どんなベテランでも絶対に使っているデベロッパーツール(検証ツール)ですが、具体的にどんな時に使い何が出来るのか知っているでしょうか?
出来ることは山ほどありますが、今回はコーディングでよく使う機能について解説していきます。
基本的には勉強して実践というより『使いながら慣れていく』という感じになると思います。
この記事がおすすめな人
- コーディングの勉強中
- デベロッパーツールを使ったことがない
- デベロッパーツールで何が出来るか知りたい

(有料になっていたらすいません🙇♂️)
デベロッパーツールとは?
デベロッパーツールはChromeに標準で搭載されている開発者向けの検証ツールです。
コーディング時には常時開いて作業すると言っても過言ではないので、習得必須のツールとなります。
Chrome以外のブラウザにも検証ツールはありますが、今回はChromeの検証ツールの記事になります。
デベロッパーツールで出来ること
デベロッパーツールで出来ることは以下のようなものがあります。
デベロッパーツールで出来ること
- HTML・CSSの確認と編集
- JavaScriptのデバッグ
- PC・タブレット・スマホなど画面幅を変えて表示確認
- エラーの確認
- サイトを構成しているデータやファイルを確認
これは自分が制作中のページだけでなく、公開されているサイトも同じです。
他にも出来ることはたくさんありますが、主にWeb制作で使うのはこのくらいで、特に以下の2つは習得必須です。
- HTML・CSSの確認と編集
- PC・タブレット・スマホなど画面幅を変えてレスポンシブの確認
デベロッパーツールを使うシーン
コーディングでデベロッパーツール使うシーンは主に2つです。
- コーディングしているページのチェック
- 公開されているサイトのコードを見て再現
2つ目ですが、これは実務で
という依頼がよくあるので、
『デベロッパーツールを使って公開されているサイトと同じ実装する』
という事になります。
つまりデベロッパーツールで『分析 → 再現』が出来るようになる必要があります。
デベロッパーツールの開き方(ショートカットキー)
デベロッパーツールを開く方法は以下になります。
デベロッパーツールを開く方法
- Chrome右上の3点リーダーアイコン(⋮)から『その他のツール』→『デベロッパーツール』をクリック
- 画面上で右クリック→『検証』をクリック
- 『F12』または『Ctrl + Shift + i』(Windowsのショートカットキー)
- 『fn + F12』または『command + option + i』(Macのショートカットキー)
慣れてしまえばショートカットキーが簡単かと思います。
表示位置の変更
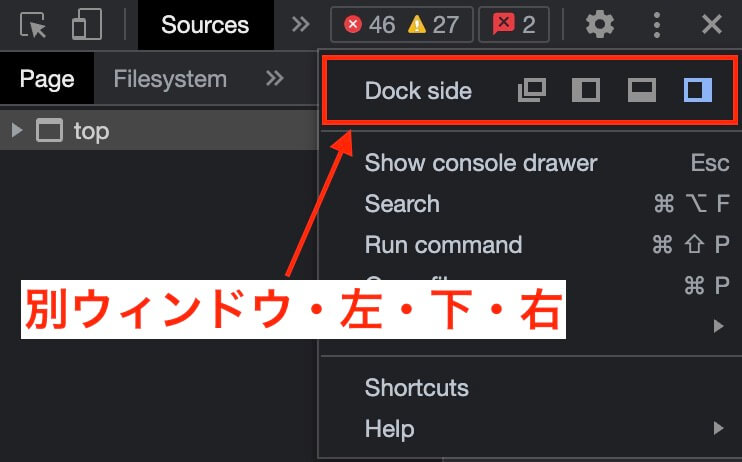
デベロッパーツールの表示位置は『別ウィンドウ・左・下・右』の4種類から選べます(右上の3点リーダーアイコン(⋮)クリックで表示されます)

デベロッパーツールの表示位置
上記は右側表示です(私は右側にしています)
デベロッパーツールを日本語表示にする方法
デベロッパーツールは英語表示のみでしたが、2021年9月23日からChrome 94にアップデートすれば日本語表示にすることが可能になりました。
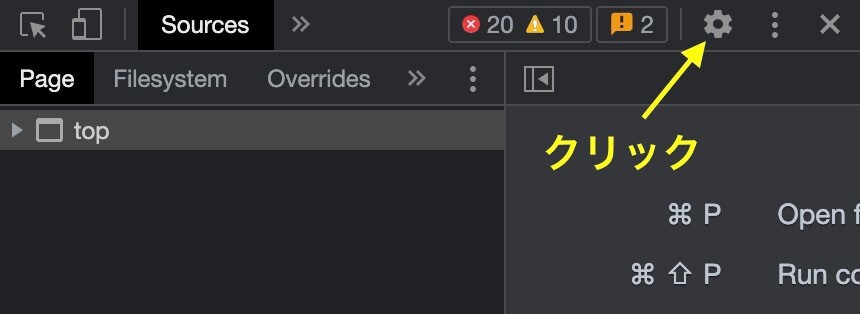
まずはデベロッパーツールを開き、右上の歯車アイコンをクリックします。

