
今回はそんな疑問にお答えします。
CSSのプロパティの順番については人によってルールが違うと思いますが、誰が書いても変わらないアルファ
ベット順にしている人も多いと思います。
今回はそのCSSのプロパティの順番を自動でアルファベット順にしたり、好きなフォーマットで並び替える方法について書いていきます。

(有料になっていたらすいません🙇♂️)
CSScombの使い方
CSScombの使い方ですが、以下の手順で解説していきます。
- VSCodeにプラグイン『CSScomb』をインストール
- csscomb.jsonを自作する
- csscomb.jsonファイルを設置する
- VSCodeで自作したcsscomb.jsonファイルを読み込む
- VSCodeでフォーマットをしてCSSのプロパティを並び替えてみる
VSCodeにプラグイン『CSScomb』をインストールする
まずはVSCodeに『CSScomb』をインストールします。
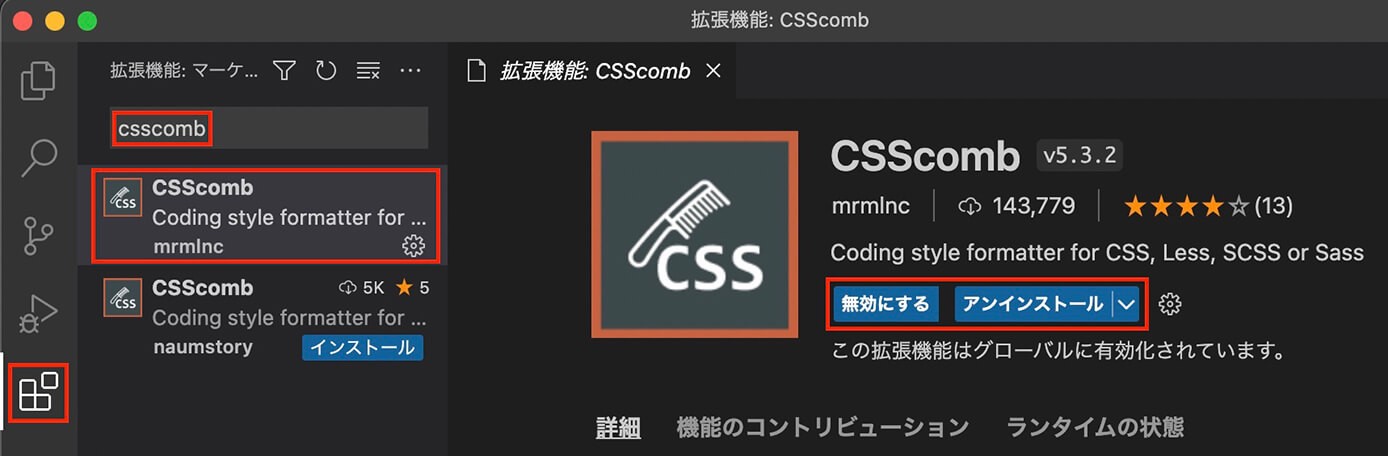
VSCodeを開いて左側の拡張機能のアイコンをクリックし『csscomb』と検索するとプラグインが出てくるのでインストールします。

VSCode:プラグイン『CSScomb』をインストール
この画像では既にインストールしているので『無効にする』と『アンインストール』と表示されています。
