Web制作の勉強はProgateが終わった後にサイトの模写をするのがおすすめですが、どのサイトをやればいいのか分からないと思います。
自分も模写するサイト選びでめちゃくちゃ苦労した記憶があります。
そこで今回は模写におすすめのサイトをレベル別にご紹介していきます。
この記事がおすすめな人
- Progateが終わったから模写コーディングをしたい
- 模写するサイトの選び方が分からない
- 模写におすすめのサイトを教えて欲しい
注意ポイント
また、模写コーディングの具体的なやり方については以下の記事を参照下さい。
-

【初心者向け】今は不要?模写コーディングのやり方・手順とコツを徹底解説
続きを見る

(有料になっていたらすいません🙇♂️)
模写におすすめのサイト【初級編】
まずは初級編です。
初級編とは言えめちゃくちゃ苦戦すると思うので、時間かかっても全然大丈夫です。
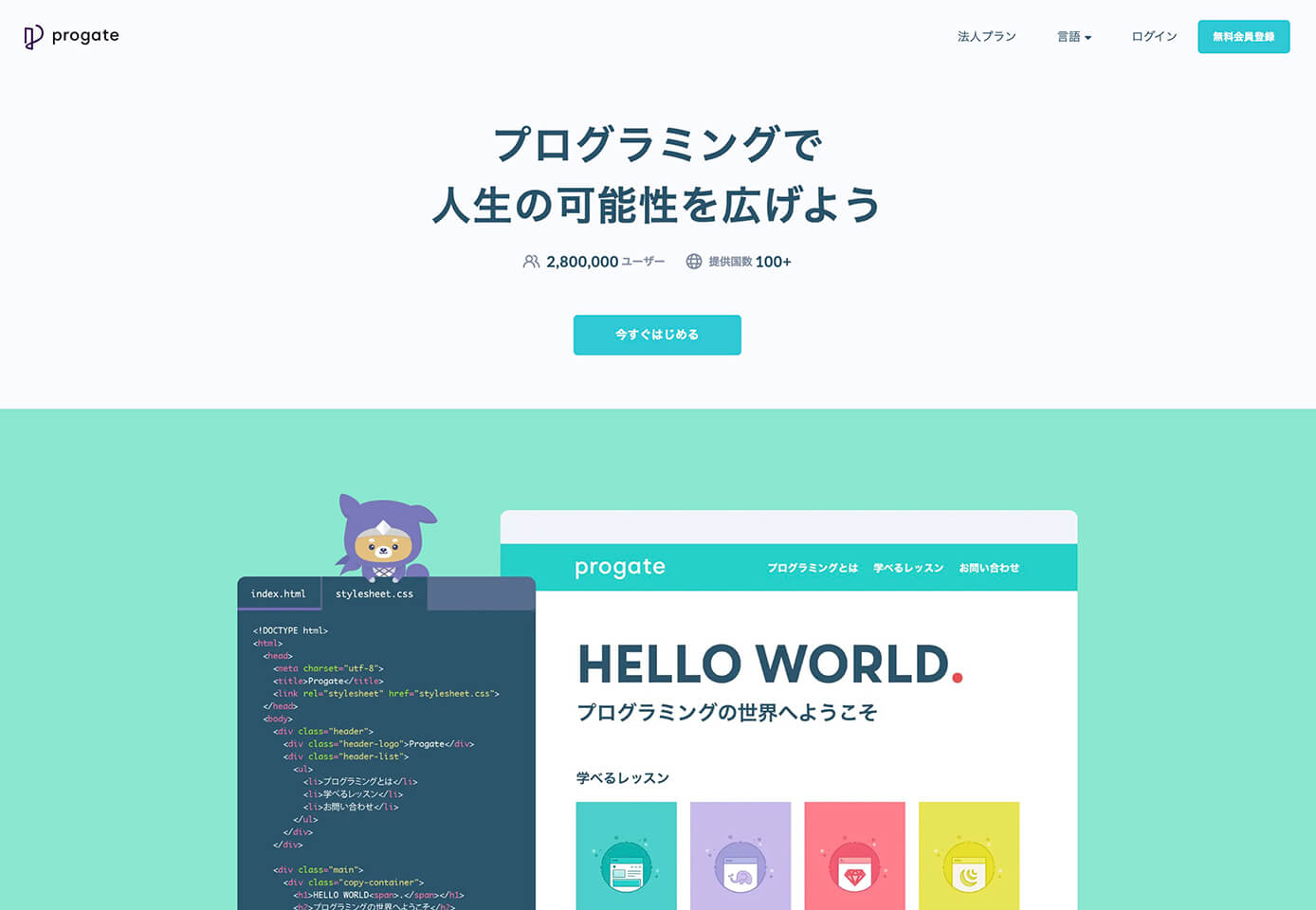
初級編①:Progate
ここで、

