
パララックスとは視差効果のことで、実装方法は色々あります。
今回は、Rellax.jsというJavaScriptのライブラリを使ったパララックスの実装方法を解説します。

(有料になっていたらすいません🙇♂️)
Rellax.jsの使い方
Rellax.jsを使うには、以下の方法があります。
- ファイルをダウンロードして読み込む
- CDNを読み込む
- npmでインストール
今回は、CDNを読み込む方法で解説します。
CDNで読み込む
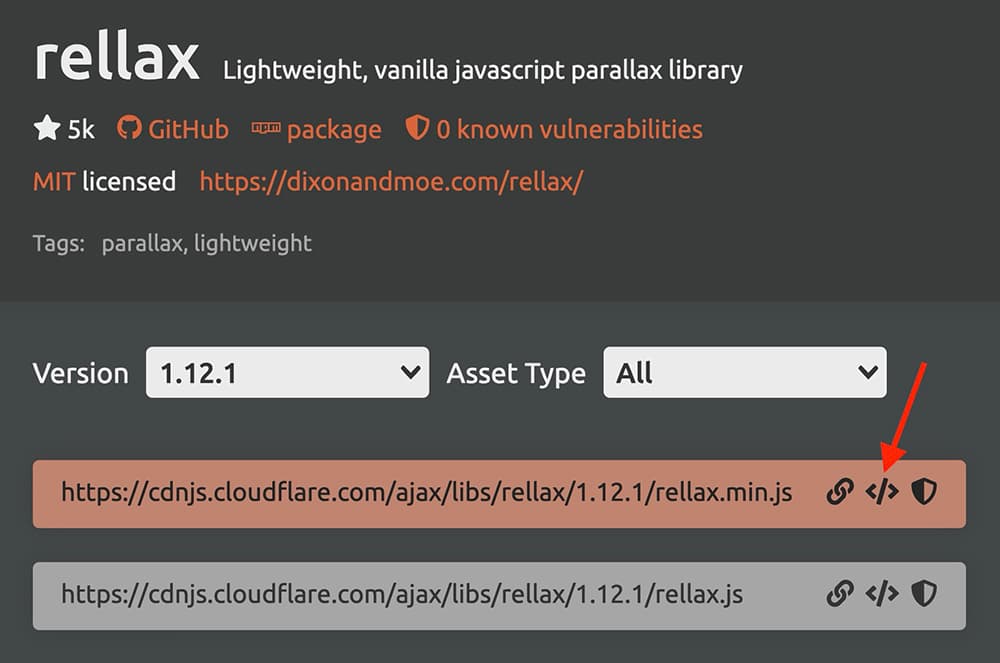
CDNはこちらに載っています。
ここで、CDNのコードをコピーします。

Rellax.js:CDNをコピー
コピーしたコードを貼る場所は、body閉じタグの手前にします。
<!-- Rellax.js CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/rellax/1.12.1/rellax.min.js" integrity="sha512-f5HTYZYTDZelxS7LEQYv8ppMHTZ6JJWglzeQmr0CVTS70vJgaJiIO15ALqI7bhsracojbXkezUIL+35UXwwGrQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- 自作JSファイル(CDNより後に書く) -->
<script src="js/main.js"></script>
</body>
</html>これで準備ができました。
コード解説
それでは、最低限のコードから解説していきます。
HTMLは、パララックス効果を付けたい要素に、任意のclass名を付けます。
<div class="box">
<img src="画像パス" alt="" class="js-rellax" />
</div>boxはスタイル用のclass名で、js-rellaxはJavaScript用、つまりRellax.js用のclass名となります。
CSSはこちらですが、特筆する点はありません(ただレイアウトを整えるだけ)
.box {
background-image: url(背景画像パス);
background-repeat: no-repeat;
background-size: cover;
height: 590px;
margin-inline: auto;
padding-left: 50px;
padding-right: 50px;
width: 200px;
}
img {
object-fit: contain;
width: 100%;
}
body {
margin-bottom: 600px;
margin-top: 200px;
}そしてJavaScriptはこちら。
var rellax = new Rellax(".js-rellax");これだけでとりあえず動きます。
class名は任意なので、HTMLで付けたclass名を書きましょう。
デモはこちら。
See the Pen
C by junpei (@junpei-sugiyama)
on CodePen.
