同じページ内に移動するページ内リンクと似ていますが、今回は同じページ内ではなく、別ページとなります。
さらに別ページに遷移するだけでなく、別ページの指定した場所に遷移する方法について、解説したいと思います。
また、WordPressと静的ページの両方で解説しますが、今回はCSSは使いません。

(有料になっていたらすいません🙇♂️)
アンカーリンクとは?
アンカーリンクとは、Webページ内で特定の場所にジャンプするためのリンクのことです。長いページで特定のセクションに直接移動したい場合に便利です。
Amazonの商品ページで、レビュー欄へジャンプするリンクを見たことはありませんか? あれもアンカーリンクの一種です。
アンカーリンクの種類
冒頭でも軽く触れましたが、アンカーリンクには2種類あります。
- ページ内リンク: 同じページ内で、特定のセクションにジャンプするために使用されます。目次やトップへ戻るボタンなどが典型的な例です。
- ページ間リンク: 異なるページへのリンクも含まれ、関連する情報を提供するために使われます。例えば、ある記事から別の記事への参照などです。
今回解説するのは、後者の『ページ間リンク』になります。
別ページの特定の場所に遷移するアンカーリンクの設定方法

今回は、以下の3種類の方法を解説していきます。
- 別ページに遷移(場所指定なし)
- 別ページに遷移(場所指定あり:静的ページ)
- 別ページに遷移(場所指定あり:WordPress)
別ページに遷移(場所指定なし)
まずは場所を指定せず、ただ別ページに遷移する方法を見てみます。
特定の場所を指定せず遷移すると、ページの一番上が表示されます。
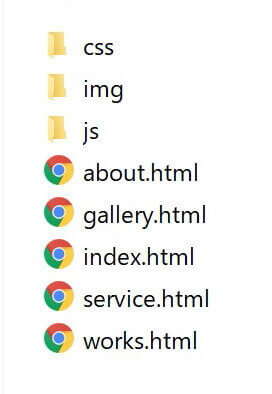
ファイル構成はこちらです。

ファイル構成
トップページ『index.html』と、下層ページが4ページあるコーポレートサイトのイメージです。
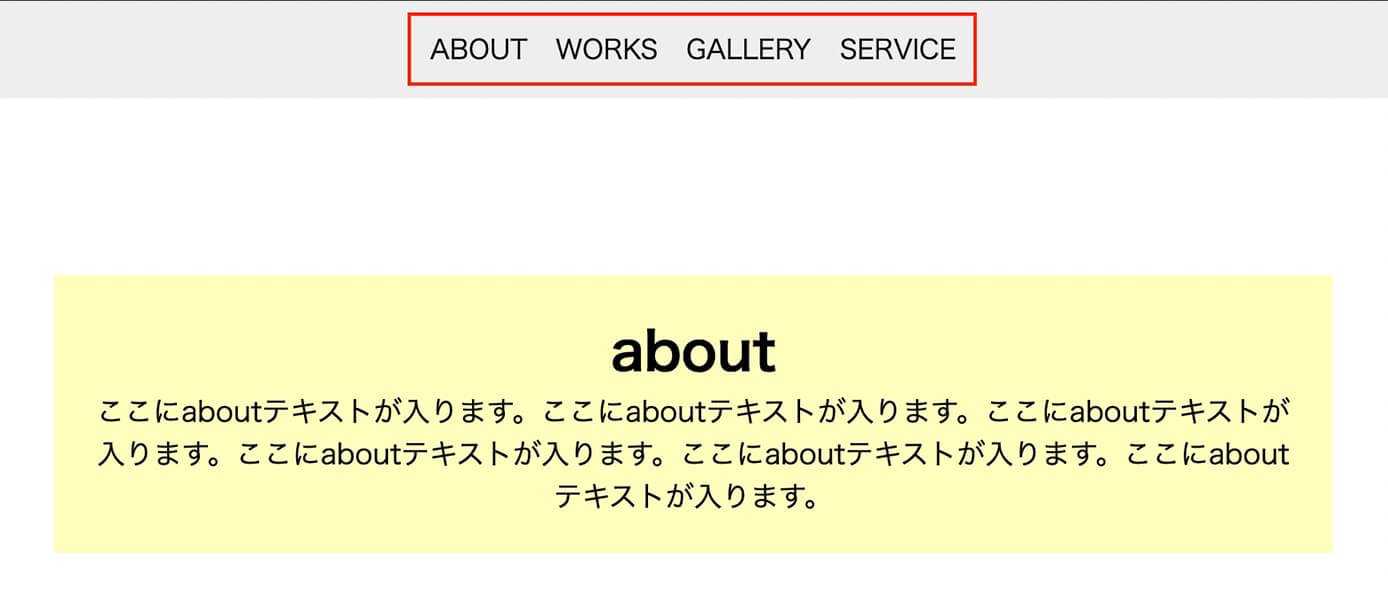
そして、ヘッダーメニューはこんなイメージです。

