
最近ブログ界隈で話題になっているのが『ステマ規制』ですが、これがどういうものか、自分もやらないといけないのかよく分からないという人も多いと思います。
結論から言えば、対策しないとアフィリエイト案件の提携を解除される可能性があります。
これはアフィリエイトをしているブロガーやアフィリエイターにとっては死活問題ですよね。
そしてアフィリエイトをしている人はほぼ100%対策必須だと思います。
そこで今回はステマ規制とは何か?そしてWordPressブログでの対策方法を解説していきます。
この記事がおすすめな人
- ステマ規制について知りたい
- ステマ規制対策をしないとどうなるか知りたい
- WordPressテーマでのステマ規制対策の手順を知りたい
また、ステマ規制が施行されてから対策方法が変わっていくことも考えられるので、ASPからの情報などは随時チェックしておきましょう。
ステマ規制とは?
まずステマ規制とは何かというと、ステルスマーケティングを規制する法律のことになります。
そのままの意味ではありますが、ステマ規制の他にステマ規制法、ステマ法規制と呼ばれることもあります。
そしてこれはアフィリエイト広告を利用する場合も対象となります。
疑問点などがいろいろあると思うので、ステマ規制についてもう少し解説していきます。
ステマ(ステルスマーケティング)の意味とは?
ステマが『ステルスマーケティングの略』というのは知っている人も多いと思いますが、ステルスマーケティングとは『広告・宣伝であることを隠して商品やサービスの紹介などをすること』になります。
ステルスとは英単語で『隠密性・密かな行動・こっそり行う』などを意味します。
恐らく『ステマ』という言葉は芸能人のニュースなどで聞いたことがあると思います。
これは芸能人が『企業から依頼された案件』ということを隠して宣伝・広告・PR・プロモーションなどをしていたことになります。
ステマ規制はいつから開始されるのか?
2023年10月1日から施工予定です。
なのでそれまでに対策する必要があります。
ステマは何が悪いのか?

