Googleマップの埋め込み地図は、そのままだと画面幅を狭くしても小さくなってくれません。
そこで今回は、アスペクト比を保ったまま、Googleマップをレスポンシブ対応にする方法を解説します。

(有料になっていたらすいません🙇♂️)
Googleマップの埋め込み地図をレスポンシブ対応にする方法
まずは、Googleマップの埋め込み方を解説します。
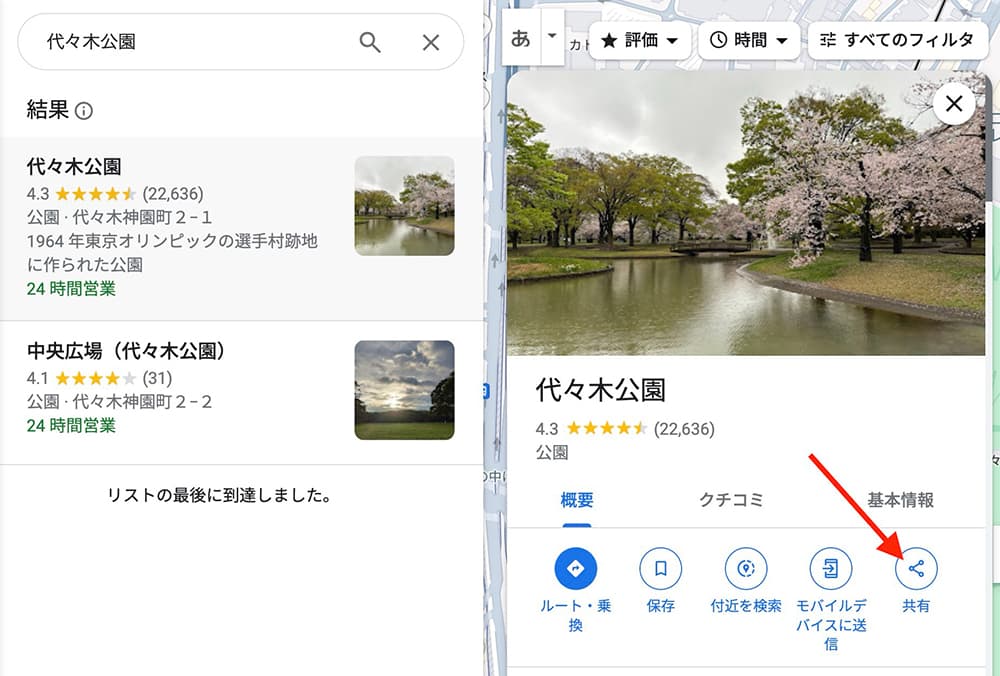
Googleマップで検索したら、共有をクリックします。

Googleマップ:共有をクリック
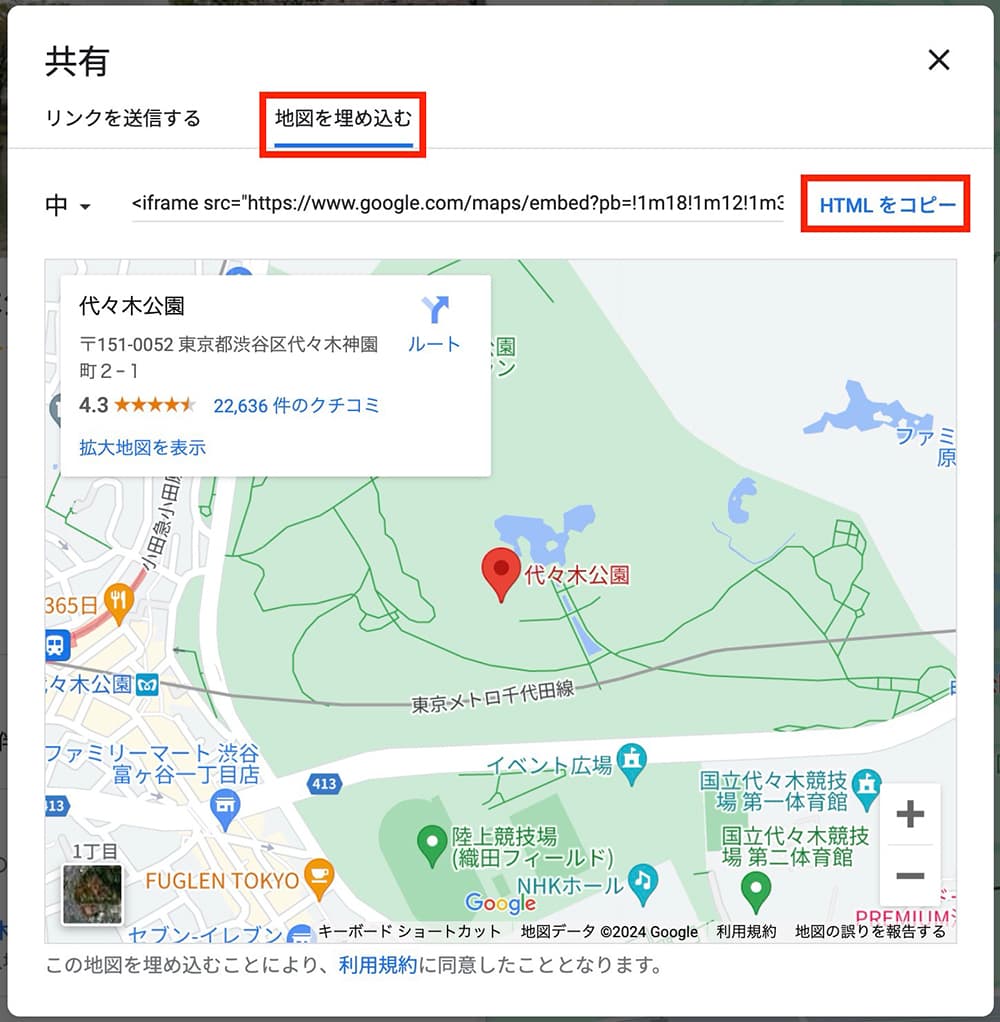
そして『地図を埋め込む』のタブを選択してから、『HTMLをコピー』をクリックします。

