ちょっと個性的だったりカッコいいフォントを使ってみたいという方におすすめなのが『Google Fonts(Googleフォント)』です。
また、コーディング案件でも非常によく使います。
今回はこのGoogle Fontsの使い方について解説していきたいと思います。

(有料になっていたらすいません🙇♂️)
Google Fontsとは?
Google FontsはGoogleが提供する無料で使えるWebフォントのサービスで、商用利用も無料となっています。
フォントの種類は1442種類もあります(2022年9月現在)
2020年5月時点では989種類だったので、どんどん増えているのが分かります。
Webフォントとデバイスフォントの違い
Google Fontsは『Webフォント』ですが、閲覧する端末にインストールされてるフォントを『デバイスフォント』といいます。
それぞれの違いは以下になります。
デバイスフォント
デバイス(端末)にインストールされているフォント。
表示されるフォントは端末によって決まる。
Webフォント
サーバ上に置かれていたり、インターネット上で配布されているフォント。
表示されるフォントはデバイスに影響されず全て同じように表示される。
Webフォントのメリット
Webフォントのメリットはこちらになります。
- どのデバイスでも同じように表示される
- 個性的なフォントを使える
- 凝ったフォントも画像にしなくて済むのでSEO的に有利
- 画像ではないので修正が簡単
デバイスフォントは端末にインストールされてるフォントしか表示できないので、端末によってバラつきが発生します。
例えば、
- Windowsではヒラギノは表示されない(購入する必要あり)
- Androidでは明朝系は表示されない
など・・・
しかしGoogle FontsはWebフォントなので、端末の種類に関係なく共通のフォントを表示させることが出来ます。
なぜWebフォントは端末の種類に依存されないのかというと、端末にインストールされているフォントではなくサーバーから読み込む為です。
端末の種類に関係なく共通のフォントを表示できるので、Web制作(コーディング)の実務でも非常によく使われます。
また凝ったフォントについては画像を使用することも多いのですが、画像だと検索エンジンに文字情報として認識されないのでSEO的に不利になります。
さらに画像だと修正もフォントに比べ手間がかかるので、保守性に関しても画像よりメリットがあると言えます(「フォントは画像で」という案件はすごい大変でした)
Webフォントのデメリット
先ほど書いたとおりGoogle FontsはWebフォントでサーバーから読み込んでいるため、フォントの種類や太さが多いほどページの読み込み速度が遅くなります(重くなる)
特に日本語フォントは英語フォントと違って『ひらがな・カタカナ・漢字』と種類がたくさんあるので、より読み込みが遅くなります。
コーディング案件でもよく使われる『Noto Sans JP』も日本語フォントですが、使う場合はこの他に英字フォントが1種類と合わせて2種類というパターンが多いです。
もし多数のGoogle Fontsを使っているデザインだったら、デザイナーさんがページの読み込み速度のことを知らない可能性があるので、ひとこと助言しても良いかも知れません。
その他Google Fonts以外のWebフォントでは有料だったり、無料でも利用規約があったりするのでご注意下さい。
Google Fotnsの使い方
それでは本題に入っていきます。
おおまかな手順は以下になります。
- 公式ページにアクセス
- フォントを探す
- フォントの太さなどを選択
- コードをコピーしてHTMLやCSSに貼る or ダウンロードして使用
Google Fontsの使い方は『サーバーから読み込む方法』と『ファイルをダウンロードして使う方法』の2種類あります。
まずは一般的と思われる『サーバーから読み込む方法』から解説していきます(ダウンロードして使う方法も途中までは同じです)
また、Google Fontsの効率的なフォントの探し方については最後に解説しているので参考にしてみて下さい。
サーバーから読み込む方法
まずはGoogle Fontsの公式サイトにアクセスします。
するとこちらが表示されます。

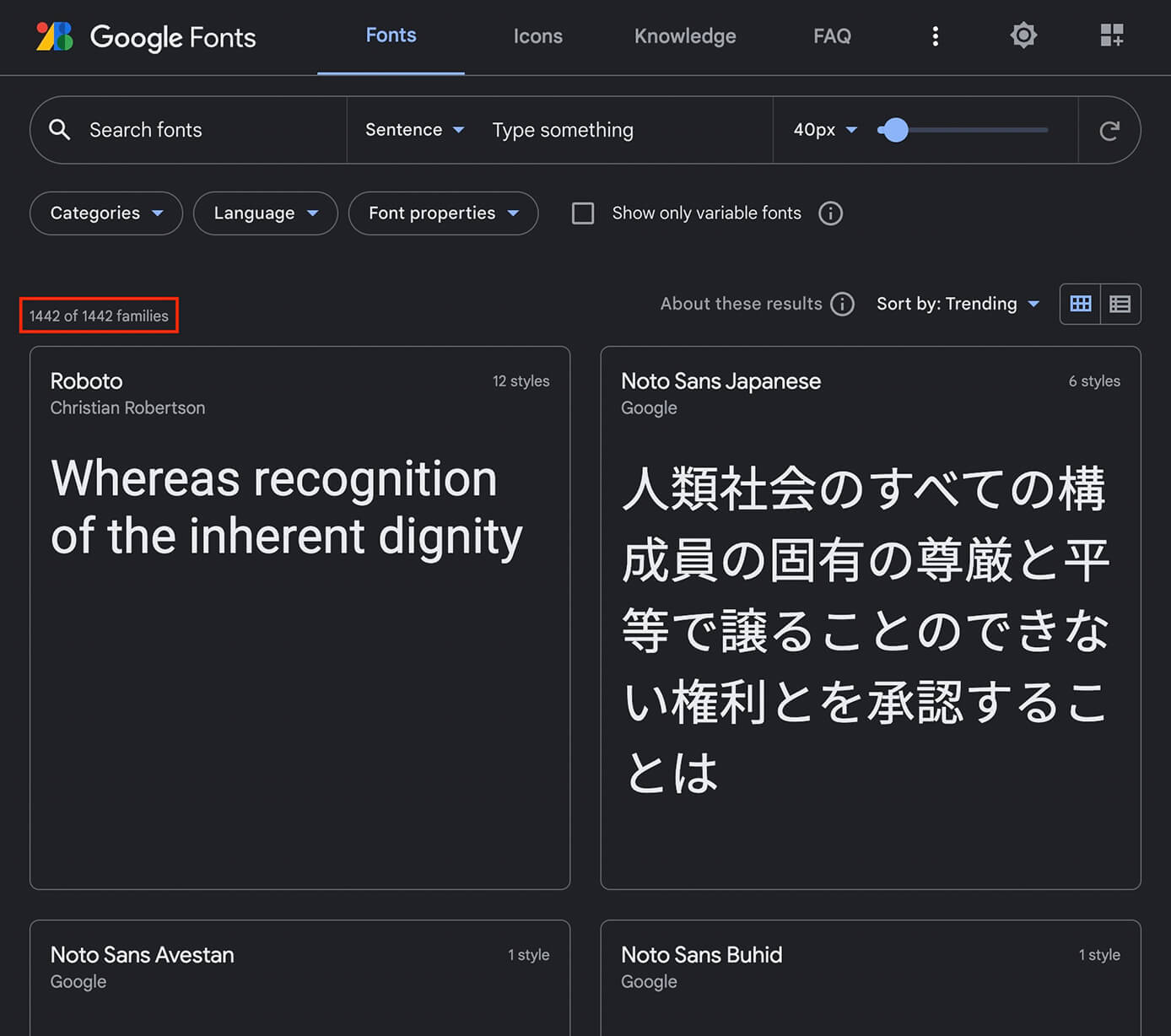
Google Fonts:トップページ
現在1442種類のフォントがあるのが確認出来ます。
それでは何か適当なフォントを選んで使ってみたいと思います。
下にスクロールしていけばどんどん表示されていきます。
今回は『Dancing Script』というフォントを使ってみます。

