今回は、WordPressオリジナルテーマの作り方【第12回】検索フォーム・検索結果ページ編となります。
WordPressオリジナルテーマの作り方は、当記事を含め以下の記事があります。
WordPressオリジナルテーマ制作の記事
今回解説する『検索フォーム・検索結果ページ』は、テンプレートを2つ作ります。
個人的にはあまり実装したことは無いのですが、必要となる時は来ると思うので覚えておきましょう。
また、記事の最後にはWordPressのおすすめ教材をご紹介させて頂きます。

(有料になっていたらすいません🙇♂️)
WordPressオリジナルテーマ:検索フォーム・検索結果ページ編

今回解説する内容はこちらになります。
- 検索フォームのテンプレートを作成(searchform.php)
- 検索結果ページのテンプレートを作成(search.php)
- 検索対象のページタイプを指定(functions.php)
- キーワードとカテゴリーで検索する方法
- WP Multibyte Patchをインストール
それでは1つずつ解説していきます。
検索フォームのテンプレートを作成(searchform.php)
これは『キーワード入力欄』と『検索ボタン』になります。
使用するテンプレートは『searchform.php』となり、以下のコードを書きます。
<form method="get" action="<?php echo esc_url(home_url('/')); ?>">
<input type="text" name="s" id="s" placeholder="キーワードを入力" />
<button type="submit">検索する</button>
</form>『キーワードを入力』と『検索する』の文字は変更可能です。
また、検索フォームについてはテンプレートを作らずに直接表示させたいテンプレートに書いても大丈夫ですが、複数のテンプレートに設置したい場合は『header.php』や『footer.php』のように共通パーツとした方が使いやすいです。
検索フォームの設置
先ほど作成した『searchform.php』を呼び出すには、以下のコードを設置したいテンプレートの表示させたい箇所に書けばOKです。
<?php get_search_form(); ?>
検索結果ページのテンプレートを作成(search.php)
これは検索結果一覧ページとなるので、デザインとしては通常の記事一覧ページと同じかと思います。
こちらのコードを『search.php』に書きます(全体を囲むmainタグやarticleタグなどは適宜追記して下さい)
<?php get_header(); ?>
<?php if (isset($_GET['s']) && empty($_GET['s'])) { ?>
<p>検索条件が入力されていません。</p>
<?php } else { ?>
<h1>
<?php the_search_query(); ?>の検索結果 : <?php echo $wp_query->found_posts; ?>件
</h1>
<ul>
<?php if(have_posts()): ?>
<?php while(have_posts()): the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<h2><?php the_title(); ?></h2>
