
投げ銭とは、インターネット上でアーティストやクリエイター、配信者などに対して、応援や感謝の気持ちを込めて金銭やアイテムなどを送る行為です。
投げ銭が利用できる有名なプラットフォームには、YouTubeのスパチャや、noteの『サポート』などがあります。
そして今回ご紹介するのは、『OFUSE』というサービスです。
『OFUSE = お布施』ですね。
OFUSEを利用すると、このようなボタンを設置できます(画像ではなく実際のボタンです)
クリックしてもいきなりお金が発生するわけではないので、クリックするとどうなるか試してみてもOKです。
OFUSEとは?
OFUSEとは、『ファンの応援でクリエイターの創作活動を支えたい』という想いから生まれた、クリエイター応援プラットフォームです。
サービス内容
OFUSEでは、クリエイターに対してファンレターを送ることができ、応援金額によって文字数が決まります。
1文字2円(絵文字は1文字4円)なので、250円なら125文字まで送れます(非課金のTwitterの文字数が140文字まで)
応援金額は、100円〜11,000円です。
これが投げ銭になります。
他にも、支援付きコメントや、月額で支援できるメンバーシップなどがあります。
料金
OFUSEでかかる費用は以下になります。
| 科目 | 料金 |
| 利用料 | 無料 |
| 手数料 | 応援金額の10% |
| 銀行振込手数料 | 275円 |
登録料や月会費などはありません。
また、出金最低金額は500円となり、出金期限はありません。
利用可能な決済方法
- クレジットカード
- プリペイドカード
- Apple Pay
- Google Pay
OFUSEの特徴・メリット
OFUSEの特徴やメリットを、4つご紹介します。
WordPressのプラグインではない
投げ銭システムを使える『Buy Me a Coffee』というWordPressのプラグインがありますが、OFUSEは違います。
WordPressには便利なプラグインがたくさんありますが、たくさん入れるとサイトが重くなってしまったり、ウィルスのターゲットになりやすくなるというデメリットがあります。
そして、WordPressのプラグインではないので、WordPress以外でも使えます。
つまり、プラットフォームの縛りがありません。
そのため、個人的にはプラグインではないOFUSEの方がおすすめです。
日本語対応
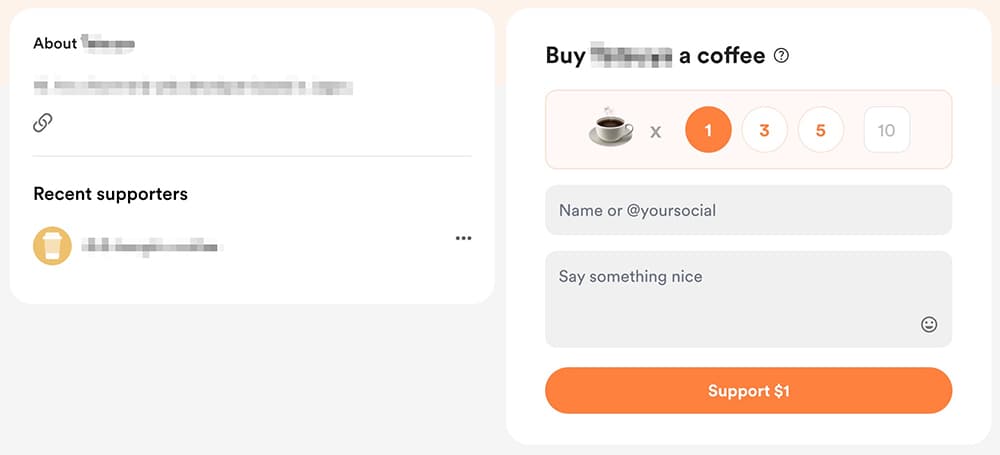
OFUSEは日本の会社のサービスなので日本語なのは当たり前かも知れませんが、Buy Me a Coffeeは英語なので、投げ銭する画面が英語でちょっととっつきにくいです。

Buy Me a Coffeeの投げ銭画面
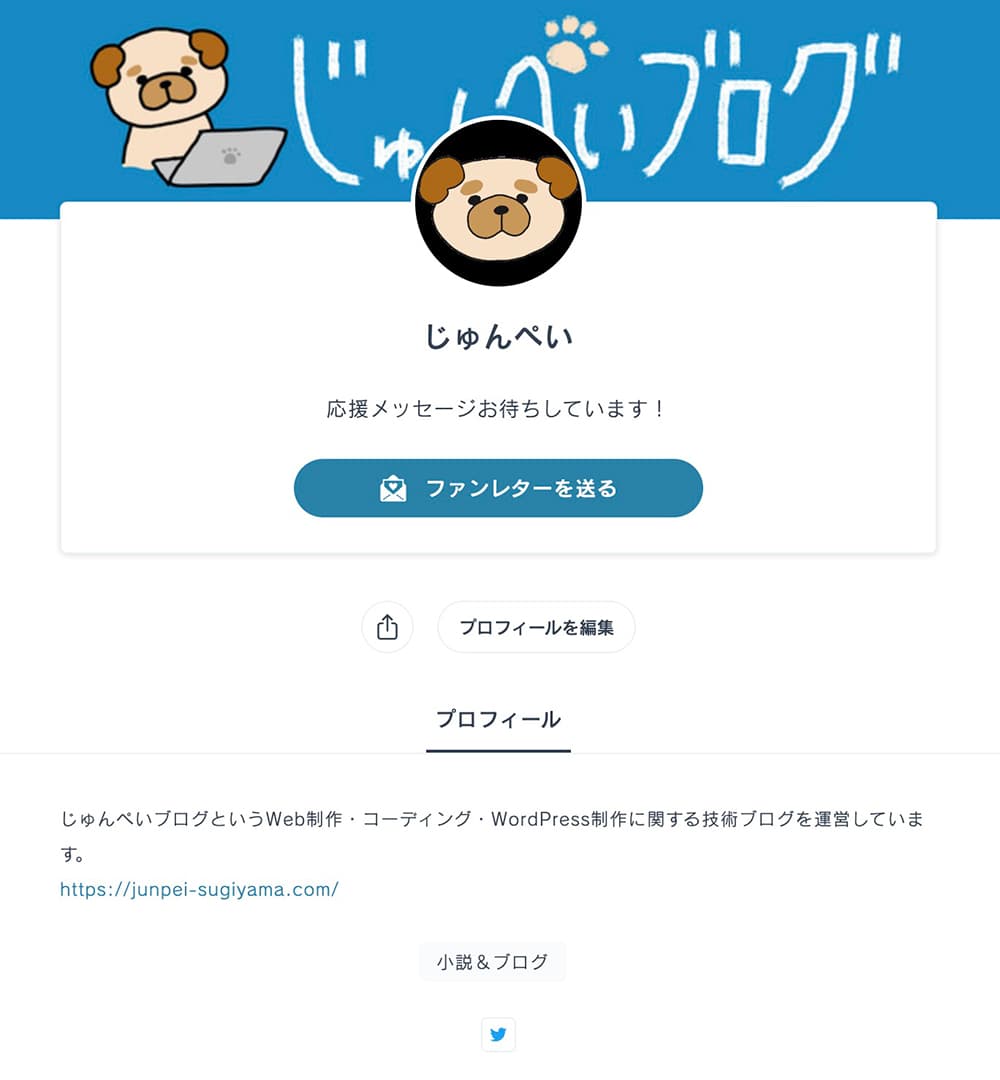
その点、OFUSEは日本語なので、抵抗感は少ないと思います。

