
写真が並んでいてクリックすると写真が拡大され、前後の矢印でスライドを切り替えられるタイプのフォトギャラリーで有名なライブラリには『Lightbox』などがありますが、スマホでのスワイプには対応していません。
そしてスワイプ対応のフォトギャラリーが実装できるのが『PhotoSwipe』になります。
今回は『PhotoSwipe』の使い方について解説していきます。

(有料になっていたらすいません🙇♂️)
Lightbox系プラグイン『PhotoSwipe』でスワイプ出来るフォトギャラリーを作る方法
それでは早速フォトギャラリーを作っていきます。
まずはファイルをダウンロードして読み込むかCDNを使って読み込むかどちらかを選択しますが、今回はCDNを使った方法で進めていきます。
CDNで読み込む方法
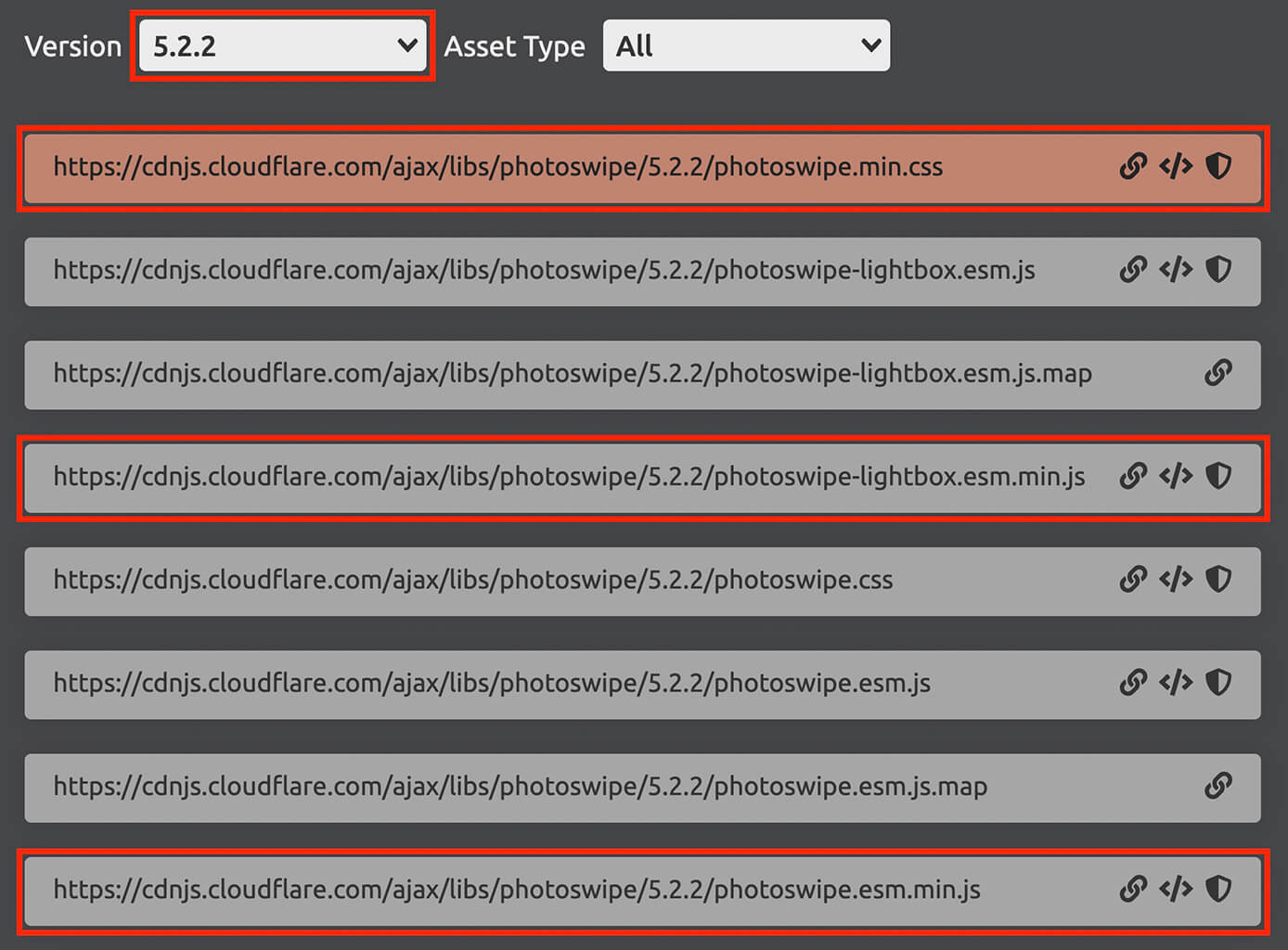
CDNで読み込む場合は、以下のページにアクセスしてコードをコピーしましょう。
photoswipe - Libraries - cdnjs
使うのは赤枠の部分で『</>』をクリックすればコードをコピーできます(2022年10月現在の最新バージョンは5.2.2)

PhotoSwipe:CDNをコピー
そしてcssの方はheadタグに以下のコードを貼ります(これが先ほどコピーしたコードです)
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/photoswipe/5.2.2/photoswipe.min.css"
integrity="sha512-aKJqqX25Ch6C/Gae4xBq5gDKhUS2QcNrPoAxqy4fbLr9CqGq7uo/i0aRuti1TUYpZxjXuOr90cTP/aD9WY8CLQ=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>jsの方はbody閉じタグ直前あたりに以下のコードを書きます。
<script type="module">
import PhotoSwipeLightbox from "https://cdnjs.cloudflare.com/ajax/libs/photoswipe/5.2.2/photoswipe-lightbox.esm.min.js";
const lightbox = new PhotoSwipeLightbox({
gallery: "#photoGallery",
children: "a",
pswpModule: () =>
import(
"https://cdnjs.cloudflare.com/ajax/libs/photoswipe/5.2.2/photoswipe.esm.min.js"
),
});
lightbox.init();
</script>先ほどコピーしたコードは『2行目・8行目』に貼り付けて下さい。
4行目の『#photoGallery』はHTMLに書くid名になるので、ご自身の環境に合わせて変更して下さい。
HTMLの書き方
まずは今回のデモを見てみます。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
左上の『HTML・CSS』や右上の『EDIT ON CODEPEN』をクリックして見ると、レスポンシブにも対応しているのが分かると思います。
また左右の矢印をクリックするだけでなく、ドラッグやスマホではスワイプでもスライドを動かせます。
これが基本となりますが、まずは重要なHTMLを見てみます(コードが長くなるので2枚分だけ)
<div class="gallery" id="photoGallery">
<a
href="画像パス1"
data-pswp-width="1388"
data-pswp-height="925"
target="_blank"
>
<img
src="画像パス1"
alt=""
loading="lazy"
height="925px"
width="1388px"
/>
</a>
<a
href="画像パス2"
data-pswp-width="1388"
data-pswp-height="925"
target="_blank"
>
<img
src="画像パス2"
alt=""
