
サーバーにWebサイトやポートフォリオのファイルをアップロードするにはFTPソフトを使います。
FTPソフトには色んな種類がありますが、今回はWindowsでもMacでも使える『FileZilla』の使い方について解説していきます。

(有料になっていたらすいません🙇♂️)
FTPソフトとは
FTPソフトとはホームページやLPなどのファイルをサーバーにアップロードしたり、逆にサーバーからファイルをダウンロードする為のファイル転送用ソフトの事です。
ファイルをサーバーにアップロードするとサイトやポートフォリオを公開出来るので、Web制作での納品方法の1つに『ファイル』をサーバーにアップロード』があります。
なので、Web制作の仕事を行う上で必須となります。
FTPソフトの種類
FTPソフトはたくさんあってどれを使っていいか分からないと思います。
この記事でご紹介するのは『FileZilla』というFTPソフトですが、他にも以下のようなFTPソフトがあります。
- FFFTP(Windowsのみ)
- Cyberduck
私は以前Windowsで作業していて『FFFTP』を使っていたんですが、Macだと使えません。
また『Cyberduck』も使ったことがありますが、相性が悪いのかやたら通信が切断されるので使わなくなりました。
そして現在は『FileZilla』を使っていて特に問題ありません。
基本的には自分の使いやすい物を選べばいいと思うので、上手くいかなかったら他のFTPソフトを使ってみるのもいいかと思います。
おすすめのFTPソフトは『FileZilla』
先ほども書きましたが色々なFTPソフトを使った結果、WindowsとMac両方で使える『FileZilla』がおすすめです。
FileZillaの特徴
- 無料
- Windows、Mac両方対応
- FTP / FTPS / SFTP対応
- 4GB以上の大容量データを高速で転送可能
また、FTPソフトを扱うにはサーバーの契約が必要になります。
厳密に言えばクライアントのサーバーとだけ接続するのであればサーバーの契約は不要ですが、自分のポートフォリオやテストサーバーとして使うには自分で契約したレンタルサーバーが必要になります。
クライアントのサーバーとの接続でファイルを間違って削除したりすると取り返しの付かないことになる可能性があるので、まずは自分のサーバーと接続して慣れておくといいと思います。
当ブログでもおすすめしているサーバーでも、サポートページなどが用意されています。
まだサーバーを契約していない方はこちらの記事を参照下さい。
-

【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
続きを見る
記事内にそれぞれのサーバーでの契約方法を解説した記事も載せているので、その記事通りに進めれば簡単に契約できます。
FTPソフト『FileZilla』のインストール方法
まずは『FileZilla』をダウンロードしてインストールしましょう。
FileZillaのダウンロード方法
まずはFilezillaの公式サイトからファイルをダウンロードしてインストールしていきましょう。
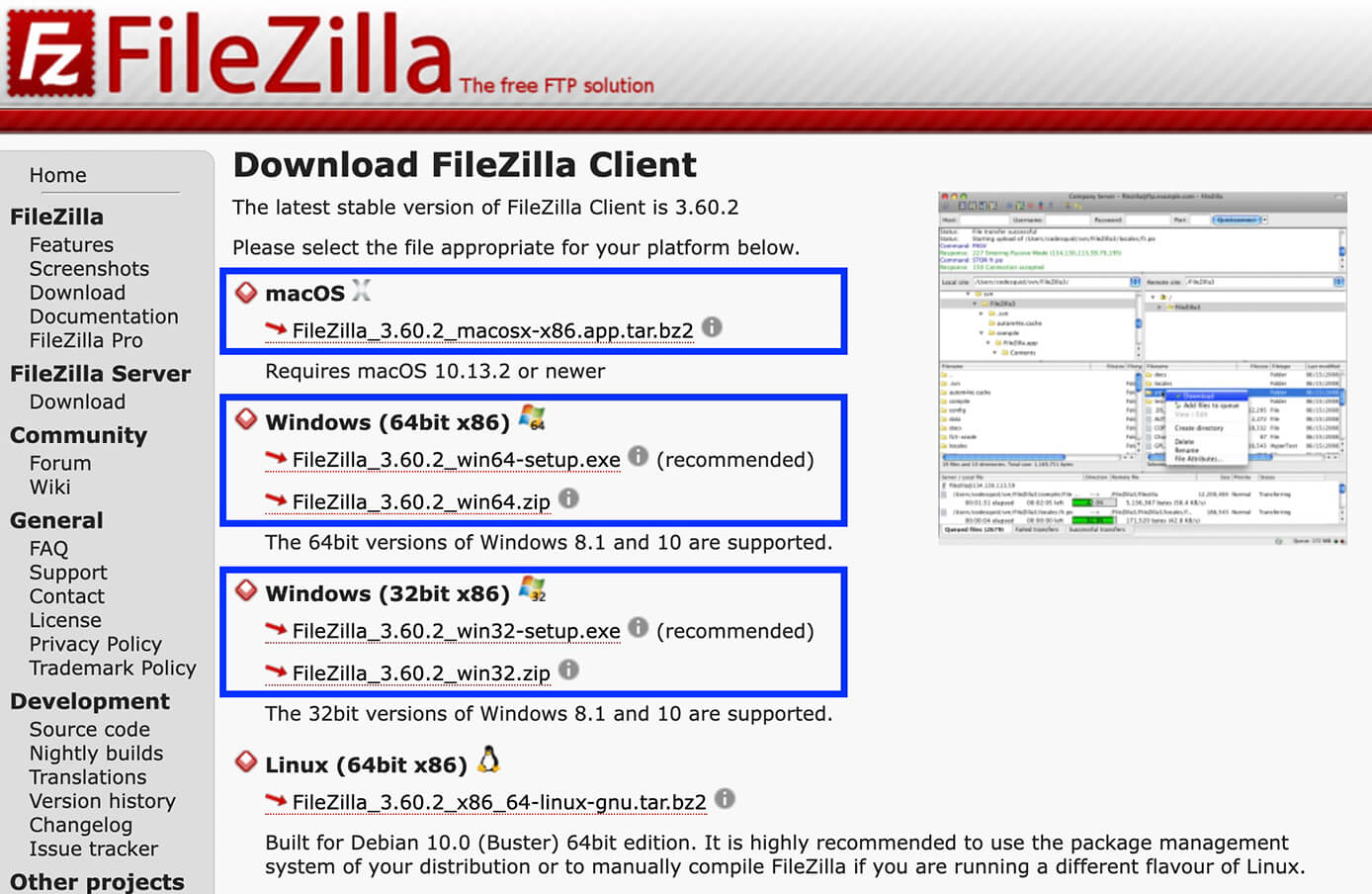
そしてこちらが表示されます。

Filezilla公式サイト:ダウンロードページ
上から順に、
- Mac OS
- Windows(64bit版)
- Windows(32bit版)
となっているので、ご自身の環境に合ったものをダウンロードしましょう(WindowsからアクセスするとWindowsが上になっているかと思います)
セキュリティソフトがウィルスを検知して削除してしまう場合
もし公式サイトからダウンロードしようとしてセキュリティソフトがウィルスを検知して削除してしまう場合は、OSDN株式会社さんの以下のページからダウンロードします(現在DL不可)
FileZilla プロジェクト日本語トップページ - OSDN
ウィルス検知について気になる方はこちらの記事が参考になります。
「FileZilla」をダウンロードする際にウイルスが検出される件 - たぶろぐ
上記ページでダウンロード出来なかったMacユーザーはこちらで試してみて下さい。
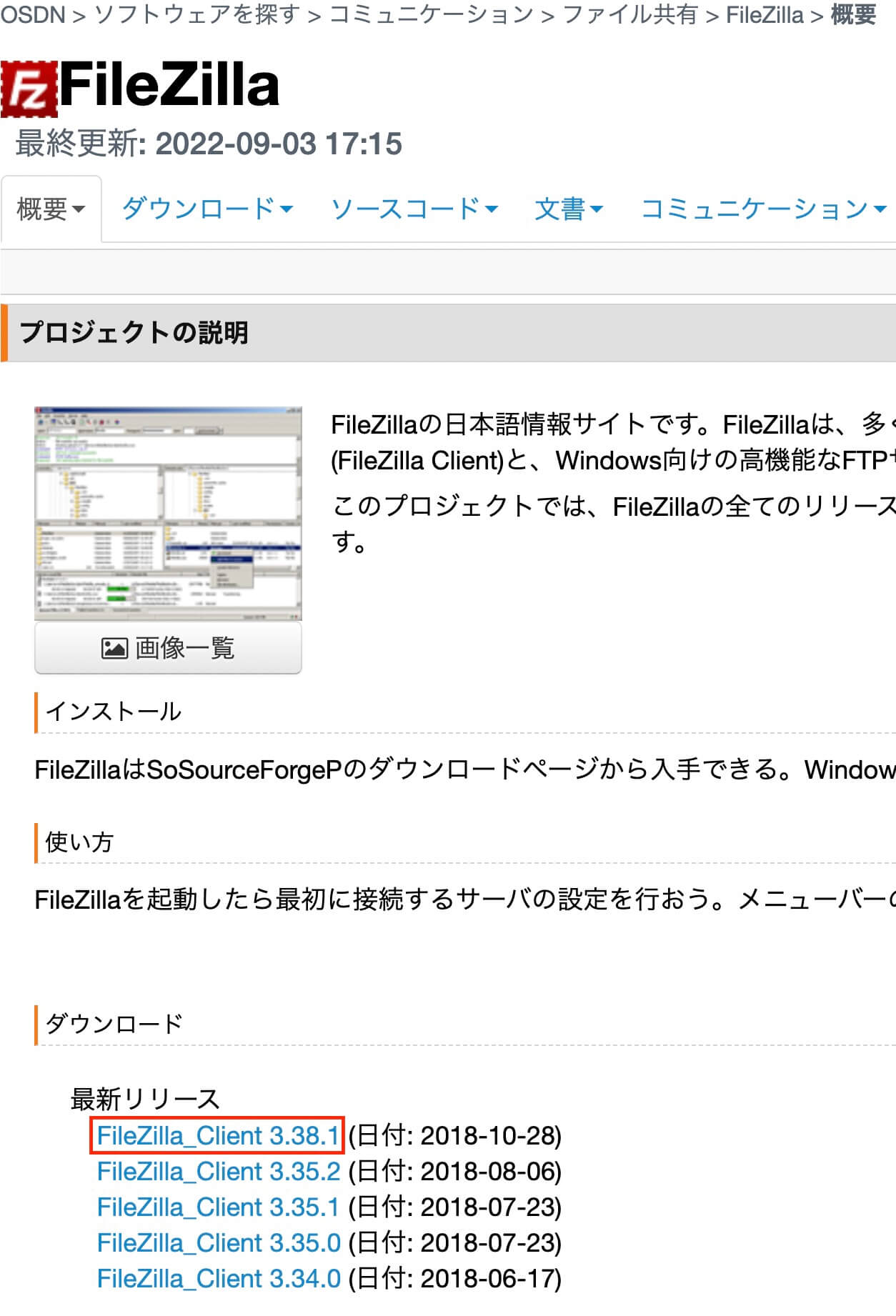
OSDN株式会社さんの場合はこのような画面が表示されます。

