YouTubeの埋め込み動画は、そのままだと画面幅を狭くしても小さくなってくれません。
そこで今回は、アスペクト比を保ったまま、YouTubeの埋め込み動画をレスポンシブ対応にする方法を解説します。

(有料になっていたらすいません🙇♂️)
YouTubeの埋め込み動画をレスポンシブ対応にする方法
まずは、YouTubeの埋め込み方を解説します。
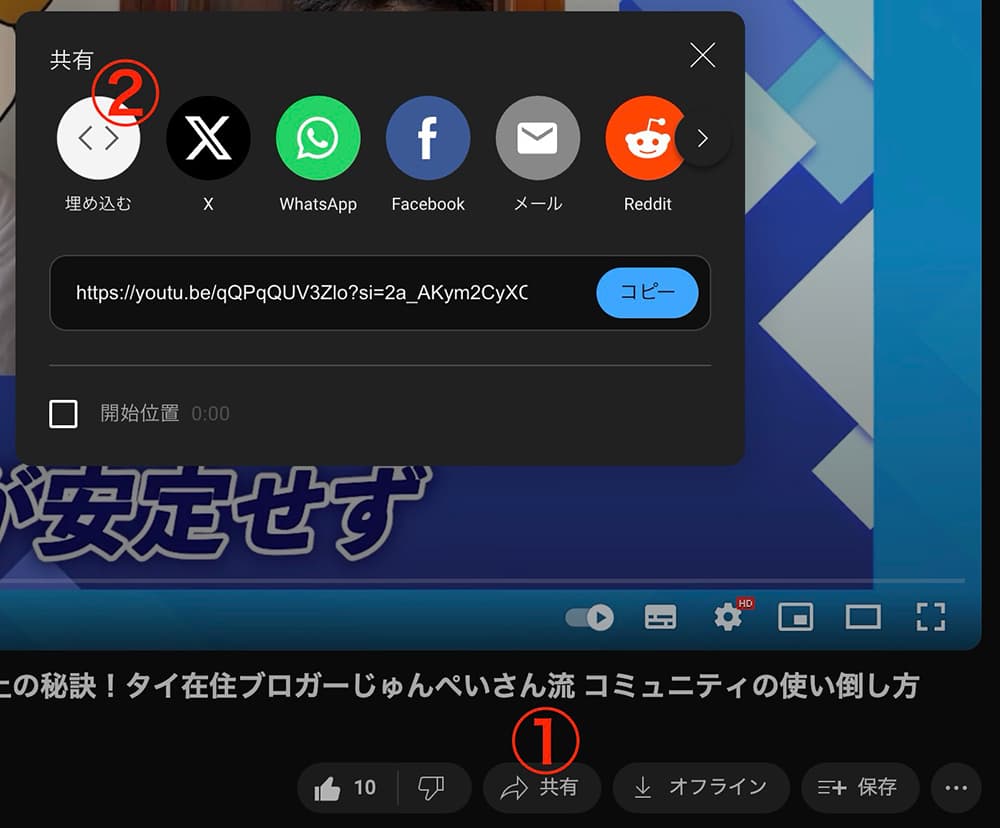
埋め込みたい動画を開いたら、『共有』をクリックしてから『埋め込む』をクリックします。

YouTube:『共有』をクリックしてから『埋め込む』をクリック
そして右下の『コピー』をクリックします。

YouTube:コピーをクリック
あとはHTMLにコードを貼り付けるだけです。
<iframe
width="560"
height="315"
src="YouTubeのコード"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
></iframe>こちらが実際に埋め込んだYouTubeです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
ここで左上のHTMLをクリックすると画面幅が狭くなりますが、横スクロールが可能になっただけでレスポンシブにはなっていませんね。
それでは、これからレスポンシブ対応にする方法を2つご紹介します。
まずは、埋め込みコードのwidthとheightを削除しておきましょう。
<iframe
src="YouTubeのコード"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
></iframe>これで準備完了です。
aspect-ratioを使う方法
まずは、aspect-ratioを使う方法です。
これは、以下のCSSを書けばOKです。
iframe {
aspect-ratio: 16/9;
width: 100%;
}画面幅は100%になっていますが、ここは自由に変えてOKです。
そしてaspect-ratio: 16/9;は、YouTubeのアスペクト比を16:9にしているということです。
もちろん比率を変えることも可能です。
aspect-ratioについては、以下の記事で詳しく解説しています。
-

CSSのaspect-ratioでアスペクト比を固定してレスポンシブを簡単にする方法
続きを見る
デモはこちら。
See the Pen
YouTube埋め込み by junpei (@junpei-sugiyama)
on CodePen.
今度はHTMLをクリックして画面幅を狭くしたら、ちゃんとアスペクト比を保ちながらレスポンシブになっています。
padding-topを使う方法
もう一つの方法は、padding-topを使う方法です。
先ほどのaspect-ratioの方がスッキリしていておすすめなので、こちらはおまけです。
まずHTMLですが、divタグで囲みます。
<div class="youtube">
<iframe
src="YouTubeのコード"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
></iframe>
</div>CSSはこちら。
.youtube {
padding-top: 56.25%;
position: relative;
}
.youtube iframe {
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}padding-top: 56.25%;は、『9 / 16 × 100% = 56.25%』となり、先ほどと同じ16/9になります。
なので、4/3にしたい場合はpadding-top: 75%;になります(3 / 4 × 100% = 75%)
デモはこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
ちゃんとレスポンシブになっています。
まとめ
今回は、YouTubeの埋め込み動画をレスポンシブ対応にする方法について解説しました。
2つの方法をご紹介しましたが、先ほども書いたようにaspect-ratioを使った方が簡単にできます。
以上になります。