

WordPressは有料テーマを使用する場合は最初から目次がある事が多いと思いますが、オリジナルテーマの場合はありません。
しかし、目次は読者のためにもあった方がいいですよね。
そこで今回は簡単に目次を作れるプラグイン『Table of Contents Plus』の使い方をご紹介していきます。
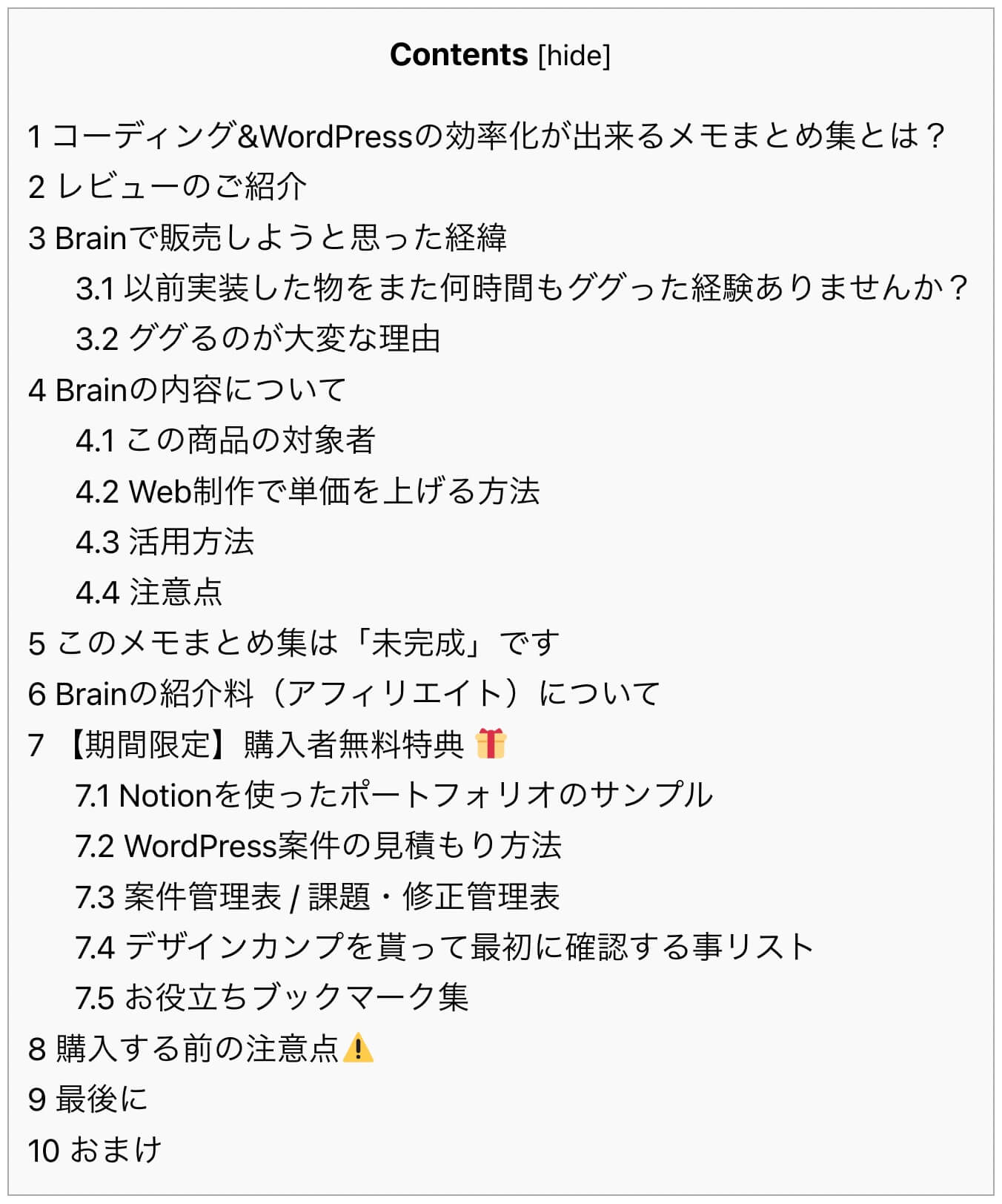
ちなみにこちらが『Table of Contents Plus』を使った場合に表示されるデフォルトの目次になります。

『Table of Contents Plus』を使った目次
しかし表示条件や見た目、表示位置など設定で色々と変更できるので、その設定方法についても解説していきます。

