
通常リンク先をクリックしたら同じタブのままページを開くので、元のページに戻るときは戻るボタンをクリックする必要があります。
なので別タブで開くには閲覧者が右クリックで別タブ・別ウィンドウを開く必要がありますが、実務では『別タブで開くようにして下さい』と、よく言われます。
今回は右クリックしなくても普通にクリックすれば別タブ・別ウィンドウを開くようにする方法を解説します。

(有料になっていたらすいません🙇♂️)
HTMLでリンクを別タブ・別ウィンドウで開く方法【脆弱性に対する対応も記載】

リンクを別タブ・別ウィンドウで開くには、aタグにtarget="_blank"を追記すればOKです。
<!-- 通常 -->
<a href="リンク先のURL"></a>
<!-- 別タブ -->
<a href="リンク先のURL" target="_blank"></a>ただしこれだけだとセキュリティ上の問題があります。
セキュリティ上の問題とは?
先ほどのtarget="_blank"だけだと、リンク先からJavaScriptのwindow.openerを使用して元のページを操作することが出来てしまいます。
また『window.opener.location = newURL』を使用することで、元ページのURLを変えることも出来てしまいます。
このように元ページのURLを変えられてしまいフィッシング詐欺にかかってしまう危険があるため、対策をする必要があります。
rel="noopener noreferrer"を追記
先ほどのセキュリティ上のリスクを回避するためには、aタグにrel="noopener noreferrer"を追記します。
<!-- 通常 -->
<a href="リンク先のURL"></a>
<!-- 別タブ -->
<a href="リンク先のURL" target="_blank"></a>
<!-- セキュリティ対策 -->
<a href="リンク先のURL" target="_blank" rel="noopener noreferrer"></a>このnoopenerが先ほどのリスクを回避するための記述ですが、これは未対応のブラウザもあるのでそれに対応するためにnoreferrerを追記します。
ただし2022年現在、使用されているほとんどのブラウザでnoopenerはサポートされているのでrel="noopener"だけでもほぼ問題はありません(あくまでも『ほぼ』です)
WordPressでは自動付与される
rel="noopener noreferrer"ですが、WordPressの場合はtarget="_blank"を付けると自動で付与されます。
クラシックエディタの場合
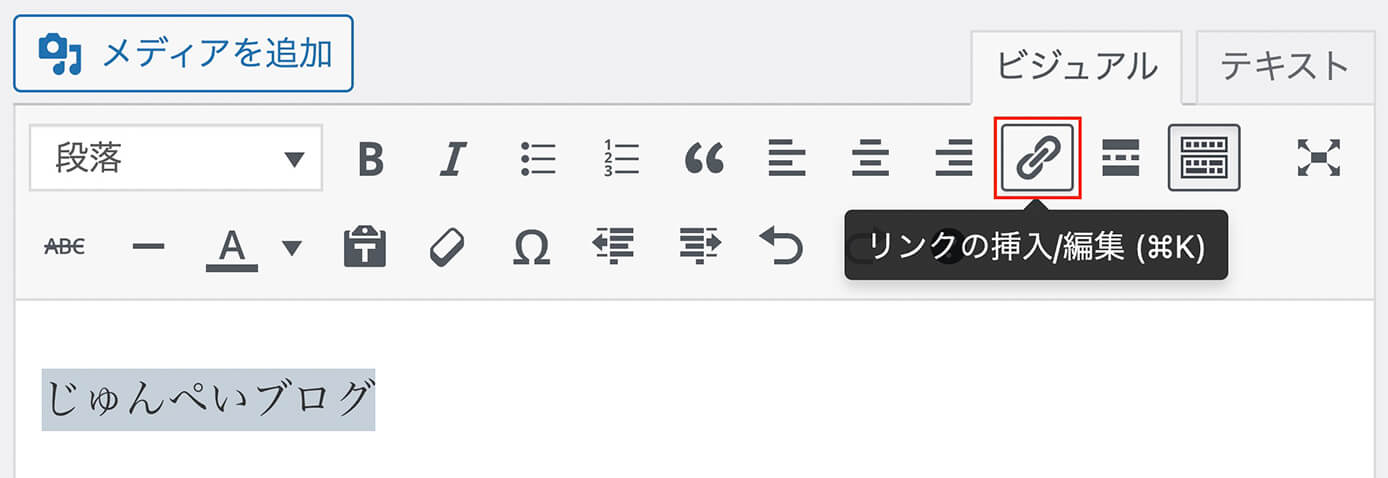
まずはリンクを設定したいテキストを選択して、リンクボタンをクリックします。

