
VSCodeでの保存方法ですが、デフォルトだとコードを入力・編集したら手動で保存する必要があります。
これをコーディングと同時に自動で保存されるように設定する方法を解説していきます。
画像はMac環境での解説ですが、Windowsでも基本は同じです。

(有料になっていたらすいません🙇♂️)
VSCodeの自動保存の設定方法を解説
まずはVSCodeを開いて画面左下にある歯車アイコンをクリックします。

VSCode:歯車の設定アイコンをクリック
そして設定をクリックします。

VSCode:設定アイコン → 設定をクリック
もしくは画面左上の『Code → 基本設定 → 設定』でもOKです。

VSCode:Code → 基本設定 → 設定
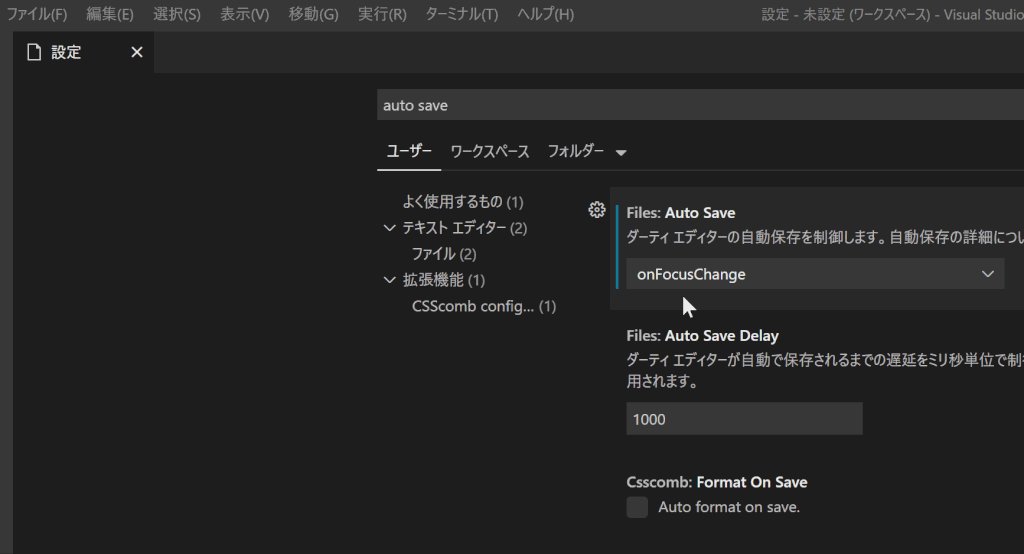
ここで設定の検索でauto saveと入力します(下の画像ではよく使用するものとして表示されますが)