と思うかも知れませんが、Progateのトップページは模写におすすめです。
ボタンのhoverアニメーションは見ただけでは分からないと思うので、そこだけは検証ツールを見て実装してもいいでしょう。
それでhoverアニメーションを実装できれば楽しいと感じるかと思います。
ポイント
・hoverアニメーション
・カード型の横並び
・ulタグ、liタグ使用
初級編②:デイトラ(note:無料練習素材)
これはWebスキル特化型オンラインスクール『デイトラ』がnoteで無料で配布している『模写コーディング素材・課題の一部』となります。
これは公開されているサイトではなく、ファイルをダウンロードしてその画像を見てコーディングしていきます(デザインカンプではありません)
なので検証ツールで調べることは出来ません。
検証ツールで調べられないので、要素の幅やフォント・色などはアバウトで大丈夫です。
内容的には難しいところはなく、パソコンでは横並びにしてる箇所をスマホでは縦並びにするくらいだと思います。
ポイント
・検証ツールの利用不可(公開されてるサイトではないので)
【無料練習素材】あなたはできる?模写コーディング腕試し!|株式会社デイトラ|note
また、デイトラはWeb制作を学ぶのであれば最適なオンラインスクールなので、独学が厳しいと感じたらこちらの記事を参照下さい。
いろいろとコースがありますが、コーディング・Web制作ならWeb制作コースがおすすめです。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、デイトラのWeb制作コースは10万円台と格安ですが、