</a>
<?php endwhile; ?>
<?php else : ?>
<p>検索条件に一致する記事がありませんでした。</p>
<?php endif; ?>
</li>
<?php
the_posts_pagination( array(
'mid_size' => 1,
'prev_text' => '',
'next_text' => ''
) );
?>
<?php } ?>
</ul>
<?php get_footer(); ?>ここでは、シンプルに投稿(ページ)のタイトルしか表示していません。
検索条件が未入力時には検索結果は表示しない
何も設定しないと、キーワードが未入力で検索すると全件表示されてしまいます。
これを避けるためには、『functions.php』に以下のコードを追記します。
// 検索条件が未入力時にsearch.phpにリダイレクトする
function set_redirect_template(){
if (isset($_GET['s']) && empty($_GET['s'])) {
include(TEMPLATEPATH . '/search.php');
exit;
}
}
add_action('template_redirect', 'set_redirect_template');テンプレート側の記述は、先ほどのコードで大丈夫です。
検索結果の表示件数を変更
検索結果の表示件数は特に指定しない場合、管理画面の『設定 → 表示設定 → 1ページに表示する最大投稿数』になります。
これを変更したい場合は、『search.php』に以下のコードを書けばOKです(先ほどの例では2行目あたりに書けばOK)
<?php query_posts($query_string.'&posts_per_page=10'); ?>この場合は10件になります。
ただし、query_postsの使用は推奨されていないので、代わりに以下のコードを『functions.php』に追記する方法もあります。
function my_pre_get_posts( $query ) {
if ( is_admin() || !$query->is_main_query() ) {
return;
}
if ( $query->is_search() ) {
$query->set( 'posts_per_page', 10 );
}
}
add_action('pre_get_posts','my_pre_get_posts');これも10件表示の場合になります。
検索対象のページタイプを指定
検索対象のページタイプは特に指定しない場合、『通常の投稿』や『カスタム投稿』『固定ページ』など全てになります。
しかし、検索対象になるのは基本的に投稿ページで、固定ページは対象外にしたい場合があると思います。
その場合は、『functions.php』にコードを追記すればOKです。
通常投稿のみ(カスタム投稿、固定ページは除外)
// 検索条件のページタイプを指定する(通常投稿のみ)
function SearchFilter( $query ) {
if ( $query -> is_search ) {
$query -> set( 'post_type', 'post' );
}
return $query;
}
