コーディングしている時は、デベロッパーツール(検証ツール)を使う人が多いと思います。
そして最終確認ではiPhoneの実機でデザインが崩れていないかチェックをすると思いますが、もしiPhoneだけ崩れていたら、パソコンではなくiPhoneでデベロッパーツールを使わないと原因が分かりません。
そこで今回は、iPhoneの実機とMacを使ってデベロッパーツールを使う方法を解説します。
パソコンでのデベロッパーツール(検証ツール)の使い方は、以下の記事を参照下さい。
-

Chromeのデベロッパーツールの使い方を徹底解説【コーディングに必須!】
続きを見る

(有料になっていたらすいません🙇♂️)
iPhone(スマホ実機)でデベロッパーツールを使う方法
iPhoneの実機でデベロッパーツールを使う手順は、以下になります。
iPhoneの実機でデベロッパーツールを使う手順
- iPhoneの設定でWebインスペクタを有効にする
- MacのSafariでデベロッパーツールを表示可能にする
- iPhoneとMacをケーブルで接続
- MacのSafariでデベロッパーツールを開く
それでは順番に解説していきます。
手順①:iPhoneの設定でWebインスペクタを有効にする
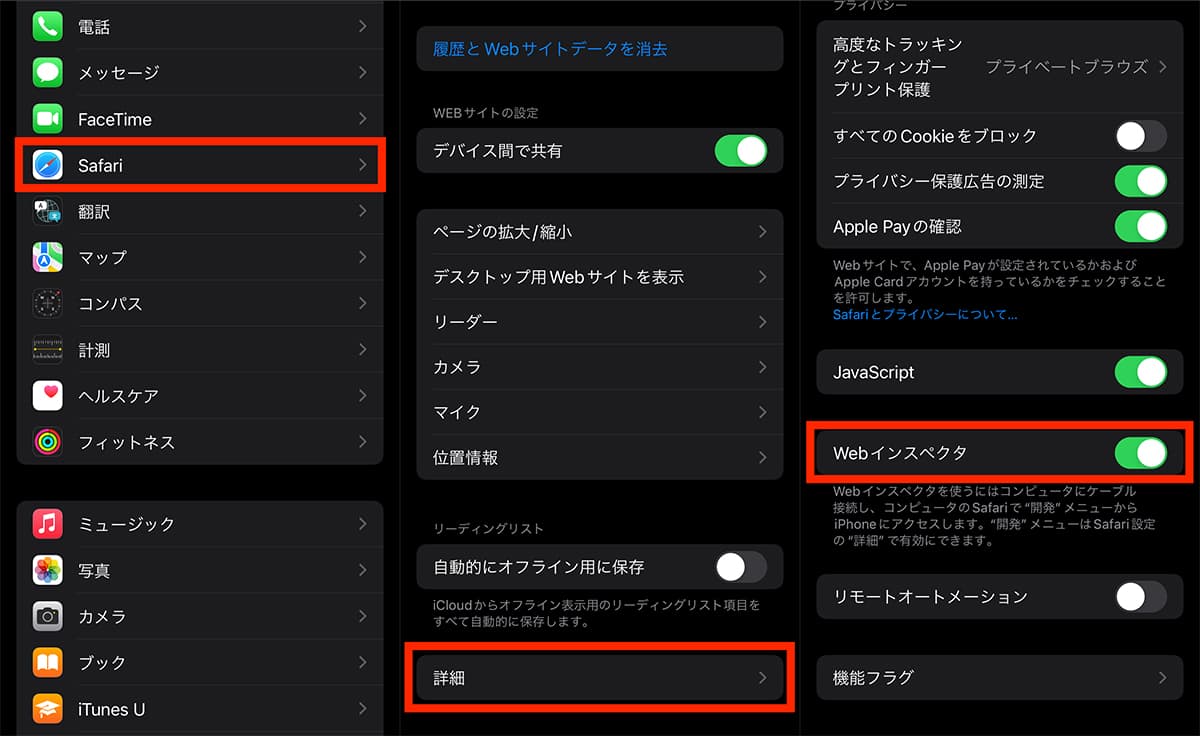
まず最初に、iPhoneの設定から『Safari → 詳細 → Webインスペクタを有効にする』の順に進めます。