OSDN:FileZilla プロジェクト日本語トップページ
そして最新リリースの最新版をクリックします。
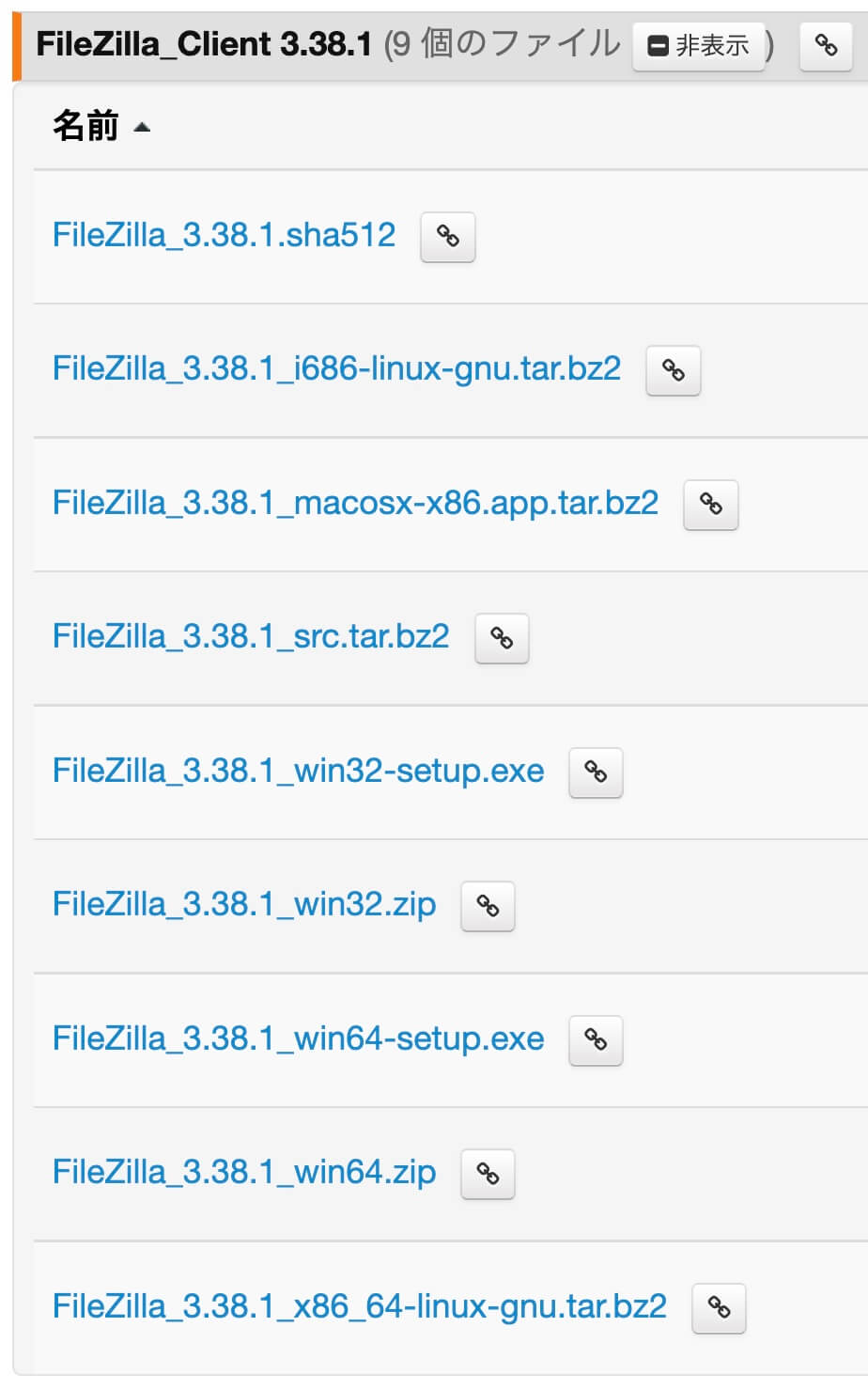
すると次の画面が表示されます。

OSDN:FileZilla プロジェクト(ダウンロードリスト)
ここではご自身の環境に合わせてファイルをダウンロードして下さい。
クリックして少し待つとダウンロードが開始します。
FileZillaのインストール方法
ファイルのダウンロードが出来たらインストールします。
MacとWindowsでインストール方法が全然違うので、それぞれ解説します。
FileZillaインストール(Macの場合)
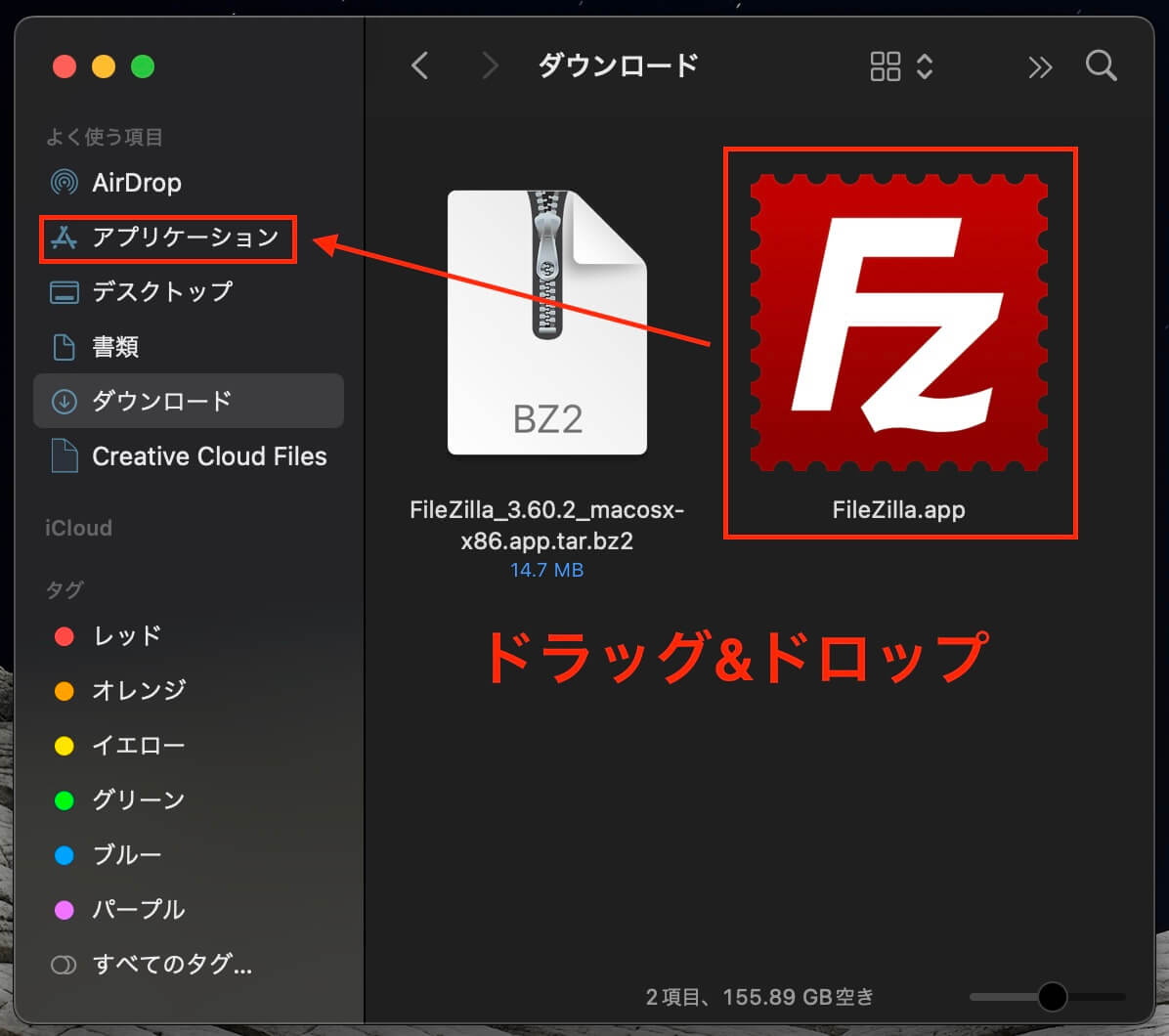
Macの場合は解凍したファイルを『ダウンロードフォルダ』から『アプリケーションフォルダ』にドラッグ&ドロップで移動します。

FileZilla:『ダウンロードフォルダ』から『アプリケーションフォルダ』にドラッグ&ドロップ
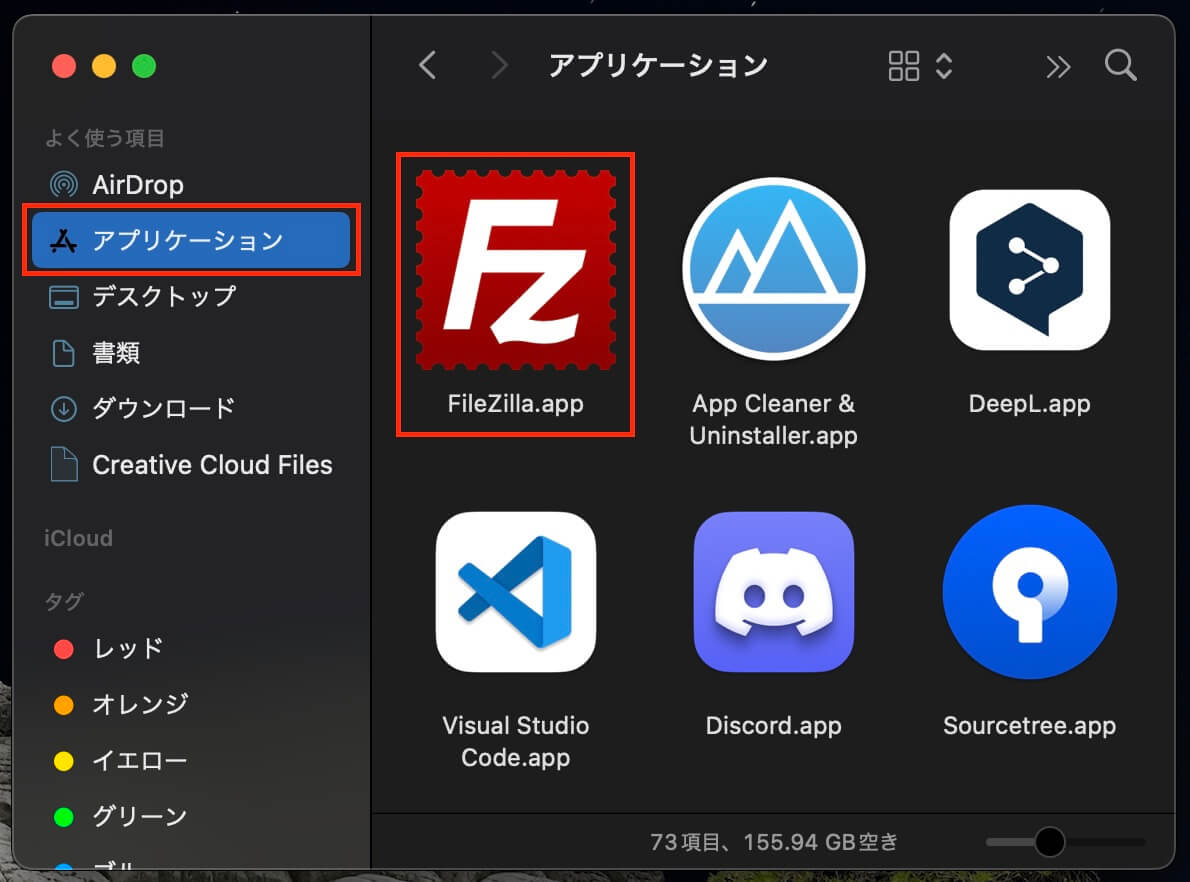
そして『アプリケーションフォルダ』にファイルがあるのを確認できればインストールは完了です。

FileZilla:インストール完了(Mac)
FileZillaインストール(Windowsの場合)
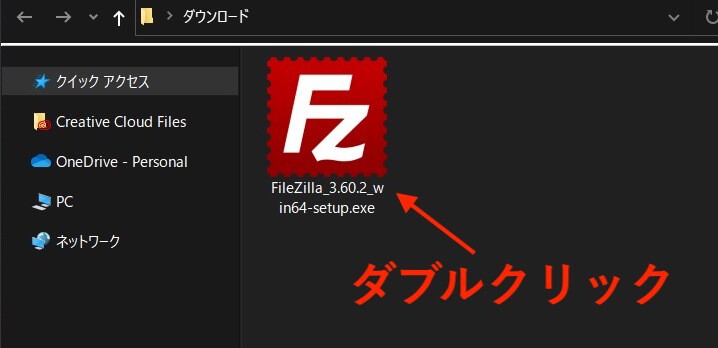
Windowsの場合は解凍したファイルをダブルクリックします。

FileZilla:インストール手順①(Windows)
その後はそのまま赤枠内をクリックして進めれば大丈夫です。

FileZilla:インストール手順②(Windows)

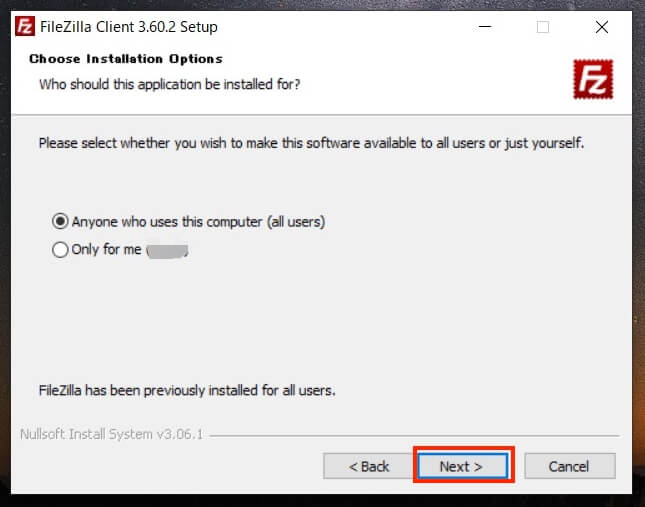
FileZilla:インストール手順③(Windows)

