
タイムラインは常に最新のツイートから表示されるので、Twitterをよく更新しているサイトであればお知らせ代わりとしても使えますね。
今回はHTMLにコードを埋め込んでタイムラインを表示させる方法と、カスタマイズ方法も解説していきます。

(有料になっていたらすいません🙇♂️)
Twitterのタイムラインを埋め込む方法

Twitterのタイムラインを埋め込む手順は以下になります。
- 公式サイトにアクセス
- タイムラインのコードをカスタマイズして取得
- HTMLにコードを貼る
それでは順番に解説していきます。
タイムラインのコードを取得
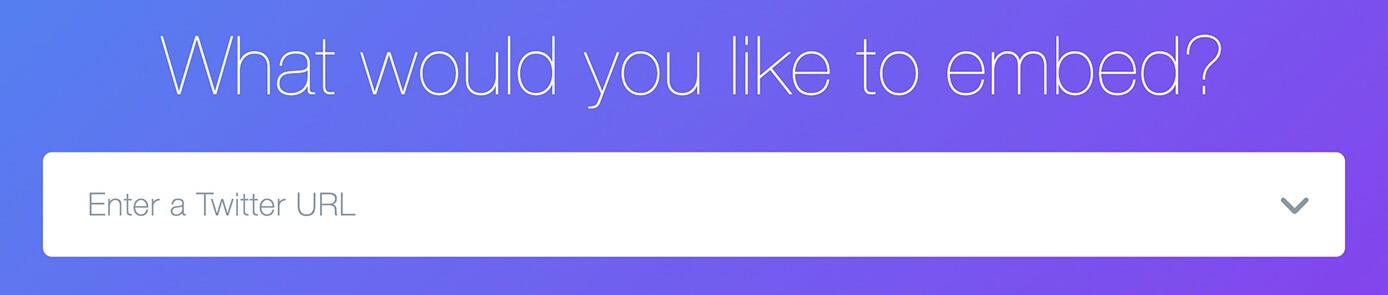
まずはTwitter公式ページにアクセスします。
こちらの画面が表示されるので、ここにTwitterのURLを入力してEnterキーを押します。