(有料になっていたらすいません🙇♂️)
WordPressの目次設置プラグイン『Table of Contents Plus』の使い方
まずはプラグインをインストールして有効化します。
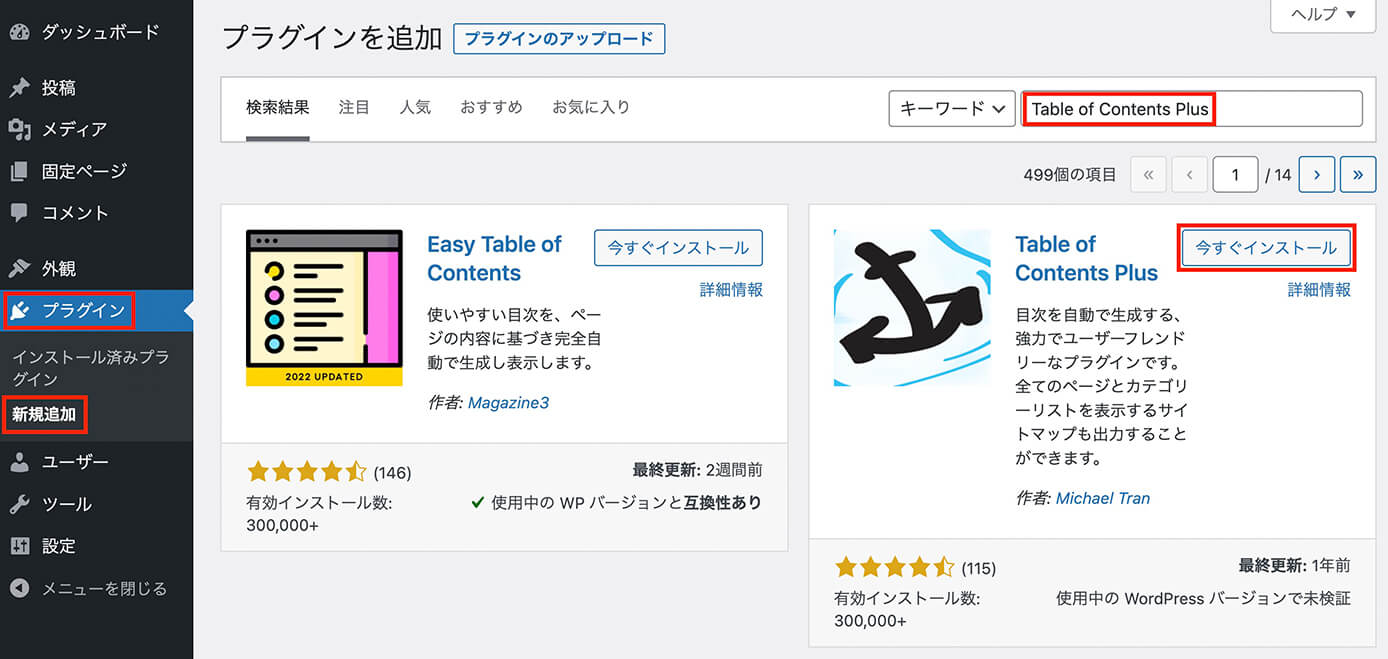
管理画面の『プラグイン → 新規追加 』から『Table of Contents Plus』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

プラグイン『Table of Contents Plus』インストール
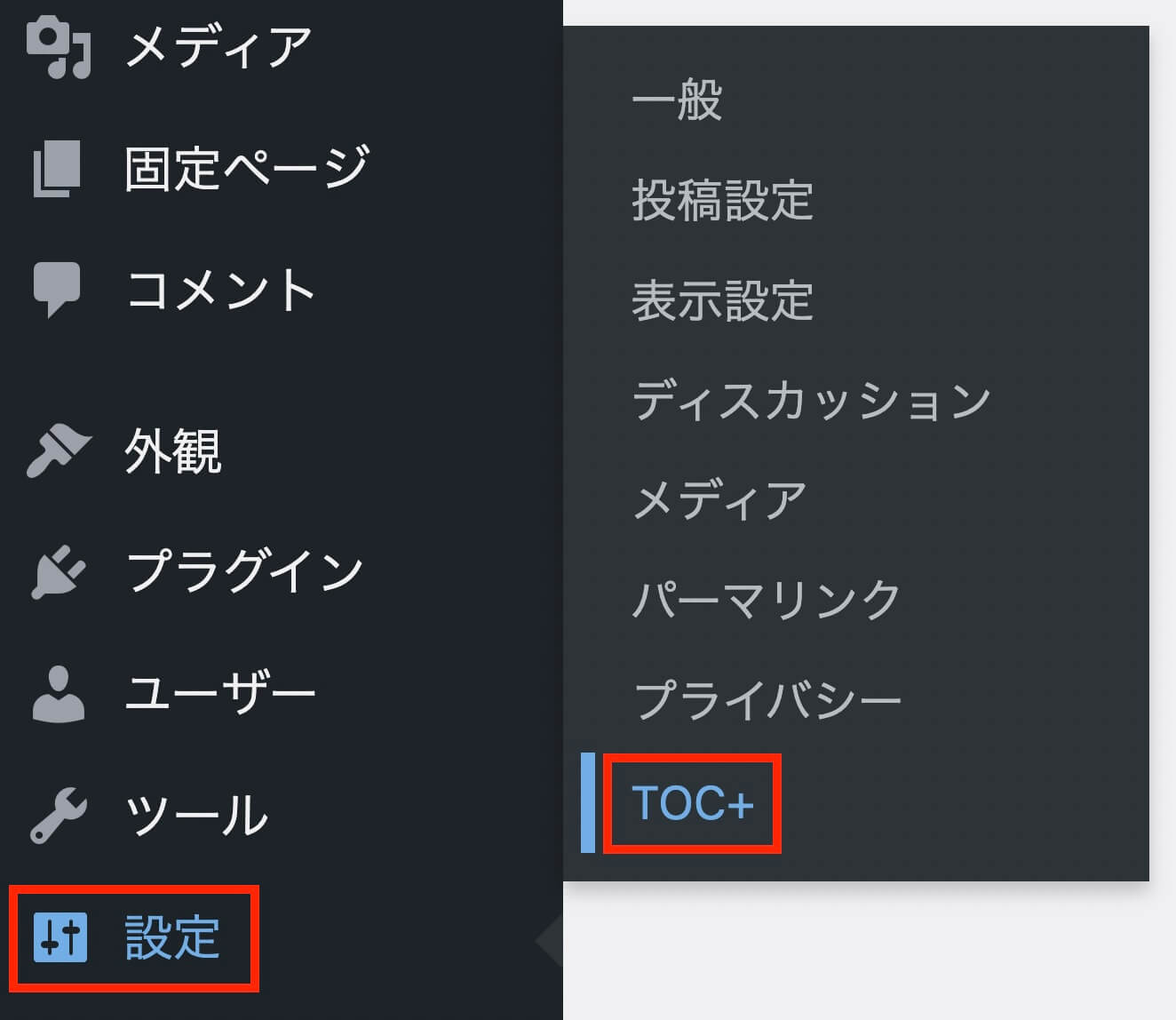
そして設定にTOC+という項目があればインストール完了です。