リンクを設定(クラシックエディタ)
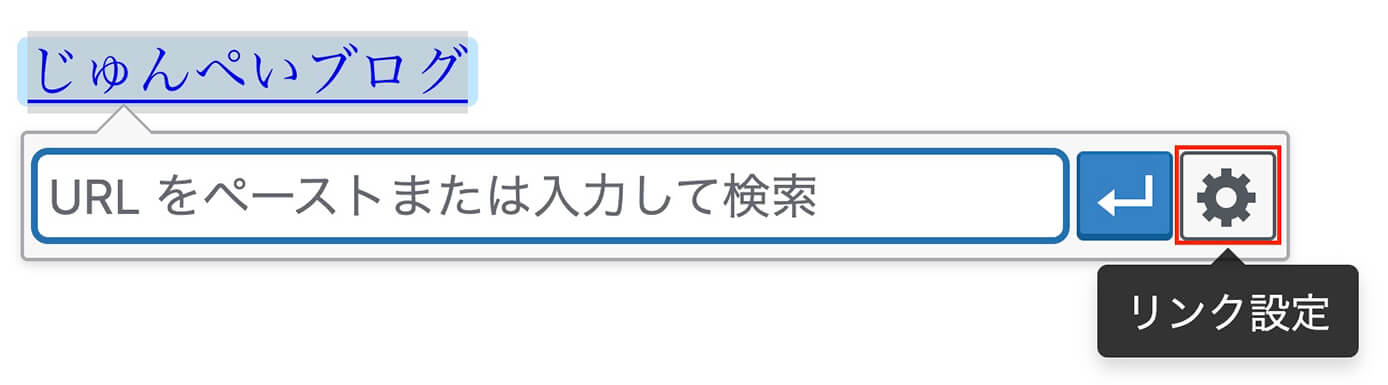
次は『リンク設定』ボタンをクリックします。

リンクを設定(クラシックエディタ)
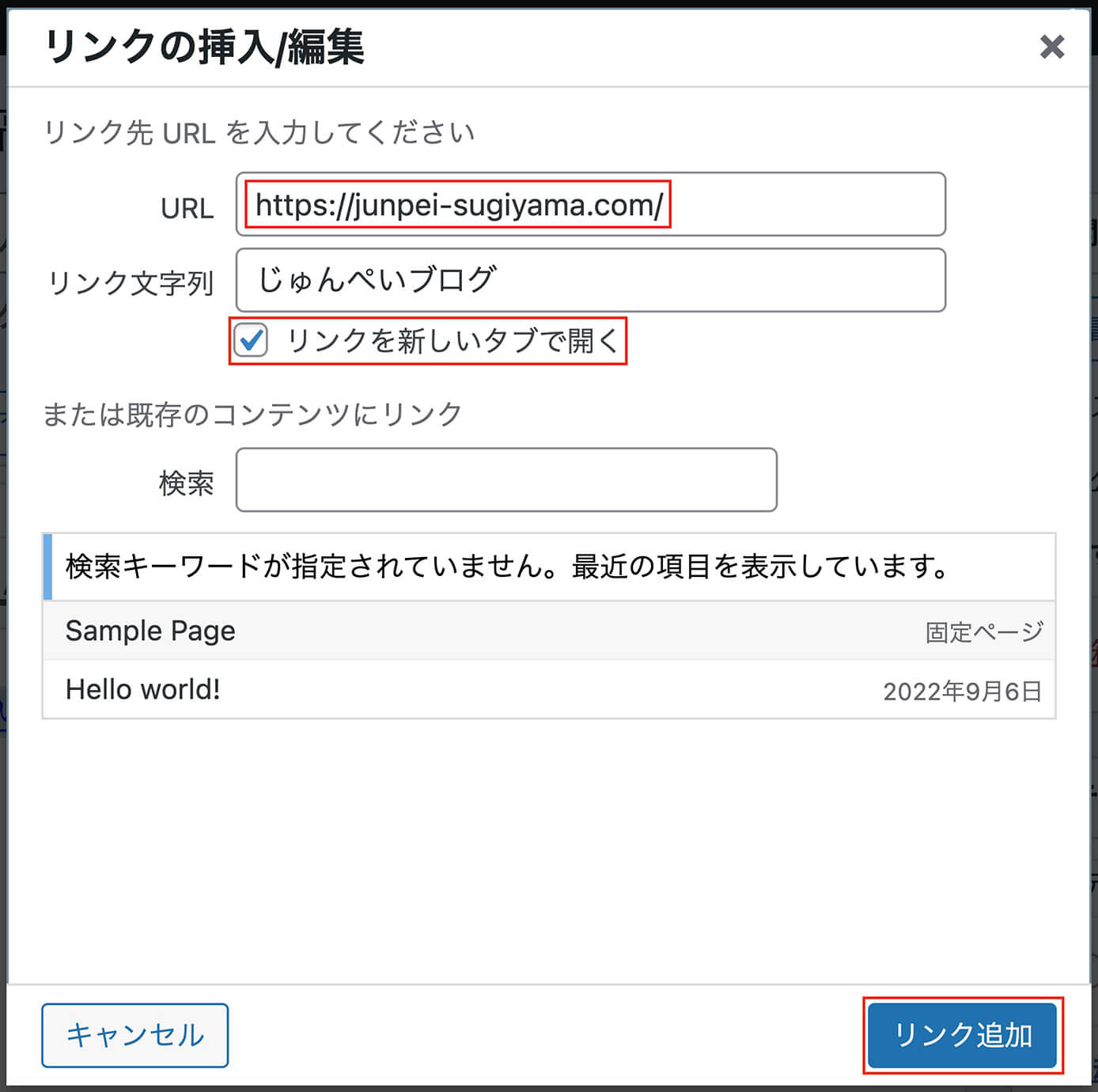
そして『URL』を入力して『リンクを新しいタブで開く』にチェックを入れて右下の『リンク追加』ボタンをクリックすればOKです。