ヘッダーメニュー
このメニューをクリックすると各下層ページに移動します。
HTMLのコード
HTMLの書き方はこちら。
<header>
<nav>
<ul>
<li><a href="about.html">ABOUT</a></li>
<li><a href="works.html">WORKS</a></li>
<li><a href="gallery.html">GALLERY</a></li>
<li><a href="service.html">SERVICE</a></li>
</ul>
</nav>
</header>aタグのhref属性に、ファイル名を書くだけです。注意点があるとすれば、拡張子(.html)まで書くことでしょうか。
下層ページのファイルですることは、特にありません。
これは、『クリックしたら別ページを開く』というシンプルなものです。
別ページに遷移(場所指定あり:静的ページ)
そして本題である、特定の場所を指定して別ページに遷移してみたいと思います。
まずはWordPressではなく、静的ページの場合です。
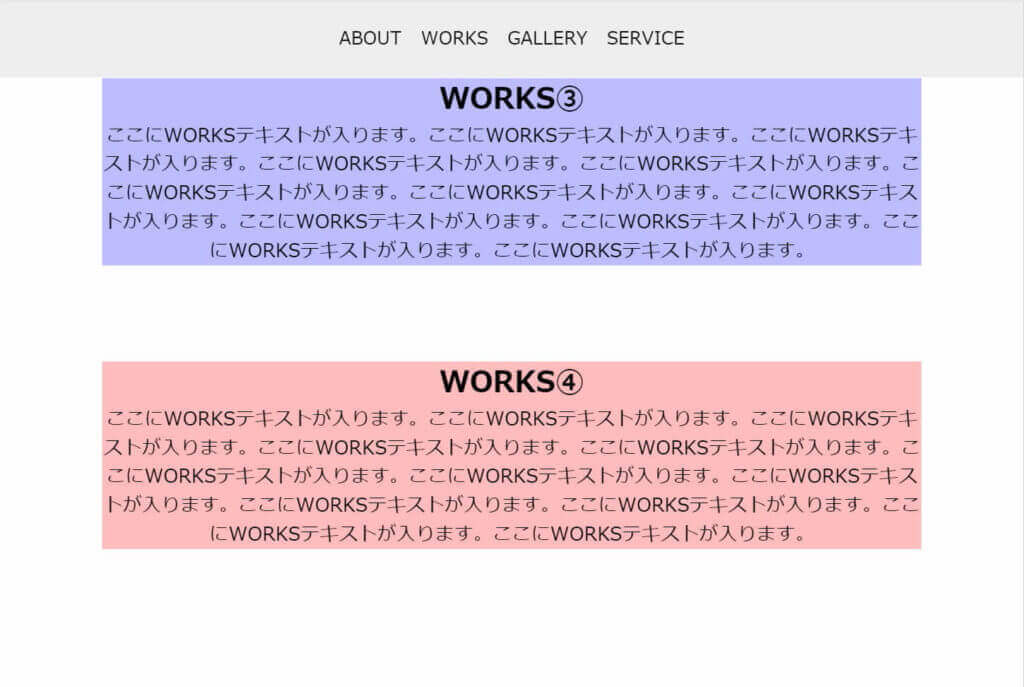
先ほど説明したように、特定の場所を指定せずにヘッダーメニューのWORKSをクリックしてページ遷移すると、このようにページの一番上が表示されます。

