Webサイトでテキスト(文字)を目立たせる方法の1つが、『縁取り』です。
縁取り文字はCSSのプロパティで実装できますが、2種類の方法があります。
今回は、2種類を比較しながらサンプルを使って解説していきます。

(有料になっていたらすいません🙇♂️)
CSSで文字の縁取り(ふちどり)をする2つの方法
CSSで文字を縁取るには、2つの方法があります。
- 方法①:text-stroke
- 方法②:text-shadow
今回サンプルで使う共通のHTMLの書き方はこちらです。
<p>じゅんぺいブログ</p>
<p>四字熟語2024</p>
<p>WordPress</p>平仮名・カタカナ・漢字・画数の多い漢字・数字・ローマ字と、一通りの種類を含めてみました。
それでは解説していきます。
CSSのtext-strokeプロパティで縁取り文字を作る方法
text-strokeで文字を縁取る場合、CSSの書き方は以下になります。
p {
color: 文字色;
-webkit-text-stroke: 縁の太さ 縁色; /* ベンダープレフィックス */
text-stroke: 縁の太さ 縁色;
}文字の色、縁の太さ、縁の色を書くだけです(『緑色』に見えますが、『緑(みどり)』ではなく『縁(ふち)』です)
文字の色と縁の色を同じにしてしまうと、当然ですが分からなくなるのでご注意ください。
ちなみに、text-strokeは以下の2つのプロパティを合わせたものです。
text-stroke-width: 縁の太さ;
text-stroke-color: 縁色;
↓↓↓
text-stroke: 縁の太さ 縁色;今回のサンプルでは、以下のようにします。
p {
color: #87cefa;
-webkit-text-stroke: 1px #8b0000; /* ベンダープレフィックス */
text-stroke: 1px #8b0000;
}text-strokeはIEでは使えず非推奨とされていましたが、現在はIEのサポートも終了しているので気兼ねなく使えるようになりました。
ただし、ベンダープレフィックスは必要なので忘れず書いておきましょう。
サンプル(デモ)
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
綺麗に縁取り出来ているかと思います。
それでは、この縁を1pxから4pxにしてみるとこのようになります。
See the Pen
縁取り文字:text-stroke(太い) by junpei (@junpei-sugiyama)
on CodePen.
『ぺ』や『熟』など小さい箇所は潰れかけています。さらに、左上のHTML・CSSをクリックして文字を小さくすると、思い切り潰れてしまいます。
なので、縁取りをする際は太くしすぎないように注意しましょう。
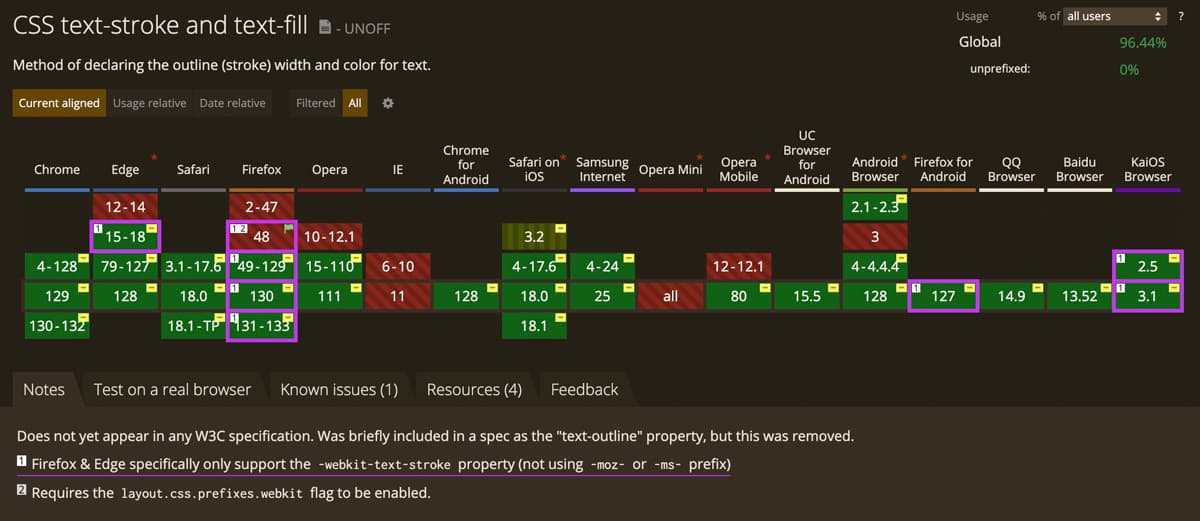
text-strokeプロパティのブラウザ対応状況
text-strokeですが、主要ブラウザは全てサポートされています。
引用元:Can I use公式サイト
しかし、
Firefox & Edge specifically only support the -webkit-text-stroke property (not using -moz- or -ms- prefix)
(翻訳)Firefox と Edge は特に -webkit-text-stroke プロパティのみをサポートしています(-moz- または -ms- 接頭辞は使用できません)。
と書いてあるので、先ほど書いた通り、ベンダープレフィックスは付けましょう。
ベンダープレフィックスを付けないとどうなるか
ちなみに、ベンダープレフィックスを付けないとこのようになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
Chromeで見ても、縁が消えていました。
白抜き文字
text-strokeで白抜き文字にする場合は、文字の色を透明のtransparentにして、text-strokeの色を白にすればOKです。
p {
color: transparent;
-webkit-text-stroke: 1px #fff; /* ベンダープレフィックス */
text-stroke: 1px #fff;
}サンプルがこちらです。
See the Pen
縁取り文字(白抜き):text-stroke(細い) by junpei (@junpei-sugiyama)
on CodePen.
