VSCodeもWordRress同様、たくさんプラグインがあって何を入れていいか分からないと思います。
今回はおすすめのプラグインをまとめてご紹介していきます。

(有料になっていたらすいません🙇♂️)
VSCodeのプラグインのインストール方法
まずはプラグインのインストール方法について解説します。
知ってる方はスルーしてOKです。
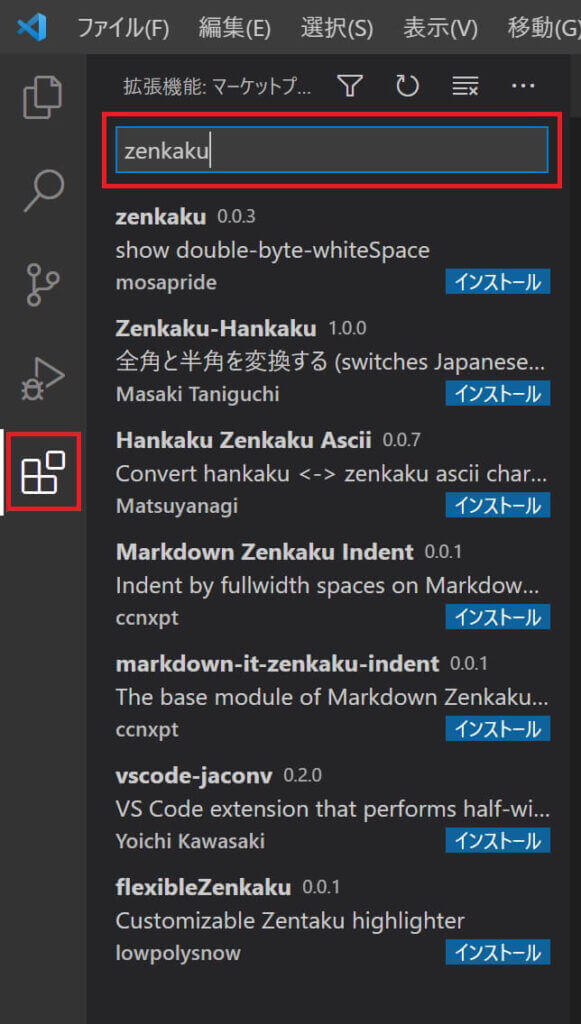
まずVSCodeを開いて左の赤枠のアイコンをクリックします。
すると検索フォームが上に表示されるので、インストールしたいプラグイン名を入力します。

VSCode:プラグイン検索
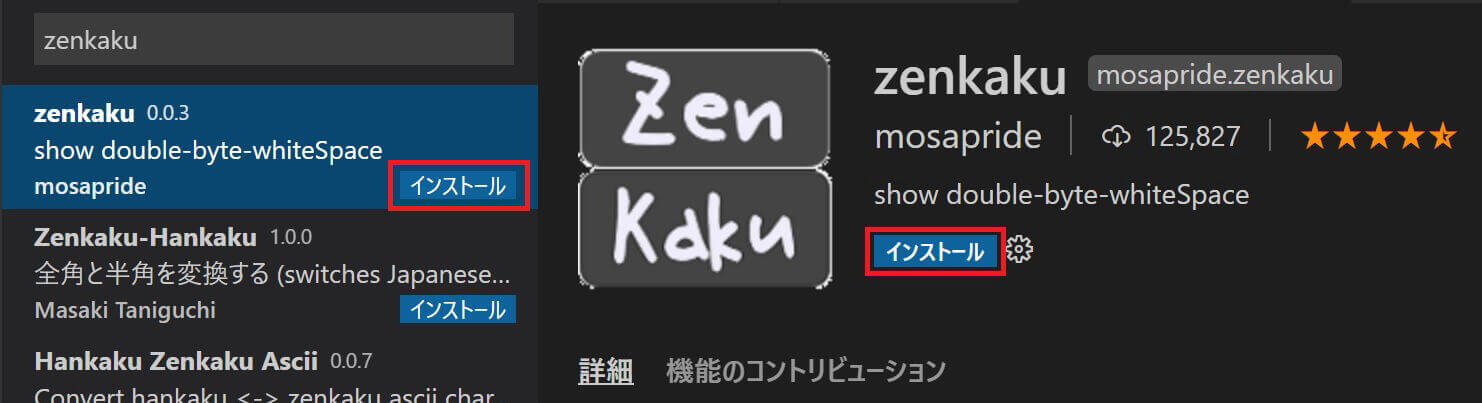
するといくつか候補が表示されるので、インストールしたい物を選んでインストールします。