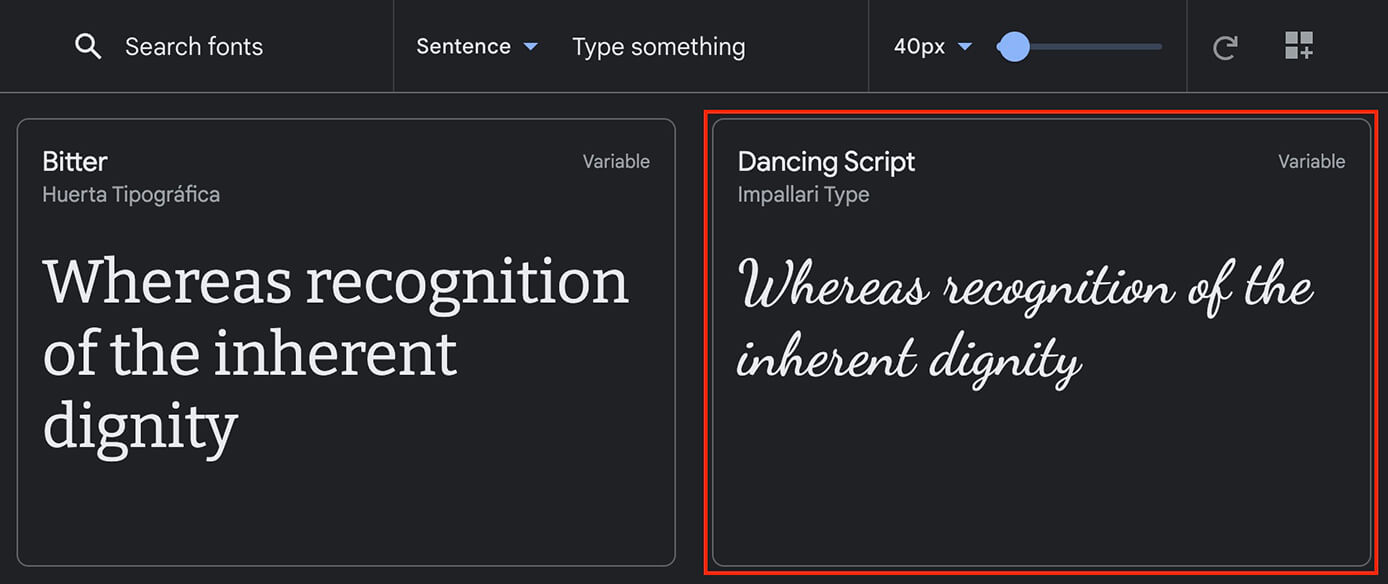
Google Fonts:Dancing Script
上の赤枠をクリックするとこちらが表示されます。

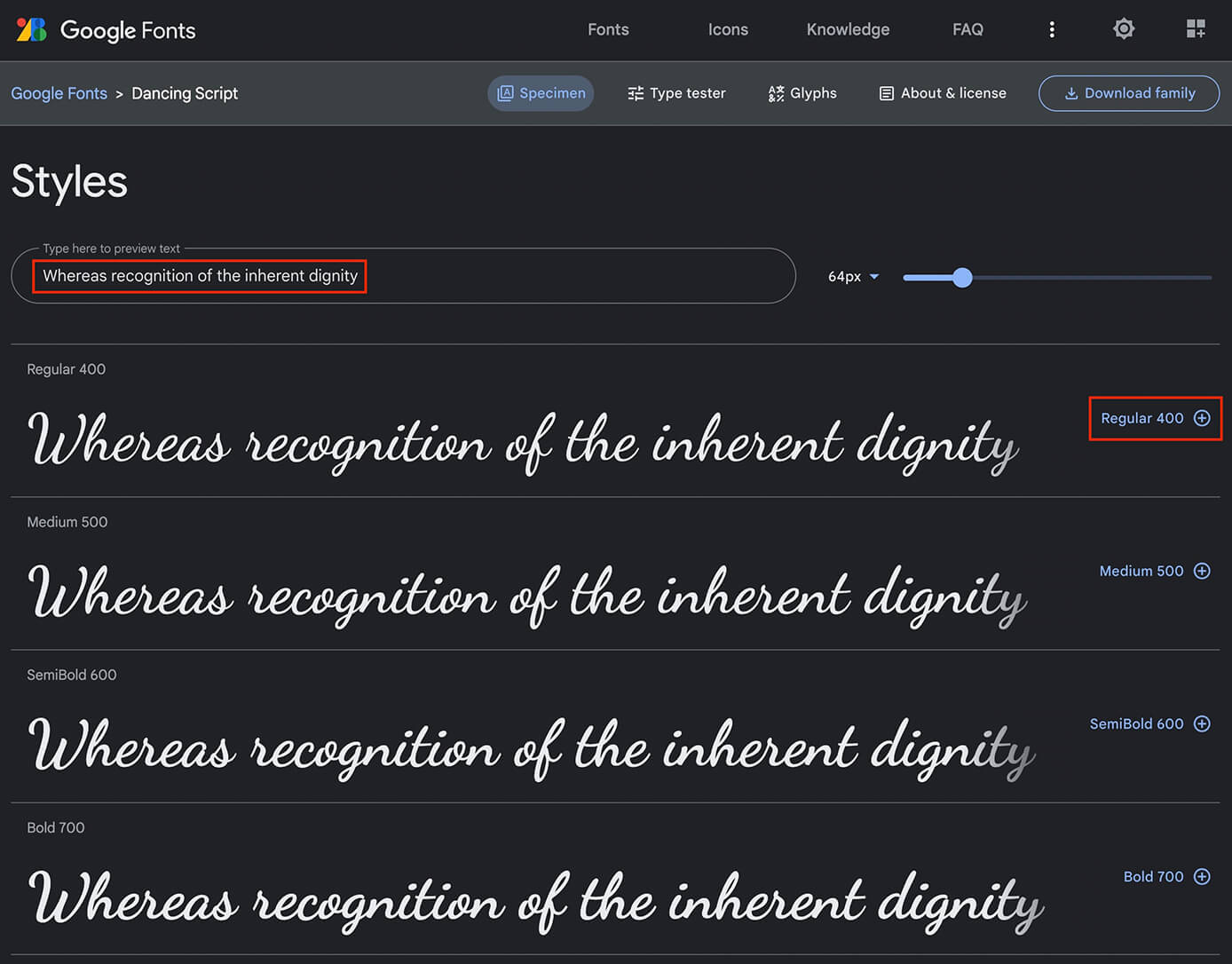
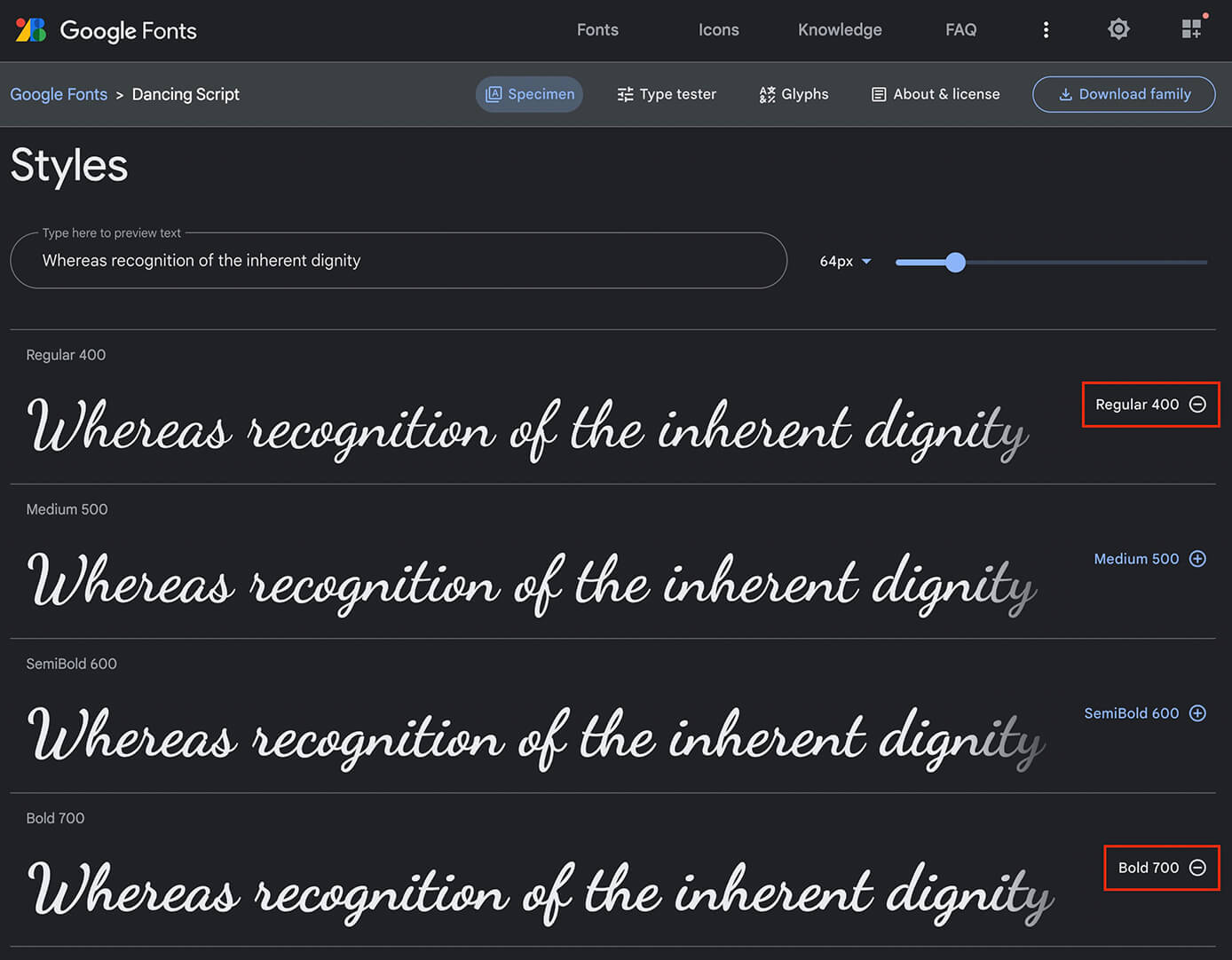
Google Fonts:Styles
太さ別のサンプルテキストですね。
テキストの内容は左上の赤枠内で変更可能です(上記はデフォルトのテキスト)
そして右側に太さが表示されているので、今回は『Regular 400(font-weight: 400;)』と『Bold 700(font-weight: 700;)』を選択します(クリックすればOKです)
選択するとこのようになります。