VSCode:設定 → 設定の検索
何件か項目が表示されますが、今回の目的はこちらの2つです。

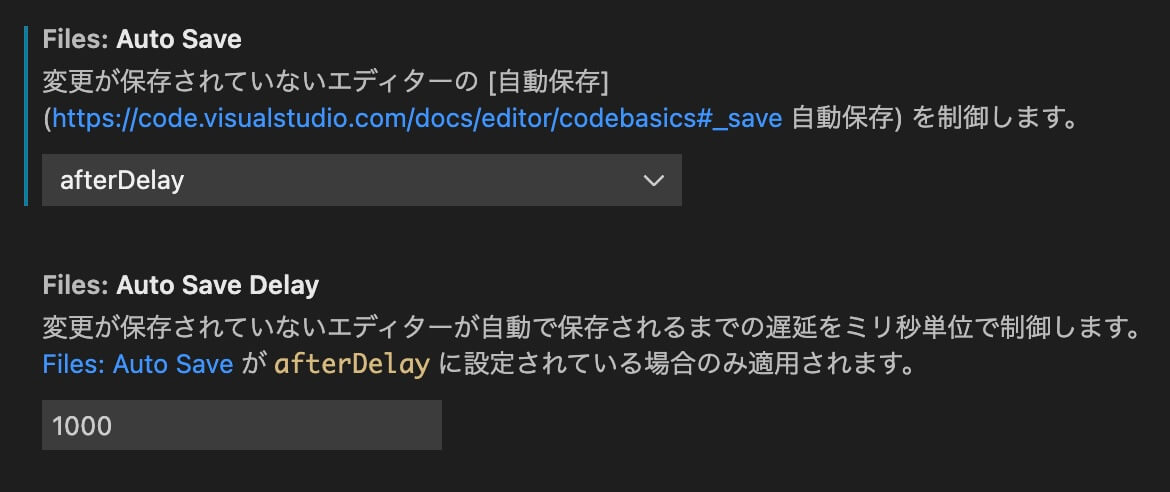
VSCode:Auto Save設定
これらの設定は選択項目を変更したり数値を入力すれば自動で設定が保存されます(保存ボタンなどはありません)
Auto Save
まずは『Auto Save』から設定します。
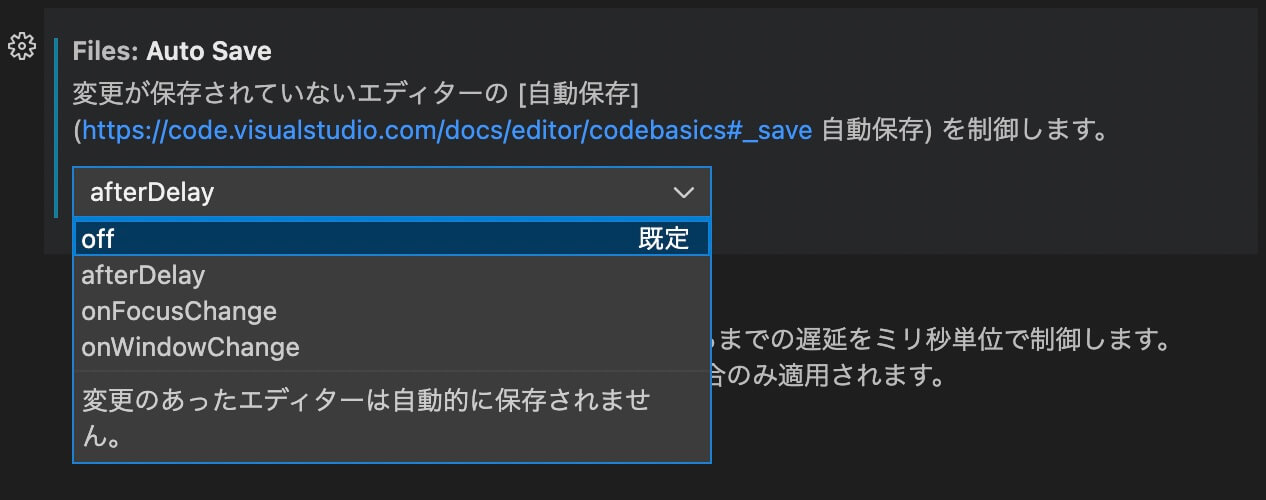
『Auto Save』は4種類あります。