と思う人もいると思います。
別に嘘の情報を書いているわけではないとしたら、特に問題ないと思うかも知れません。
しかし例えば芸能人が『お気に入りの商品』として紹介していた商品が、実は企業から依頼された案件だとしたらどう思いますか?
本当にお気に入りの商品だったとしても、報酬を貰って紹介しているということを隠していたら、消費者は『やらせ・騙された』と感じてしまう人も多いでしょう。
それならまだ良い方で、もし購入していないのに実際に使ったかのような良い口コミなどをしたら、それは完全に消費者を騙しているとなるでしょう。
こういったことから『案件であることを隠して宣伝する』というのはモラルに反する行為という印象が強くなっています。
対策をしないと違法なのか?
ステマという言葉は2012年のネット流行語大賞で年間大賞と金賞を受賞するなどかなり昔から知られていましたが、規制する法律はありませんでした。
しかし、2023年10月1日から法律が施行されます。
そしてステマが違法というより、ステマが景品表示法違反になるという事です。
違反した時の罰則は?
ステマによる不当表示が確認された場合は、事業者(広告主)が措置命令や懲役・罰金の対象になります。
罰則を受けるのは広告主でありブロガーやアフィリエイターではありませんが、ブロガーやアフィリエイターはASPなど広告主からのペナルティを受ける可能性があります。
ステマ規制に違反した場合
- 事業者(広告主):措置命令に従わない場合に罰則(2年以下の懲役・300万円以下の罰金)
- ブロガーなど:国からの罰則はないが、アフィリエイト案件の提携解除・報酬のキャンセルや返金などの可能性あり
なのでブロガーやアフィリエイターは国からの罰則がなくても、不利益になるのは間違いありません。
提携を解除されたアフィリエイト案件は再度提携できるのか?
私はステマ規制とは関係ありませんが、一度だけ提携を解除された案件があります。
そして再度提携できるのか確認したところ、ASPからは『一度提携解除させていただいた方の再申請については原則お断りしております』と言われてしまいました。
つまり一度提携を解除されてしまうと二度と提携できない可能性があるので、確実に対応しておく必要があります。
全てのページで対策しないといけないのか?
アフィリエイトをやっていない、もしくはアフィリエイトリンクを貼っていない記事であれば特に対策は不要だと思いますが、当ブログはこの記事を書いている時点で420記事くらいあります。
それを1記事1記事アフィリエイトリンクが貼っている記事か確認して、1記事ずつ対策するのは気の遠くなる作業です。
しかしWordPressであれば全ページ一括で対策可能なので、それが基本的な方法となると思います。
その方法は後ほどテーマごとに解説します。
ステマ規制の施工前に掲載した案件も対象になるのか?
これは何年前のものでも規制の対象になります。
WordPressブログでのステマ規制の対策方法
それでは具体的な対策方法について解説します。
ステマ規制の対策方法は、
運営サイト・ブログ・メディア内に『PR』や『宣伝』など、アフィリエイトや広告を掲載していることを表記する。
となります。
広告・PR表記の具体例
これはASPの大手であるA8.netから引用させて頂きます。
・広告と分かる表現例
「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」など。・説明文言例
「アフィリエイト広告を利用しています」
「本ページはプロモーションが含まれています」
「A社から商品の提供を受けて投稿しています」など。
要するに文言に決まりはなく、アフィリエイト広告を利用して収益を得ている・広告主と関係性があるといった内容が表記されていればOKとなっています。
また表示位置についてはこちらです。
ファーストビュー等、一般消費者が認識できる位置にわかりやすく表示が必要です。
上記リンク先にアクセスすると、表示位置については以下の4つが例として挙げられています。
PRなどの表示位置
- サイトのヘッダー部分
- 広告を表示している各記事の上部
- オーバーレイでサイト全体に表示
- SNSの場合、リンク自体に【PR】を表示
なので認識できないような分かりにくい場所ではNGということですね。
また『文字が小さい・文字の色が背景と同じ』など、見やすい位置でも見えにくかったらNGになると思います。
ただしこれも施工されてから変わる可能性があるので、ASPからのお知らせが随時チェックしていきましょう。
とりあえず大手のA8.netに記載されている例を使っておけば大丈夫かなと思っています。
広告・PR表記の場所
それでは実際にブログのどこに表記すればいいのかというと、これも決まりはありませんが主に以下のような場所になると思います。
- ヘッダー(サイト上部)
- 記事の上部(タイトル下・アイキャッチ下・目次の下など)
- フッター(サイト下部)
すでに対応をしている方の多くは記事の上部だと思いますし、WordPressブログであれば記事の上部なら一括で表示可能です。
ステマ規制対策でWordPressテーマごとに全記事一括で広告・PRを表記する方法
それでは実際に各テーマを使って表示する方法を解説していきます。
今回解説する方法は全記事に一括で表記されます。
もちろん新しく書いた記事にも自動で表記されるので、ここでしっかりと対策しておきましょう。
今回解説するのは以下の4つのテーマになります(テーマ名クリックで各解説にジャンプします)
JIN以外はほぼ同じですが、微妙に違いがあるのでご自身のテーマに合わせて確認してみて下さい。
テキストに入力する文言は適宜変更して下さい。
AFFINGER6で広告・PR表記する方法
AFFINGER6で広告・PR表記する手順
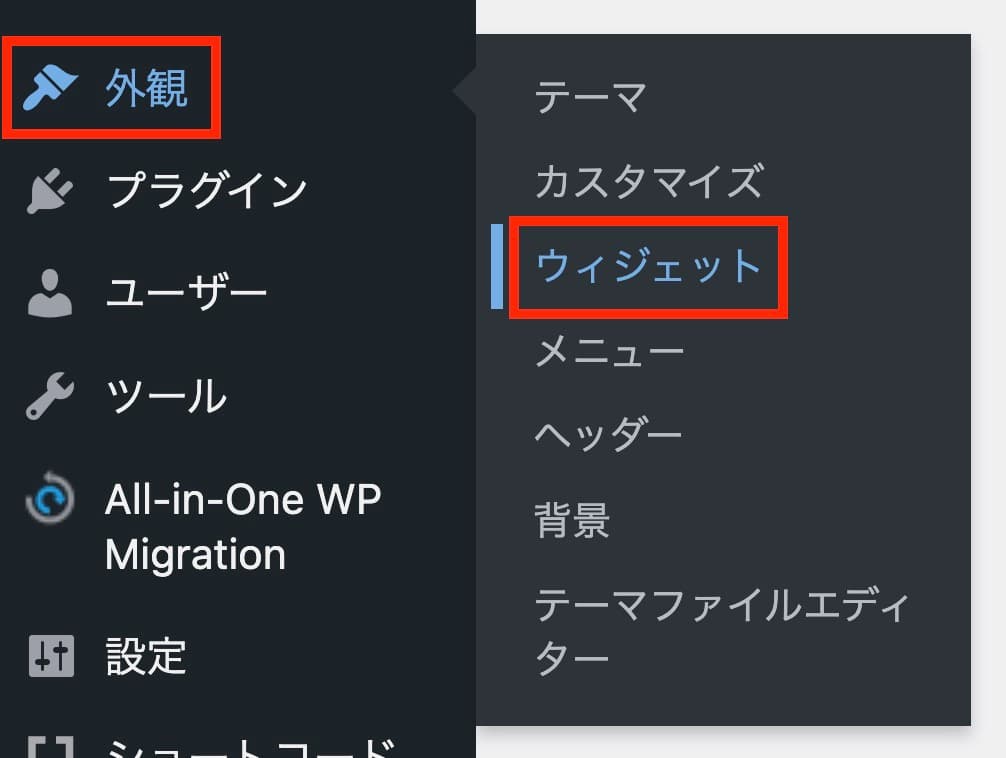
- WordPress管理画面の『外観 → ウィジェット』をクリック
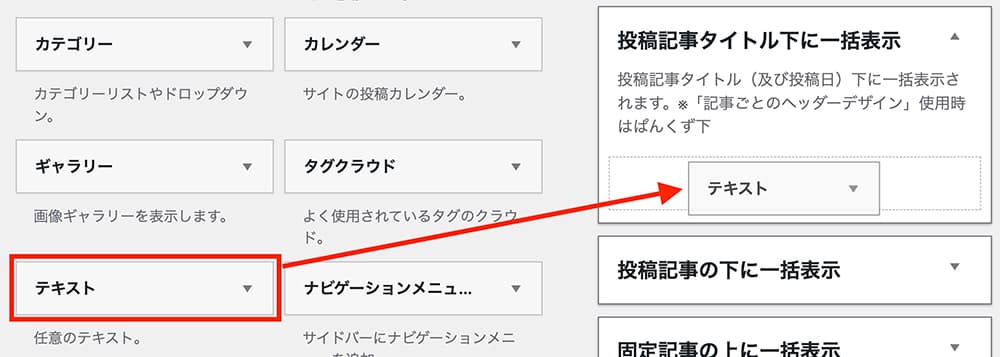
- 利用できるウィジェットの『テキスト』を『投稿記事タイトル下に一括表示』にドラッグ&ドロップで移動
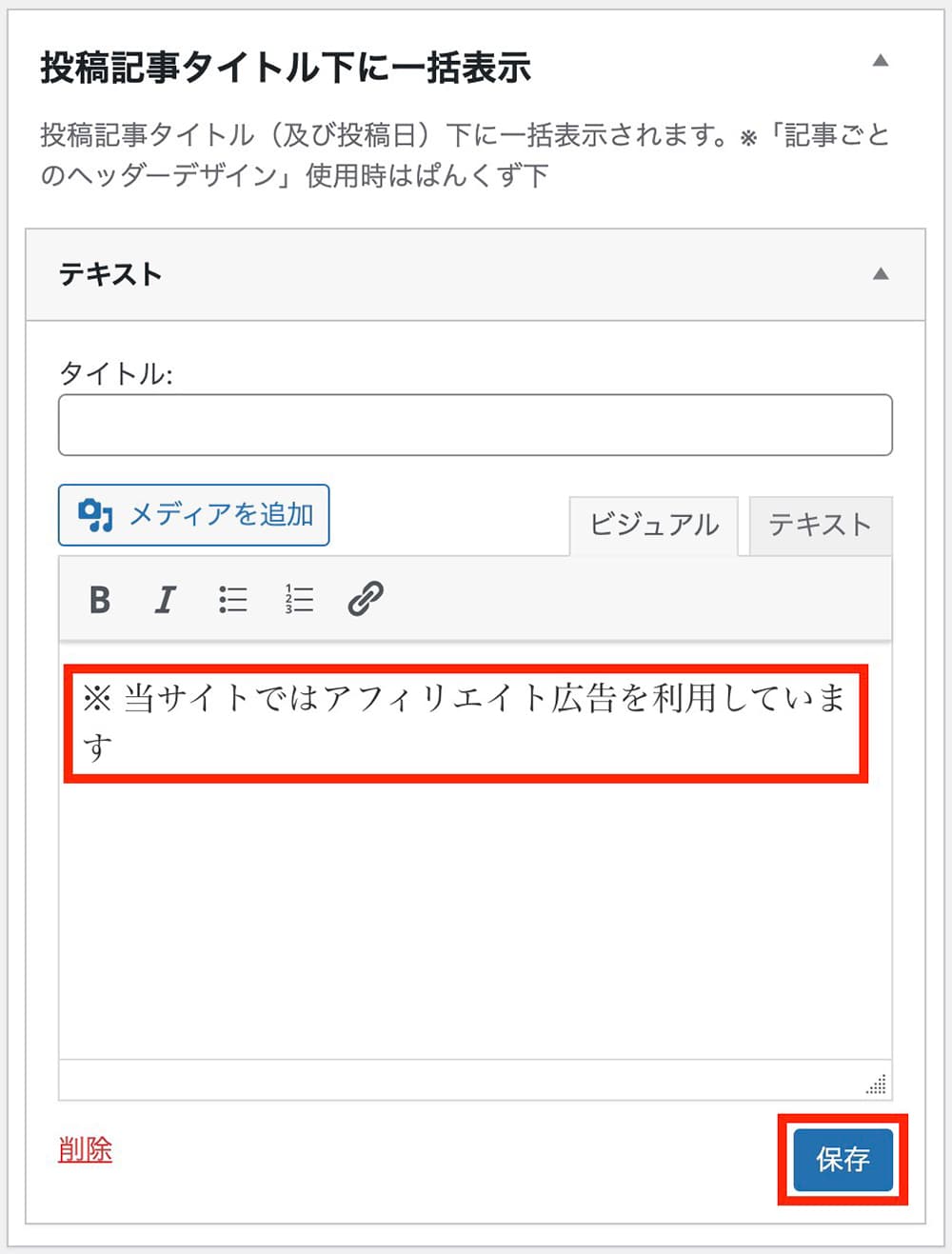
- 移動したテキストに『※ 当サイトではアフィリエイト広告を利用しています』と入力して保存→完了をクリック
まずはWordPress管理画面の外観→ウィジェットをクリックします。