Google Fonts:font-weight選択
そして画面右上のアイコンをクリックします。
アイコンの右上に赤丸があれば何かしらフォントが選択されている状態となります。

Google Fonts:View selected families
そしてこちらが表示されます。

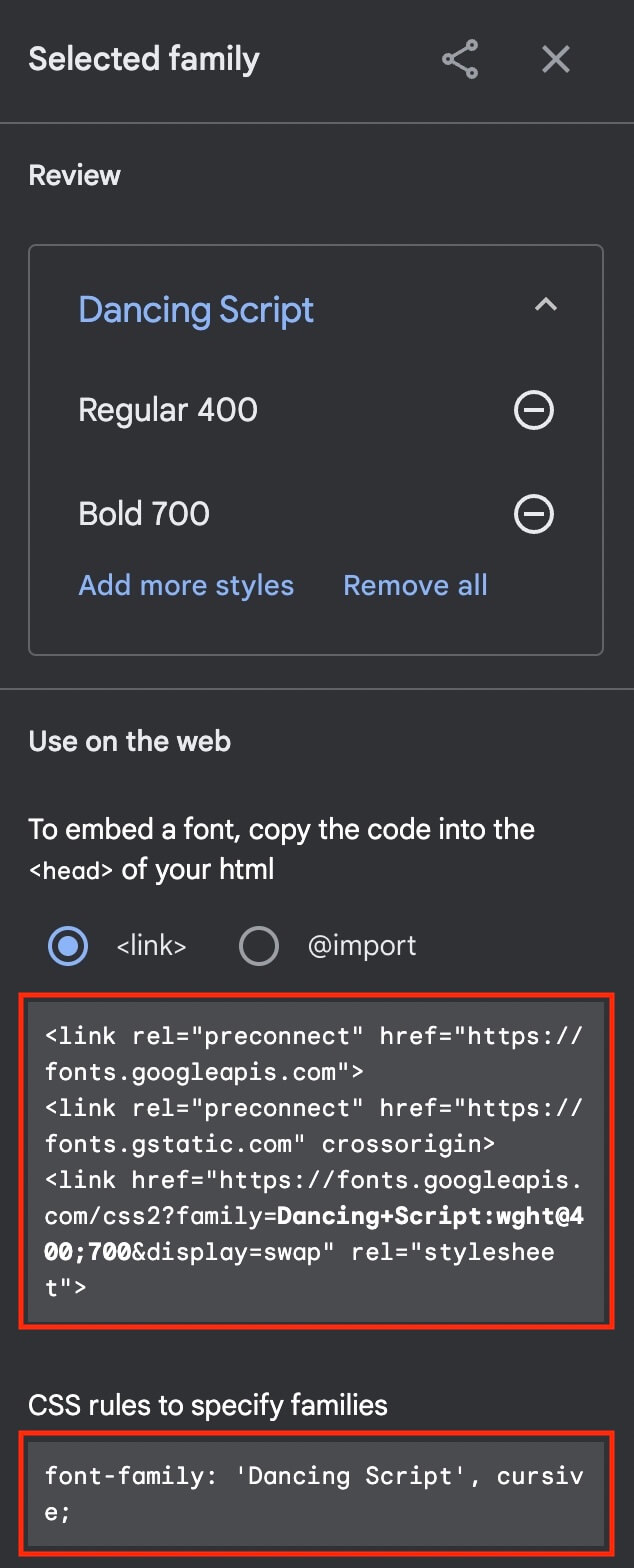
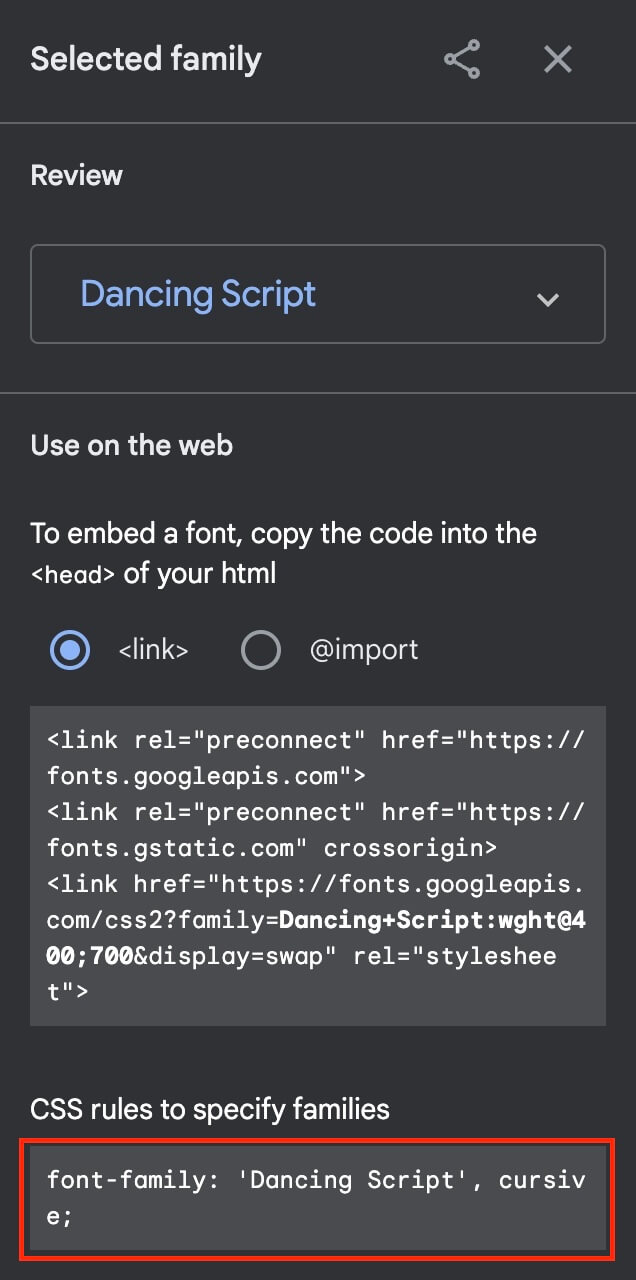
Google Fonts:Selected family
上の赤枠(<link>)がHTMLのheadタグに貼り付けるコードで、下の赤枠がCSSに書くfont-familyになります。
具体的にはこのようになります。
<!DOCTYPE html>
<html lang="ja">
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<title>ページタイトル</title>
<meta name="description" content="ページの説明(120文字以内)" />
<!-- ファビコン -->
<link rel="icon" href="favicon.ico" />
<!-- アップルタッチアイコン -->
<link rel="apple-touch-icon" href="apple-touch-icon.png" />
<!-- OGP -->
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400;700&display=swap" rel="stylesheet"/>
<!-- CSS -->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>『Google Fonts』の3行ですね。
その他にも色々書いてありますが、headタグの書き方については以下の記事を参照下さい。
-

【コピペOK!】HTMLのheadタグの書き方を解説
続きを見る
CSSはこちらです。
body {
font-family: 'Dancing Script', cursive;
}上記はbodyタグに対してなのでサイト全体にこのフォントが適用されますが、もちろん特定の部分にすることも出来ます。
.sample-text {
font-family: 'Dancing Script', cursive;
}また、複数のフォントが選択されている場合はこのようになります。

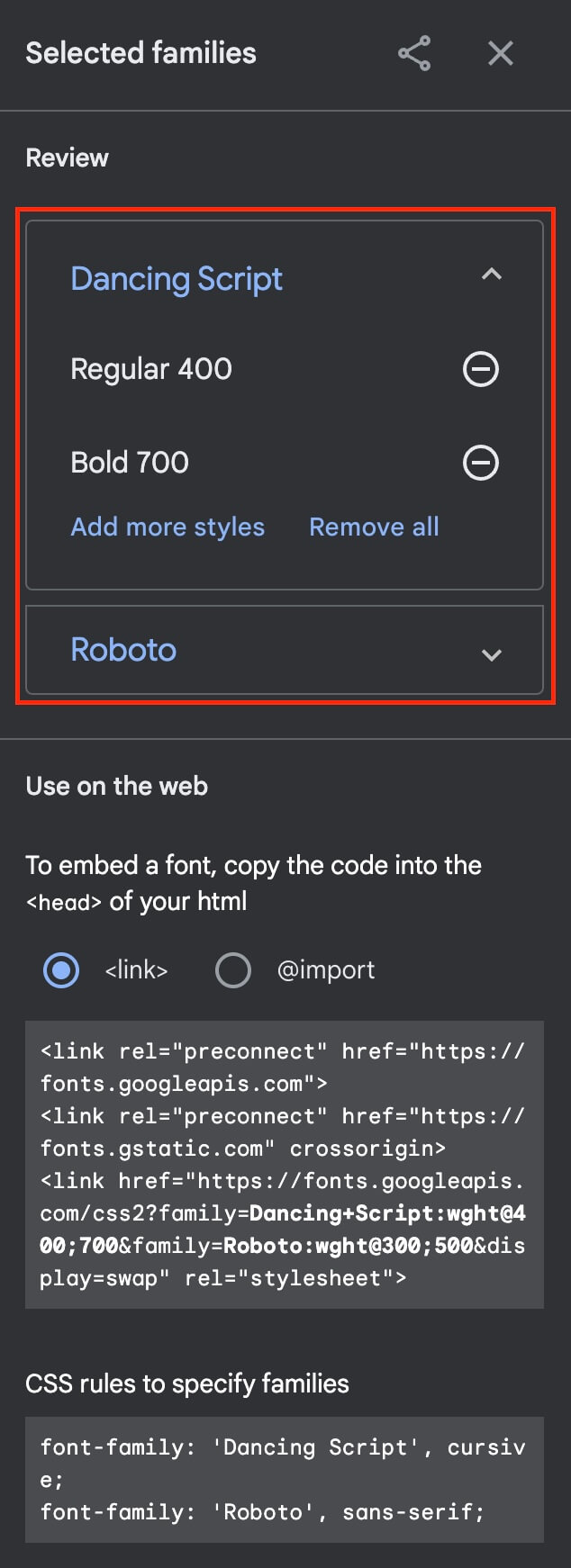
Google Fonts:Selected family(複数フォント選択時)
そして複数選択時のHTMLはこのようにまとめて書くことが出来ます(ちょっと長くて見にくいですが)
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400;700&family=Roboto:wght@300;500&display=swap" rel="stylesheet">また、選択しているフォントを削除したい時は赤枠内のマイナスボタンをクリックすればOKです。
それでは最初のフォントだけ使ってどう表示されるか確認してみましょう。
まずはGoogle Fonts使用前がこちら。

