コーディングをする際、例えばjustify-content: space-between;と入力するとします。
これは文字数で言えば30文字もあり、全て入力するのは大変且つスペルミスのリスクもあります。
しかしEmmetを使うとjcsbの4文字+EnterキーかTabキーを押せば一瞬で書けます。
つまり、
- タイピング量が減り時短になる
- タイピング量が減り疲れにくくなる
- スペルミスのリスクが減る
などなど、メリットだらけです。
これを活用していないコーダーはいないと思うので、勉強を始めたばかりの方は早めに習得しておきましょう。
今回はVSCodeというテキストエディタで解説していくので、まだインストールしていない人は以下の記事を参照下さい。
-

【初心者向き】VSCodeのインストールと日本語化する方法を画像で解説
続きを見る
この記事がおすすめな人
- 効率よくコーディングをしたい
- コーディングでスペルミスを減らしたい
- Emmetについて知りたい

(有料になっていたらすいません🙇♂️)
Emmet(エメット)とは?

Emmet公式サイト
Emmetとは、HTMLやCSSを省略記法で素早く入力できるテキストエディタ用のプラグインです。
例えばHTMLでsection.aboutと入力してEnterキーかTabキーを押すと、以下のように展開されます。
<section class="about"></section>これを全部入力しようとすると面倒ですが、section.aboutだけで済むのでコーディングの効率化には欠かせません。
またCSSでも同様で、例えばjcsbと入力してEnterキーかTabキーを押すと、以下のように展開されます。
justify-content: space-between;そしてEmmetはテキスト用のプラグインと書きましたがVSCodeにはデフォルトで備わっているので、プラグインのインストールや有効化などはする必要はありません。
VSCodeでEmmetが使えない時の対処方法
先ほどVSCodeでデフォルトで使えると書きましたが、もし使えない場合は以下の手順で設定を確認してみましょう。
VSCodeでEmmetが使えない時の対処方法
- VSCodeの設定画面を開く
- 検索窓で『Emmet』と検索
- 3つの設定を確認
- VSCodeを再起動
手順①:VSCodeの設定画面を開く
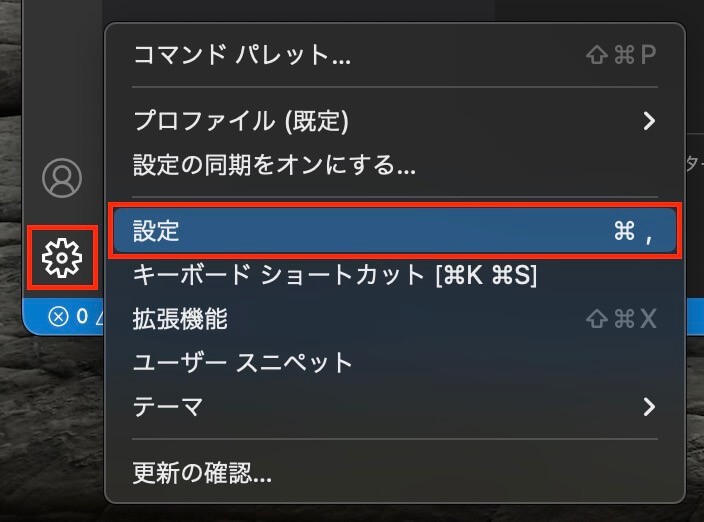
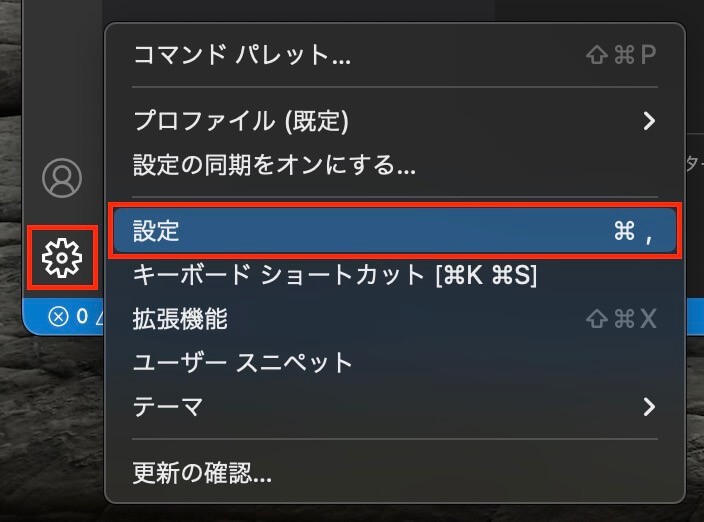
まずはVSCodeを起動して左下の歯車アイコンをクリックして『設定』をクリックします。