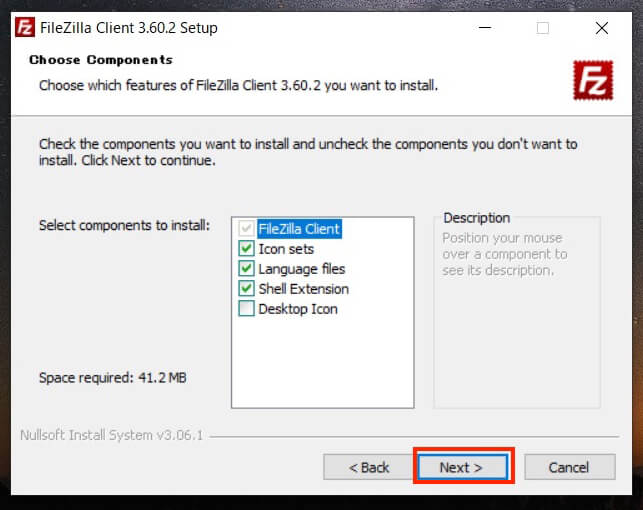
FileZilla:インストール手順④(Windows)

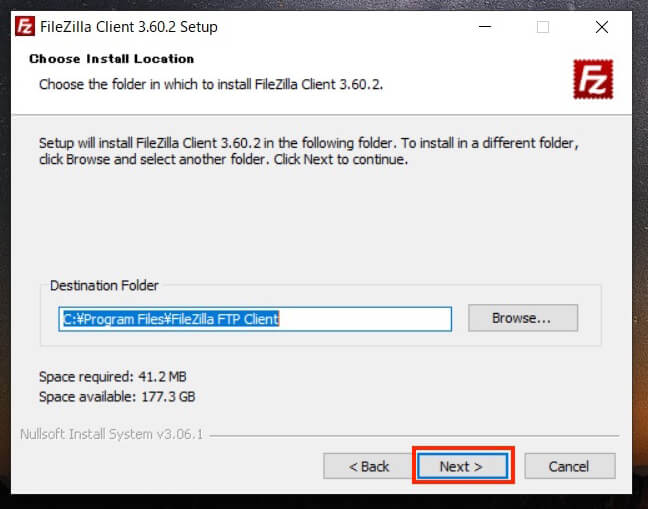
FileZilla:インストール手順⑤(Windows)

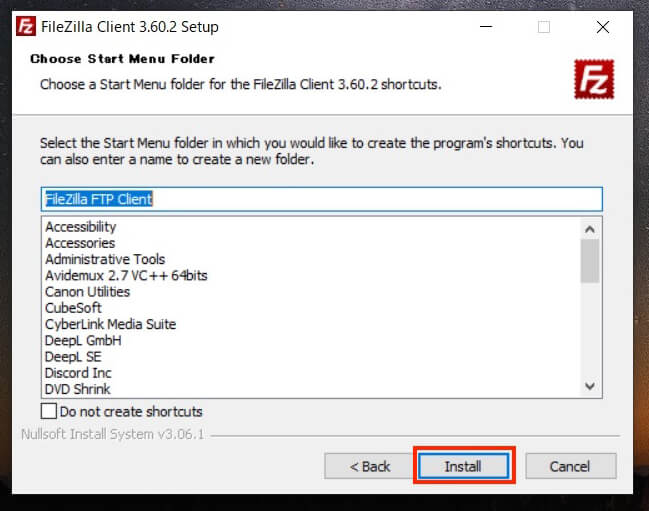
FileZilla:インストール手順⑥(Windows)

FileZilla:インストール手順⑦(Windows)

FileZilla:インストール手順⑧(Windows)
最後に『Finish』をクリックすればインストール完了です。
FTPソフト『FileZilla』の使い方
それでは本題である使い方の解説をしていきます。
使い方は至ってシンプルで『サーバーに接続して、ファイルの送受信をする』となります。
FileZillaでサーバーに接続する方法
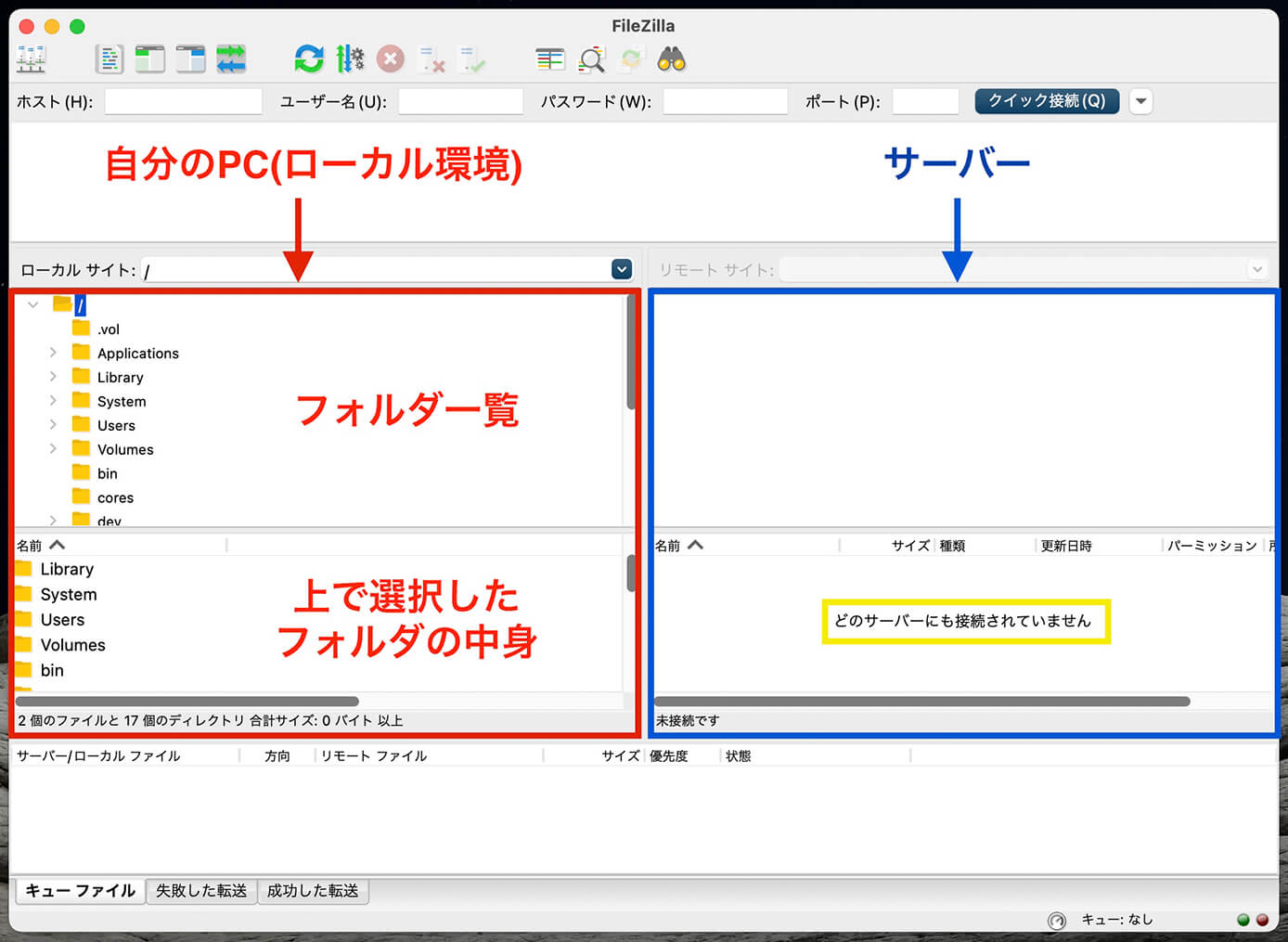
『FileZilla』を開くとこちらが表示されます。

FileZilla:左が自分のPC情報・右がサーバー情報
左側は自分のPC情報で、右がサーバー情報になります。
右側のサーバー情報に何も表示されていないのは、まだサーバーに接続していないからです。
そしてこの画面から、PCとサーバー間でファイルの送受信を行います。
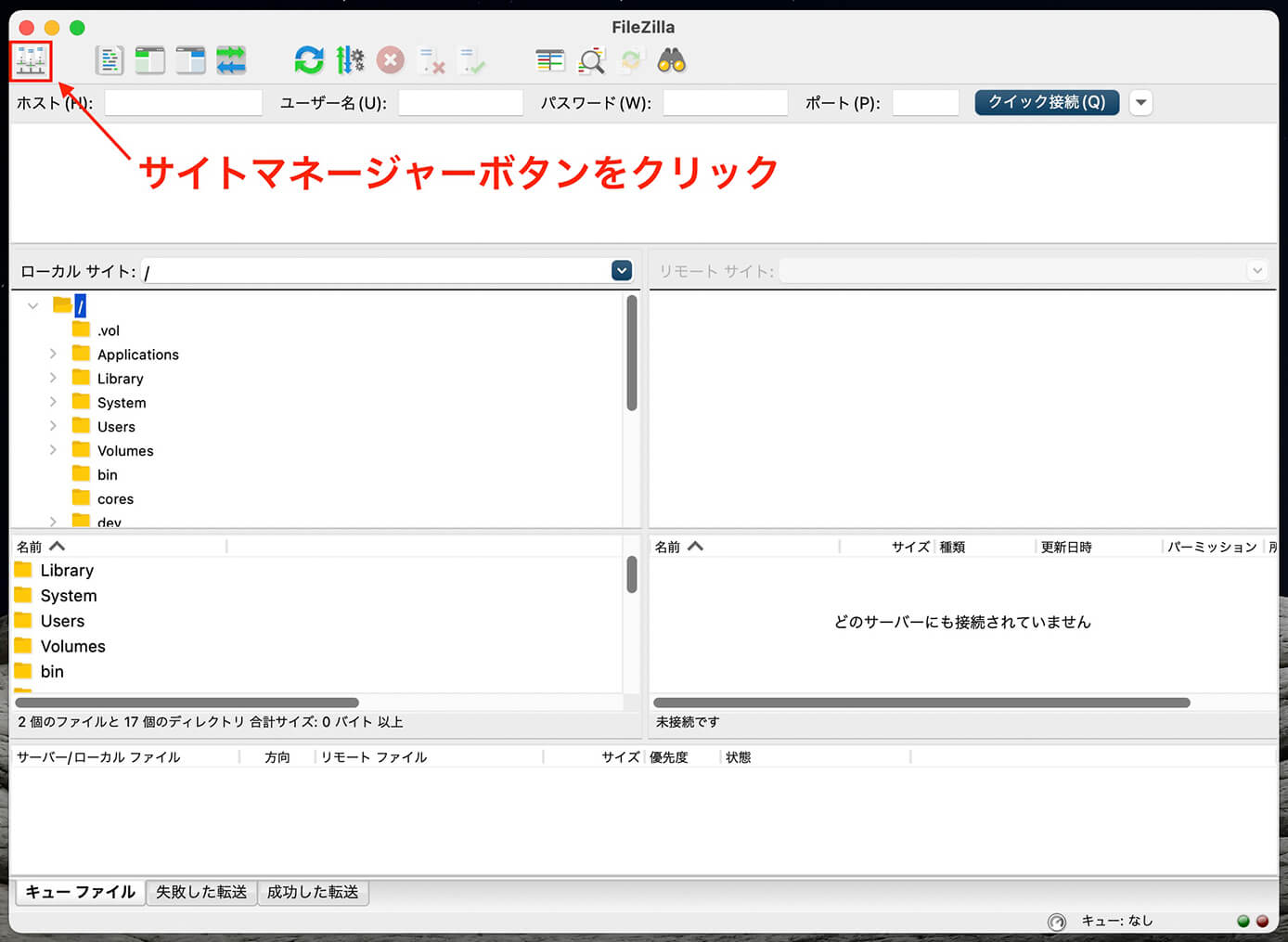
サーバーに接続するには左上の『サイトマネージャー』をクリックします(小さくてちょっと分かりにくいです)