VSCode:プラグインインストール
一覧の方のインストールでも、プラグインをクリックして詳細が表示された所にあるインストールでも大丈夫です。
今回ご紹介するプラグインは細かく設定可能なものもありますが、大半はインストールするだけで大丈夫です。
【VSCode】Web制作におすすめのプラグイン・拡張機能14選
それでは本題に入っていきます。こちらが今回ご紹介するプラグインの一覧です。
- Auto Rename Tag(片方のタグを修正するともう片方のタグも同時に修正)
- Bracket Pair Colorizer 2(対応する括弧を色付け)
- Code Spell Checker(スペルのチェック)
- Color Highlight(カラーコードをその色で表示)
- CSScomb(CSSをアルファベット順に並べたり好きなフォーマットで並び替え)
- CSSTree validator(CSSの構文チェック)
- Format HTML in PHP(PHPファイル内のHTMLを自動整形)
- HTMLHint(HTMLの構文チェック)
- htmltagwrap(選択範囲をタグで囲む)
- indent-rainbow(インデントに色付け)
- Japanese Language Pack for Visual Studio Code(日本語化)
- Prettier - Code formatter(保存と同時にコードを自動整形)
- vscode-icons(ファイルのアイコンを分かりやすく表示)
- zenkaku(全角スペースを強調)
それでは1つずつ解説していきます。
Auto Rename Tag
これは片方のタグを修正すると、もう片方のタグも同時に修正してくれるプラグインです。
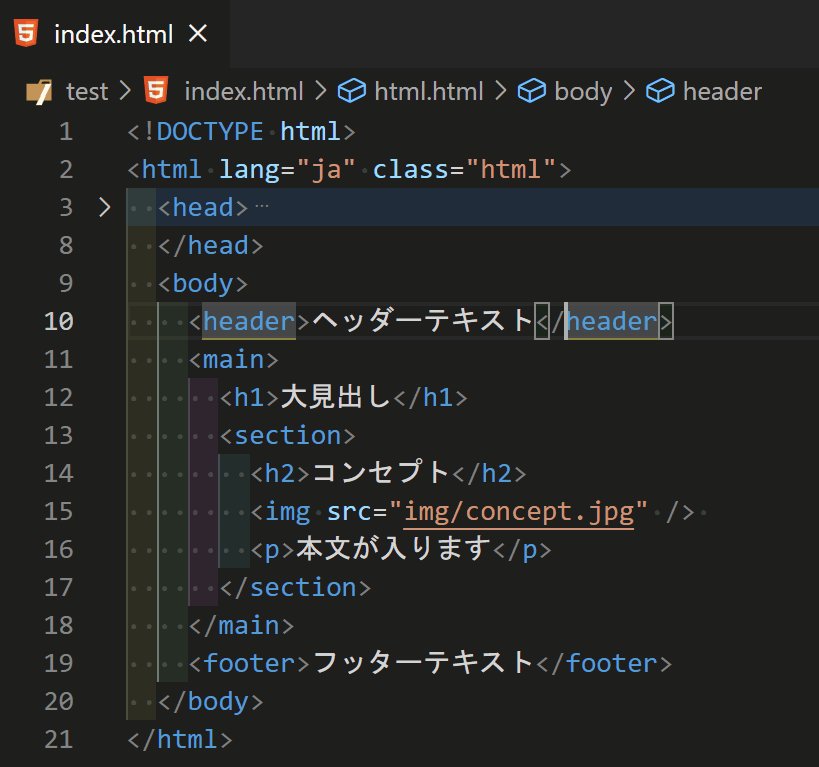
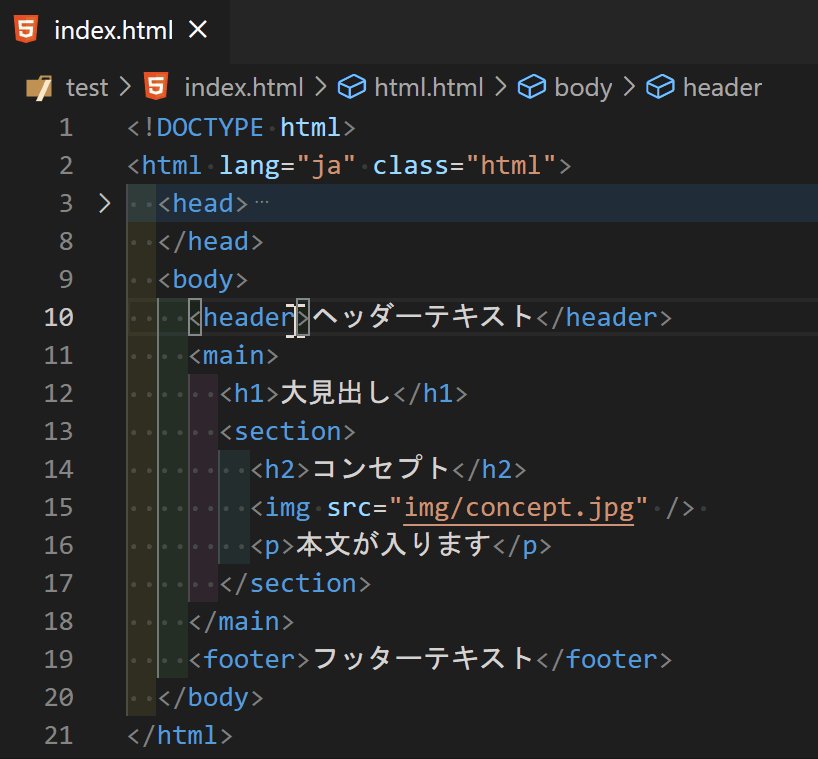
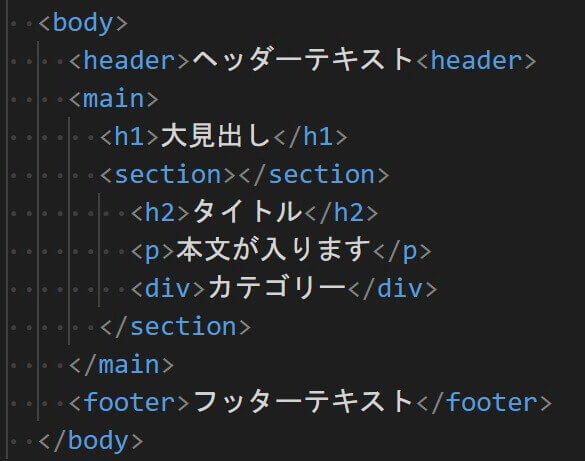
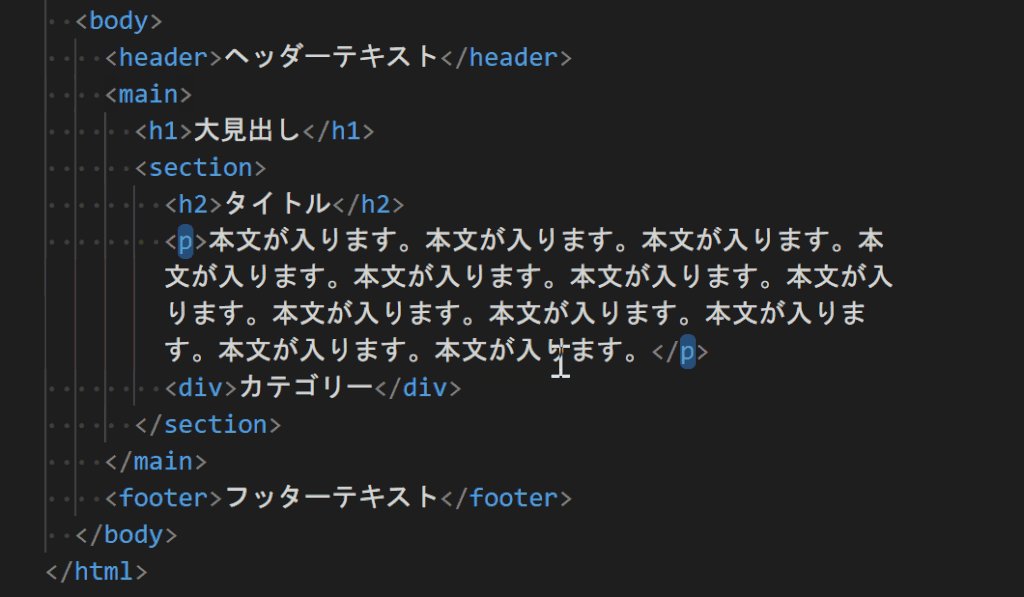
これは動画で見ると分かると思います。まずはプラグイン適用前。