TwitterのURLを入力
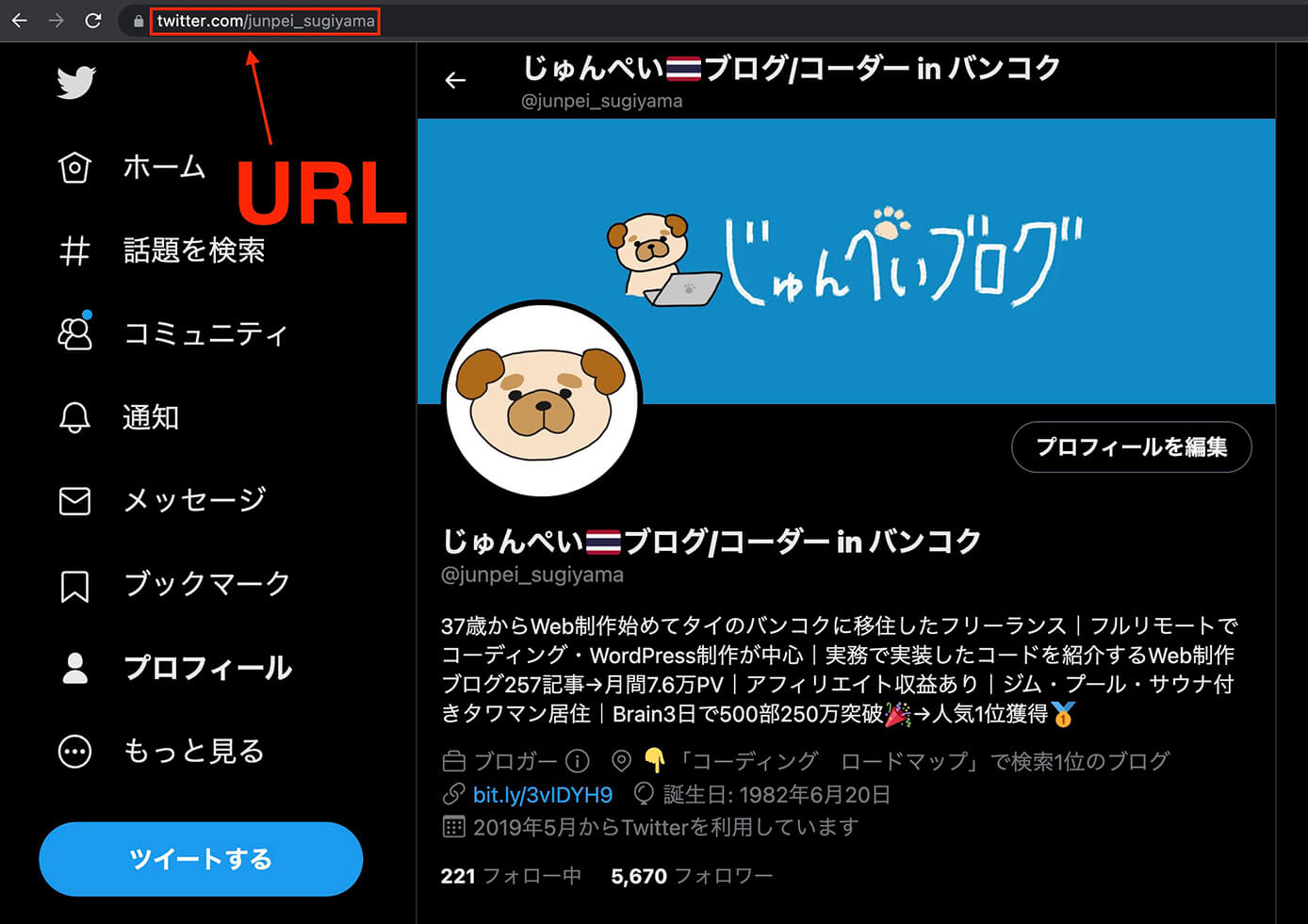
TwitterのURLはプロフィール画面のURLですね。