デベロッパーツール:歯車アイコンをクリック
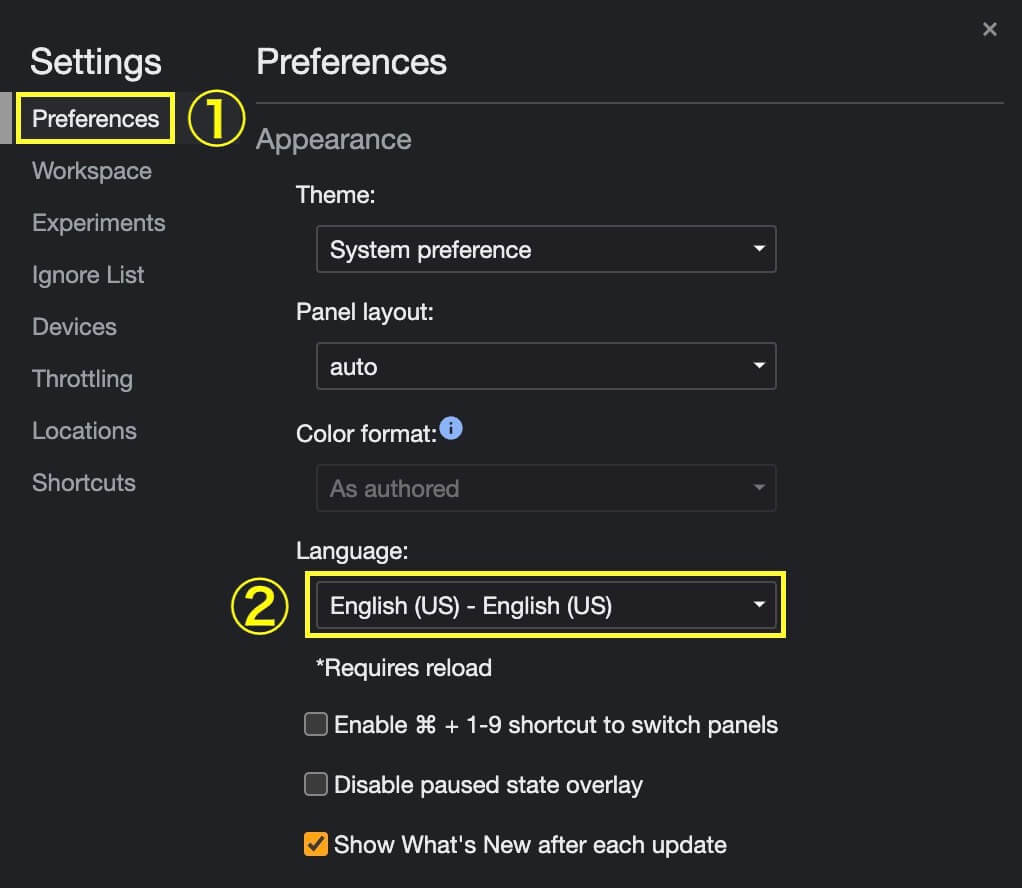
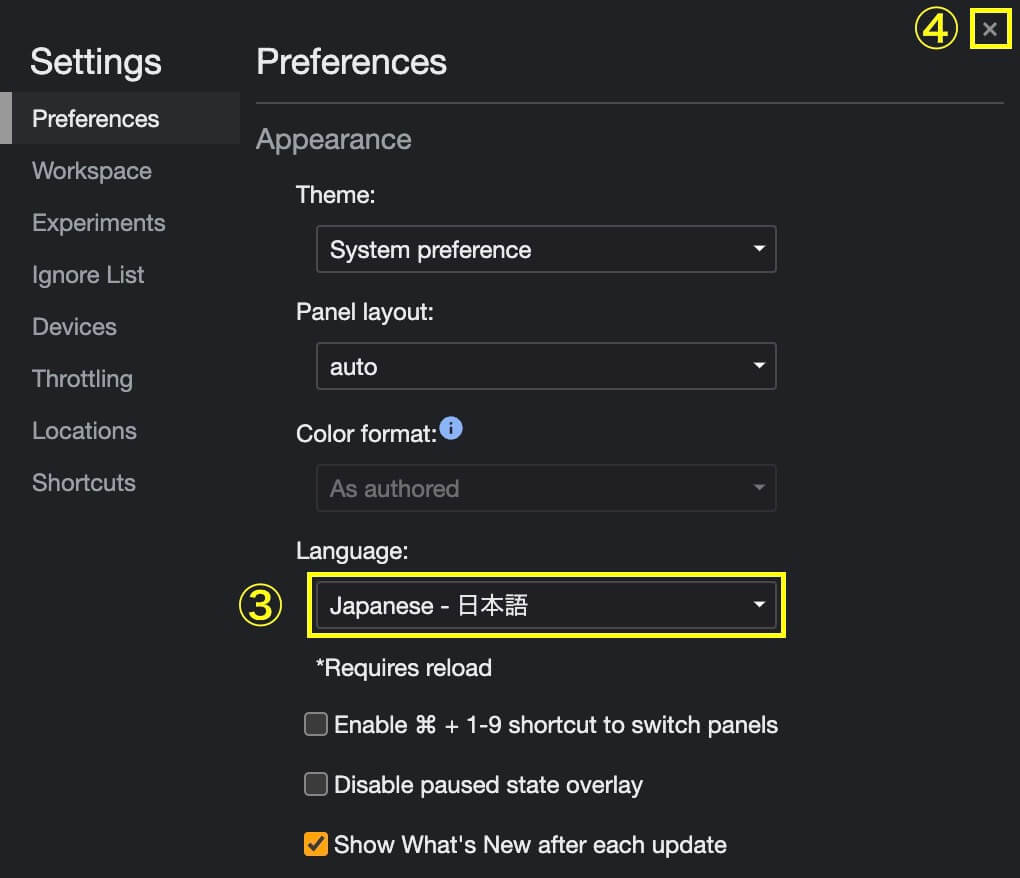
そして『Settings』で『Preferences』を選択して『Language』をクリックします(最初から『Preferences』になってるかも知れません)

デベロッパーツール:『Settings』で『Preferences』を選択して『Language』をクリック
そして日本語を選択したら、右上の✗をクリックします。

デベロッパーツール:日本語を選択したら✗をクリック
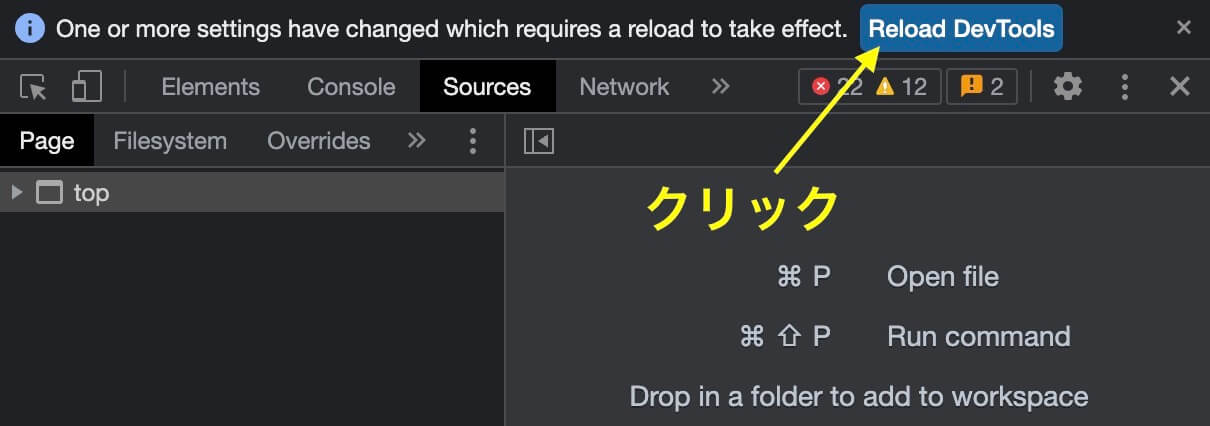
最後に再起動のボタンをクリックしたら完了です。

デベロッパーツール:再起動のボタンをクリック
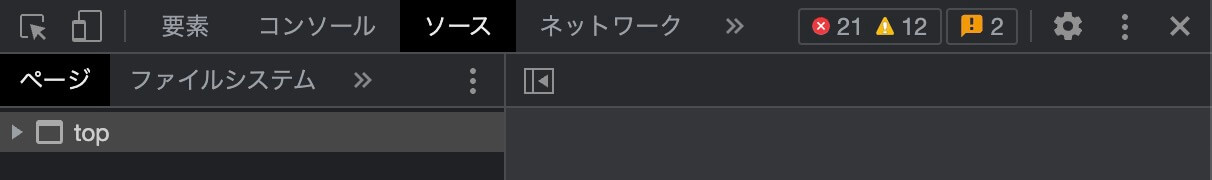
日本語になっているのが分かります。

