
軽量かつ高機能なJavaScriptのアニメーションライブラリGSAPですが、ただアニメーションさせるだけでなく、スクロールして表示領域に入ったらアニメーションを開始させることが可能です。
今回は、それをGSAPのプラグインの1つである、ScrollTriggerを使った方法で解説していきます。

(有料になっていたらすいません🙇♂️)
GSAPのスクロールアニメーションが作れるプラグイン『ScrollTrigger』の使い方
ScrollTriggerとはGSAPのプラグインなので、まずはGSAPを使う準備と基本的な使い方を学んでおきましょう。
GSAPの導入方法や基本的な使い方は以下の記事を参照下さい。
-

GSAPとは?基本的な使い方とアニメーションのサンプル付きで解説
続きを見る
スクロールして表示領域に入ったらアニメーションを開始させるには、inview.jsというjQueryのプラグインを使う方法もありますが、この方法はCSSを書く必要があります。
しかし、GSAPのScrollTriggerはアニメーションに関しては、CSSを書く必要がありません。
-

inview.jsでスクロールして表示領域に入ったらフェードインさせる方法【jQueryプラグイン】
続きを見る
ScrollTriggerをCDNで読み込む方法
これは冒頭でご紹介した記事に書いてあるGSAPの読み込み方法と同じですが、まずは以下のページにアクセスして下さい。
GreenSock | Docs | Installation
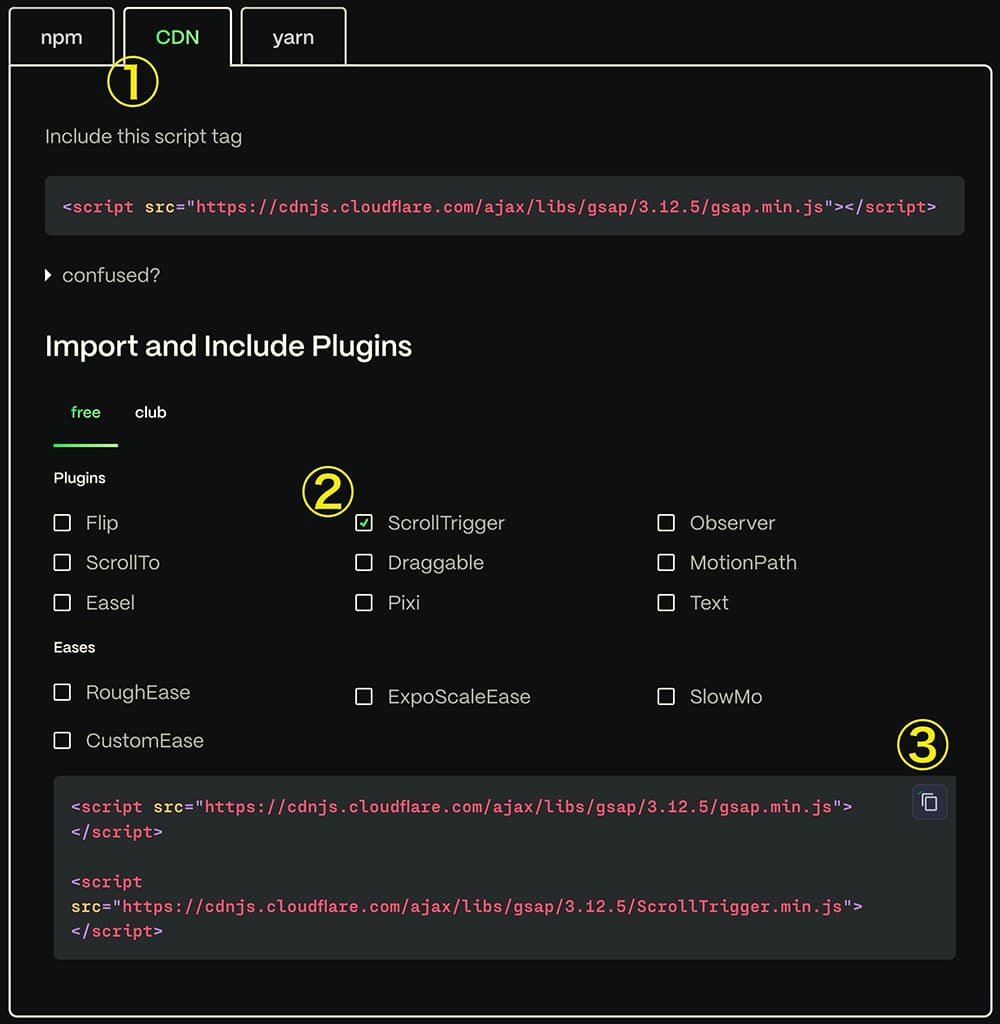
少しスクロールすると、こちらが表示されます。

GSAP:ScrollTrirrerにチェックしてCDNのコードをコピー
そして、以下の手順で進めて下さい。
- CDNのタブを選択
- ScrollTrirrerにチェックを入れる
- コピーアイコンをクリックしてコードをコピー
- HTMLファイルのbody閉じタグ手前に貼り付ける
以下でもコピーできますが、確実に最新バージョンを使うなら公式サイトからコピーして下さい(以下は2024年10月17日現在の最新です)
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/ScrollTrigger.min.js"></script>
コピーしたコードを貼る場所は、body閉じタグの手前にします。
<!-- GSAP CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/gsap.min.js"></script>
<!-- GSAP ScrollTrirrer CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/ScrollTrigger.min.js"></script>
<!-- 自作JSファイル(GSAPより後に書く) -->
<script src="js/main.js"></script>
</body>
</html>これで、GSAPとScrollTriggerを使う準備は完了です(ScrollTriggerだけでは使えません)。
これから自分で書くJavaScriptのファイルはGSAPのCDNより後に読み込んで下さい。
ScrollTriggerの基本的な書き方とアニメーションのサンプル
基本となるGSAPアニメーションはこちら(右下のRerunをクリックすれば最初から動きます)。
See the Pen
GSAP(基本) by junpei (@junpei-sugiyama)
on CodePen.
コードは必要最小限としています。
