コーディング案件でほぼ100%使うのが『インナー』という中央寄せの書き方です。
このインナーでの中央寄せが出来ないと確実に案件はこなせません。
今回はコーディングで習得必須であるインナーについて解説します。

(有料になっていたらすいません🙇♂️)
コーディングで欠かせないインナー幅での中央寄せとは?
まずインナーとは何か?ですが、
『コンテンツの最大幅を設定して、それ以上広がらないようにさせること』
になります。
例えば当ブログを例に見てみます。
通常のモニターで見るとこのように表示されます。

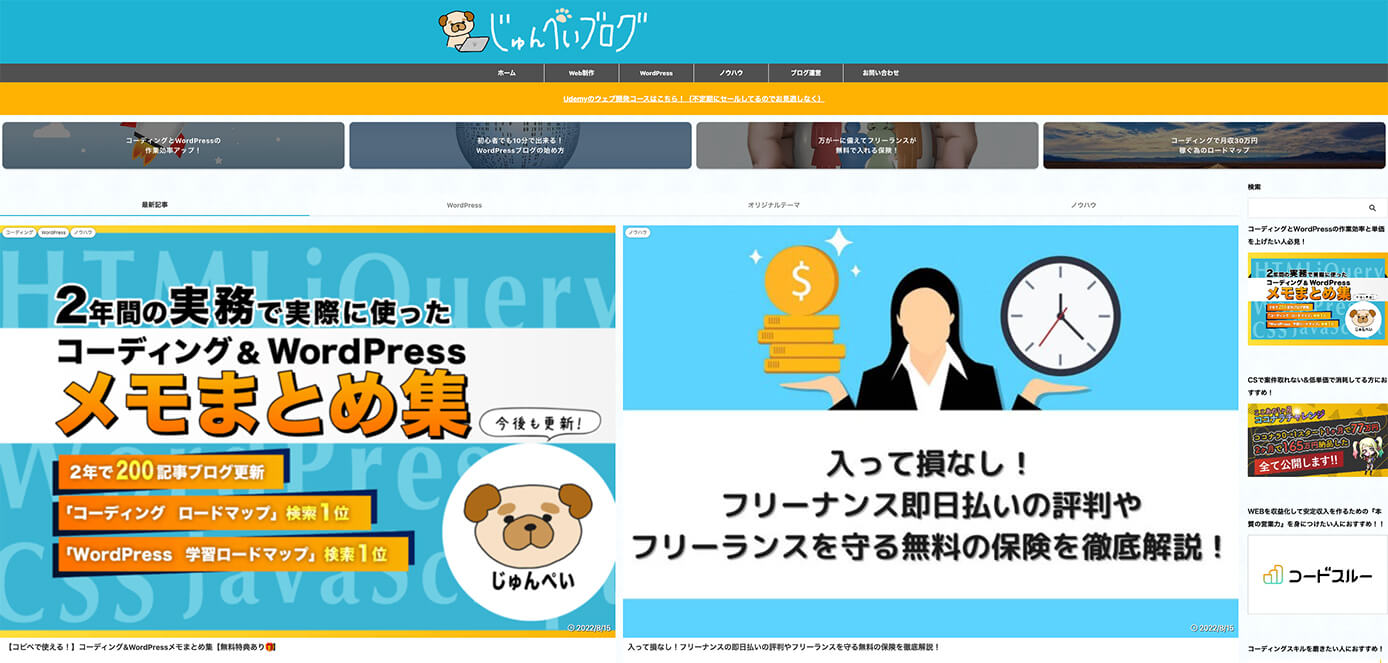
じゅんぺいブログ:トップページ
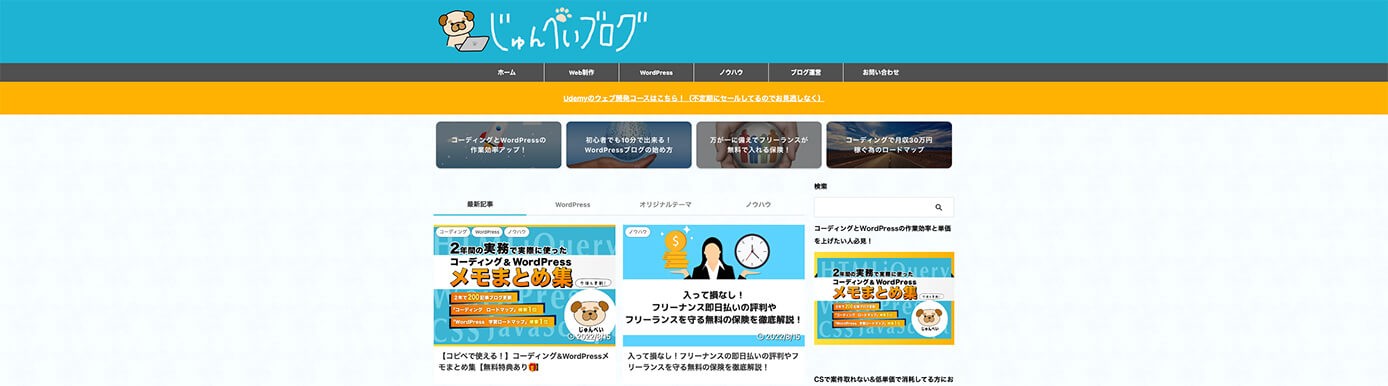
一見普通に見えますが、これを画面幅が広いモニターで見るとこのようになります。