iPhoneの設定『Safari → 詳細 → Webインスペクタを有効にする』
元々、有効になっていればそのままでOKです。
手順②:MacのSafariでデベロッパーツールを表示可能にする
次はMac側の設定です。
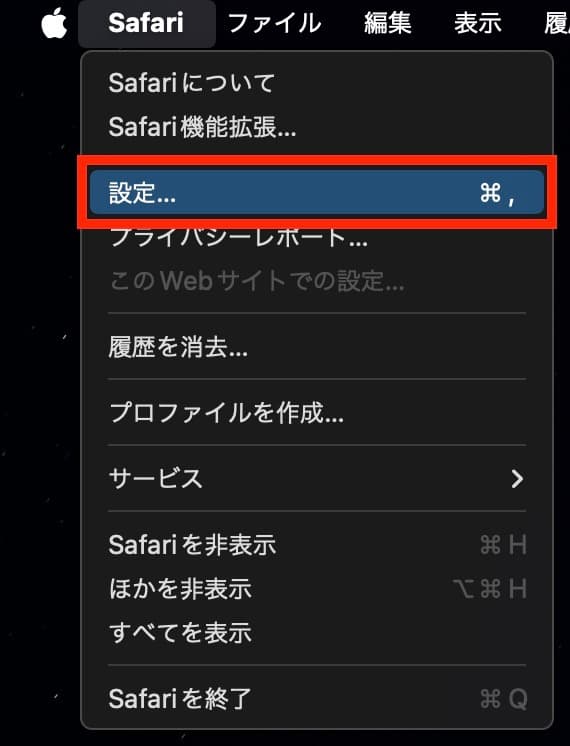
デフォルトではMacのSafariでデベロッパーツールは表示されないので、Safariを開いた状態で『設定』を開きます。

Safari:設定を開く
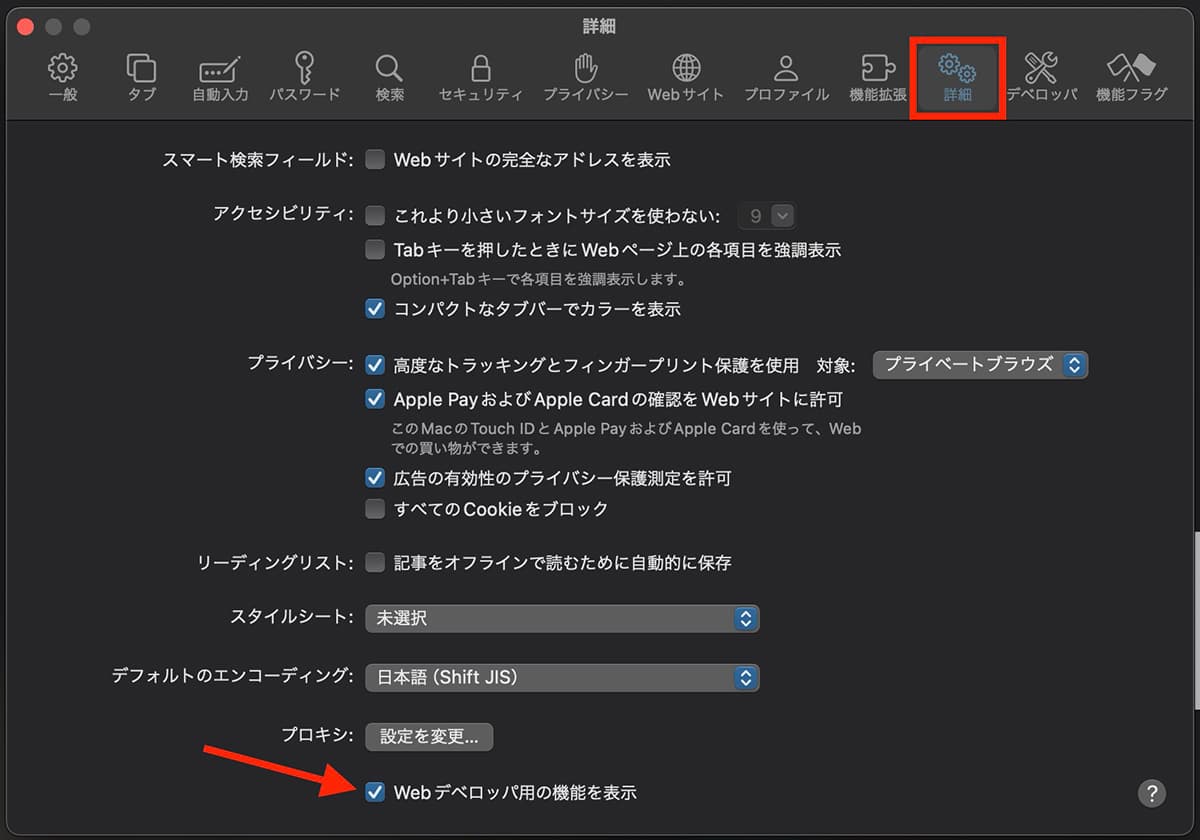
設定で『詳細 → Webデベロッパ用の機能を表示にチェック』します。