add_filter( 'pre_get_posts', 'SearchFilter' );
通常投稿、カスタム投稿(固定ページは除外)
通常投稿と、カスタム投稿タイプが『news』のカスタム投稿のみの場合。
// 検索条件のページタイプを指定する(通常投稿とカスタム投稿)
function SearchFilter( $query ) {
if ( $query -> is_search ) {
$query -> set( 'post_type', array('post','news') );
}
return $query;
}
add_filter( 'pre_get_posts', 'SearchFilter' );固定ページの場合は『page』となります。
キーワードとカテゴリーで検索する方法
これまではキーワードのみで検索していましたが、『キーワード』と『カテゴリー』の複合条件で検索することも可能です。
カテゴリーを選択するドロップダウンメニューを入れるには、『searchform.php』で以下のように書きます。
<form method="get" action="<?php echo esc_url(home_url('/')); ?>">
<input type="text" name="s" id="s" placeholder="キーワードを入力" />
<div>カテゴリー選択:
<?php
wp_dropdown_categories( array(
'orderby' => 'name',
'show_option_all' => 'すべてのカテゴリー',
) );
?>
</div>
<button type="submit">検索する</button>
</form> もしカテゴリー選択を『すべてのカテゴリー』にしてキーワードだけ入力して検索した場合、通常投稿もカスタム投稿も全て対象となりますが、これで選択できるのは『通常投稿のカテゴリー』になるので、検索結果に表示されるのも『通常投稿のみ』となります。
カスタム投稿のカテゴリー(ターム)にしたい場合は、以下のようにします。
<form method="get" action="<?php echo esc_url(home_url('/')); ?>">
<input type="text" name="s" id="s" placeholder="キーワードを入力" />
<div>カテゴリー選択:
<?php
wp_dropdown_categories( array(
'orderby' => 'name',
'show_option_all' => 'すべてのカテゴリー',
'taxonomy' => 'タクソノミースラッグ',
'name' => 'タクソノミースラッグ',
'value_field' => 'slug',
) );
?>
</div>
<button type="submit">検索する</button>
</form>これは逆に通常投稿のカテゴリーは表示されないので、カテゴリー(ターム)を選択したら『カスタム投稿のみ』表示されます。
タクソノミースラッグの確認
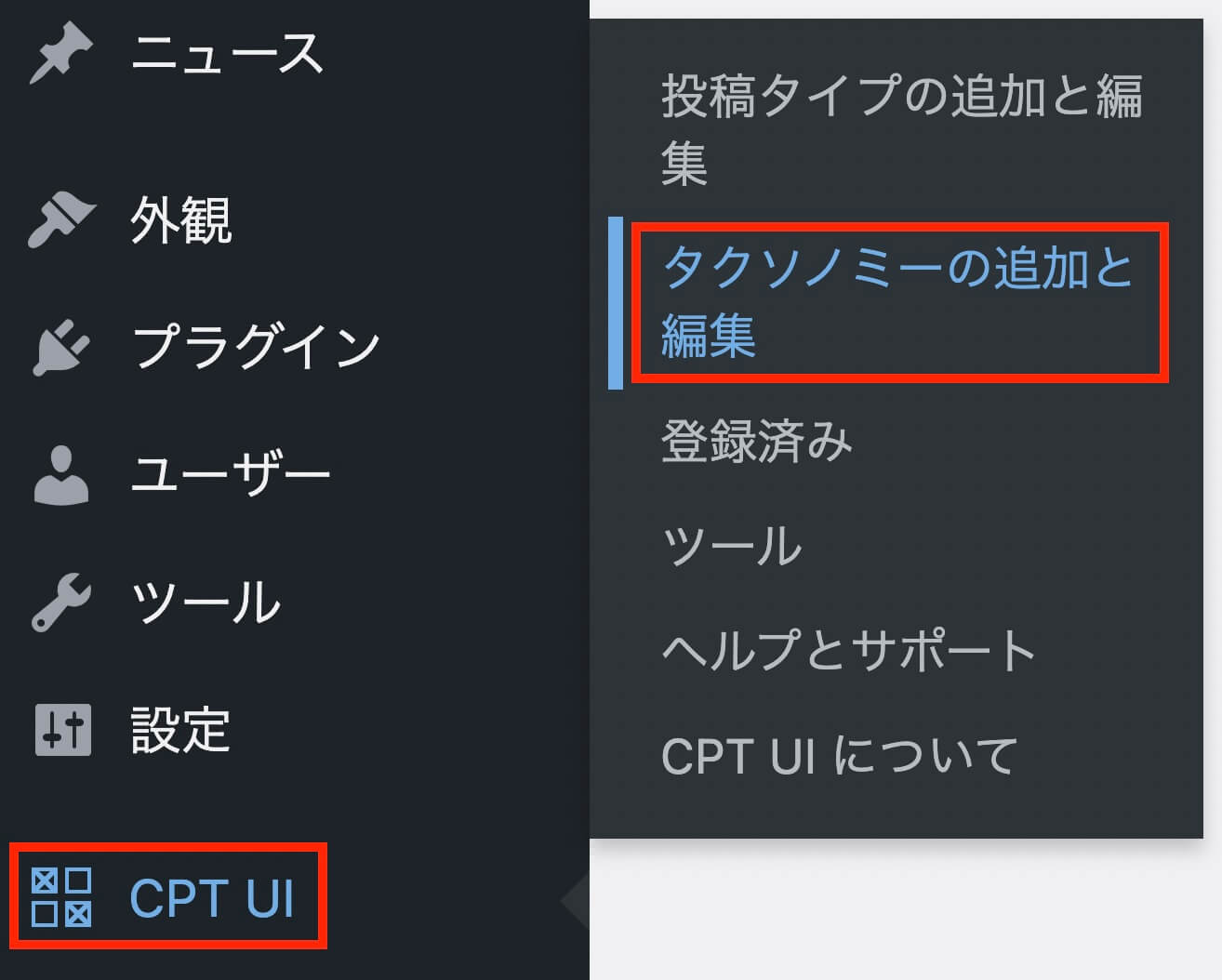
プラグイン『Custom Post Type UI』を使った場合ですが、『CPT UI → タクソノミーの追加と編集』をクリックします。