<div class="container">
<div class="box"></div>
</div>gsap.to(".box", {
x: 100, // 100px右に移動
});これにScrollTriggerを加えると、こちらになります。
gsap.to(".box", {
x: 100, // 100px右に移動
scrollTrigger: {
trigger: ".box", // アニメーション開始のトリガー要素
start: "top center", // アニメーション開始位置
},
});今回は分かりやすくアニメーションさせたい要素のclass名をそのまま使っていますが、『アニメーションで使うclass名』というのが分かるように、以下のようにclass名を分けて書くのもおすすめです。
<div class="container">
<div class="box js-trigger"></div>
</div>gsap.to(".box", {
x: 100, // 100px右に移動
scrollTrigger: {
trigger: ".js-trigger", // アニメーション開始のトリガー要素
start: "top center", // アニメーション開始位置
},
});そして、start: "top center"、はアニメーションの開始位置になります。
start: "トリガー要素の位置 画面の位置",つまり、start: "top center"は『"トリガー要素のトップ" が "画面の中央" に来たらアニメーション開始』という意味になります。
こちらがサンプルです(ゆっくりスクロールして下さい)。
See the Pen
GSAP(ScrollTrigger) by junpei (@junpei-sugiyama)
on CodePen.
GSAPのScrollTriggerプロパティとアニメーションのサンプル
先ほど使ったプロパティはtriggerとstartだけですが、他にもプロパティはあるので、よく使うものだけご紹介します。
| プロパティ名 | 意味 | 単位 | 初期値 |
| trigger | アニメーションのトリガー要素を指定 | なし | なし |
| start | アニメーション開始位置 | 文字列、% | top bottom |
| end | アニメーション終了位置 | 文字列、% | bottom top |
| markers | マーカー表示 | 真偽値 | false |
| toggleActions | アニメーション開始のタイミングと 動き方を指定 | 文字列 | play none none none |
| scrub | スクロール量に合わせてアニメーション | 真偽値 | false |
| pin | 要素を固定 | 真偽値 | false |
これらを使ったアニメーションの実装を解説していきます。
markers:アニメーションの開始・終了位置を表示
これは確認用ですが、アニメーションがどこまでスクロールしたら開始するのか確認したいときは、markersを使うとマーカーが表示されます。
gsap.to(".box", {
x: 100, // 100px右に移動
scrollTrigger: {
trigger: ".box", // アニメーション開始のトリガー要素
start: "top center", // アニメーション開始位置
markers: true, // マーカー表示
},
});サンプルはこちらです。
See the Pen
GSAP(ScrollTrigger・markers) by junpei (@junpei-sugiyama)
on CodePen.