外観→ウィジェットをクリック
次に左側の『利用できるウィジェット』にある『テキスト』を『投稿記事タイトル下に一括表示』にドラッグ&ドロップで移動します。

『テキスト』を『投稿記事タイトル下に一括表示』にドラッグ&ドロップで移動
そしてテキスト欄に『※ 当サイトではアフィリエイト広告を利用しています』など文言を入力して『保存』をクリックします。

テキストを入力して保存をクリック
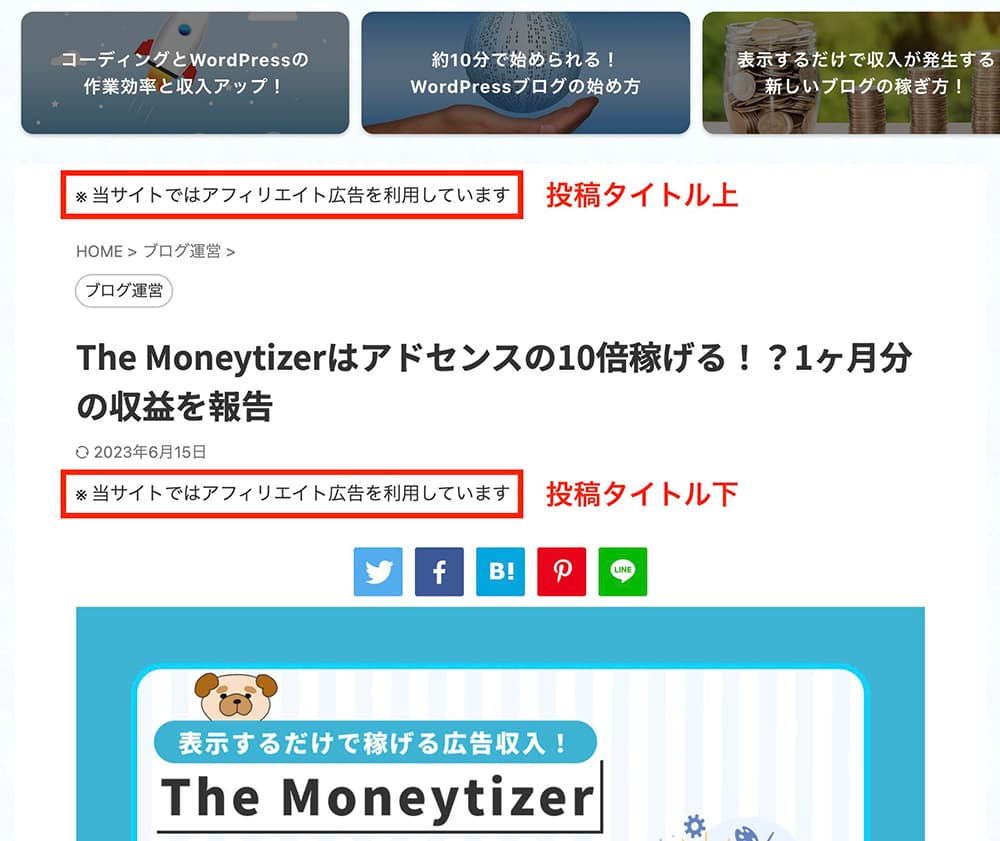
これで完了です。実際にはこのように表示されます。