Twitterプロフィール画面:URL
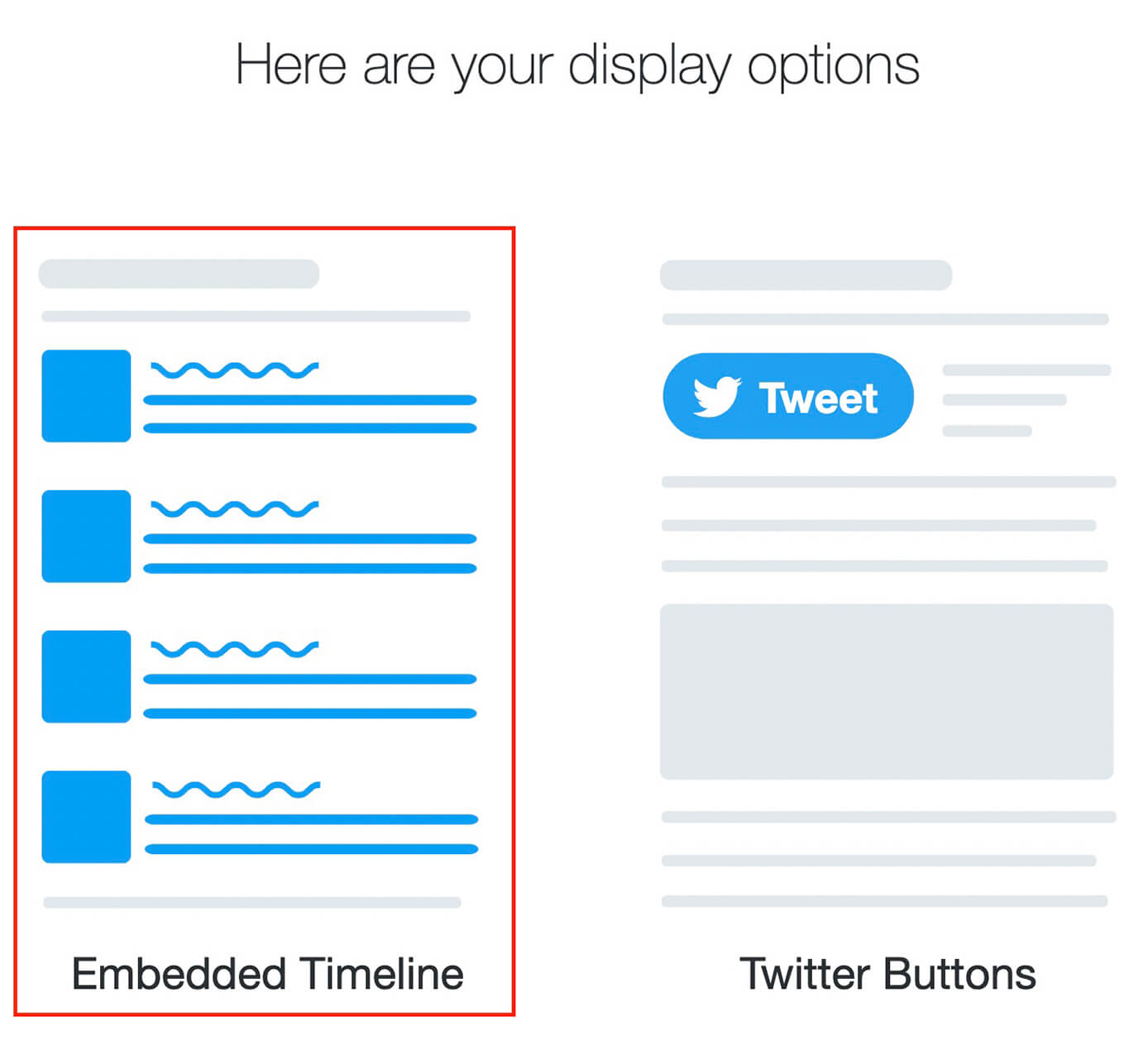
このURLを入力してEnterキーを押すと自動で下にスクロールして次の表示が出てくるので、左のタイムラインの方をクリックします。

Embedded Timeline選択
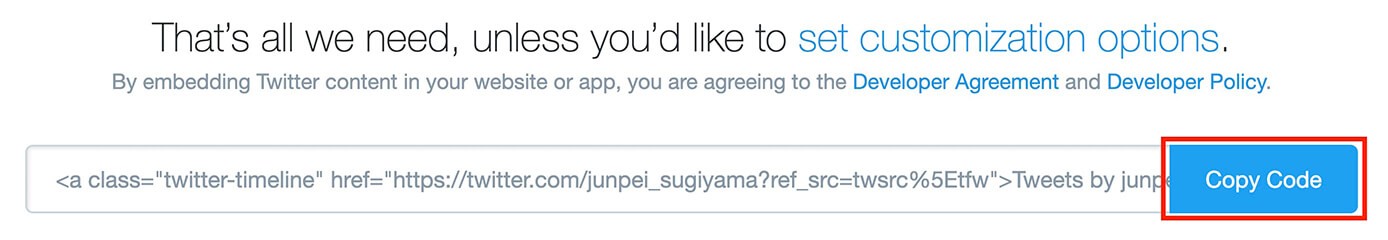
するとまた少し下にスクロールして次の表示が出てくるので、右の『Copy Code』をクリックします(コードの色が薄いですが気にしなくてOKです)