OFUSEの投げ銭画面
高い還元率
OFUSEの魅力の一つは、高い還元率にあります。
| サービス名 | 還元率 |
| SHOWROOM | 約30% |
| スパチャ(YouTube) | 50〜70% |
| OFUSE | 90% |
応援金額が1,000円であれば、900円が入ります。
誰でも登録可能
OFUSEでは、クリエイターとして登録する際に、審査や基準はありません。
公式サイトでも、『どなたでもクリエイターとしてOFUSEをご利用いただけます』と記載があります。
OFUSEでブログに投げ銭システムを導入する方法
それでは、OFUSEでブログに投げ銭システムを導入していきます。
以下の手順で進めていきます。
- OFUSEに登録
- 収益化登録
- 振込先口座を登録
- プロフィールを編集
- html埋め込みボタンを作成
- ボタンをブログに埋め込む
ちなみに、ボタンの埋め込み方はWordPressブログでの解説となります。
手順①:OFUSEに登録
まずは、公式サイトにアクセスします。
こちらの画面が表示されるので、『新規登録』をクリックします(どちらでもOK)

OFUSE:『新規登録』をクリック
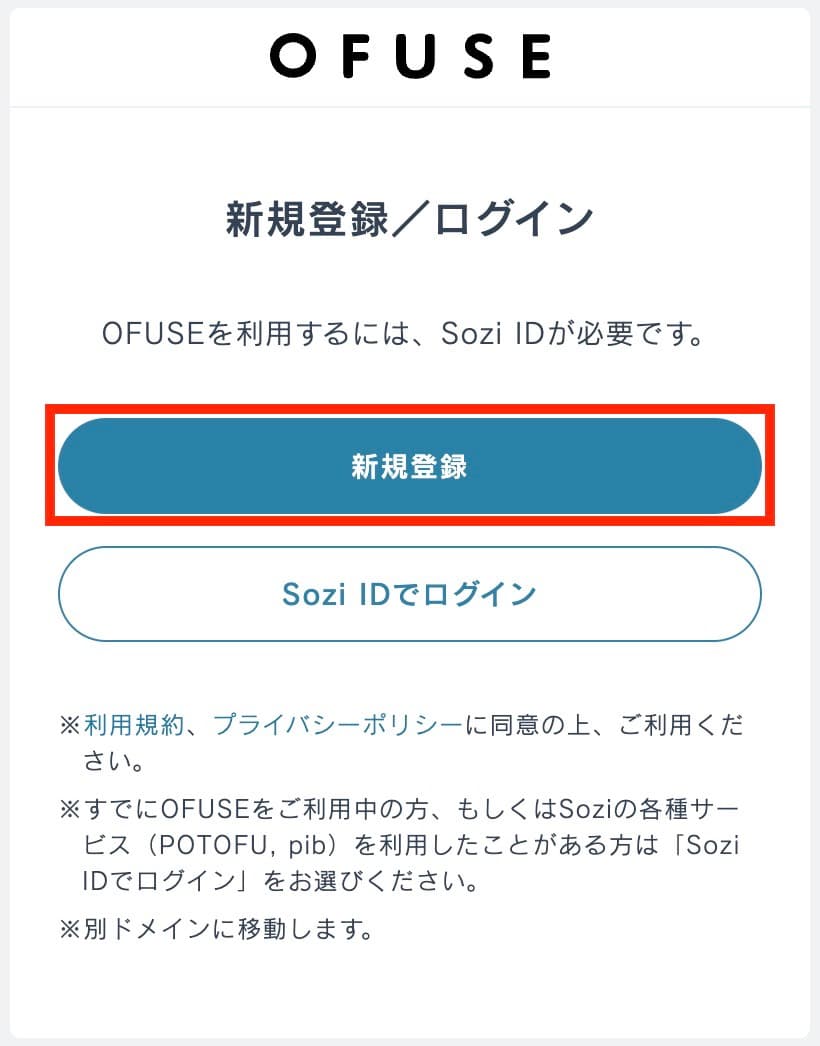
続いて『新規登録』をクリックします。

OFUSE:『新規登録』をクリック
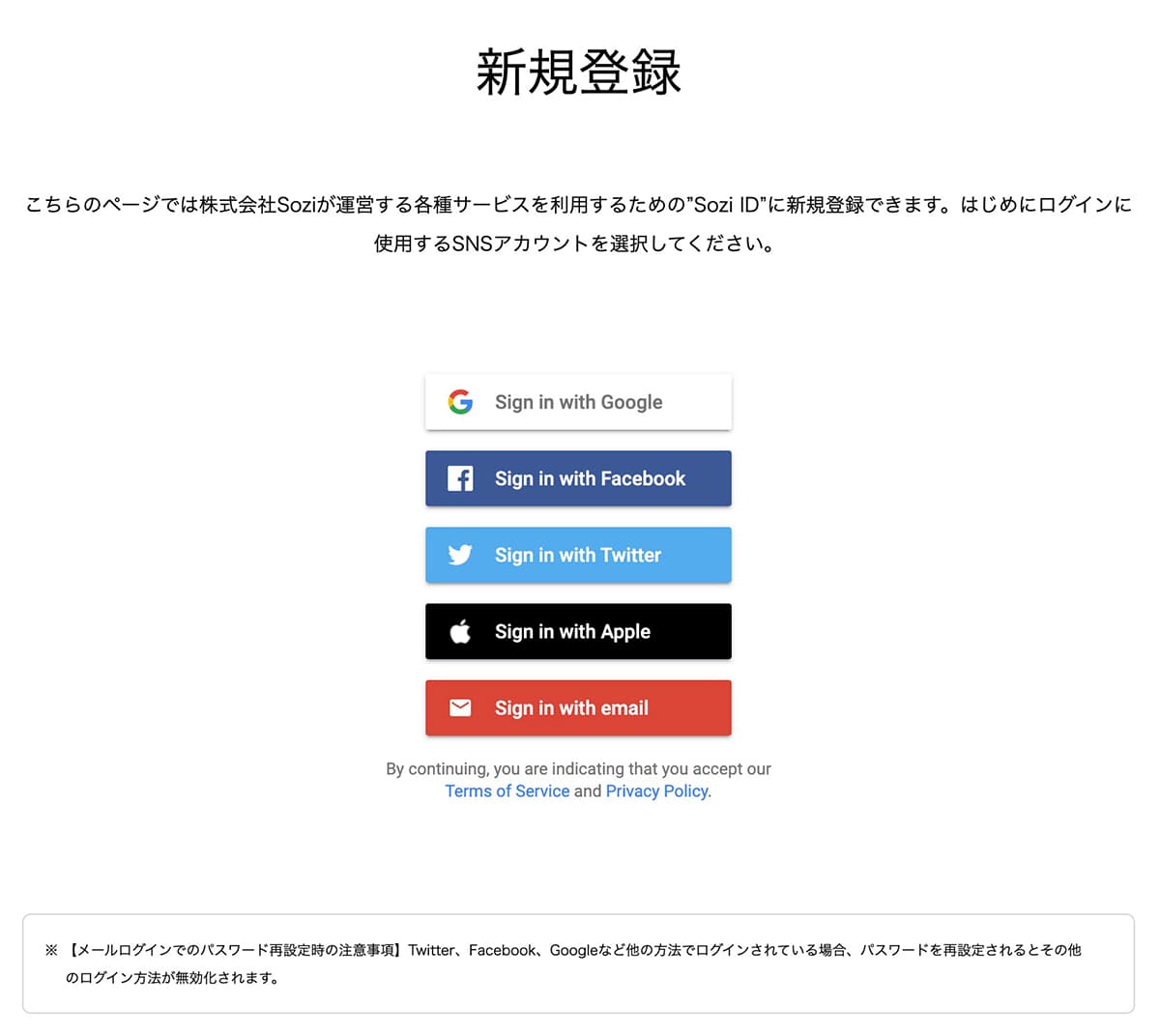
こちらの画面で、メールアドレスか好きなSNSアカウントを選んで新規登録します。