ステマ規制の広告・PR表記
『投稿記事タイトル上に一括表示』で設定した場合は上、『投稿記事タイトル下に一括表示』で設定した場合は下になります。
これは解説用に両方設定していますが、どちらか片方だけでOKです。
SWELLで広告・PR表記する方法
SWELLで広告・PR表記する手順
- WordPress管理画面の『外観 → ウィジェット』をクリック
- 利用できるウィジェットの『テキスト』を『記事上部』にドラッグ&ドロップで移動
- 移動したテキストに『※ 当サイトではアフィリエイト広告を利用しています』と入力して保存→完了をクリック
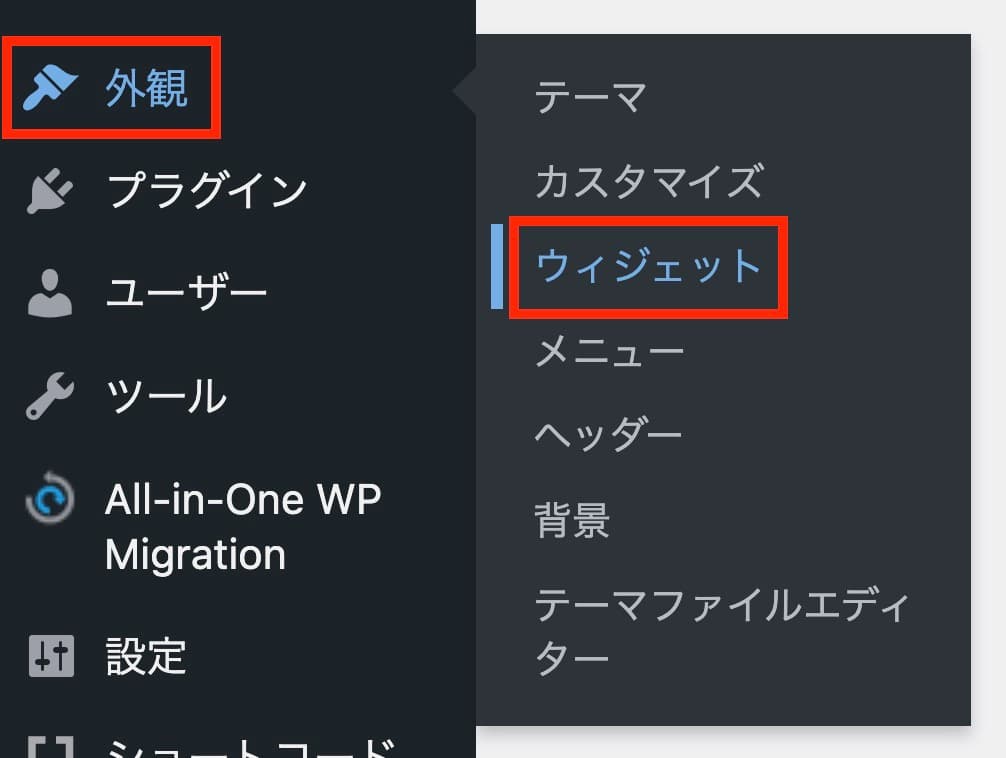
まずはWordPress管理画面の外観→ウィジェットをクリックします。

外観→ウィジェットをクリック
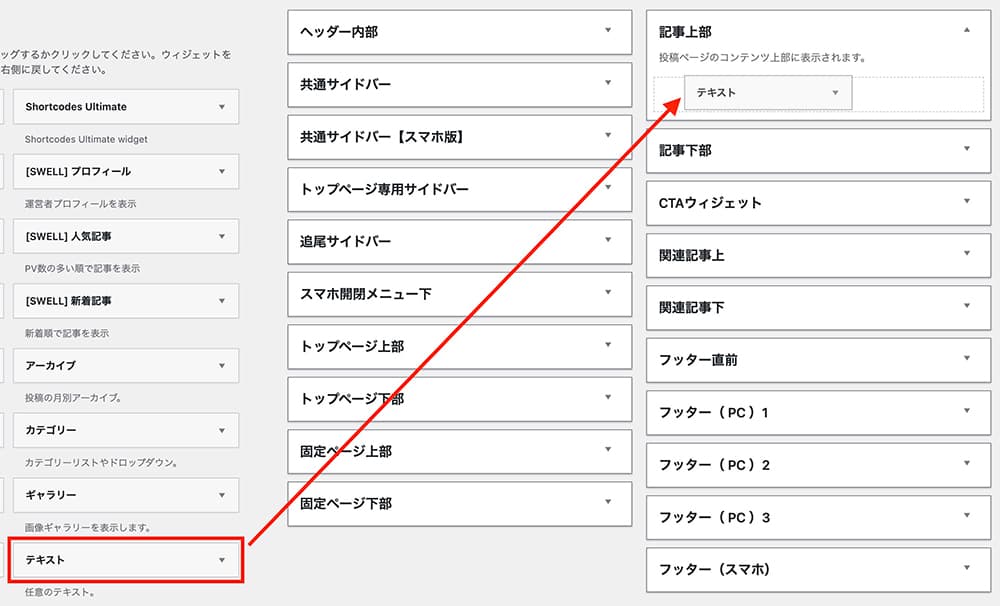
次に左側の『利用できるウィジェット』にある『テキスト』を『記事上部』にドラッグ&ドロップで移動します。