Google Fonts未使用
そしてGoogle Fonts使用後がこちらです。

Google Fonts使用:英語フォント
フォントが変わったのが分かると思いますが、変わったのは英語の部分だけです。
なぜなら使用したフォントは英語フォントだからです。
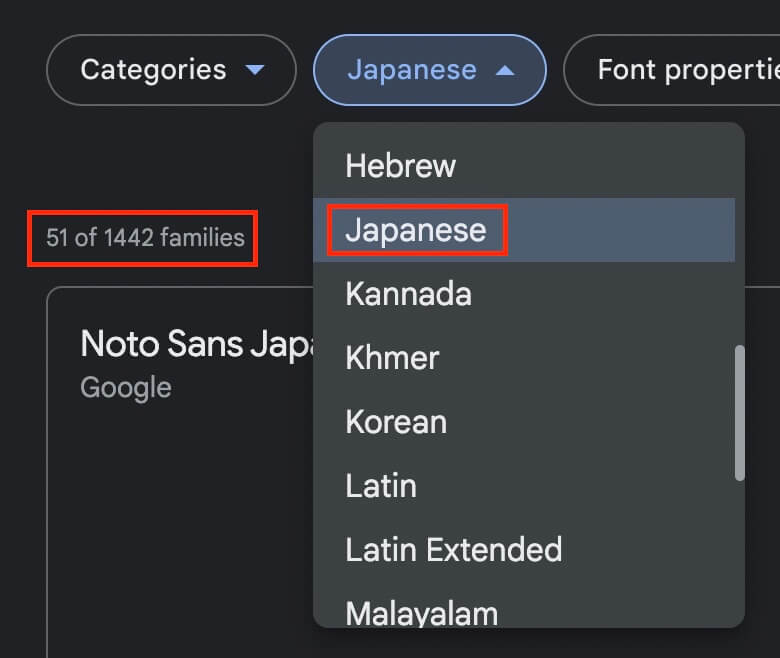
Google Fontsにも日本語フォントはありますが、1442種類中51種類しかありません(2022年9月現在)

Google Fonts:日本語フォント選択
2020年5月の時点では989種類中8種類しかなかったのでかなり増えましたが。。。
せっかくなので日本語フォントを使ってみたいと思います。

Google Fonts:日本語フォント
日本語フォントだと日本語も英語も変わりましたね。
ダウンロードして使う方法
ダウンロードして使う方法ですが、フォントと太さを選択するところまではサーバーから読み込む方法と同じです。
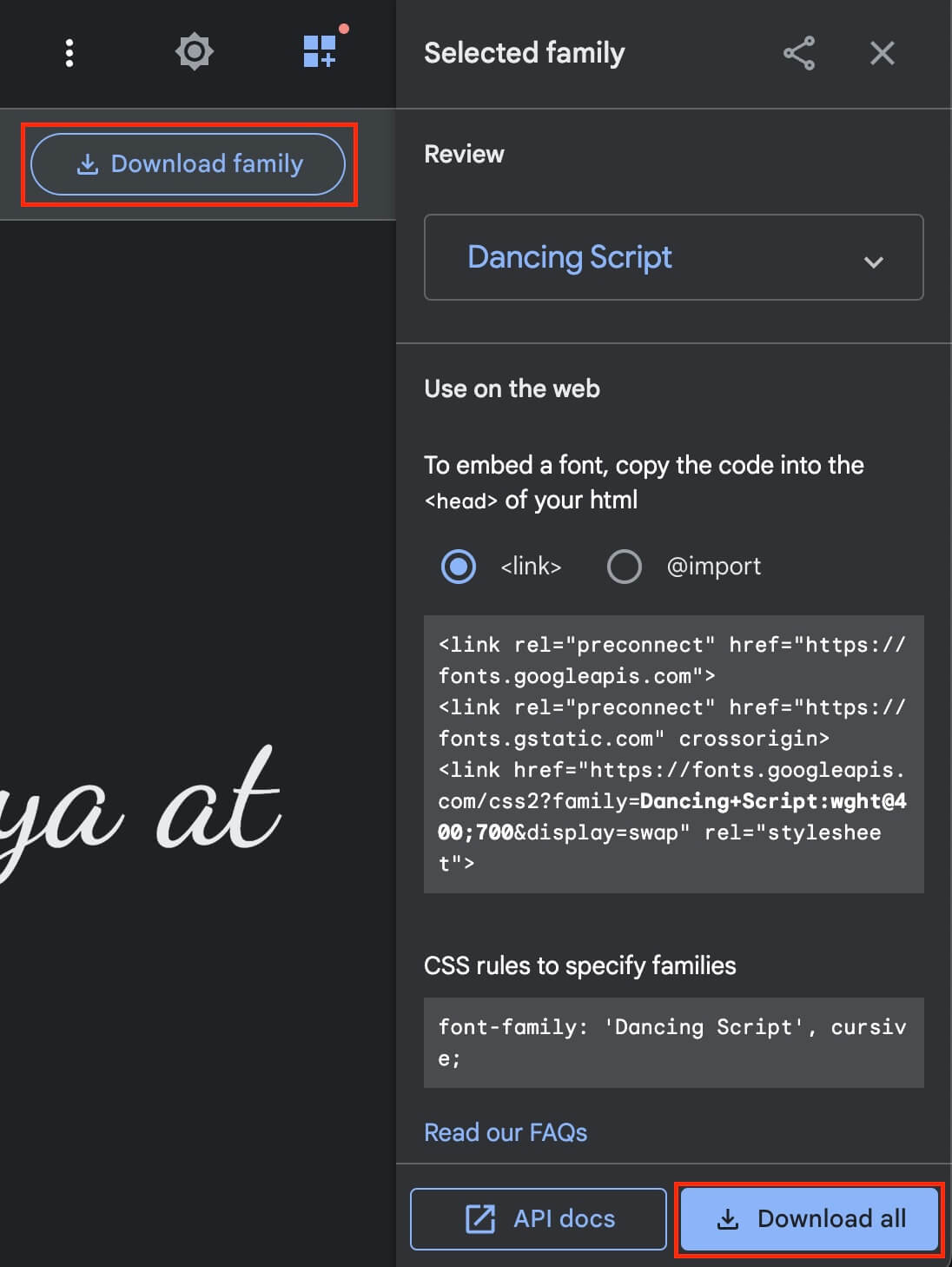
こちらの画面になったら左上の『Download family』か、右下の『Download all』をクリックしてファイルをダウンロードします。

Google Fonts:ファイルダウンロード
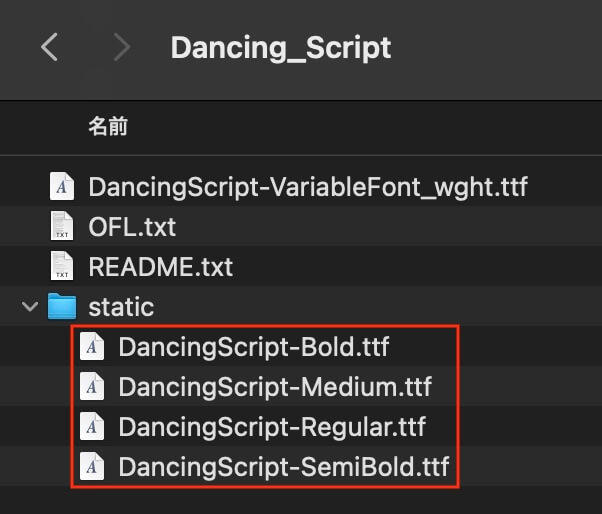
こちらがファイルの中身です。

Google Fonts:ダウンロードファイル
選択していたのは『Regular』と『Bold』だけでしたが、ファイルだと全種類ダウンロードとなります。
なので使うファイルだけ取り出しましょう。
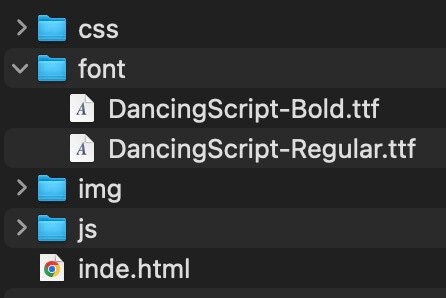
サイトのファイル構成は以下のようにしてみます。