VSCode:Auto Rename Tag(適用前)
開始タグを修正しても閉じタグに変化はありません。
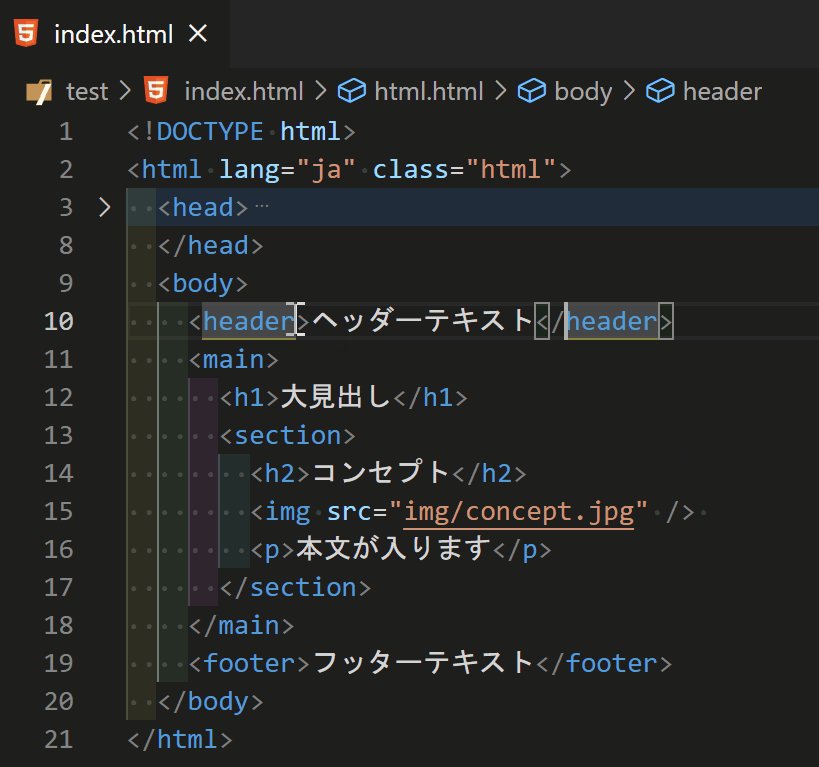
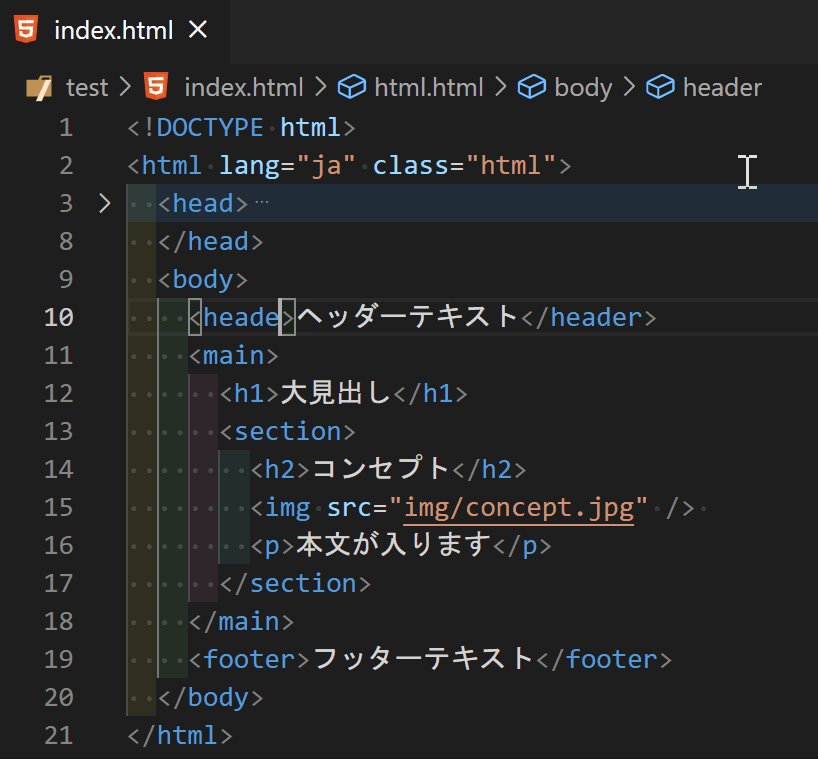
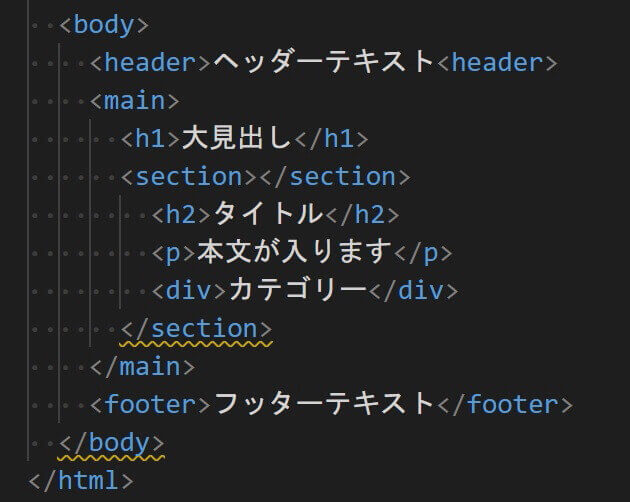
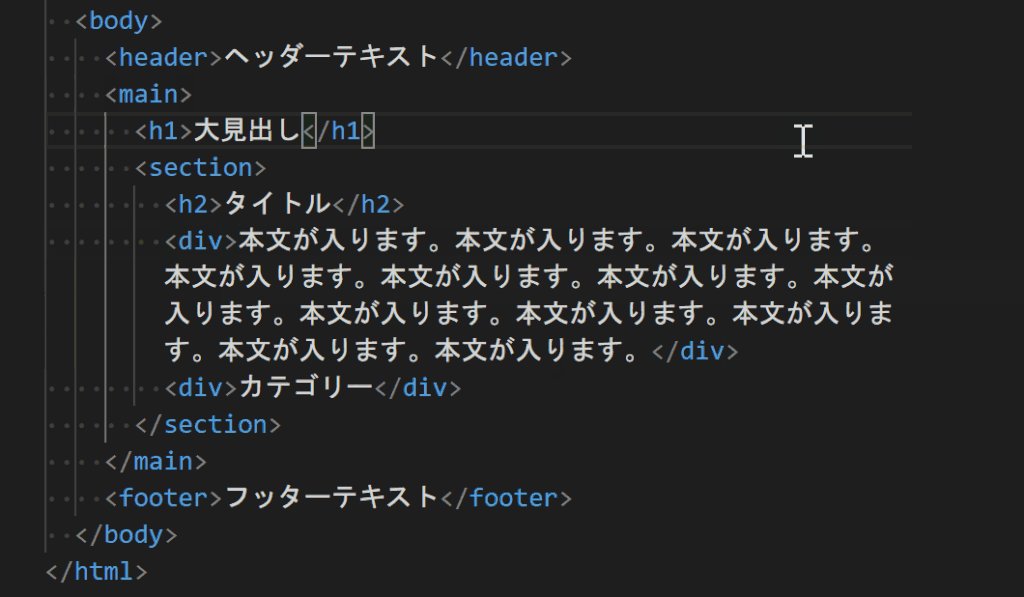
そしてこちらがプラグイン適用後。

VSCode:Auto Rename Tag(適用後)
こちらは開始タグを修正したら閉じタグも自動で修正されているのが分かります。
自動で修正というか同じ動きをしていますね。
これで開始タグを閉じタグにコピペしたり、手入力で間違えたりすることはなくなります。
Bracket Pair Colorizer 2
これは対応する括弧を色付けしてくれるプラグインです。
視認性が高まるので、ぜひ入れておきたいプラグインです。
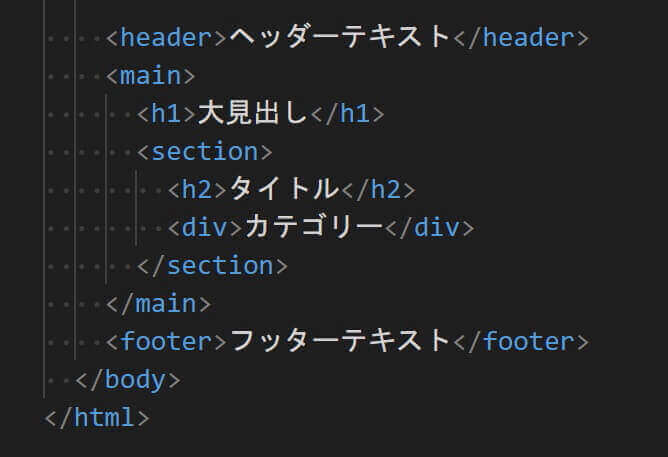
こちらがプラグイン適用前。