デベロッパーツール:日本語化完了
ただし当記事では英語表示で解説を進めていきます。
デベロッパーツールの表示画面
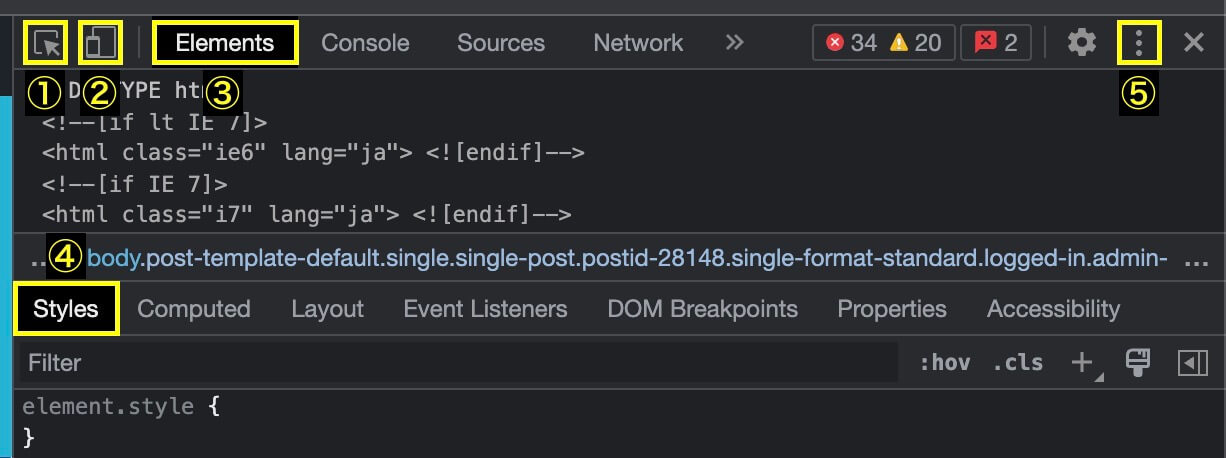
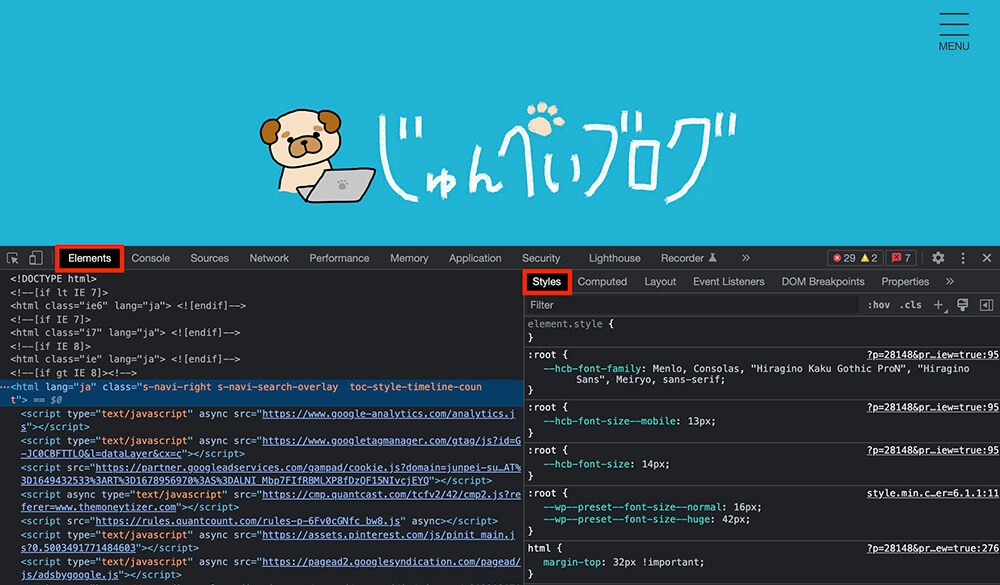
表示画面で押さえておくべき箇所はこちらです。
- 要素選択ボタン
- デバイスツールバー表示ボタン
- Elementsタブ
- Stylesタブ
- 表示切り替えボタン

デベロッパーツールの表示画面
これらの使い方を解説していきます。
要素の選択方法
要素の選択はデベロッパーツールで最初に覚えるべき操作になります。
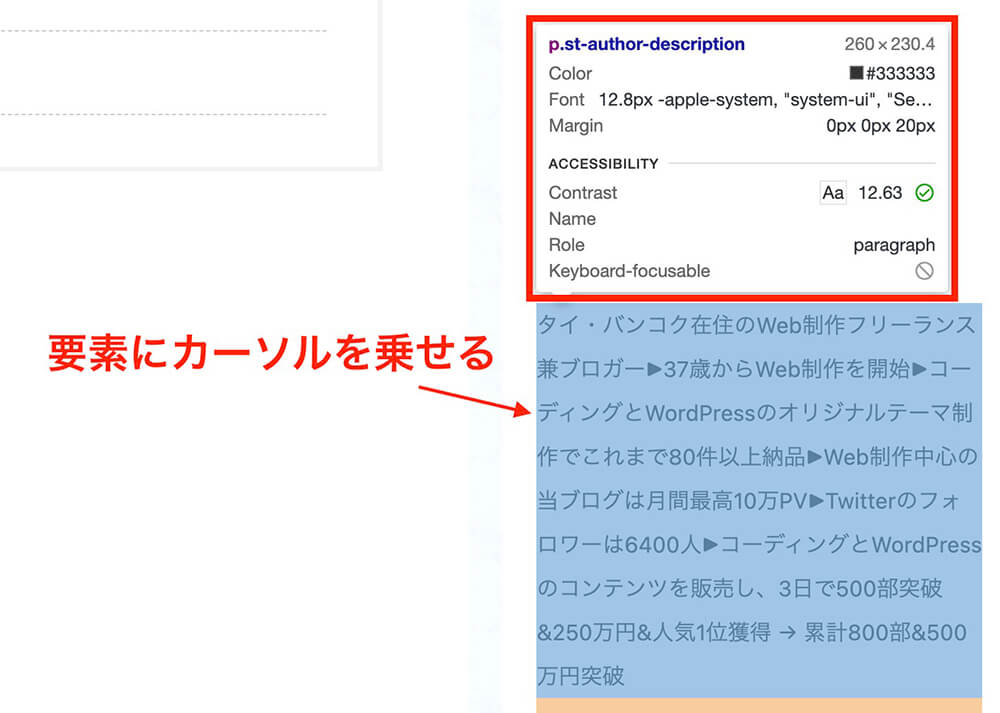
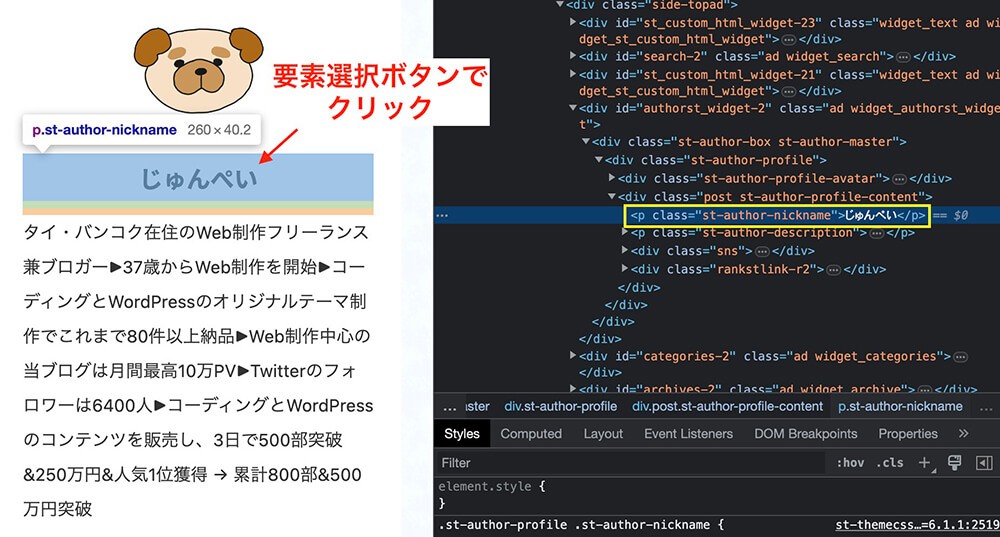
まず要素選択ボタンをクリックして有効化したあと、確認・編集したい要素にカーソルを乗せると情報の一部が表示されます。

デベロッパーツール:要素選択ボタンで要素にカーソルを乗せる
そしてカーソルを乗せるだけでなくクリックすると、StylesタブでCSSの詳細を確認できます。
ポイント
要素に表示される色(青・緑・黄・オレンジ)の意味
要素にカーソルを乗せると、色が表示されます。

要素に表示される色(青・緑・黄・オレンジ)
それぞれの意味はこちらになります。
要素に表示される色の意味
- 青:コンテンツ
- オレンジ:margin
- 緑:padding
- 黄:border
黄色はborderなのでちょっと見えにくいですが、これで余白などがどうなっているか視覚的に分かります。
またStylesパネルの下の方にもこのように表示されます。