loading="lazy"
height="925px"
width="1388px"
/>
</a>
</div>1行目のclassとidは任意ですが、idは先ほどbodyタグ直前に書いたscriptタグに書くので合わせるようにしましょう。
まずはaタグのhrefとimgタグのsrcに画像のパスを書きます。
またimgタグはクリック前に表示されているサムネイルなので、imgタグを消してサムネイルではなく文字にすることも可能です。
あと必須なのはaタグのdate属性になります。
例えば上記の場合は『幅1388px、高さ925px』ですが、10pxと書いたら10pxで表示されます。
画角もいい感じにしてくれる訳ではないので、設定を間違えると思い切り縦長や横長になります。
ただレスポンシブには対応しているので、はみ出たりする心配はありません。
あとはレイアウトなどをCSSで調整する形になります。
PhotoSwipeのオプション
先ほどは何もオプションを設定していない状態でしたが、色々と設定可能です。
この中でポイントとなるオプションだけピックアップします。
全て知りたい方はこちらの公式サイトでご確認下さい(書き方も書いてあります)
| オプション名 | 内容 |
| bgOpacity | 背景の透明度(黒のマスク):初期値『0.8』 |
| allowPanToNext | スワイプのON /OFF:初期値『true(有効)』 |
| loop | 最後のスライドの次が最初に戻るかどうか:初期値『true(戻る)』 |
| wheelToZoom | マウスのホイールでズームが出来るかどうか:初期値『false(無効)』 |
| pinchToClose | ピンチイン・アウトでギャラリーを閉じるかどうか:初期値『true(有効)』 |
| closeOnVerticalDrag | 垂直ドラッグでギャラリーを閉じるかどうか:初期値『true(有効)』 |
| padding | 画面とスライドの余白。数値が大きいほどスライドが小さくなる。:初期値『全て0』 |
| ecsKey | ecsキーでギャラリーを閉じれるかどうか:初期値『true(有効)』 |
| arrowsKey | ←→のキーで前・次のスライドになるかどうか:初期値『true(有効)』 |
| indexIndicatorSep | 枚数の区切り:初期値『 / 』 |
| テーブル | テーブル |
オプションの書き方
例えば最初の『bgOpacity』の初期値は0.8ですが、これを0.2にすると背景の黒いマスクがかなり薄くなります(左上の『HTML・CSS』をクリックして画面幅を小さくして確認して下さい)
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
オプションの書き方ですが、scriptタグに追記します。
<script type="module">
import PhotoSwipeLightbox from "https://cdnjs.cloudflare.com/ajax/libs/photoswipe/5.2.2/photoswipe-lightbox.esm.min.js";
const lightbox = new PhotoSwipeLightbox({
gallery: "#photoGallery",
children: "a",
pswpModule: () =>
import(
"https://cdnjs.cloudflare.com/ajax/libs/photoswipe/5.2.2/photoswipe.esm.min.js"
),
bgOpacity: 0.2, // オプション追記
});
lightbox.init();
</script>これが項目によっては数字ではなくloop: false,やpadding:{ top: 20, bottom: 40, left: 100, right: 100 },となります。
この辺は公式サイトでご確認下さい。
キャプションを表示する方法
キャプションはスライドの下に表示する文字のことになります。
こちらがデモになります。
See the Pen
PhotoSwipe v5(キャプションあり) by junpei (@junpei-sugiyama)
on CodePen.