FileZilla:サイトマネージャーボタンをクリック
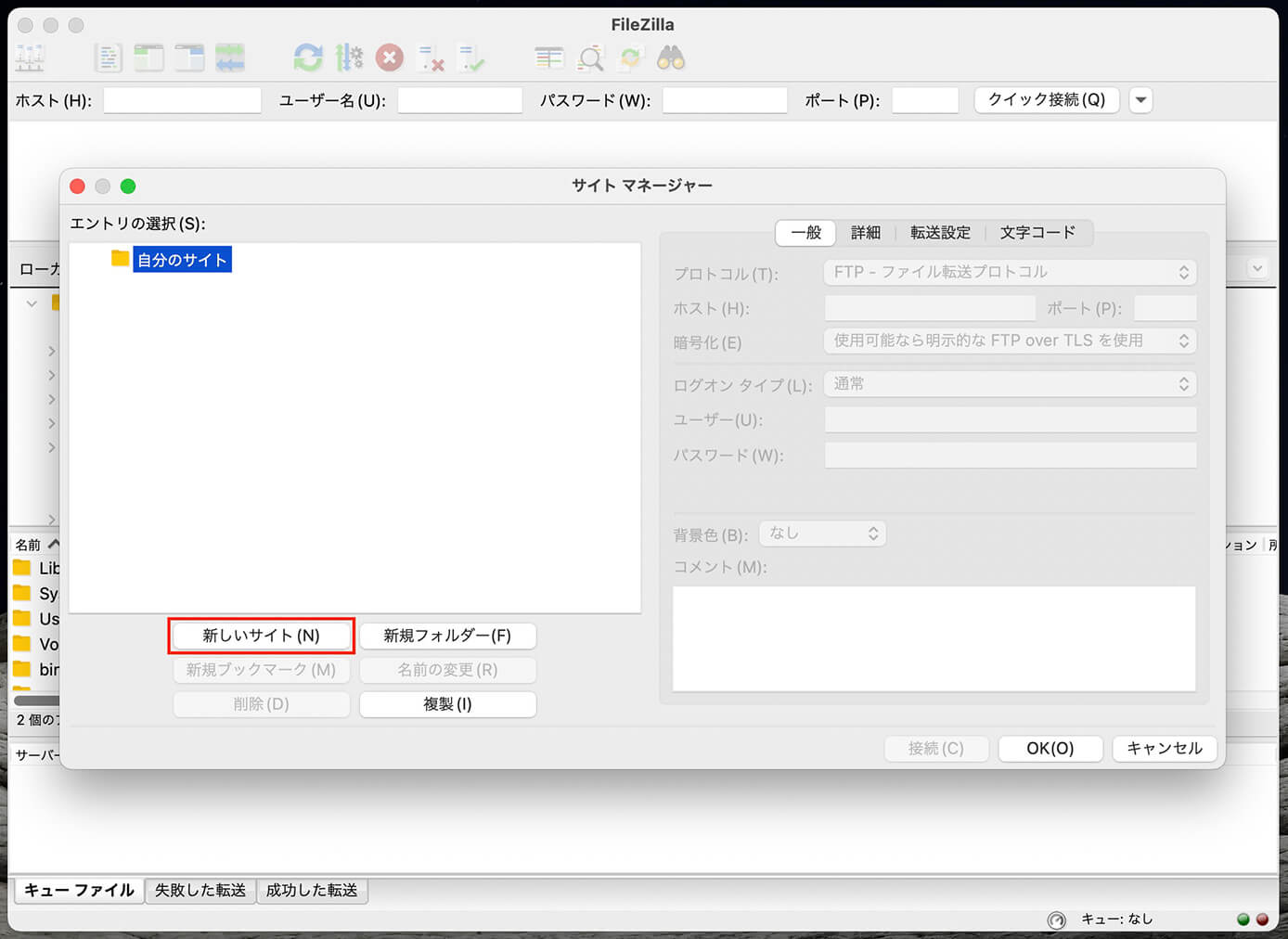
するとこちらが表示されます。

FileZilla:サイトマネージャー(新しいサイトを作成)
最初は『自分のサイト』だけ表示されているので『新しいサイト』をクリックします。
今回は『エックスサーバー』というサイトを作成します(ファイル名は任意です)
そしてサーバーへ接続するために必要な情報を入力していきます。

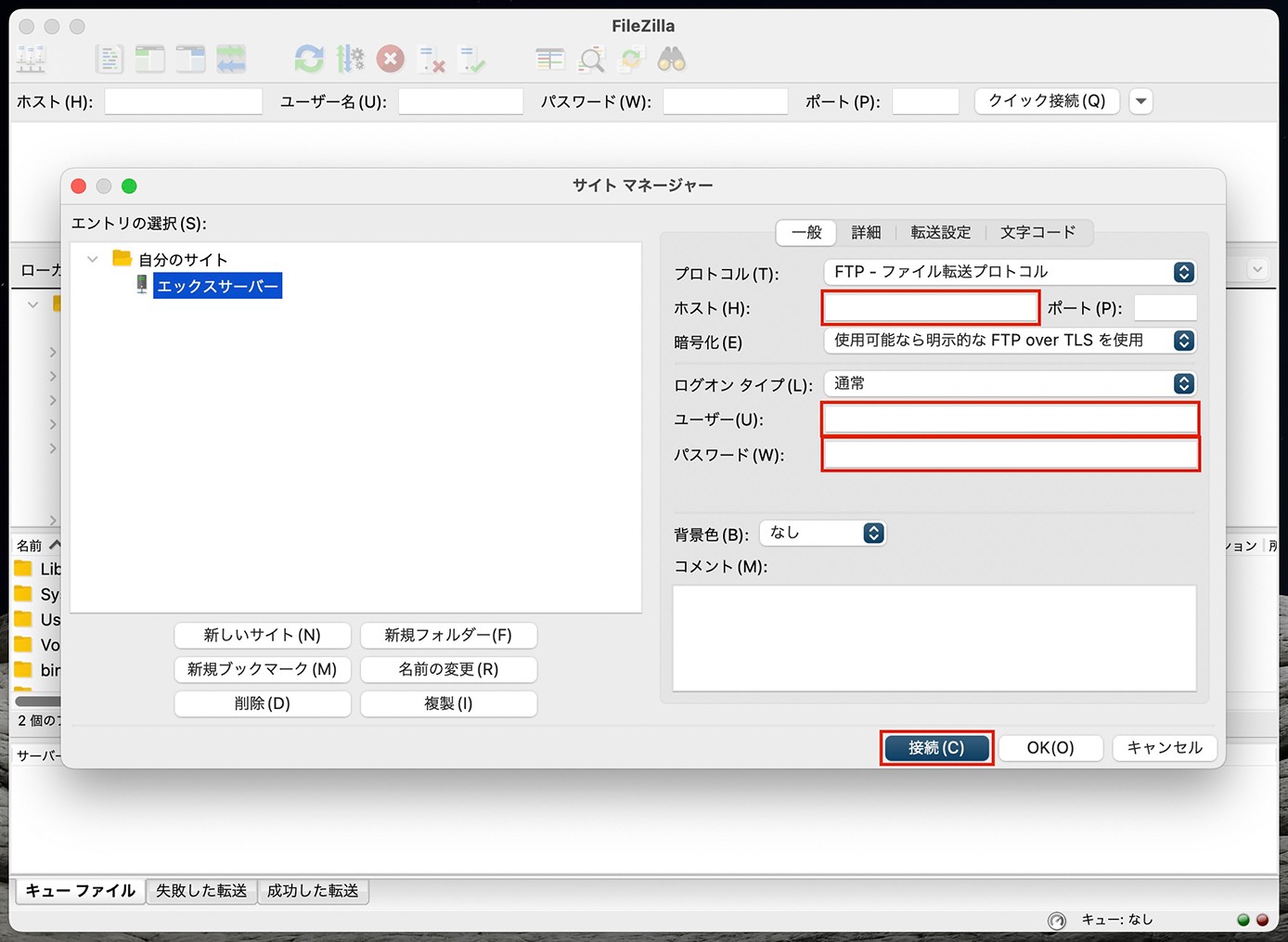
FileZilla:サイトマネージャー(一般タブでFTP情報入力)
必要な情報は3つです。
- ホスト
- ユーザー
- パスワード
これらの情報はレンタルサーバーとの契約時にメールで送られているかと思います。
またFTP接続の方法について記載してあるレンタルサーバーもありますので『ご利用のレンタルサーバー名+FileZilla』で検索してみて下さい。
先ほども載せましたが、各レンタルサーバーのサポートページは以下になります。
おすすめレンタルサーバーのサポートページ
そして入力が完了したら『接続』をクリックします。
するとこちらが表示されます。

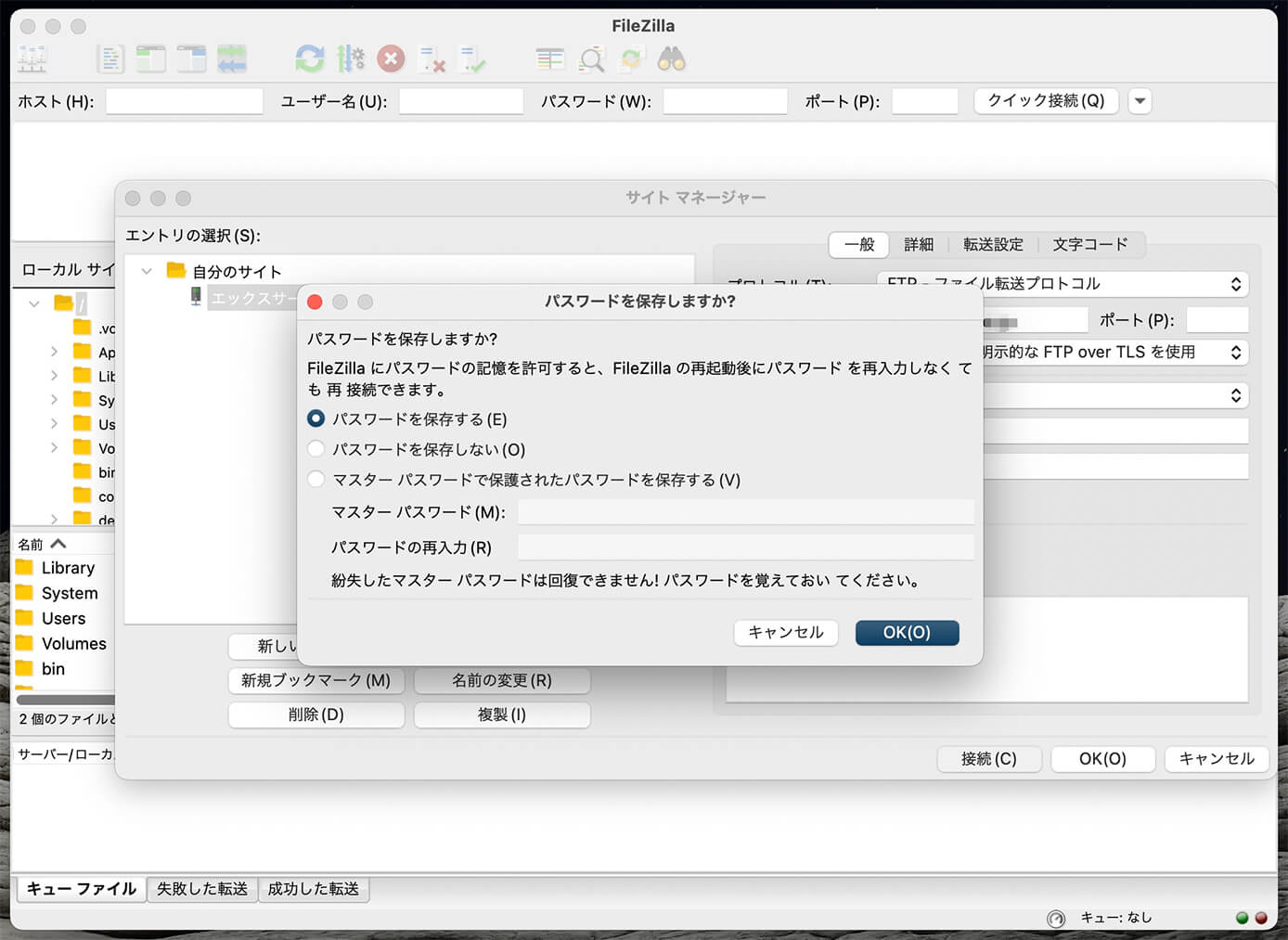
FileZilla:サイトマネージャー(パスワード保存確認)
ここでパスワードを保存しておけば、次からはこれらの情報を入力しなくても接続できます。
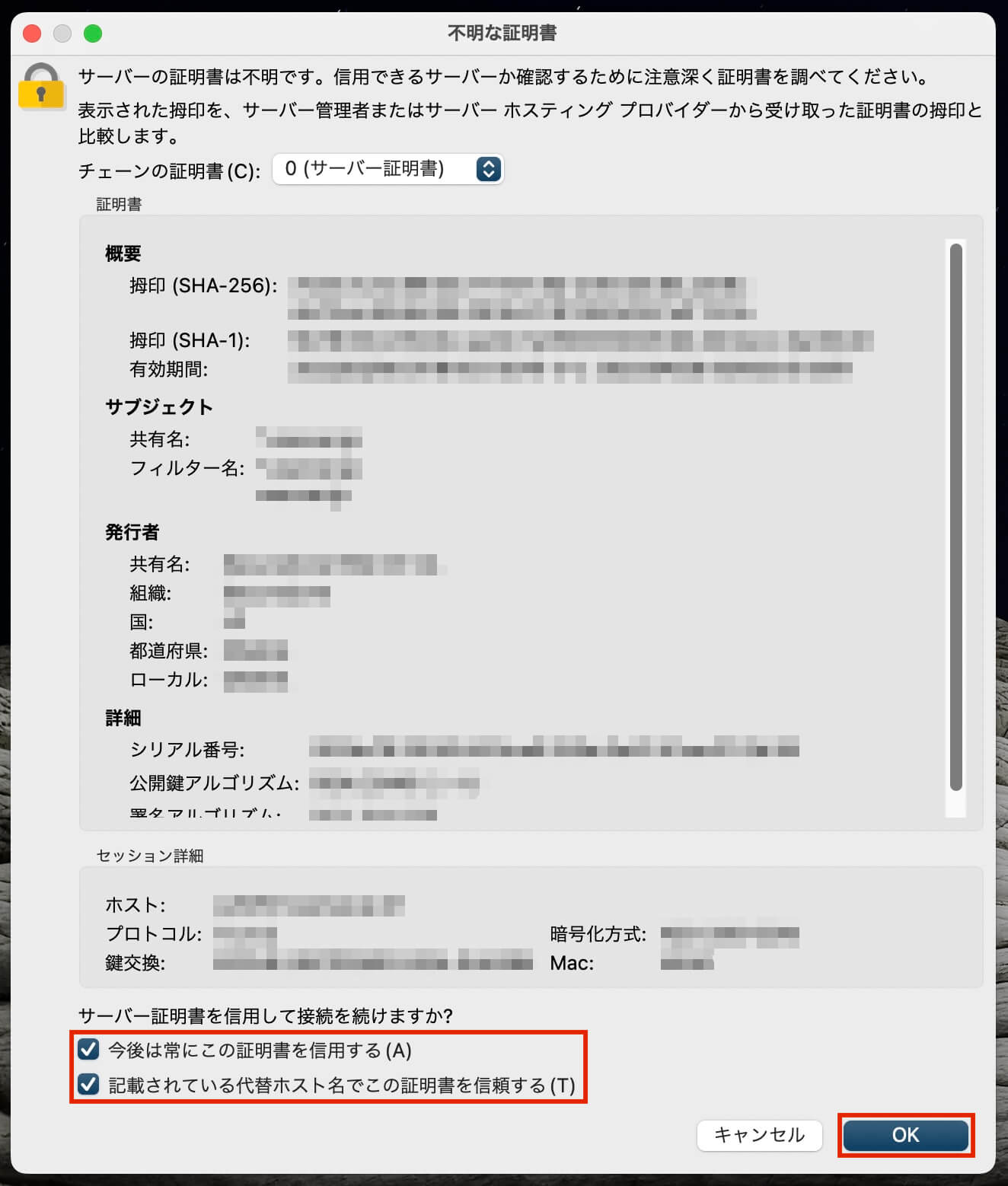
あと『不明な証明書』が表示されたら、左下の2つにチェックしてOKをクリックして下さい。