OFUSE:新規登録画面
私はGoogleアカウントで登録しました。
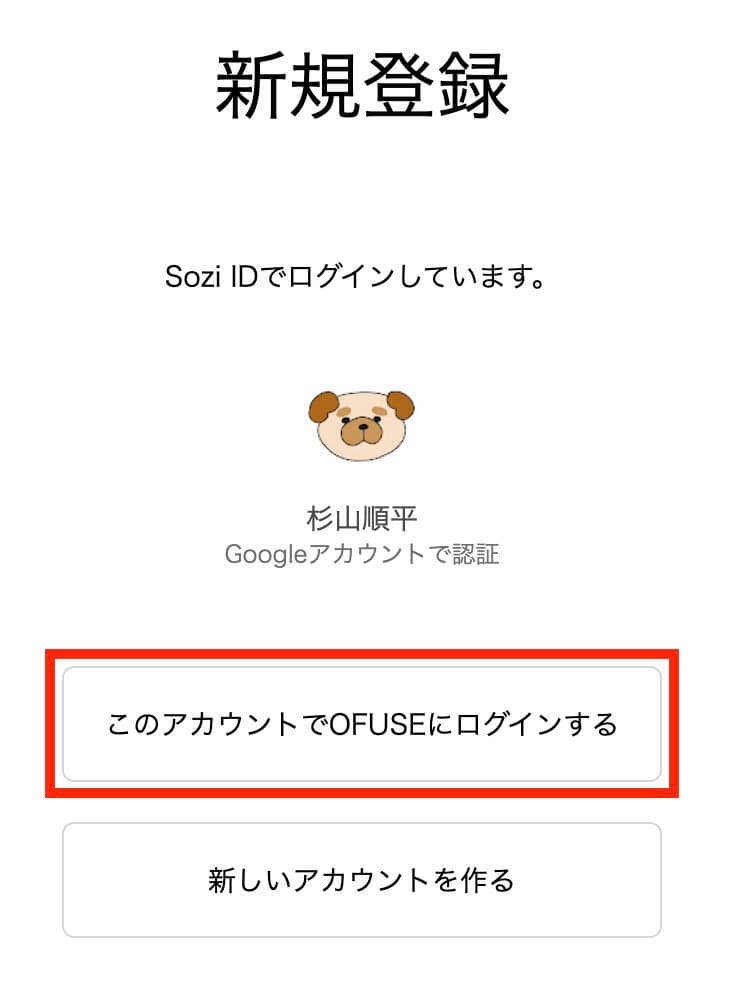
そしてこちらの『このアカウントでOFUSEにログインする』をクリックします。

OFUSE:『このアカウントでOFUSEにログインする』をクリック
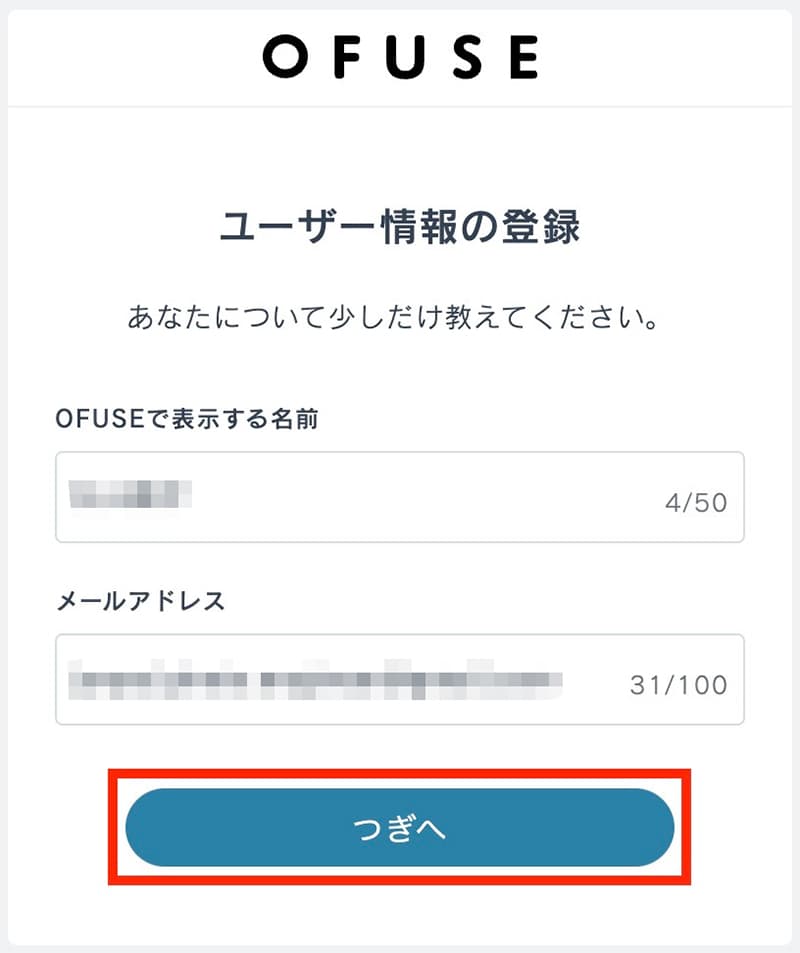
そして、OFUSEで表示する名前と、メールアドレスを入力したら『つぎへ』をクリックします。