Google Fonts:ダウンロードファイル使用例
fontフォルダ内に使用する太さのファイルだけ入れます。
ダウンロードしたフォントファイルはheadタグで読み込むのではなく、CSSで読み込みます。
@font-face {
font-family: "DancingScript";
src: url("../font/DancingScript-Bold.ttf"),url("../font/DancingScript-Regular.ttf");
} font-familyの名前は任意なので、分かりやすい名前にしておけばOKです。
srcのurlは複数ある場合はカンマで区切って繋げられます。
あとはファイルがある場所までの相対パスとファイル名を書きます。
そしてフォントを使用したい箇所に対しての書き方はサーバーからの読み込みの時と同じで、こちらからコピーして使いましょう。

Google Fonts:font-family
あとは太さをfont-weightで指定すればOKです。
body {
font-family: "Dancing Script", cursive;
font-weight: 400;
}
Google Fontsの効率的なフォントの探し方
最後にGoogle Fontsの効率的なフォントの探し方を解説します。
またトップページから見てみます。

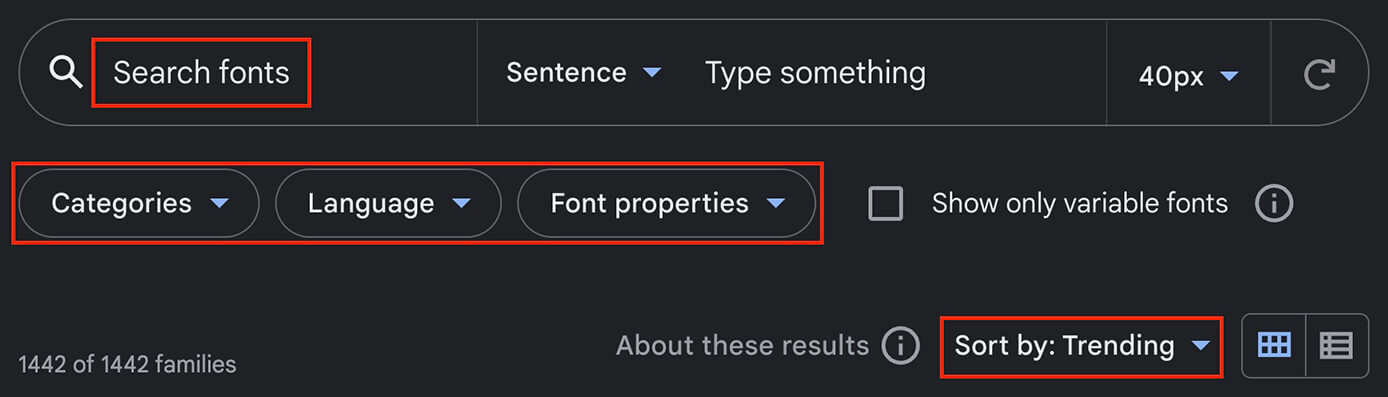
Google Fonts:検索画面
主にこの赤枠で囲った所を使って探していきます。
- Search fonts:検索フォームで探す
- Categories:カテゴリーから探す
- Language:言語から探す
- Font properties:フォントの特徴から探す
- Sort by:並び順変更
検索フォームで探す(Search fonts)
これは探したいフォント名が分かっている場合に限りますが、一番早く探し出せる方法です。
これは特に解説するまでもないですが、左上の『Search fonts』に入力して検索するだけです。
カテゴリーから探す(Categories)
次は検索フォームの下にあるカテゴリーから探す方法です。

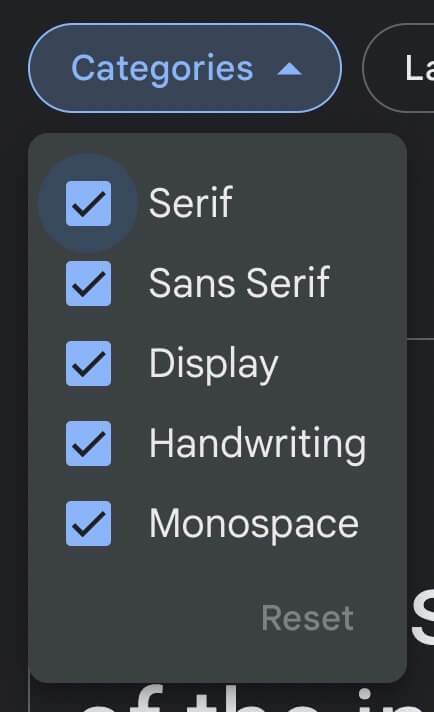
Google Fonts:Categories
| Serif | 明朝体:283種類 |
| Sans Serif | ゴシック体:532種類 |
| Display | ディスプレイ用(装飾文字):377種類 |
| Handwriting | 手書き風:221種類 |
| Monospace | 等幅(文字の幅が均等):29種類 |
※種類は2022年9月現在
カテゴリーを1つずつ見て、自分が探したいフォントの雰囲気で選んでみるといいと思います。
ざっくり言うとDisplayとHandwritingは個性的なフォントが多いです(上2つも結構個性的なフォントはありますが)
複数選択することも出来ます。
言語から探す(Language)
日本語フォントなどを探したい時はこれが良さそうです。

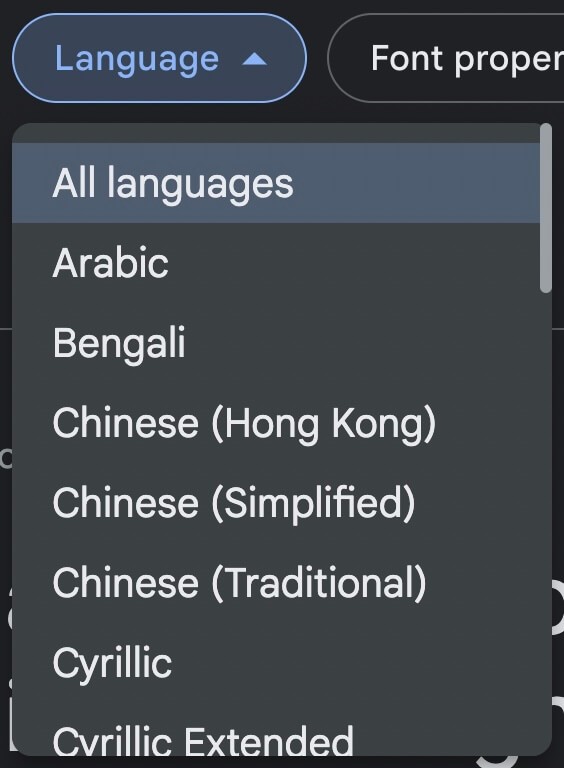
Google Fonts:Language
横のスクロールバーから言語の数はある程度推測出来るかと思います。
ちなみに日本語フォントは51種類ありました(2022年9月現在)
フォントの特長から探す(Font properties)
次はフォントの特長から探してみます。

