
強調したい文字の上に点を付けるデザインは、たまにあります。
方法はいくつかありますが、今回は実用的な物だけ解説していきます。

(有料になっていたらすいません🙇♂️)
CSSで強調したい文字の上に点を付ける2つの方法と非推奨の方法
今回は、『じゅんぺいブログ』の『ブログ』の上に点を付けたいと思います。
冒頭で『点を付ける方法はいくつかある』と書きましたが、その中に『1文字ずつspanタグで囲む』という方法があります。
しかし、そうするとコードはこのようになります。
<p>じゅんぺい<span>ブ</span><span>ロ</span><span>グ</span></p>これではちょっとHTMLの構造的によろしくないので、この方法以外で解説していきます(上記だと文章に見えませんよね?)。
具体的には、HTMLの書き方はこのようにします(class名は省略)。
<p>じゅんぺい<span>ブログ</span></p>そして、今回解説する方法は以下の2つです。
- 『text-emphasis』を使う
- 『radial-gradient』を使う ← おすすめ
それでは、それぞれの方法を解説していきます。
text-emphasisプロパティを使って文字の上に点を付ける方法
まずは、text-emphasisを使う方法から見ていきます。
見慣れないプロパティかと思いますが、主要ブラウザで問題なく使用可能です。
サンプル(デモ)
早速ですが、こちらがサンプル(デモ)です。
See the Pen
文字の上に点(text-emphasis) by junpei (@junpei-sugiyama)
on CodePen.
フォントサイズと色を変えた3パターンです。
HTMLとCSSのコード
HTMLとCSSの書き方はこちらです(フォントサイズなどレイアウトのスタイルは省略)。
<p>じゅんぺい<span class="dots">ブログ</span></p>/* 文字の上に点 */
.dots {
-webkit-text-emphasis: filled;
text-emphasis: filled;
}こちらの特徴は、以下になります。
- 点のサイズはフォントサイズに比例する(変更不可)
- 点の色はフォントの色(変更可能)
- ブラウザによって少し見た目が違う
色については、以下のようにすれば変更可能です。
/* 文字の上に点 */
.dots {
-webkit-text-emphasis: filled red;
text-emphasis: filled red;
}しかし、問題点が2つあります。
問題点①:点のサイズは変えられない
サンプルを見たら分かると思いますが、点のサイズはフォントサイズに比例します。
デザイン通りにコーディングする場合にサイズを調整できないのは困りますが、特に指定がない場合は使用できるかと思います。