VSCode:Auto Save設定項目
それぞれの項目にマウスカーソルを乗せると説明が表示されます。

VSCode:Auto Save設定項目の説明
- off:自動保存しない(デフォルト設定)
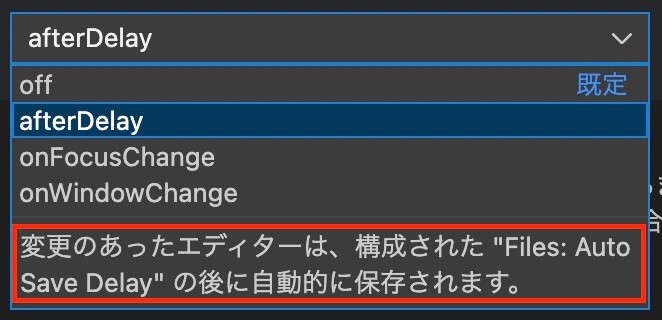
- afterDelay:Auto Save Delayで指定した時間経過後に自動保存
- onFocusChange:エディタがフォーカスを失ったときに自動保存
- onWindowChange:ウィンドウがフォーカスを失ったときに自動保存
それでは『off』以外の解説を補足していきます。
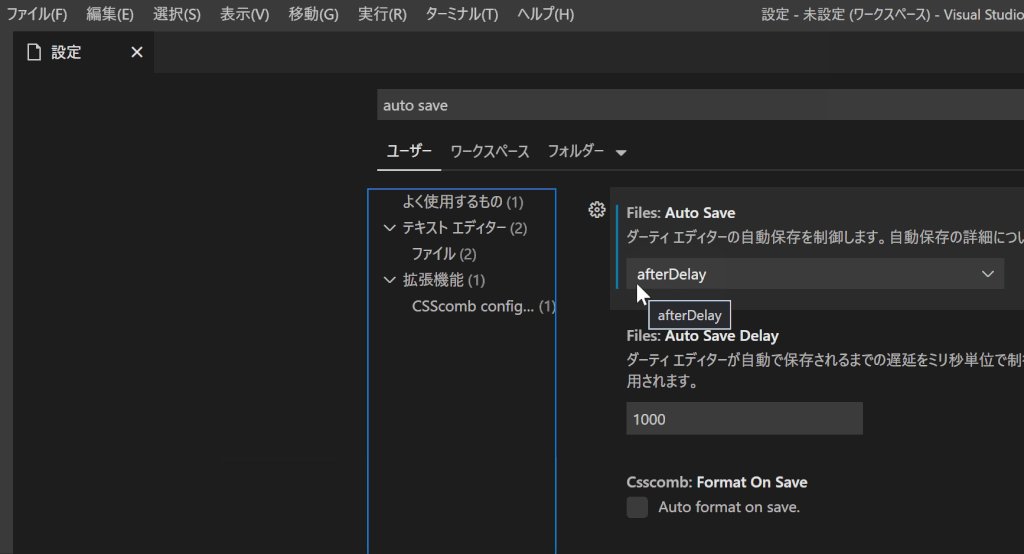
afterDelay