FileZilla:不明な証明書の確認
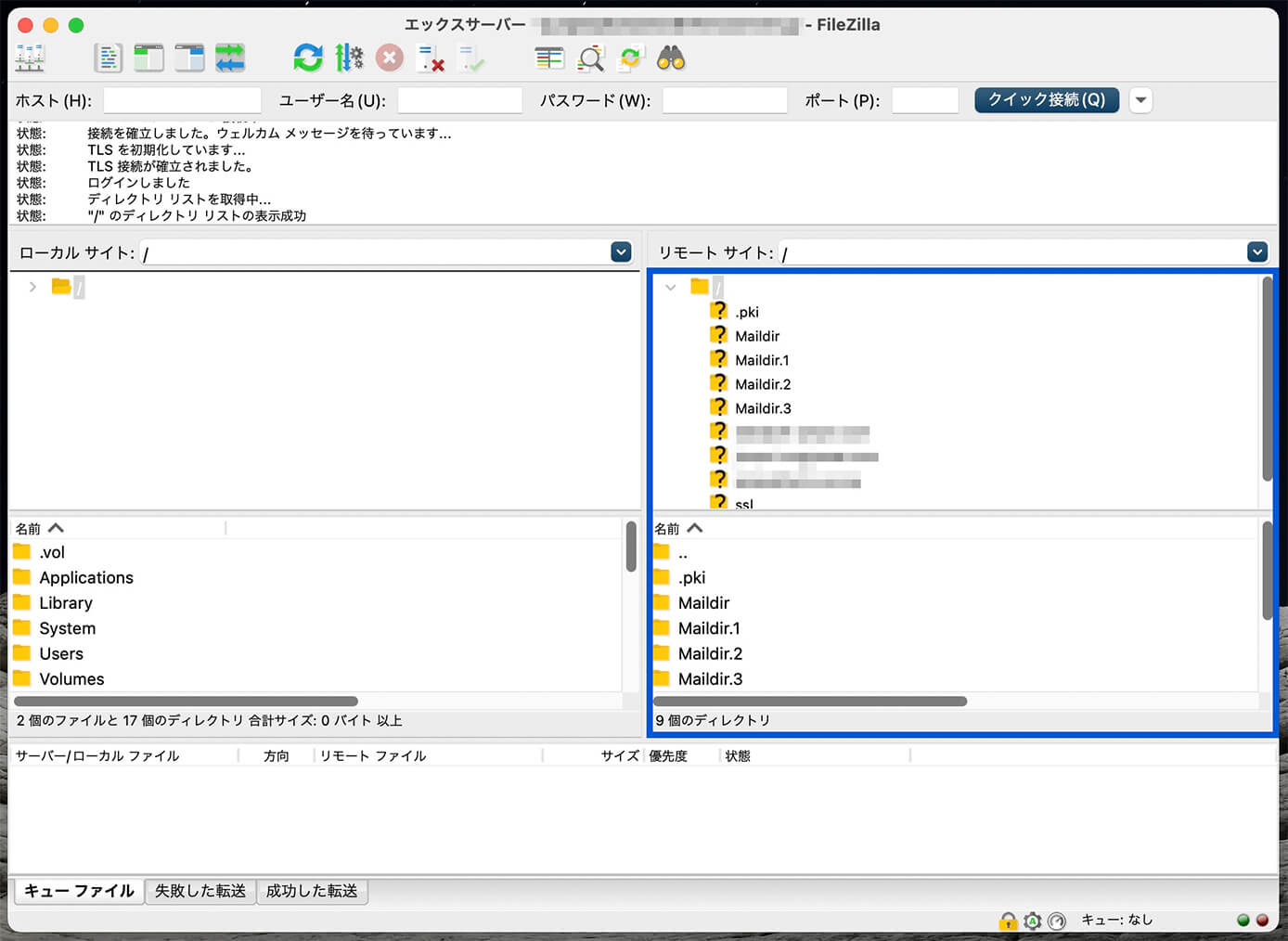
接続が成功すると先ほど何も表示されていなかった右側にサーバーのファイルが表示されます。

FileZilla:サーバーへの接続成功(右側がサーバー情報)
ファイルのアップロードとダウンロード
それでは本題に入っていきます。
アップロードとダウンロードは、
- アップロード:自分のPCからサーバーへファイルをアップロード
- ダウンロード:サーバーにあるファイルを自分のPCにダウンロード
となります。
アップロードとダウンロードはドラッグ&ドロップで簡単に出来ます(右クリックでの操作でも可能)
ファイルをPCからサーバーにアップロード
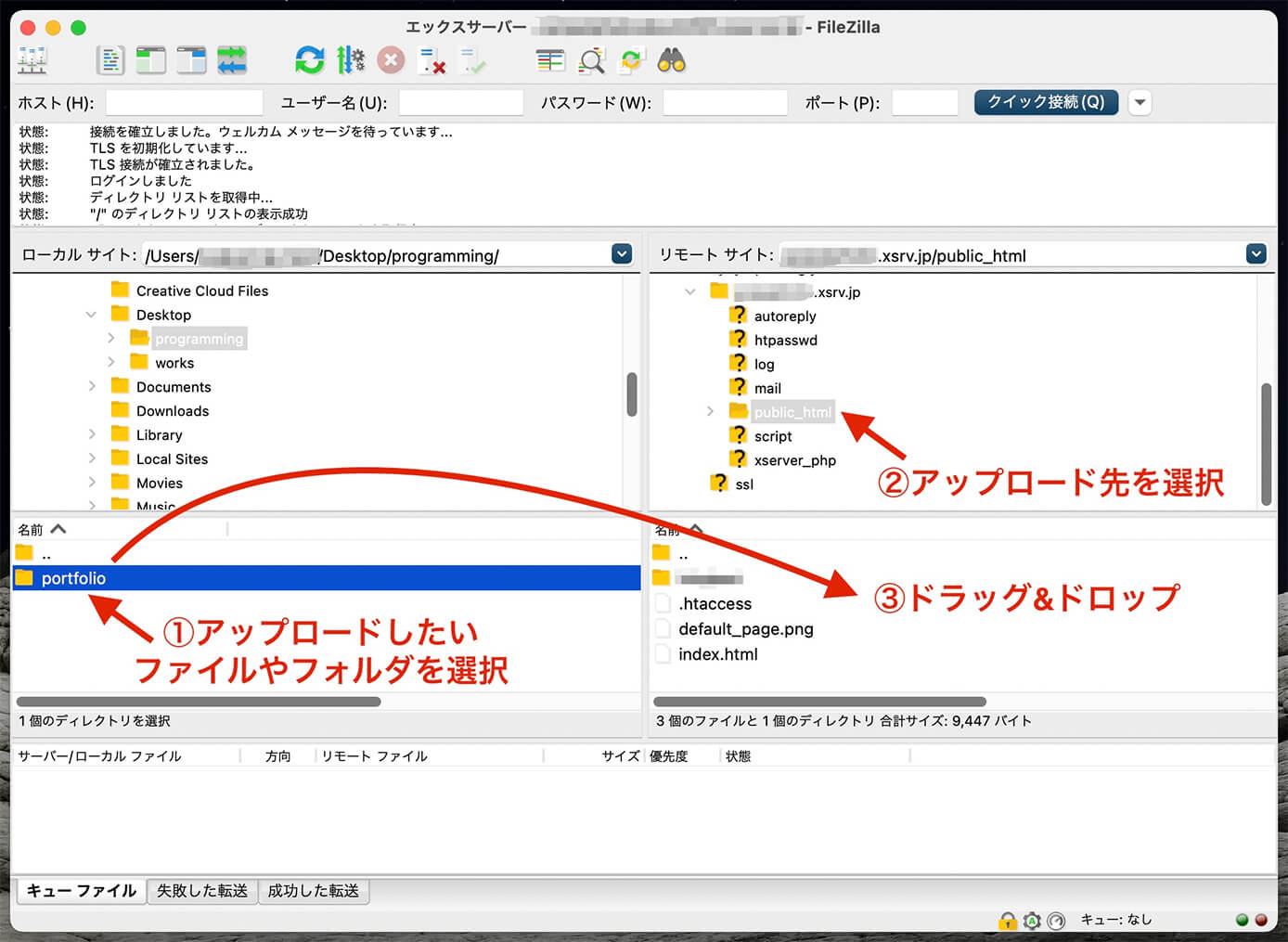
例えばデスクトップにある『programming』というフォルダ内にある『portfolio』というフォルダをサーバーにアップロードするとします。
手順は以下になります。
- 左のPC情報から『portfolio』を選択
- 右のサーバー情報でアップロード先を選択
- 『portfolio』をドラッグ&ドロップでアップロード

