
通常、Googleマップを埋め込むと日本語表記になると思います。
しかし、海外向けのサイトなど、英語表記にしたい場合もあるかも知れません。
そこで今回は、Googleマップの埋め込み地図を日本語から英語表記にする方法を解説します。

(有料になっていたらすいません🙇♂️)
Googleマップの埋め込み地図を日本語から英語表記にする方法
まずは、通常の埋め込み方法から見てみます。
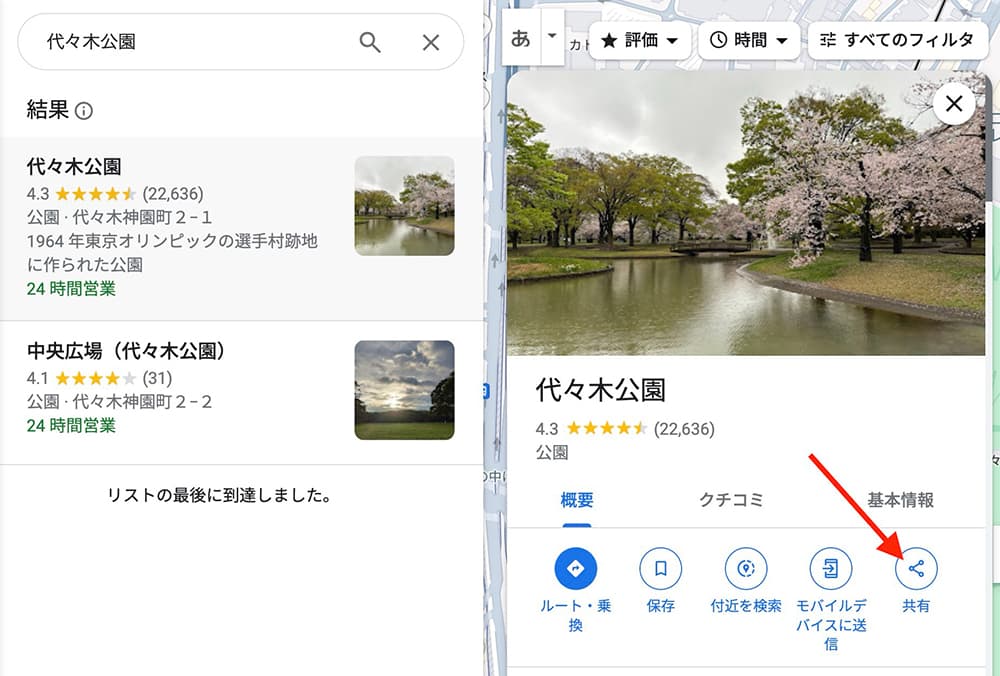
Googleマップで検索したら、共有をクリックします。