また『CSScomb』が2つヒットしますが、バージョンが新しい物をインストールすればいいと思います。
csscomb.jsonを自作する
次に『csscomb.json』というフォーマットのルールを決めるファイルを作成していきます。
これに関しては以下のサイトで作成することが出来ます。
CSScomb(※ こちらリンク切れになっています)
ここでは24個の質問が表示され、2~4つの中から自分が選択したいルールをクリックしていきます。
例えばこちら。

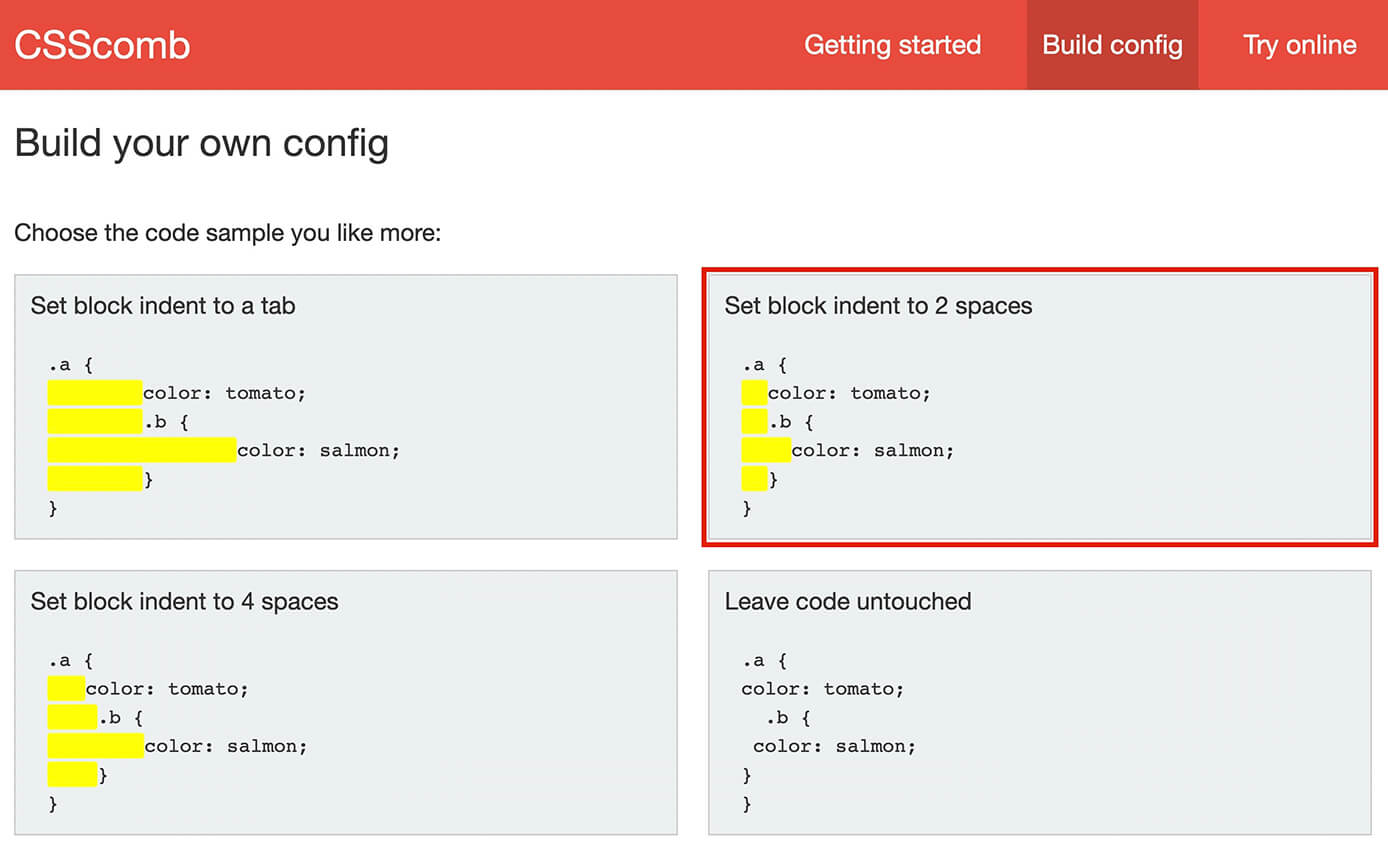
CSScomb:csscomb.json作成画面4ページ目
これは4番目の質問になりますが『インデントの幅についてどれがいいですか?』という質問になります。
この項目に限らず、最後の項目は『そのまま』となっています。
『次へ』のようなボタンがなく分かりにくいですが、どれかをクリックすれば次に進みます。
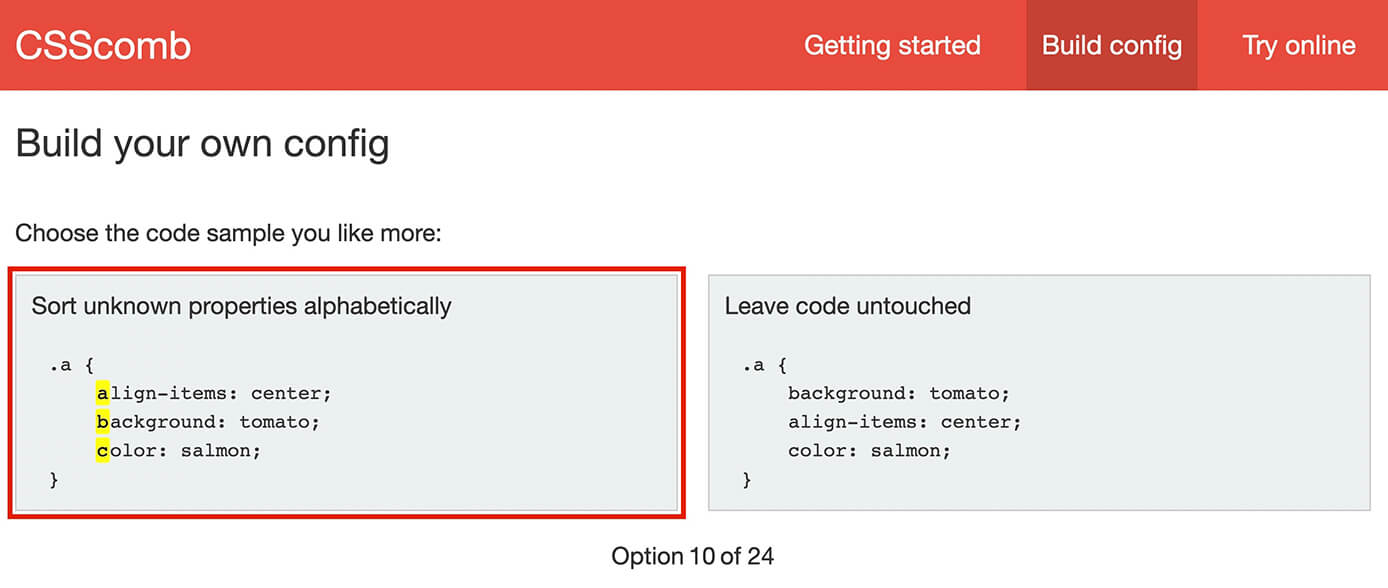
そしてこちらがアルファベット順にするかどうかになります。

CSScomb:csscomb.json作成画面10ページ目
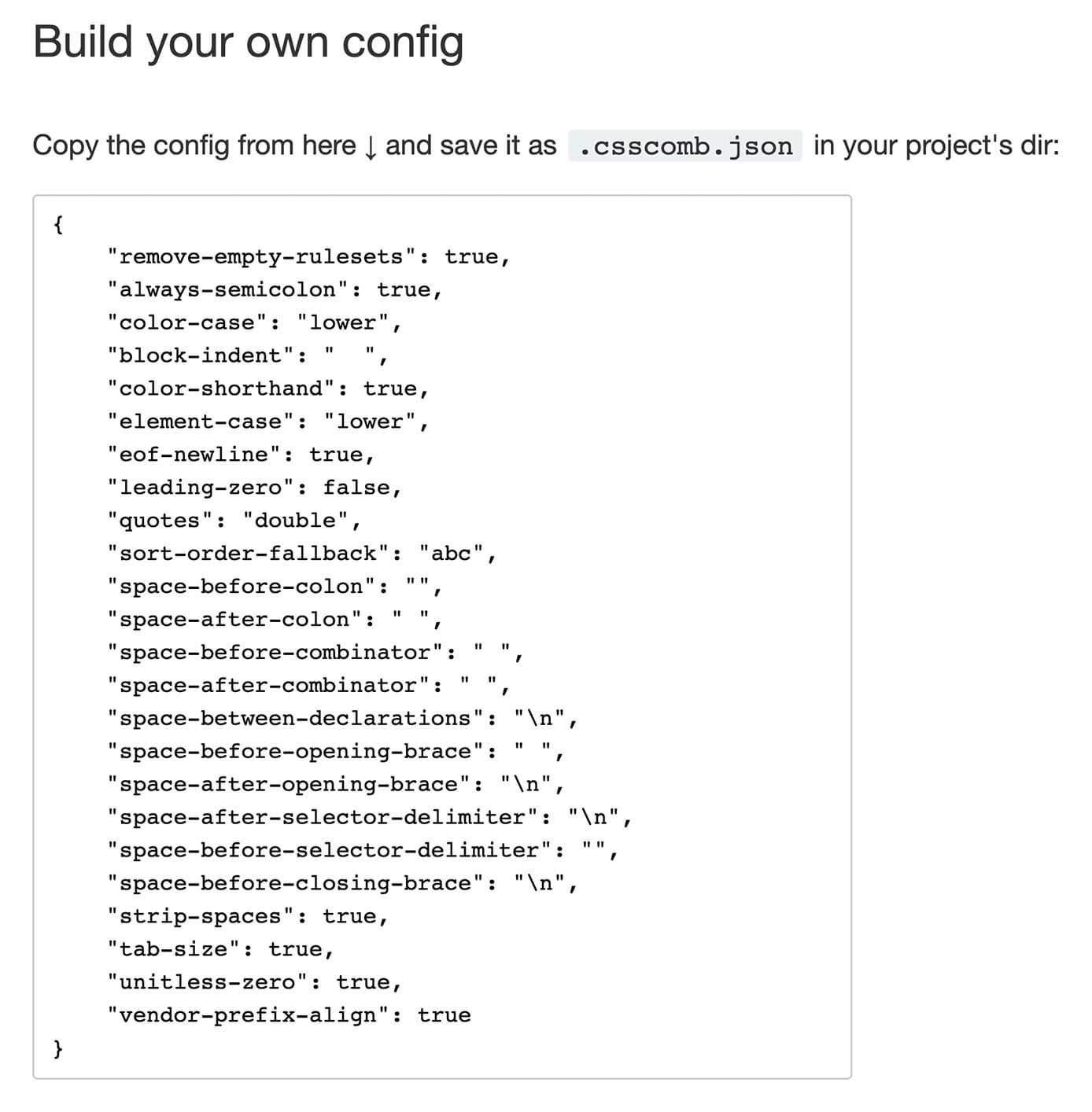
そして24個全ての質問に回答すると、コードが表示されます。

CSScomb:csscomb.json作成完了画面
このコードをcsscomb.jsonファイルに書いて保存します。