OFUSE:『つぎへ』をクリック
Googleアカウントで登録した場合は、両方とも自動で入力されていました。
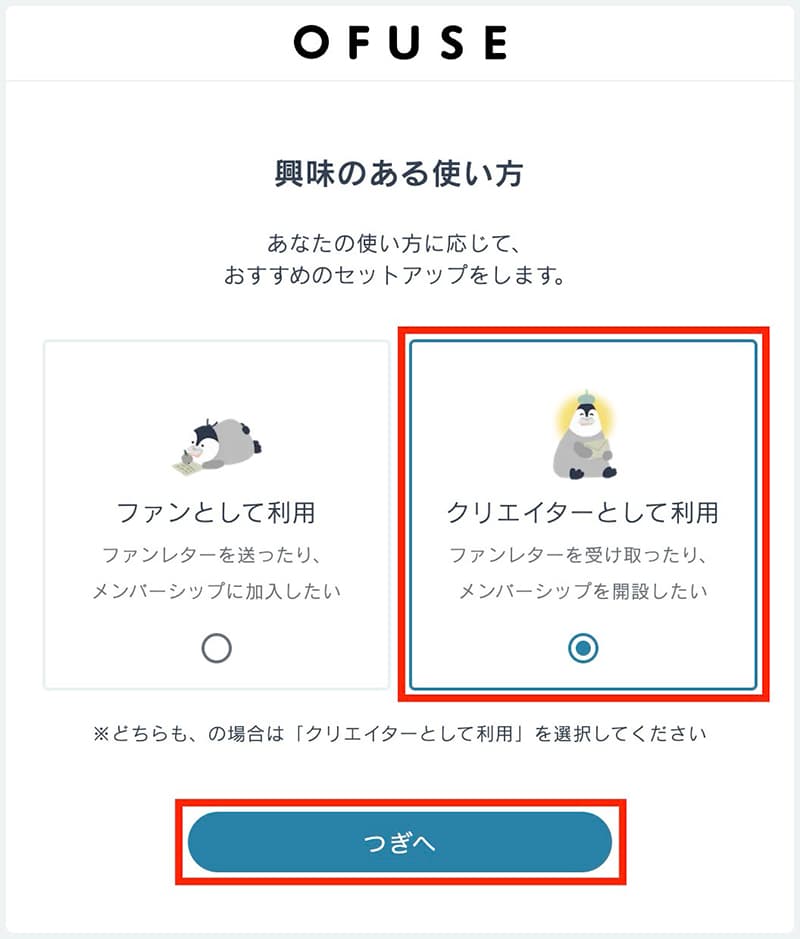
次は、『ファンとして利用』か『クリエイターとして利用』を選択します。

OFUSE:『クリエイターとして利用』を選択して『つぎへ』をクリック
今回は、投げ銭システムを導入するのが目的なので、クリエイターの方を選択して『つぎへ』をクリックします。
そしてこちらが表示されれば完了です。

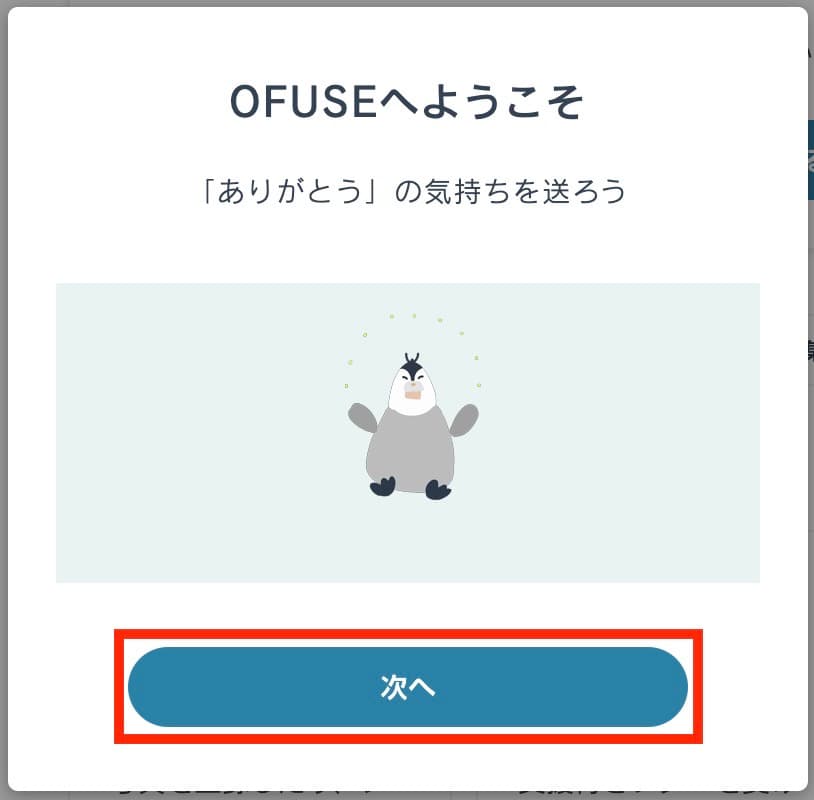
OFUSE:新規登録完了
そのまま、『次へ』をクリックします。
手順②:収益化登録
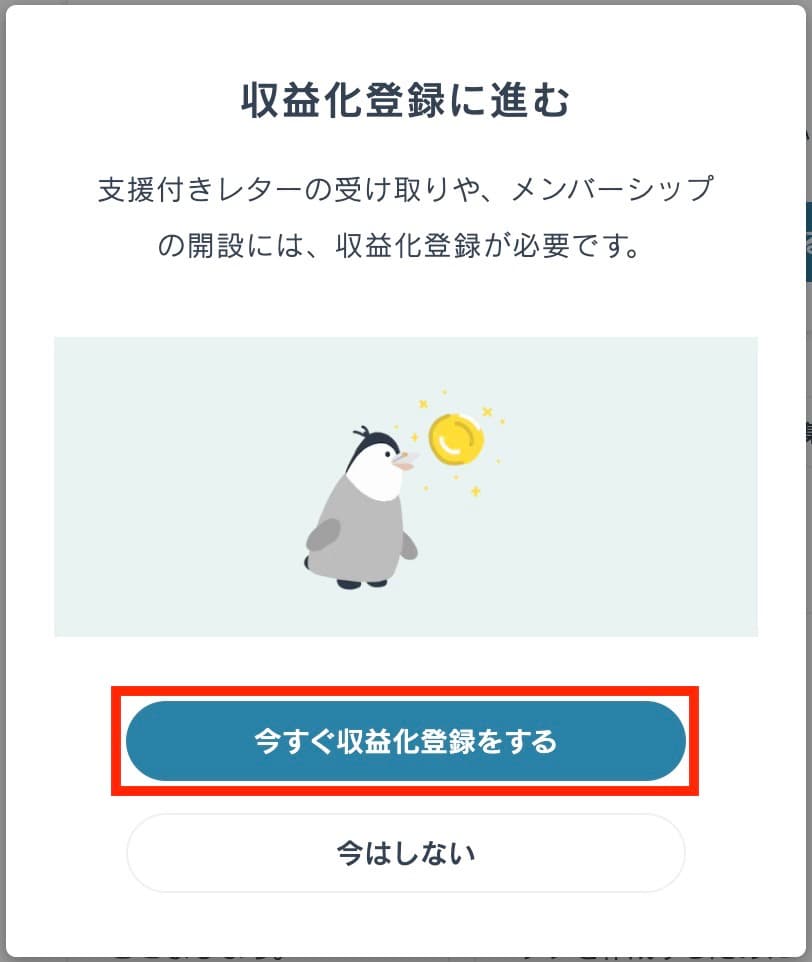
新規登録が完了して『次へ』をクリックするとこちらが表示するので、『今すぐ収益化登録する』をクリックします。