FileZilla:ファイルのアップロード方法
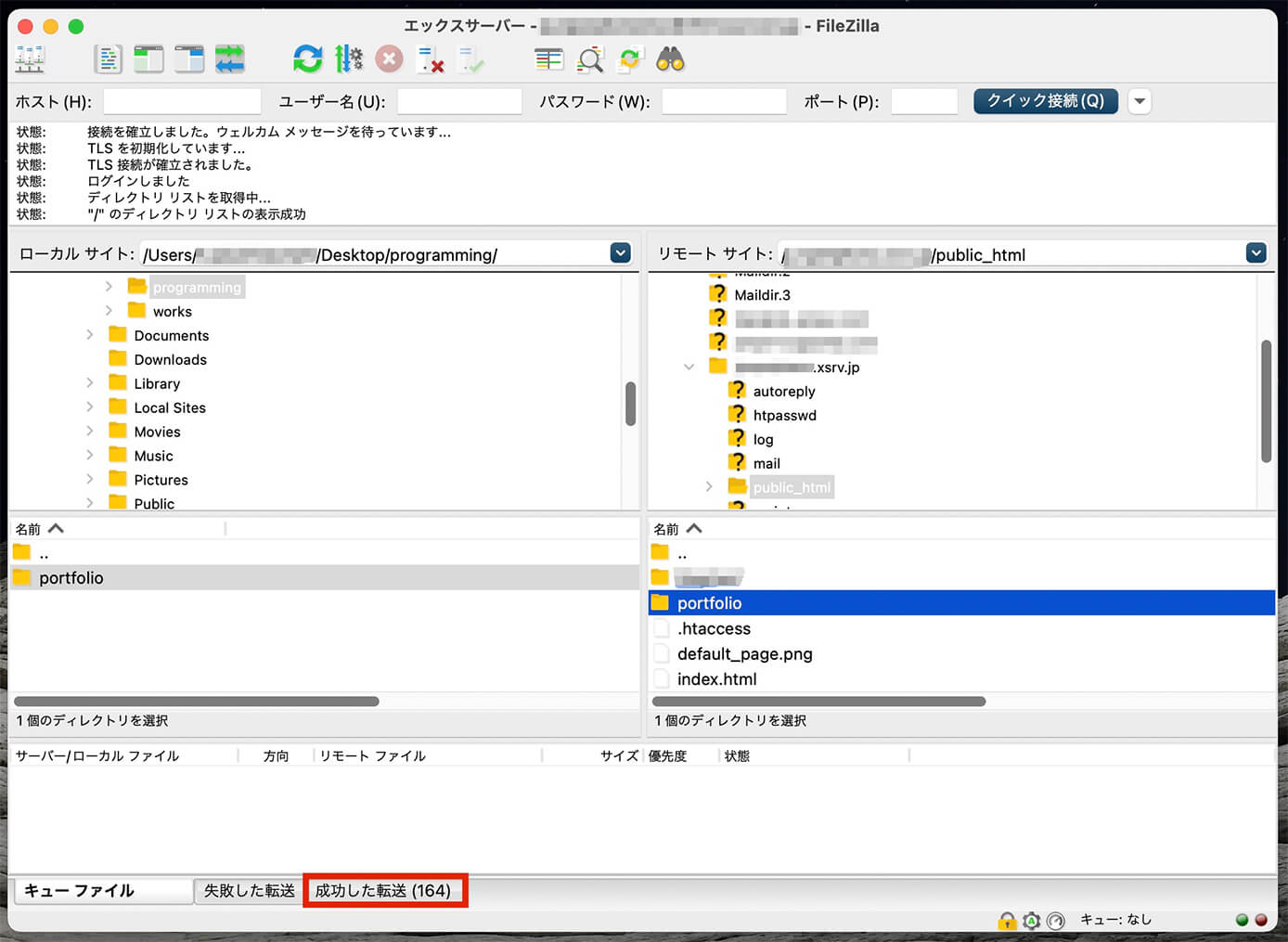
そして右側にファイルが表示されればアップロード完了です。

FileZilla:ファイルのアップロード完了
下に『成功した転送』とありますが、これがアップロードしたファイル数になります。
もし転送に失敗したファイルがあれば『失敗した転送』がカウントされます。
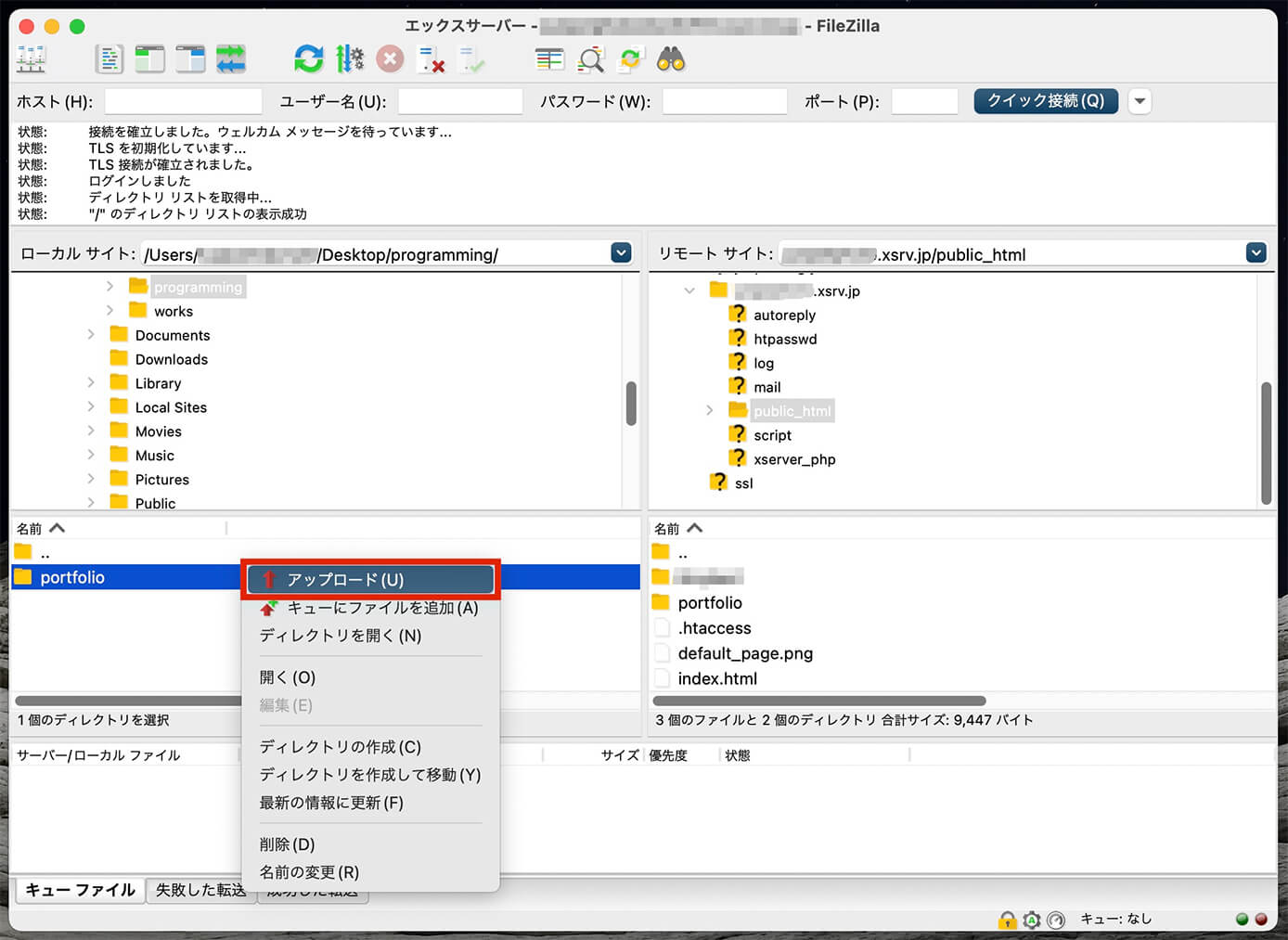
また、アップロードはファイルを右クリックして『アップロード』をクリックでも出来ます。

FileZilla:右クリックでファイルのアップロード
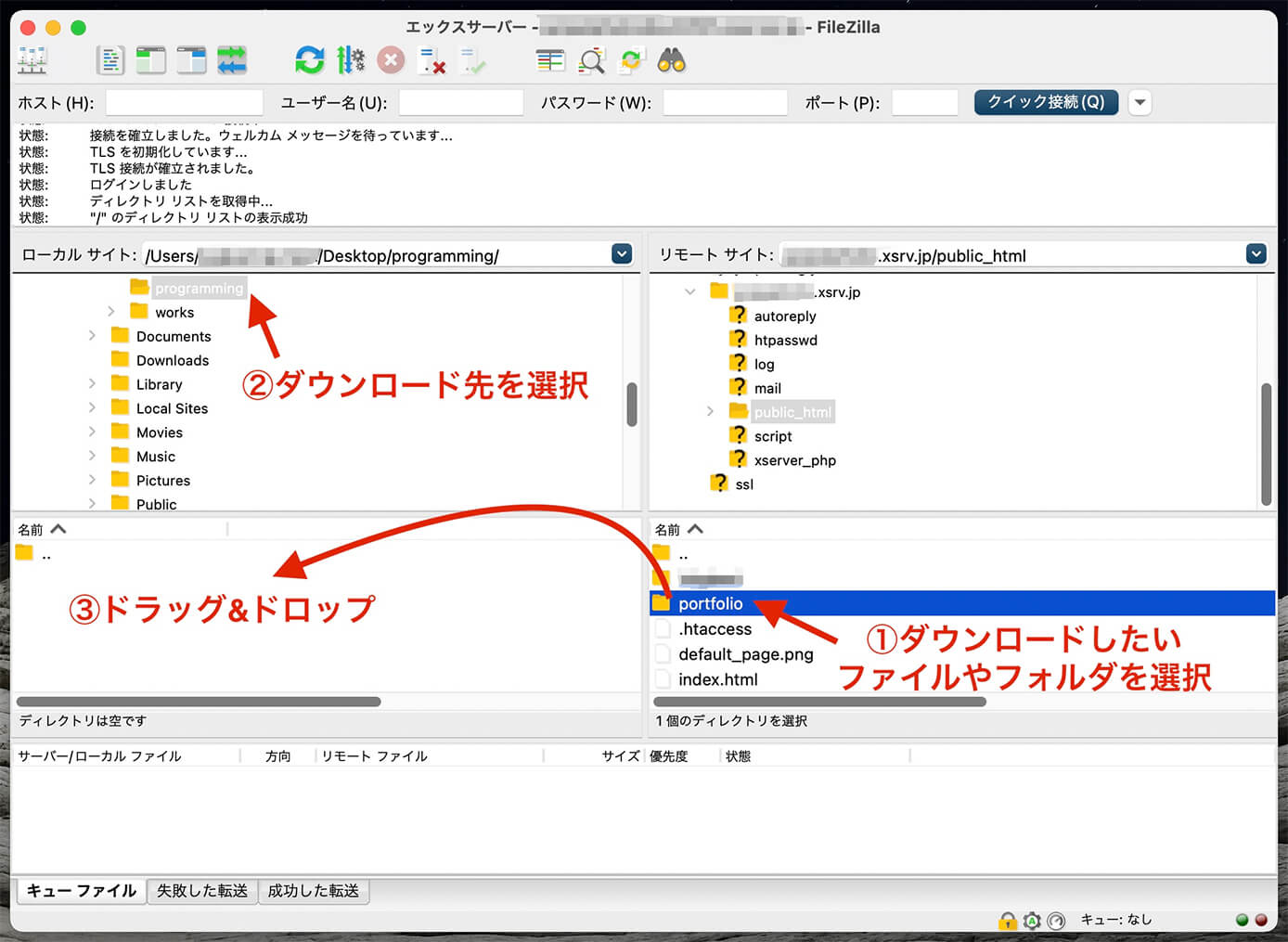
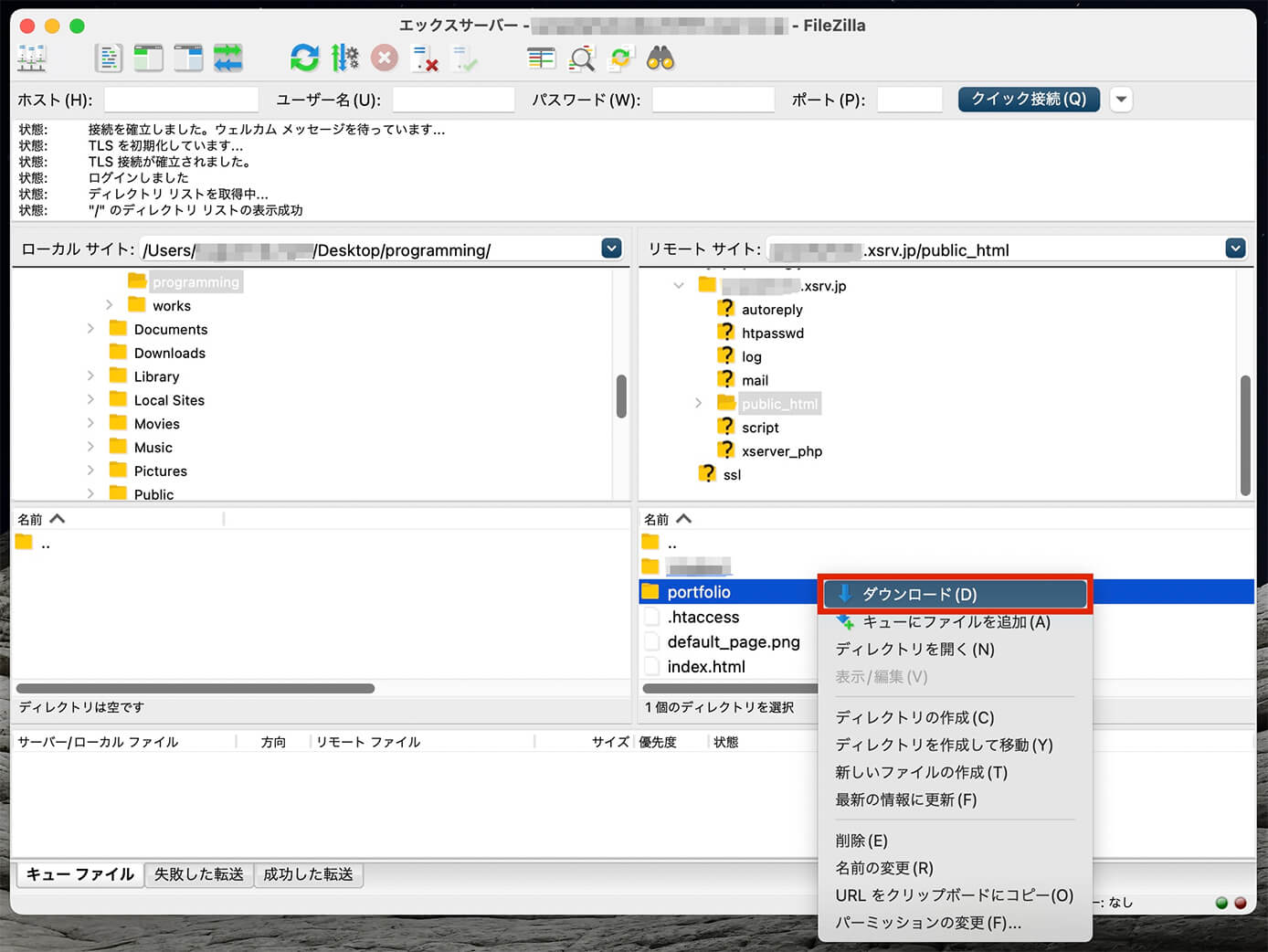
サーバーのファイルをPCにダウンロード
ダウンロードもアップロードと同じです。