Table of Contents Plus:設定 → TOC+
実はこれだけで目次は表示されるようになりますが・・・デフォルトでは固定ページにしか目次は表示されないので、まずは設定を変更して投稿ページにも表示されるようにしていきましょう。
Table of Contents Plusの設定方法
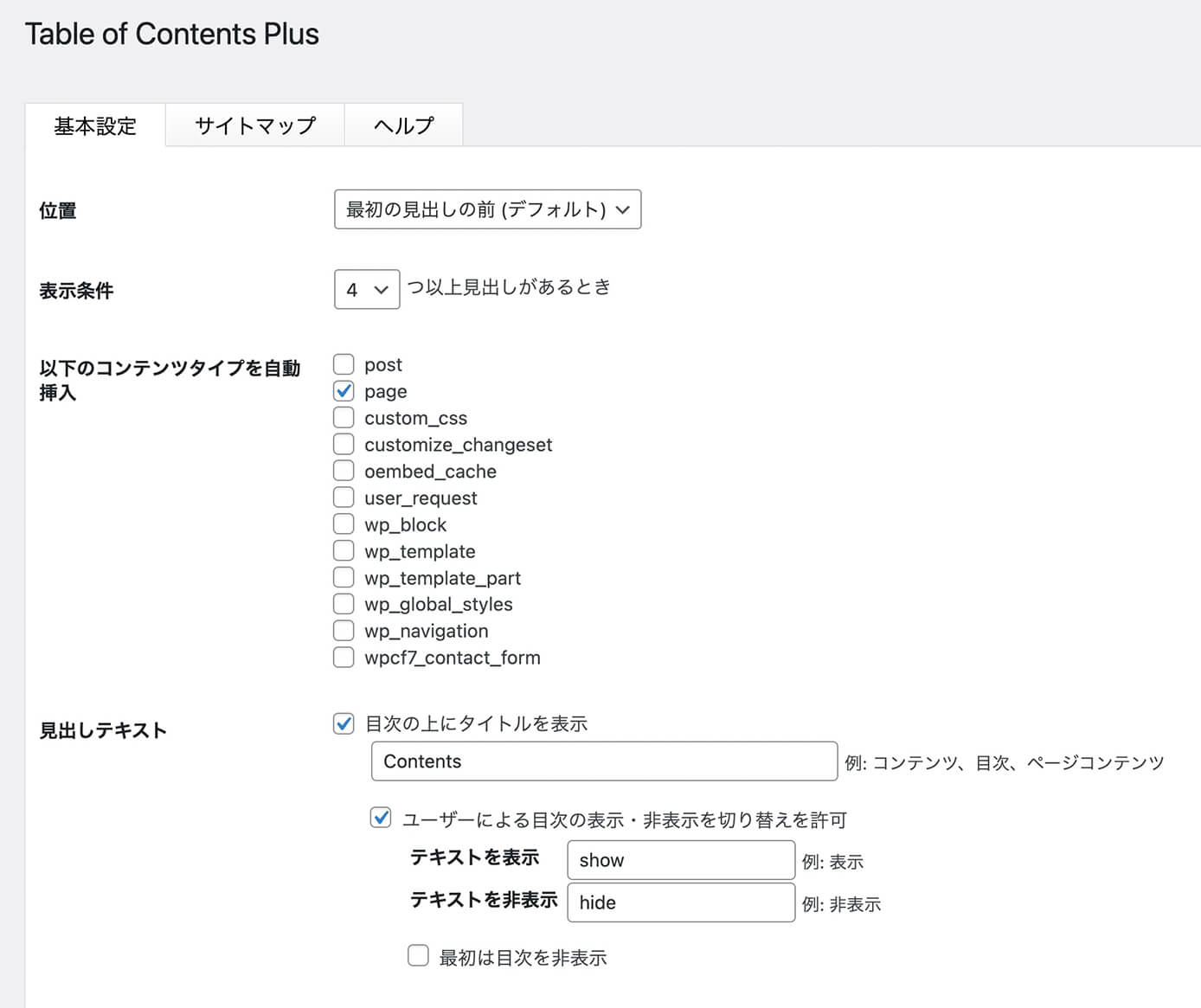
まずは基本設定のこちら。