Googleマップ:『地図を埋め込む』→『HTMLをコピー』
あとはHTMLにコードを貼り付けるだけです。
<iframe
width="600"
height="450"
style="border: 0"
src="Googleマップのコード"
allowfullscreen="allowfullscreen"
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
>
</iframe>こちらが実際に埋め込んだ地図です。
See the Pen
テスト by junpei (@junpei-sugiyama)
on CodePen.
ここで左上のHTMLをクリックすると画面幅が狭くなりますが、横スクロールが可能になっただけでレスポンシブにはなっていませんね。
それでは、これからレスポンシブ対応にする方法を2つご紹介します。
まずは、埋め込みコードのwidthとheightを削除しておきましょう。
<iframe
style="border: 0"
src="Googleマップのコード"
allowfullscreen="allowfullscreen"
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
>
</iframe>これで準備完了です。
aspect-ratioを使う方法
まずは、aspect-ratioを使う方法です。
これは、以下のCSSを書けばOKです。
iframe {
aspect-ratio: 16/9;
width: 100%;
}画面幅は100%になっていますが、ここは自由に変えてOKです。
そしてaspect-ratio: 16/9;は、Googleマップのアスペクト比を16:9にしているということです。
もちろん比率を変えることも可能です。
aspect-ratioについては、以下の記事で詳しく解説しています。
-

CSSのaspect-ratioでアスペクト比を固定してレスポンシブを簡単にする方法
続きを見る
デモはこちら。
See the Pen
Googleマップ() by junpei (@junpei-sugiyama)
on CodePen.
今度はHTMLをクリックして画面幅を狭くしたら、ちゃんとアスペクト比を保ちながらレスポンシブになっています。
padding-topを使う方法
もう一つの方法は、padding-topを使う方法です。
先ほどのaspect-ratioの方がスッキリしていておすすめなので、こちらはおまけです。
まずHTMLですが、divタグで囲みます。
<div class="map">
<iframe
style="border: 0"
src="Googleマップのコード"
allowfullscreen="allowfullscreen"
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
>
</iframe>
</div>CSSはこちら。
.map {
padding-top: 56.25%;
position: relative;
}
.map iframe {
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}padding-top: 56.25%;は、『9 / 16 × 100% = 56.25%』となり、先ほどと同じ16/9になります。
なので、4/3にしたい場合はpadding-top: 75%;になります(3 / 4 × 100% = 75%)
デモはこちら。
See the Pen
Googleマップ(padding-top) by junpei (@junpei-sugiyama)
on CodePen.
ちゃんとレスポンシブになっています。
まとめ
今回は、Googleマップの埋め込み地図をレスポンシブ対応にする方法について解説しました。
2つの方法をご紹介しましたが、先ほども書いたようにaspect-ratioを使った方が簡単にできます。
以上になります。