FileZilla:ファイルのダウンロード方法
ダウンロードも右クリックして『ダウンロード』をクリックでも出来ます。

FileZilla:右クリックでファイルのダウンロード
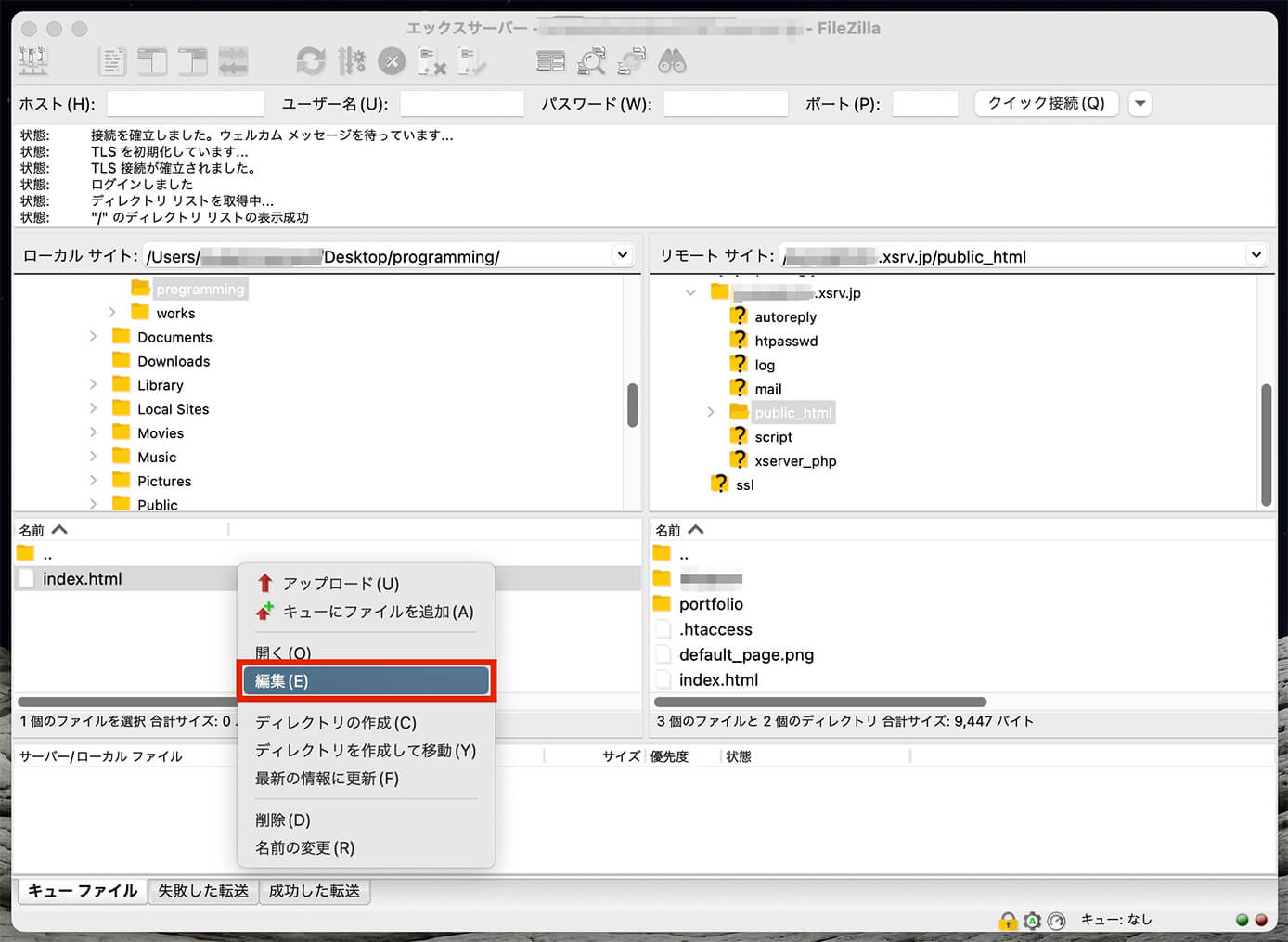
『FileZilla』でファイルの編集をする方法
ファイルを編集するにはアップロードやダウンロードと同じように、ファイルを右クリックして『編集』をクリックすればテキストエディタが開いて編集できます。

FileZilla:ファイルの編集
しかし編集画面として開くのは普段使っているテキストエディタではないと思います。

FileZilla:ファイルの編集で開いたテキストエディタ
これを普段使っているテキストエディタで開くように設定したいと思います。
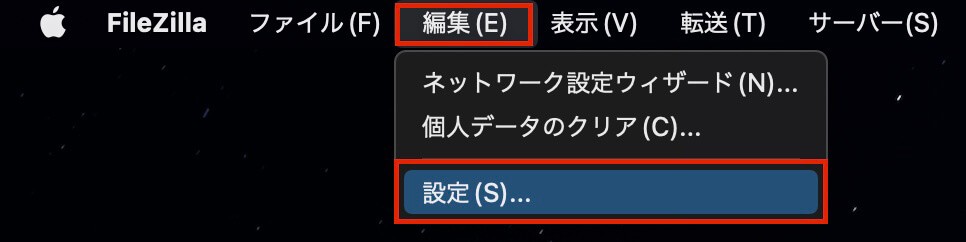
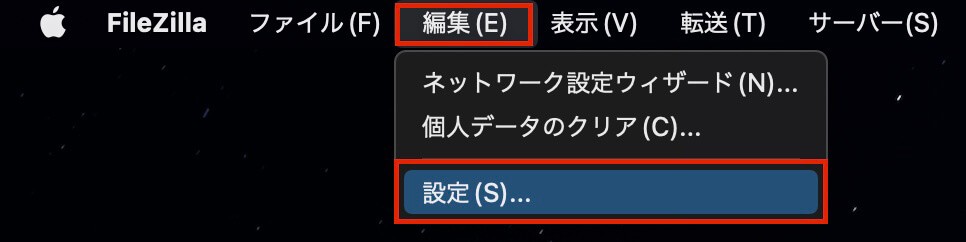
まずは画面左上の『編集』から『設定』を開きます。

FileZilla:編集 → 設定
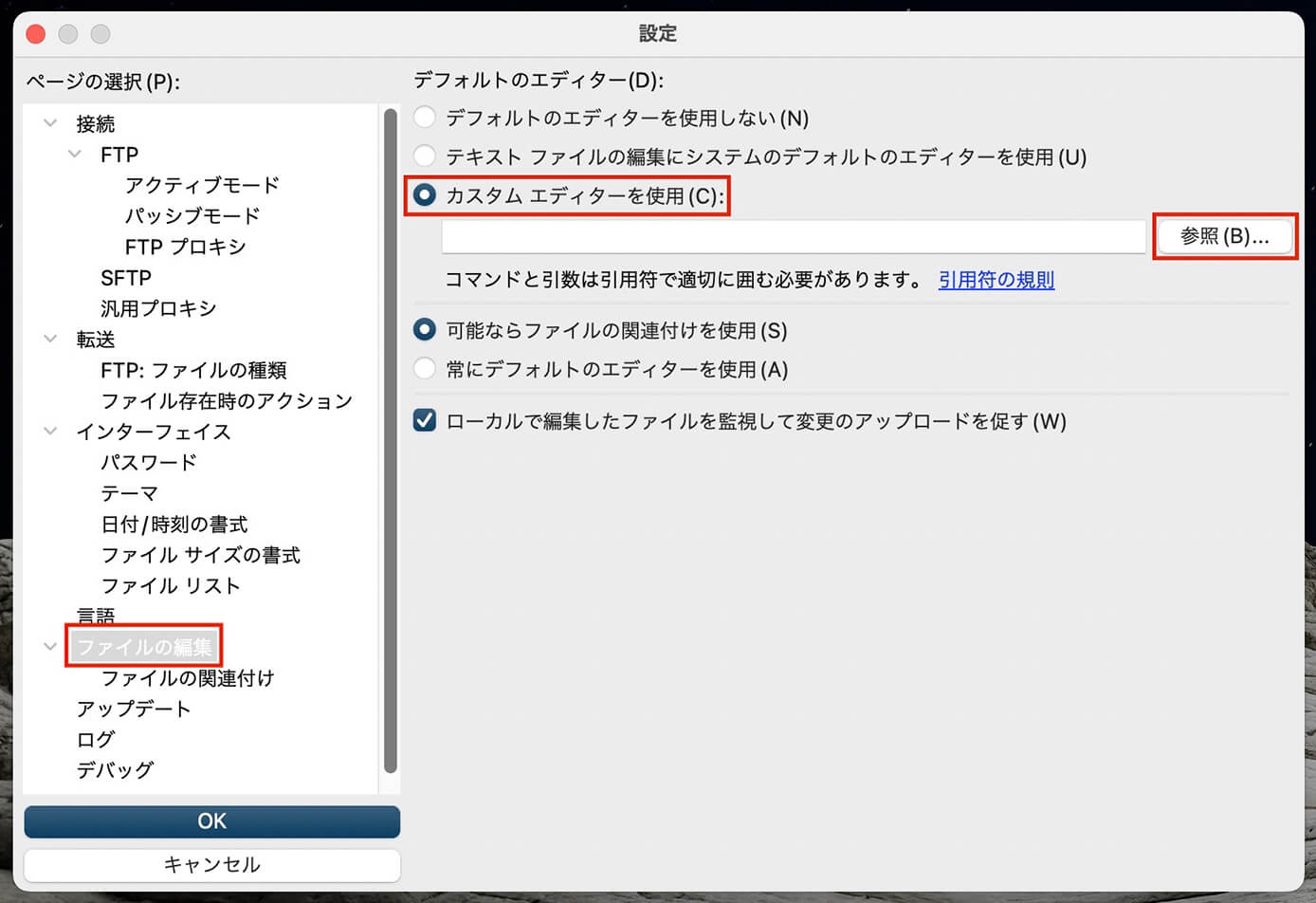
そして左の『ファイルの編集』を選択して『デフォルトのエディター』で『カスタムエディターを使用』にチェックします(デフォルトは一番上にチェック)