Table of Contents Plus:基本設定
それでは1つずつ解説していきます。
位置
これは目次を表示する位置を決める項目で、4つ選択肢があります。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
下にすると記事の最後に見出しが来てしまうので、基本的にはデフォルトのままでいいと思います。
表示条件
これは『見出しがいくつ以上ある時に目次を表示させるか』という項目になります。
数は2〜10まで選択でき、もし記事の見出しが3つしかないのに4つ以上の設定にしていたら目次は表示されません。
以下のコンテンツタイプを自動挿入
デフォルトでは『page』のみなので、固定ページしか目次は表示されません。
なので投稿ページに目次を表示させたい場合は、『post』にチェックを入れます。
また、投稿タイプスラッグが『news』というカスタム投稿があった場合は項目に『news』と表示されます。
他にも入っているプラグインによって表示される項目は増えていきます。
見出しテキスト
ここで変えられる項目は3つあります。
- 目次上のタイトル(デフォルト:Contents)
- テキストを表示するボタンのテキスト(デフォルト:show)
- テキストを非表示にするボタンのテキスト(デフォルト:hide)
デフォルトの状態で目次を見るとこのようになります。

Table of Contents Plus:見出しテキスト(デフォルト)
この上にあるテキストを変更できます。
また『最初は目次を非表示』にチェックを入れると、最初はこのように折り畳まれた状態になります。

Table of Contents Plus:見出しテキスト(最初は目次を非表示)
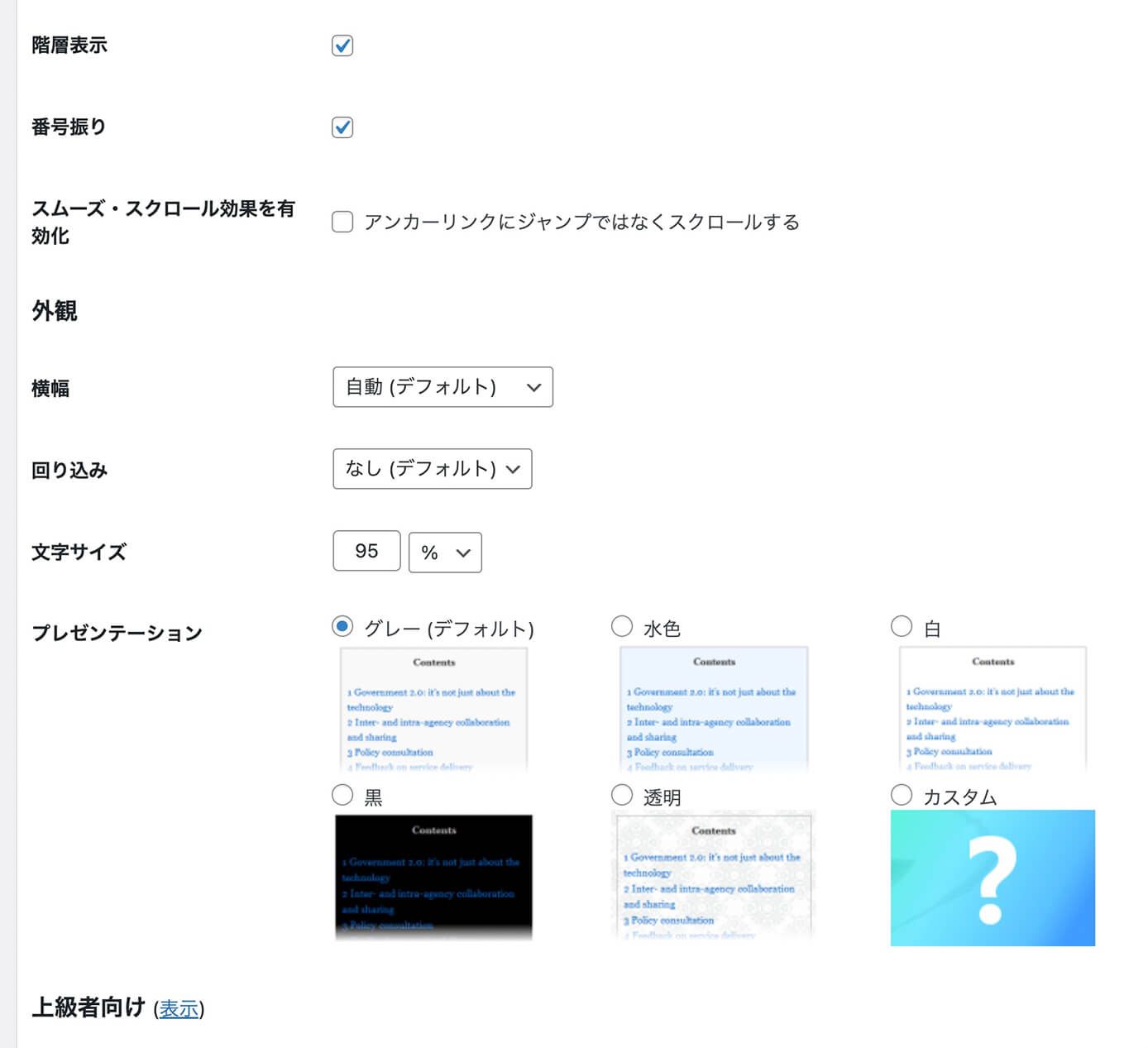
続けて基本設定の下の方を見ていきます。