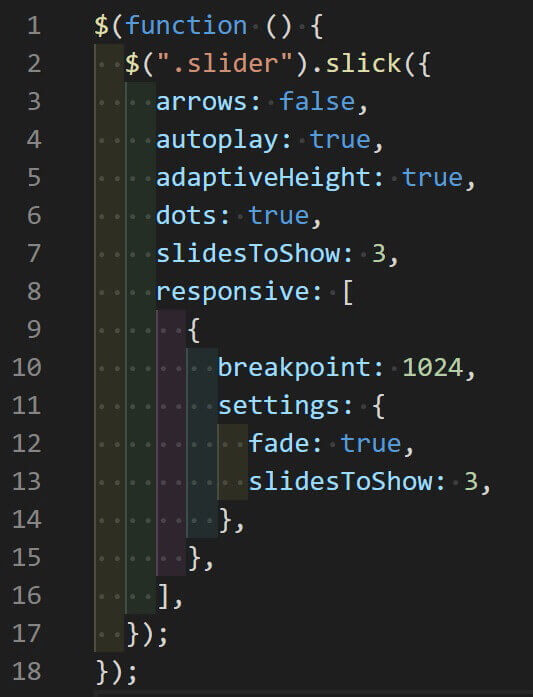
VSCode:Bracket Pair Colorizer 2(適用前)
括弧は全て白になってますね。
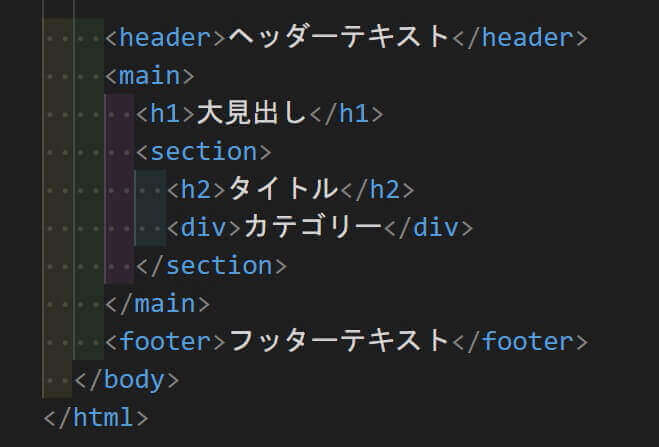
そしてこちらがプラグイン適用後。

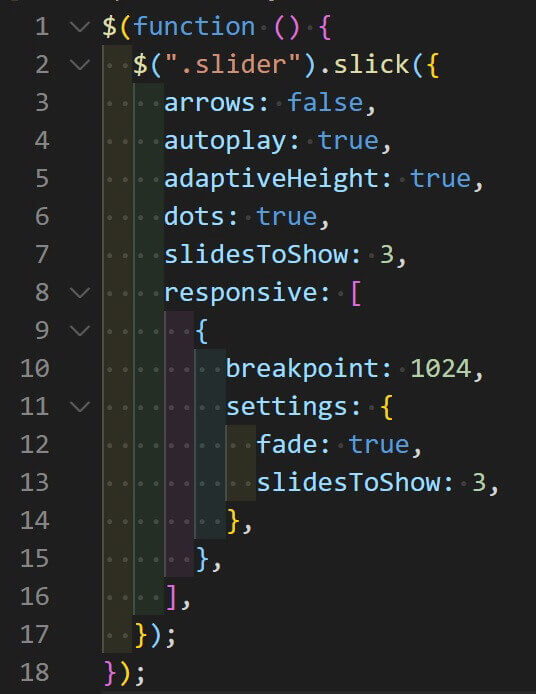
VSCode:Bracket Pair Colorizer 2(適用後)
色分けされてかなり見やすくなりました。
Code Spell Checker
これは名前の通りですが、スペルのチェックをしてくれるプラグインになります。
英単語のスペルミスは誰もがやってしまうと思いますが、これはそれを見つけてくれる優れものです。
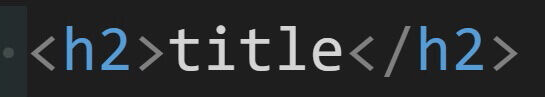
まずは『title』と入力してみます。

VSCode:Code Spell Checker(正しいスペル)
これは問題ありません。
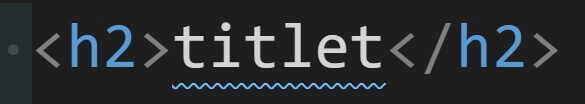
次に『titlet』と入力してみます。

VSCode:Code Spell Checker(スペルミス)
波線が表示されましたね。これがスペルミスの印です。
ちなみに略語はスペルミスと判断されないこともあります。

VSCode:Code Spell Checker(略語)
次に『section』と『title』2つの単語を繋げてみます。

VSCode:Code Spell Checker(2単語を繋げる)
スペルミスとなりましたね。
ただ次の単語の頭を大文字にすれば大丈夫です(キャメルケースという記法です)

VSCode:Code Spell Checker(2単語をキャメルケースで繋げる)
Color Highlight
これはカラーコードをその色で表示してくれるプラグインです。
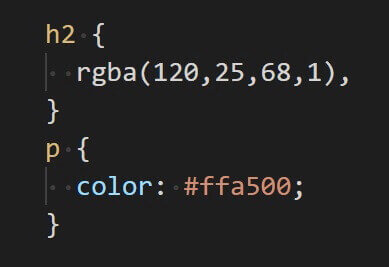
こちらがプラグイン適用前。

VSCode:Color Highlight(適用前)
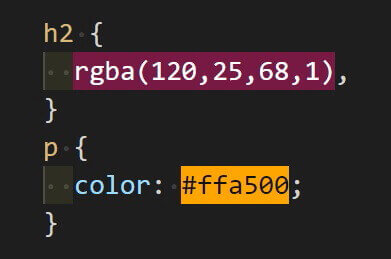
こちらがプラグイン適用後。

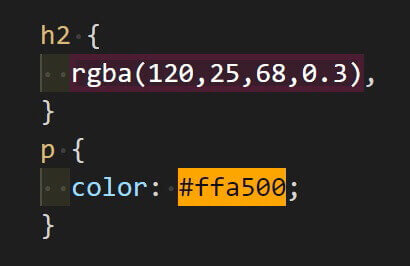
VSCode:Color Highlight(適用後)
適用後の方は色が表示されているので、とても分かりやすくなります。
ちなみにrgbaの最後の数字は透過率で0~1となっていて0に近いほど透過率が上がるのですが、この透過率も反映されます。

VSCode:Color Highlight(透過率反映)
少し薄くなっているのが分かります。
CSScomb
これはCSSをアルファベット順に並べたり、好きなフォーマットで並び替えたりすることが出来るプラグインです。
CSScombの使い方についてはこちらの記事を参照下さい。
-

【VSCode】CSScombの使い方とCSSプロパティをアルファベット順に並べる方法も解説
続きを見る
CSSTree validator
これはCSSの構文チェックを行ってくれるプラグインです。
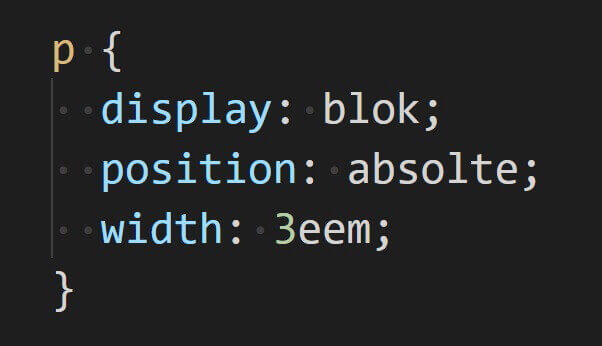
こちらがプラグイン適用前。