これは後述する『Auto Save Delay』で指定した時間経過後に自動保存される設定で『Auto Save Delay』のデフォルトは1000ミリ秒(1秒)です。
1000ミリ秒だとほぼ入力後すぐに保存される感じで、通常はこのままでいいかと思います。
onFocusChange
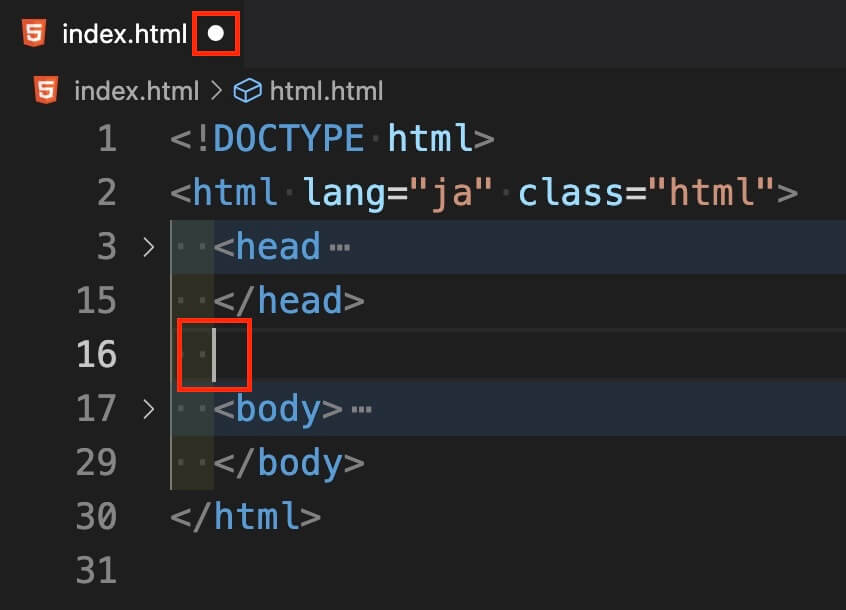
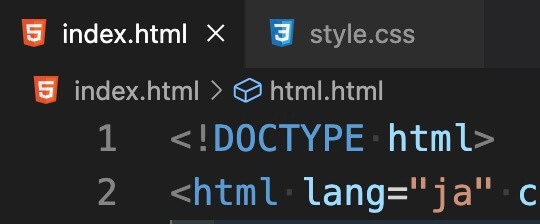
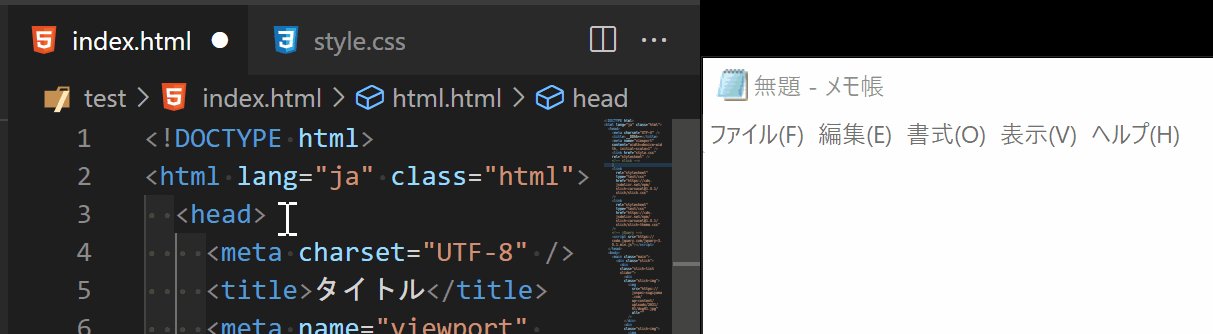
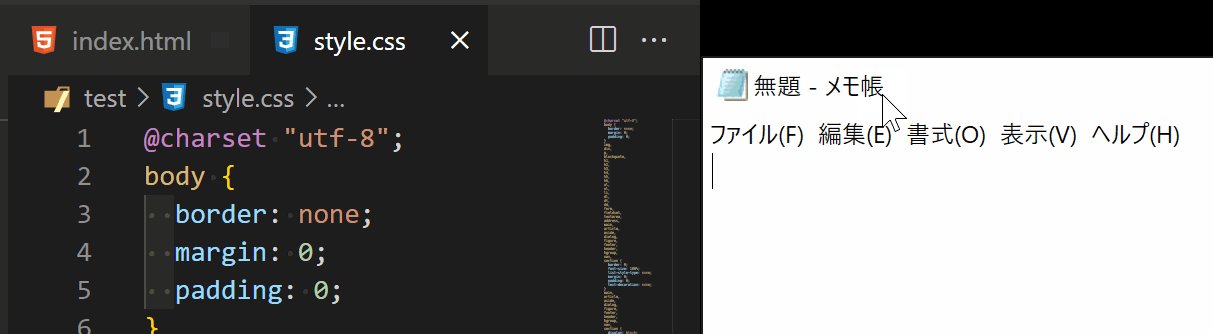
これは『エディターがフォーカスを失ったときに自動保存される設定』で、例えば以下のHTMLファイルを編集したとします。

