お問い合わせフォームなどにあるチェックボックスですが、デザイン通りにするにはデフォルトのデザインのままという訳にはいきません。
そこで今回はデフォルトのチェックボックスを画像に変更する方法をご紹介していきます。
ちなみにContact Form 7のチェックボックスのデザインをカスタマイズする方法は、こちらの記事を参照ください。
-

【WordPress】Contact Form 7のチェックボックスのデザインを画像にカスタマイズする方法
続きを見る

(有料になっていたらすいません🙇♂️)
チェックボックスのデザインを画像に変更する方法
最初にサンプルをご覧ください(クリック可能)
See the Pen
チェックボックスカスタマイズ by junpei (@junpei-sugiyama)
on CodePen.
1行目はデフォルトのチェックボックスで、2行目以降はチェック前と後が画像になっています。
コード解説
それではコードを見ていきます。まずはHTMLからです。
<p>
<label for="check">
<input type="checkbox" id="check">チワワ
</label>
</p>
<p>
<label class="check-box" for="check01">
<input type="checkbox" id="check01">
<span class="check-text">トイプードル</span>
</label>
</p>
<p>
<label class="check-box" for="check02">
<input type="checkbox" id="check02">
<span class="check-text">ミニチュアダックス</span>
</label>
</p>
<p>
<label class="check-box" for="check03">
<input type="checkbox" id="check03">
<span class="check-text">ゴールデンレトリバー</span>
</label>
</p>ポイントとしては for="check01" と id="check01" の中身を同じにしないとチェックが効かないという点です。
次はCSSです。
.check-box {
cursor: pointer;
}
.check-text {
/* チェックボックスとテキストの上下を中央に */
align-items: center;
display: flex;
}
.check-box input {
display: none; /* デフォルトのチェックボックスを非表示 */
}
.check-box input + .check-text::before {
background-image: url("チェック入れる前のチェックボックス画像パス");
background-position: center;
background-repeat: no-repeat;
background-size: contain;
content: "";
height: 30px;
position: relative;
width: 30px;
}
.check-box input:checked + .check-text::before {
background-image: url("チェック入れた後のチェックボックス画像パス");
}
CSSのポイント
- デフォルトのチェックボックスを非表示にする
- チェックを入れる前の画像を擬似要素で設定
- チェックを入れた後の画像を擬似要素で設定
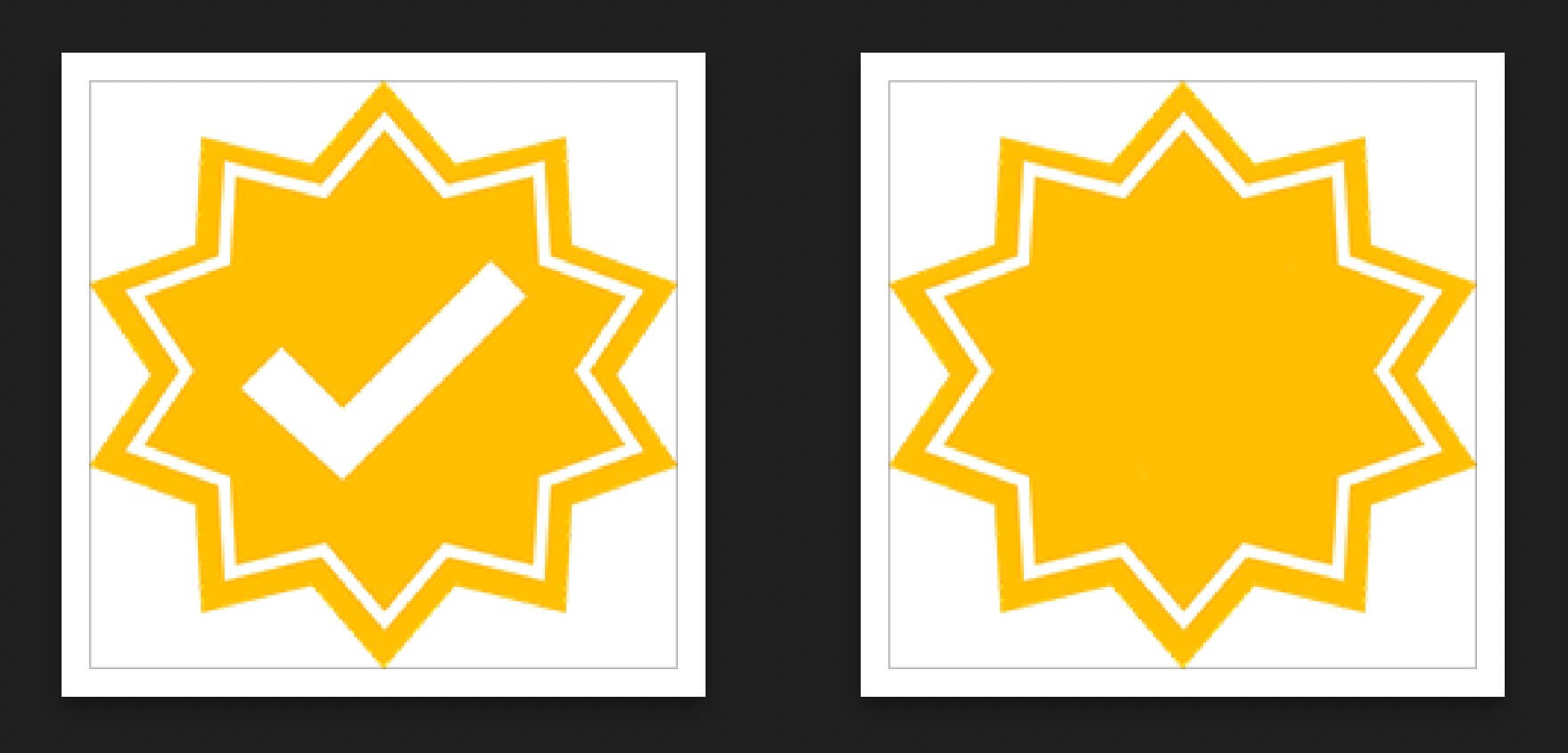
今回使用した画像はこちらの2枚です。

左がチェック後:右がチェック前
チェックを入れる前のデフォルトのチェックボックスを右の画像にし、チェックを入れた後の画像を左にしています。
あとは cursor: pointer; を入れてクリック出来るというのが分かるようにしておくといいと思います。
もちろんCSSで背景色など設定する事も可能ですが、無理にCSSで書くより画像を使った方がいいかと思います。
またデザインではチェックが入っていないデザインしかない事も多いので、チェックが入ったデザインも貰うようにしましょう。
以上になります。