Safari設定:詳細→Webデベロッパ用の機能を表示にチェック
手順③:iPhoneとMacをケーブルで接続
次にiPhoneとMacをケーブルで繋ぎます。
iPhoneがLightningで、MacがType-Cの場合は、以下のようなケーブルで接続します。
ここで『このコンピュータを信頼するか』と表示されたら『信頼』を選びます。
手順④:MacのSafariでデベロッパーツールを開く
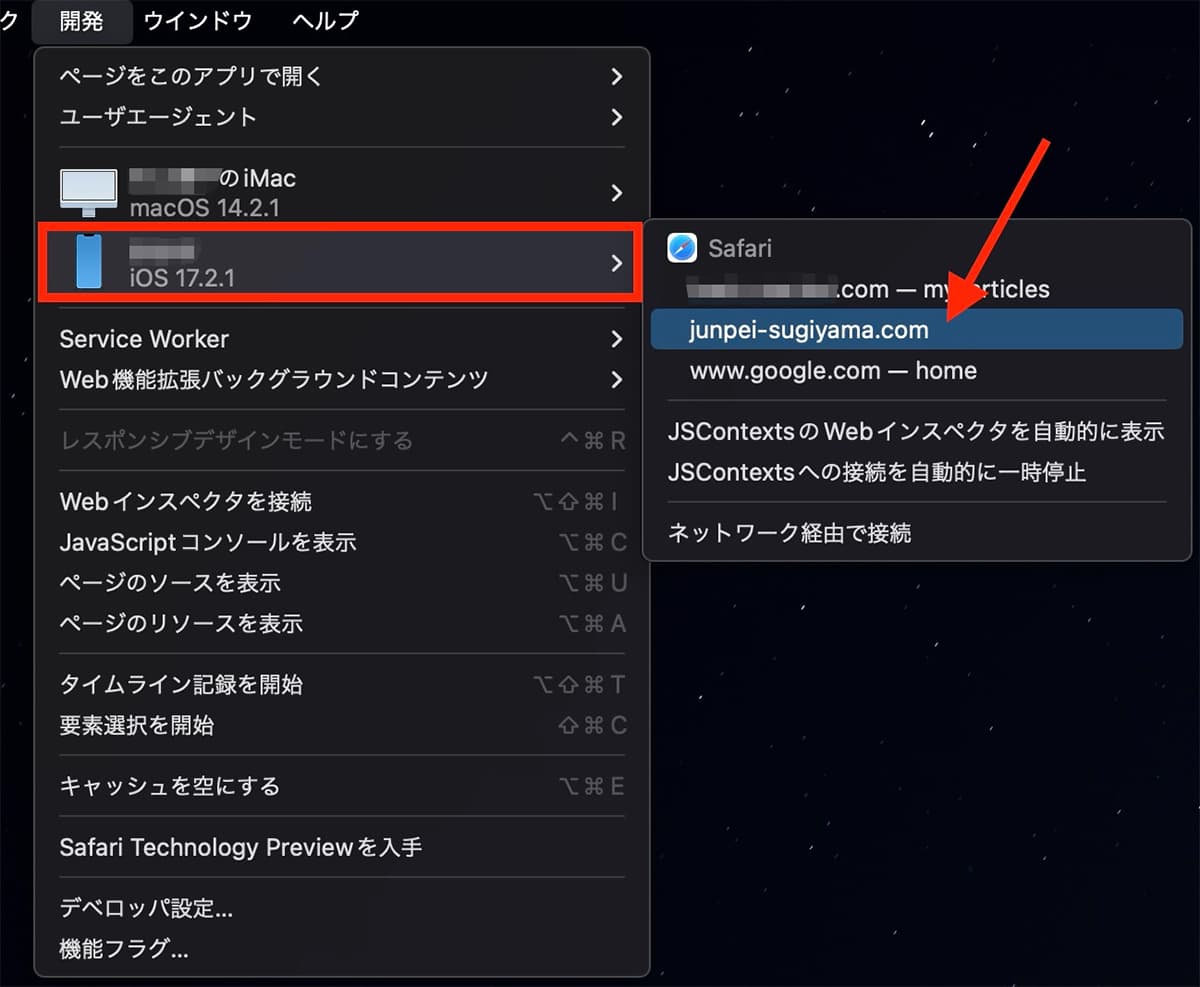
iPhoneで表示確認をしたいページを開いた状態で、MacのSafariでデベロッパーツールを『開発 → iPhoneのアイコン → 開きたいページをクリック』で開きます。