VSCode:Auto Save(onFocusChange)
ここで上の赤枠は白丸が表示されているので『編集されたけどまだ保存されていない』という状態です。
そして下の赤枠は『HTMLファイル内のフォーカスがあたっている箇所』になります。
この状態はまだエディターがフォーカスを失っていないので、自動保存されていません。
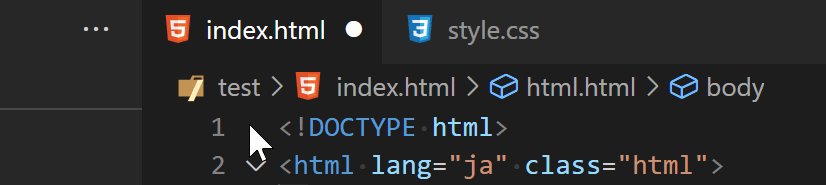
ここで別のファイル、例えば『style.css』のタブを選択した場合、エディタがフォーカスを失うので自動保存されます。

VSCode:style.cssタブ追加
実際の動きはこんな感じです。

VSCode:onFocusChangeで自動保存される動き
onWindowChange
これは『ウィンドウがフォーカスを失ったときに自動保存される設定』で、先ほどはHTMLファイルからCSSファイルを選択した時に自動保存されましたが、これでは自動保存されません。
今回はHTMLファイルやCSSファイルなどエディタ内でフォーカスがあたっている時ではなく、エディタ外の別ファイルを開いた時などに自動保存されます。
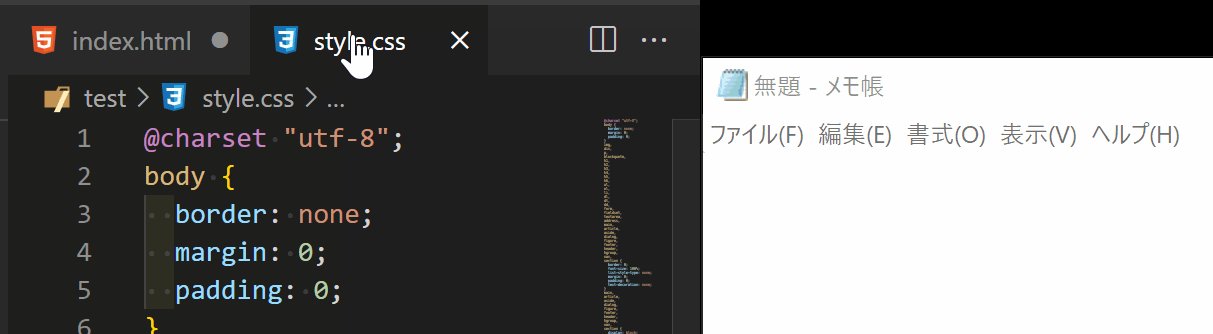
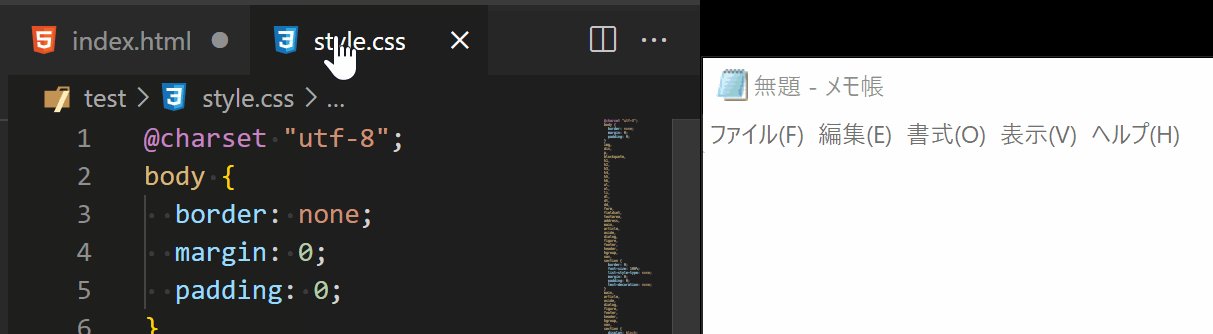
実際の動きを見てみます。

VSCode:onWindowChangeで自動保存される動き
HTMLファイルからCSSファイルを選択しても自動保存されませんが、エディタとは無関係のメモ帳を選択したら白丸が消えて自動保存されたのが分かると思います(上記動画はWindowsです)
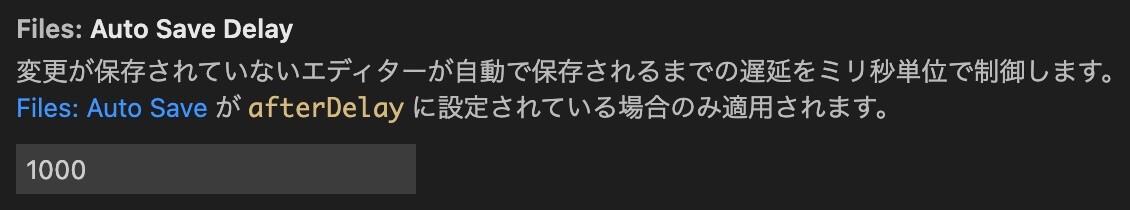
Auto Save Delay
これは先ほどafterDelayでも出てきましたが、編集されてから自動保存されるまでの時間を設定します。