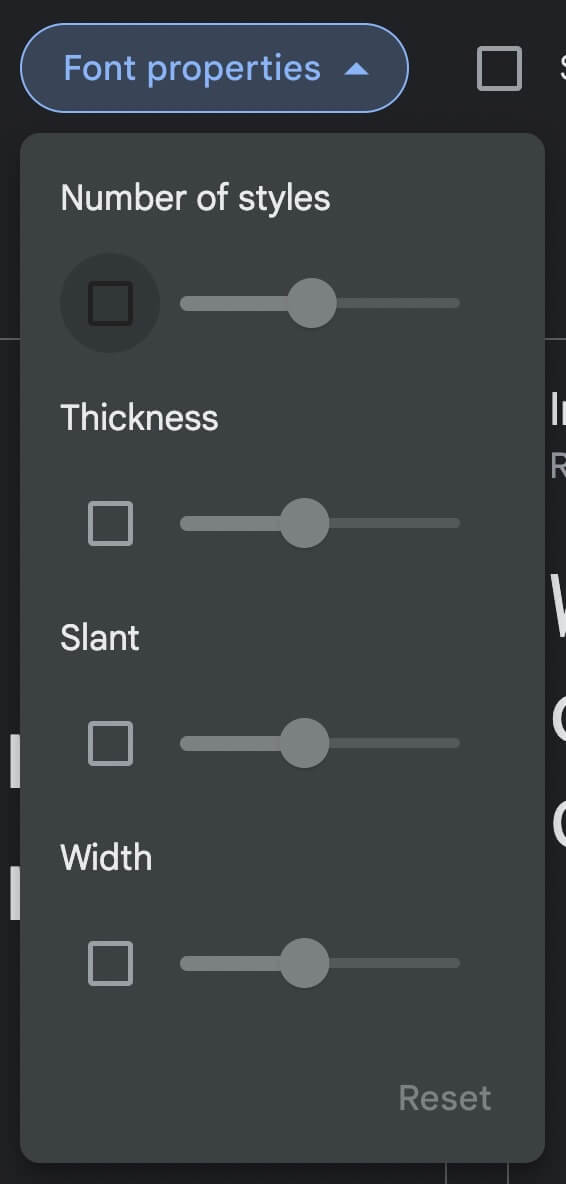
Google Fonts:Font properties
これも説明がないとちょっと分かりにくいですね。
| Number of styles(スタイルの数) | 右に行くほど種類が多いものに絞られる |
| Thickness(太さ) | 右に行くほど太くなる |
| Slant(傾き) | 右に行くほど傾きが強くなる |
| Width(フォント幅) | 右に行くほど幅が広くなる |
Number of styles(スタイルの数)ですが、フォントによっては太さが数種類あり斜体も含めると10種類以上あるフォントもあります。
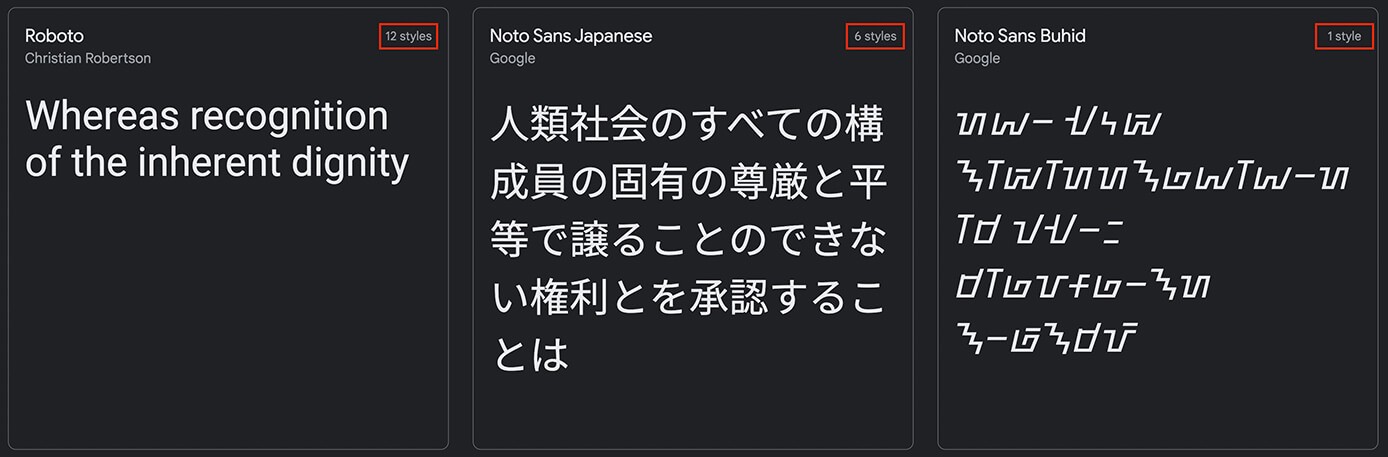
スタイルの数は一覧の右上に書いてあります。

Google Fonts:フォントスタイルの数
また、Number of styles(スタイルの数)だけは右に行くほど種類が多いものだけ絞られる感じですが、他の項目は違います。
例えば Thickness(太さ)では、
- 一番左だと一番細いフォントだけ
- 中間だと中くらいの太さだけ
- 一番右だと一番太いフォントだけ
となります。
つまりスライダーの位置にあるものだけ表示される感じです。
並び順を変えてみる(Sort by)
並び順を変えることも出来ます。
表示される並び順を変えるだけなので探すとはちょっと違いますね。