VSCode:歯車アイコン→設定
手順②:検索窓で『Emmet』と検索
設定画面を開いたら、検索窓で『Emmet』と入力します。

VSCode:検索窓で『Emmet』と入力
手順③:3つの設定を確認
検索窓で『Emmet』と入力すると、Emmet関連の設定が表示されます。
その中で確認するのは以下の3つになります。
Emmetの設定で確認する項目
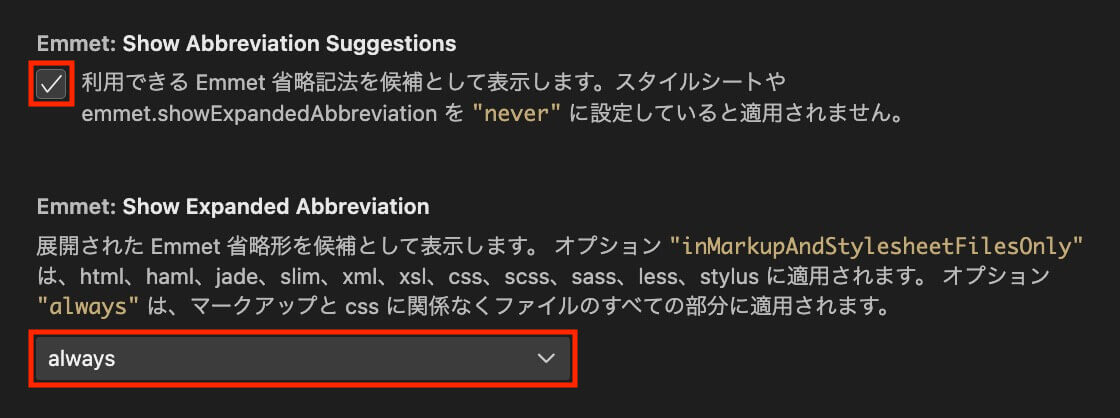
- Show Abbreviation Suggestions → チェックを入れる
- Show Expanded Abbreviation → alwaysを選択
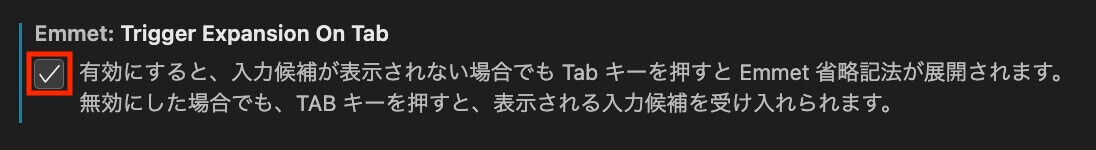
- Trigger Expansion On Tab → チェックを入れる

VSCode:Emmetの設定

VSCode:Emmetの設定
チェックを入れたり選択すれば自動で設定は保存されます。
手順④:VSCodeを再起動
ここまででまだ使えるようになっていない場合は、VSCodeを再起動してみましょう(それでもダメならアンインストールして再インストール)
VSCodeのEmmetおすすめ設定
Emmetが使えるようになったら、いくつか設定を変更しておきましょう。
ただしこれは必須ではないので、好みに応じて変更して下さい。
lang属性を日本語に変更(lang="ja")
デフォルトではhtml:5か!と入力してEnterキーを押すとこちらが展開されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>しかし2行目がlang="en"とlang属性が英語になっているので、これを日本語にするには以下のように設定します。