Table of Contents Plus:基本設定
階層表示
デフォルトではチェックが入っており、このようになっています。

Table of Contents Plus:階層表示(デフォルト)
このチェックを外すとこうなります。

Table of Contents Plus:階層表示(なし)
デフォルトだと見出し2(h2タグ)や見出し3(h3タグ)は階層になりますが、チェックを外すとその階層がなくなります。
見出しは基本的に階層構造になるはずなので、このチェックは入ったままでいいと思います。
番号降り
これはここまで出てきた目次と見比べれば一目瞭然ですが、目次の番号を入れるかどうかの項目で、デフォルトではチェックが入っています。
ちなみにチェックを外すとこのようになります。

Table of Contents Plus:階層表示(番号振りなし)
スムーズ・スクロール効果を有効化
デフォルトでは目次をクリックするとそのセクションにパッと飛びます。
これを滑らかにスクロールさせたい場合はチェックを入れます。
横幅
これはそのままですが、目次の横幅を設定する項目です。
自動にしておけば文字数に合わせていい感じの幅にしてくれるので、基本的にはデフォルトの自動のままでいいでしょう。
回り込み
一番最初の項目『位置』は縦方向の位置でしたが、こちらは横方向の位置、つまり左寄せ、中央、右寄せなどを設定する項目です。
文字サイズ
文字サイズの単位は『pt・ %・em』 の3つから選択出来ます。
デフォルトは95%です。
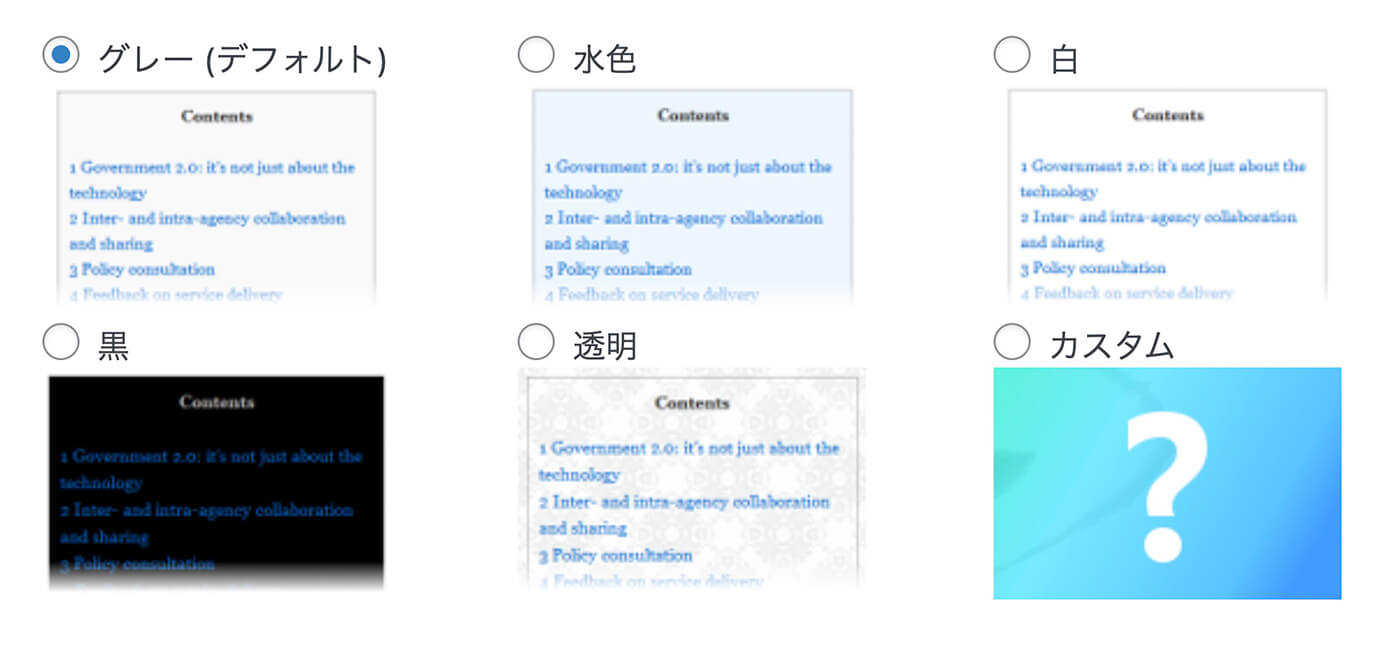
プレゼンテーション
これは目次のデザインを変える項目です。

