デザインカンプからのコーディングの際、アクセス方法などのページでGoogleマップがある事が多いですが、マップの拡大率がデフォルトのままだとデザイン通りにはならない場合があります。
そこで、今回はGoogleマップの拡大率(縮尺)を細かく微調整する方法をご紹介します。

(有料になっていたらすいません🙇♂️)
Googleマップを埋め込む方法
最初に、Googleマップを埋め込む方法から解説します。
まずは、Googleマップを開いて地名か住所を検索します。
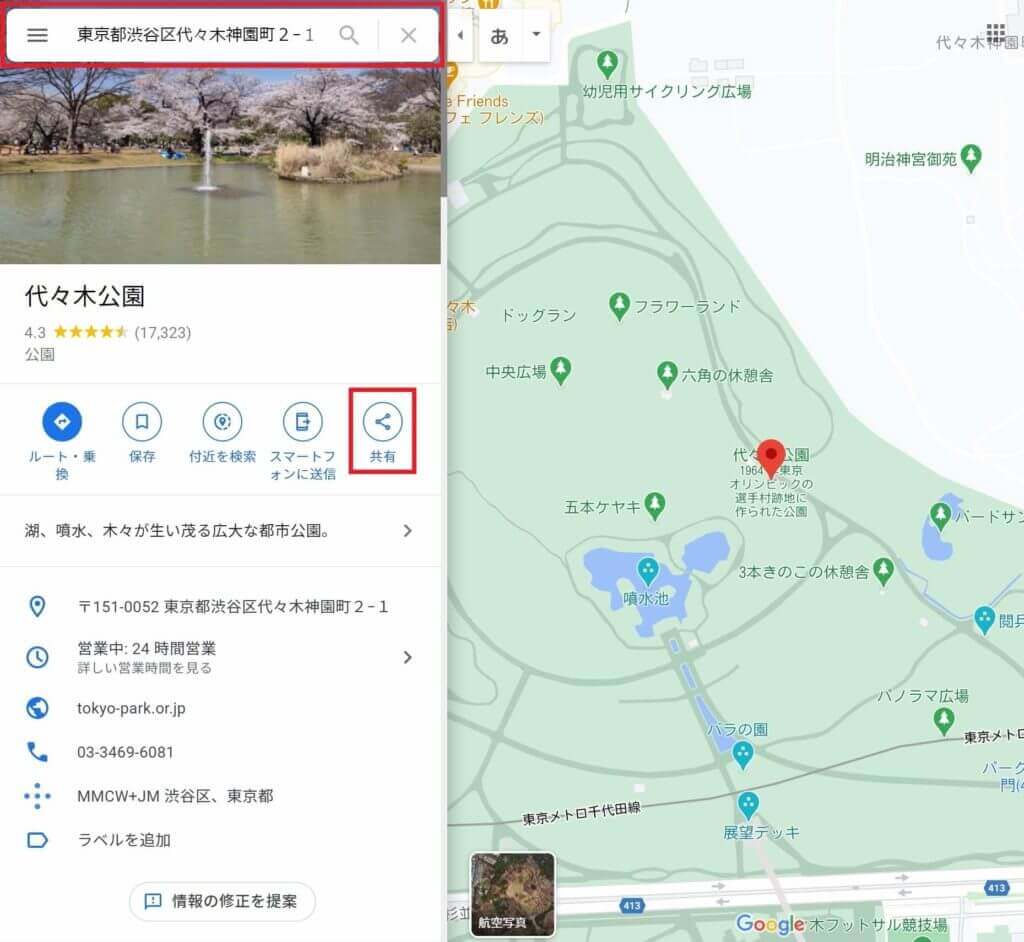
すると地図が表示されるので、次に『共有』をクリックします。

Googleマップ:埋め込み
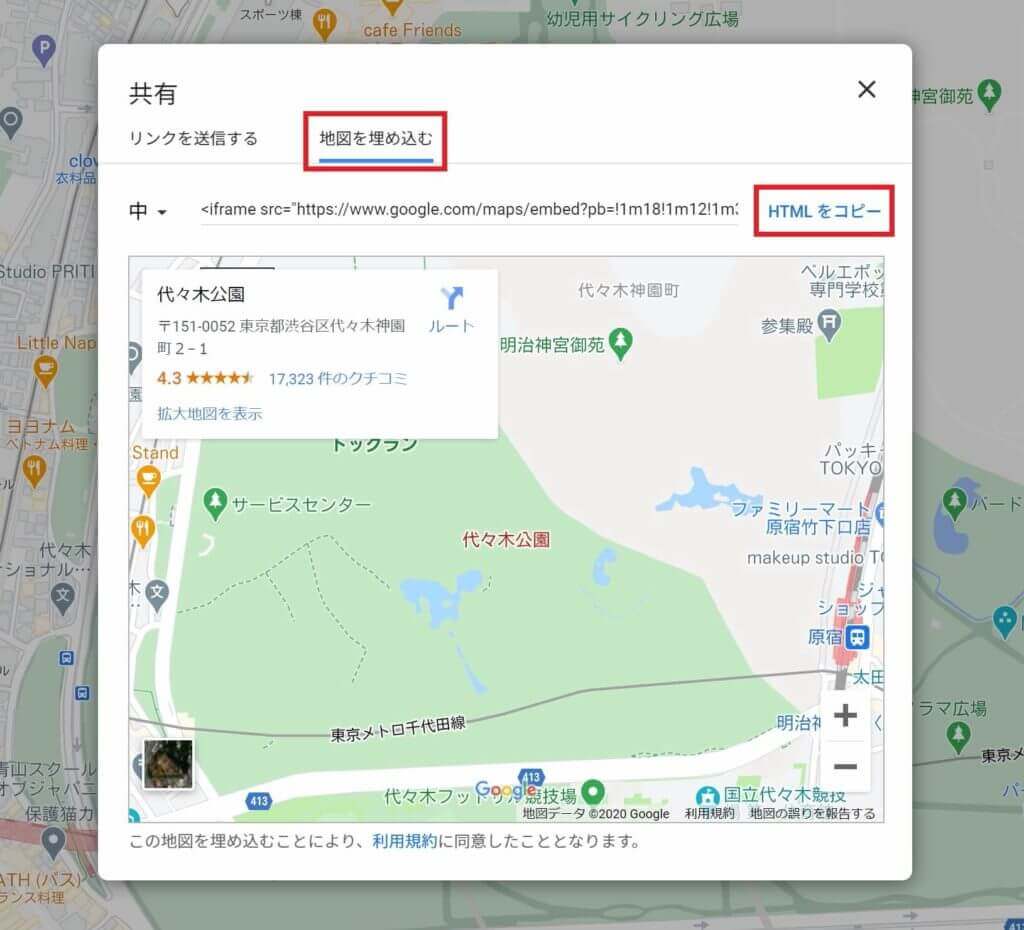
すると次の画面で最初は『リンクを送信する』になっているので、『地図を埋め込む』を選択し、HTMLをコピーをクリックし埋め込み用のコードをコピーします。