じゅんぺいブログ:トップページ
これはコンテンツの最大幅を当ブログの場合は『1114px』に指定されているので、それ以上は広がらないようになっています。
これであれば画面幅の広いモニターでも同じように見えますね。
しかし、この最大幅を指定していないとこのようになります。

じゅんぺいブログ:トップページ
上の方を見ると分かりますが、横に広がって伸びてしまっています。
右端とメインコンテンツとのバランスも悪いですね。
他にもインナー幅を設定していると以下のような場合でも・・・

インナー幅を設定した場合
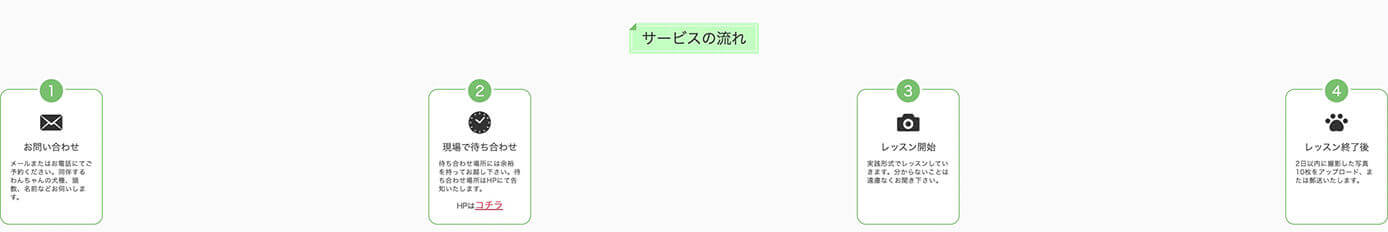
インナー幅を設定しないとこのようになります。

インナー幅を設定しない場合
つまりインナー幅を設定しないと無限に横に広がってしまいます。
こうならない為にも、インナーで最大幅を指定する必要があるのです。
インナー(inner)の書き方
インナーの書き方は以下のようになります(背景色など重要では無いCSSは省略)
<div class="container">
<div class="inner">
<!-- コンテンツ -->
</div>
</div>
.inner {
margin-left: auto;
margin-right: auto;
max-width: 548px;
padding-left: 24px;
padding-right: 24px;
width: 100%;
}インナーのclass名は『inner』とするのが一般的かと思います。
コード解説
コードの解説をします。
中央寄せ
これはよく使うコードですが、margin-leftとmargin-rightをautoにして中央寄せにします。
margin-left: auto;
margin-right: auto;ちなみに右端に寄せたい時はmargin-left: auto;のみ、左端に寄せたい時はmargin-right: auto;のみでOKです。
またmargin-inline: auto;のみでも大丈夫です。
margin-inline: auto;
最大幅
max-widthで最大幅を設定します。
max-width: 548px;ここで設定した数値以上にはコンテンツが広がらなくなります。
これはデザインカンプから数値を取得して正確に設定しましょう。
デザインカンプからコーディングする方法については以下の記事を参照ください。
-