私がこちらのサイトで作成したファイルはこちらになります。
{
"remove-empty-rulesets": true,
"always-semicolon": true,
"color-case": "lower",
"block-indent": " ",
"color-shorthand": true,
"element-case": "lower",
"eof-newline": true,
"leading-zero": false,
"quotes": "double",
"sort-order-fallback": "abc",
"space-before-colon": "",
"space-after-colon": " ",
"space-before-combinator": " ",
"space-after-combinator": " ",
"space-between-declarations": "\n",
"space-before-opening-brace": " ",
"space-after-opening-brace": "\n",
"space-after-selector-delimiter": "\n",
"space-before-selector-delimiter": "",
"space-before-closing-brace": "\n",
"strip-spaces": true,
"tab-size": true,
"unitless-zero": true,
"vendor-prefix-align": true
}しかしこれだけではなぜかアルファベット順に並び替えてくれないので、
"sort-order": [],この1行をどこかに入れて下さい("sort-order-fallback": "abc",)の下あたりが分かりやすいかと思います。
csscomb.jsonファイルを設置する
次に作成したファイルを置く場所ですが、分かりやすく.vscodeフォルダの直下に置くとします。
その前に元のcsscomb.jsonファイルの場所は以下になります。
【Windows】
C:\Users\ユーザー名\.vscode\extensions\mrmlnc.vscode-csscomb-5.3.2\csscomb.js\config\csscomb.json
【Mac】
Macintosh HD\ユーザ\user\.vscode\extensions\mrmlnc.vscode-csscomb-5.3.2\csscomb.js\config\csscomb.jsonMacbookでは『.vscode』が隠しフォルダとなって表示されていないかも知れないので、そういった場合は『command + shift + .(ドット)』などで表示させることが出来ます。
そして今回自作したファイルは『.vscode』の直下に置くので、以下のようになります。