Table of Contents Plus:プレゼンテーション
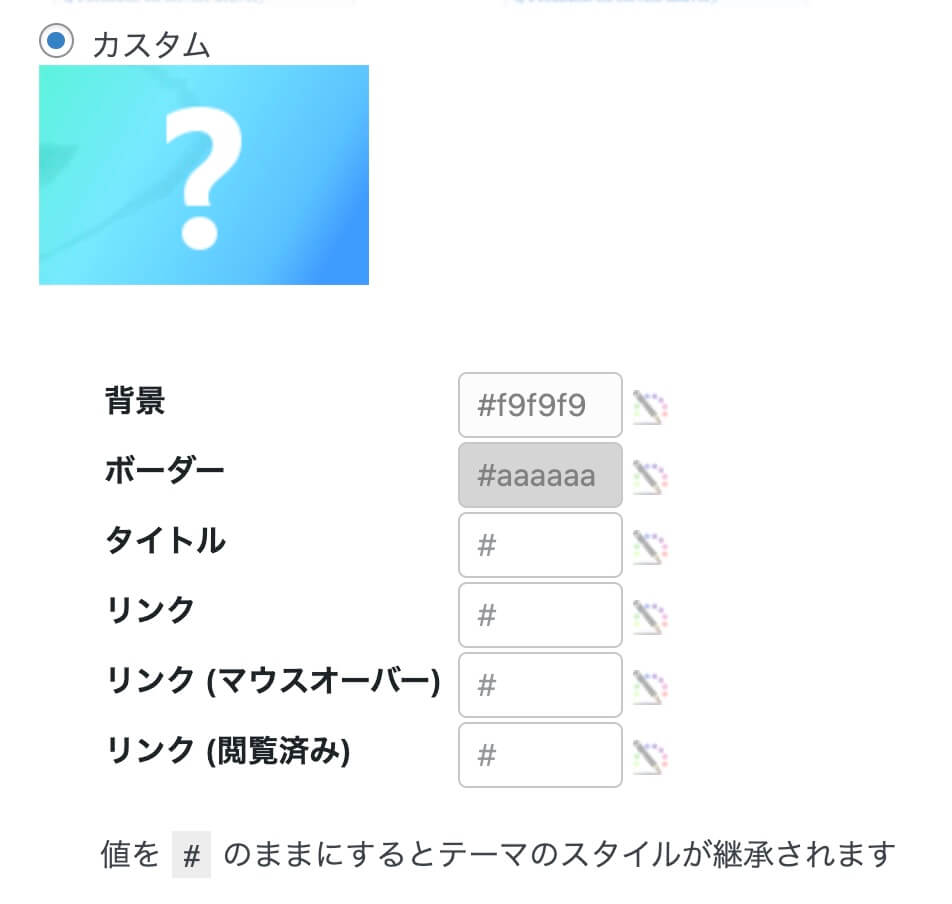
カスタムにすると色をカラーコードで設定できます。