問題点②:ブラウザによって少し見た目が違う
今回のtext-emphasisには、色んな値があります。
See the Pen
文字の上に点(text-emphasis:色々な種類) by junpei (@junpei-sugiyama)
on CodePen.
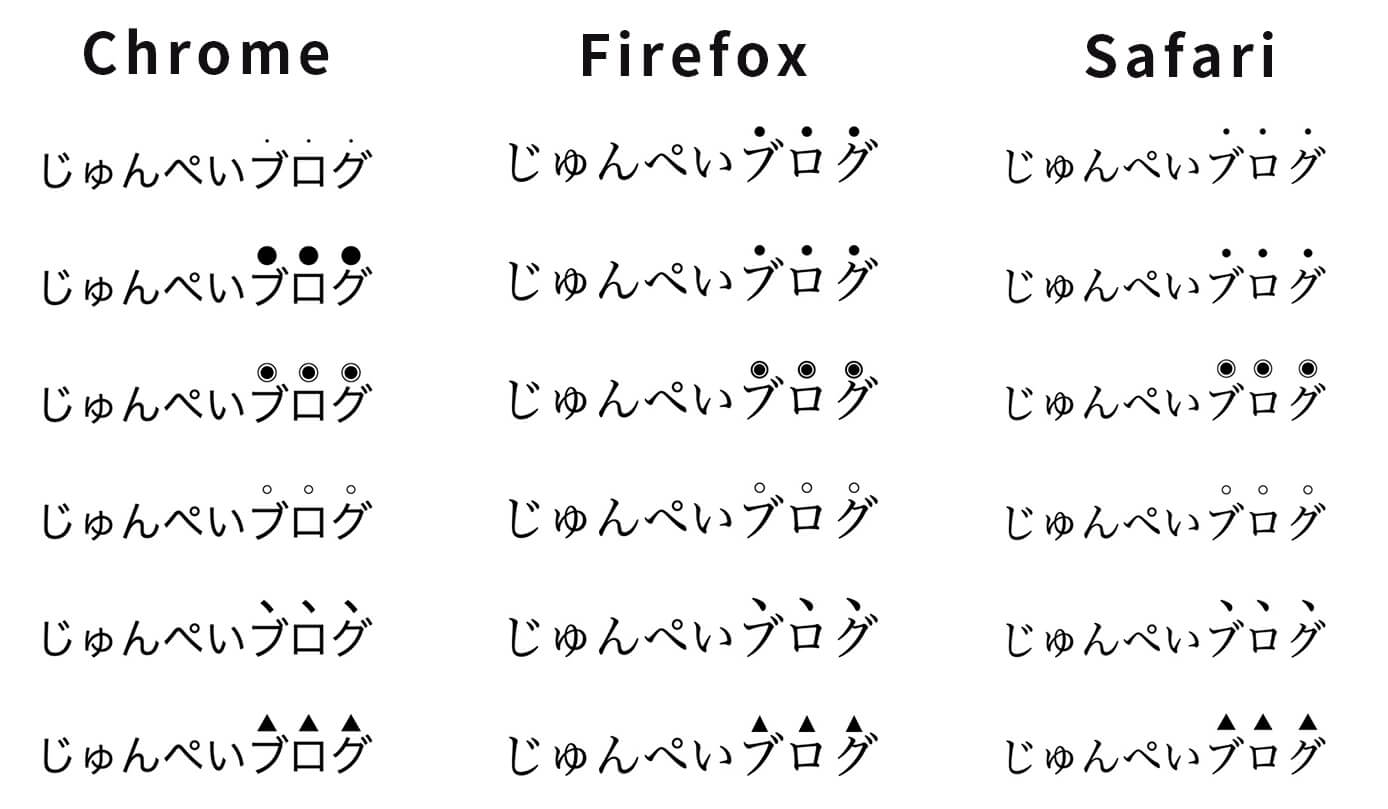
そして、これを主要ブラウザで見てみるとこのようになります(すべてMac)。

text-emphasis:ブラウザごとの違い
あまり変わらないのもありますが、一番使いそうな1番目と2番目の大きさが全然違います。
『とりあえず点が付いていればOK』という場合なら問題ないかも知れませんが、デザイン通りにコーディングするのであれば使うのは難しいかと思います。
radial-gradientプロパティを使って文字の上に点を付ける方法
それでは、今度はradial-gradientを使った方法です。
サンプル(デモ)
サンプルはこちらです。
See the Pen
文字の上に点(擬似要素) by junpei (@junpei-sugiyama)
on CodePen.
HTMLとCSSのコード
HTMLとCSSのコードはこちら(フォントサイズなどレイアウトのスタイルは省略)。
<p>じゅんぺい<span class="dots">ブログ</span></p>/* 文字の上に点 */
.dots {
background-image: radial-gradient(circle at center, orange 20%, transparent 20%); /* 点の色とサイズ調整 */
background-position: top right; /* 点の位置 */
background-repeat: repeat-x; /* 横方向に繰り返し */
background-size: 1em 0.3em; /* 点の間隔とサイズ調整 */
padding-top: .4em; /* 縦方向の位置調整 */
}HTMLは先ほどと同じです。
CSSですが、まずbackground-imageで、色とサイズ調整をします。
background-sizeでは、最初は1emにすることで、点の幅と文字の幅を同じにしています(つまり1文字ごとに点を付ける)。
あとはpadding-topで、縦方向の位置を調整しています。
これは主要ブラウザで見比べても違いはなかったので、こちらの方法がおすすめです。
あとはサイズや色をデザインに合わせて調整して下さい。
まとめ
今回は、CSSで強調したい文字の上に点をつける2つの方法を解説しました。
最初の非推奨の方法と合わせて3つの方法をご紹介しましたが、実質はradial-gradientを使った方法がいいかなと思います。
以上になります。