『テキスト』を『記事上部』にドラッグ&ドロップで移動
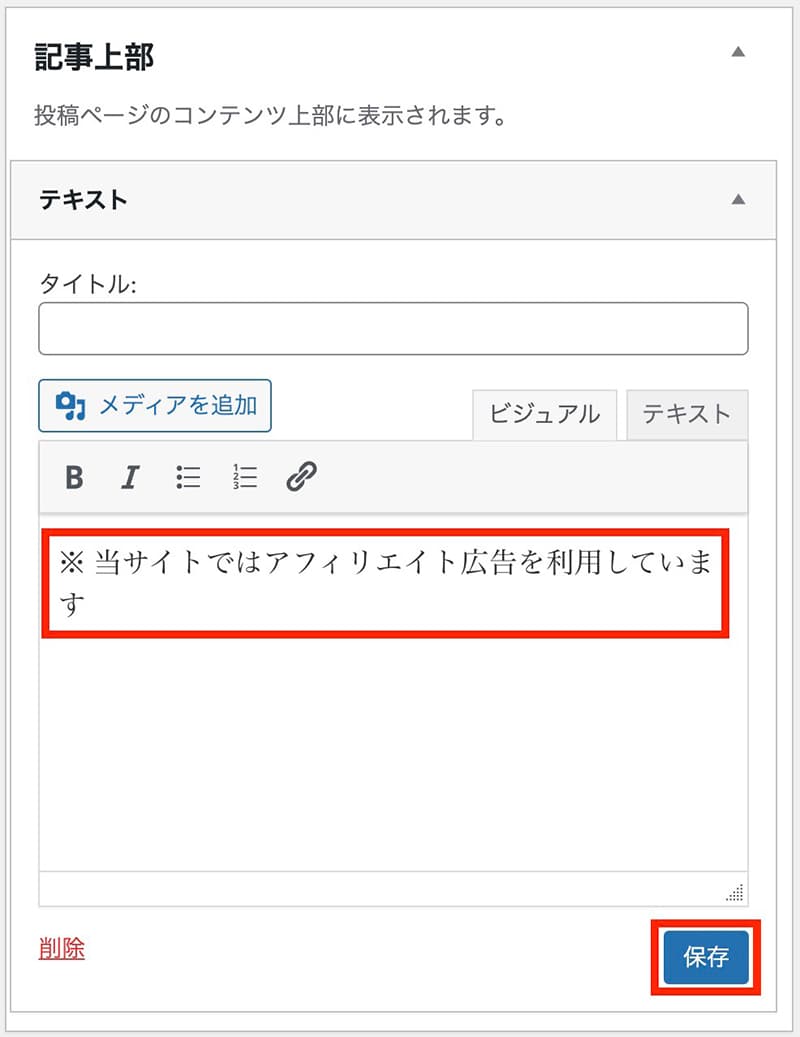
そしてテキスト欄に『※ 当サイトではアフィリエイト広告を利用しています』など文言を入力して『保存』をクリックします。

テキストを入力して保存をクリック
これで完了です。実際にはこのように表示されます。

ステマ規制の広告・PR表記
2023年9月16日追記:SWELLのアップデート
SWELLはv.2.7.9で『PR表記』機能が実装されました。
SWELL v.2.7.9 をリリースしました!🙌
ステマ規制法に対応するための「PR表記」機能を実装!
記事・固定ページ・カテゴリー・タグページそれぞれのコンテンツ上部へ、PR表記を簡単に挿入することが可能になっています!https://t.co/6MMIUk2QTJ
— 了🌊SWELL | Arkhe開発 (@ddryo_loos) September 16, 2023
詳細はツイートにもあるこちらの記事を参照下さい。
【SWELL – ver. 2.7.9 アップデート情報】 | WordPressテーマ SWELL
JINで広告・PR表記する方法
JINで広告・PR表記する手順
- WordPress管理画面の『広告管理』をクリック
- 『記事タイトルの下に表示される広告』のPCとスマホに『※ 当サイトではアフィリエイト広告を利用しています』と入力して『変更を保存』をクリック
今回JINだけウィジェットではなく、独自のメニューを使います。
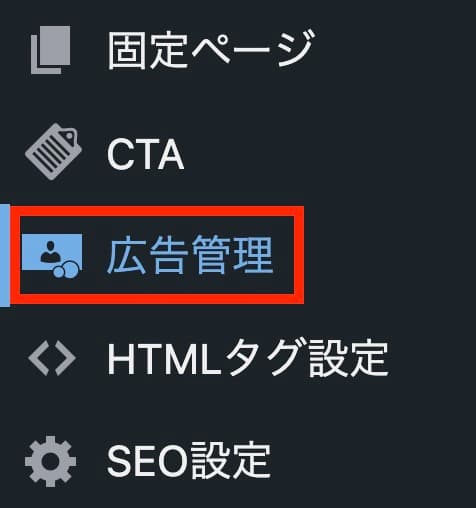
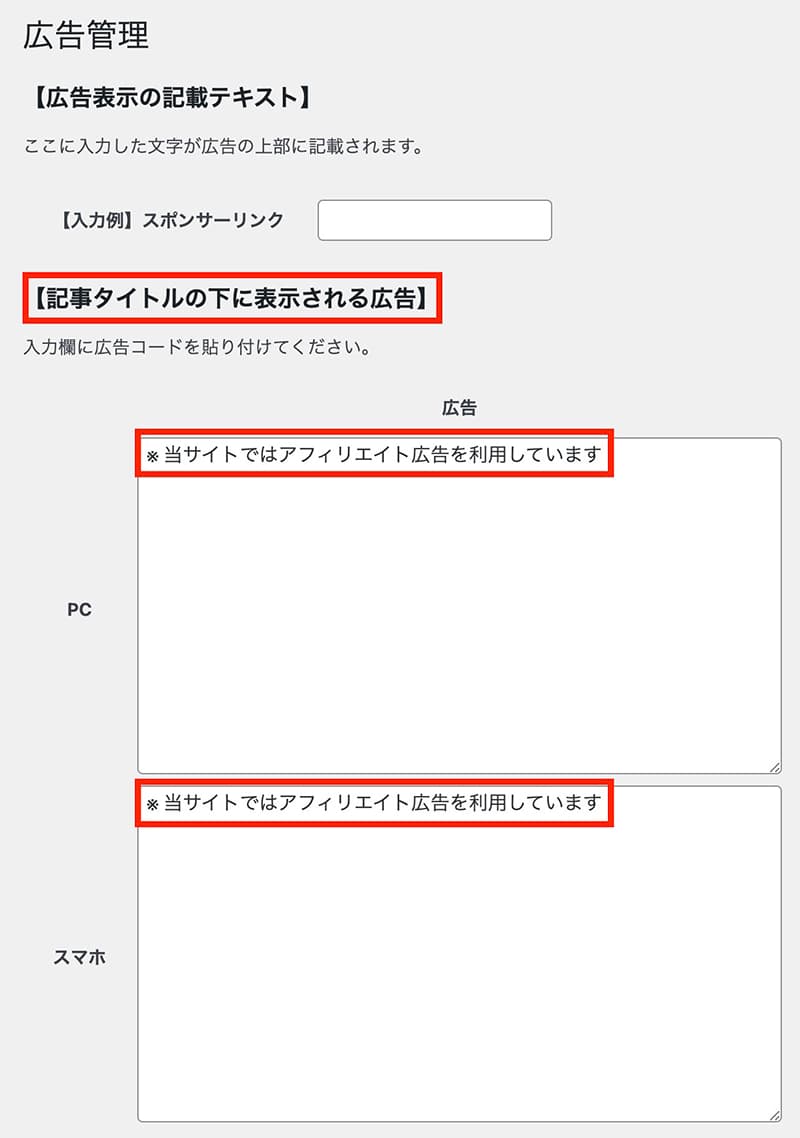
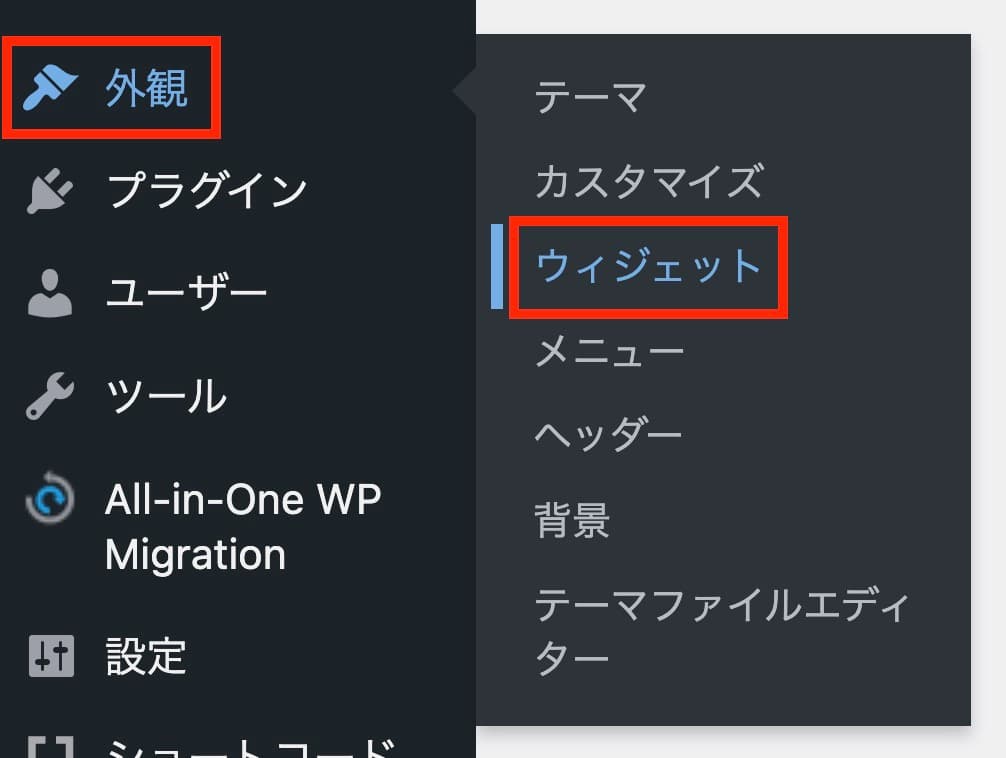
まずはWordPress管理画面の『広告管理』をクリックします。