WORKSページ
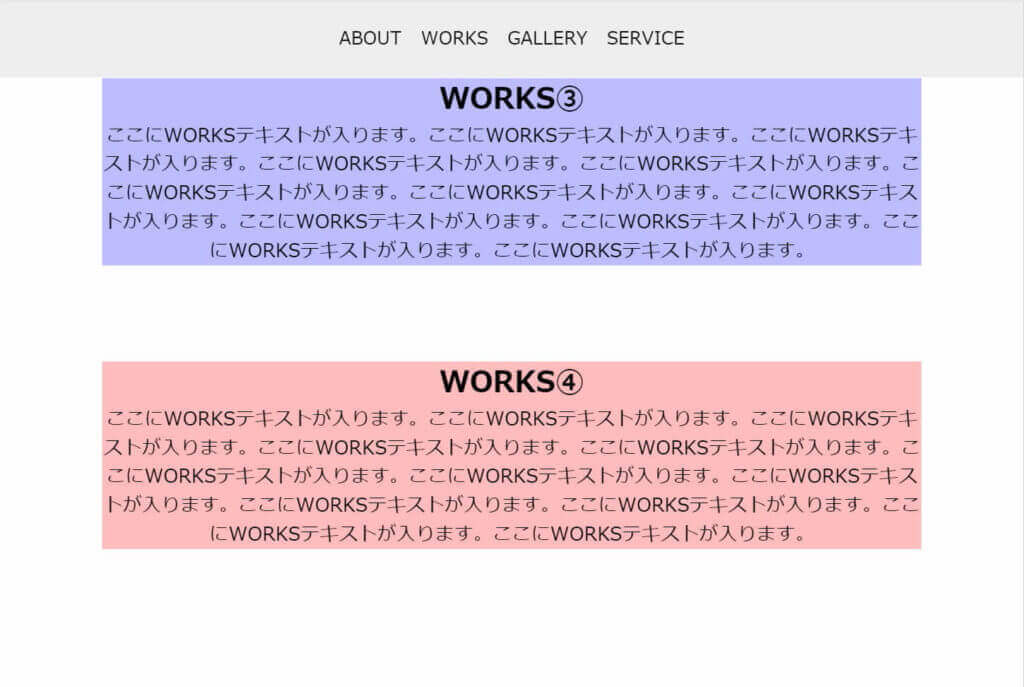
そして、今回はこのページを遷移したときに、WORKS③というセクションの上から表示されるようにしたいと思います。

WORKSページ:WORKS③セクション
まずは、遷移先である別ページ(WORKSページ)の、HTMLから見てみたいと思います。
HTMLのコード
例えば、トップページからWORKSページに遷移する場合のHTMLの書き方はこちら。
<section id="works1">
<h2>WORKS①</h2>
<p>ここにWORKSテキストが入ります。</p>
</section>
<section id="works2">
<h2>WORKS②</h2>
<p>ここにWORKSテキストが入ります。</p>
</section>
<section id="works3">
<h2>WORKS③</h2>
<p>ここにWORKSテキストが入ります。</p>
</section>
<section id="works4">
<h2>WORKS④</h2>
<p>ここにWORKSテキストが入ります。</p>
</section>各sectionにidが付いていて、これが指定する場所の目印となります。
これはページ内リンクの時と同じですね(ページ内リンクについては以下の記事を参考にして下さい)。
-

【コピペOK!】jQueryを使ったスムーススクロールで移動するページ内リンクの作り方
続きを見る
そして、今度は遷移元のHTMLを見てみます。
これは、ヘッダーメニューやフッターメニューだけでなく、トップページのコンテンツ内にある場合でも同じです。
<ul>
<li><a href="works.html#works1">WORKS①</a></li>
<li><a href="works.html#works2">WORKS②</a></li>
<li><a href="works.html#works3">WORKS③</a></li>
<li><a href="works.html#works4">WORKS④</a></li>
</ul>これで各リンクをクリックしたら、WORKSページのWORKS①~WORKS④の上が表示されます。
例えば、『WORKS③』をクリックすると、ページ遷移してこの位置で表示されます。

WORKSページ:WORKS③セクション
ページ内リンクの場合は同じファイル内なのでファイル名は不要でしたが、今回は別ページなので遷移先のファイル名を書く必要があります。
つまり、
- ページ内リンク:<a href="#遷移先のid名"></a>
- 場所を指定してページ遷移:<a href="遷移先のファイル名#遷移先のid名"></a>
となります。
別ページに遷移(場所指定あり:WordPress)
今度は、WordPressの場合です。
遷移先のファイルはそのままで大丈夫ですが、遷移元のファイルはWordPress用にテンプレートタグを入れる必要があります。
- 静的ページ:<a href="遷移先のファイル名#遷移先のid名"></a>
- WordPress:<a href="<?php echo esc_url( home_url( '/' ) ); ?>スラッグ名#遷移先のid名"></a>
先ほどの例でいえば、
- 静的ページ:<a href="works.html#works1"></a>
- WordPress:<a href="<?php echo esc_url( home_url( '/' ) ); ?>works#works3"></a>
となります。
それでは、WordPressの方を少し説明します。
サイトのURLを取得する
<?php echo esc_url( home_url( '/' ) ); ?>は、サイトのURLを取得するテンプレートタグです。
サイトのURLは、WordPressの『管理画面 ⇒ 設定 ⇒ サイトアドレス』に書いてあります。
<?php echo home_url( '/' ); ?>でも表示されますが、home_url( '/' )をesc_url()で囲ってあげた方が、セキュリティー上のリスクを回避して安全な形でURLが出力されます。
さらに、<?php bloginfo('url'); ?>でも表示されますが、こちらは現在非推奨とされています。
スラッグ名を記述
その後の『works』はスラッグ名で、この名前は自分で決められますが、移動先のファイル名にしておいた方が分かりやすいでしょう。
このスラッグ名は、投稿画面から変えられます。