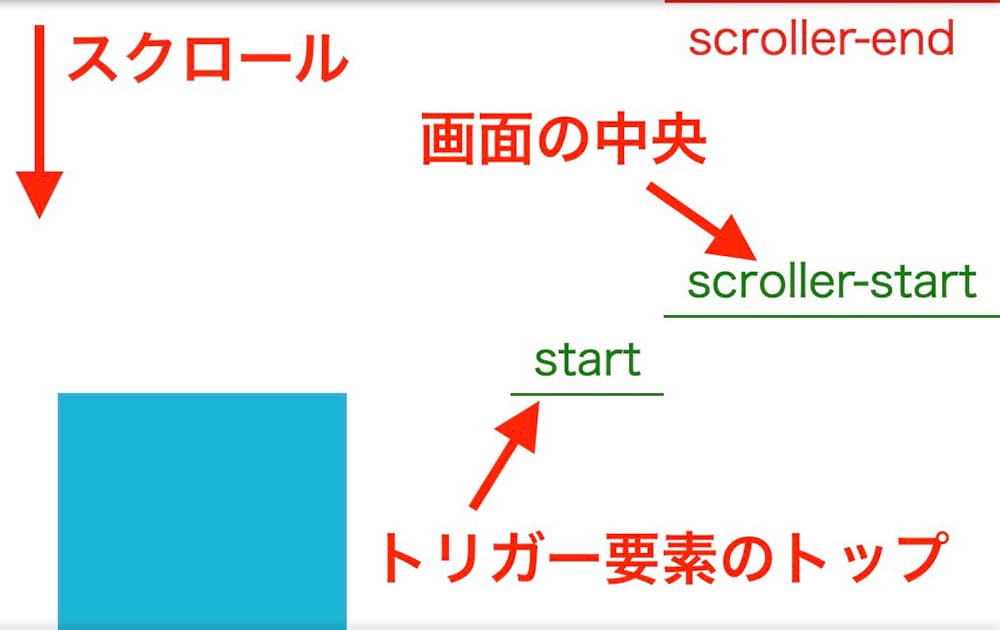
これは、
- scroller-start と start が重なったらアニメーション開始
- scroller-end と end が重なったらアニメーション終了
となります(このサンプルではアニメーション終了の確認はできませんが)。
こちらが、トリガー要素のトップが画面の中央を過ぎる手前。

GSAP:トリガー要素のトップが画面の中央を過ぎる手前
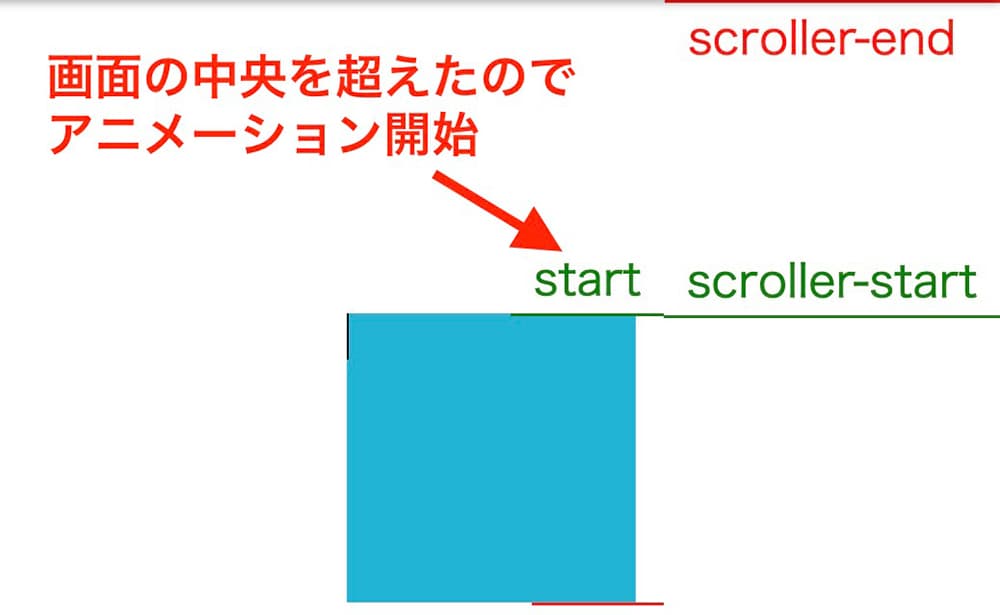
そしてこちらが、トリガー要素のトップが画面の中央を過ぎた直後。

GSAP:トリガー要素のトップが画面の中央を過ぎた直後
これで、アニメーションの開始と終了の位置を確認できます。
ただしあくまでも確認用なので、実務で納品する前にはmarkersを削除するのを忘れないようにしましょう。
start:アニメーション開始位置を指定
先ほどはstart: "top center"でしたが、他にも設定可能です。
startで設定可能な値
- top
- center
- bottom
- %(上からの位置)
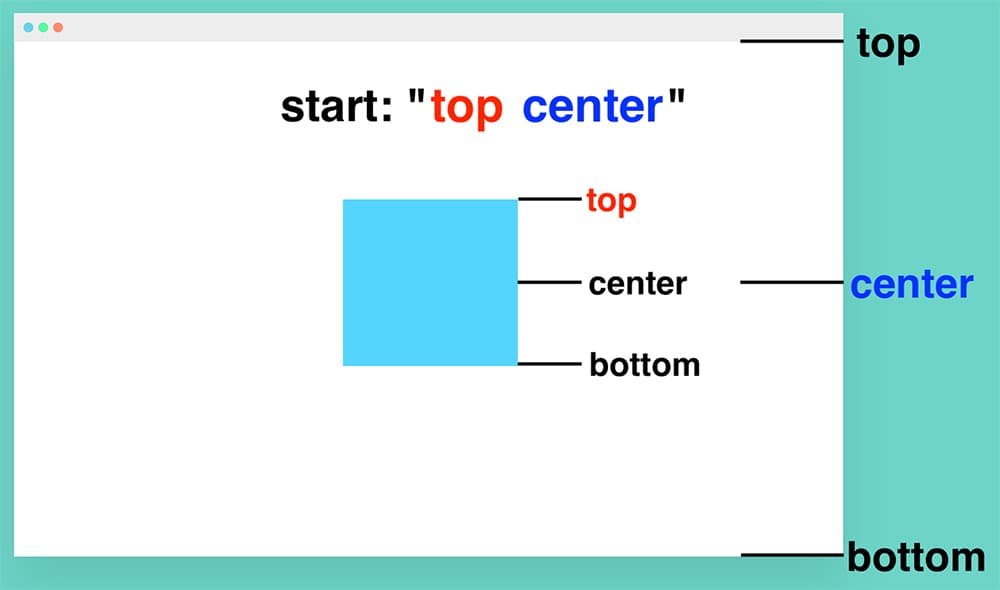
start: "top center"と2つ値がありますが、これは1つ目の値は『トリガー要素の位置』、2つ目の値は『画面の位置』となります。

start: "top center"のイメージ
これは、要素のtopが画面のcenterを超えたら、アニメーション開始となりますね。
また、%で指定すれば、top・center・bottom以外にも設定可能です。
例えば、30%にすると画面上から30%の位置から、アニメーションが開始されます。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