VSCode:Auto Save Delay
デフォルトは1000ミリ秒で、画像にも書いてある通り『afterDelay』が設定されている場合のみ適用されます。
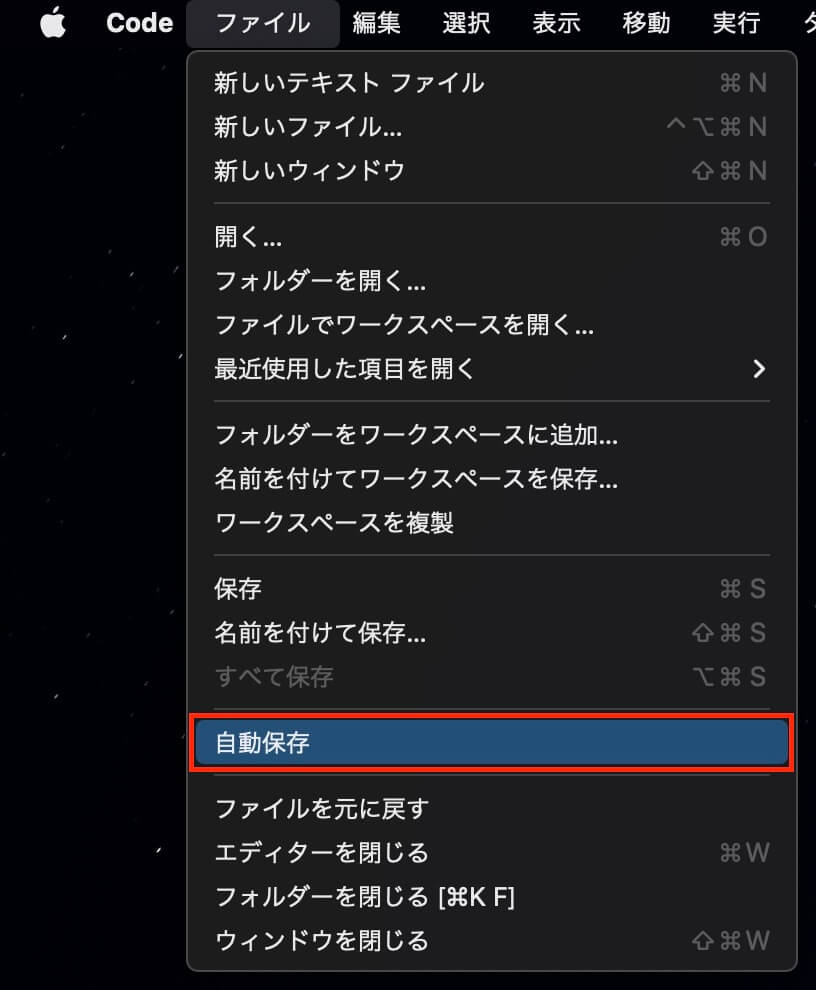
『自動保存』にチェックを入れる
そして最後に『自動保存』にチェックを入れます。
自動保存の設定はさっきやったと思うかも知れませんが、これはまた別の設定となります。
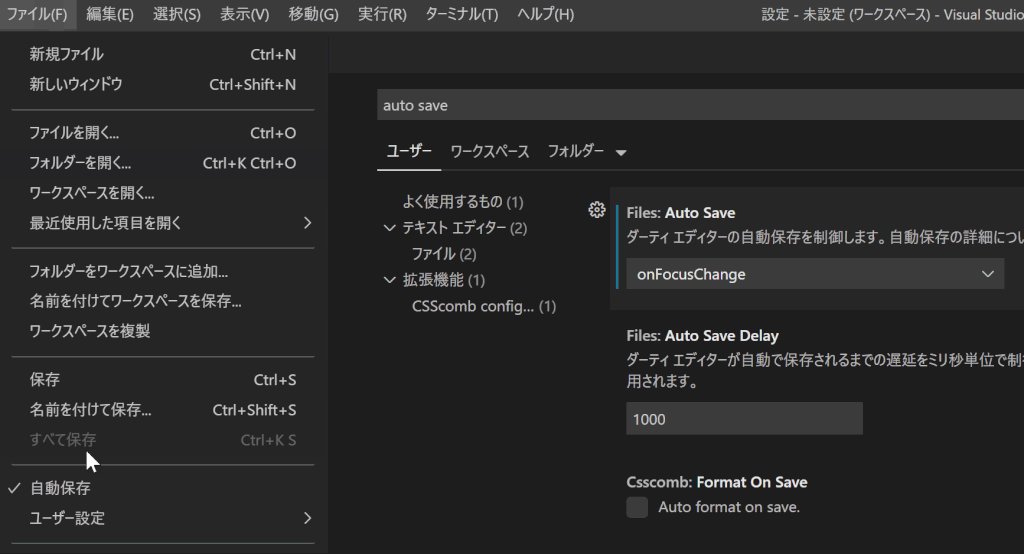
画面左上の『ファイル』をクリックすると『自動保存』という項目があります。