ボックスモデル:要素の数値
これはボックスモデルと言い、上記の例だと以下のようになります。
- 青:コンテンツ → 幅820.667px、高さ266.333px
- オレンジ:margin → margin-bottom: 20px;
- 緑:padding → padding: 30px 30px 10px 30px;
- 黄:border → border: 3px solid;(solidは仮です)
要素選択のショートカット
要素をクリックするには、
- デベロッパーツールを開く
- 要素選択ボタンをクリックして有効化
- 要素をクリック
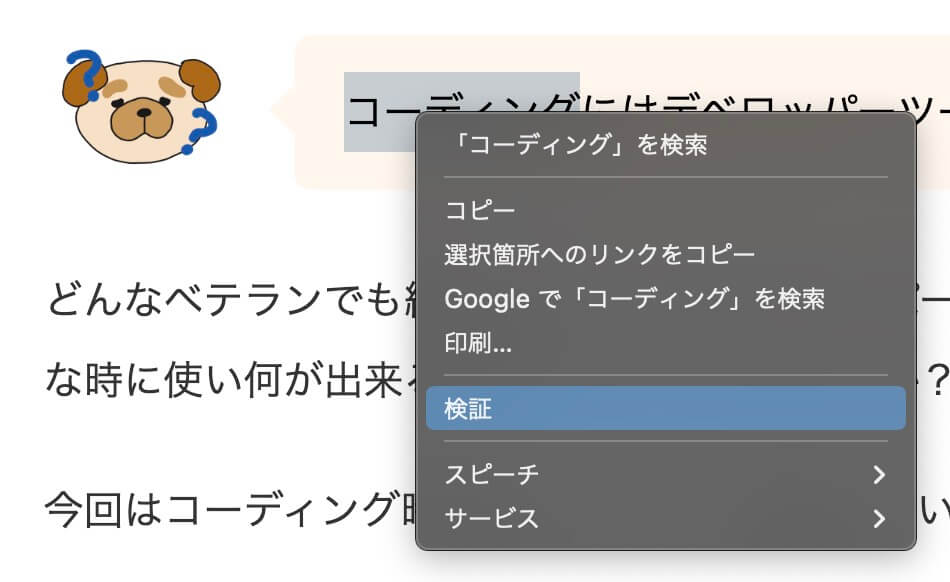
という手順ですが、直接要素の上で右クリックして『検証』をクリックしても同じ結果になります。
これはデベロッパーツールを開いていない状態でもOKです。

要素の上で右クリックして『検証』をクリック
Elementsパネルの見方と使い方
要素の選択ができるようになったら、コードの確認と編集をしてみましょう。
まずはElementsタブを選択してElementsパネルを開き、同時にStylesタブを選択します(StylesタブはElementsパネル内にあります)

デベロッパーツール:Elementsパネル
この黒い部分全体がElementsパネルになります。
そして左側に表示されているのがHTMLのソースコード、右側のStylesパネルがCSSのスタイルになります。
これは表示位置を下にしたときで、右の時は上にHTML、下にCSSが表示されます。
そしてこのコードをElementsパネル上で確認・編集して、その結果を画面で確認できます。
ただし編集と言っても実際のファイルを編集するのではなく、あくまでもブラウザ上のみとなります(そうじゃないと公開されているサイト全て壊せてしまいます)
これはローカル環境(自分のパソコン上)で作業しているときも同じで、
『Elementsパネルで検証して問題なければコードをコピーしてテキストエディタに貼る』
という使い方ができます。
今回はこのElementsパネルでHTML・CSSの編集をしていきます。
HTMLの編集方法
まずはHTMLを編集してみます。
テキスト・タグ・class名を編集
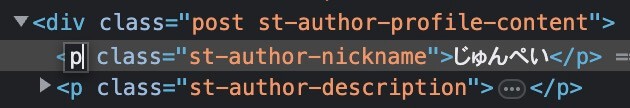
HTMLの編集はElementsパネル全体のHTMLからも探せますが、要素選択ボタンで要素をクリックすればそこがハイライトされた状態になるので分かりやすいです。

選択した要素がHTMLでハイライト
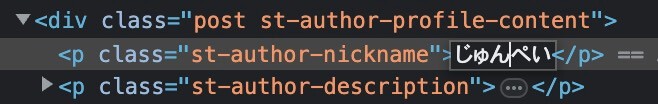
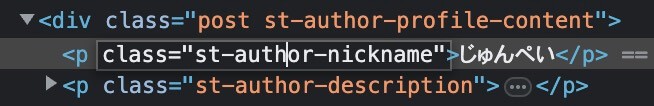
そしてHTML上でテキスト部分をダブルクリックをすると編集可能になります。

HTMLをダブルクリックすると編集可能になる
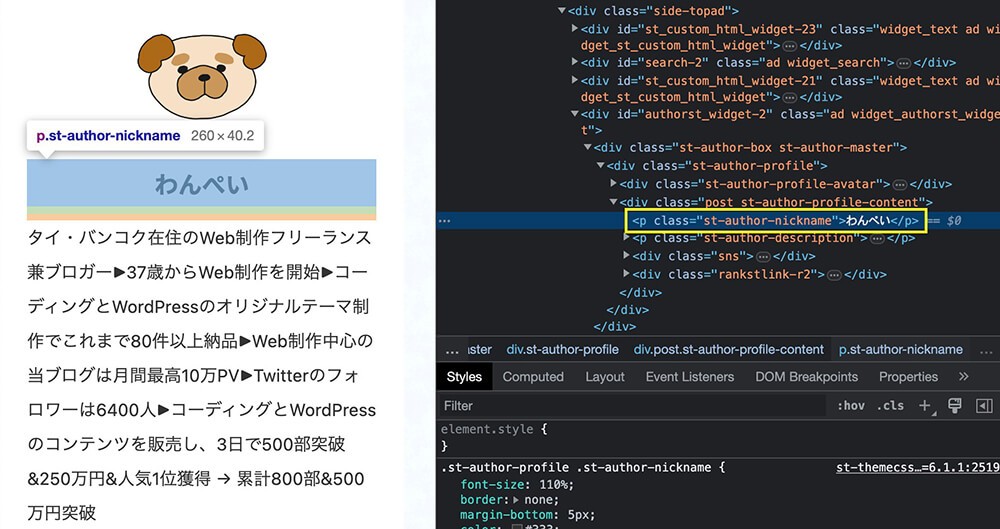
そしてここで編集をすると、ブラウザ画面上でもそれが反映されます。

HTMLを編集すると画面に反映される
もちろんこれはデベロッパーツールで編集した仮の状態なので、ファイルは編集されていませんし、ページを更新(リロード)すれば元に戻ります。
また、テキストだけでなくタグやclass名なども編集可能です。