VSCode:CSSTree validator(適用前)
スペルミスなどしていますが、何もエラー表示はされていません。
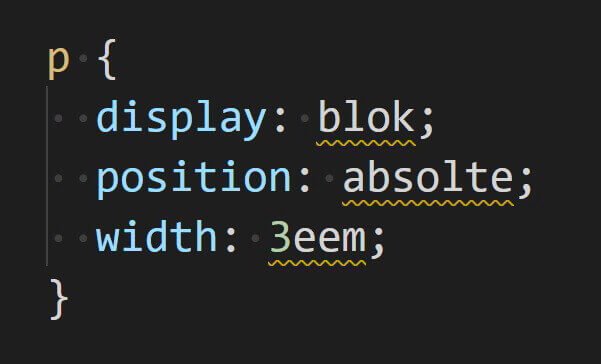
そしてこちらがプラグイン適用後。

VSCode:CSSTree validator(適用後)
波線でエラー表示が確認出来ます。
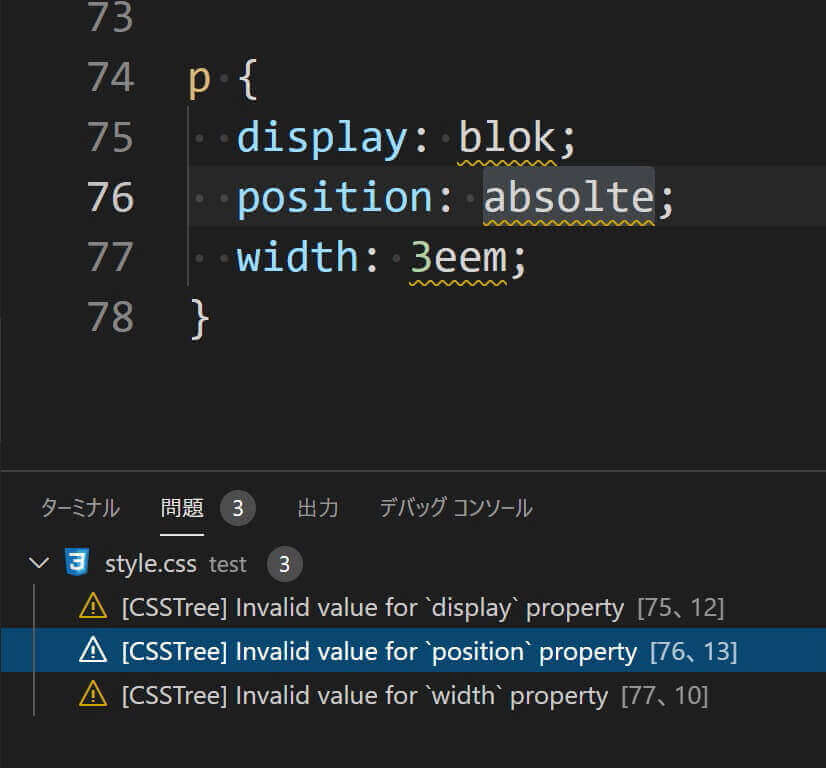
そしてエラーの箇所は『表示 → 問題(ctrl + shift + M)』で確認でき、下の方にあるエラーメッセージをクリックするとエラー箇所まで飛んでくれます。

VSCode:CSSTree validator(エラーの確認)
これでコードが大量でもすぐエラー箇所の確認が出来ます。
Format HTML in PHP
これは名前の通りですが、PHPファイル内のHTMLを自動整形してくれるプラグインです。
WordPressのオリジナルテーマ制作をする場合は入れておきたいプラグインです。
改行、テキスト編集、スペースなど、編集作業をするたびにインデントなど自動整形して保存してくれます。
HTMLHint
これはHTMLの構文チェックを行ってくれるプラグインです。
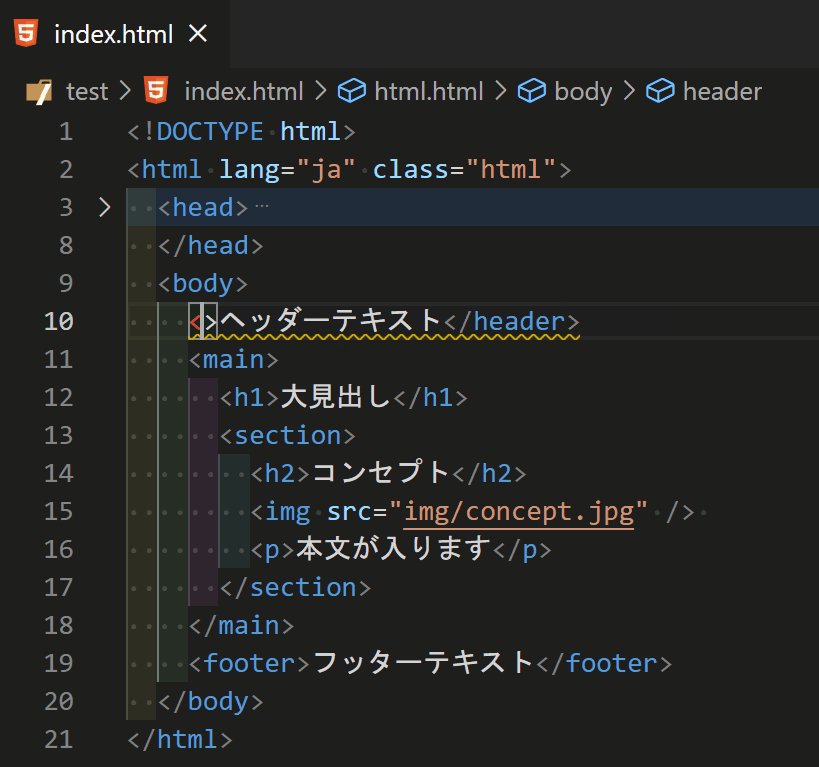
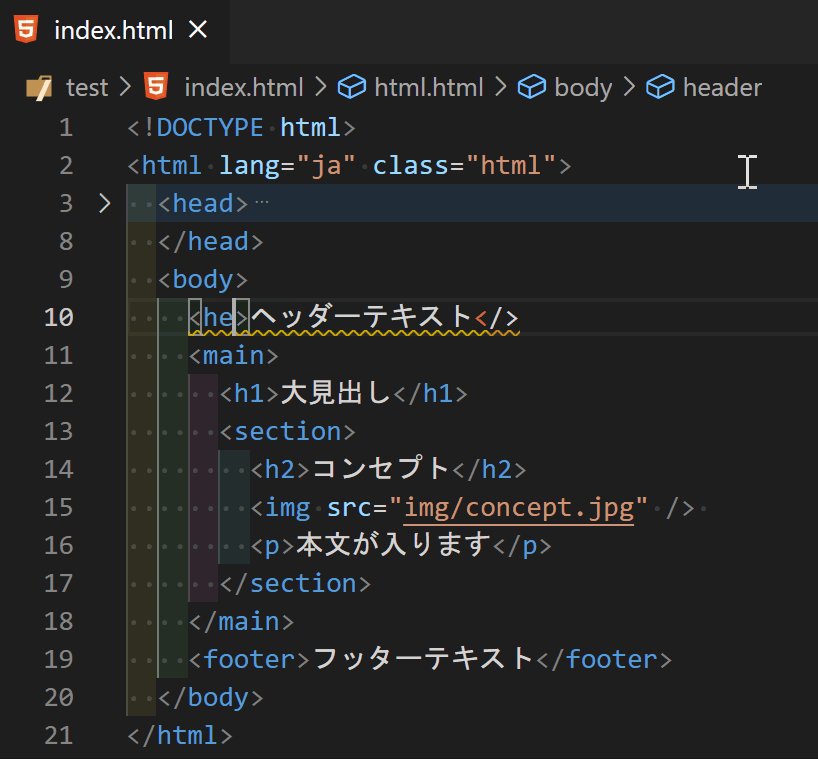
こちらがプラグイン適用前。