【Windows】
C:\Users\ユーザー名\.vscode\csscomb.json
【Mac】
Macintosh HD\ユーザ\user\.vscode\csscomb.json
VSCodeで自作したcsscomb.jsonを読み込む
次に先ほど『.vscode』の直下に置いた『csscomb.json』をVSCodeで読み込むコードを追記します。
追記するファイルは『settings.json』になります。
まずコマンドパレットを開きます。コマンドパレットは以下の操作で開きます。
- Windows:ctrl + shift + P
- Mac:⌘ + Shift + P
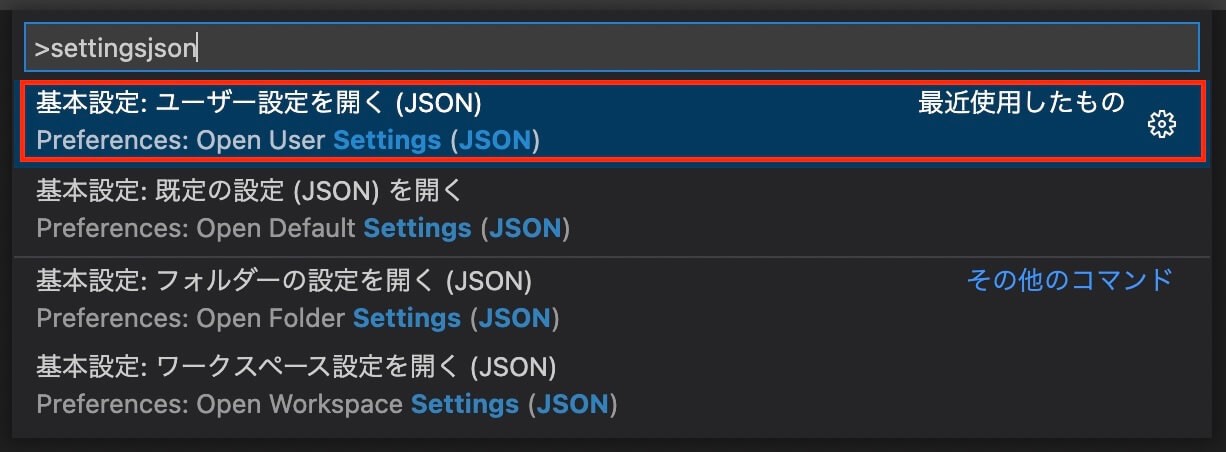
そして『settingsjson』と検索して見つかる『Preferenses: Open Settings(JSON)』を選択します。

VScode:コマンドパレットで『settingsjson』と検索
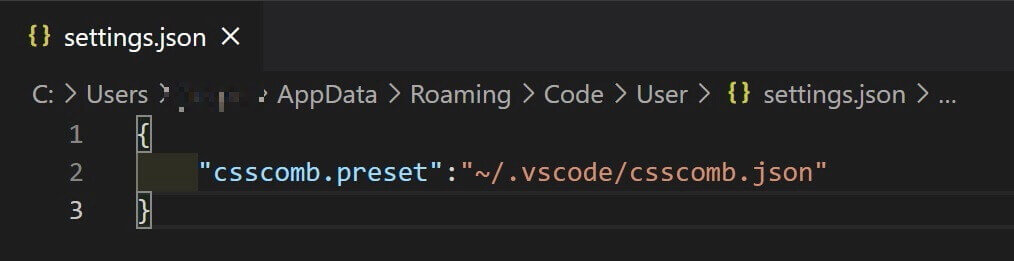
そして以下のコードを追記します。
{
"csscomb.preset":"~/.vscode/csscomb.json"
}
VSCode:settings.jsonにコード記入
これが『.vscode』の直下にある『csscomb.jsonファイル』になります。