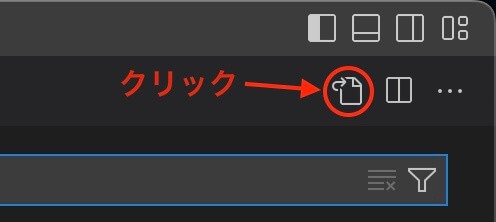
VSCode:歯車アイコン→設定

VSCode:画面右上のアイコンをクリック
すると『settings.json』が開くので、以下のコードを追記します。
"emmet.variables":{
"lang": "ja"
}すると次からhtml:5か!と入力してEnterキーを押すとこうなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
閉じタグの後ろにコメントアウトを表示
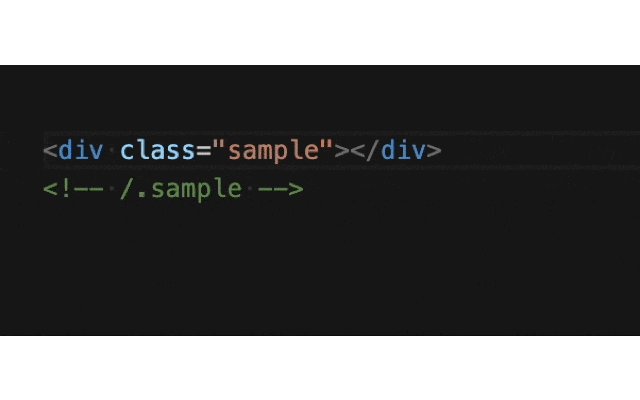
例えば以下のようなHTMLがあったとします。
<div class="sample"></div>
<!-- /.sample -->この<!-- /.sample -->がコメントアウトで、ここではclass名が表示されています(idの場合もあり)
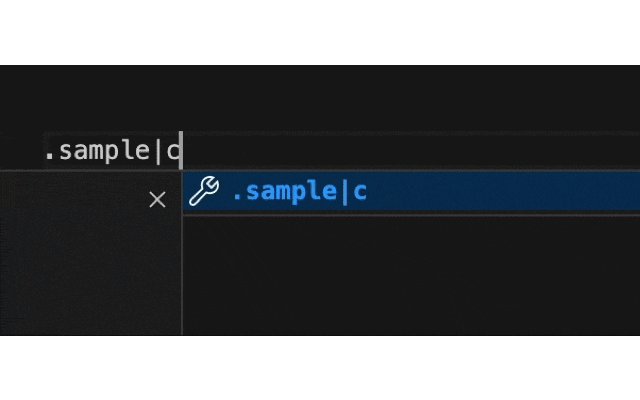
これを自動で表示させるには.sample|cと入力してEnterキーを押します。

VSCode:デフォルトのコメントアウト自動表示
しかし|cを省略して.sampleと入力すれば表示できるように設定可能です。
詳しくは以下の記事を参照下さい。
-