end:アニメーション終了位置を指定
startとは逆にendを使うと、終了位置を指定できます。
書き方はstartと同じで、以下の場合はend: "bottom 30%"なので、『要素の下が画面上から30%の位置に到達したらアニメーション終了』となります。
gsap.to(".box", {
x: 100, // 100px右に移動
scrollTrigger: {
trigger: ".box", // アニメーションが始まるトリガーとなる要素
start: "top center", // アニメーションが始まる位置
end: "bottom 30%", // アニメーションが終わる位置
markers: true, // マーカー表示
},
});ただし、これだけでは画面上から30%にあるscroller-endに到達する前に、アニメーションが終わってしまいます。
なので上記コードでは特に意味はありませんが、このendはこの後に解説するtoggleActionsとscrubで必要になります。
toggleActions:アニメーション開始終了位置を過ぎた後の処理を指定
これまでアニメーションは一度しか発火しませんでしたが、toggleActionsを使うと上にスクロールして戻ったときや、アニメーション終了位置を過ぎたあとの処理を指定できます。
つまり、スクロールを戻してアニメーションも戻すことが可能です。
例えばこちらは先ほどサンプルですが、一度スクロールしてアニメーションが発火したら上にスクロールしても元には戻りません。
See the Pen
GSAP(ScrollTrigger・markers) by junpei (@junpei-sugiyama)
on CodePen.
