Webサイトでは、以下のようにインナー(innner)という最大幅を設定して、コンテンツが横に広がりすぎないようにする箇所が多いです。
See the Pen
インナー by junpei (@junpei-sugiyama)
on CodePen.
このように画面いっぱいにせず、且つ左右に余白を持たせて中央寄せにする書き方は実務で毎回使うので、必ず覚えておきましょう。
インナー(inner)の書き方については、以下の記事を参照下さい。
-

【CSS】インナー幅を設定してコンテンツを中央寄せさせる方法
続きを見る
しかし、このコンテンツを親要素であるインナーを飛び越えて画面いっぱいにしたい場合どうすればいいでしょうか?

と思うかも知れませんが、実務ではたまにあります。
今回は意外と分からないけど簡単に出来る、親要素の幅を超えて子要素を画面いっぱい横幅100%にする方法をご紹介します。

(有料になっていたらすいません🙇♂️)
親要素の幅を超えて画面いっぱい横幅100%にする方法
子要素を親要素の幅を超えて画面幅いっぱいにしたい場合、HTMLを書き換えて親要素の外に出すという方法があります。
しかし、そうするとHTMLの構造が変わってしまうので好ましくありません。
なので、HTMLはそのままで、CSSだけで実現したいと思います。
基本となるHTMLのコード
基本となるHTMLの書き方はこちら。
<div class="container">
<div class="inner">インナー
<div class="contants">コンテンツ</div>
</div>
</div>
『インナー』という文字は解説用なので、無くても構いません。
基本となるCSSのコード
基本となるCSSの書き方はこちら(背景色など重要では無いCSSは省略)。
.inner {
margin-inline: auto;
max-width: 400px;
width: 100%;
}するとこのようになります。
See the Pen
インナー(paddingなし) by junpei (@junpei-sugiyama)
on CodePen.
そして今回は、このコンテンツを『インナーの最大幅を突き破って画面幅いっぱいにする』という事です。
解説しやすいように、冒頭と違って左右のpaddingは削除していますが、paddingがあっても大丈夫です。
"margin-left" と "margin-right" を書けばOK
それでは本題ですが、先ほどの.contentsに以下のCSSを追記するだけです。
.contents {
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw);
}
すると、コンテンツが親要素を超えて画面幅いっぱいになりました。
See the Pen
要素を幅いっぱいにする(ブログ用) by junpei (@junpei-sugiyama)
on CodePen.
コード解説
まずvwと%の違いについて解説します。違いは以下になります。
- width: ○○%; → 親要素の幅に対する割合
- width: ○○vw; → 画面の幅に対する割合
そして、calc(50% - 50vw)の解説は計算式で見たほうが分かるかも知れません。
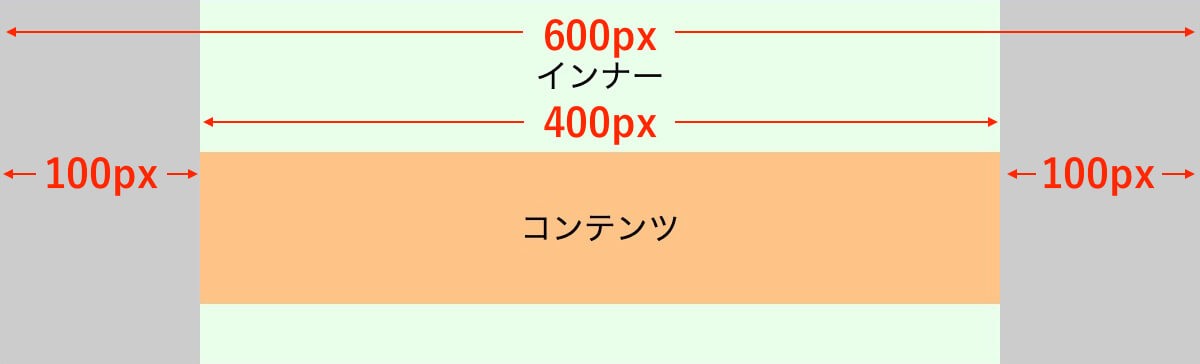
仮に、画面幅と要素の幅を以下とします。
- 画面幅:600px
- 要素の幅:400px
- 要素の左右の余白:(600px - 400px)÷ 2 = 100px(左右の余白100pxずつ)