リンクの挿入/編集(クラシックエディタ)
クラシックエディタの場合はnoreferrerは付かないので、入力する場合は自分で入力しましょう(以前は自動で付きましたが・・・)

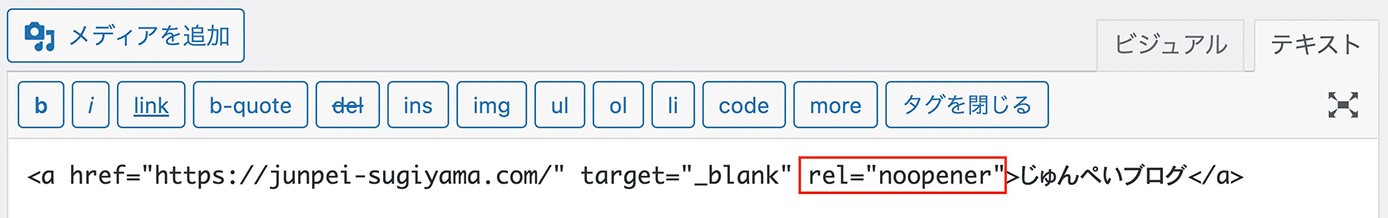
rel="noopener"の確認(クラシックエディタ)
ブロックエディタの場合
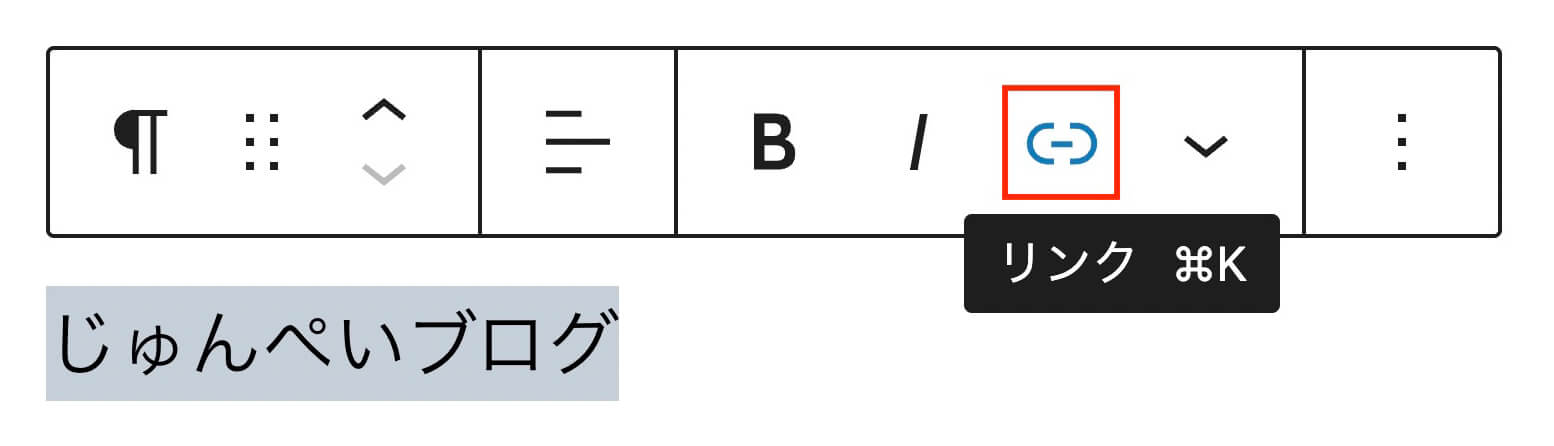
まずはリンクを設定したいテキストを選択して、リンクボタンをクリックします。