スクロールすると、背景画像とアイコンの動く速さに差があるのが分かります。
Rellax.jsのオプション
先ほどは最低限のコードでしたが、Rellax.jsにはオプションがいくつかあります。
HTMLのオプション
HTMLでは、このようにオプションを追加できます。
<div class="js-rellax" data-rellax-speed="3" data-rellax-zindex="3" data-rellax-percentage="0.5">じゅんぺいブログ</div>| オプション名 | 初期値 | 説明 |
| data-rellax-speed | -2 | -10〜10が推奨 |
| data-rellax-zindex | 0 | 重なり順(CSSのz-indexと同じ) |
| data-rellax-percentage | 不明 | マイナスで下方向 プラスで上方向 0.5でセンタリング |
data-rellax-percentageは、値を変えると位置が変わります。
これはdata-rellax-speedの値によっても変わるので、ご自身で調整してみて下さい。
それでは、data-rellax-speedの値を変えたデモを見てみましょう。
それぞれ、『-4・-3・-1・1・2』となっています。
See the Pen
Rellax.js(data-rellax-speed="-5") by junpei (@junpei-sugiyama)
on CodePen.
プラスにすると背景画像より動くのが速くなったので、上に移動しています。
ちなみに、0にするとパララックス効果が無くなります。
JavaScriptのオプション
JavaScriptでは、このようにオプションを追加できます。
| オプション名 | 初期値 | 説明 |
| speed | -2 | -10〜10が推奨 |
| center | false | trueにするとセンタリング |
| wrapper | null | 監視領域を設定 |
| vertical | true | y方向のパララックス |
| horizontal | false | x方向のパララックス |
speedなどはHTMLのオプションと同じで、両方書いた場合はspeedよりdata-rellax-speedが優先されるので、個別に指定したい場合はHTMLのオプションを使いましょう。
wrapperはデフォルトだとスクロールはbodyタグに対して動くので、以下のように指定した要素にすることもできます。
var rellax = new Rellax(".js-rellax", {
wrapper: ".custom-element",
});horizontalは横方向のパララックスで、デフォルトでは無効になっているので、trueにすれば有効になります。
var rellax = new Rellax(".js-rellax", {
horizontal: true,
});デモはこちらになり、横方向と縦方向の両方有効になっています。
See the Pen
Rellax.js() by junpei (@junpei-sugiyama)
on CodePen.
Responsive Speed(ブレイクポイントの設定)
これは、HTMLとJavaScriptの両方で設定します。
HTMLはこちら。
<div
class="js-rellax"
data-rellax-speed="7"
data-rellax-mobile-speed="3"
data-rellax-tablet-speed="-8"
data-rellax-desktop-speed="1"
>
じゅんぺいブログ
</div>見て分かると思いますが、
- data-rellax-mobile-speed:スマホ
- data-rellax-tablet-speed:タブレット
- data-rellax-desktop-speed:パソコン
となります。
そしてJavaScriptの方はこちらです。
var rellax = new Rellax(".js-rellax", {
breakpoints: [576, 768, 1201],
});こちらは、左から『スマホ・タブレット・パソコン』のブレイクポイントとなります。
このHTMLとJavaScriptのオプションの数値を変えて、ブレイクポイントごとにスピードを変えられます。
まとめ
今回は、Rellax.jsを使ったパララックスの実装方法を解説しました。
当ブログでは、パララックス関連の記事が他にもあるので、以下から参照下さい。
以上になります。