CSSのtext-shadowプロパティで縁取り文字を作る方法
text-shadowで文字を縁取る場合、CSSの書き方は以下になります。
p {
color: 文字色;
text-shadow:
縁の太さ 縁の太さ ぼかし 縁色, 縁の太さ 縁の太さ ぼかし 縁色, /* 右下方向に影 */
縁の太さ 縁の太さ ぼかし 縁色, 縁の太さ 縁の太さ ぼかし 縁色, /* 左下方向に影 */
縁の太さ 縁の太さ ぼかし 縁色, 縁の太さ 縁の太さ ぼかし 縁色, /* 左上方向に影 */
縁の太さ 縁の太さ ぼかし 縁色, 縁の太さ 縁の太さ ぼかし 縁色; /* 右上方向に影 */
}text-strokeと比べるとかなりコード量が多いですが、これは正確には縁取りしているわけではなく、8方向に影をつけています。
text-shadowについては、以下の記事を参照下さい。
-

CSSのtext-shadowでテキスト(文字)に影をつける方法【サンプル付き】
続きを見る
今回のサンプルでは、以下のようにします。
p {
color: #87cefa;
text-shadow:
1px 1px 0 #8b0000, -1px -1px 0 #8b0000, /* 右下方向に影 */
-1px 1px 0 #8b0000, 1px -1px 0 #8b0000, /* 左下方向に影 */
1px 0 0 #8b0000, -1px 0 0 #8b0000, /* 左上方向に影 */
0 1px 0 #8b0000, 0 -1px 0 #8b0000; /* 右上方向に影 */
}数値にマイナスを使うことで、8方向にすることができます。
サンプル(デモ)
See the Pen
縁取り文字:text-shadow(細い) by junpei (@junpei-sugiyama)
on CodePen.
text-strokeとあまり変わらないように見えますが、太くすると違いが分かります。
例えば、1pxの箇所を全て4pxにしてみます。
See the Pen
縁取り文字:text-shadow(太い) by junpei (@junpei-sugiyama)
on CodePen.
角がギザギザケバケバしています。これ防ぐ、というより誤魔化すには、ぼかせばOKです。
ぼかしは3つ目の値なので、先ほどは全て0になっていた3つ目の値を、全て4pxにしてみます。
p {
color: #87cefa;
text-shadow:
4px 4px 4px #8b0000, -4px -4px 4px #8b0000,
-4px 4px 4px #8b0000, 4px -4px 4px #8b0000,
4px 0 4px #8b0000, -4px 0 4px #8b0000,
0 4px 4px #8b0000, 0 -4px 4px #8b0000;
}See the Pen
縁取り文字:text-shadow(太い・ぼかす) by junpei (@junpei-sugiyama)
on CodePen.
かなり自然になり、縁が太い場合なら潰れてしまうtext-strokeより良さそうですね(左上のHTML・CSSをクリックして文字を小さくすると分かります)
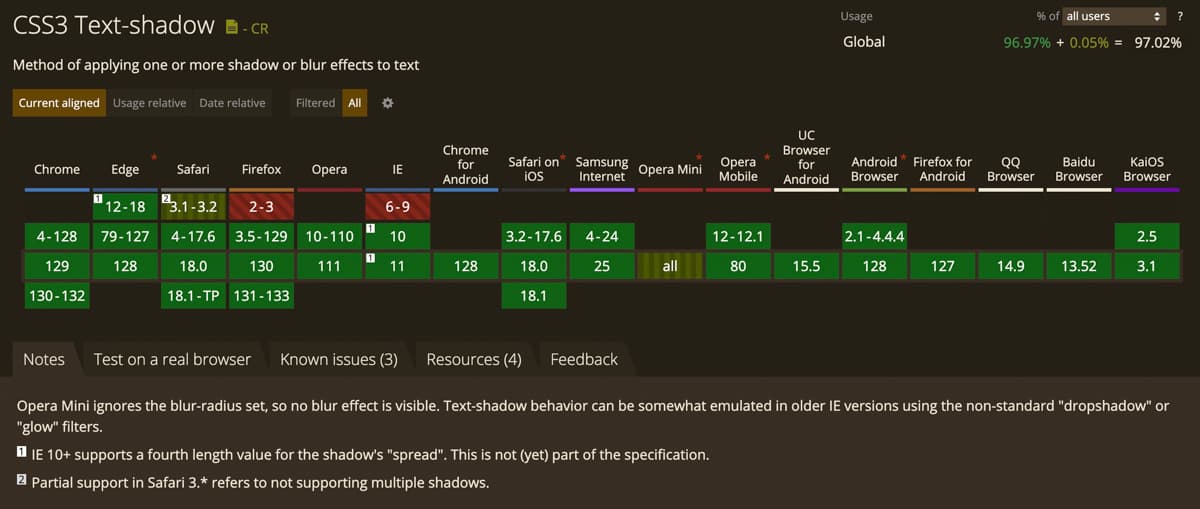
text-shadowプロパティのブラウザ対応状況
text-shadowですが、主要ブラウザは全てサポートされています。
引用元:Can I use公式サイト
まとめ
今回は、text-strokeとtext-shadowを使った縁取り文字の方法を解説してきました。
1pxの細い縁取りならtext-strokeでいいと思いますが、太い縁取りは場合によってはtext-shadowの方が良いかも知れません。
なので、両方とも知っていると使い分けが出来るのでおすすめです。
以上になります。