OFUSE:『今すぐ収益化登録する』をクリック
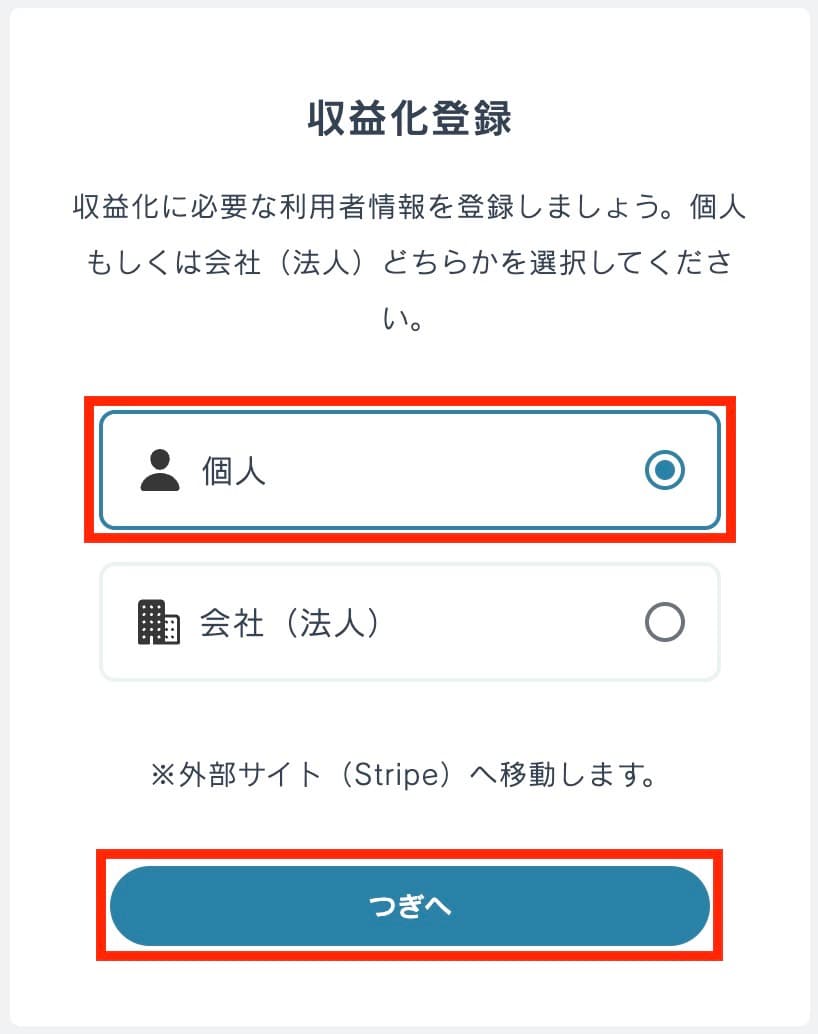
そして、個人か会社を選択して『つぎへ』をクリックします。

OFUSE:個人 or 会社を選択して『つぎへ』をクリック
次は個人情報を入力して『続ける』をクリックします。

OFUSE:個人情報入力して『続ける』をクリック
本人確認と書いてありますが、SMS認証や住所の証明などは不要です。
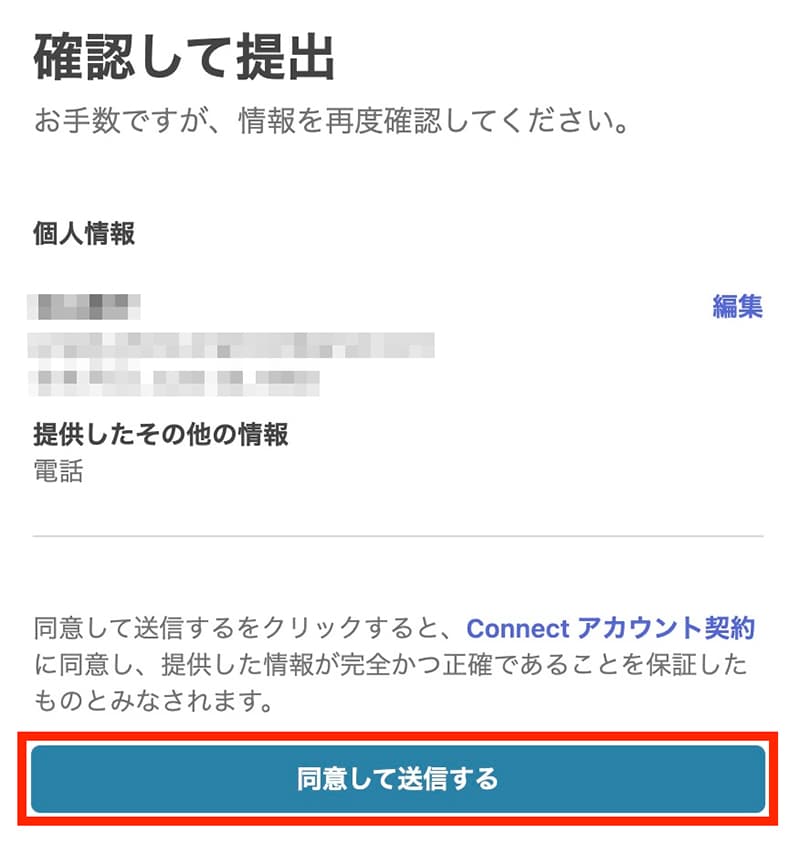
そして『同意して送信する』をクリックします。

OFUSE:『同意して送信する』をクリック
これで収益化登録は完了です。

OFUSE:収益化登録完了
そのまま『プロフィールページへ』をクリックします。
手順③:振込先口座を登録
次は、報酬の受け取り口座を登録します。
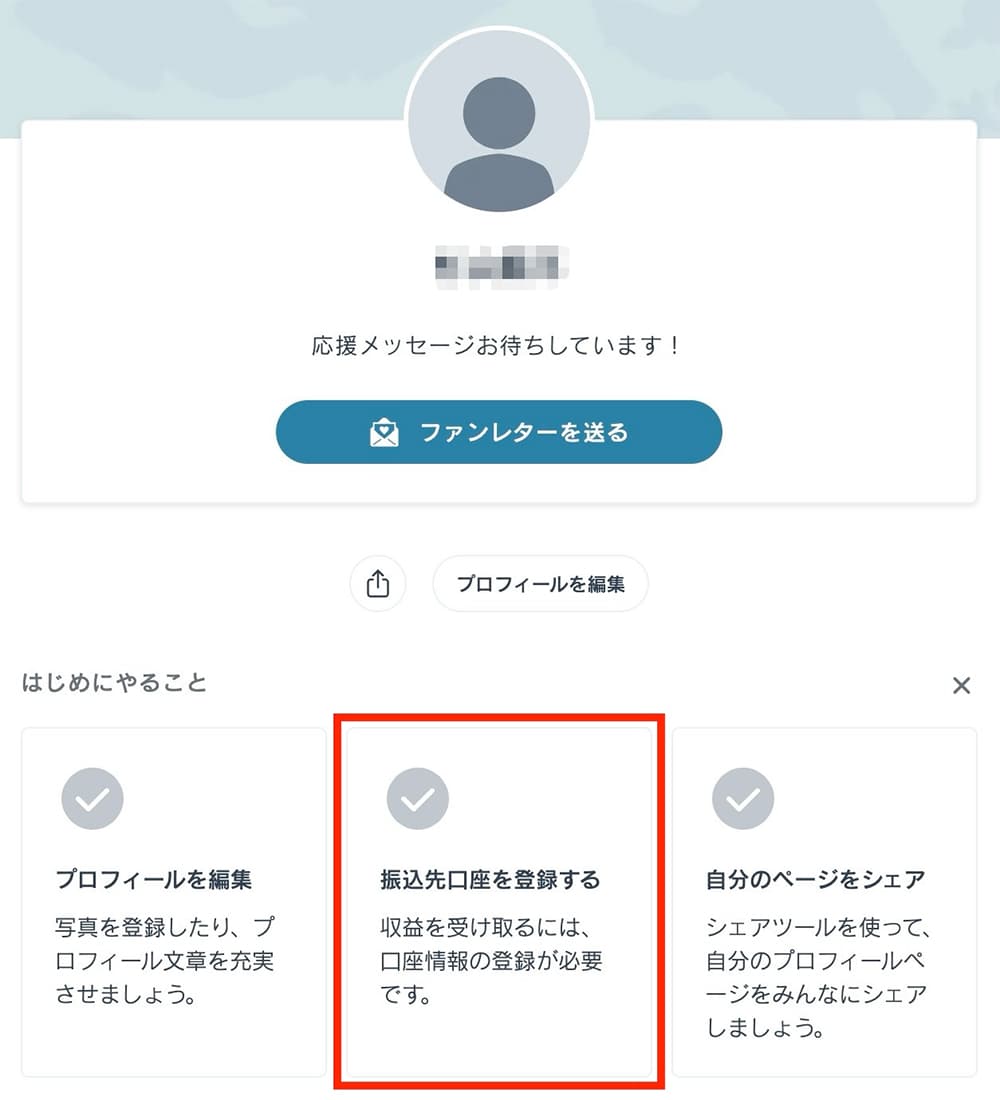
こちらで、『振込先口座を登録する』をクリックします。