Table of Contents Plus:プレゼンテーション(カスタム)
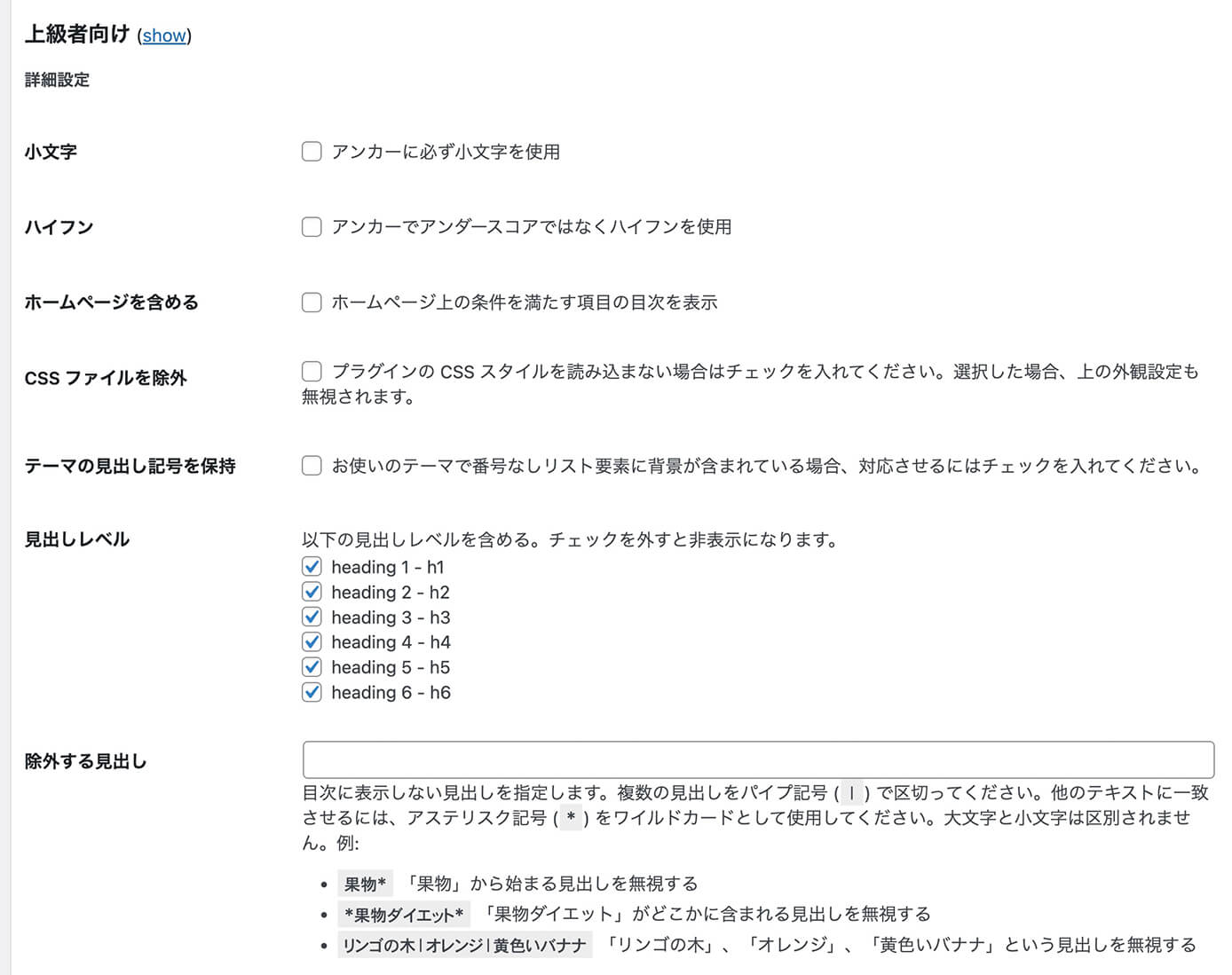
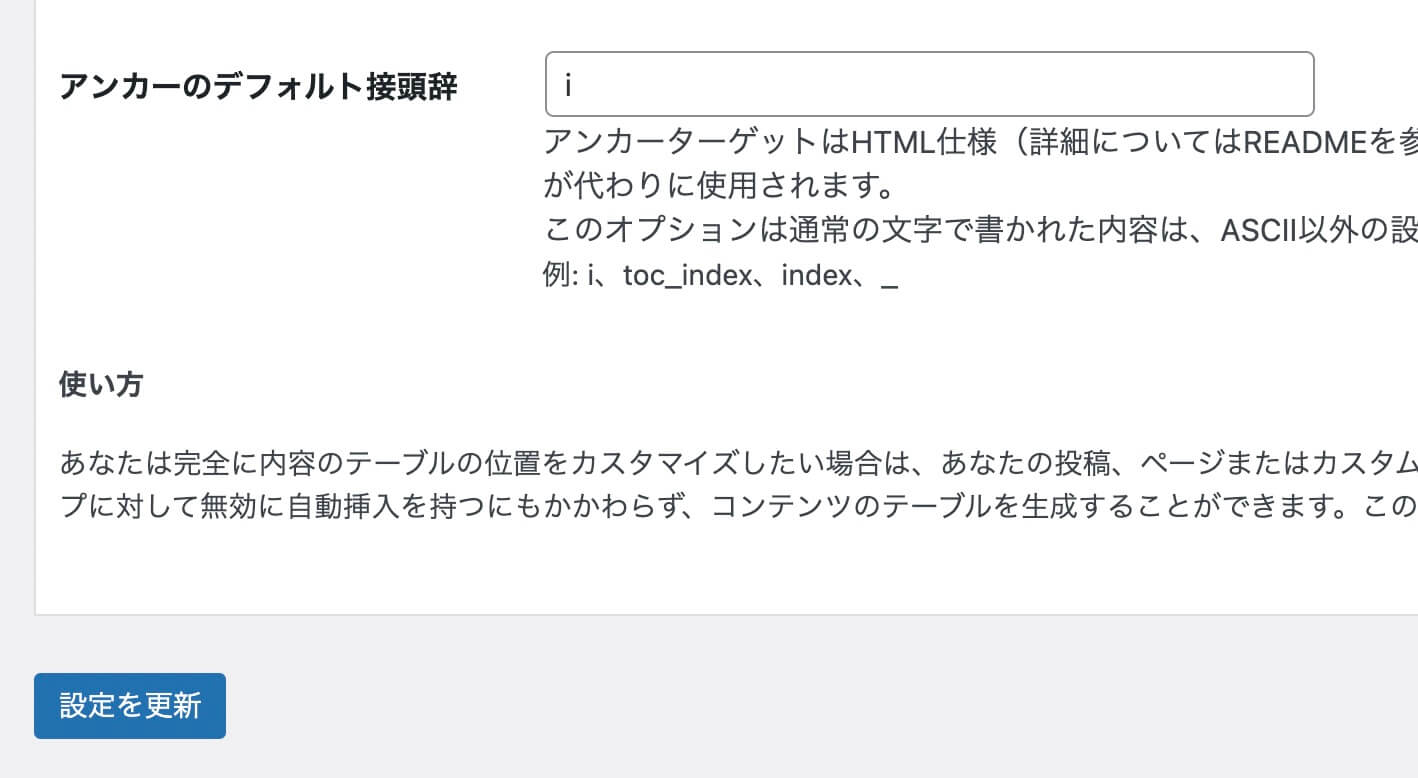
上級者向け設定
基本設定の下の方に上級者向けの設定があります。

