
お問い合わせフォームなどによくあるセレクトボックスですが、1行目は選択出来ないようにしたい場合もあると思います。
今回は、その方法をHTMLの属性を使ってご紹介します。

(有料になっていたらすいません🙇♂️)
セレクトボックスで1行目を選択不可にする(HTMLのdisabled・selected属性を使う方法)
まずは、通常のセレクトボックスを見てみます。
See the Pen
セレクトボックス①(通常) by junpei (@junpei-sugiyama)
on CodePen.
ここでの選択肢は、『チワワ・トイプードル・ミニチュアダックス』の3つですが、選択肢ではない『選択して下さい』も選択出来てしまいます。
まずは、HTMLのdisabled属性とselected属性を使う方法です。また、今回はCSSは使いません。
HTMLのコード
HTMLの書き方の違いは、以下になります。
<!-- 1行目が選択可(基本) -->
<select>
<option>選択して下さい</option>
<option value="チワワ">チワワ</option>
<option value="トイプードル">トイプードル</option>
<option value="ミニチュアダックス">ミニチュアダックス</option>
<select>
<!-- 1行目が選択不可 -->
<select>
<option disabled selected>選択して下さい</option>
<option value="チワワ">チワワ</option>
<option value="トイプードル">トイプードル</option>
<option value="ミニチュアダックス">ミニチュアダックス</option>
<select>違いは、1行目にあるdisabledとselectedになります。
- disabled:select要素を無効にする属性
- selected:初期状態で選択された項目を表す属性
サンプル(デモ)
そして、1行目を選択不可にした場合はこちらになります。
See the Pen
セレクトボックス②(1行目選択不可) by junpei (@junpei-sugiyama)
on CodePen.
もし、『selected』がないとこのようになります。
See the Pen
セレクトボックス③(selectedなし) by junpei (@junpei-sugiyama)
on CodePen.
『選択して下さい』は選択不可になっていますが、初期状態で選択に設定していないので1つ目の選択肢が選択された状態になっています。
セレクトボックスで1行目を選択不可にする(HTMLのhidden属性を使う方法)
次は、HTMLのhidden属性を使う方法です。
HTMLのコード
先ほどとの違いは、『disabled・selected』が『hidden』になったところです。
<!-- 1行目が選択不可(disabled・selectedを使う方法) -->
<select>
<option disabled selected>選択して下さい</option>
<option value="チワワ">チワワ</option>
<option value="トイプードル">トイプードル</option>
<option value="ミニチュアダックス">ミニチュアダックス</option>
<select>
<!-- 1行目が選択不可(hiddenを使う方法) -->
<select>
<option hidden>選択して下さい</option>
<option value="チワワ">チワワ</option>
<option value="トイプードル">トイプードル</option>
<option value="ミニチュアダックス">ミニチュアダックス</option>
<select>どちらも1行目が選択不可には変わりませんが、セレクトボックスを開いたときに、以下のような違いがあります。
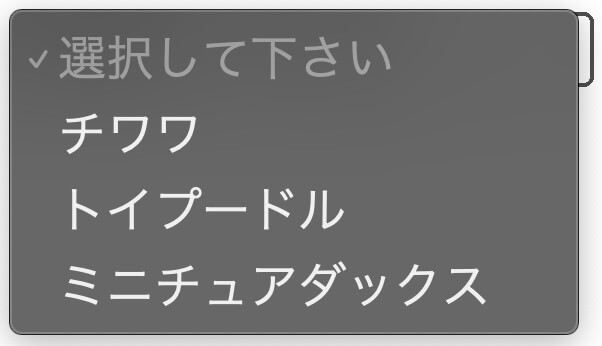
- disabled・selected:1行目が表示される
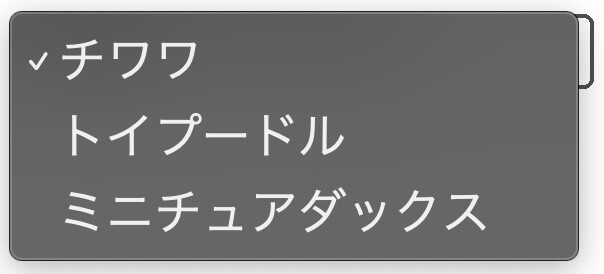
- hidden:1行目は表示されない

disabled・selected:1行目は表示

hidden:1行目は非表示
それぞれ微妙な違いがあるので、使い分けできるようになっておくと便利ですね。
サンプル(デモ)
こちらが、hidden属性を使ったサンプル(デモ)です。
See the Pen
セレクトボックス②(1行目選択不可:hidden) by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回は、セレクトボックスで1行目を選択不可にする方法を解説しました。
実務では、ここをどうするかデザイナーさんやディレクターさんに確認するといいと思います。
以上になります。