Twitterタイムライン埋め込みコードをコピー
ちなみに枠内をクリックしてもコピーできます。
そしてコードをHTMLの表示させたい場所に貼り付ければ完了です。
ただし、このままだとデカいし長いのでそのまま使うのは現実的ではありません。
そこでカスタマイズをしていきます。
Twitterのタイムライン埋め込みコードをカスタマイズ
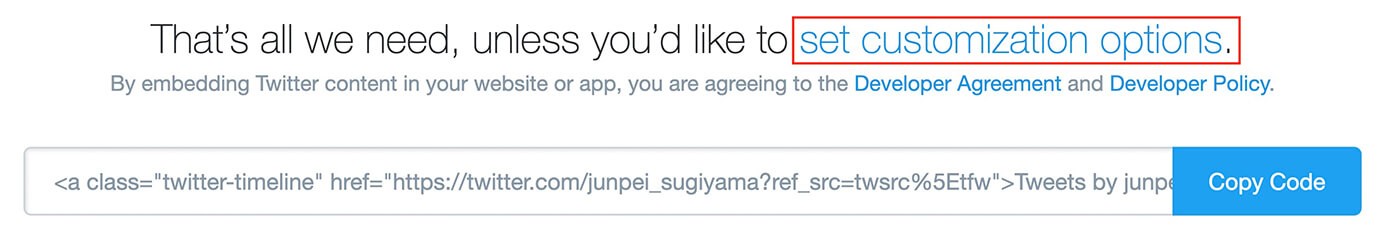
先ほどの『Copy Code』をクリックする前に、その上にある『set customization options』をクリックします。

Twitterタイムライン埋め込みコード:カスタマイズ
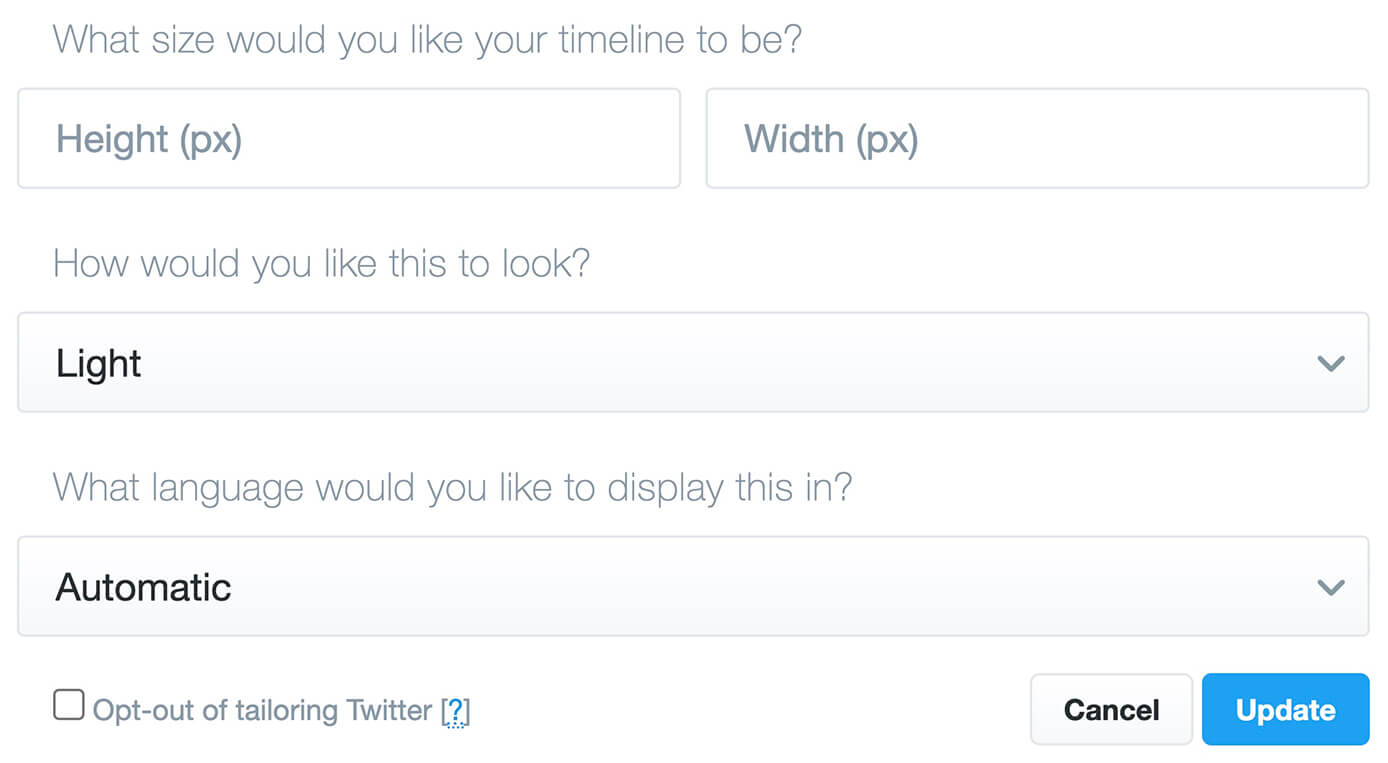
するとこのような画面が表示されます。