【VSCode】HTMLで閉じタグの後ろにコメントアウトを自動挿入する方法
続きを見る
HTMLのEmmet記法(書き方)
それではまずHTMLのEmmet記法を解説していきます。
冒頭の例だと以下のように書いていきます。
1行目を入力してEnterキーかTabキーを押すと、コードが展開されるという見方です。
section.about
<section class="about"></section>そしてここでご紹介するのはこちらになります。
| 入力するキー | 展開されるコード |
| ! | HTMLの雛形 |
| 要素名 | 要素の開始タグと閉じタグ(終了タグ) |
| .class名 | classが付いたタグ |
| #id名 | idが付いたタグ |
| .class名#id名 | classとidが付いたタグ |
| > | 要素を入れ子(ネスト)にする(左が親要素、右が子要素) |
| *数字 | 数字の数だけ繰り返す |
| $ | 連番の数字 |
| + | 兄弟要素(同じ階層) |
| () | グループ化 |
| ^ | 一つ上の階層に戻る |
| {テキスト} | テキストを入力して展開 |
| lorem | ダミーテキストを出力(Lorem Ipsum) |
それでは1つずつ見ていきます。
『 ! 』でHTMLの雛形を展開
!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
『要素名』で要素を展開
h1
<h1></h1>section
<section></section>div
<div></div>
『.』でclass名を付ける
個人的にはこれが一番よく使います。
h1.title
<h1 class="title"></h1>divタグの場合は省略可能です。
.inner
<div class="inner"></div>
『#』でid名を付ける
section#about
<section id="about"></section>これもdivタグの場合は省略可能です。
#main
<div id="main"></div>
『.』と『#』でclass名とid名を同時に付ける
section.about#js-about
<section class="about" id="js-about"></section>js-○○というid名は、JavaScriptで使用する時に書くと分かりやすいです。
『>』で入れ子(ネスト)を展開
ul>li
<ul>
<li></li>
</ul>
『*』で要素を繰り返す
*3という書き方をすると『×3』という意味になり、要素を複数展開することも可能です。
ul>li*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>
『$』で連番を展開
ul>li.item$*5
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>これは要素を繰り返す『*』を書かないと1つしか展開されません。
ul>li.item$
<ul>
<li class="item1"></li>
</ul>
『+』で兄弟要素を展開
header+section
<header></header>
<section></section>
『()』でグループ化して展開
table>(tr>td*2)*3
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>ちなみにこれだと展開されません。
table>tr>td*2*3
『^』で一つ上の階層に戻る
ul>li^div
<ul>
<li></li>
</ul>
<div></div>もし『^』ではなく『>』の場合はこのようになります。
ul>li>div
<ul>
<li>
<div></div>
</li>
</ul>
『{テキスト}』でテキストを入力して展開
h1{タイトル}
<h1>タイトル</h1>
ダミーテキスト(Lorem Ipsum) を出力
これはダミーテキストとして有名な『Lorem Ipsum』を出力します。
lorem
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia tenetur unde molestiae et quas sint esse. Harum atque similique sint placeat voluptatibus aliquid hic odio dolorem? Corporis ex dolores culpa?ダミーテキストはWordPressの投稿ページで崩れのチェックなどでよく使うので、覚えておくと便利かと思います。
CSSのEmmet記法(書き方)
続いてCSSのEmmet記法を解説していきます。
CSSはプロパティ名の頭文字を入力してEnterキーかTabキーを押すと展開されます。
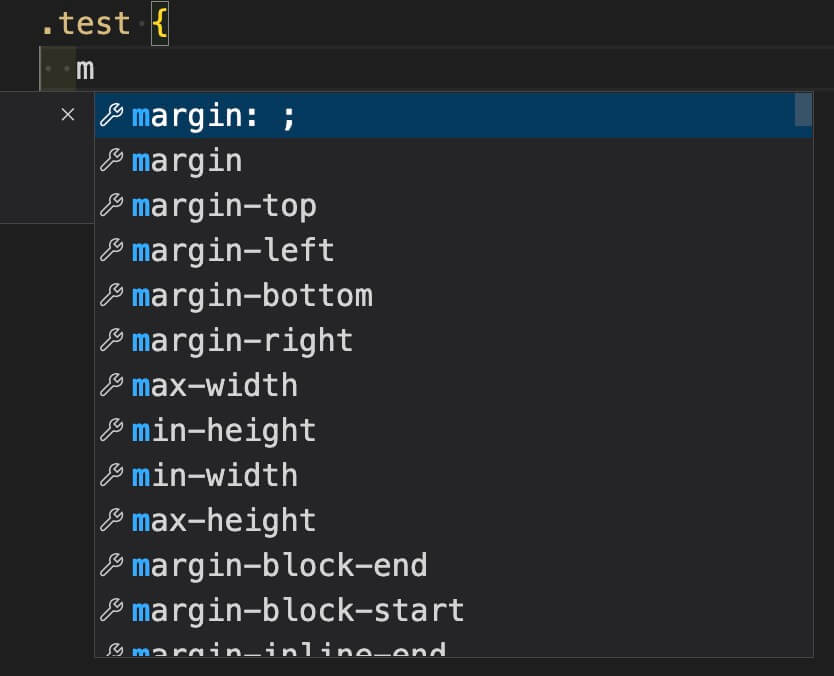
m
margin: ;ここで、