リンクを設定(ブロックエディタ)
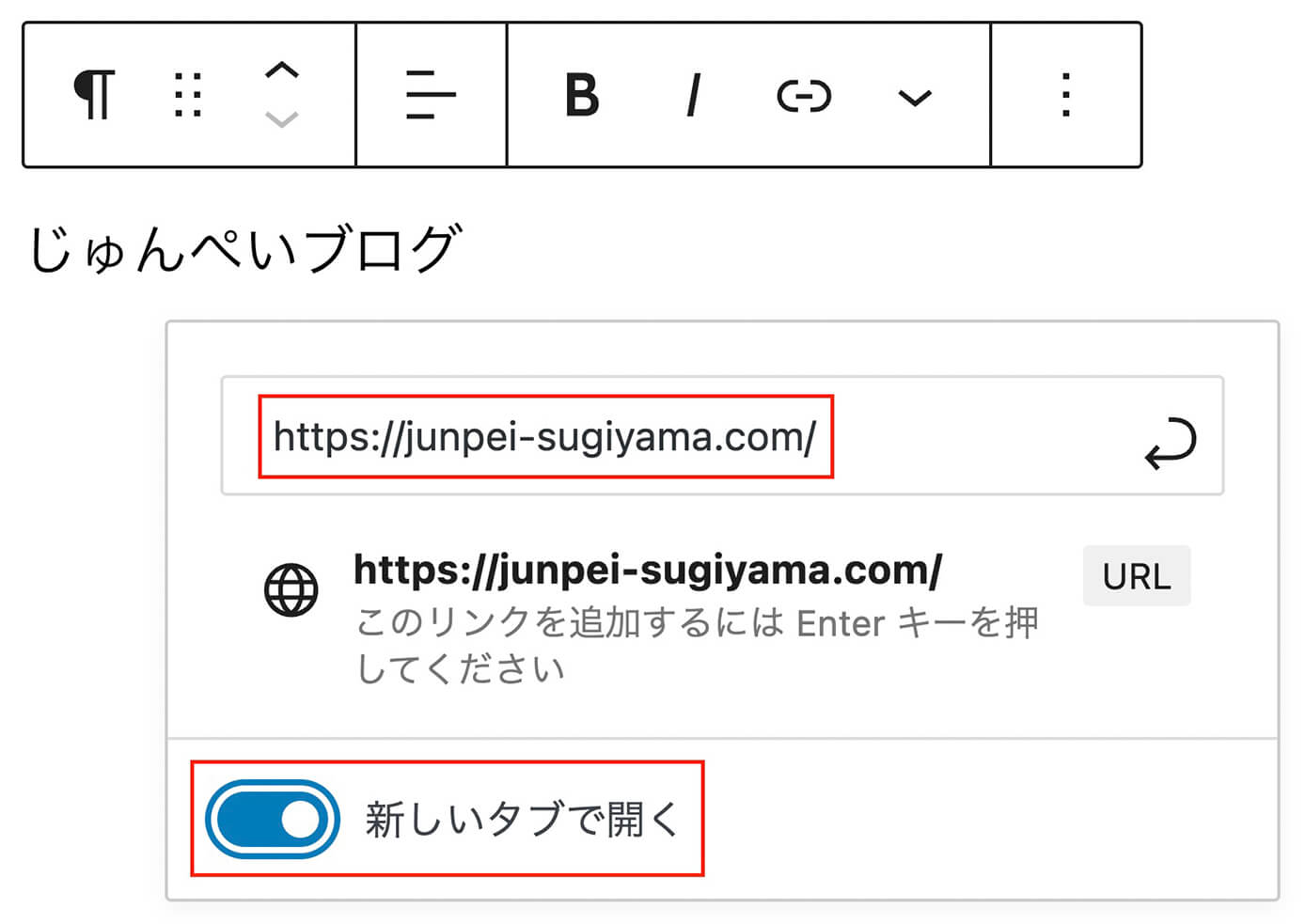
そしてURLを入力して『新しいタブで開く』をONにすればOKです。

『新しいタブで開く』をON(ブロックエディタ)
ブロックエディタの場合はクラシックエディタと違いnoreferrerも自動で付きます。
まとめ
今回はHTMLでリンクを別タブ・別ウィンドウで開く方法について解説しました。
Web制作でも『リンクは別タブで開くようにして下さい』と言われることがあるので、覚えておきましょう。
以上になります。