Googleマップ:地図を埋め込む用のHTMLコードをコピー
あとは、そのコードをHTMLに貼り付ければOKです。
そして、埋め込んだ地図がこちらになります。
かろうじて東に原宿駅が見えますが、もう少し広くして周辺地域が見れるようにしてみたいと思います。
Googleマップの拡大率(縮尺)を細かく微調整する方法

Googleマップの拡大率を変更するには、埋め込み用のコードの一部を変更します。
その方法ですが、CSSは不要でHTMLだけ編集します。
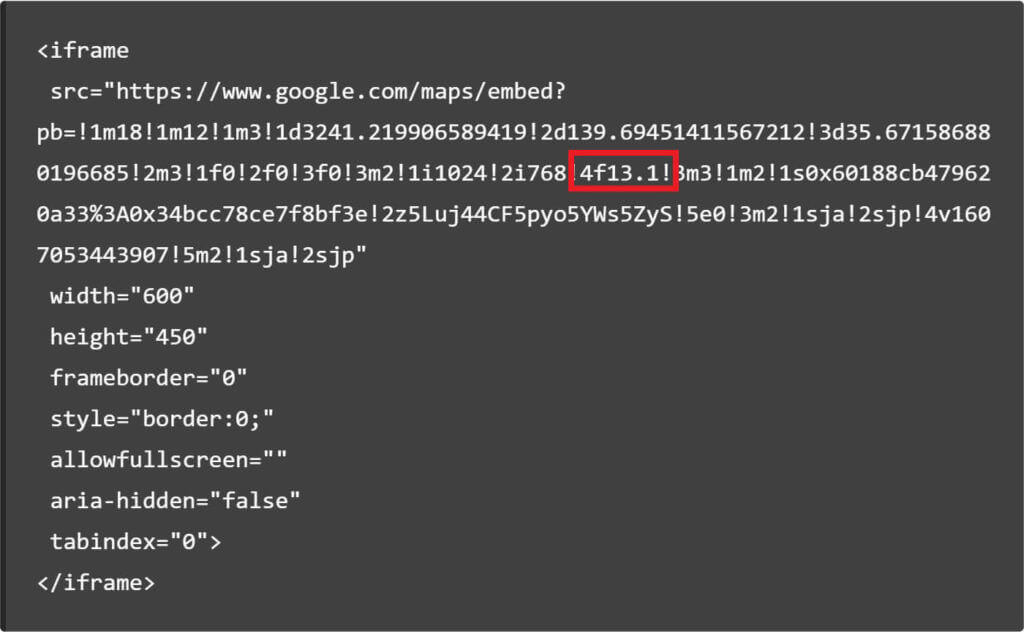
まず、HTMLのコードを見てみましょう。
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.219906589419!2d139.69451411567212!3d35.671586880196685!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188cb479620a33%3A0x34bcc78ce7f8bf3e!2z5Luj44CF5pyo5YWs5ZyS!5e0!3m2!1sja!2sjp!4v1607053443907!5m2!1sja!2sjp"
width="600"
height="450"
frameborder="0"
style="border:0;"
allowfullscreen=""
aria-hidden="false"
tabindex="0">
</iframe>この中に『4f13.1』と数値があります。

Googleマップ埋め込み用コード
この『13.1』という数値が拡大率になり、数値を大きくするとマップが広がります。
試しに『30』にしてみます。
かなり周辺地域が分かるようになりました。それでは、逆に数値を小さくしてみます。
『13.1』から『5』にするとこうなります。
かなり拡大されましたね。この数値は、1~180まで設定することが出来ます。
ちなみに180だとこうなります。
デザインカンプ通りにしたいときは、数値を微調整して合わせてみて下さい。
まとめ
今回は、Googleマップの拡大率(縮尺)を微調整する方法を解説しました。
デザインを忠実に再現する場合に必要になるので、覚えておきましょう。
以上になります。
-

GoogleマップをAPIキー不要でモノクロ(白黒)表示にする方法【サンプルで解説】
続きを見る