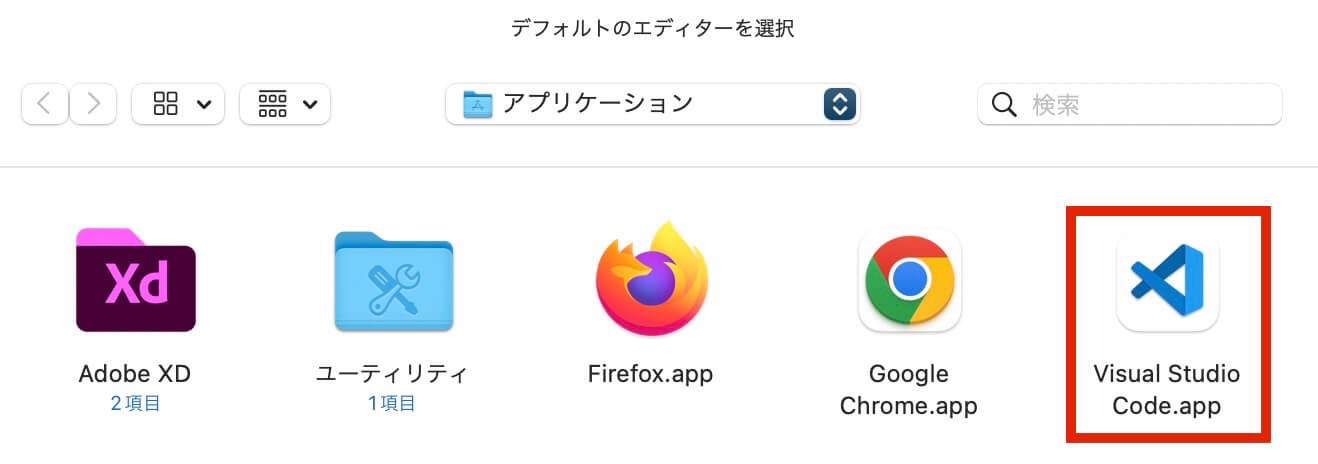
そして『参照』をクリックすると『アプリケーション』が開くので、ここで普段使っているテキストエディタを選択します。

FileZilla:デフォルトのエディターを選択
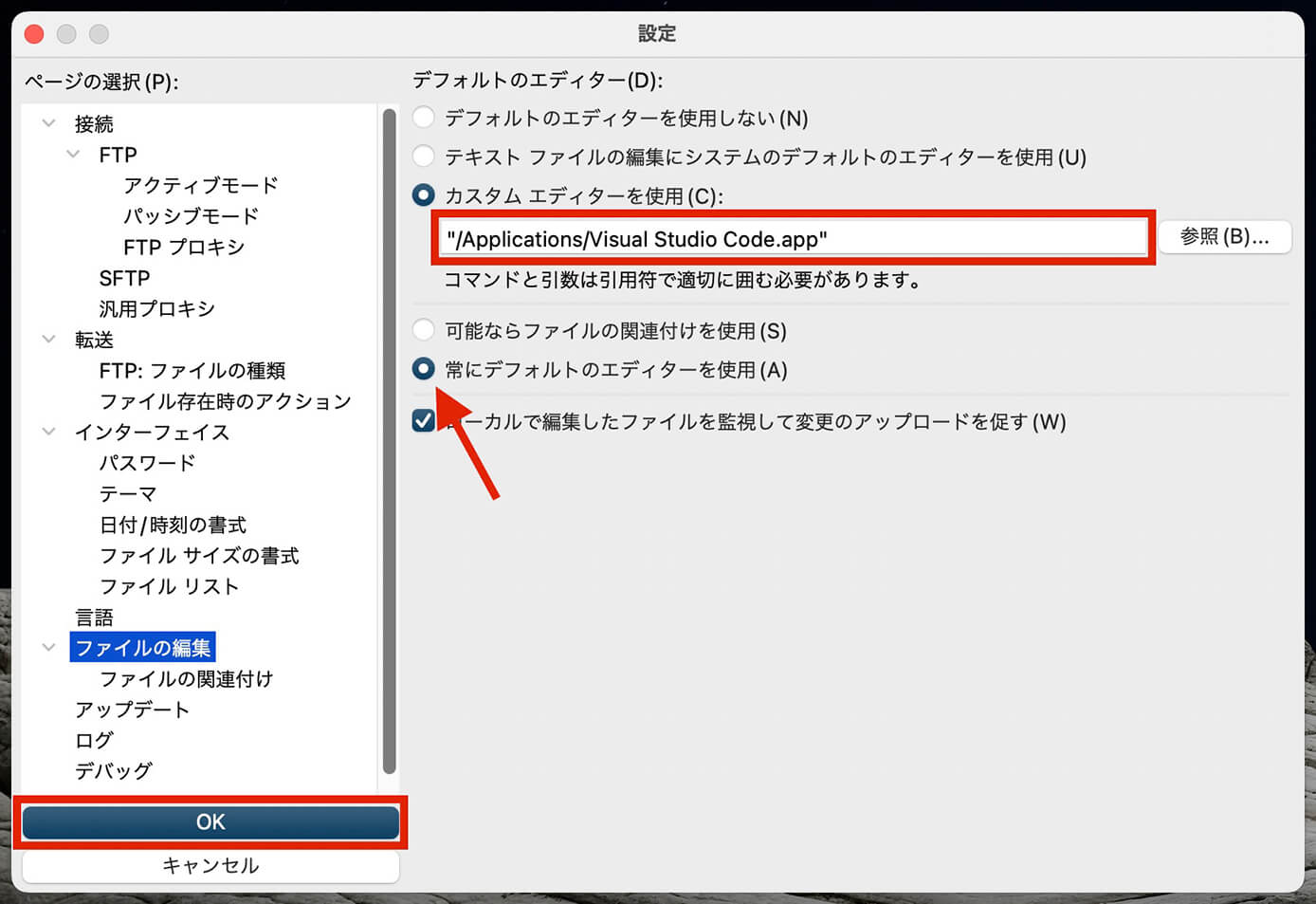
そして『常にデフォルトのエディターを使用』にチェックを入れたら、左下の『OK』をクリックすれば完了です。

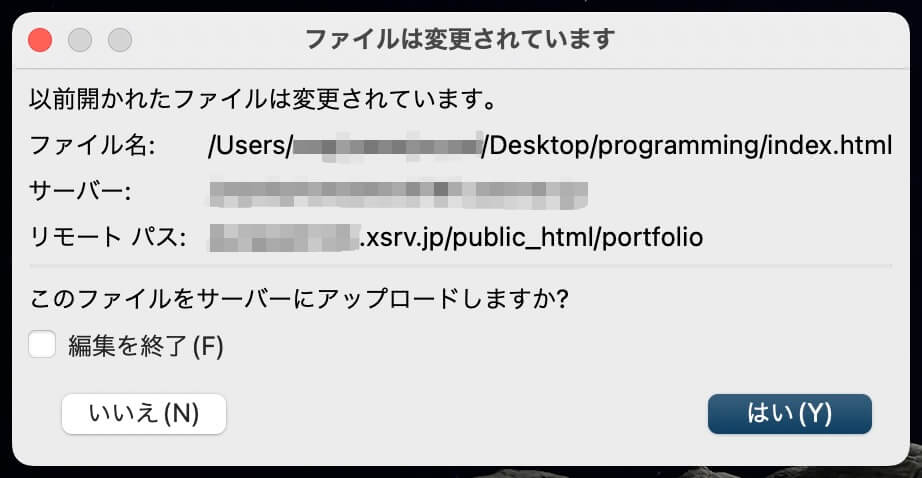
ファイルの編集が終わったら『このファイルをサーバーにアップロードしますか?』と表示されます。

FileZilla:ファイルの編集後そのままアップロードするか選択
『はい』をクリックすればそのままアップロードされますが『リモートパス』がアップロード先として正しいか確認しましょう。
ファイルをダブルクリックで編集出来るようにする
先ほどファイルの編集を右クリックではじめましたが、ダブルクリックしたくなるかと思います。
しかし初期設定ではダブルクリックするとPC側ではサーバーにアップロードされ、サーバー側ではダPCにダウンロードされます。
ファイルの中身を見たいと思ってダブルクリックをしたらビックリします(保存先を指定していなかったら余計な所にファイルが置かれてしまいます)
そこでダブルクリックでアップロードやダウンロードではなく、ファイルの編集を出来るように設定したいと思います。
まずは編集→設定をクリックします。

FileZilla:編集 → 設定
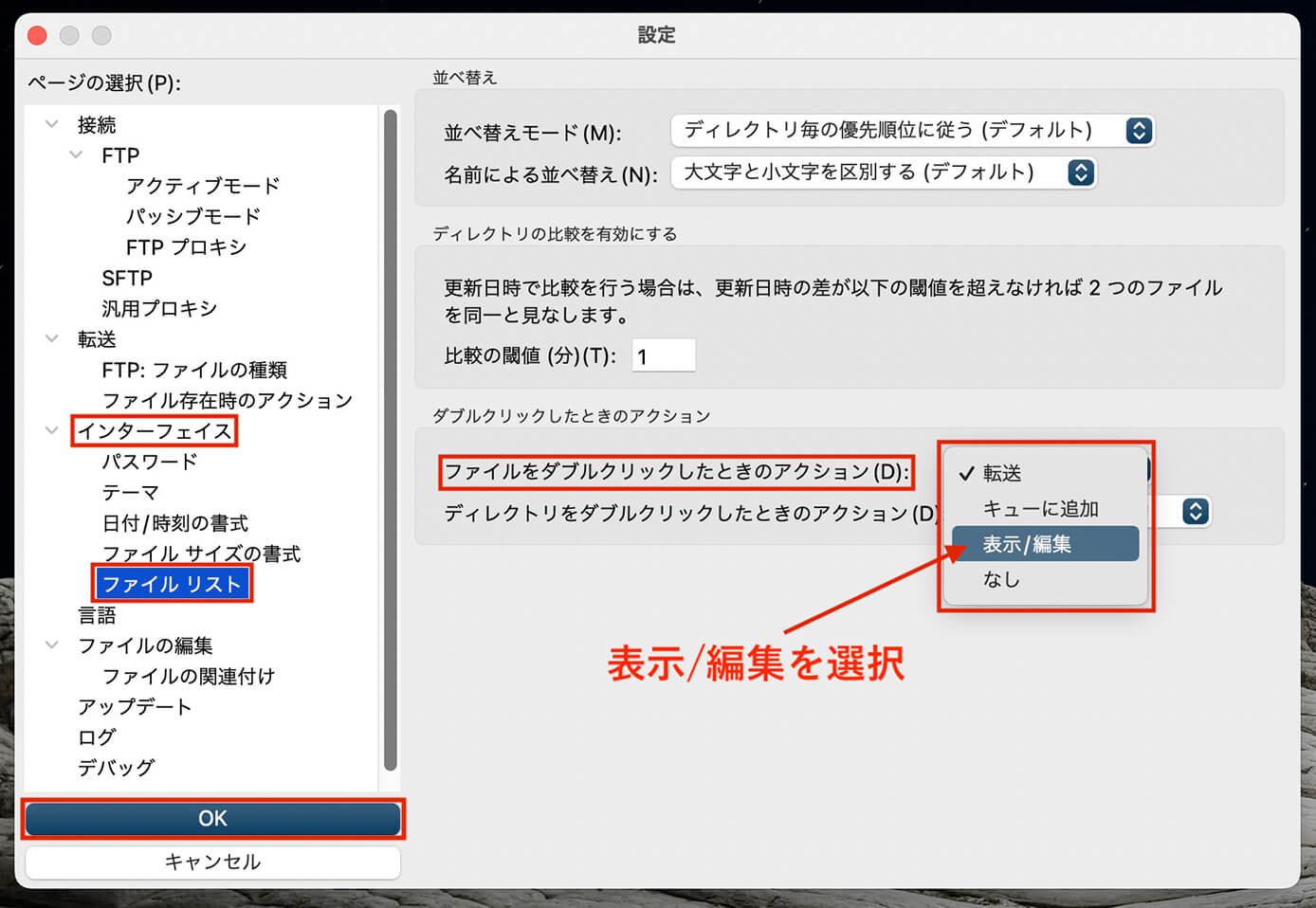
次に左の『インターフェイス』の『ファイルリスト』を選択し『ファイルをダブルクリックしたときのアクション』を『表示/編集』に変更します。

FileZilla:設定(インターフェイス → ファイルリスト →ファイルをダブルクリックしたときのアクションを『表示/編集』にする)
ここが初期設定で『転送』になっていたので、ダブルクリックでアップロードやダウンロードされていたんですね。
そしてOKをクリックすれば設定完了です。
まとめ
今回はFileZillaの使い方を解説しました。
FTPソフトは実務では必須スキルなので、必ず使えるようになっておきましょう。
以上になります。



