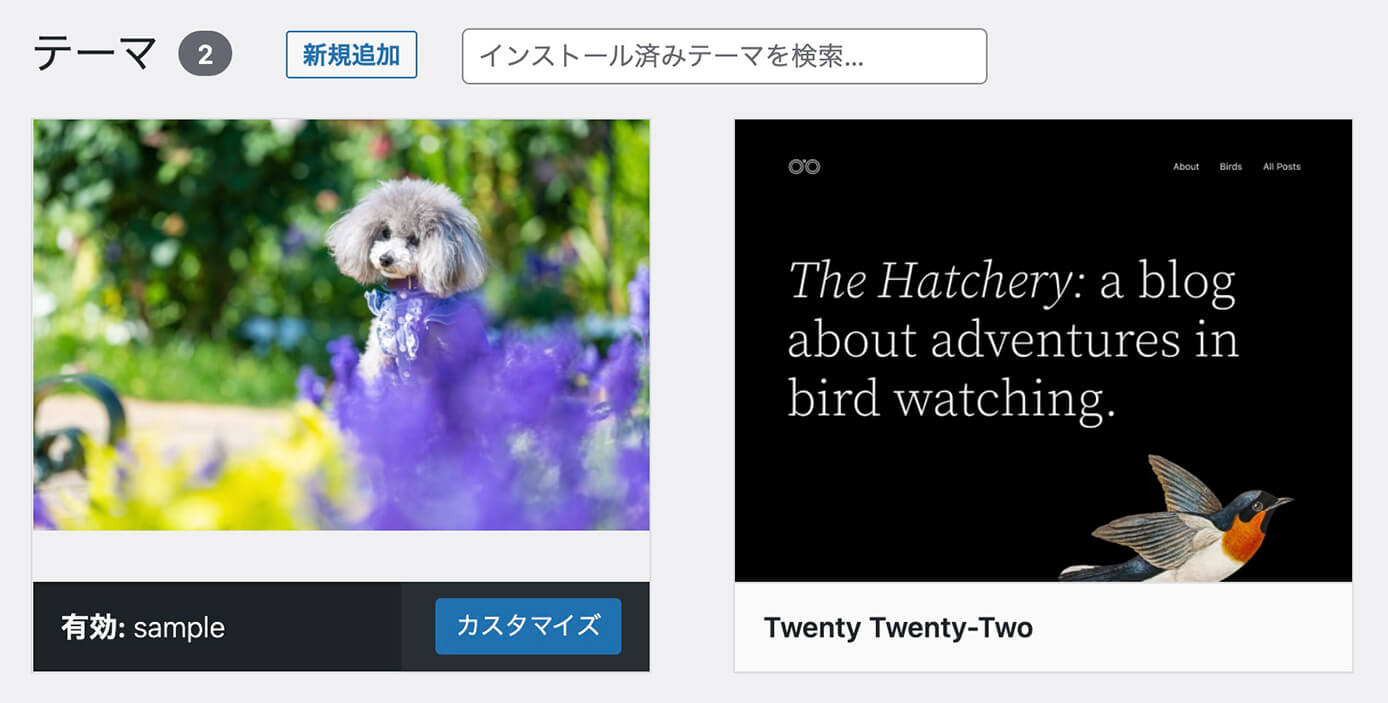
そしてもう一度テーマ一覧を見ると、画像が反映されているのが分かります。

WordPress管理画面:テーマのスクリーンショット設定
しかしよく見ると右のテーマと比べて画像の下に隙間があるのが分かります。
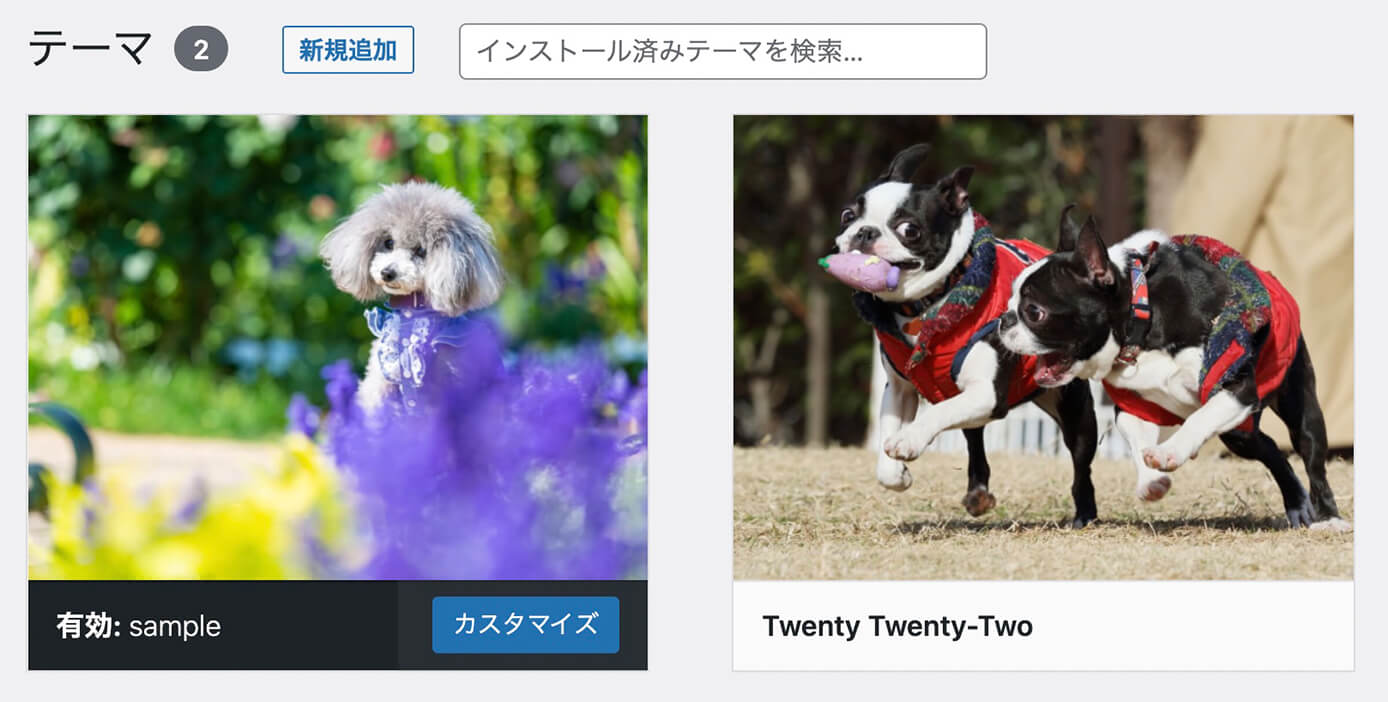
これは画角が最適では無いからで、ピッタリ合わせるのであれば1200×900pxにすればOKです(画角が同じならサイズは違ってもOK)

WordPress管理画面:テーマのスクリーンショット(画角1200×900px)
また、有料テーマや無料テーマで既にサムネイルがある場合でも、画像を差し替えれば変更可能です。

WordPress管理画面:テーマのスクリーンショット(既存テーマ変更)
以上になります。