と思うかも知れませんが、このようにたくさん候補が出現します。

Emmet:CSSで『m』と入力した時に表示される候補
この中で先頭にあるのがmargin: ;ということです(一番使用頻度が高い)
そしてmargin-topの場合はこのように書きます。
mt
margin-top: ;このように頭文字を組み合わせる形になるので、覚えなくても直感的に分かるかと思います。
ただし全てが頭文字というわけではなく、以下のような場合もあります。
fz
font-size: ;
数値と単位を組み合わせる
さらに数値を入力することも可能です。
mt10
margin-top: 10px;なにも単位を書かない場合はpxになりますが、例えばrと書くとremになります。
mt10r
margin-top: 10rem;
CSSでよく使うプロパティ
CSSのプロパティはもの凄い数があるので覚える必要はなく、先ほど書いたように直感的に書けると思います。
ここではよく使うプロパティをご紹介します。
よく使うプロパティ
| プロパティ | 展開されるコード |
| db | display: block; |
| dib | display: inline-block; |
| bn | display: none; |
| w | width: ; |
| maw | max-width: ; |
| miw | mix-width: ; |
| h | height: ; |
| mah | max-height: ; |
| mih | min-height: ; |
| psr | position: relative; |
| psa | position: absolute; |
| psf | position: fixed; |
| t | top: ; |
| r | right: ; |
| b | bottom: ; |
| l | left: ; |
| z | z-index: ; |
余白(margin・padding)
| プロパティ | 展開されるコード |
| m | margin: ; |
| mt | margin-top: ; |
| mr | margin-right: ; |
| mb | margin-bottom: ; |
| ml | margin-left: ; |
| p | padding: ; |
| pt | padding-top: ; |
| pr | padding-right: ; |
| pb | padding-bottom: ; |
| pr | padding-left: ; |
marginとpaddingは上下左右の4方向で設定可能で、まとめたショートハンドもあります。
m10-20-30-40
margin: 10px 20px 30px 40px;
フォント(font)
| プロパティ | 展開されるコード |
| fz | font-size: ; |
| fw | font-weight: ; |
| ff | font-family: ; |
| fs | font-style: italic; |
| c | color: ; |
テキスト(text)
| プロパティ | 展開されるコード |
| ta | text-align: left; |
| tac | text-align: center; |
| tdn | text-decoration: none; |
| lh | line-height: ; |
| ls | letter-spacing: ; |
背景(background)
| プロパティ | 展開されるコード |
| bg | background: #000; |
| bgc | background-color: #fff; |
| bgi | background-image: url(); |
| bgrn | background-repeat: no-repeat; |
| bgp | background-position: 0 0; |
| bgsz | background-size: ; |
線(border)
| プロパティ | 展開されるコード |
| bd | border: 1px solid #000; |
| bdn | border: none; |
| bdt | border-top: 1px solid #000; |
| bdr | border-right: 1px solid #000; |
| bdb | border-bottom: 1px solid #000; |
| bdl | border-left: 1px solid #000; |
| bdrs | border-radius: ; |
Flexbox
| プロパティ | 展開されるコード |
| df | display: flex; |
| aic | aling-items: center; |
| fxw | flex-wrap: ; |
| fxd | flex-direction: ; |
| jcc | justify-content: center; |
まとめ
今回はコーディングが爆速になるEmmetについて解説してきました。
全て覚える必要はありませんが、自分がよく使うものだけでも覚えておくとコーディングがスムーズにできると思います。
また公式サイトに全てを網羅したようなチートシートが載っているので、こちらも参考にするといいと思います。
以上になります。