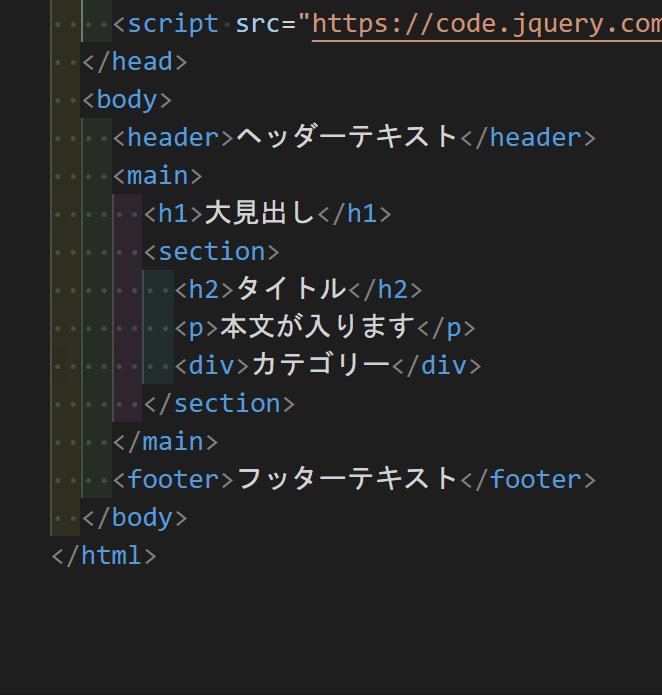
VSCode:HTMLHint(適用前)
おかしい箇所が2つあるのですが、特にエラー表示はされていません。
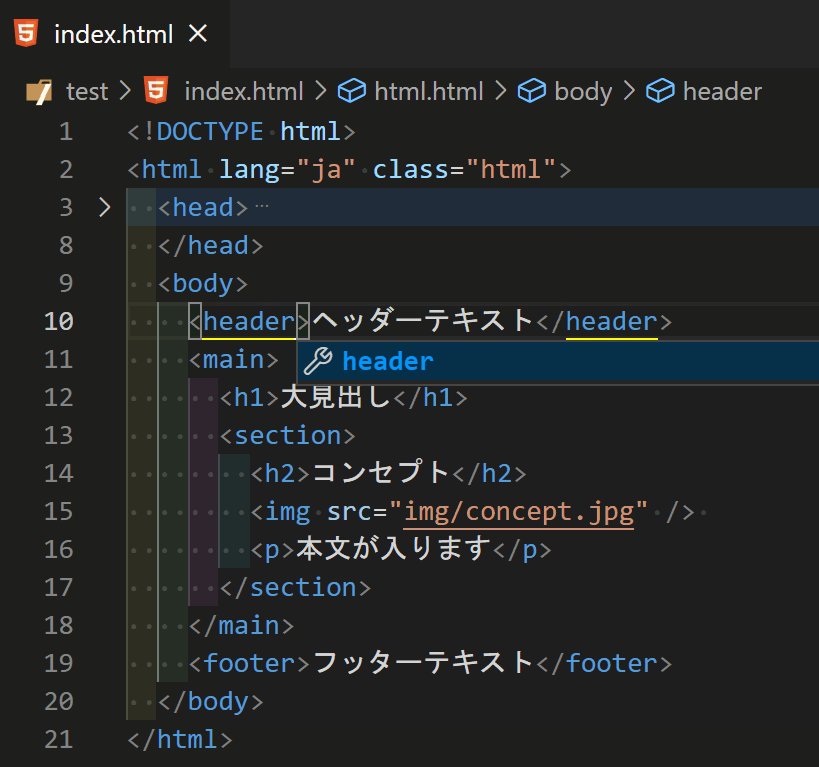
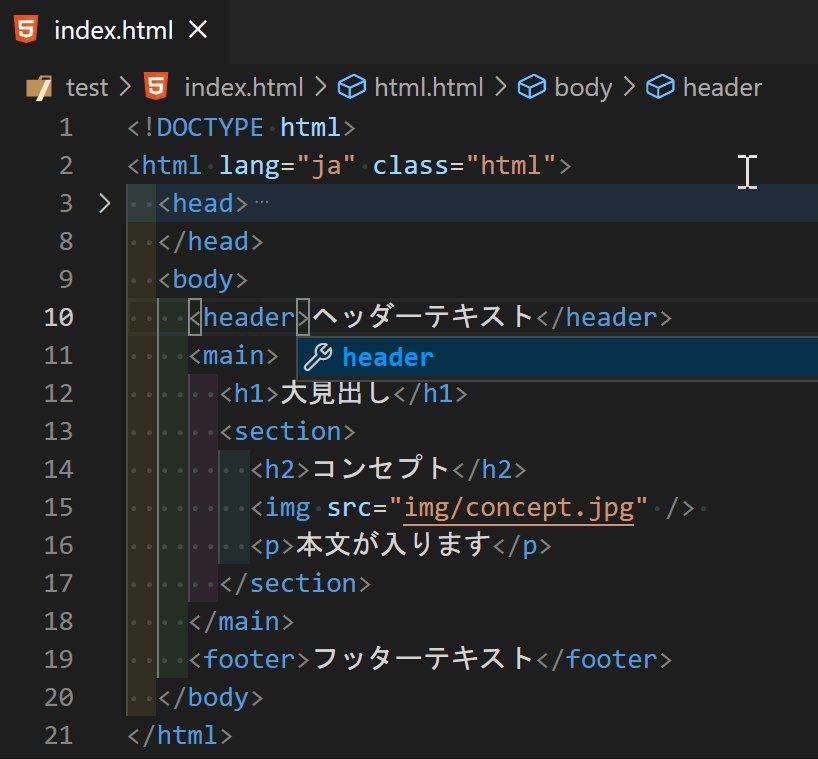
そしてこちらがプラグイン適用後です。