タグの編集

class名の編集
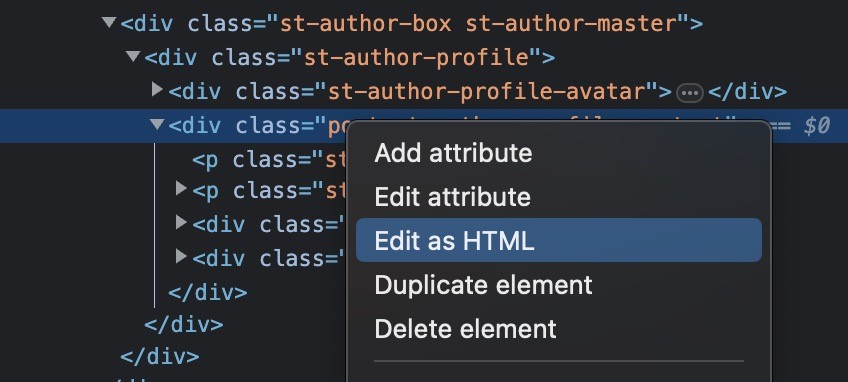
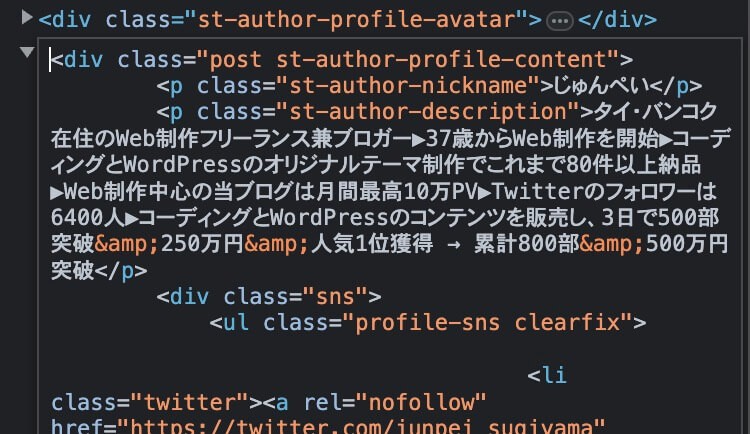
またHTML上で右クリックして『Edit as HTML』をクリックすると、その要素以下(子要素)をまとめて編集可能になります。

右クリックして『Edit as HTML』をクリック

要素をまとめて編集
削除
HTMLは編集だけでなく、削除することも可能です(もちろんブラウザ上のみなのでご安心下さい)
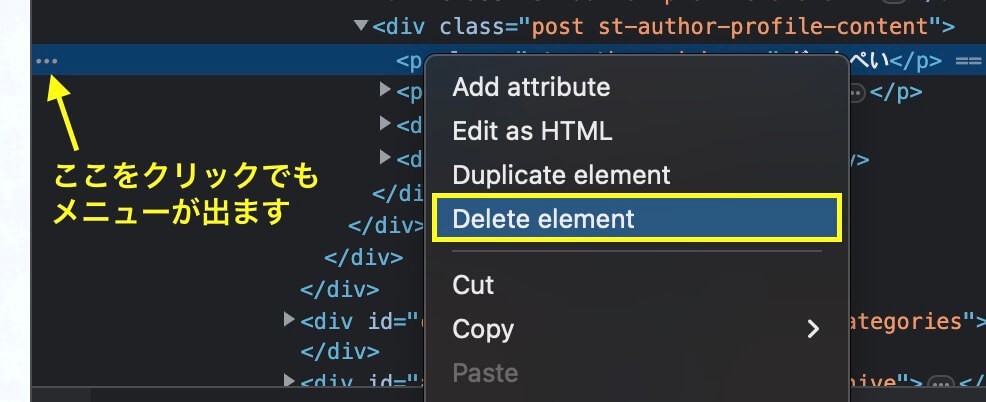
Elementsパネルで先ほどの『じゅんぺい』という名前の上で右クリックして『Delete element』をクリックします(『・・・』をクリックしてもメニューが表示されます)

『Delete element』をクリック
すると名前が削除されました。

名前が削除
ここのポイントは文字が見えなくなったのではなく『要素自体が削除された』という点です。
つまり透明にするopacity: 0;ではなく、削除するdisplay: none;という事です。
複製
あまり使わないと思いますが、複製することも可能です。
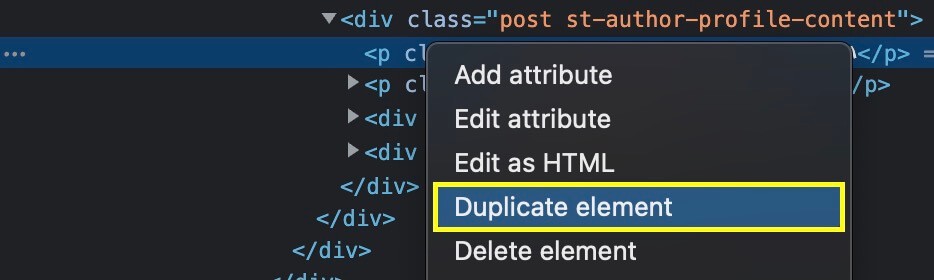
削除する時と同じように複製したい要素の上で右クリックして『Duplicate element』をクリックします。

『Duplicate element』をクリック
するとこのように要素が複製されます。

要素の複製
要素を増やして崩れないか確認する時などに使えるかと思います。
コピー
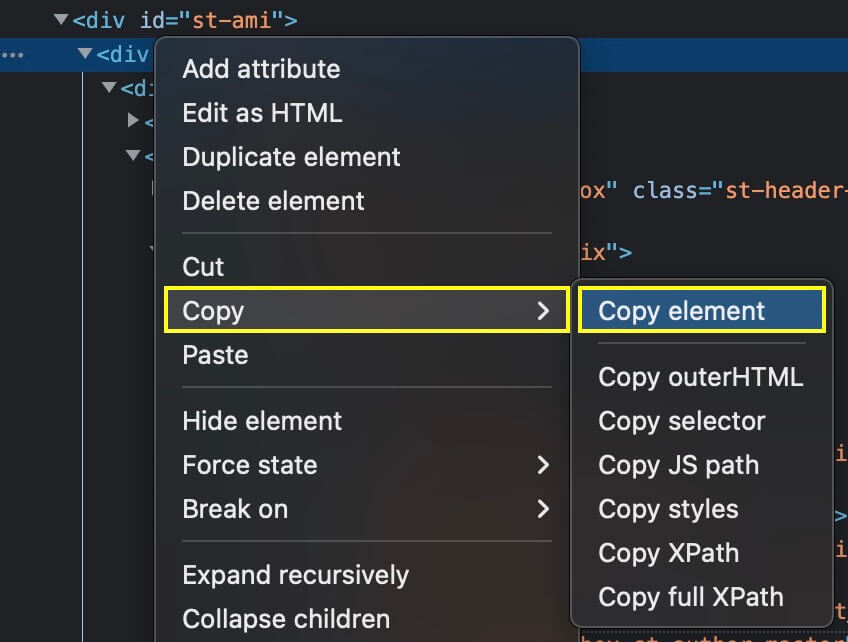
編集をしたHTMLは『要素の上で右クリック → Copy → Copy element』でコピーできます。

要素の上で右クリック → Copy → Copy element
Copy elementは子要素もまるごとコピーになります。
コピーしたらテキストエディタに貼り付けることが可能です。
CSSの編集方法
次はCSSを編集していきます。
HTMLより確実に使う機会が多いので、ここは確実に押さえておきましょう。
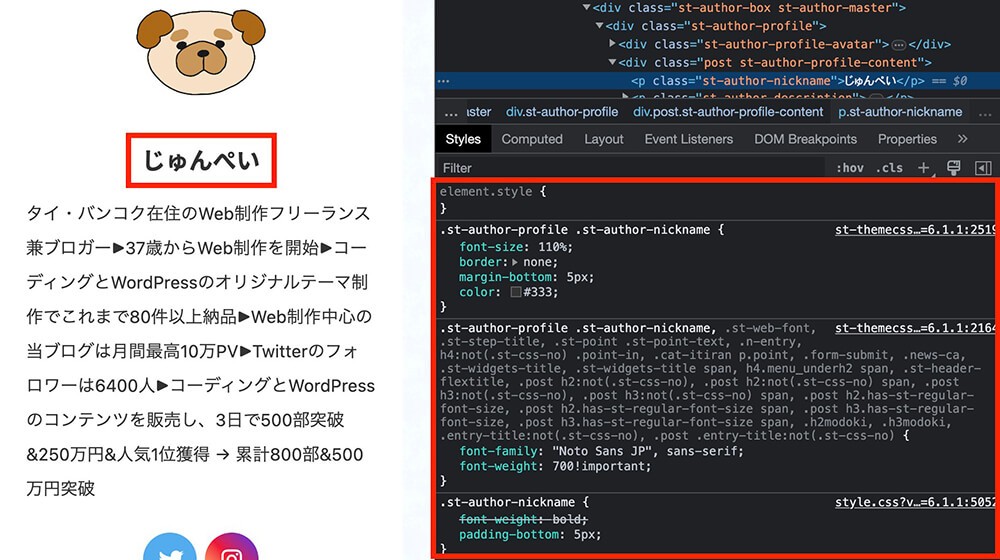
まずは要素選択ボタンで要素をクリックすると、その要素のスタイルがStylesパネルに表示されます(ここでは『じゅんぺい』を選択)