これで自作した『csscomb.jsonファイル』の読み込みが出来るようになりました。
VSCodeでフォーマットをしてCSSのプロパティを並び替えてみる
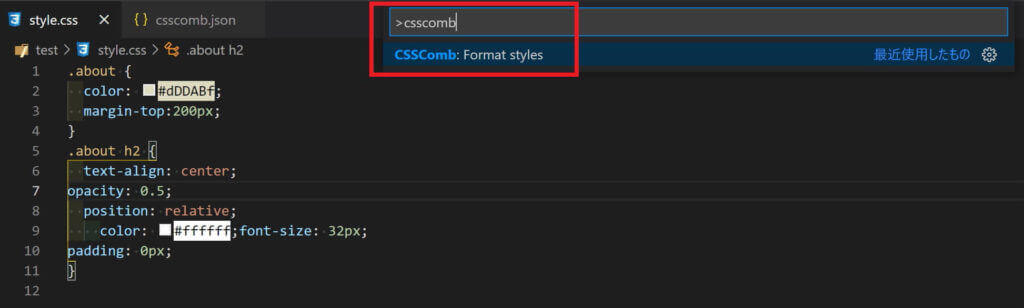
あとはCSSのプロパティを並び替えたいファイルを開いた状態で、Windowsでは『ctrl + shift + P』、Macでは『⌘ + Shift + P』などでコマンドパレットを開き『CSSComb:Format styles』を選択するとフォーマットされます。
こちらがフォーマット前。

VSCode:CSSフォーマット前
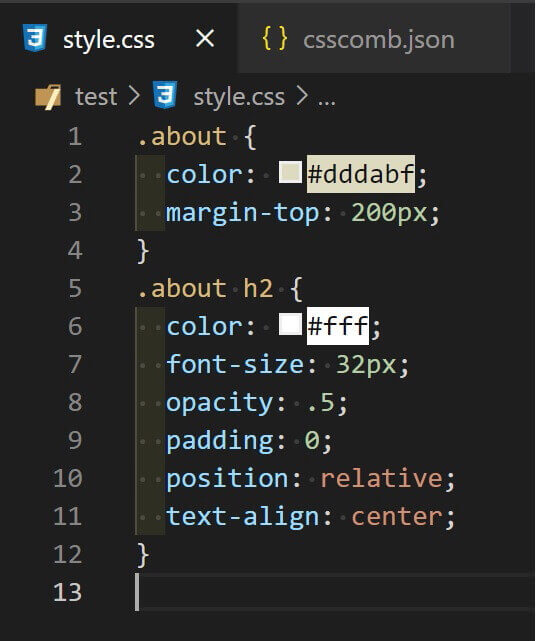
こちらがフォーマット後です。

VSCode:CSSフォーマット後
上記はプロパティがアルファベット順になってるだけでなく、
- 改行
- インデント
- 0の時の単位省略
- 小数点の時の0の省略
- カラーコードが同じ6桁の場合は3桁
- カラーコードのアルファベットが大文字の時は小文字
などなど、自作したときの24項目が反映されています。
ぜひ自分に合った『csscomb.jsonファイル』を作成して使ってみて下さい。
まとめ
今回はVSCodeでCSScombの使い方とCSSプロパティをアルファベット順に並べる方法も解説しました。
これが使えると多少雑にコーディングしても最後にビシッと揃えられるので、非常に便利です。
以上になります。

