
メニューの下層にさらにメニューを入れたい時はよくあると思います。
簡単に作れますがちょっと間違えるかも知れないので、ここでしっかり確認しておきましょう。

(有料になっていたらすいません🙇♂️)
HTMLで多階層メニューを作る方法(ulタグとliタグだけでOK)
多階層メニューを作るには通常のメニューを作るときと同じで『ulタグ』と『liタグ』を使います。
まずは通常のメニューを見てみます。
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
<li>メニュー4</li>
<li>メニュー5</li>
<li>メニュー6</li>
</ul>
ulタグとliタグを使ったメニュー
横並びや矢印はCSSを使っています。
そして多階層にする場合は次のようになります。
<ul>
<li>メニュー1</li>
<li>
メニュー2
<ul>
<li>下層メニュー1</li>
<li>下層メニュー2</li>
<li>下層メニュー3</li>
</ul>
</li>
<li>メニュー3</li>
<li>
メニュー4
<ul>
<li>下層メニュー1</li>
<li>下層メニュー2</li>
<li>下層メニュー3</li>
</ul>
</li>
<li>メニュー5</li>
<li>メニュー6</li>
</ul>
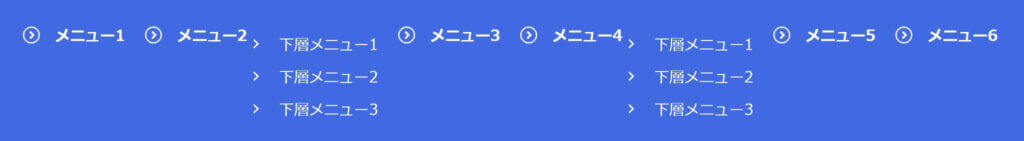
ulタグとliタグを使った多階層メニュー
下層メニューを入れたいliタグの中にulタグを入れ子にする形となります。
多階層メニューでよくあるかも知れない間違い
とても似ているのですが、次のように書くのは間違いです。
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<ul>
<li>下層メニュー1</li>
<li>下層メニュー2</li>
<li>下層メニュー3</li>
</ul>
<li>メニュー3</li>
<li>メニュー4</li>
<ul>
<li>下層メニュー1</li>
<li>下層メニュー2</li>
<li>下層メニュー3</li>
</ul>
<li>メニュー5</li>
<li>メニュー6</li>
</ul>下層のulタグはliタグの中に入れる必要があります。
というのもHTMLのルールとしてulタグの直下に入れられるのは基本的にliタグだけで、上記のようにulタグの直下にulタグは入れられません。
liタグの中にはulタグを書いてもOKです。
ちなみにこのコードだと次のようになります。

ulタグの直下にulタグを入れた場合
ぱっと見た感じでは間違いの方がコードの見た目的に合っているように見えるかもしれないので、間違えないようにしましょう。
以上になります。