選択した要素のスタイルが表示
スタイルは分かれて書いてありますが、これは優先度の高い順に並んでいます。
例えば最初の.st-author-profile .st-author-nicknameはこのclassだけのスタイルですが、その下はたくさんのclassに共通するスタイルとなります。
下にあるfont-weight: bold;font-weight: 700 !important;によって上書きされているので打ち消されているという意味になります。
またclass名を無視して選択した要素だけ編集したい場合は、赤枠内の一番上にあるelement.styleで編集可能です(上記では何も書かれてない箇所)
プロパティの値を編集
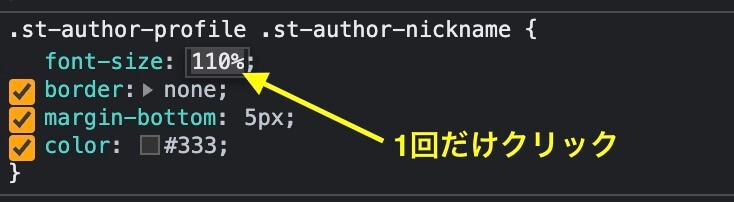
プロパティの値を編集したい場合は、値の上で1回クリックします。

プロパティの値の上で1回クリック
すると編集可能になります。
直接入力してもいいですし、数値であればキーボードの上ボタン・下ボタンで数値を変更できます。
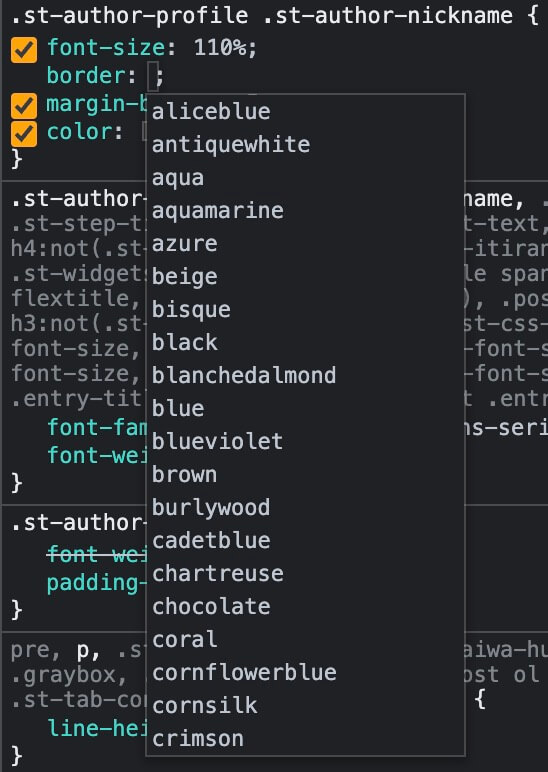
また数値以外の場合、例えば上記のborderでnoneを削除すると、borderに関する値の一覧が表示されます。

プロパティの値一覧
自分で書いたコードで上手く行かない時は、これで別の値をいろいろ試してみると問題解決することがあります。
プロパティを無効
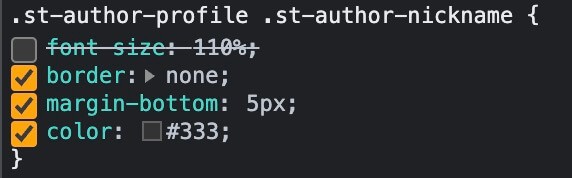
CSSのプロパティを無効にする方法は、プロパティの左に表示されるチェックをクリックして外せばOKです。

チェックを外してプロパティを無効にする
再度チェックをすれば戻るので、もし崩れていたらどのプロパティが原因かなど探ることが出来るので、かなり使用頻度は高いと思います。
プロパティを追加
ここまでは既にあるプロパティを編集・無効化などしてきましたが、新しいプロパティを追加することも出来ます。
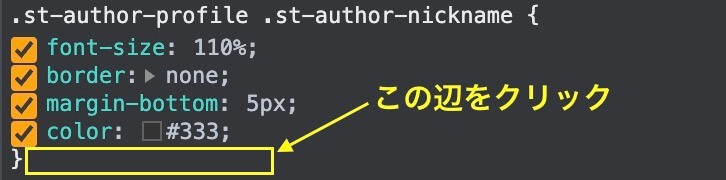
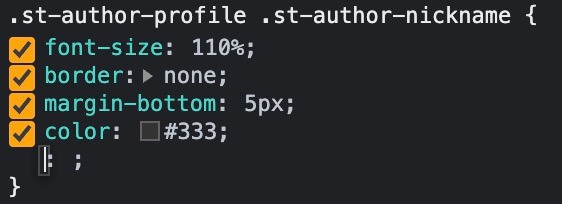
既にあるプロパティ以外ならどこをクリックしてもいいのですが、とりあえず一番下あたりをクリックしてみましょう。

何もないところをクリック
するとこのように新しいプロパティを追加できるようになります。

新しいプロパティを追加
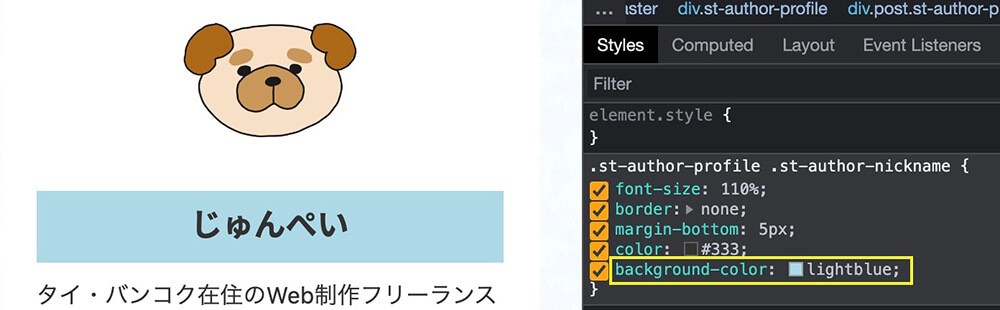
そして今回は背景色を追加してみました。
するとこのように画面上に反映されます。

背景色を追加(background-color: lightblue;)
カラーピッカーで色を選択
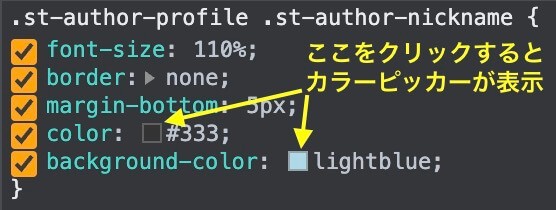
先ほどのbackground-colorやcolorは横にその色の四角いアイコンが表示されています。
そこをクリックするとカラーピッカーが表示されるので、カラーコードが分からなくてもイメージ通りの色を探しやすくなります。