OFUSE:『振込先口座を登録する』をクリック
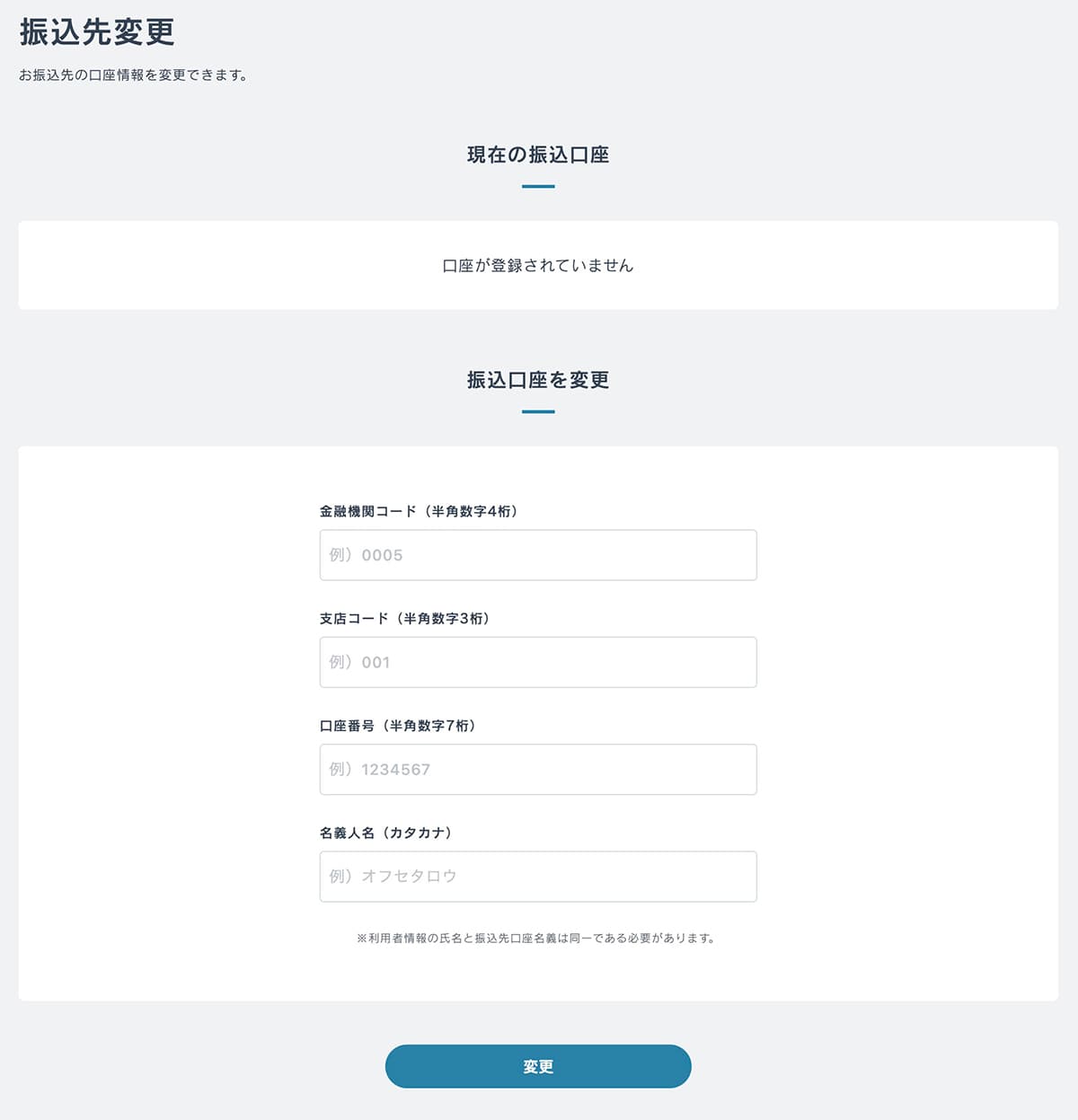
そして、こちらで振込先口座の情報を入力して『変更』をクリックします。