まずは、margin-leftに数字を入れてみます。
margin-left: calc(50% - 50vw);
→ margin-left: calc(200px - 300px);
→ margin-left: -100px;50%は要素の幅の50%なので200px、50vwは画面幅の50%なので300pxになります。
そしてmargin-left: -100px;なので、元々あった左の余白100pxはなくなりました(マイナス方向のmarginをネガティブマージンと言います)。
同様に、margin-rightも書くと右の余白100pxがなくなるので、画面幅いっぱいとなります。
width: 100vw;を使う方法
先ほどはwidthを使いませんでしたが、width: 100vw;を書く場合はmargin-left: calc(50% - 50vw);だけで画面幅いっぱいになります。
まずは、width: 100vw;だけ書いてみます。
See the Pen
要素を幅いっぱいにする(marginなし) by junpei (@junpei-sugiyama)
on CodePen.
コンテンツの幅自体は画面幅100%になっているのですが、左端が親要素内になっていて右側だけ飛び出ています。
この位置をmarginを使って調整します。
まずは、margin-left: 50%;だけ書いてみます。
この50%は親要素の幅の50%となり、その分右に移動します。
See the Pen
要素を幅いっぱいにする(margin: 50%;) by junpei (@junpei-sugiyama)
on CodePen.
これでちょうど画面幅の50%右にズレている事になるので、今度はマイナス方向(左向き)に50vwを設定すれば完了です。
そのコードがmargin-left: calc(50% - 50vw);となります(margin-leftを50%の後にマイナス50vw)。
See the Pen
インナー(100vw) by junpei (@junpei-sugiyama)
on CodePen.
横スクロール対策
コンテンツの横幅はwidth: 100vw;に設定しましたが、vwはスクロールバーを含めた幅になるので横のスクロールバーが表示され、横スクロールされてしまいます(Windowsとか)
意図しない横スクロールはNGなので、親要素にoverflow: hidden;を追記して防ぎましょう。
.container {
overflow: hidden;
}
実務では1つずつ設定せず、bodyタグ内に.wrapというdivタグで囲ってoverflow: hidden;を書くことが多いです(個人的には)
<body>
<div class="wrap">
<header></header>
<main></main>
<footer></footer>
</div>
</body>
.wrap {
overflow: hidden;
}
背景だけ画面いっぱい横幅100%にする方法
これまでの方法だとコンテンツの中身も当然画面いっぱいになりますが、背景だけ画面いっぱいにする方法もあります。
これまでは『コンテンツ』だけで中央寄せだったので分かりにくいと思いますが、これまでの方法だとこのようになります。
See the Pen
インナー(テキスト多め) by junpei (@junpei-sugiyama)
on CodePen.
これにpaddingを以下のように追記すると、コンテンツ内は親要素内に収まります。
.contents {
padding-left: calc(50vw - 50%);
padding-right: calc(50vw - 50%);
}See the Pen
インナー(テキスト多め:paddingあり) by junpei (@junpei-sugiyama)
on CodePen.
ただし、これだと親要素内の画面幅いっぱいなので、少し余白が欲しい時はpaddingの数値を増やせばOKです。
.contents {
padding-left: calc(50vw - 50% + 50px);
padding-right: calc(50vw - 50% + 50px);
}See the Pen
インナー(テキスト多め:padding多め) by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回は、親要素の幅を超えて子要素を画面幅いっぱいにする方法を解説しました。
実務でも頻繁に実装することになると思うので、ブクマしていつでも見返せるようにしておきましょう。
以上になります。