【Adobe Illustrator編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Adobe Photoshop編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Adobe XD編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Figma編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
インナー内側左右の余白
インナー内側左右の余白をpadding-leftとpadding-rightで設定します。
padding-left: 24px;
padding-right: 24px;
これを設定しないと画面幅を狭くしていったときに、コンテンツの両端が画面幅にピッタリくっついてしまいます。
ここの数値はデザインカンプで判断できないのですが、私はいつも24pxにしています(もう少し広くなど指摘されたら変更します)
スマホでも同じ余白だと少し広くなってしまうので、スマホでは以下のように少し数値を小さくするといいでしょう。
@media screen and (max-width: 767px) {
.inner {
padding-left: 16px;
padding-right: 16px;
}
}そして実際にはこのようになります。
See the Pen
インナー by junpei (@junpei-sugiyama)
on CodePen.
インナーは緑色の部分で、コンテンツはオレンジ色の部分になります。
インナーはコンテンツが指定した幅より広がらないようにする為のものなので、見るべきはコンテンツの幅になります。
まずはインナーを設定しているので、コンテンツは両端に広がっていないことが分かります。
次に左上のHTMLかCSSをクリックすると幅が小さくなります。
するとコンテンツの幅は小さくなりますが、インナーで左右にpaddingを使って余白を付けているのでコンテンツは画面の両端に付いていません。
画面幅を動かしながら確認したい場合は、右上の『EDIT ON CODEPEN』をクリックして別タブで開いてご確認ください。
max-widthで最大幅を設定していない場合
See the Pen
インナーなし by junpei (@junpei-sugiyama)
on CodePen.
インナーにpaddingで左右に余白を付けているのでコンテンツは両端にはくっついていませんが、インナー自体は横幅100%で無限に広がってしまいます。
paddingで左右の余白を付けていない場合
See the Pen
インナー(padding未設定) by junpei (@junpei-sugiyama)
on CodePen.
今度は最大幅を設定しているので無限に広がらなくなりましたが、狭くしていくとコンテンツの両端が画面の端にくっついてしまいます(左上のHTMLかCSSをクリックで確認できます)
max-widthもpaddingも設定していない場合
See the Pen
インナー未設定 by junpei (@junpei-sugiyama)
on CodePen.
こうなるとインナーもコンテンツも横幅100%で横に無限に広がってしまいます。
なので、max-widthと左右のpaddingは必ず設定するようにしましょう。
デザインカンプからインナー幅の数値を決める
インナー幅はデザインカンプから数値を取得して決めますが、例えばコンテンツの幅が500pxで左右の余白をそれぞれ24pxにするとします。
その場合コードは以下になります。
.inner {
margin-left: auto;
margin-right: auto;
max-width: 548px;
padding-left: 24px;
padding-right: 24px;
width: 100%;
}インナーの最大幅が548px、左右の余白が合計48pxなので、
548px(インナー幅)- 48px(左右の余白)=500px(コンテンツの幅)
となります。
こちらがインナー幅。

インナー幅
そしてこちらがコンテンツ幅です。

コンテンツ幅
これは慣れないと間違えやすいかも知れないので、コーディングする際には必ずChromeの拡張機能『PerfectPixel』を使ってズレていないか確認するようにしましょう。
PerfectPixelの使い方は以下の記事を参照下さい。
-

【Chrome拡張機能】ピクセルパーフェクトでコーディングするのに必須なPerfectPixelの使い方
続きを見る
まとめ
インナー幅の設定は実務で必ず必要になるので、ここで確実に理解して出来るようにしておきましょう。
インナー幅の設定まとめ
・max-widthで最大幅を決めてコンテンツがデザイン以上に広がらないようにする
・margin-leftとmargin-rightを使って中央寄せにする
・padding-leftとpadding-rightを使ってコンテンツが画面端に付かないように余白を付ける
以上になります。