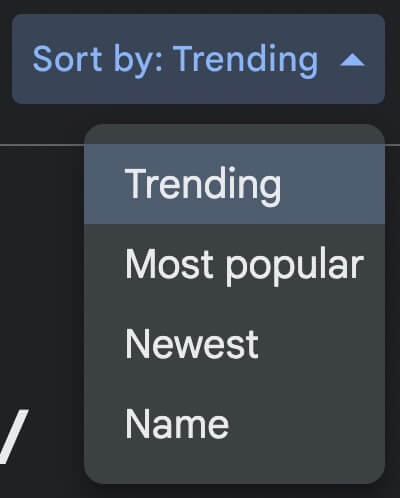
Google Fonts:Sort by
| Trending | トレンド(流行)順 |
| Most popular | 人気順 |
| Newest | 新着順 |
| Name | アルファベット順 |
トレンド順と人気順は少し似ているような気もします(どちらもこの時の1番目はRobotoでした)
サンプル文字の表示を変える(Sentence)
これは探し方とはちょっと違いますが、サンプルとして表示されている文字を変えることが出来ます。
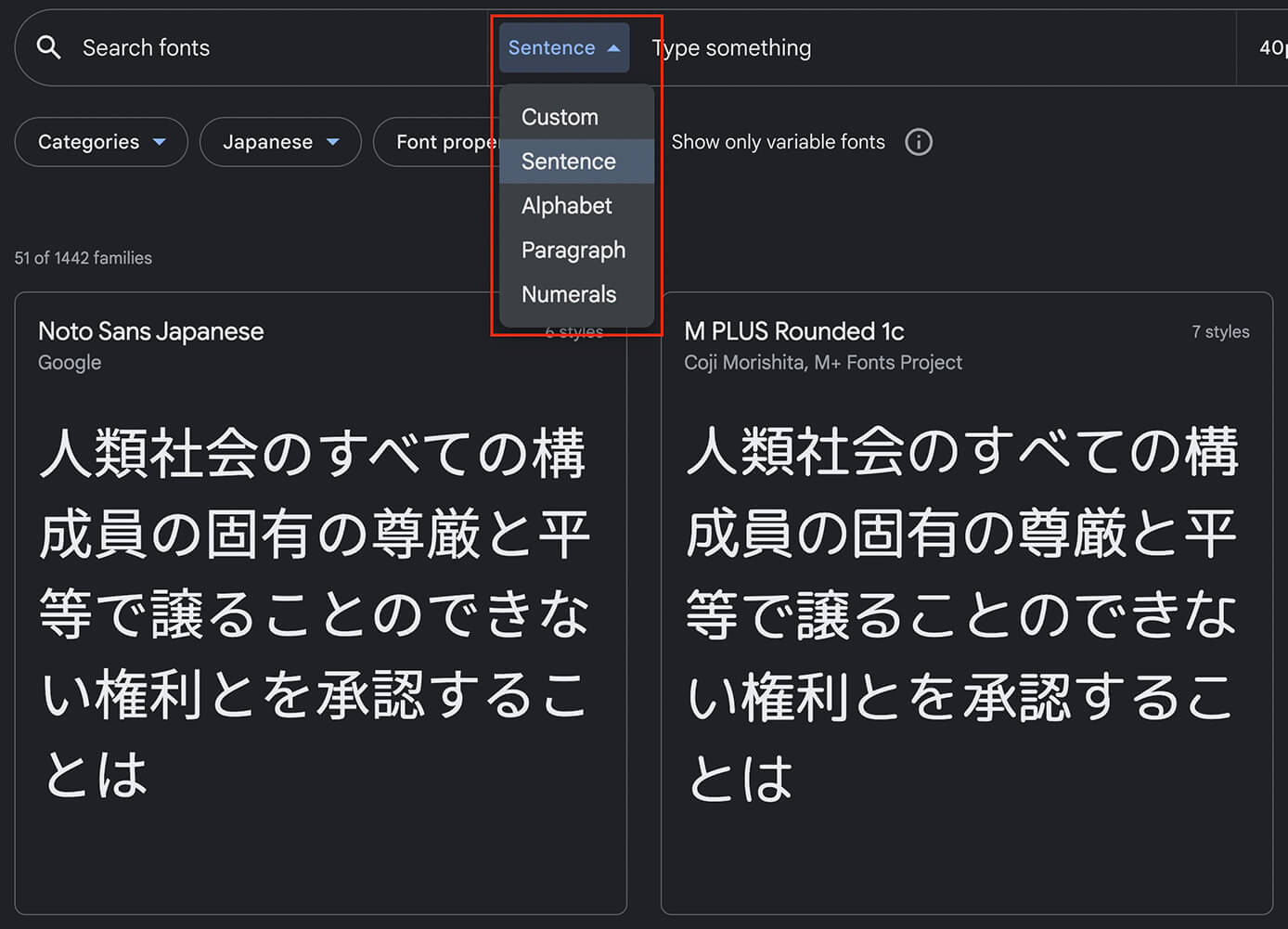
ちなみにこの画像のサンプル文字はSentence(見出し)で表示されています。

Google Fonts:Sentence
| Sentence | 見出し(短文) |
| Alphabet | アルファベット(全ての大文字と小文字) |
| Paragraph | 長文 |
| Numerals | 数字(0から9まで) |
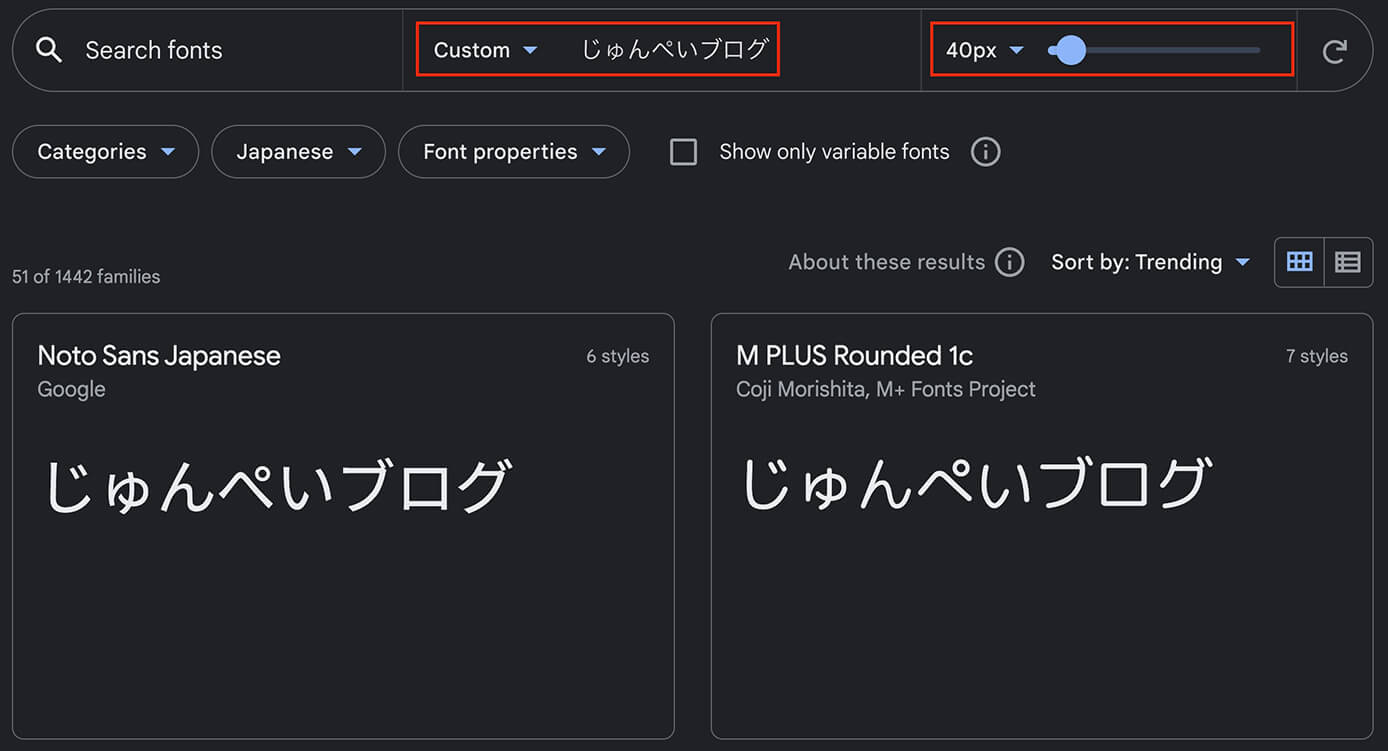
そして『Custom』を選択して『Type something』にテキストを入力するとそれが表示されます。

Google Fonts:Sentence(Custom)
表示を確認したい文章などがあったらここで確認してみてもいいでしょう。
あとはその横でフォントサイズを変える事も出来ます。
まとめ
今回はGoogle Fontsの使い方を解説してきました。
これは実務でも非常によく使うので、ぜひ使えるようになっておきましょう。
以上になります。