MacのSafariでデベロッパーツールを開く
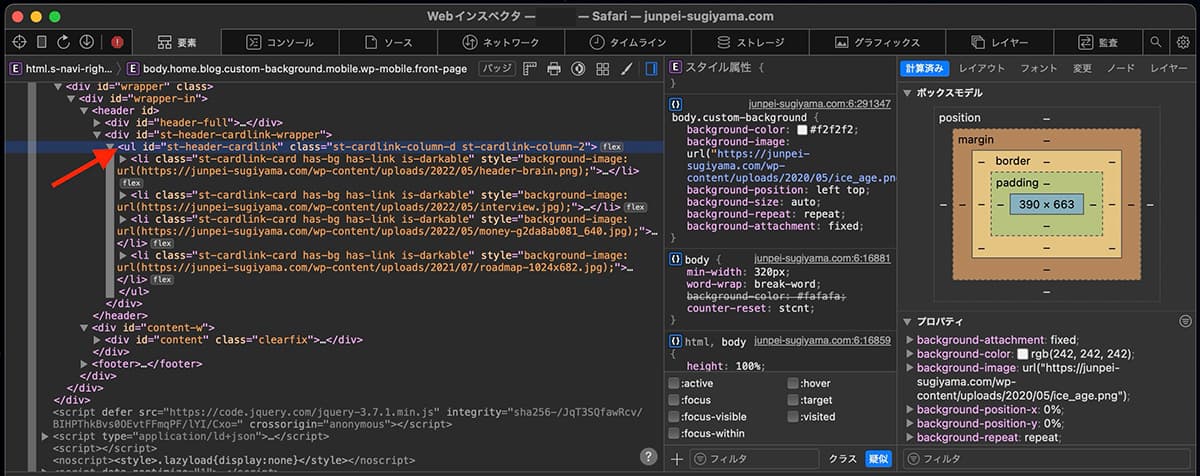
こちらがデベロッパーツールの画面です。

MacのSafariで開いたデベロッパーツール
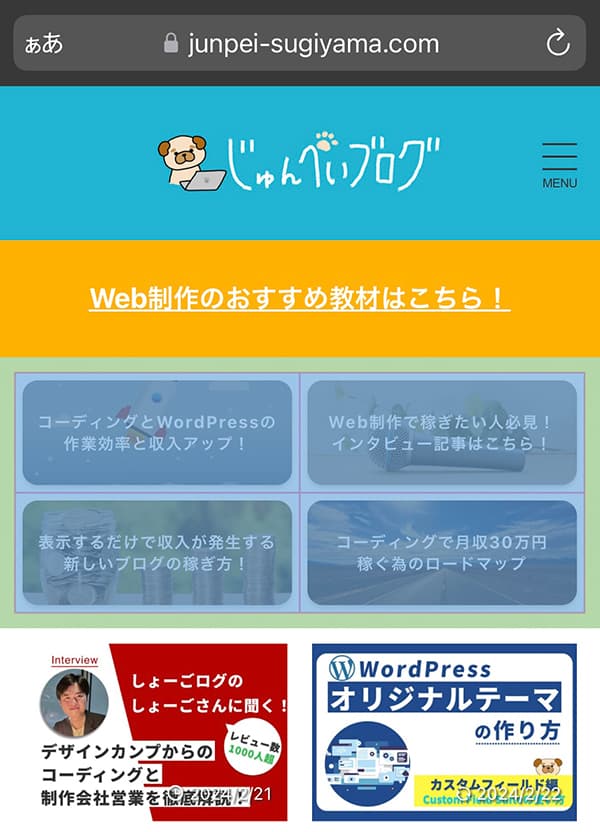
そして、矢印の場所にカーソルを乗せていますが、iPhoneでは以下のような表示になります。

iPhone画面
パソコンの時と同様で、デベロッパーツールでHTMLの要素にカーソルを乗せたら、それがどこなのか分かるように表示されます。
ただし、パソコンと違ってiPhone側の画面にカーソルを乗せることはできないので、チェックしたい箇所はデベロッパーツールのHTMLから探していきましょう。
その他の使い方は特に変わりありませんが、iPhoneでチェックしたいページを開きつつMacでチェックをするという形になるので、1画面でチェックはできません。
まとめ:MacがあればiPhoneでもデベロッパーツールが使える
今回は、iPhoneでデベロッパーツールを使う方法を解説してきました。
実務では最後のチェックで使うことになると思うので、ぜひ覚えておきましょう。
Safariだけ崩れているということは、結構あることなので・・・
以上になります。