OFUSE:振込先口座の情報を入力して『変更』をクリック
これで完了です。
手順④:プロフィールを編集
これは必須ではありませんが、できれば整えておいた方がいいかと思います。
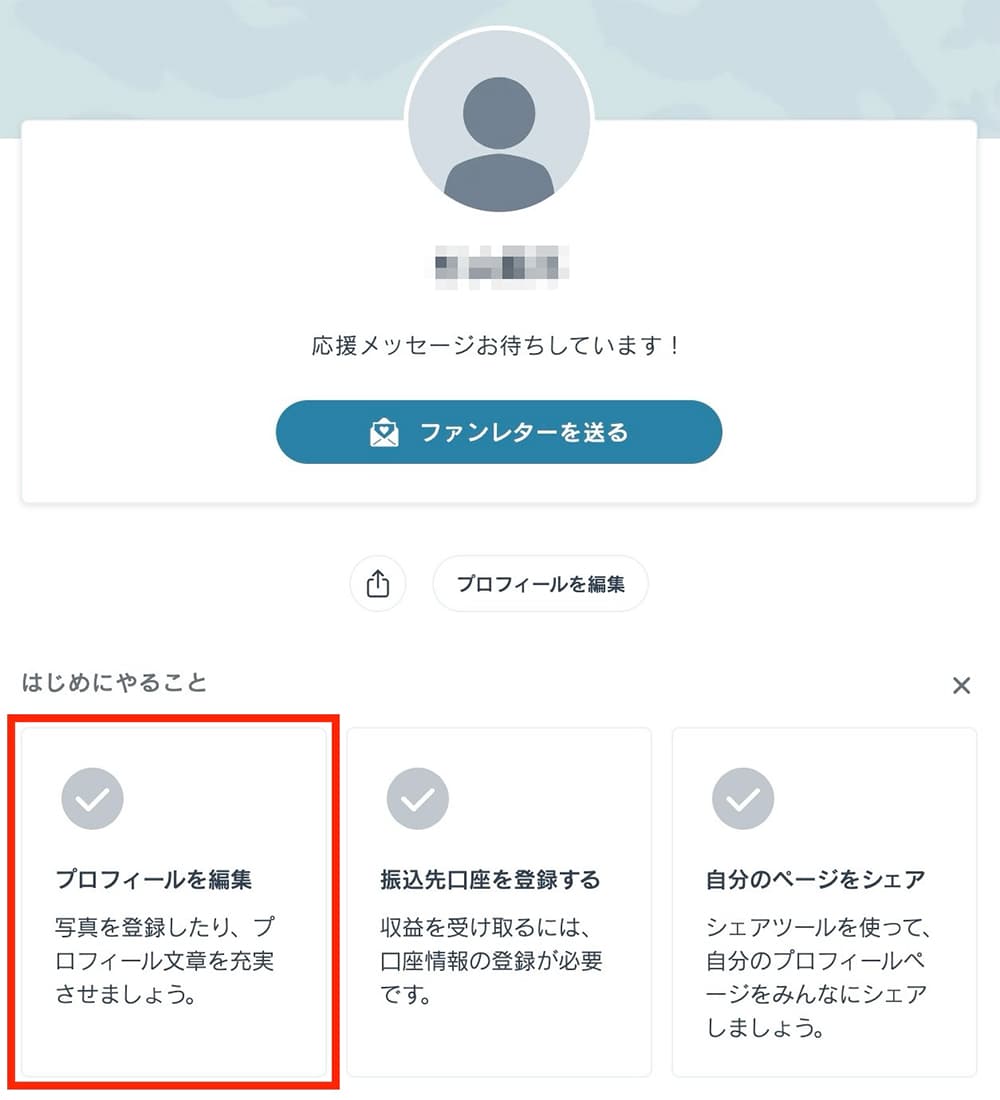
こちらから、プロフィールの編集を行います。

OFUSE:プロフィールの編集
そして、プロフィール編集をした画面がこちらです。

OFUSE:プロフィールの編集
手順⑤:html埋め込みボタン作成
次は、ブログに埋め込むボタンを作成します。
画面左にメニューがあるので、『シェアツール』を開きます。

OFUSE:シェアツールを開く
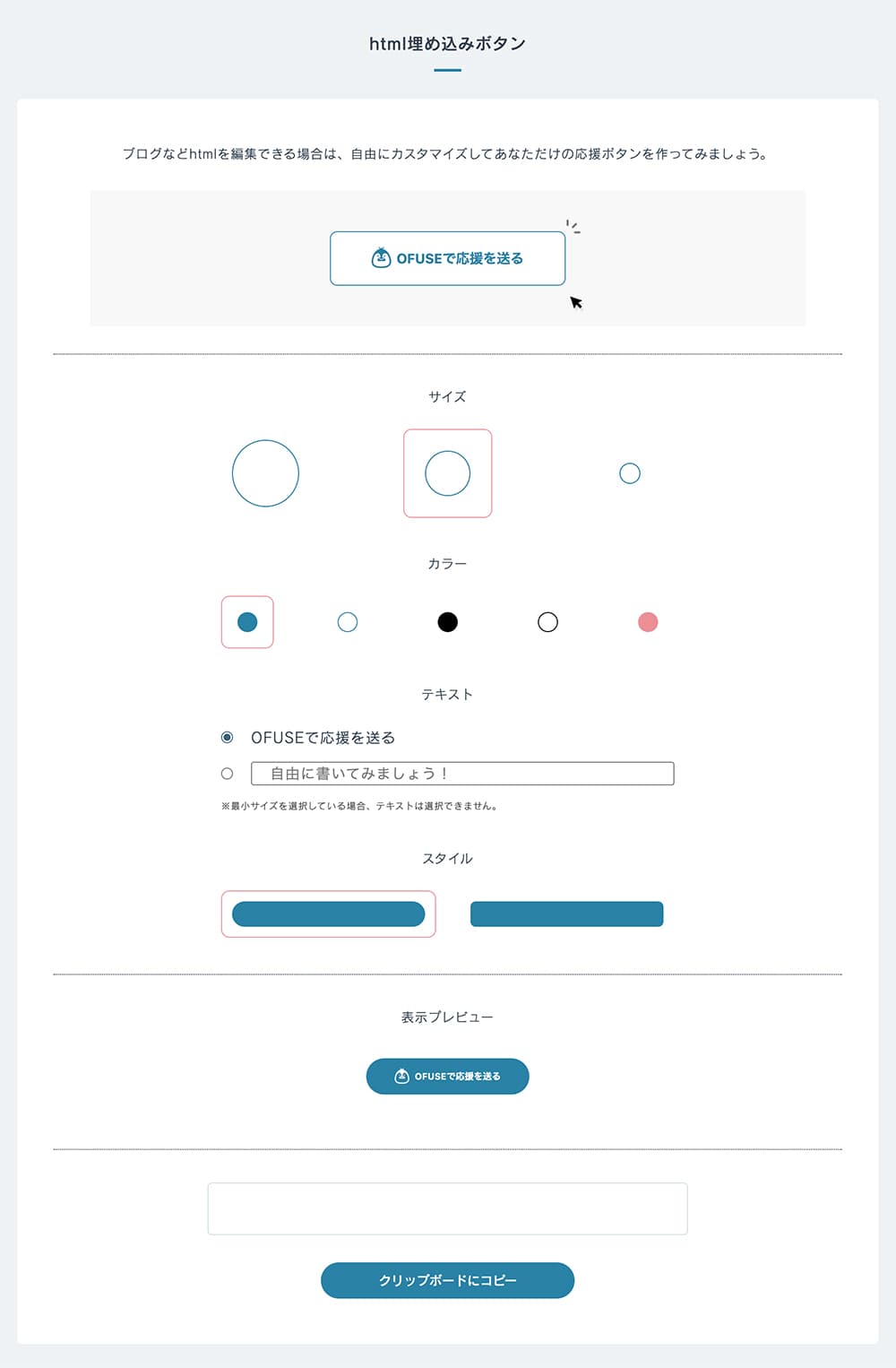
そして少しスクロールすると、html埋め込みボタンという項目があります。