VSCode:HTMLHint(適用後)
波線でエラー表示がされました。
ただこの場合は</section>と</body>が変だと思いますが、エラーの原因は以下になります。
- headerの閉じタグにスラッシュがない
- sectionの閉じタグが2つある
2つ目に関しは『</section>が余計ですよ』という意味になります。
実際は<section>の隣にある方が余計なのですが、こういった場合はどちらが余計かまでは判断してくれないのでどこかおかしいという事だけは確実です。
htmltagwrap
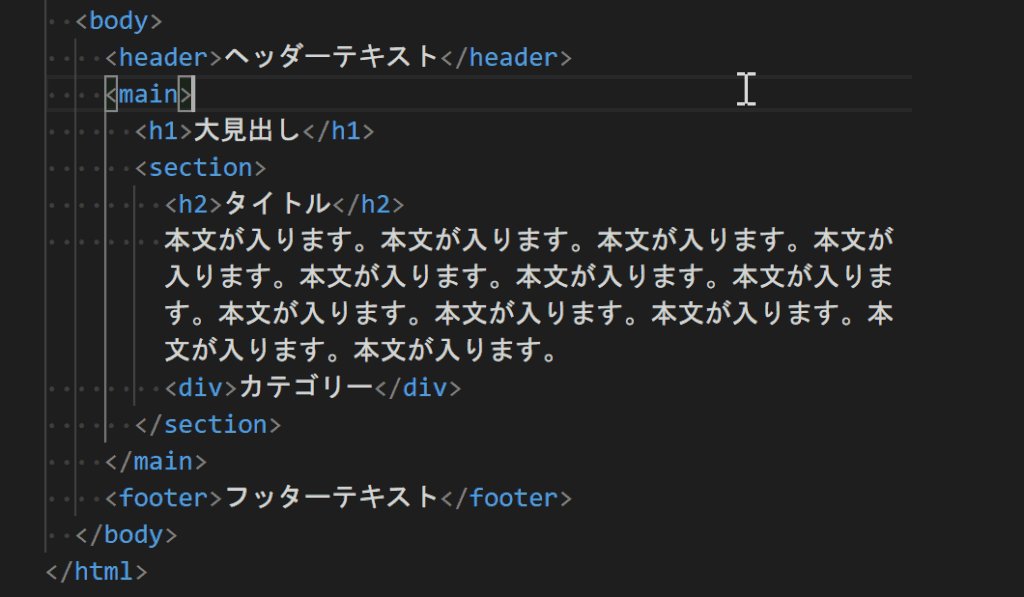
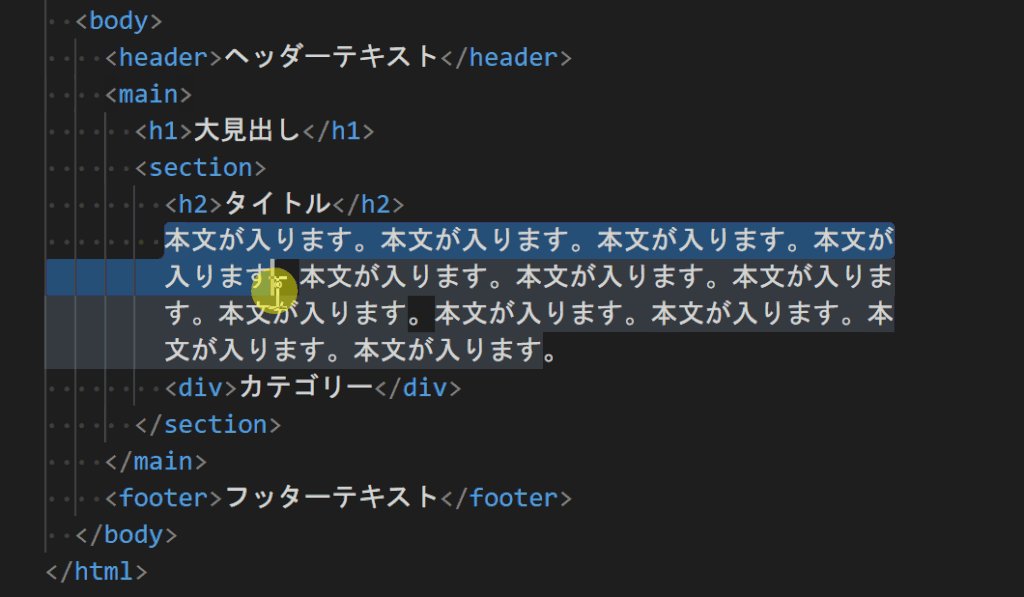
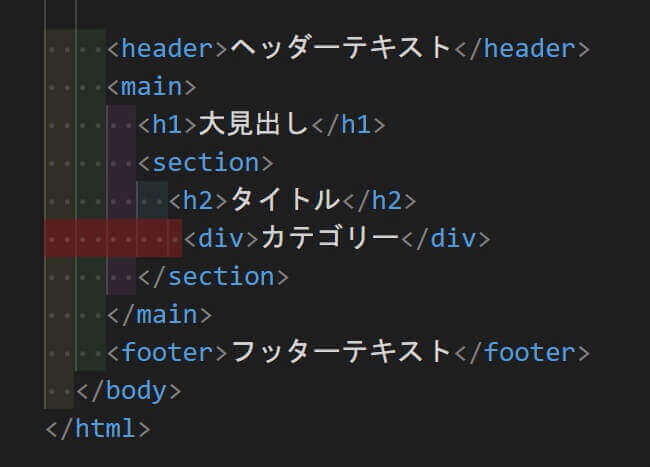
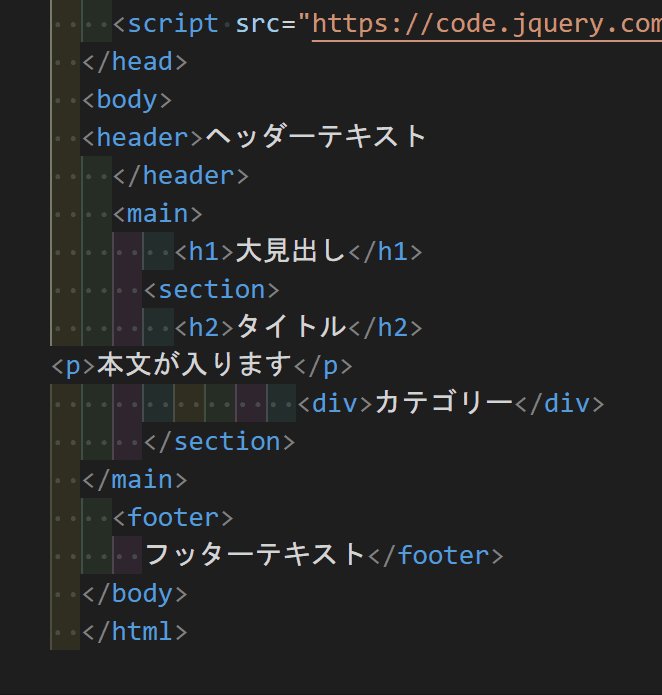
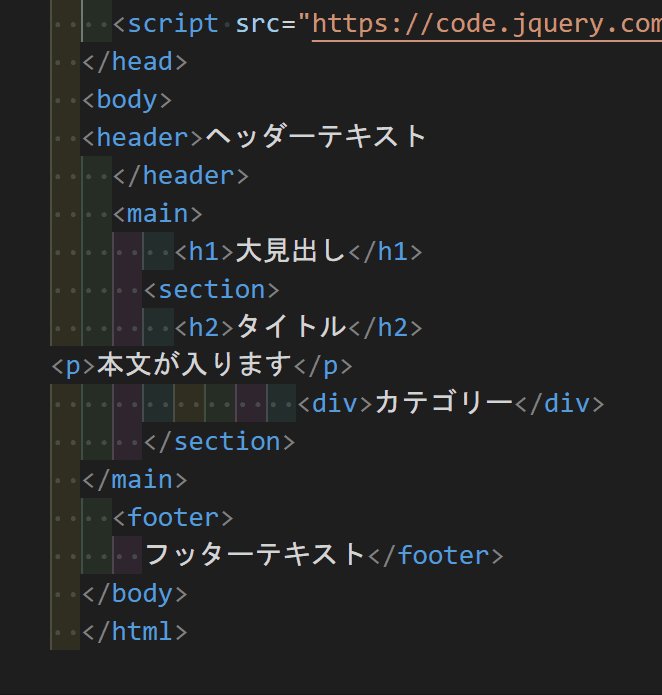
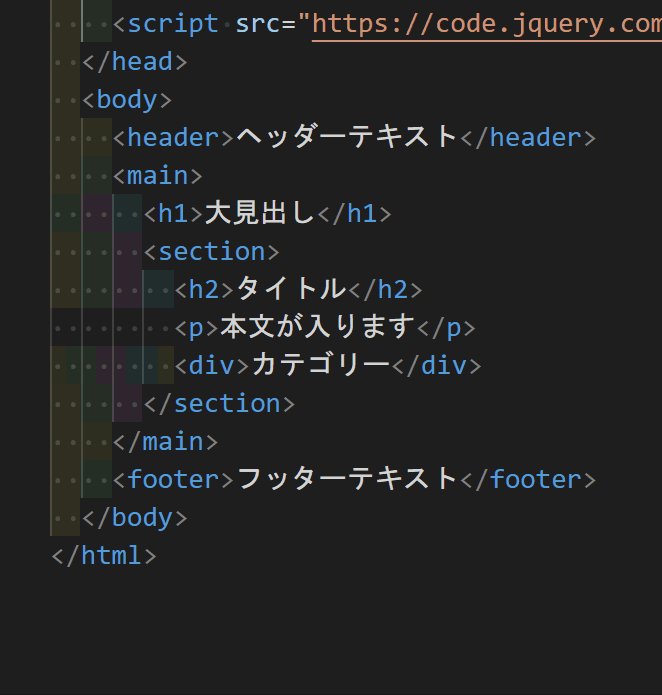
タグで囲みたい範囲を選択して『option + W』を押すとpタグで囲ってくれます(Windowsは『alt + W』)
そのままpを消して他のタグに書き換える事も出来ます。