広告管理をクリック
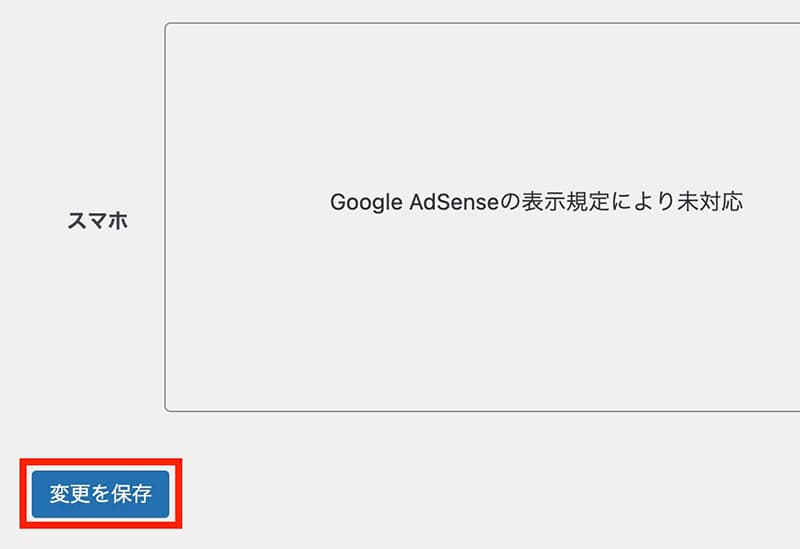
そして『記事タイトルの下に表示される広告』のPCとスマホに『※ 当サイトではアフィリエイト広告を利用しています』など文言を入力して、一番下までスクロールして『変更を保存』をクリックします。