OFUSE:html埋め込みボタン
ここでボタンの、
- 大きさ
- 色
- テキスト
- スタイル
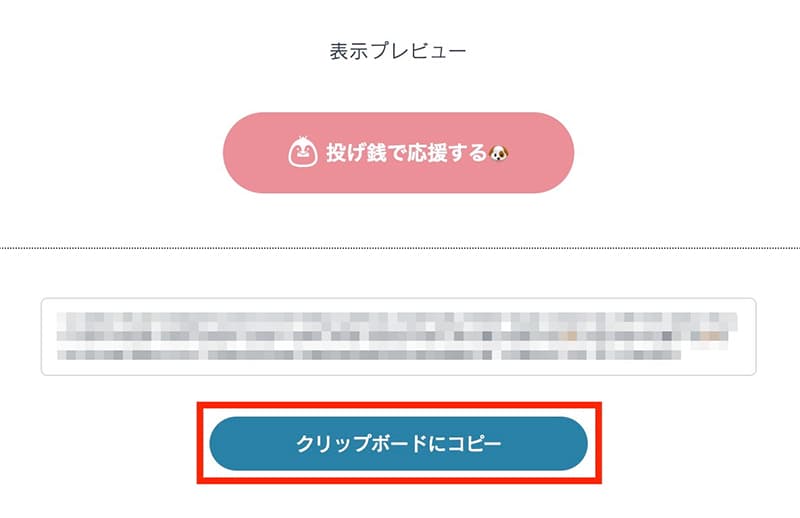
を決めたら、『クリップボードにコピー』をクリックします。

OFUSE:『クリップボードにコピー』をクリック
手順⑥:ボタンをブログに埋め込む
最後に、生成したボタンのコードをブログに埋め込みます。
埋め込む場所は、ウィジェットでも記事内でもOKです。
ウィジェットの場合
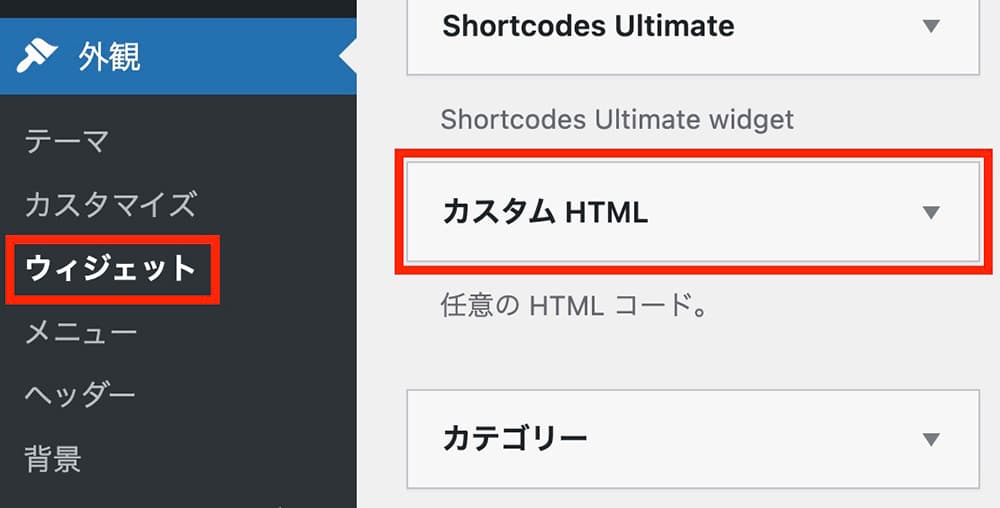
ウィジェットの場合は、管理画面左の『外観 → ウィジェット』を開きます。

WordPress:外観→ウィジェット→カスタムHTML
そして、カスタムHTMLを埋め込みたい場所にドラッグ&ドロップで移動します(ここではサイドバーウィジェット)
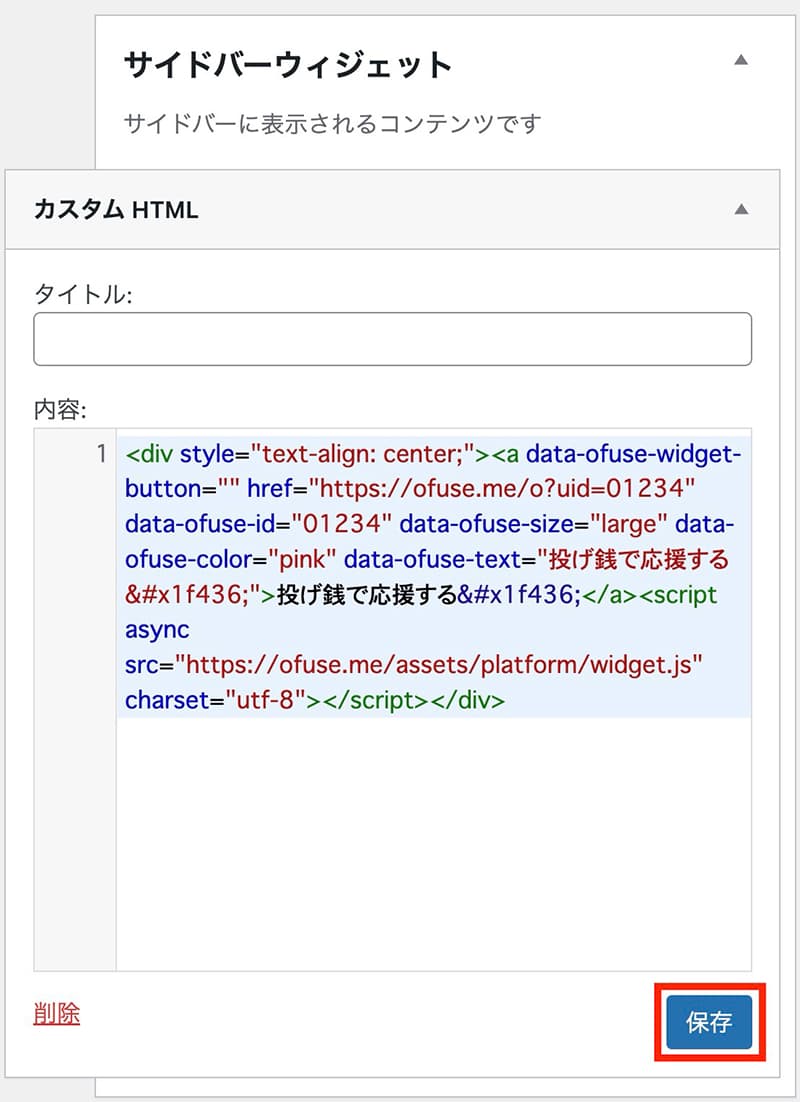
そこで、先ほどコピーしたコードを貼り付けて保存すればOKです。

WordPress:カスタムHTMLにコードを貼って『保存』をクリック
ちなみに、上記コードのdivタグは自分で作成したもので、先ほどコピーしたのは<a data 〜 </script>までになります。
これは、ボタンを中央寄せにするために書いたものです。
必要であれば、以下のコードをコピーしてから、その中に先ほどコピーしたコードを入れて貼り付けて下さい。
<div style="text-align: center;">ここにボタンのコードを入れる</div>
記事内の場合(ブロックエディタ)
記事内に埋め込む場合は、カスタムHTMLを選択します。

WordPress:カスタムHTMLを開く
あとはここにコードを貼るだけです。

WordPress:ボタンのコードを貼る
まとめ:OFUSEを使えば簡単に投げ銭システムを使える
今回は、OFUSEというサービスを使って、WordPressブログに投げ銭システムを導入する方法を解説してきました。
分かっていれば5分もあれば設置できるくらい簡単なので、ぜひ試してみて下さい。
以上になります。