薄い緑の背景色に白い文字でキャプションが入っています。
これは公式サイトに載っているCSSを使ったものなので、自分で編集可能です。
ちなみにキャプションの書き方については以下の公式サイトに書いてあります。
まずはキャプションを表示させるために、scriptタグは以下のように書きます。
<script type="module">
import PhotoSwipeLightbox from "https://cdnjs.cloudflare.com/ajax/libs/photoswipe/5.2.2/photoswipe-lightbox.esm.min.js";
const options = {
gallery: "#photoGallery",
children: "a",
pswpModule: () =>
import(
"https://cdnjs.cloudflare.com/ajax/libs/photoswipe/5.2.2/photoswipe.esm.min.js"
),
};
const lightbox = new PhotoSwipeLightbox(options);
lightbox.on("uiRegister", function () {
lightbox.pswp.ui.registerElement({
name: "custom-caption",
order: 9,
isButton: false,
appendTo: "root",
html: "Caption text",
onInit: (el, pswp) => {
lightbox.pswp.on("change", () => {
const currSlideElement = lightbox.pswp.currSlide.data.element;
let captionHTML = "";
if (currSlideElement) {
const hiddenCaption = currSlideElement.querySelector(
".hidden-caption-content"
);
if (hiddenCaption) {
// get caption from element with class hidden-caption-content
captionHTML = hiddenCaption.innerHTML;
} else {
// get caption from alt attribute
captionHTML = currSlideElement
.querySelector("img")
.getAttribute("alt");
}
}
el.innerHTML = captionHTML || "";
});
},
});
});
lightbox.init();
</script>4行目と5行目はご自身の環境に合わせて書き換えて下さい。
また先ほどのオプションも追記可能です。
そしてHTMLはこちらになります。
<div class="gallery" id="photoGallery">
<a
href="画像パス1"
data-pswp-width="1388"
data-pswp-height="925"
target="_blank"
>
<img
src="画像パス1"
alt=""
loading="lazy"
height="925px"
width="1388px"
/>
<span class="hidden-caption-content">チワワ</span>
</a>
<a
href="画像パス2"
data-pswp-width="1388"
data-pswp-height="925"
target="_blank"
>
<img
src="画像パス2"
alt=""
loading="lazy"
height="925px"
width="1388px"
/>
<span class="hidden-caption-content">ポメラニアン&パピヨン</span>
</a>
</div>imgタグの下にある<span class="hidden-caption-content"></span>がキャプションになります。
代わりにimgタグのaltタグの中に書いてもOKです。
ただしどちらもないとカラの背景色が表示されてしまうので、scriptタグでキャプションの設定をしたら必ずキャプションは書きましょう。
そしてCSSはこちらです。
.pswp__custom-caption {
background: rgba(75, 150, 75, .75);
border-radius: 4px;
bottom: 16px;
color: #fff;
font-size: 16px;
left: 50%;
max-width: 400px;
padding: 2px 8px;
position: absolute;
transform: translateX(-50%);
width: calc(100% - 32px);
}
.pswp__custom-caption a {
color: #fff;
text-decoration: underline;
}
.hidden-caption-content {
display: none;
}これは公式サイトのままになります(プロパティ順はアルファベット順に変えています)
ここでキャプションのスタイルを変更可能です。
以上になります。