VSCode:ファイル → 自動保存
これはクリックするとチェックが入り、またクリックするとチェックが外れます。
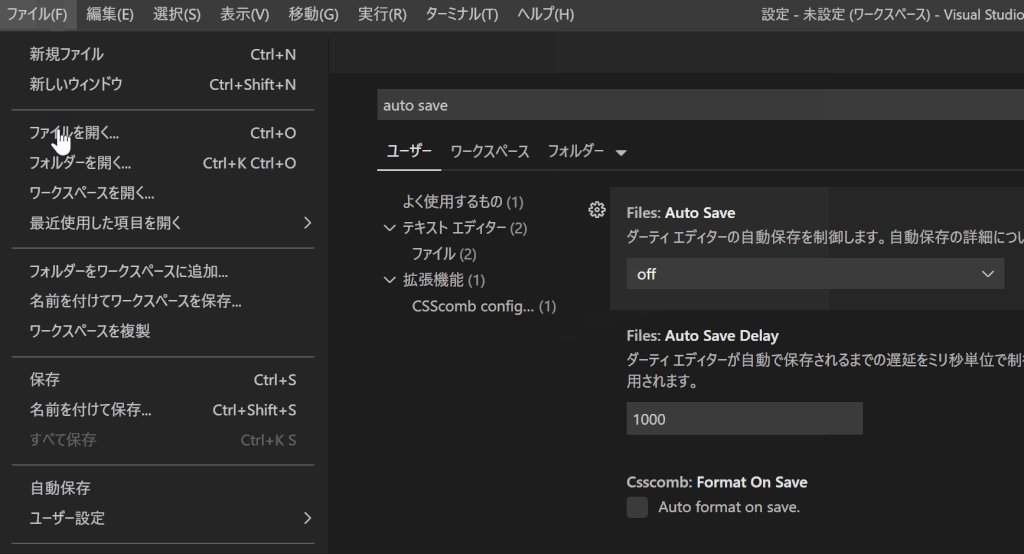
このチェックが外れている場合『Auto Save』は『off』になります。
そしてチェックを入れると『Auto Save』は『afterDelay』になります。
もし自動保存にチェックが入っていて『Auto Save』が『onFocusChange』や『onWindowChange』になっていても、自動保存のチェックを外してからまたチェックを入れると自動的に『afterDelay』になります。
ちょっとややこしいので実際の動きを見てみましょう。
最初は『Auto Save』を『onFocusChange』にしているので、そこに注目して下さい。

自動保存にチェック(onFocusChange)→ 自動保存のチェック外す(off)→ 自動保存にチェック(afterDelay)
となります(上記動画はWindowsですが、Macでも同じです)
『Auto Save』も『自動保存』も一度設定したら変更する事は滅多にないかと思いますが、PCを買い替えた時などにまた設定し直す事もあるかも知れないので、その時に思い出して頂ければと思います。
まとめ
今回はVSCodeで自動保存の設定方法を解説しました。
最初は自動保存しないようにしていましたが、やはり自動保存された方が使いやすいですね。
以上になります。