色の四角いアイコンをクリック

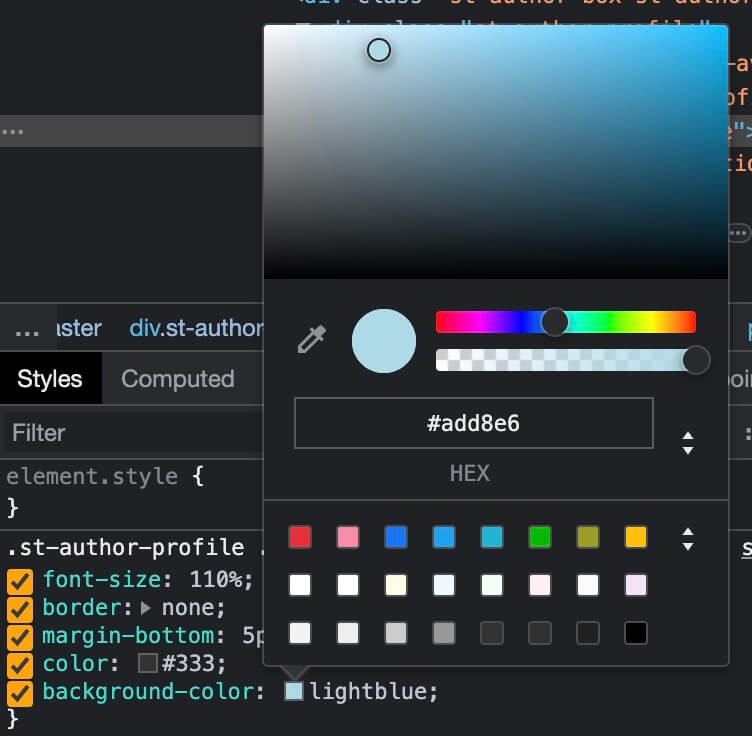
カラーピッカー
ボックスモデルで要素・余白・線のサイズを確認
これは先ほど要素の選択方法でも解説しましたが、Stylesパネルの一番下に表示されます。

ボックスモデル:要素の数値
margin・padding・borderなどは設定されているのでプロパティの数値で見れますが、真ん中のコンテンツのサイズは設定されていない場合もあるので、そういう時はここでサイズの確認ができます。
擬似クラスの確認(hoverなど)
ボタンやリンクなど、hoverアニメーションなどが実装されている要素があると思います。
しかしデフォルトではhoverなど擬似クラスのスタイルは表示されていません。
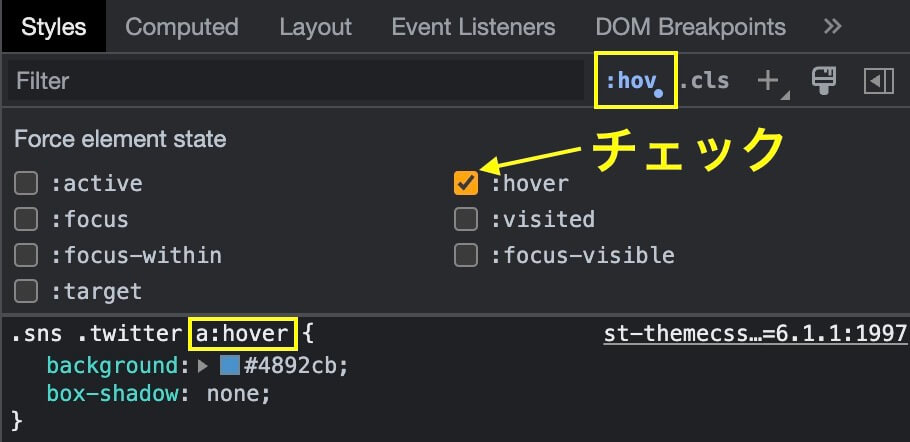
表示させるには『:hov』をクリックして、表示させたい擬似クラスにチェックすればOKです。

hoverにチェック
コピー
CSSのコピーは右クリックでも出来ますが、普通に選択範囲をドラッグしてコピーした方が分かりやすいと思います。
ちょっと狭いので思い通りにいかない時もあるかも知れませんが、そこは慣れですね・・・
デバイスツールバーの使い方
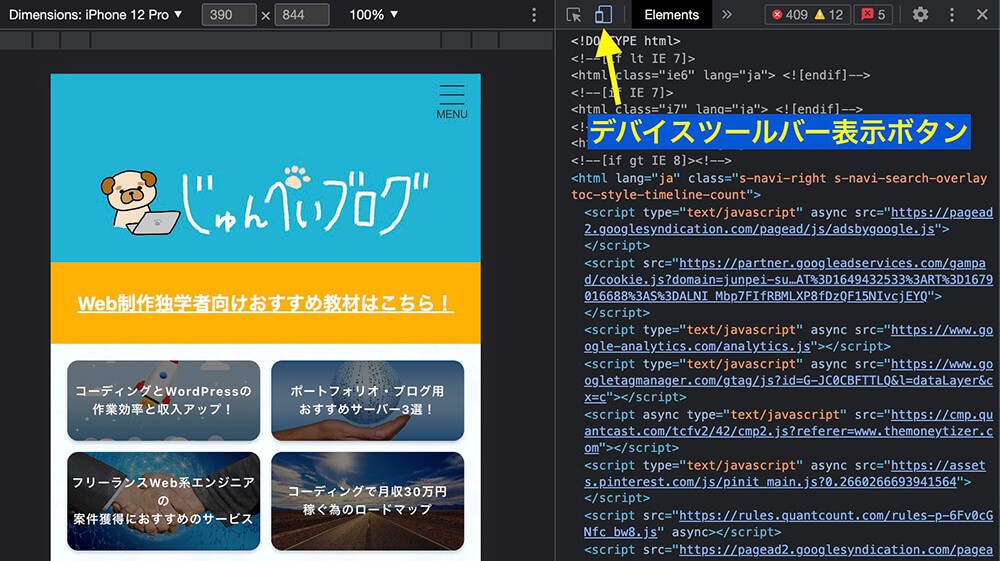
デバイスツールバー表示ボタンをクリックすると、デバイスツールバーが表示されます。

デバイスツールバー表示ボタンをクリックした画面
これは画面幅を変えてチェックすることができる機能です。
つまりレスポンシブのチェックに役立つ機能ですが、iPhone・Android・iPadなどは出来れば実機でもチェックするようにしましょう。
なぜならこの機能はあくまでも画面幅を変えるだけなので、実機で見たら崩れているという事はあります。
また仮想環境を構築できる物もありますが、これもあくまで仮想環境なので、実機で見たら崩れているという事はあります。
この辺については以下の記事を参照下さい。
-

Web制作・コーディング案件の納品前にやるべき端末やブラウザチェックのやり方を解説
続きを見る
それでは『デバイスモード』と『レスポンシブモード』について解説します。
デバイスモード
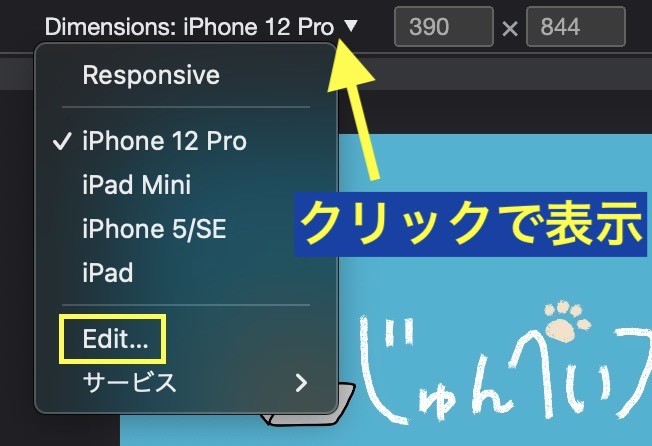
これは『iPhone 12』や『iPad』など、固有のデバイスの幅・高さで表示するモードです。