VSCode:htmltagwrap(適用後)
indent-rainbow
これはインデントに色を付けてくれるプラグインです。
こちらはプラグイン適用前。

VSCode:indent-rainbow(適用前)
こちらがプラグイン適用後。

VSCode:indent-rainbow(適用後)
左側に薄っすらと色が付いたのが分かると思います。
また崩れている箇所については濃く色が付いて強調してくれます。

VSCode:indent-rainbow(インデントが崩れている場合)
Japanese Language Pack for Visual Studio Code
これはVSCodeを日本語化してくれるプラグインです。
英語上等の人以外は大人しく入れておいた方が幸せになれます。
このプラグインのインストール方法は以下の記事を参照下さい。
-

【初心者向き】VSCodeのインストールと日本語化する方法を画像で解説
続きを見る
Prettier - Code formatter
これは保存と同時にコードを整えてくれるコードフォーマッターのプラグインです。
例えばこのようにインデントが揃ってなくても、保存をするとキレイに揃えてくれます。

VSCode:Prettier - Code formatter(適用後)
ただし自動保存ではフォーマット(自動整形)してくないので、保存(Macならcommand(⌘) + S、Windowsならctrl + S)で保存する必要があります(恐らく)
vscode-icons
これはファイルのアイコンを分かりやすくしてくれるプラグインです。
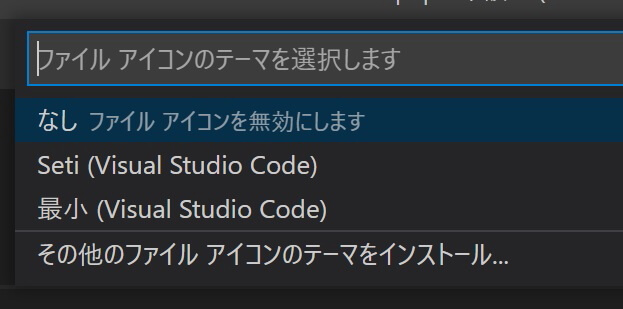
デフォルトでも『ファイル → ユーザー設定 → ファイル アイコンのテーマ』を選択すると、このようにアイコンの種類を選択出来ます。

VSCode:アイコンの種類変更
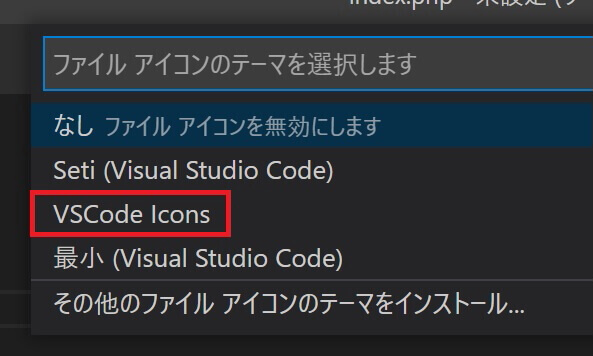
ここにプラグインをインストールすると項目が増えます。

VSCode:vscode-iconsインストール後
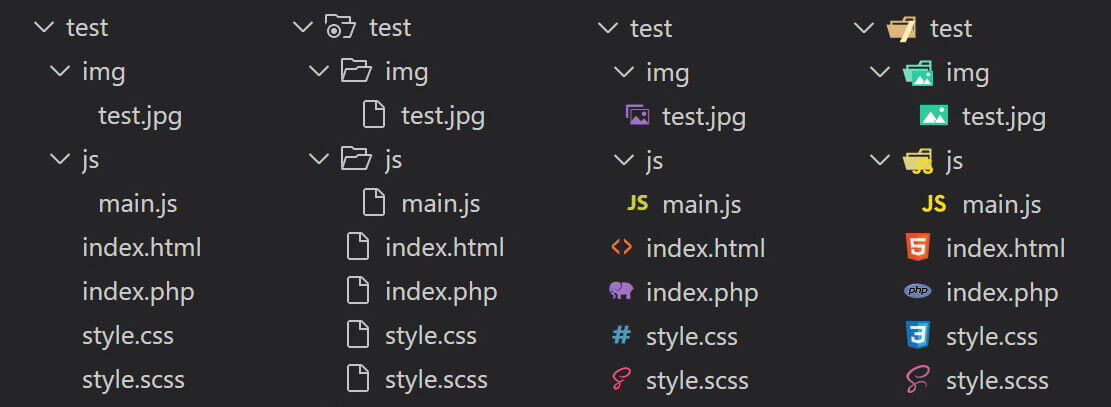
そしてそれぞれ以下のようになります(左から『なし・最小・Seti・VSCode Icons』)

VSCode:ファイルアイコン変更
このプラグインだとフォルダまでアイコンになりますね。
zenkaku
これは全角スペースを強調してくれるプラグインです。
全角スペースがあるとエラーの原因になったりするので、あると非常に便利だと思います。
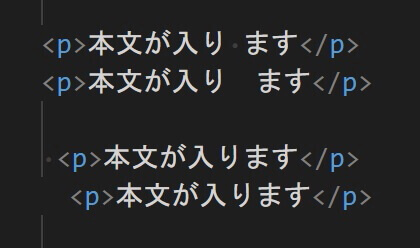
こちらがプラグイン適用前。

VSCode:zenkaku(適用前)
半角スペースと全角スペースがあります。
並んでいれば分かるかも知れませんが、単体だとぱっと見では分からないと思います。
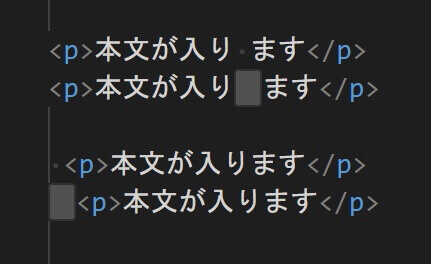
そしてこちらがプラグイン適用後。

VSCode:zenkaku(適用後)
全角スペースの箇所が強調され分かりやすくなりました。
まとめ
今回はWeb制作におすすめのVSCodeのプラグインをご紹介しました。
プラグインはたくさんあるので、色々試してみて下さい。
他にもおすすめがあったら随時追記していきたいと思います。
以上になります。