テキストを入力

変更を保存をクリック
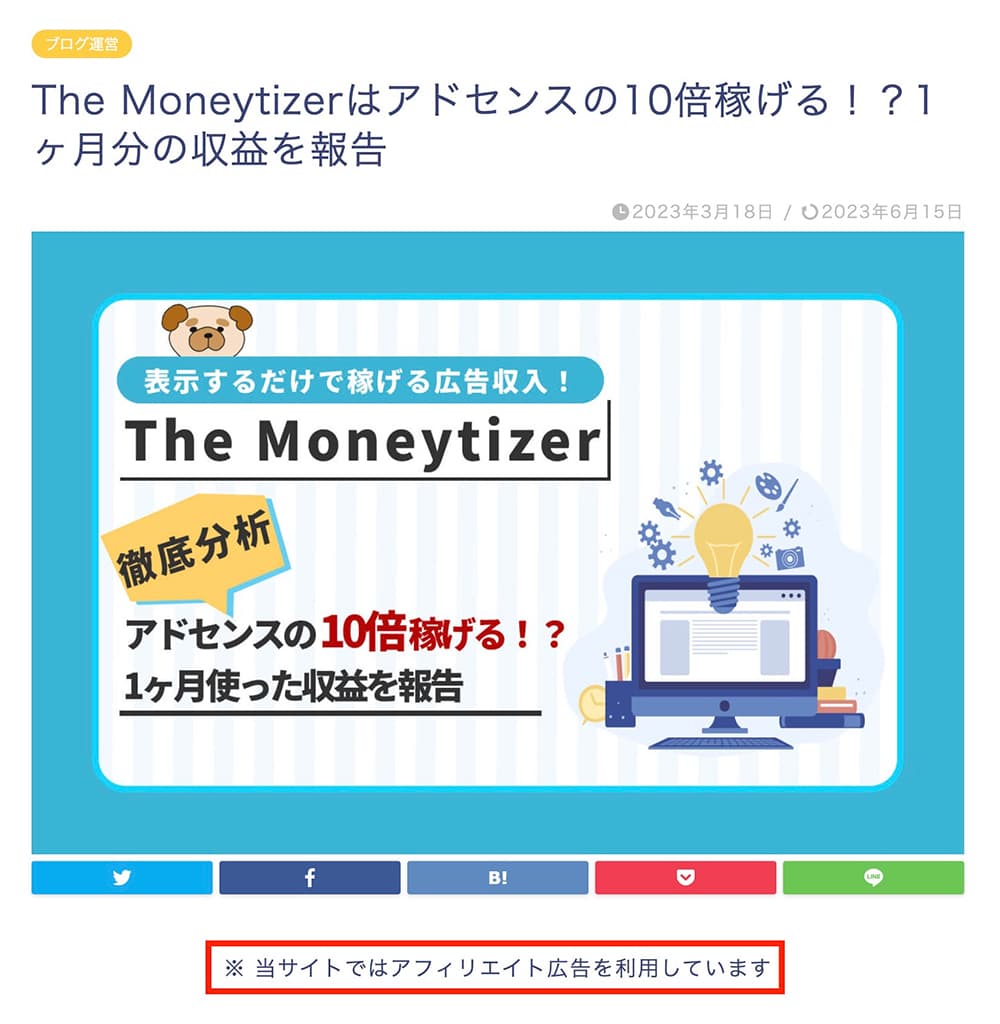
これで完了です。実際にはこのように表示されます。

ステマ規制の広告・PR表記
『入力欄に広告コードを貼り付けてください』と書いてありますが、テキストでも問題なく表示されています。
2023年9月20日追記:JIN・JIN:Rのアップデート
こちら開発者のひつじさんのツイートです。
アップデートされたようなので、JINとJIN:Rの方はこちらの方法を試してみましょう。
\ ステマ法に対応!/
10月1日からのステマ規制(景品表示法)が実施されますが#JIN / #JINR を使ってくれている方は
1箇所チェックを入れるだけで、いい感じに対応できるようにアプデしておきました〜!(1分で終わるよ)
設定 & デザインはこんな感じ↓… pic.twitter.com/TdfsH1CkW2
— ひつじ@JIN: R制作 (@hituji_1234) September 20, 2023
Cocoonで広告・PR表記する方法
Cocoonで広告・PR表記する手順
- WordPress管理画面の『外観 → ウィジェット』をクリック
- 利用できるウィジェットの『テキスト』を『投稿タイトル下』にドラッグ&ドロップで移動
- 移動したテキストに『※ 当サイトではアフィリエイト広告を利用しています』と入力して保存→完了をクリック
まずはWordPress管理画面の外観→ウィジェットをクリックします。

外観→ウィジェットをクリック
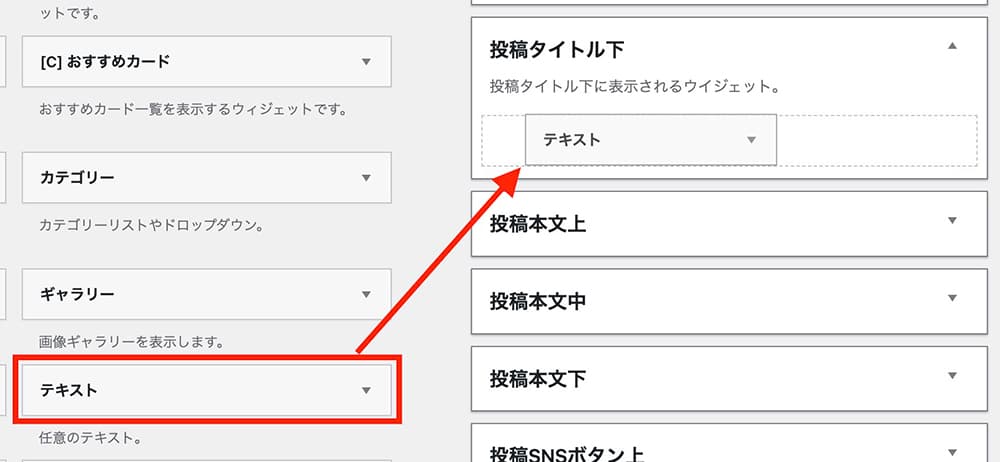
次に左側の『利用できるウィジェット』にある『テキスト』を『投稿タイトル下』にドラッグ&ドロップで移動します。