Twitterタイムライン埋め込みコード:カスタマイズ画面
全部で4か所設定することが出来ます。
| Height(px) | 高さの設定 |
| Width(px) | 幅の設定 |
| Light(初期値) | 背景色の設定(LightかDarkの2択) |
| Automatic(初期値) | 言語の設定(Automaticは見ている人の環境に合わせる) |
背景色は一般的には初期値であるLightかなと思います。
言語の設定も『Automatic』で大丈夫なので、幅と高さを設定したら右下の『Update』をクリックしてから再度コードをコピーしてHTMLに貼り付ければOKです。
さらにカスタマイズ
先ほど書いたカスタマイズ画面以外にも、直接コードを書いてカスタマイズ出来る項目があります。
| data-border-color=”カラーコード” | 境界線の色 |
| data-chrome=”noborders” | 境界線を消す |
| data-chrome=”noheader” | ヘッダーを非表示にする |
| data-chrome=”nofooter” | フッターを非表示にする |
| data-chrome=”noscrollbar” | スクロールバーを非表示にする |
| data-chrome=”transparent” | 背景を透明にする |
| data-tweet-limit=”1~20の数字” | 表示させたいツイートの数 |
補足①
data-chrome系は、半角スペースを入れれば複数同時に設定することも可能です。
例)data-chrome="noheader nofooter"
補足②
data-tweet-limitは設定すると高さの設定が無視されスクロールがなくなって全部表示されます。なので1か2ぐらいがおススメです(20にしたら大変な長さになります)
実際これらのコードをどこに入れるかというと、最初の公式ページでカスタマイズしたコードが次だとします。
<a
class="twitter-timeline"
data-width="300"
data-height="300"
data-theme="light"
href="https://twitter.com/junpei_sugiyama?ref_src=twsrc%5Etfw"
>Tweets by junpei_sugiyama
</a>
<script
async
src="https://platform.twitter.com/widgets.js"
charset="utf-8"
></script>そしてこのaタグの中に入れればいいので、次のような感じになります。
<a
class="twitter-timeline"
data-width="300"
data-height="300"
data-chrome="noheader nofooter"
data-border-color="#ff6347"
data-theme="light"
href="https://twitter.com/junpei_sugiyama?ref_src=twsrc%5Etfw"
>Tweets by junpei_sugiyama</a
>
<script
async
src="https://platform.twitter.com/widgets.js"
charset="utf-8"
></script>まとめ
今回はTwitterのタイムラインを埋め込む方法を解説しました。
実務でもよく使うと思うので、実装できるようになっておきましょう。
以上になります。
-

【WordPress】インスタグラムのタイムラインを表示できる『Smash Balloon Social Photo Feed』の使い方
続きを見る