デバイスモード
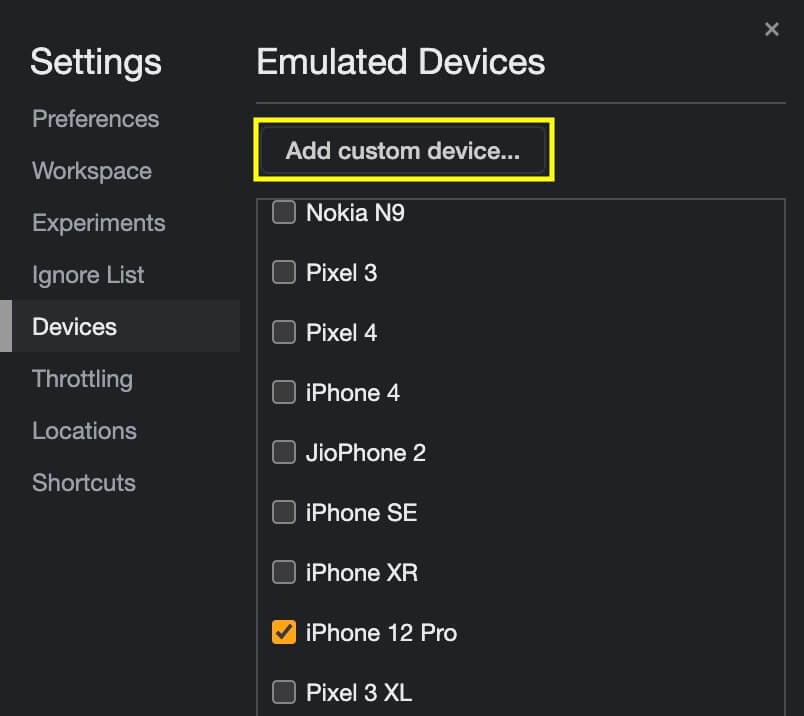
上記は4種類しか選択できませんが、Editから追加・削除が可能です。
そして一覧に求めているデバイスがない場合は『Add custom device』から自分でサイズなど登録可能です。

デバイスモード:Editでデバイス追加・削除
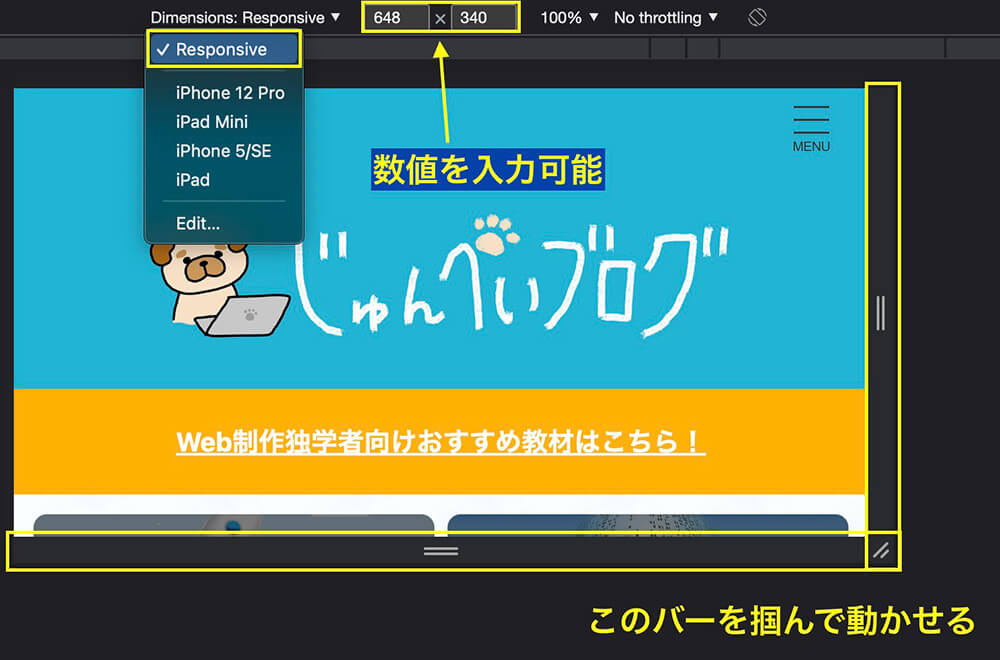
レスポンシブモード
これはデバイスモードと違って画面の幅や高さを入力可能で、右と下にあるバーを掴んでドラッグすることで自由に動かす事も可能です。

レスポンシブモード
13インチのMacBookでは確認できないような広い画面幅などは、このレスポンシブモードでチェック可能です。
そしてバーを掴んで動かせるので、全ての画面幅で崩れていないか確認することが可能です。
つまりデバイスモードだと『幅390pxだけ』や『幅320pxだけ』という感じですが、レスポンシブモードでは『幅1920px〜320pxまで』といったチェックができます。
個人的にはデバイスモードよりレスポンシブモードの方が良く使います。
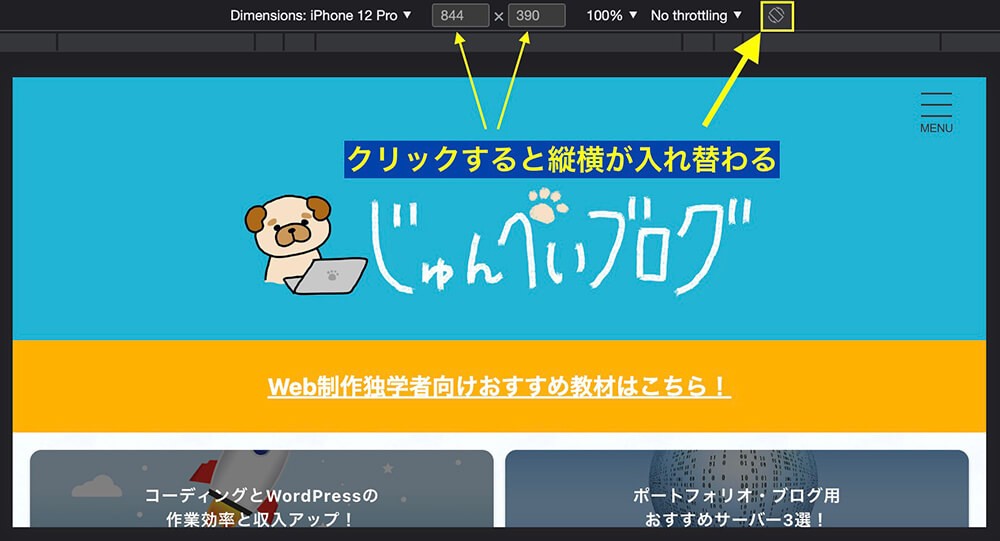
画面の向きを変更
これはデバイスモード・レスポンシブモード共通ですが、ボタンをクリックするだけで縦横の向きを変えることが出来ます。

画面の向きを変更
まとめ
今回はコーディングに欠かせないデベロッパーツールの使い方について解説しました。
何やら難しそうに見えるかも知れませんが、逆に使えないと非常にコーディングが難しくなると思います。
これは実務でも確実に毎回使うものなので、勉強段階で徐々に使って慣れていくといいと思います。
また、以下のサイトでもChromeの要素パネルの使い方を含め、さまざまなエンジニア向けの記事を公開されています。
ぜひ参考にしてみて下さい。
以上になります。