しかし、toggleActionsを使うと、上にスクロールすればアニメーションで動いた要素を戻せます。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
これは、4行目のtoggleActionsを追記しただけです。
gsap.to(".box", {
x: 100, // 100px右に移動
scrollTrigger: {
toggleActions: "play none none reverse", // 上スクロールで戻る
trigger: ".box", // アニメーションが始まるトリガーとなる要素
start: "top center", // アニメーションが始まる位置
markers: true, // マーカー表示
},
});toggleActionsの初期値は"play none none none"ですが、4つ目をreverseにして逆再生にしています。
toggleActionsで指定できる位置
この"play none none none"は4つの値がありますが、これはそれぞれアニメーション開始のタイミングとなります。
それぞれ名前があり、左から順に以下のようになります。
- onEnter:startで要素の位置がscroller-startの下から上に移動した時
- onLeave:endで要素の位置がscroller-endの下から上に移動した時
- onEnterBack:endで要素の位置がscroller-endの上から下に移動した時
- onLeaveBack:startで要素の位置がscroller-startの上から下に移動した時
言葉で見ても分かりにくいと思うので、サンプルで確認してみましょう。
ゆっくりスクロールしながら2つ目の色が変わったら、上にスクロールしてみて下さい。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
ここで、先ほど解説したendを使っています。
toggleActionsで指定できる値
toggleActionsで指定できる値は以下になります。
toggleActionsで指定できる値
- play:アニメーション開始(1つ目の初期値)
- none:何もしない(2〜4つ目の初期値)
- pause:一時停止
- resume:アニメーションを再開
- reset:アニメーション前の状態で停止
- restart:最初に戻ってアニメーション開始
- complete:アニメーション後の状態で停止
- reverse:逆再生
これは組み合わせが多過ぎするので、サンプルは割愛します。
scrub:スクロール量に合わせてアニメーション
これまでは指定したポイントでアニメーションの開始と終了が決まっていましたが、スクロール量に合わせてアニメーションさせることもできます。
ちょっとイメージしにくいかも知れませんが、先にサンプルでゆっくりスクロールを上下に繰り返してみて下さい。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
アニメーションが開始したらスクロールを止めても最後までいくのではなく、scroller-endにendが到達するまでスクロール量に合わせて動きます。
これは非常に簡単で、scrub: true,を追記するだけでOKです。
gsap.to(".box", {
x: 200, // 200px右に移動
borderRadius: "50%", // 正円
backgroundColor: "#ffb6c1", // 背景色
rotate: 360, // 360°回転
scrollTrigger: {
trigger: ".box", // アニメーションが始まるトリガーとなる要素
start: "top 60%", // アニメーションが始まる位置
end: "bottom 30%", // アニメーションが始まる位置
markers: true, // マーカー表示
scrub: true, // スクロール量に合わせてアニメーション
},
});
pin:アニメーションが開始したら要素を固定する
pinを有効にすると、アニメーション開始と同時に、要素にposition: fixed;が付与されて固定されます。
そして、要素のendがscroller-endを超えるまで固定されたままアニメーションを続け、scroller-endを超えたら固定解除になります。
コードはpin: true,を追記しただけです。
gsap.to(".box", {
backgroundColor: "#ffb6c1", // 背景色
borderRadius: "50%", // 正円
rotate: 360, // 360°回転
scrollTrigger: {
toggleActions: 'play none none reverse',
end: "bottom 30%", // アニメーションが終わる位置
trigger: ".box", // アニメーションが始まるトリガーとなる要素
start: "top 60%", // アニメーションが始まる位置
markers: true, // マーカー表示
scrub: true, // スクロール量に合わせてアニメーション
pin: true, // 要素を固定
},
});サンプルはこちらです。
2つ目の要素がpin: true,になっているので、最後までゆっくりスクロールしてみて下さい。
See the Pen
GSAP(ScrollTrigger・pin) by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回は、GSAPのスクロールアニメーションを実装できるプラグイン、ScrollTriggerの使い方とアニメーションのサンプルをご紹介しました。
inview.jsと違ってCSSを書かずに実装できるので便利ですね。
以上になります。