『テキスト』を『投稿タイトル下』にドラッグ&ドロップで移動
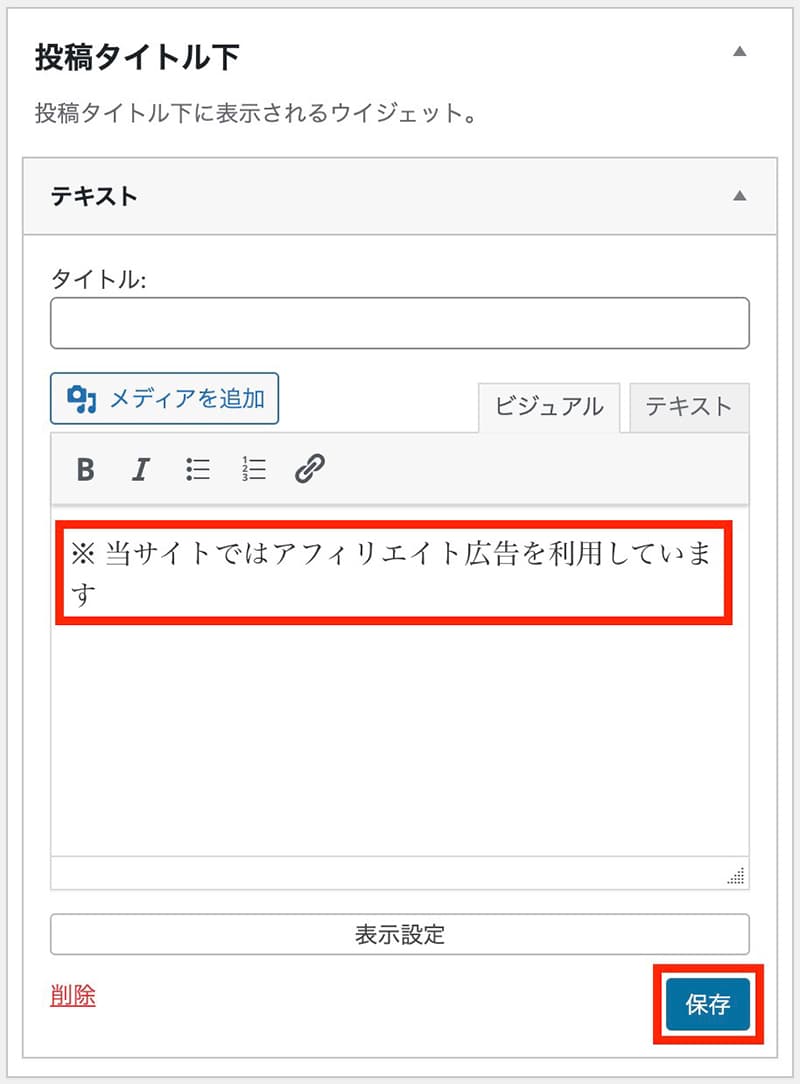
そしてテキスト欄に『※ 当サイトではアフィリエイト広告を利用しています』など文言を入力して『保存』をクリックします。

テキストを入力して保存をクリック
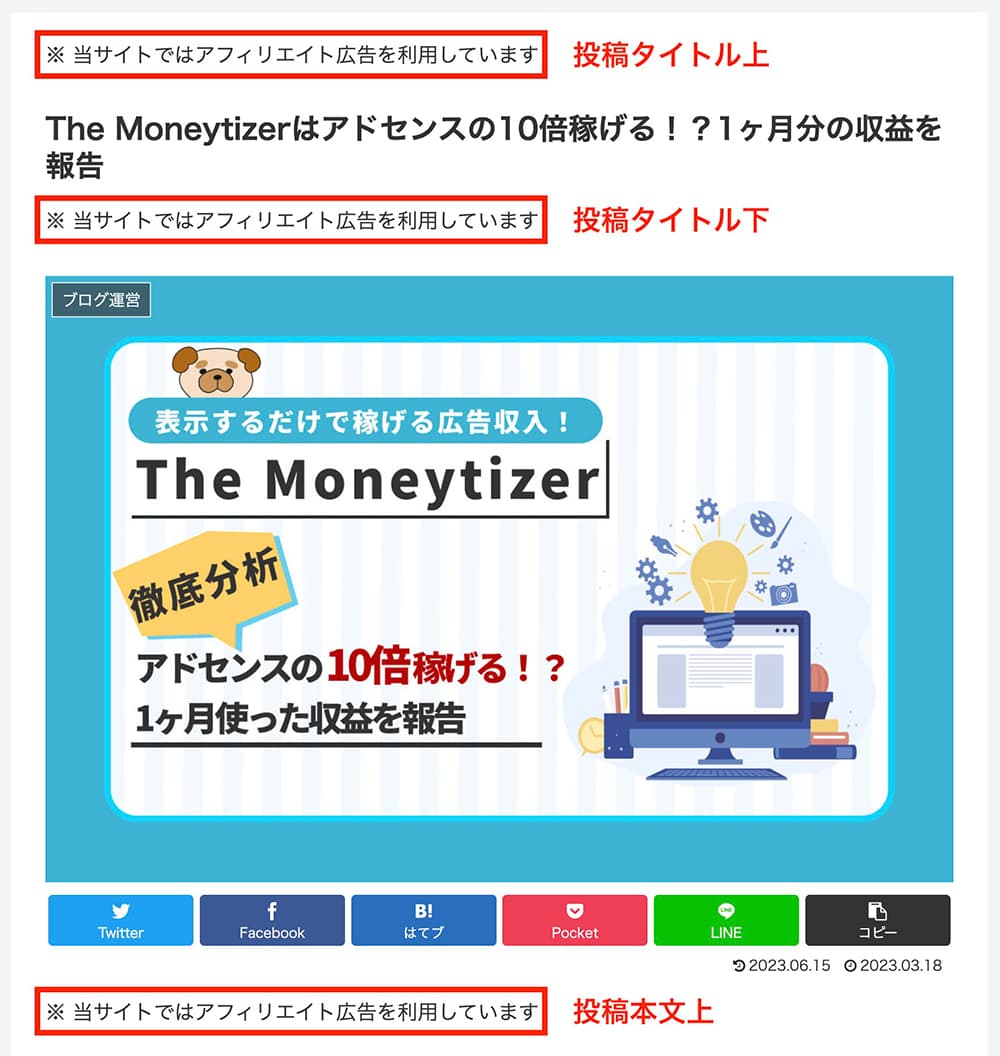
これで完了です。実際にはこのように表示されます。

ステマ規制の広告・PR表記
『記事タイトル上・記事タイトル下・投稿本文上』それぞれで設定した場合の位置がこちらです。
これは解説用に3ヶ所設定していますが、どれか1つでOKです。
まとめ:アフィリエイト利用者はステマ規制対策を忘れずに!
長々と解説してきましたが、作業自体は1分で終わる内容です。
今回の対策をしておけばいきなりアフィリエイト案件を提携解除される可能性は低いと思いますが、今後はASPからステマ規制に関するお知らせなどが来ると思うので、繰り返しになりますがしっかり確認するようにしましょう。
私が提携を解除された原因はこのお知らせをスルーしてしまったからなので、いつもお知らせメールを無視している人は要注意です。
今回は1文追記しただけですが、もっと詳細に記載する必要が出てくる可能性もありますし、この文章だけでは不足している可能性もあります。
なので今後ステマ規制に関する情報にはアンテナを貼っておくようにしましょう。
以上になります。
