あまり使う機会はないかも知れませんが、たま~にあります。
画像で書き出してしまえば簡単かも知れませんが、今回はCSSでテキストをグラデーションにする方法について解説してきます。

(有料になっていたらすいません🙇♂️)
CSSでテキスト(文字)をグラデーションにする方法
早速ですが、まずは左から右へグラデーションするコードがこちらです。
<p>About</p>
p {
background: linear-gradient(0deg, red, white); /* 背景色にグラデーションを指定 */
-webkit-background-clip: text; /* テキストで切り抜く */
-webkit-text-fill-color: transparent; /* 切り抜いた部分は背景を表示 */
}これは最低限のコードで、もしpタグの幅が画面いっぱいで左寄せとかだと、うまくグラデーションにならないこともあるのでご注意下さい。
コード解説
それではコードの解説をしますが、HTMLは特に説明不要ですね。
言葉だけでは分かりにくいと思うので、段階ごとに見てみましょう。
まずは上記CSSを1つもあててない状態がこちらです。

CSSなし
フォントの色はデフォルトの状態ですね。
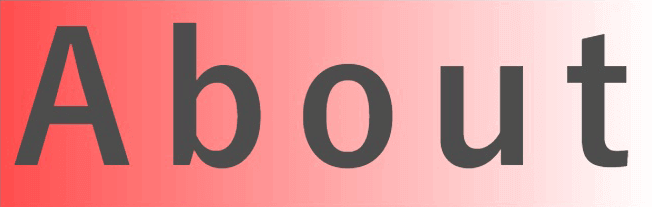
それでは次にbackground: -webkit-linear-gradient(0deg, red, white);を追加します。

CSS:background追記
これは背景色を設定した状態です。赤から白に変わっていくグラデーションですね。
最後のサンプルでお見せしますが、0degを180degにすると左から右へ赤から白に変わっていきます。
次は-webkit-text-fill-color: transparent;を追加します。

CSS:-webkit-text-fill-color追記
これは切り抜くテキスト部分をグラデーションにした状態です。
テキストもグラデーションになりましたが、背景もまだグラデーションなので同化しています。
そして最後にテキストを切り抜く-webkit-background-clip: text;を追加します。

CSS:-webkit-background-clip追記
これでテキスト部分を切り抜くことが出来ました。
6種類のテキストグラデーションのサンプル
それでは最後に6種類のサンプルを見てみましょう。
See the Pen
テキストをグラデーション by junpei (@junpei-sugiyama)
on CodePen.
上下左右だけでなく、斜めにしたり、3色使ってカラフルにしたりする事も出来ます。
基本的には太字じゃないと分かりにくいですね。
コードは左上のHTMLとCSSをクリックすれば確認できます。
色々試してみると面白いかも知れませんね。
まとめ
今回はCSSでテキスト(文字)をグラデーションにする方法を解説しました。
実務で出てきたら知らないと戸惑うと思うので、覚えておくといいと思います。
また、同じ要領で色を半々にすることもできます。
それについては以下の記事を参照下さい。
-

CSSでテキスト(文字)の色を半々にする方法【4種類のサンプル付き】
続きを見る
以上になります。
-

CSSグラデーションの作り方まとめ【コピペOK!】
続きを見る