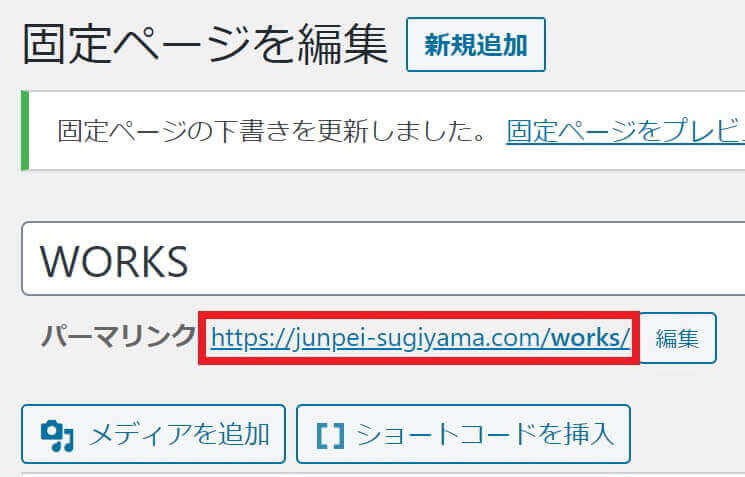
WordPress:パーマリンク
上の赤枠はパーマリンクと呼ばれるもので、先ほど取得したURLとスラッグ名がくっついた物です。
先ほど取得したURLというのは、『https://junpei-sugiyama.com/』になります。
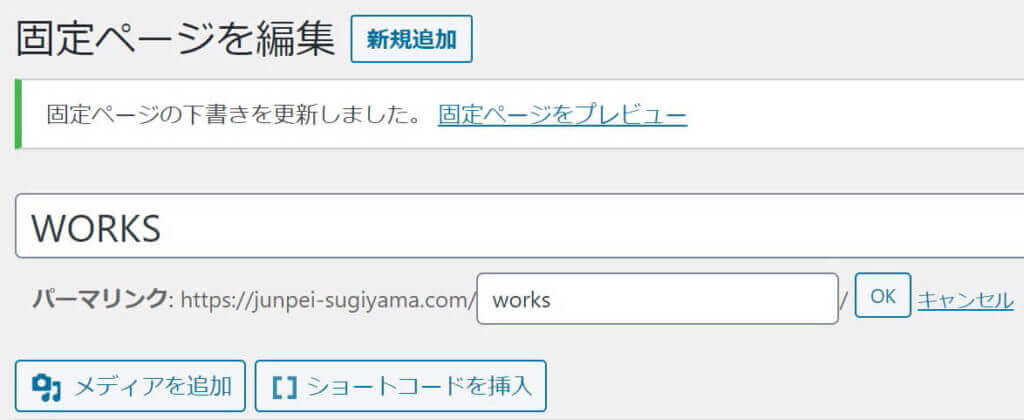
そして、右にある編集をクリックすると編集できる部分が、『スラッグ』となります。

WordPress:スラッグ編集
今回の例で言えば、ここを固定ページの編集画面からworksに変更します。
補足
つまり<a href="<?php echo esc_url( home_url( '/' ) ); ?>works#works1"></a>は、
『サイトの・指定した固定ページの・指定した場所』という意味になります。
まとめ
今回は、別ページの特定の場所に遷移させる方法について解説してきました。
もし、遷移先の位置を少しずらしたい場合は、以下の記事を参考にして下さい。
-

【jQuery】固定ヘッダーでページ内リンクのジャンプ先の位置を調整する方法
続きを見る
以上になります。