WordPress管理画面:CPT UI → タクソノミーの追加と編集
そして『タクソノミーを編集 → タクソノミーを選択 → タクソノミースラッグ』で確認できます。

タクソノミーを編集 → タクソノミーを選択 → タクソノミースラッグ
WP Multibyte Patchをインストール
検索フォームにキーワードを複数入力する時にスペースを入れると思いますが、全角スペースを入れると上手く検索されない場合があります。
これを回避するには、WP Multibyte Patchというプラグインをインストールすれば解決します。
-

必要か不要か?WordPressのプラグイン『WP Multibyte Patch』とは?【文字化け対策】
続きを見る
WordPressオリジナルテーマ制作のおすすめ教材
勉強方法は書籍、動画、プログラミングスクールなど色々あり、個人によって向き不向きがあると思います。
そこでタイプごとにご紹介させて頂きたいと思いますが、その前におすすめの勉強方法は以下になります。
- 分かるところまでどんどん進める
- 勉強に詰まる
- 無視して次に進む or 他の教材などを使う
- もう一度詰まった場所を見てみる
- 理解できるようになっている
これからご紹介する教材と一緒にこのブログを読み進めて頂けると、より理解が深まるかと思います。
書籍
WordPressに関する本も沢山ありますが、ここでおすすめするのは2冊です。
いちばんやさしいWordPressの教本
こちらは以前私が持っていた本で、タイトル通りやさしいというかWordPressを1から勉強したい人向けの内容となっています。
Lightningという無料のWordPressテーマを使った制作方法など載っています。
ちなみにLightningを使ったサイト制作についてはこちらのブログでもご紹介しています。
初心者からちゃんとしたプロになる WordPress基礎入門
こちらは私も個人的にお世話になっているちづみさんが書かれた本になります。
WordPressの本はこれまで何冊か購入しましたが、ダントツで読みやすいです。
ちなみに私が初めてにして唯一購入したコーディング教材がちづみさんのnoteでした。
また、初心者から実務経験者まで活用出来る非常におすすめの本となっています(電子書籍で購入しました)
動画教材
WordPressを動画で学びたい人はこちらの教材がおすすめです。
本と違って動画だと手を動かしながら確認出来るのでいいですね。
こちらはUdemyの有料教材ですが、かなりの頻度でセールを行っていて90%オフとか良くあるので出来ればそのタイミングを狙いましょう(私はセール時に購入しました)
『WordPressの動画教材と言えばコレ』というくらい有名な教材で、私を含め周りでも購入している人がたくさんいます。
もちろんUdemyはWordPress以外の教材もたくさんあるので、気になる教材がセールをやっていたら購入を検討しても良いかも知れませんね。
プログラミングスクール
プログラミングスクールも色々ありますが『Web制作に特化したスクール』であればデイトラ一択かと思います。
開校1年で受講生が7,000人を突破したオンラインスクールで、スクールと言ってもオンラインなので自宅で受講することが出来ます。
WordPressのカリキュラムは『Web制作コース上級編』にあります。
デイトラはTwitterをやっていれば分かりますが、悪い評判は見たことがなく、叩かれやすいWeb制作業界において非常にクリーンなイメージです。
カリキュラムの質が高いのはもちろん、他のスクールと比べて圧倒的なコスパかつ買い切りとなっています。
そしてカリキュラムはどんどん更新されるので『情報が古い』ということもなく、メンターに質問が出来る点も独学だと挫折しやすいWeb制作の勉強においてはおすすめです。
私の周りも『Web制作を始めるならまずデイトラを勧める』という人も多いです。
デイトラについては以下の記事を参照下さい。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、

という人は、完全無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
他にもDMM WEBCAMPやテックアカデミーにもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
-

DMM WEBCAMPの評判・口コミ・注意点など徹底解説【未経験者向けプログラミングスクール】
続きを見る
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
初心者向け実践型WordPress教材
これはBrainという知識共有プラットフォームで販売されている教材になります(👇画像クリック出来ます)
こちらは学習面以外にも制作会社とのやり取りの流れや、特典では『作業前・納品前のチェックシート』『営業文のサンプル』『見積もり計算シート』など『実務に対する不安を払拭できる内容』となってます。
LP1本のコーディング費が安くても3万円くらいだと考えれれば、軽く1日で回収出来るので早めに『安心』を購入しましょう。
詳細はこちらからどうぞ👇
今だけ!購入者限定の10大特典付き🎁
実務で使った2年分のコーディング&WordPressメモまとめ集
これは私が販売しているものですが『教材』ではなく『コード集(コードスニペット集)』という感じです。
こちらは、1,100部以上売れています。
詳細については以下の記事を参照ください(Brain販売ページと重なる内容もあります)
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
まとめ

今回は、検索フォームと検索結果ページの作り方を解説してきました。
これは最後にテストをして、ちゃんとイメージ通りになるか確認しましょう。
以上になります。