という人は、無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
模写におすすめのサイト【中級編】
続いては中級編です。
初級編よりかなり難しく感じるかも知れませんが、ググればなんとかやりきれるかと思います。
中級編①:FLOWER
これは初級編よりちょっとボリュームが多いですが、hoverアニメーションなどもないのでコーディングの体力を付けるつもりでやってみましょう。
スマホでの縦並びや横スクロールがちょっと難しいかも知れません。
ポイント
・交互の配置
・スマホ時の縦並びと横スクロール
Instagramの埋め込みはただの画像でOKです
中級編②:PAS-POL
これはhoverアニメーションがちょっと多く、FVのフェードスライダーで苦戦するかと思います。
スライダーの記事は当ブログにたくさんあるので、参考にしてみて下さい。
あとは画面幅を狭くしたときのハンバーガーメニューがあり、これは見ただけでは実装できないと思うのでググったり検証ツールを駆使して実装してみましょう。
ポイント
・hoverアニメーション
・カード型の横並び
・ハンバーガーメニュー
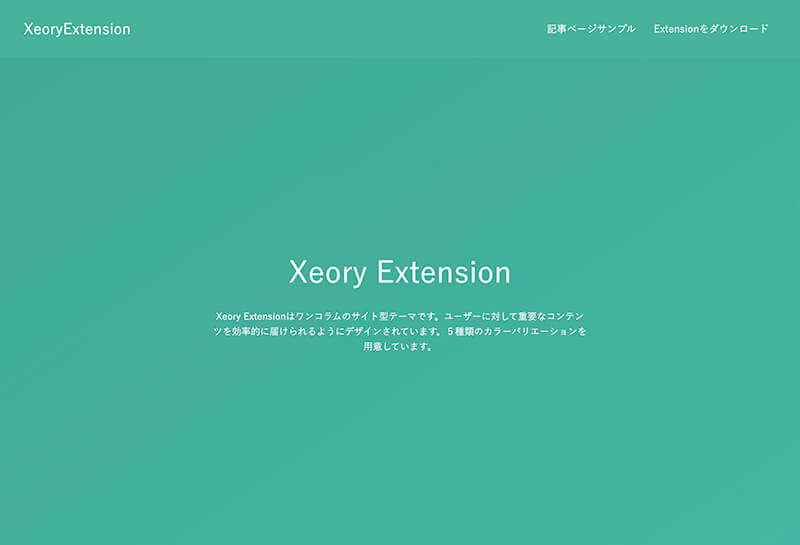
中級編③:Xeory Extension
これはWordPress無料テーマのデモサイトになります。
デザインはシンプルですが、Googleマップの埋め込み・三角形・ページトップボタンなど、実務でよくある実装が多いので実践的な内容になります。
ポイント
・三角形
・ページトップボタン
・会社情報の表、Googleマップの埋め込み
・お問い合わせフォーム(見た目だけでOK)
模写におすすめのサイト【上級編】
最後に上級編ですが、これが出来れば模写コーディングは卒業です。
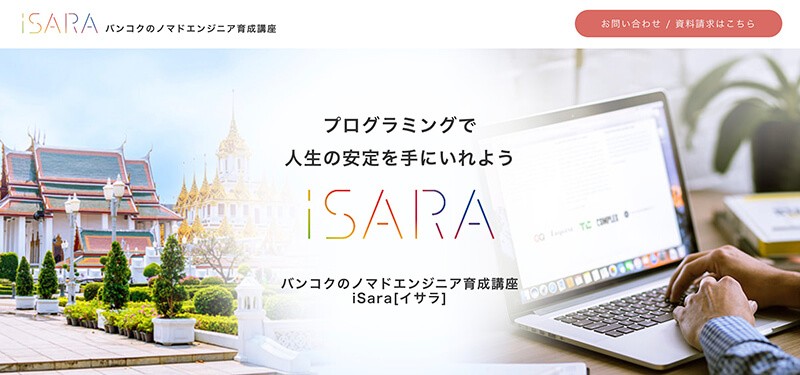
上級編:iSara
これはかなり昔から有名なサイトですが、とにかくボリュームが多いです。
私も2回ギブアップして3回目でクリアしましたが、実務ではこれくらい普通なのでこれがクリア出来れば模写は卒業です。
擬似要素を使う箇所が多く、この時点ではかなりの苦戦を強いられることになると思います。
またiSaraの模写は条件付きで実績としてポートフォリオなどに載せていいと代表のケースケさんが許可して下さっています。
せっかく多くの方が https://t.co/41tkKy1Ku7 のLPを模写してくださってるので、iSaraのLPを模写コーディングした場合、ご自身の制作ポートフォリオとして掲載することを許可しようと思います。
要は、「ご自身の制作実績として公開してOK」です。※ただし注意点があるので、添付画像をごらんください pic.twitter.com/kxamsjGTHK— ケースケ🇹🇭バンコク (@Keisukexlife) December 1, 2018
ただし他のサイトは基本的に実績NGだと思っておきましょう。
ポイント
・背景画像の配置
・擬似要素多様
・ページトップボタン
・アコーディオンメニュー
まとめ
今回は模写コーディングにおすすめのサイトをご紹介してきました。
ただし模写コーディングは現在やらなくていいという意見も多く、かわりにデザインカンプからのコーディングが推奨されています(私も同意)
こちらの記事でデザインカンプを配布しているサイトをご紹介しているので、模写が終わった人・模写をやっていない人も参考になると思います。
-

コーディング練習におすすめのデザインカンプ配布サイトまとめ【無料&実績OKあり!】
続きを見る
そして模写を卒業したら以下の記事でご紹介している教材も検討して良いかと思います。
-

Web制作で稼ぐ!おすすめ教材を厳選紹介【独学・未経験者】
続きを見る
教材を買うというのはお金と引き換えにワープするようなものなので、ここで一気に稼げるようになるまで駆け上りましょう!
以上になります。