Table of Contents Plus:上級者向け詳細設定
この中で変更するかも知れない項目は見出しレベルだけかと思います。
あまりh5やh6を使うことはないと思いますが、もし使う記事があった場合はここまで目次に表示するとかなり階層が深くなります。
そういう時に『h4までしか表示させたくない』と思うかも知れないので、その時はここで設定を変えましょう。
設定が出来たら左下にある『設定を更新』をクリックするのを忘れないようにしましょう。

Table of Contents Plus:『設定を更新』クリックで保存
ショートコードで目次を表示する位置を変える方法
先ほどの設定で目次の位置は以下の4種類あると解説しました。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
しかし、ショートコードを使うと任意の位置に目次を表示させることが出来ます。
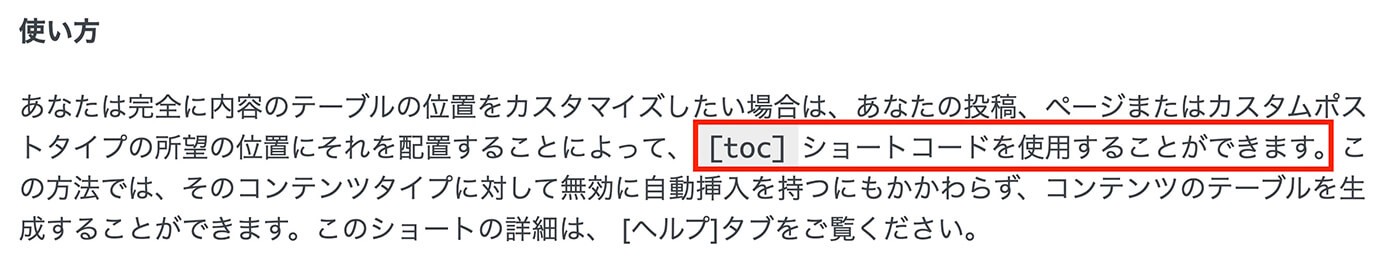
それは設定画面の一番下に書いてあります。

Table of Contents Plus:使い方の解説
使い方は簡単で、記事の編集画面で目次を表示させたい位置に[toc]を入れるだけです。
またショートコードを利用した場合は自動で表示されていた目次は表示されないので、2重で表示されることはありません。
特定の記事だけ目次を非表示にする方法
これまでの設定だと全ての記事に目次が表示されますが、もしかしたら目次を表示させたくない記事があるかも知れません。
その場合は[no_toc]を記事のどこでもいいので入れればOKです。
目次が表示されない時に確認すること
目次が表示されない時には以下の確認をしてみましょう。
- 見出しの数が表示条件より少なくないか
- 表示させたいコンテンツタイプがチェックされていないか
- 位置が下に設定されていないか
主な原因は最初の2つだと思うので、もし目次が表示されない場合は確認してみて下さい。
まとめ
『Table of Contents Plus』を使えばWordPressのオリジナルテーマでも簡単に目次を表示させる事が出来ます。
実務で必要とされる事は以外に少ないですが、知っておくとサクッと実装出来るので覚えておきましょう。
以上になります。