Googleマップ:共有をクリック
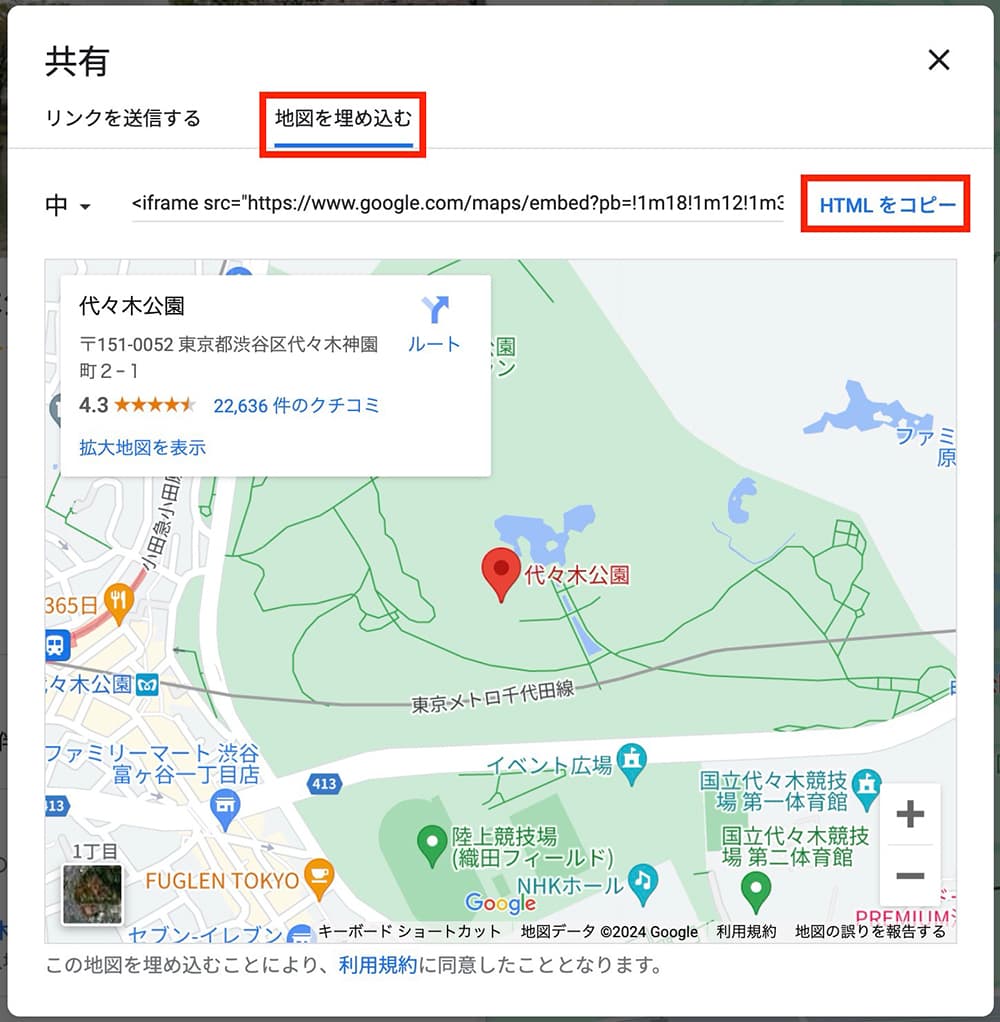
そして『地図を埋め込む』のタブを選択してから、『HTMLをコピー』をクリックします。

Googleマップ:『地図を埋め込む』→『HTMLをコピー』
あとはHTMLにコードを貼り付けるだけです。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.235601152769!2d139.69223467630405!3d35.67120038052402!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188cb479620a33%3A0x34bcc78ce7f8bf3e!2z5Luj44CF5pyo5YWs5ZyS!5e0!3m2!1sja!2sjp!4v1709544881835!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>こちらが実際に埋め込んだ地図です。
普通に日本語表記ですね。
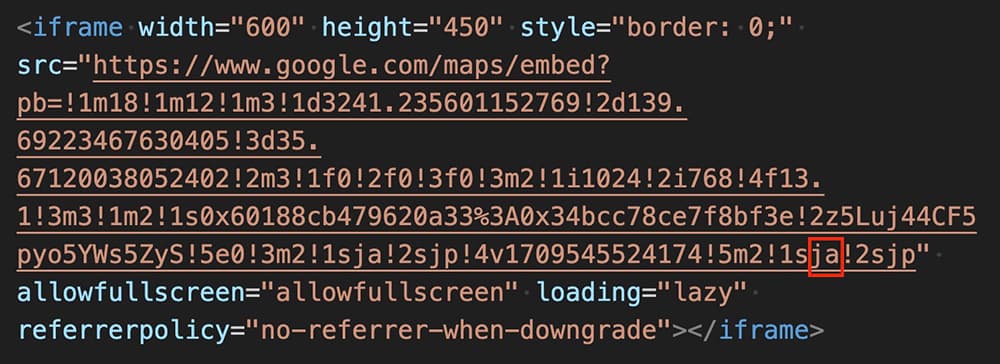
これを英語表記にするには、埋め込みコードの最後の方にある『ja』を『en』に書き換えればOKです。

Googleマップ埋め込みコード:『ja』を『en』に書き換える
感覚的には最後の『jp』を書き換えたくなりますが、『ja』の方で合っています。
そして『en』に書き換えたのがこちら。
日本語も残っていますが、英語がメイン表記になっています。
まとめ
今回は、Googleマップで英語表記にする方法を解説しました。
やることは非常に簡単ですが、『jp』ではなく『ja』を書き換えるのを間違えないようにしましょう。
以上になります。

